このような疑問にお答えします。
この記事では、画像容量を圧縮できるパンダマークが特徴の「TinyPNG」をご紹介します。
画像容量の大きさに関しては、よくワードプレスのご質問をいただくので、多くの方が悩んでいることになります。
ワードプレスを正しく運用するなら、画像圧縮は重要なところなので、この記事ではしっかり画像について悩んでいるワードプレス初心者の悩みを解決します!!
ぜひ、最後までお読みください♪
目次は読みたいところをタップして飛べるよ♪
YouTube動画での解説はこちら
ワードプレスの画像圧縮とは?

ワードプレスを運用する上で、一つこれだけは抑えて欲しいポイントが「画像圧縮」です。
画像圧縮とは、画像本来が持っている性質をそのままにして中身のデータ量だけを減らすこと
画像って単純に写真とかイラストが表示されるだけのように見えるのですが、画像ファイルの中には、いつどこで撮られたものなのか、作られた日付などの見えないデータがたくさん入っているんです。
この見えない余分なデータが、画像ファイルの容量になります。
ですので、この余分なデータが入ったままの画像をそのまま使っていると、ワードプレスのメディアファイルの容量がどんどん膨らんでいくんです。
そのために、容量を減らす画像圧縮が大事なポイントとなるんです。
ワードプレスで使う画像を画像圧縮するには?
ワードプレスの画像を圧縮するには、2つの方法を抑えておきましょう。
- TinyPNGというサイトを使って圧縮をする
- 画像圧縮プラグインを導入する
では、こちらを詳しく解説します!!
TinyPNGというサイトを使って圧縮をする

画像を圧縮するサイトとして、わたしがオススメするのはこちらです。
TinyPNGのサイトURLを開くと、パンダのイラストが表示される外国のサイトにジャンプします。
ちょっと怪しいなぁ・・・と思う方もいらっしゃるかもですが、多くのブロガーが画像の圧縮で使っているサイトではあるので、変な悪質なサイトではありません。
ネット上を検索してみたのですが、TinyPNGで何か問題が起こったという投稿はありませんでした。
TinyPNGの使い方は画像をドラッグ&ドロップするだけ
パソコンにある画像ファイルを開いて、圧縮したい画像を「Drop your .jpg or .png files here !(.pngまたは.jpgをここにドロップしてください!)」のところに移動させるだけです。
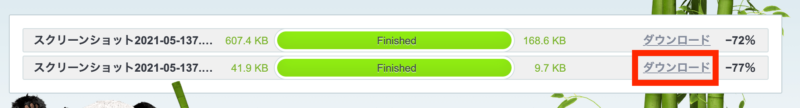
そうすると以下のように、画像圧縮されます。

画像ファイルの容量を見てもらったらわかるのですが、今回の画像ファイルは。【1.3MB→306.6KB】まで減らすことができました。
ぶっちゃけ、MB(メガバイト)とかKB(キロバイト)とかってよく分かんないですよね(^◇^;)
わたしもそこまで詳しくないのですが・・・
画像の容量の単位ってこんな感じ大きくなっています。

MB(メガバイト)をKB(キロバイト)にするのは、かなり容量ダウンできているってことがなんとなく分かればOKだと思います。
画像の容量をダウンさせたら、右側にあるダウンロードをクリックしたら圧縮した画像が落とせます。

画像ファイル名にはカナ文字は使わない方が良いです。画像ファイルにつける名前は半角英数字にしましょう。
ワードプレスではカナ文字は文字化けしてしまうので、画像データにかなりわけわからない文字列のURLがついてしまいます。
画像URLについては、普通に運用しているときは、直接そこまで関係ないのですが、例えば、ワードプレスがおかしくなって、バックアップファイルを戻した時に、カナ文字の画像データはうまく反映しないなんてことが起こるので注意が必要です。
画像圧縮プラグインを導入する
ワードプレスのプラグインには、画像圧縮をしてくれるプラグインがあります。
種類がいくつかあるのですが、わたしが使っているのは、「EWWW Image Optimizer」というプラグインです。
「EWWW Image Optimizer」について詳しい記事はこちら。
基本的に画像圧縮のプラグインは、プラグインを導入して、メディアを追加したら自動で圧縮してくれるものになります。
ですので、ワードプレス内のデータを軽くするには、必須とも言えるプラグインです。
だけど、WordPressテーマによっては、プラグインの相性があるので、そこはちゃんとテーマの公式サイトをご確認ください。
ちなみに、2021年5月現在、WordPressテーマ「Cocoon」と「EWWW Image Optimizer」のプラグインの相性が悪いようです。
詳しくはこちらの記事にまとめましたので、参考にしてみてください。
TinyPNGのプラグインじゃダメ?
先ほどご紹介したTinyPNGは、ワードプレスのプラグインバージョンもあります。こちら↓

だけど、このプラグインはオススメしません。
その理由は、TinyPNGでの画像圧縮は、自分のサーバー上で処理しないために、時間がかかります。
もし、速度が気になる人は、ほかのプラグインを使用するのをオススメします。
ワードプレスで使う画像のおすすめのサイズは?
ワードプレスに画像を使う際、具体的にどれくらいの画像サイズが良いのか?という質問をいただきます。
ですので、具体的に数字で画像サイズをお伝えすると、以下の通りです。
- ファイルサイズ:100〜300KB
- 画像サイズ(大きめ):1,000〜1,200px
- 画像サイズ(小さめ):600〜800px
画像サイズの大きめとか小さめってどこのサイズを言っているのかというと横幅です。
横幅(Width)のサイズ
ワードプレスの記事で画像を使う際は、横幅を気にしてください。
ちなみに余談ですが、画像の横幅は統一させましょう。
ブログ記事で横幅がバラバラな画像を使う方がいますが、見た目が悪いのと、画像サイズが違うと読みづらいです。
横幅サイズで画像の綺麗さが変わるので、綺麗に見せたいものだけは大きいサイズでいいと思いますが、そうじゃなければ大きくしたところで容量だけ使ってしまうので注意です。
まとめ
今回は、ワードプレスブログで使う画像の挿入の時の注意点や画像サイズについて解説しました。
おさらいすると、今回ご紹介した「TinyPNG」はこちら。
ワードプレスで画像を使うときは、必ず「画像圧縮」をすることが大事です!!
画像圧縮するポイントとしては・・・
- TinyPNGというサイトを使って圧縮をする
- 画像圧縮プラグインを導入する
この2つを抑えて、画像容量を落として、なるべくワードプレスの負荷を減らしていきましょうね♪





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック






ワードプレスの記事を書くときは、画像を圧縮するようにと聞いたのですが、どうやったらいいでしょうか?画像圧縮の方法を教えてください。