
このような悩みを解決するための記事を書きました。
専業の主婦ブロガーとして活動しており、毎月安定してブログ収入30〜50万円を稼いでいます。
ワードプレスは、世界中からアクセスできるメディアなので、海外の方からのスパムメールなどの攻撃をガードすることは大切です。
ですので、ワードプレスの初期プラグインとして入っている『Akismet Anti-Spam』を使えばスパム対策は可能ですが、無料版では商用利用ができないんです。
この記事では、お問合せフォーム作成のプラグイン「Contact Form7」を使っている方向けの無料でできるスパム対策、「Google reCAPTCHA(v3)」を設定する方法を解説します。
この記事で解説する「スパム対策」は、お問い合わせフォームのプラグイン「Contact Form 7」を使っている方向けです。
参考:【Contact Form 7】お問い合わせフォームを作ろう
「Google reCAPTCHA(v3)」のサイトはこちらからアクセスできます。https://www.google.com/recaptcha/about/
現在、ワードプレス宛にスパムメールがたくさん届くようになって困っているという方は最後までお読みください。
このブログでは以前、プラグイン「Invisible reCaptcha for WordPress」で「Google reCAPTCHA(v3)」を設置する方法を解説しました。
プラグイン「Invisible reCaptcha」は、最新のPHPバージョンには対応していないようなので、こちらの方法で「Google reCAPTCHA(v3)」を導入されることをオススメします。
YouTube動画解説:【スパム対策】Contact Form 7にreCAPTCHAを設定する方法
今回の内容は、動画解説もしています。
「Google reCAPTCHA」とは?スパムから保護してくれるGoogleのサービス

「Google reCAPTCHA」は、スパムメールなどの攻撃からブログを守ってくれるGoogleの無料サービスになります。
「Google reCAPTCHA」には、バージョンがいくつかあるのですが、ここでは、reCAPTCHAのv3というバージョンを使用します。
reCAPTCHA v3のバージョンは、人目につかない形で裏側で確認して、ブログを保護してくれる仕組みになっています。
ちなみに、reCAPTCHA v2のバージョンは、画像認証をさせてブログを保護してくれる仕組みです。

それでは、「Google reCAPTCHA」の設置をしていきましょう。
【スパム対策】Google reCAPTCHA(v3) の設定方法
ここからは「Google reCAPTCHA」の設置に入りますが、その前に、Google reCAPTCHAを使うには、Googleのアカウントが必要になります。
Googleアカウントを持っていない方は、以下のページを見ながら、Googleアカウトを作成してみてください。
それでは、Google reCAPTCHA の手順は以下の通りです。
- Google reCAPTCHA v3のサイトキー・シークレットキーの取得
- Contact Form 7にGoogle reCAPTCHAから取得したキーを設置
手順はとても簡単なので、一緒にやっていきましょう!!
①Google reCAPTCHA v3のサイトキー・シークレットキーの取得
まずは、Google reCaptchaにアクセスしてください。
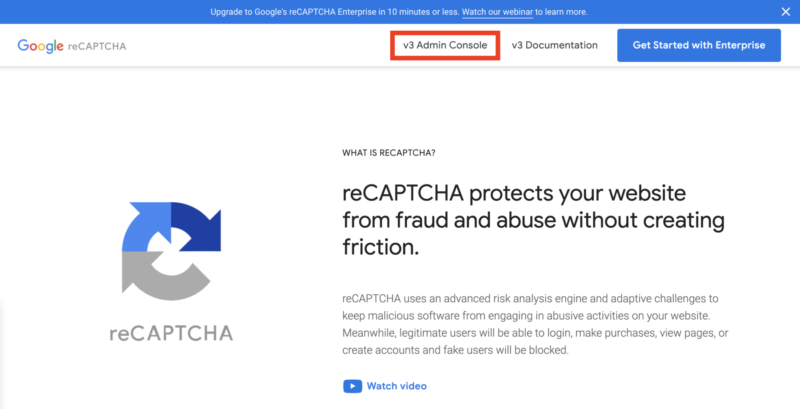
下記のような画面が開きますので、上部にある『v3 Admin Console』をクリックします。

※Googleにログインしていない場合は、Googleのログインが必要になりますので、ログインしてください。
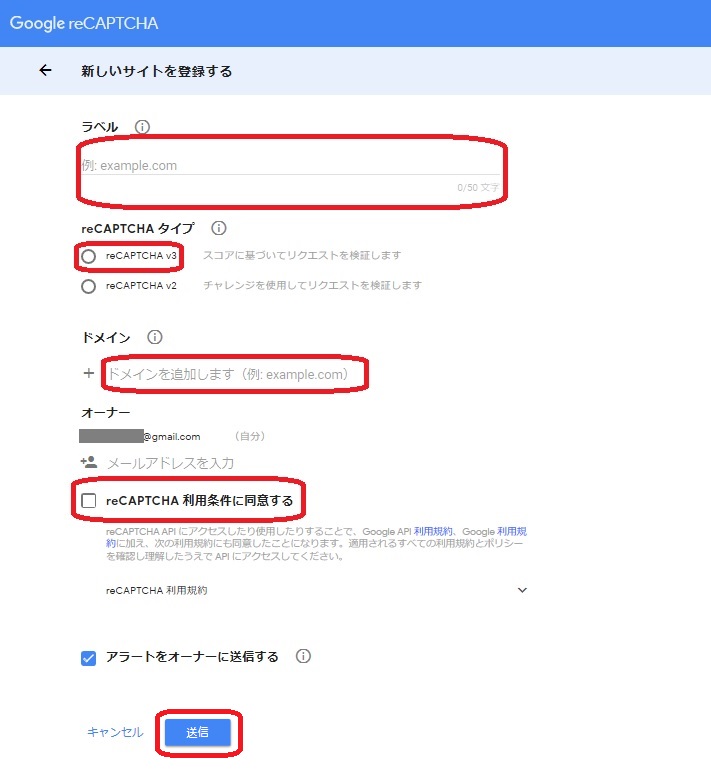
サイトの登録画面が表示されますので、上から必要事項を入力します。

- ラベル…ご自身のブログURLまたはブログ名を入力
- reCAPTCHAタイプ…reCAPTCHA v3を選択。(AIが自動で判別してくれるタイプになります)
- ドメイン…ご自身のブログのドメインを入力
- オーナー…ログインしているGoogleアカウントが表示
- reCAPTCHAに利用条件に同意…チェックを入れる
- アラートをオーナーに送信…チェックを入れる
必要項目が入力できたら『送信』ボタンをクリックします。
reCAPTCHAタイプのv2は、読者さんが自分でチェックを入れないといけないので面倒な設定になります。
以下のようにサイトキーとシークレットキーが表示されます。

※このページは開いたままにしておいてください。この2つは後から使います。
②Contact Form 7にGoogle reCAPTCHAから取得したキーを設置
次に、Contact Form 7にGoogle reCAPTCHAを設置していきます。
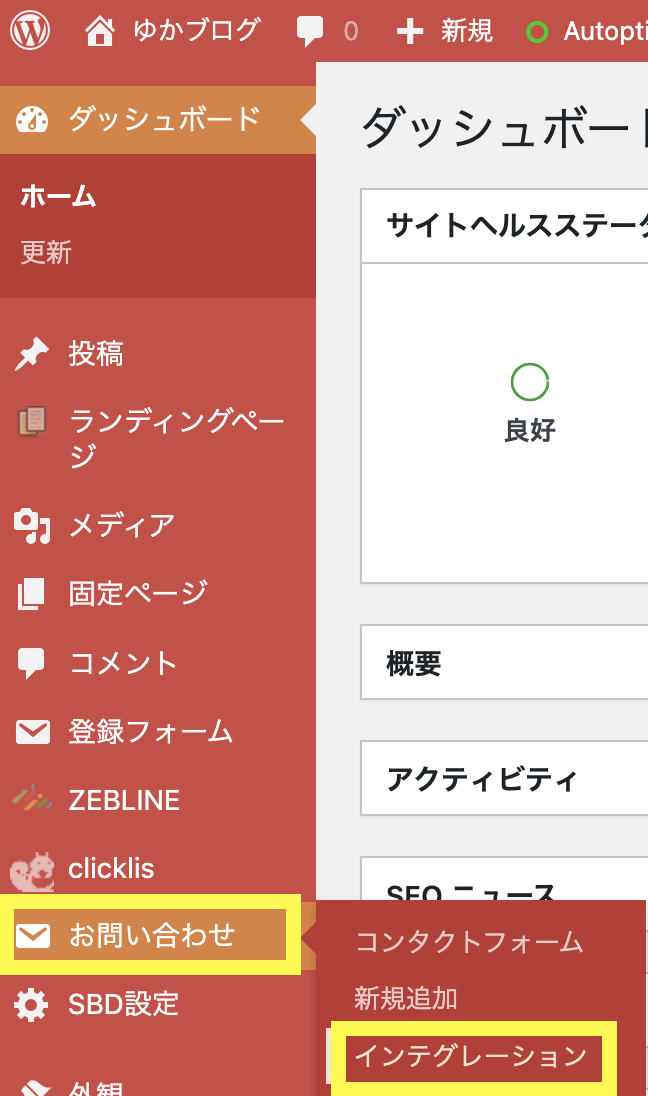
まずは、ワードプレスの管理画面を開いて、左側のメニューから「お問い合わせ」にマウスを合わせて「インテグレーション」をクリックします。

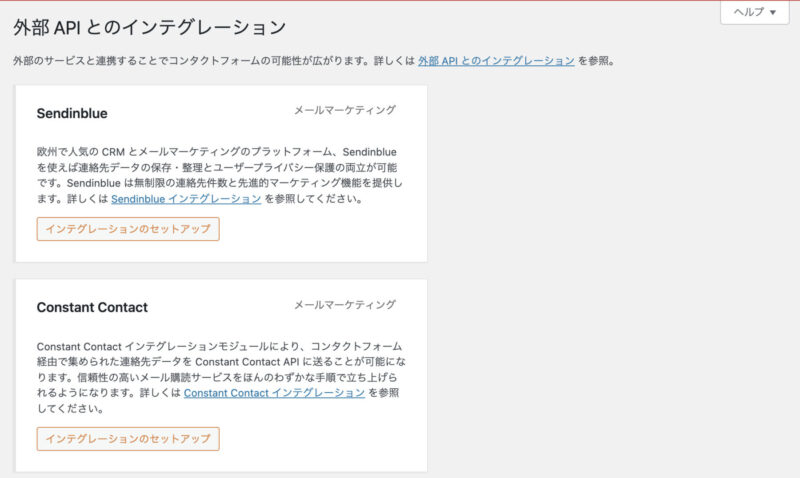
外部APIとのインテグレーションというページが開きますので、下までスクロールしてください。

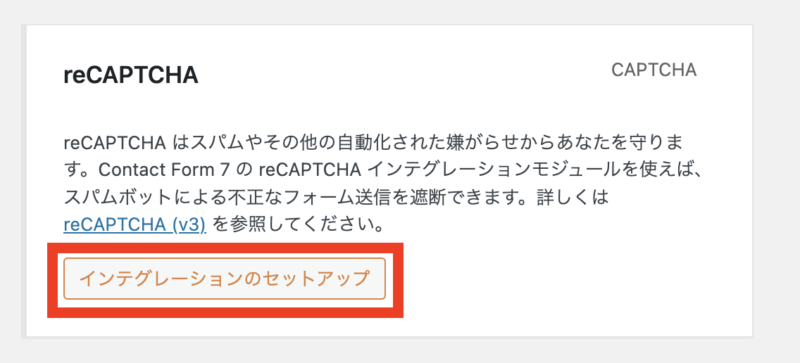
「reCAPTCHA」のところに「インテグレーションのセットアップ」をクリックします。

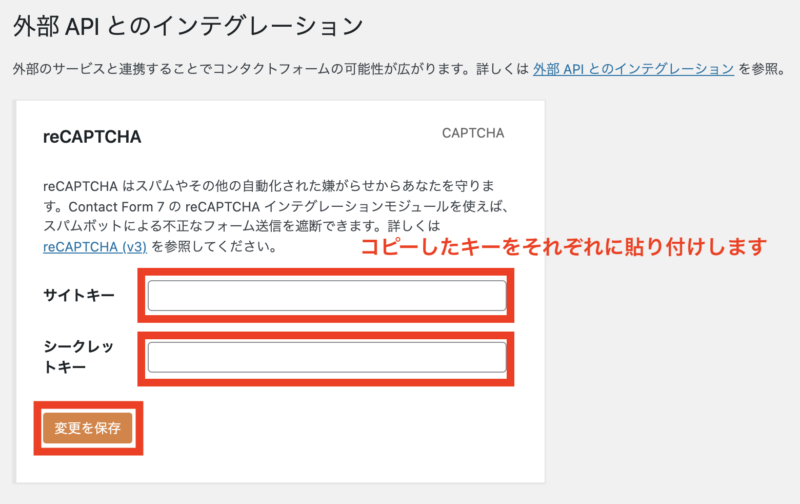
以下の画像のように「reCAPTCHA」の項目が開くので、Google reCAPTCHAで取得したサイトキーとシークレットキーを貼り付けをして「変更を保存」をします。

以上で設置が完了となります。
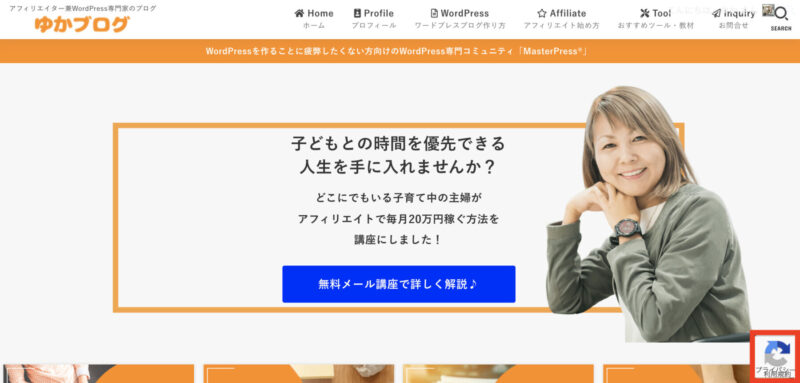
設置完了したら、実際にサイトを開いてみて、右下に「reCAPTCHA」のマークが出てきたらOKです。

reCAPTCHAマーク(バッジ)の非表示方法
この内容は、任意になりますので、必要でしたら作業してみてください。
「reCAPTCHA」を設置したら、「reCAPTCHA」のマークが右下のトップに戻るボタンとボタンとかぶってしまう事があります。

これだと、かなりマークが邪魔ですよね^^;
ということで、「reCAPTCHA」マークを非表示にしたいと思います。
「reCAPTCHA」マークを非表示にする時ですが、以下の条件がありますので注意しておきましょう。
I’d like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:This site is protected by reCAPTCHA and the Google
I’d like to hide the reCAPTCHA badge. What is allowed? | Google Developer より引用
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
これは、「reCAPTCHA」マークを非表示にするなら、以下のような文言を記載するようにということを書かれています。
このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。
この注意事項を踏まえた上で、「reCAPTCHA」マークを非表示にしていきます。
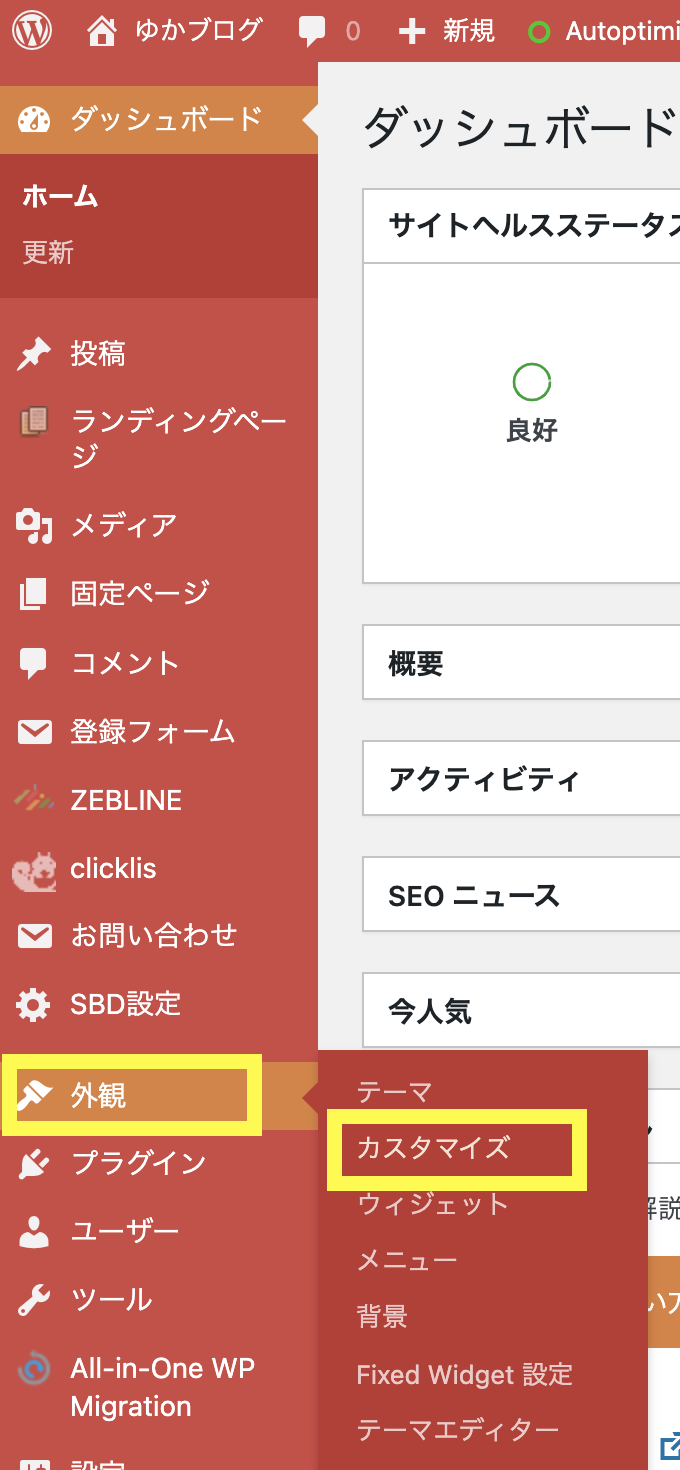
まずは、ワードプレスのダッシュボードの左のメニューから、「外観」にマウスを合わせて「カスタマイズ」をクリックします。

カスタマイズの一番下にある「追加CSS」をクリックします。

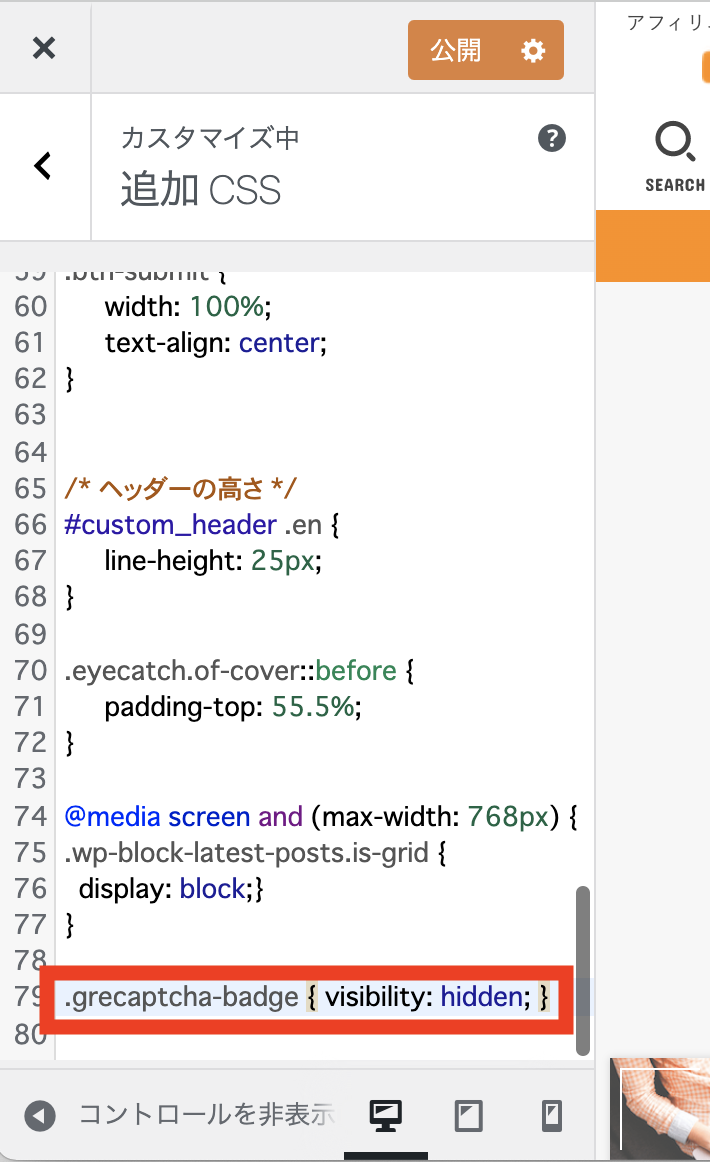
追加CSSを開いたら、以下のコードをコピーして貼り付けしてください。
/* reCAPTCHA 非表示 */
.grecaptcha-badge{
visibility: hidden;
}

貼り付けしたら、上部にある「公開」をクリックします。
これで、「reCAPTCHA」マークが消えました。
「reCAPTCHA」マークを非公開にしたら、必ず入れないといけない文言があるので、それを設置していきます。
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。設置する箇所は2箇所です。
まずは、フッターに追加します。

それと、お問い合わせページの一番下にも設置します。

これで完了です。
reCAPTCHAマーク(バッジ)の位置調整方法
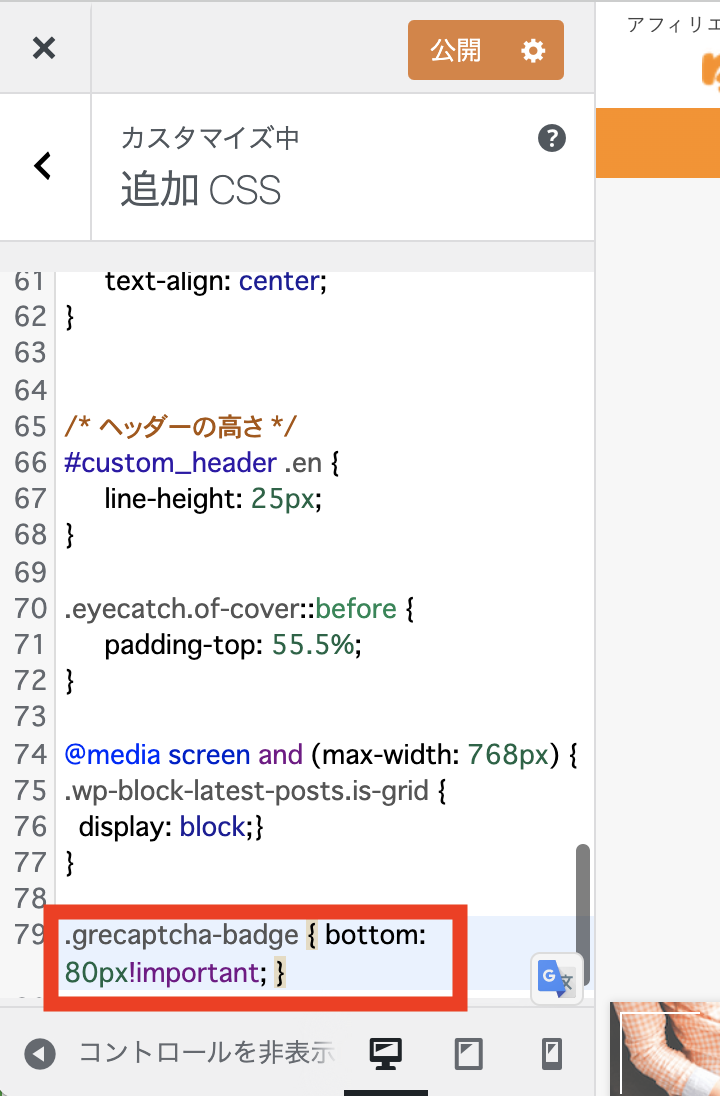
ちなみに、「reCAPTCHA」マークを非表示にせずに、位置だけ調整したい場合は、以下のコードを「追加CSS」に入れて「公開」してください。
/* reCAPTCHA 表示位置変更 */
.grecaptcha-badge{
margin-bottom: 80px;
}

「80px」の数字を変更してもらうと、位置が変わります。
すると、以下のようにトップへ戻るボタンの上に配置されました。

この場合は、「reCAPTCHA」マークを非表示にしていないので、特に文言の追加をする必要はありません。
「reCAPTCHA」マークに関しては、お好みで非表示にするか位置をズラすかをチャレンジしてみてください。
まとめ:Contact Form 7のスパム対策!reCAPTCHA(v3)をContact Form 7に設定する方法
今回は、「スパム対策」として無料でできる「Google reCAPTCHA(v3)」を設定する方法を解説しました。
作業としては、以下の通りです。
- Google reCAPTCHA v3のサイトキー・シークレットキーの取得
- Contact Form 7にGoogle reCAPTCHAから取得したキーを設置
「Google reCAPTCHA(v3)」のサイトはこちらからアクセスできます。https://www.google.com/recaptcha/about/
特に難しい作業はなかったかと思います。
これだけで、今後「スパムメール」がきてもガードしてくれるようになるので、ぜひチャレンジしてみてくださいね。













 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















スパム対策に『Akismet Anti-Spam』を入れようと思っていたけど、商用利用できないみたいなので『reCAPTCHA(v3)』を導入したいです。
WordPressプラグイン「Contact Form 7」でのスパム対策方法を教えてください。