このような疑問を解決します!!
PageSpeed Insightsでサイトスピードを確認すると、パソコンは遅くないけど、モバイルがものすごく遅い、なんて方が多くいらっしゃいます。
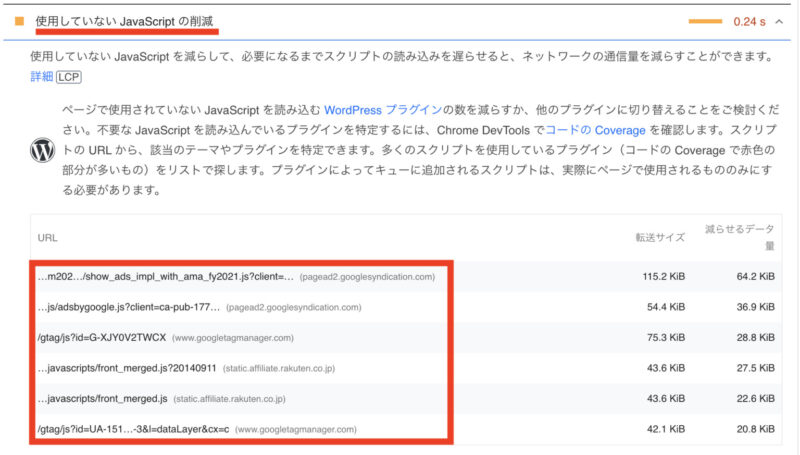
その大きな原因としては「使用していない JavaScript の削減」が問題だったりします。
ただ、この「使用していないJavaScriptの削除」は「Flying Scripts」というWordPressプラグインで簡単に解決できます!!
この記事は、PageSpeed Insightsで「使用していない JavaScript の削減」が原因でサイトスピードのスコアが悪い方向けに「Flying Scripts」のプラグインのインストールから使い方を解説します!!
PageSpeed Insightsの「使用していないJavaScriptの削減」の改善方法
「使用していないJavaScriptの削減」は、サイトを表示させるときに動く必要がないプログラムの読み込みを制御して、ネットワーク通信量を減らすことです。
最近は、サイトスピードをGoogleが重視するので、PageSpeed Insightsでスピードをチェックする方が増えています。
その中でも、サイトスピードが遅い大きな原因は「使用していないJavaScriptの削減」です。
「使用していない JavaScript の削減」の改善策としては、ワードプレスプラグインの「Flying Scripts」を導入することで解決できます。
ワードプレステーマによっては、テーマの機能でスクリプトの遅延読み込みがあります。
その場合は、プラグインは導入しなくて大丈夫です。
ちなみに、ワードプレステーマ「SWELL」は、スクリプトの遅延読み込みで解決できます。
WordPressプラグイン「Flying Scripts」とは?

「Flying Scripts」のプラグインは、特定のJavaScriptを読み飛ばすことができるプラグインです。
JavaScriptとは、WEBページ上で高度なことを実現できるプログラミング言語です。
例えば、「スライドショーのスクロール」「マウスを合わせると変化するボタン」などは、JavaScriptのプログラムで動いております。
JavaScriptは、ワードプレスにとってはとっても大事なプログラムなんですが、非常に大量のリソースを消費します。
なので、WEBサイトを表示させるときに動く必要がないのに動いてしまっているJavaScriptは、制御をしてあげることで、サイト表示を早めることができるのです。
そこで、JavaScriptを読み飛ばせる「Flying Scripts」のプラグインを導入して、読み込みスピードの改善を行います。
「Flying Scripts」を導入すると、画面表示が壊れてしまうことがありますので注意しましょう!
作業をする際は、バックアップを取るのを忘れずに!!
Flying Scriptsのインストール方法
それでは、ここからFlying Scriptsのインストール方法をまとめていきます。
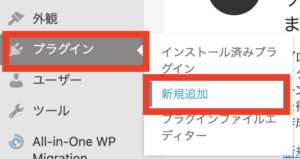
まずワードプレスのダッシュボードから、「プラグイン」→「新規追加」をクリックしてください。

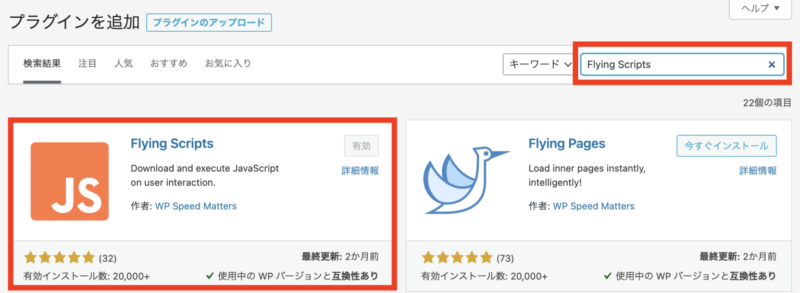
プラグインの追加画面が開くので、右の検索窓に「Flying Scripts」と入力し、以下の画像のプラグインを「インストール」して「有効化」します。

これでインストールが完了です。
Flying Scriptsの設定
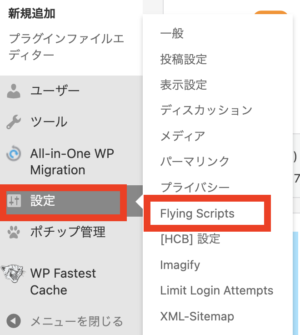
Flying Scriptsのプラグインを有効化したら、その後に設定を行いますので、右のメニューの「設定」→「Flying Scripts」をクリックします。

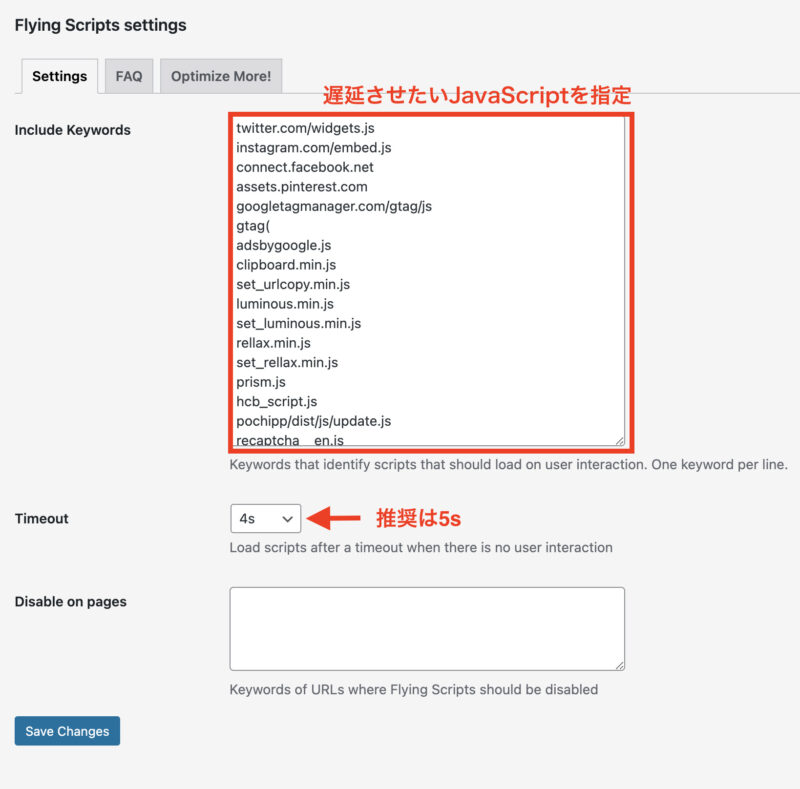
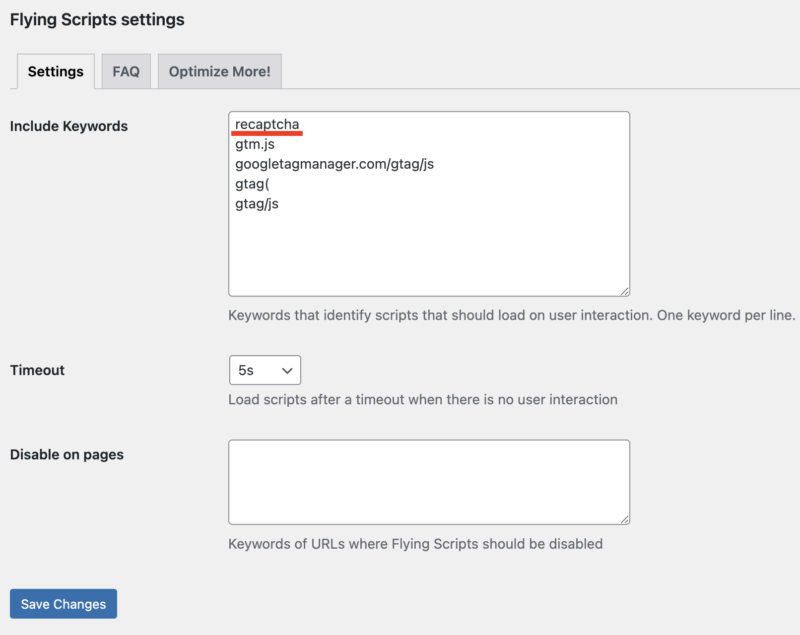
「Flying Scripts」の設定が開いたら、Include Keywordsに遅延させたいJavaScriptを指定して、Timeoutには遅らせる時間(推奨は5s)を設定します。

Include Keywordsに指定するJavaScriptは、PageSpeed Insights の改善に表示されているものを指定すると効果的です。

※上記を見ると分かるのですが、このJavaScriptが一体なんなのか分かりづらいです。
ですので、良くあるJavaScriptの一部をご紹介します。
| ツイッターの埋め込み・いいねボタン | twitter.com/widgets.js |
| インスタの埋め込み | instagram.com/embed.js |
| フェイスブックの埋め込み・フォローボタン | connect.facebook.net |
| ピンタレストの埋め込み・ピンボタン | assets.pinterest.com |
| Googleアドセンス | adsbygoogle.js |
| Googleアナリティクス | googletagmanager.com/gtag/js gtag( |
| Googleタグマネージャー | gtm.js |
など・・・
このような感じで、JavaScriptをInclude Keywordsに入力できたら、必ず「Save Changes」をクリックして保存しておいてください。
これで、Flying Scriptsの導入から設定までが完了しました。
このプラグインの設定が終わったら、「キャッシュをクリア」して、PageSpeed Insightsのサイトで再度スコアを確認してみてください。
おそらく、サイトスピードが改善されているかと思います。
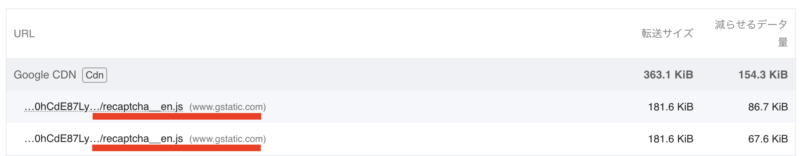
「使用していないJavaScriptの削減」の”recaptcha__en.js”が反映できない時の対処法
PageSpeed Insightsの「使用していないJavaScriptの削減」について、一番重そうなファイル「recaptcha__en.js」があります。
「recaptcha__en.js」のファイルは、スパム対策でリキャプチャの設定を行なっている方だったら大体表示されています。

なので、Flying Scriptsの設定で、Include Keywordsに遅延させたいJavaScriptで「recaptcha__en.js」を入れてみるのですが、反映されません。
この場合の対処方法をお伝えすると、「recaptcha__en.js」を「recaptcha」のみに変更するです。

おそらくこれで、「使用していないJavaScriptの削減」の「recaptcha__en.js」は消えると思います。
実際に、Flying Scriptで「recaptcha」を入れると「recaptcha__en.js」は消えるのですが、お問い合わせフォームからメールが送れなくなります。
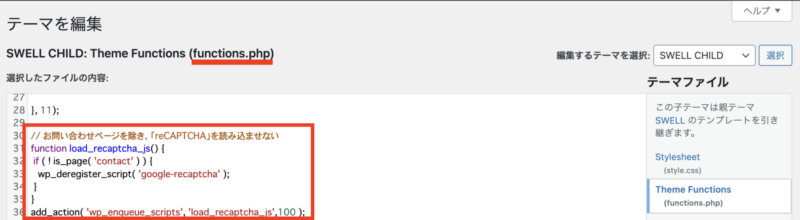
ですので、「recaptcha__en.js」を消したい場合は、以下のコードを「外観」>「テーマファイルエディター」>「functions.php」に入力したら消えます。
// reCAPTCHAを問い合わせページのみ有効
function load_recaptcha_js() {
if ( !is_page( '×××' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js', 100 );『 if ( !is_page( ‘×××’ ) ) {』の罰×××は、お使いのお問い合わせページのスラッグ部分を入力してください。
例えば、https://〇〇.com/contactがお問い合わせページURLだった場合、スラッグはcontactなので、( ‘contact’ )にします。

上記のコードは、「recaptcha」をお問い合わせページ以外では表示させないというコードです。
テーマファイルエディターは、基本的にはよく分からないで触ってはいけない場所になります。十分注意して入力してください。
まとめ:「使用していないJavaScriptの削減」の改善方法!Flying Scriptsでサイトスピードが激変
今回は、PageSpeed Insightsで「使用していない JavaScript の削減」が原因でサイトスピードのスコアが悪い方向けに改善方法をお伝えしました。
PageSpeed Insightsで「使用していない JavaScript の削減」を改善するには、「Flying Scripts」のプラグインを使用することです。
「Flying Scripts」を導入して、少しでもサイトスピードを早くしGoogleにいい評価をしてもらってくださいね♪











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















PageSpeed Insightsのスコアを確認したら、モバイルのスコアが遅すぎてビックリしました。
「使用していない JavaScript の削減」という項目を改善するようにと表示されているのですが、どのように改善したらいいのでしょうか?