このようなお悩みを解決します!!
ワードプレスを始める時に、最初にテーマを導入していきますが、パソコンが苦手な初心者さんは、この作業自体も分からなさ過ぎて不安になりますよね?
わたしも最初は、テーマとか意味分からないまま恐る恐るやっていました(^◇^;)
ですので、この記事では、誰でも間違えることなくWordPress無料テーマ「Cocoon(コクーン)」を導入できるように詳しく導入方法を解説していきます(^O^)/
Cocoonの感想レビューを読みたい方はこちらの記事をどうぞ。
WordPress無料テーマ「Cocoon(コクーン)」導入方法
コクーンの導入手順は以下の通りです。
- Cocoon公式サイトからテーマをダウンロード
- ワードプレスの管理画面で親テーマをインストール
- ワードプレスの管理画面で子テーマをインストールして有効化
このような手順になっております。
特に難しいことはありませんので、このページを見ながら一緒に作業してもらえたらと思います(^O^)/
では、早速やっていきましょう!!
Cocoon(コクーン)公式サイトからテーマをダウンロード
Cocoonテーマを導入するためには、Zipファイルが必要になります。
まずは、テーマを導入するために必要なZipファイルをCocoon公式サイトからダウンロードしましょう!!
①以下のリンクより、Cocoonテーマのダウンロードページを開きます。
https://wp-cocoon.com/downloads/

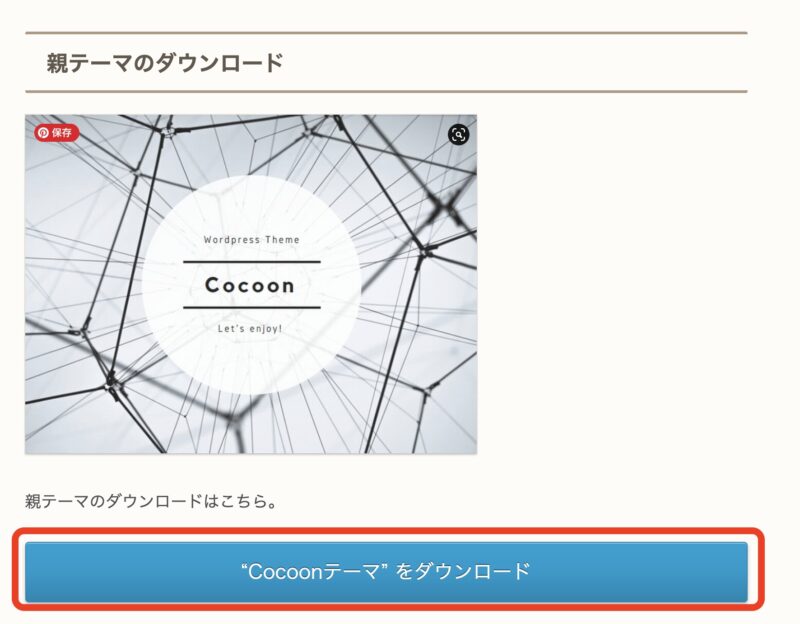
②テーマのダウンロードページが開きましたら、下にスクロールさせ「親テーマのダウンロード」という項目を見つけてください。
見つけたら「”Cocoonテーマ”のダウンロード」をクリックします。

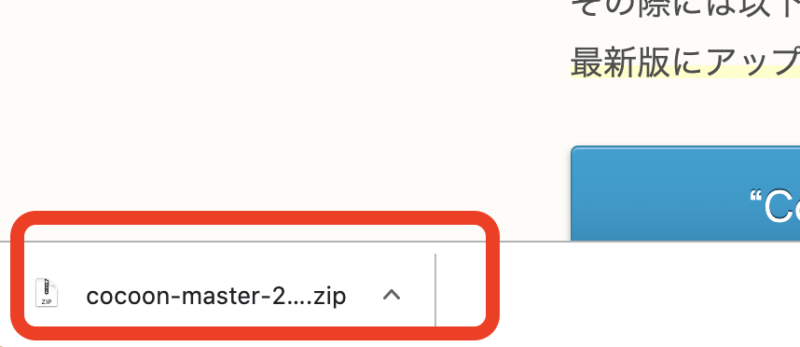
③ダウンロードボタンをクリックするとZipファイルがパソコン内にダウンロードされます。
使っているパソコンやブラウザによって違いますが、ダウンロードすると、以下の画像のように左下にZipファイルがダウンロードされたのが表示されます。

これで親テーマはダウンロードできましたので、続いて子テーマもダウンロードしていきます。
親テーマのダウンロードボタンの下にも注意書きがあるのですが、親テーマをダウンロードしたら、必ず子テーマもダウンロードしないといけません。

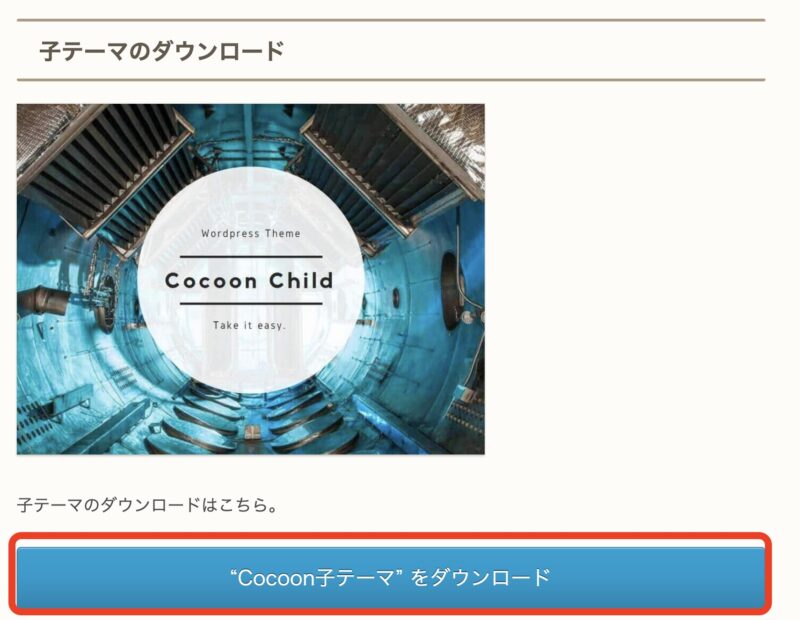
④子テーマをダウンロードするので、下にスクロールさせて、「子テーマのダウンロード」を見つけてください。
見つけたら「”Cocoon子テーマ”のダウンロード」をクリックします。

この時も、親テーマと同様でZipファイルがパソコン内にダウンロードされます。
以上で、ダウンロードは完了です。
子テーマは、カスタマイズ用の内容を書き込み、保存しておく場所になります。
見た目の色を変えたり、トップページに画像を表示させたりというカスタマイズ内容は子テーマに書き足す必要があります。
なぜそうしないといけないのかというと、テーマのアップデートに対応するために行います。
親テーマだけで運用していると、せっかく、自分の好きなように見た目をカスタマイズをしても、テーマを作った方が機能を追加したりしてテーマをアップデートした時に、カスタマイズしたデータを上書きしてリセットしてしまう危険があるのです。
これを防ぐために子テーマを導入して、カスタマイズ情報だけは消されないようにしっかりと取っておく必要があるんです。
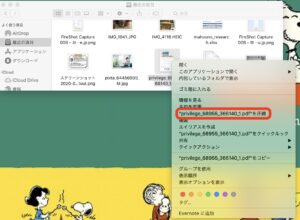
※Macの方は、良くファイルをダウンロードの際に、zipファイルが解凍されてしまうことがあります。
ですので、勝手にファイルが解凍されてしまった場合は、再度ZIPファイルに圧縮するようにしましょう!!
▶︎MacでフォルダをZIPファイルに圧縮する方法
- Finderを開きます。
- 圧縮したいフォルダを右クリック
- 「”ファイル名”を圧縮」クリック

これでZIPファイルに圧縮できます。
ワードプレスの管理画面で親テーマ(cocoon-master)をインストール
ダウンロードしたテーマをワードプレスにインストールしていきます。
この段階で、もしも、ワードプレスのインストールができていないという方がいたら、ワードプレスを準備してください。
テーマは、前項でダウンロードした親テーマと子テーマを順番に導入していきます。
※必ず、最初に親テーマを導入して次に子テーマという順番を守るようにしてください。
では、早速、ワードプレスにインストールしていきましょう!!
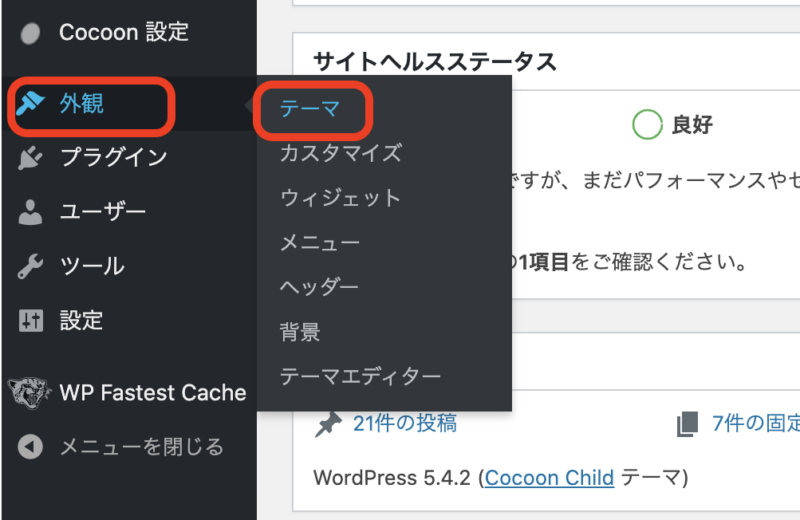
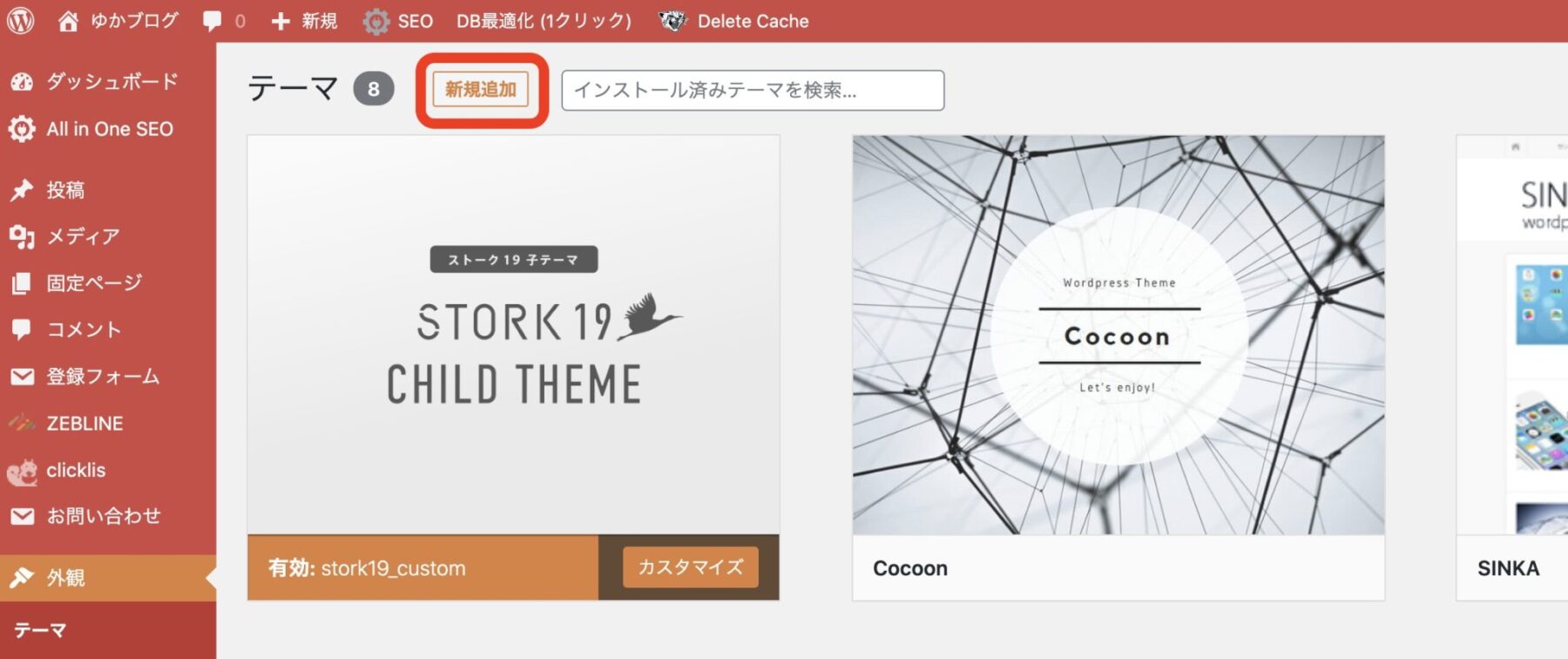
①ワードプレスのダッシュボードの左メニューから【外観】にマウスを合わせて【テーマ】を選択します。

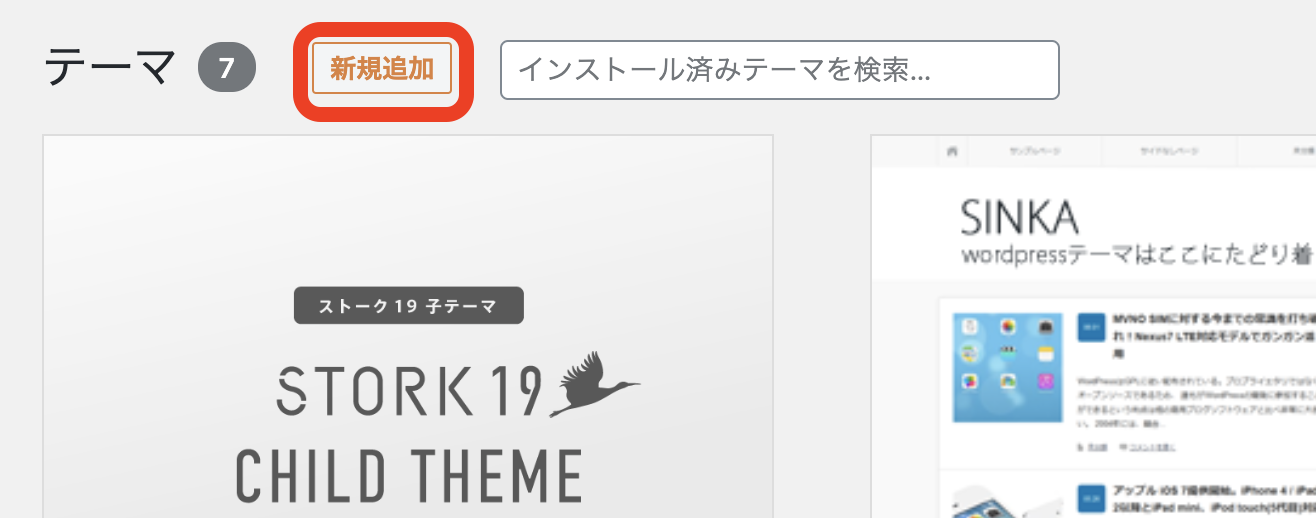
②テーマが開きますので、「新規追加」をクリックします。

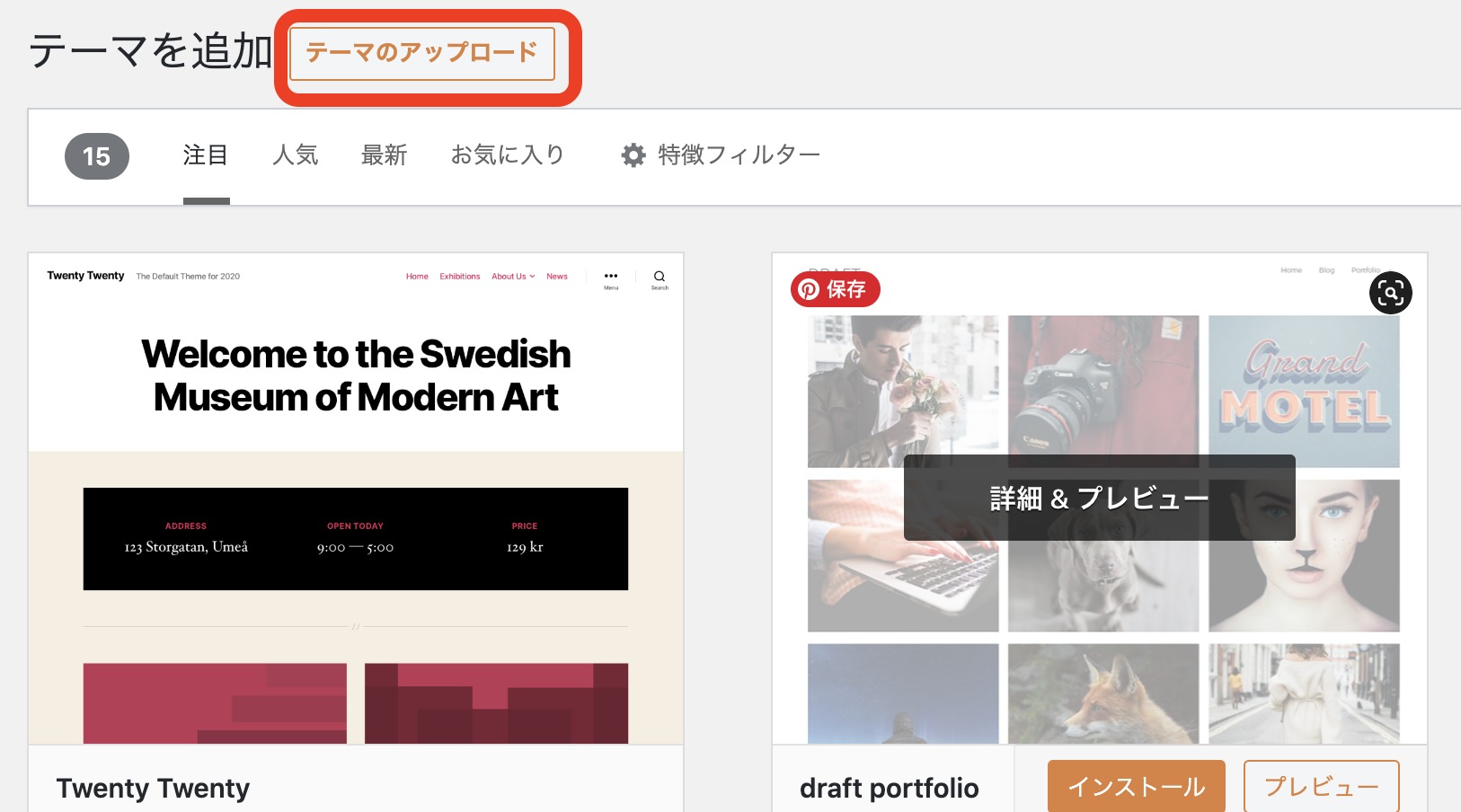
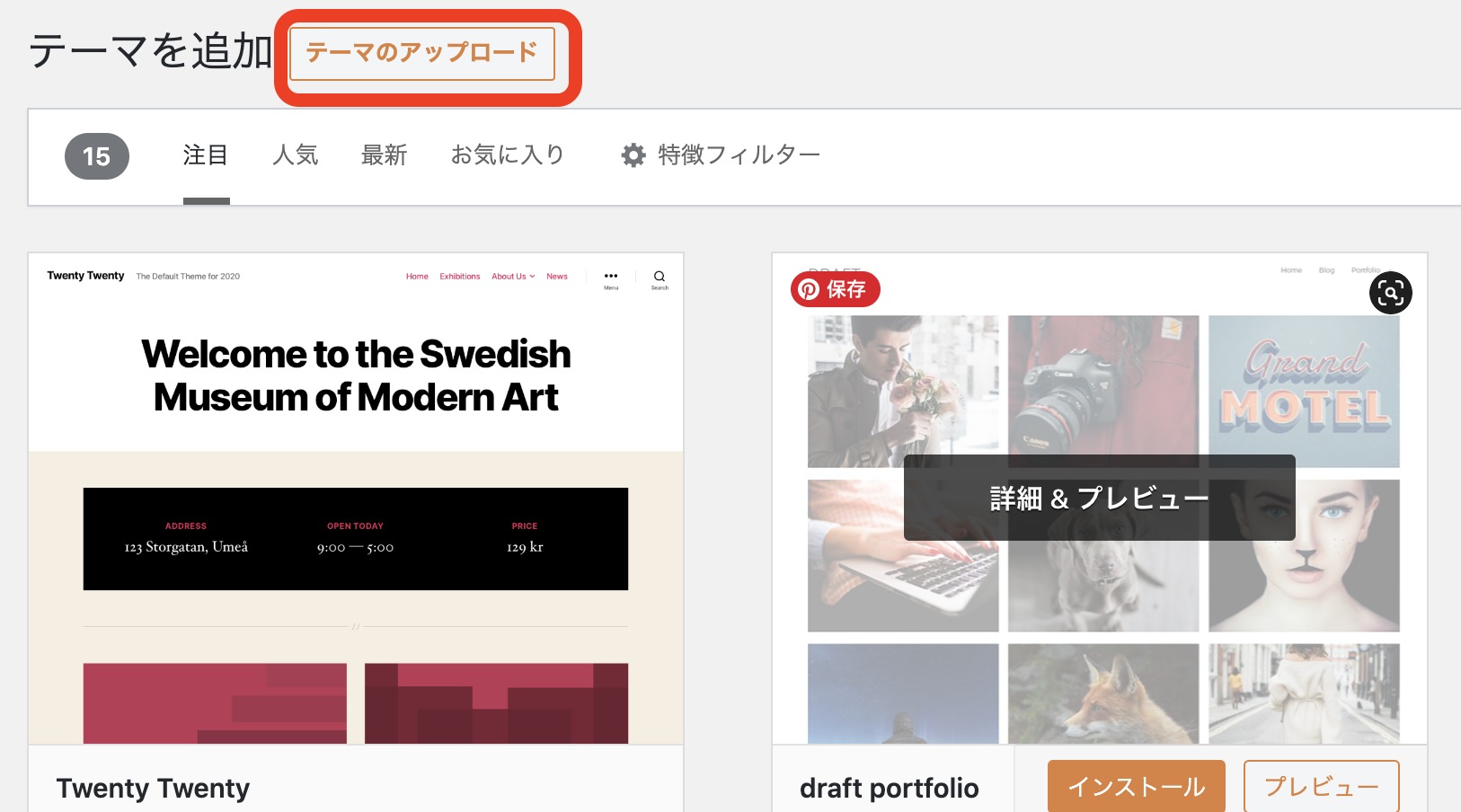
③画面が切り替わりますので「テーマのアップロード」をクリックします。

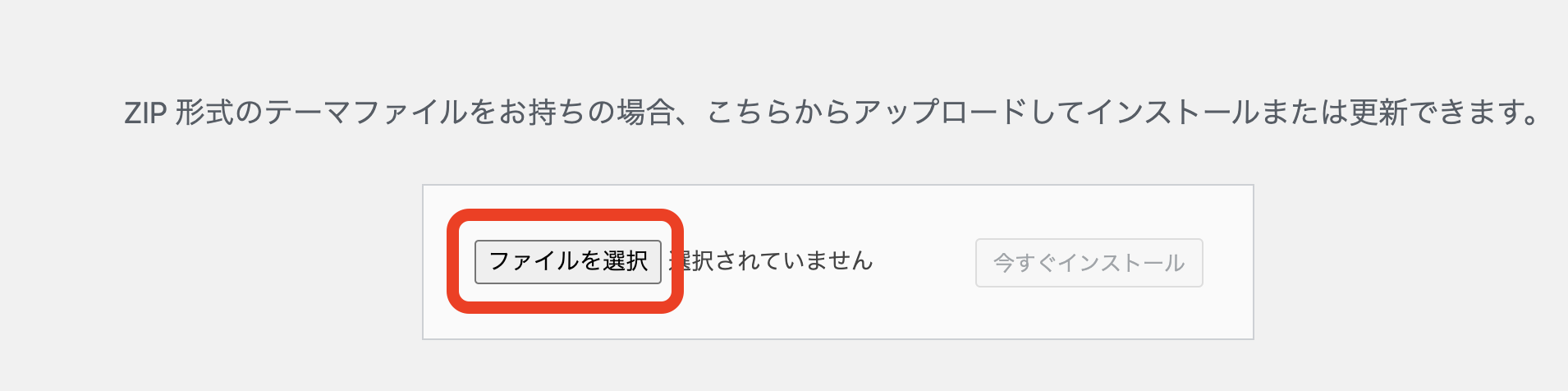
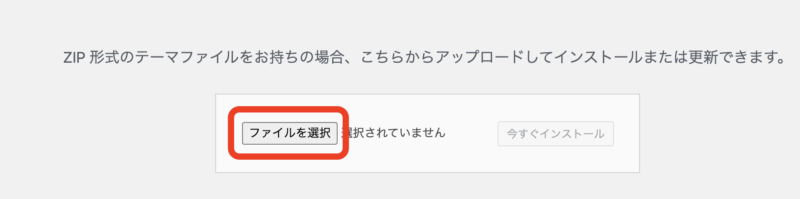
④テーマ追加画面が開きますので「ファイルを選択」をクリックします。

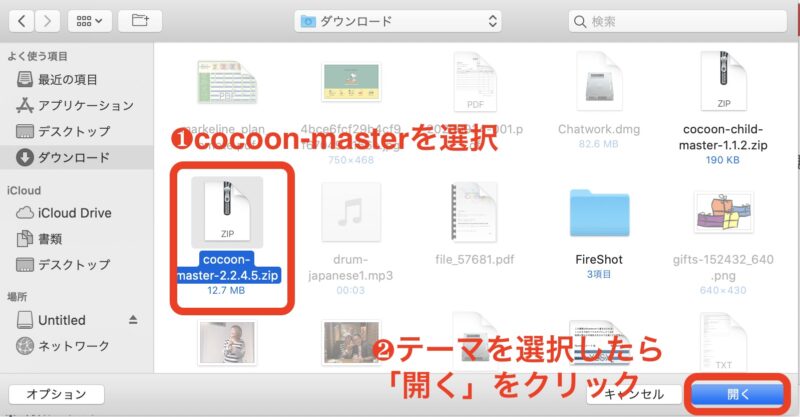
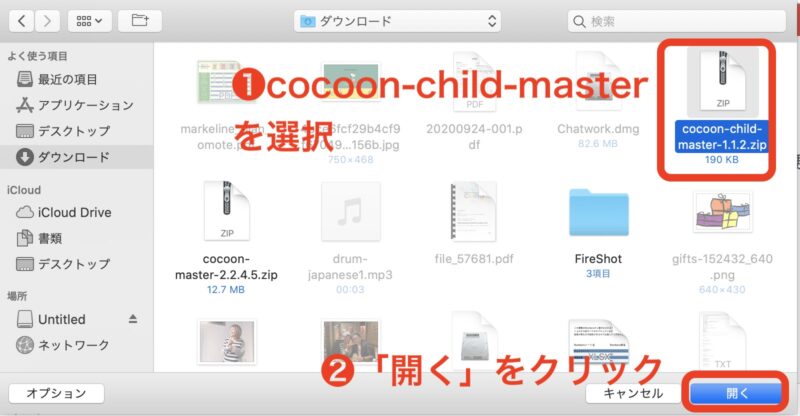
⑤ダウンロードした❶Cocoonの親テーマ(cocoon-master)を選択し、❷「開く」をクリックします。

※わたしが使用しているPCはMacなので、Windowsの方は画面表示が多少違うかと思います。
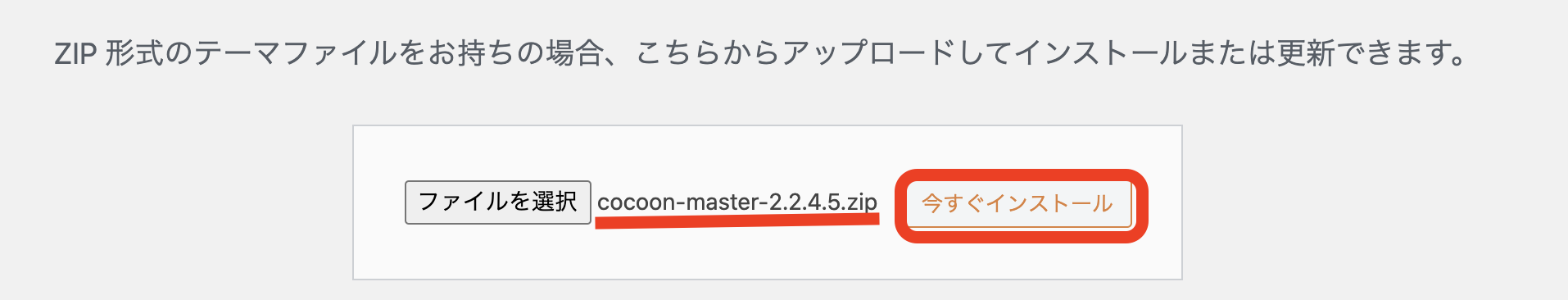
⑥ファイルが選択できましたら、「今すぐインストール」をクリックします。

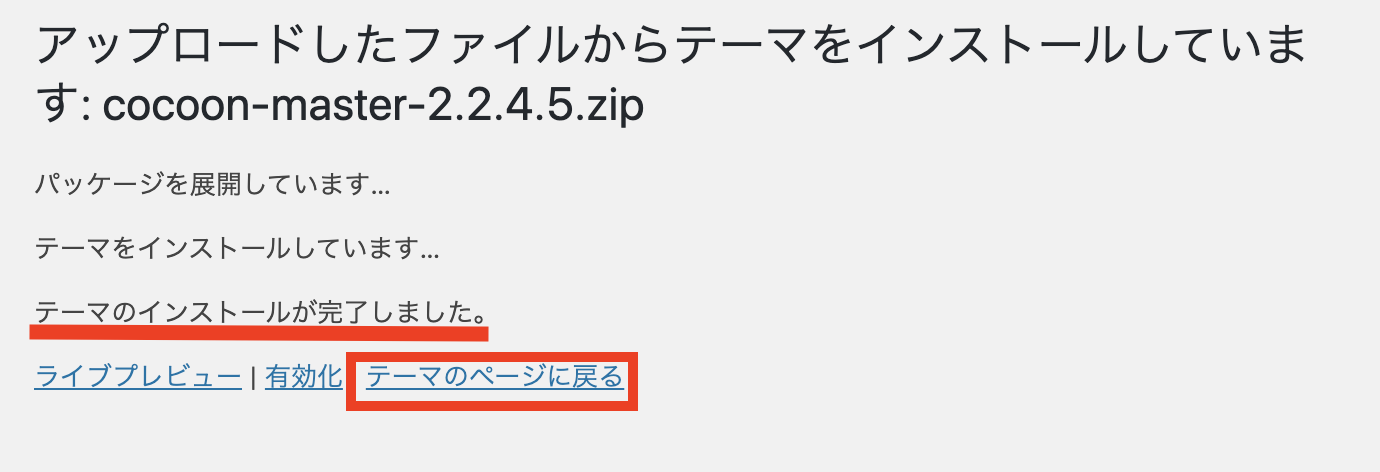
⑦「今すぐインストール」ボタンをクリックしたら、数秒でアップロードが完了しますので、一旦「テーマのページに戻る」でテーマ一覧ページに戻ってください。

これで親テーマが導入されましたので、次は子テーマです。
ワードプレスの管理画面で子テーマ(cocoon-child-master)をインストールして有効化
①親テーマを導入した時と同様、テーマの画面から「新規追加」をクリックします。

②画面が切り替わりますので「テーマのアップロード」をクリックします。

③テーマ追加画面が開きますので「ファイルを選択」をクリックします。

④ダウンロードした❶Cocoonの子テーマ(cocoon-child-master)を選択し、❷「開く」をクリックします。

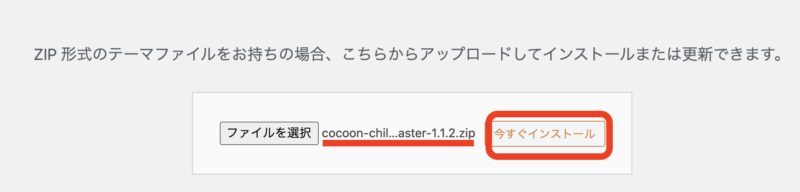
⑤ファイルが選択できましたら、「今すぐインストール」をクリックします。

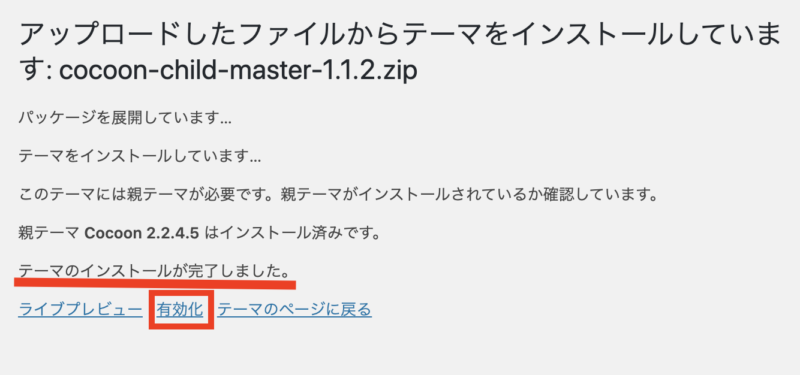
⑥「今すぐインストール」ボタンをクリックしたら、数秒でアップロードが完了しますので、「有効化」をクリックして子テーマを有効にします。

※ワードプレスにテーマをインストールする時の最初でもお伝えしていますが、必ず導入の順番が親テーマからです。この順番でなければ、ちゃんとテーマの導入ができません。
※ワードプレスのテーマは、必ず”子テーマ”の方を有効化して使用します。
WordPress無料テーマ「Cocoon」に変更後のサイト表示を確認
では、テーマが反映されたサイトの表示を確認してみましょう!!
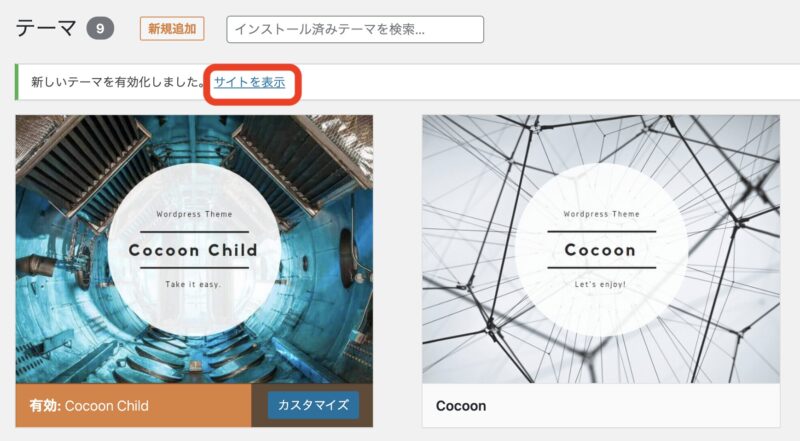
有効化すると、以下のように、「有効化しました。」という文章の後に 「サイトを表示」と出てくるので、その文字をクリックします。

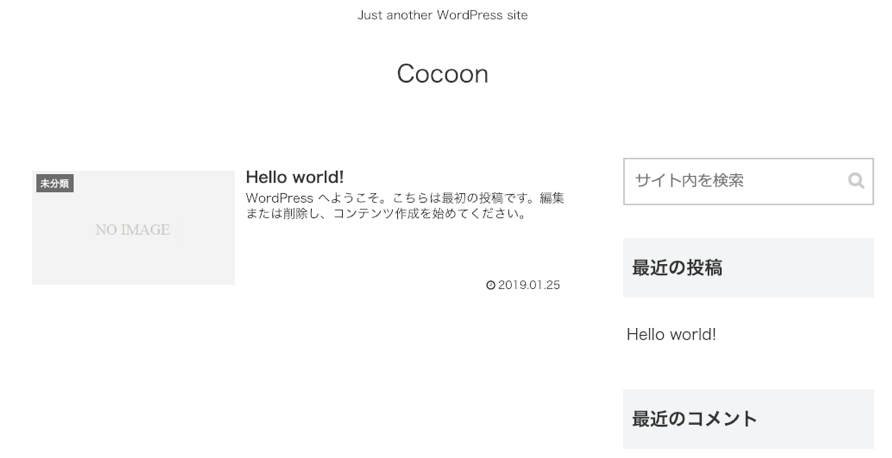
このような感じでCocoonのテーマが導入されました。

あとは、お好きなようにカスタマイズをして見た目を整えてもらえたらと思います。
カスタマイズに関しては、こちらにまとめております。
ですが、カスタマイズの前に、テーマを導入したら、テーマに合わせて必要なプラグイン(拡張機能)を導入した方が良いですので、こちらの記事を参考にプラグイン導入をしてみてください♪
まとめ
今回は、ワードプレスを全く知らない初心者さんのために分かりやすくWordPress無料テーマ「Cocoon(コクーン)」の導入方法を解説しました。
手順のおさらいをすると以下の通りです。
- Cocoon公式サイトからテーマをダウンロード
- ワードプレスの管理画面で親テーマをインストール
- ワードプレスの管理画面で子テーマをインストールして有効化
この解説の流れをみながら一緒に作業していただくと、誰でもワードプレスにCocoon(コクーン)を導入する事ができます。
ぜひチャレンジしてみてくださいね!!
テーマを導入した後は、カスタマイズが必要になるかと思います。
WordPress無料テーマ「Cocoon」のカスタマイズは、こちらの記事にまとめていますので、参考にしてください。
ワードプレスの構築を1人で頑張るのが不安な方に、ワードプレス専門のコミュニティ「マスタープレス」をメルマガ登録者さん限定にご案内しています。
\登録無料!配信解除は自由!/














 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















無料のWordPressテーマ「Cocoon(コクーン)を導入したいのですが、テーマの導入方法が分かりません・・・
パソコンが得意では無いので、分かりやすく教えてもらえませんか?