今回ご紹介するWordPressプラグインは、「Contact Form 7(コンタクトフォーム7)」です。

このプラグインを使えば、ワードプレスのサイトにお問合せフォームを簡単に設置することができます。
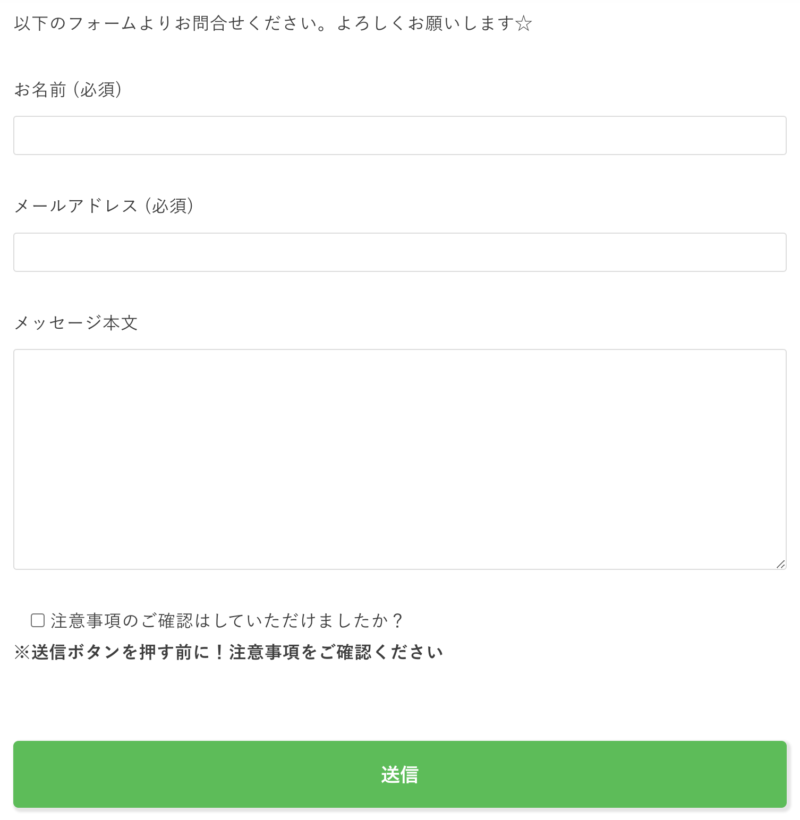
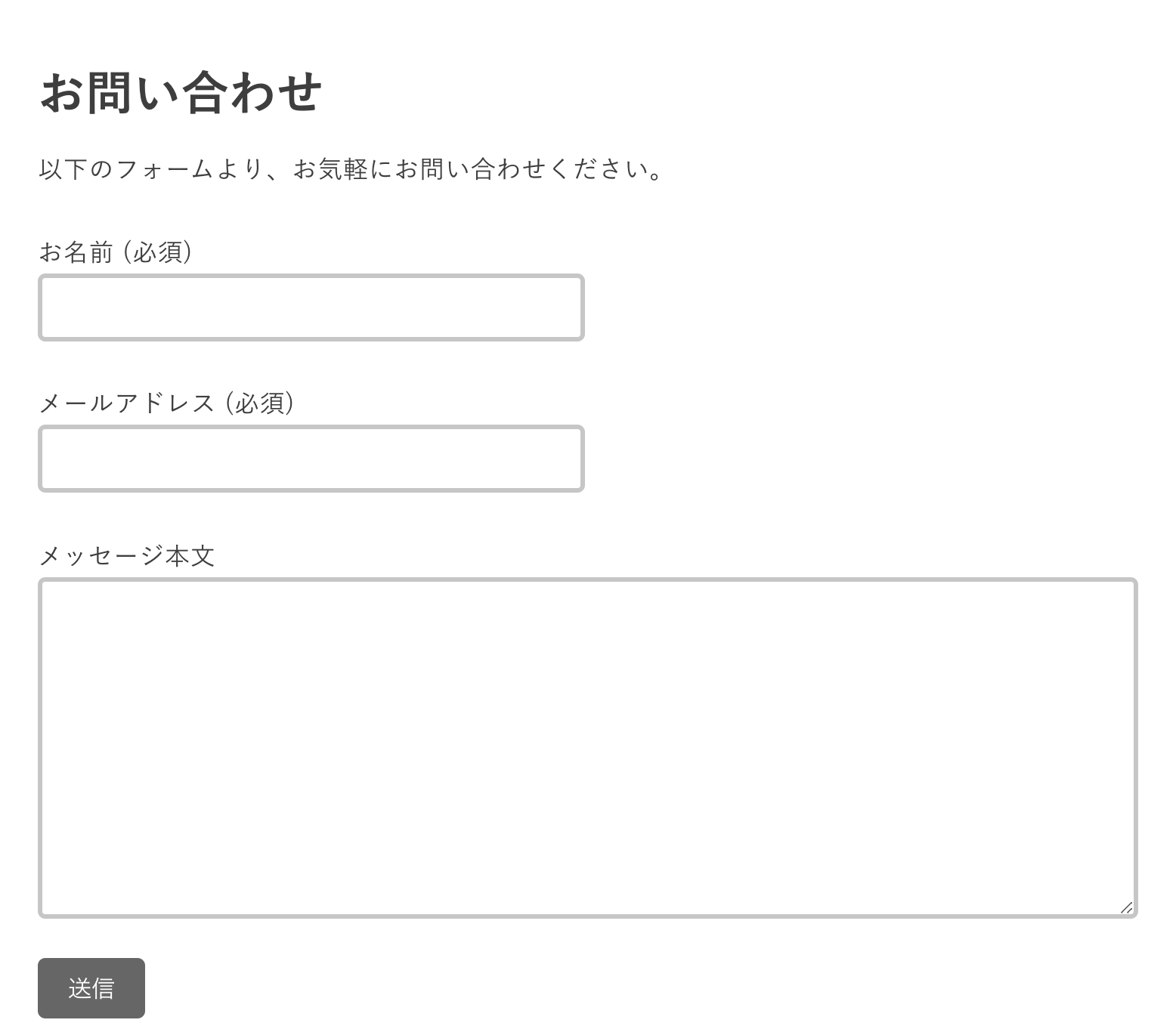
お問い合わせフォームとは、こんなページです。実際のページはこちら。

ワードプレスを作ったら、必ず作っておきたいページの中にお問い合わせフォームがあります。
ですので、この記事では、お問い合わせフォームを作るために必要なWordPressプラグイン「Contact Form 7」のインストールから作成方法まで解説します。
では早速、いきましょう。
すぐに「Contact Form 7」でお問合せフォームを作成したい方は、こちら「【Contact Form 7(コンタクトフォーム7)】お問合せフォームの作成方法」を見てください。
もし、ワードプレス初心者さんで、ワードプレスに作っておくべき必須のページを知らない方がいたら、この記事もぜひチェックしておいてくださいね!
YouTube動画も作成しています。
【Contact Form 7(コンタクトフォーム7)】とは?

Contact Form 7は、ワードプレスにお問い合わせページを設置できるかなり優秀なプラグインです。
- お問い合わせフォーム作成
- 自動返信メール
※送信前の確認画面表示する機能はありません。
Contact Form 7には、テキスト・数値・日付・チェックボックス・ラジオボタン・承諾確認ボックスなどを挿入でき、自分好みのお問い合わせフォームを作成できます。
ただ、これだけのことができるとなると設置が難しそうに感じる方も多いですが、難しいHTMLなどのコードを書けなくても使えるので大丈夫です。
誰でも簡単に、お問い合わせフォームを作成できて、固定ページや投稿ページにはショートコードを使えばすぐに設置することができるんです!!
【Contact Form 7(コンタクトフォーム7)】をインストールする方法
WordPressのダッシュボードにログインします。
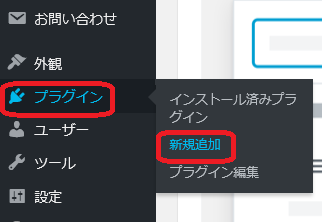
【プラグイン】にマウスを合わせて【新規追加】をクリックします。

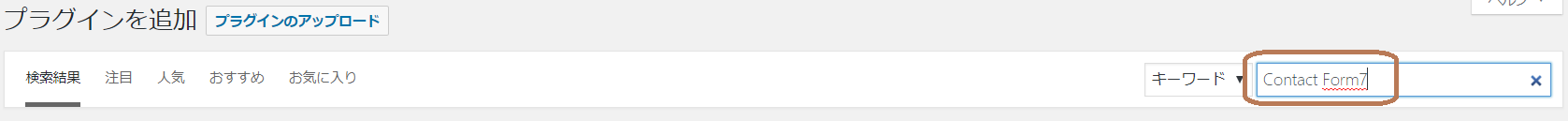
画面が切り替わるので、右上の【プラグインの検索】にプラグイン名(Contact Form7)を入力します。

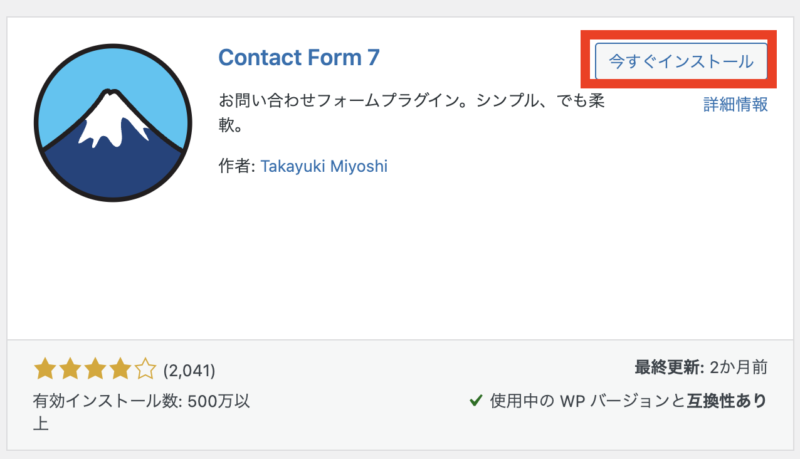
検索結果に【Contact Form 7】が表示されますので【今すぐインストール】をクリックします。

少しすると【有効化】というボタンに代わりますので、クリックします。
※有効化をクリックしないと、導入したプラグインは機能しません。

画面が切り替わり、【プラグインを有効化しました】と表示されれば完了です。

インストールと有効化ができましたので、さっそく設定していきます。
【Contact Form 7(コンタクトフォーム7)】お問合せフォームの作成方法
フォームの作成と設定を行っていきます。
【Contact Form 7(コンタクトフォーム7)】新規追加→フォーム作成
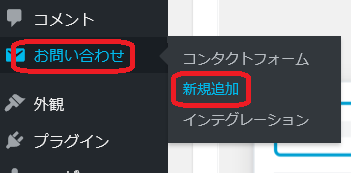
左のメニューの【お問合せ】にマウスを合わせて【新規追加】をクリックします。

コンタクトフォームを追加という画面に切り替わりますので、必要項目を入力します。

【ここにタイトルを入力】と表示されているところに、フォームの名前を入力していきます。(例:お問合せフォーム・コンタクトフォームなど)
下の【フォーム】という枠内にお問合せフォームの項目を選びます。
基本的にデフォルトのままの内容で使えます。
- お名前
- メールアドレス
- 題名
- メッセージ本文
【Contact Form 7(コンタクトフォーム7)】メール設定
次に【メール】の設定です。
Contact Form 7 は送信されたメッセージをどこにも保存しません。このとき、設定メールアドレスを間違えていると大事なメッセージを受け取ることができず見落としてしまいます。
メールの見落としが心配な方は、「Flamingo」というプラグインを導入するとワードプレスの管理画面内でメールを確認することができます。
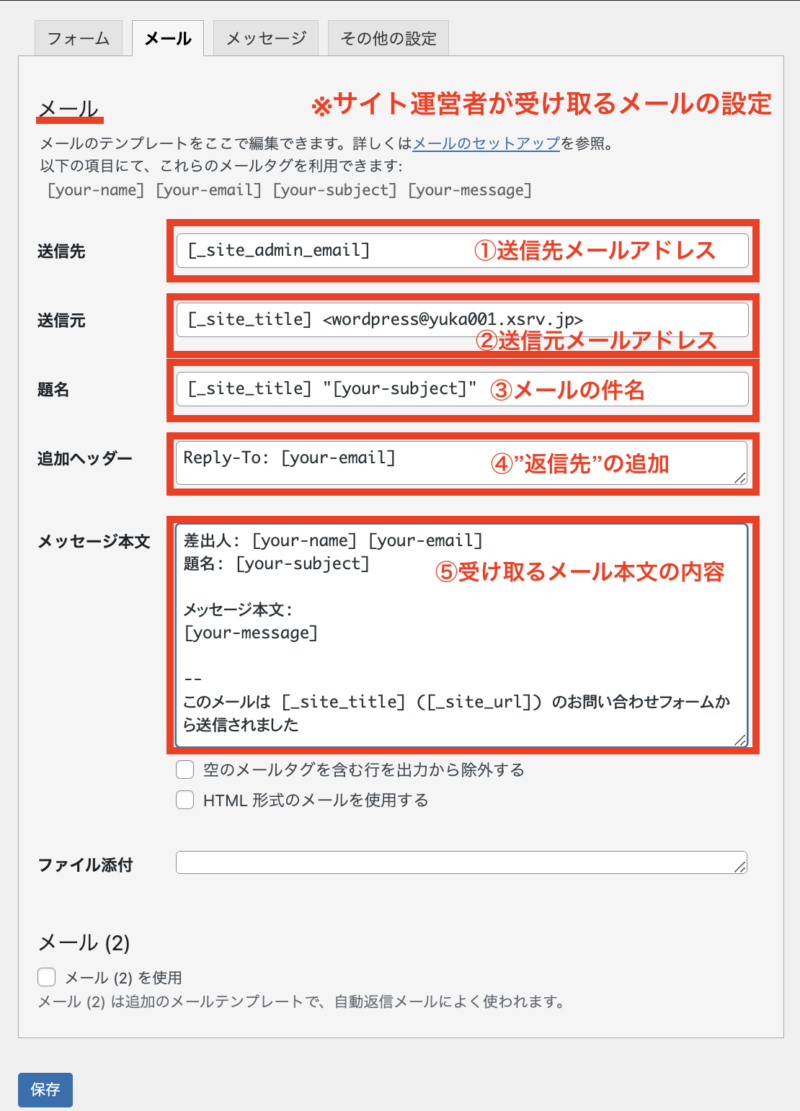
【メール】というタブをクリックすると、下図の画面になります。

上記の設定では、お問合せがあったときにあなたが受け取るメール設定ができます。
① 送信先
お問い合わせが入った時に、お問い合わせがきたことを受け取るための「送信先メールアドレス」を入力します。

デフォルトでは[_site_admin_email]というワードプレスを作成した時に設定したメールアドレスに送られるようになっています。
※任意のメールアドレスに変更してもOKです。

② 送信元
送信元というのは、お問い合わせメールの送信元メールアドレスになります。基本的にはデフォルトのまま[_site_title]< wordpress@yuka001.xsrv.jp>で大丈夫です。

もし自分がわかりやすいように変更したい場合は、[_site_title]を削除して「株式会社〇〇」「自分の名前」に変えてもOK。
<wordpress@mydomein.com>の部分の<–@サイトドメイン>のところは自分の使っているワードプレスドメイン名になっていないといけません。

gmailやyahooなどのサイトドメイン以外のメールアドレスを送信元に利用すると偽装メール扱いになってしまうのでご注意ください。
メールの送信元項目にサイトのドメインに属するメールアドレスを指定しないといけないのはなぜですか?
引用元:Contact Form 7 公式サイト
例えば、メールの送信元項目に “your-name@yahoo.com” と指定されていたとして、でも実際にはあなたのウェブサーバー(もちろん yahoo.com ではない)から送信されているのですから、中継するメールサーバーがそれを偽装アドレスと認識する可能性は十分大きいわけです。サイトと同じドメインのメールアドレスを使っていればそういう扱いを受けるリスクを小さくできます。
③ 題名
題名は、あなたがお問い合わせが入ったとメールで受け取った際の「メールの件名」になるところです。
デフォルトでは[_site_title] “[your-subject]”になっていて、ブログのタイトルとお問い合わせフォームで入力する題名が自動的に入るようになっています。
(題名の入力をフォームに設定してない場合は、ショートコードがそのまま入っていると思います。)

件名には、ご自身がお問い合わせが届いたと認識しやすい名前に変更しておくのがおすすめです。

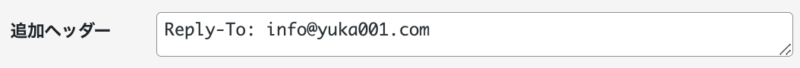
④ 追加ヘッダー
追加ヘッダーというのはメールの返信先を追加してくれるところです。
お問い合わせで届いたメールの返信ボタンを押した時に、宛先にReply Toにセットされたメールアドレスが返信の宛先に入るようになっています。
基本的にはデフォルトのReply-To: [your-email]のままで大丈夫です。

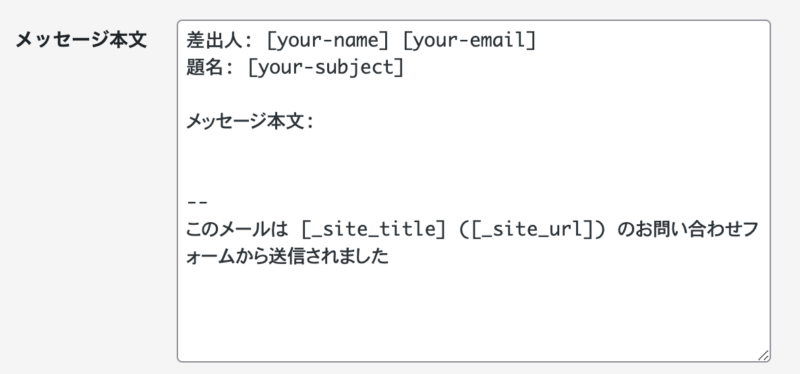
⑤ メッセージ本文
お問い合わせが入った時に、管理者に送られてくるのメール本文の設定です。
デフォルトの「メッセージ本文」は文章がそっけない感じなので、分かりやすく変更してあげてください。

すべて設定ができましたら、【保存】をクリックします。

すると下図のような画面に切り替わりますので、赤枠部分をコピーします。

これで、お問合せフォームは出来上がりました。
作ったお問い合わせフォームを固定ページなどに設置していきます。そうしないとお問い合せページとして使えません。
自動返信を追加したい方は、このまま次の項目に進んでください。
固定ページの設置の方法を知りたい方は、こちら「固定ページにお問合せフォームを設置する方法」をみてください。
【Contact Form 7(コンタクトフォーム7)】メール設定2で自動返信
Contact Form 7では、自動返信を設定することができます。
自動返信というのは、お問い合せページからお問合せしてくださった方に、「問い合わせを受け付けました」みたいなメッセージを送る機能です。
自動返信をしておくと、お問い合せしてくださった方に「ちゃんとメッセージが送れた」ということが分かるので良いですよね♪
というわけで、自動返信の設定方法を解説します。
自動返信の方法は、YouTube動画でも解説していますので、チェックしてみてください!!
メール(2)で自動返信を設定する手順
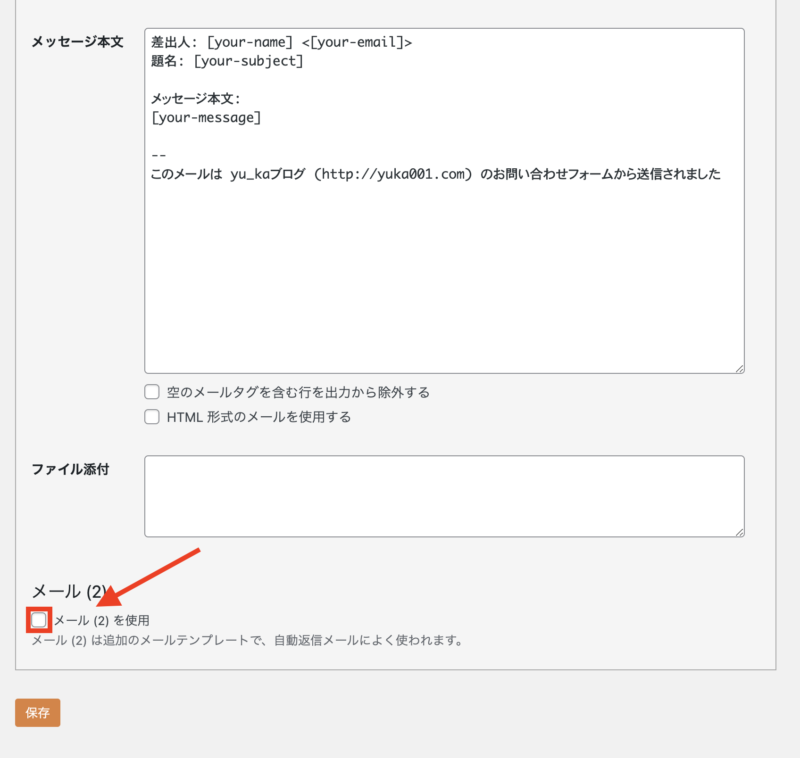
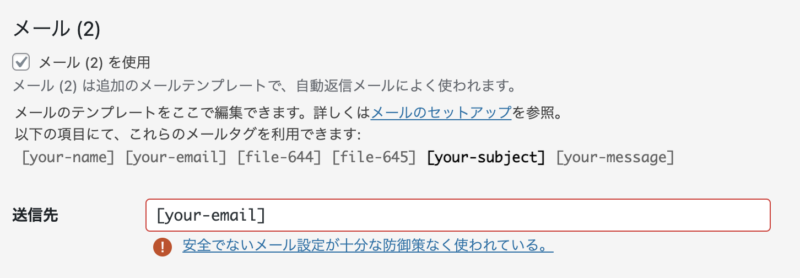
先ほど行ったメール設定画面を開きます。そしてメッセージ本文の下に「メール(2)」という項目がああるので、そちらにチェックを入れます。

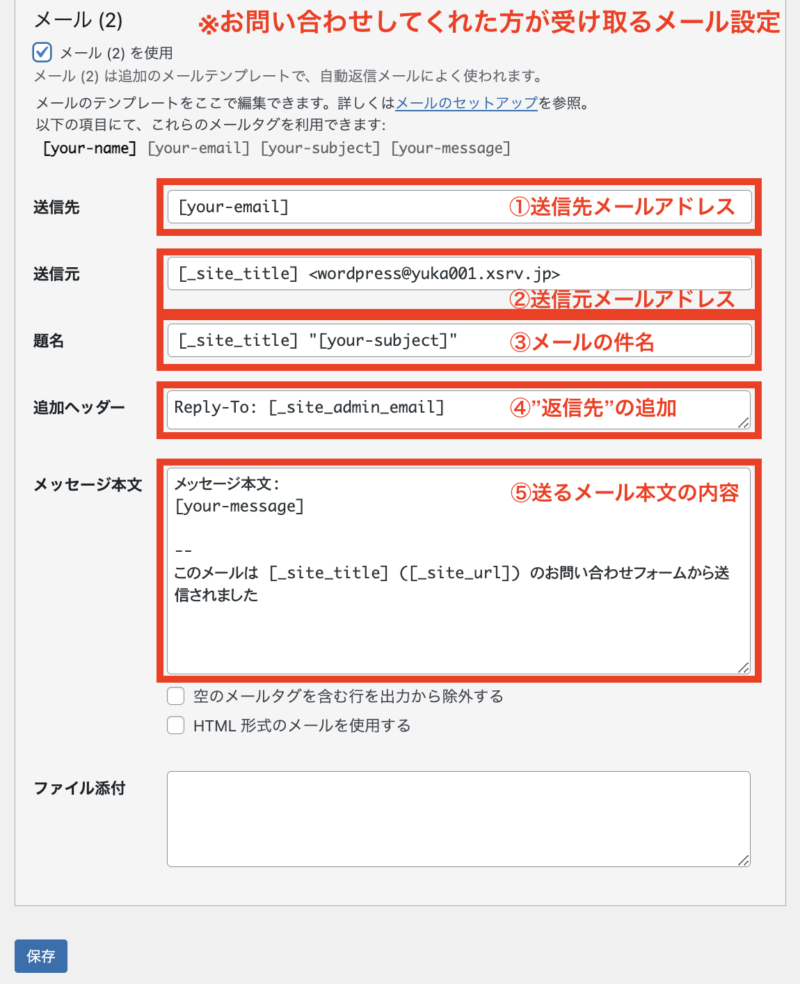
メール(2)の設定が開くので、ここに自動返信するメールの内容を設定していきます。

① 送信先
お問い合わせをしてくださった方に自動返信するためのメールアドレス。
デフォルトでは、[your-email]と入っているので、そのままでOKです。

② 送信元
送信元というのは、メールを送っている送信者のことです。つまり、あなたの名前やメールアドレスになります。
デフォルトだと[_site_title] <wordpress@yuka001.xsrv.jp>が入っていて、[_site_title]はブログ名とワードプレスの送信用のメールアドレスが入っている状態になっています。

送信者の名前とメールアドレスを変更しておいてください。

gmailやyahooなどのサイトドメイン以外のメールアドレスを送信元に利用すると偽装メール扱いになってしまうのでご注意ください。
③ 題名
題名は、お問い合わせしてくださった方がメールを受け取った時の「メール件名」になります。分かりやすい題名に変更しておくと良いです。
デフォルトでは[_site_title] “[your-subject]”になっていて、ブログのタイトルとメールフォームに入力した題名が自動的に入るようになっています。

メールを受け取った方がメールを送ったことが分かるような内容にするのがおすすめです。
ちなみにわたしはこのように記載しています。参考にしてください。

④ 追加ヘッダー
追加ヘッダーというのはメールの返信先を追加してくれるところです。
お問い合わせで届いたメールの返信ボタンを押した時に、宛先にReply Toにセットされたメールアドレスが返信の宛先に入るようになっています。
デフォルトだと[_site_admin_email]が入っていて、ワードプレスの一般設定に入っているメールアドレスになっています。

変更したい場合は、[_site_admin_email]の部分を普段よく使うメールアドレスに変更しても構いません。

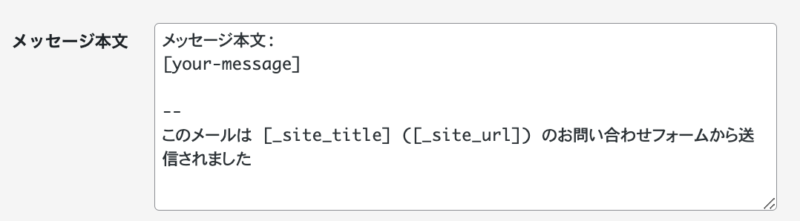
⑤ メッセージ本文
お問い合せしてくれた方へのメッセージを入力してください。
デフォルトの「メッセージ本文」は文章がそっけない感じなので、分かりやすく変更してあげてください。

私が普段使っているメール(2)のメッセージ本文の文章です。参考にしてくださ。
[your-name]さん、ゆかです。
この度は、
お問い合わせいただきありがとうございます。
ご入力いただいたメールアドレスに
後ほどご返信させていただきます♪
以下の内容でお問い合わせを受付ました。
-------------------------------------
*お名前:[your-name] さま
*メールアドレス:[your-email]
*お問い合わせ内容:
[your-message]
----------------------------------
・・・(以下省略)
以上が、自動返信を作成する方法になります。
追記:自動返信(メール2)の送信先[your-email]にエラーが出る
コンタクトフォーム7のメール2の送信先[your-email]にエラーが出るというご質問がありました。

エラーが出る理由を詳しくまとめます。
返信先に[your-email]を設定しているので、フォームに入力されたメールアドレス(例えば、ユーザーが入力したメールアドレス)をそのまま使ってメールを送る設定になっています。
この場合、スパマーがフォームを使って大量の迷惑メールを送れる状態になっているかもしれないということでエラーが出てくるのです。
参考:十分な保護なしに安全でない電子メール構成が使用されています。
このエラーを解消するには、コンタクトフォーム7のインテグレーションからreCAPTCHAの導入が必要です。
詳細はこちらを参考にしてください。
固定ページにお問合せフォームを設置する方法
では、固定ページが必要になりますので、固定ページを作成していきます。
固定ページの作成方法ですが、クラシックエディターとブロックエディターの両方のやり方を解説しますので、ご自身が使っているエディターの方のやり方を参考にしてください。
クラシックエディターでお問い合わせページ作成する方法
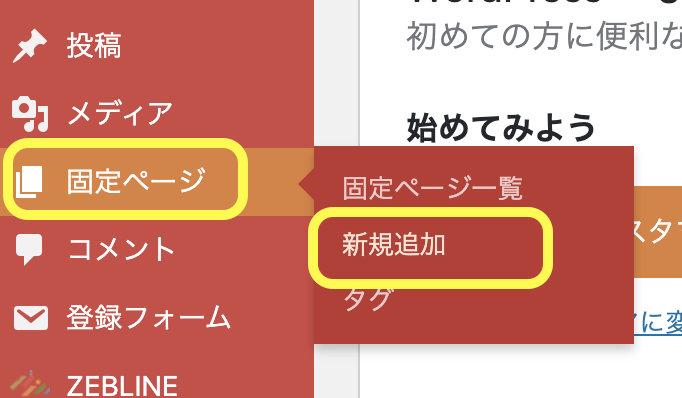
ワードプレスのダッシュボードにある左側のメニューから、「固定ページ」にマウスを合わせて「新規追加」をクリックします。

固定ページの編集画面が開きます。
※必ず【ビジュアルモード】になっていることを確認してください。

設定したときに、コピーしておいたコードがあると思いますので、貼り付けをします。
これでお問合せフォームが設置できましたので、プレビューを開いて確認してみましょう。

このように表示確認ができたらあとは、「公開」をさせるだけでOKです。
どうですか?すごく簡単に設置できましたね。
以上でお問い合わせページを作ることができました。
Gutenberg(ブロックエディター)でお問い合わせページを作成する方法
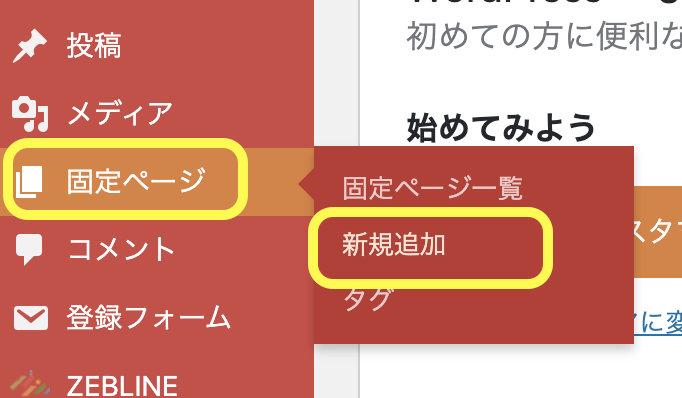
ワードプレスのダッシュボードにある左側のメニューから、「固定ページ」にマウスを合わせて「新規追加」をクリックします。

固定ページの編集画面が開きます。

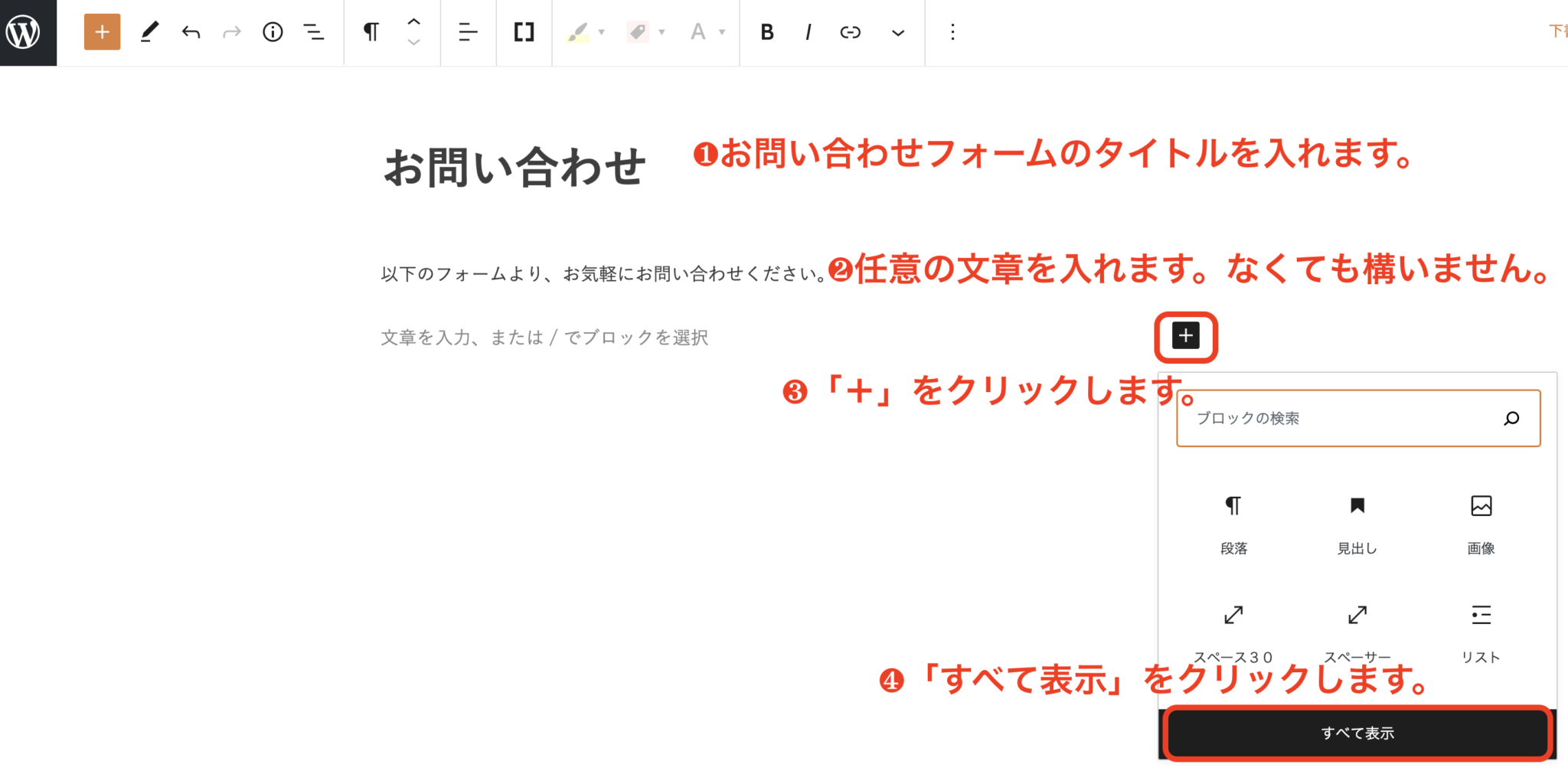
❶お問い合わせフォームのタイトルを入力します。(例えば、お問い合わせ・コンタクト・メッセージなど・・・)
❷任意の文章を入力します。絶対ではないので、入れなくても良いですが、何かひとことあった方が良いかなぁと思います。
(例えば、お気軽にお問い合わせください。など・・・)
❸コンタクトフォームのブロックを追加するので、「+」をクリックします。
❹「すべてを表示」をクリックします。
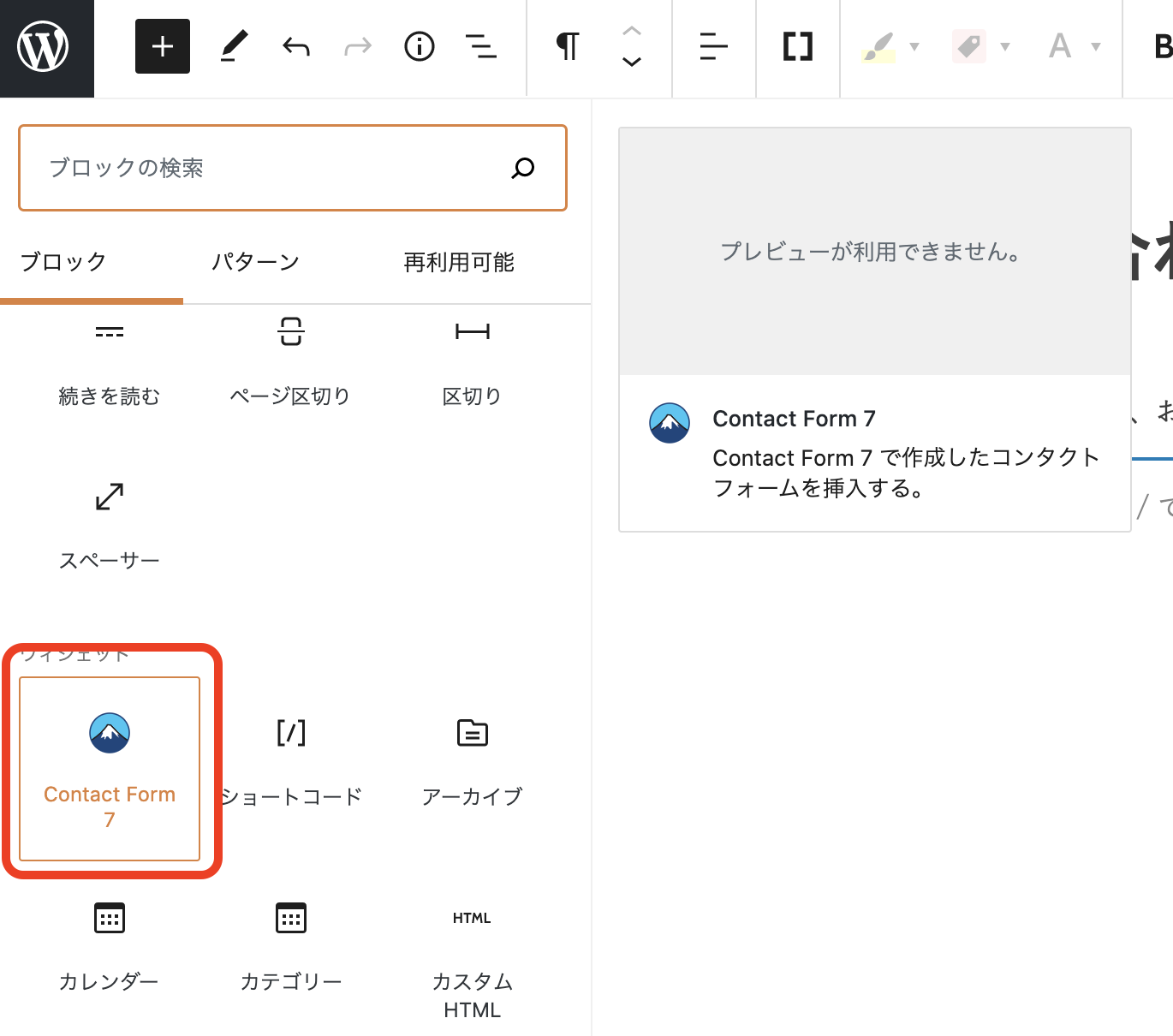
すべてのブロックが表示されますので、『Contact Form7』のブロックを見つけてクリックしてください。

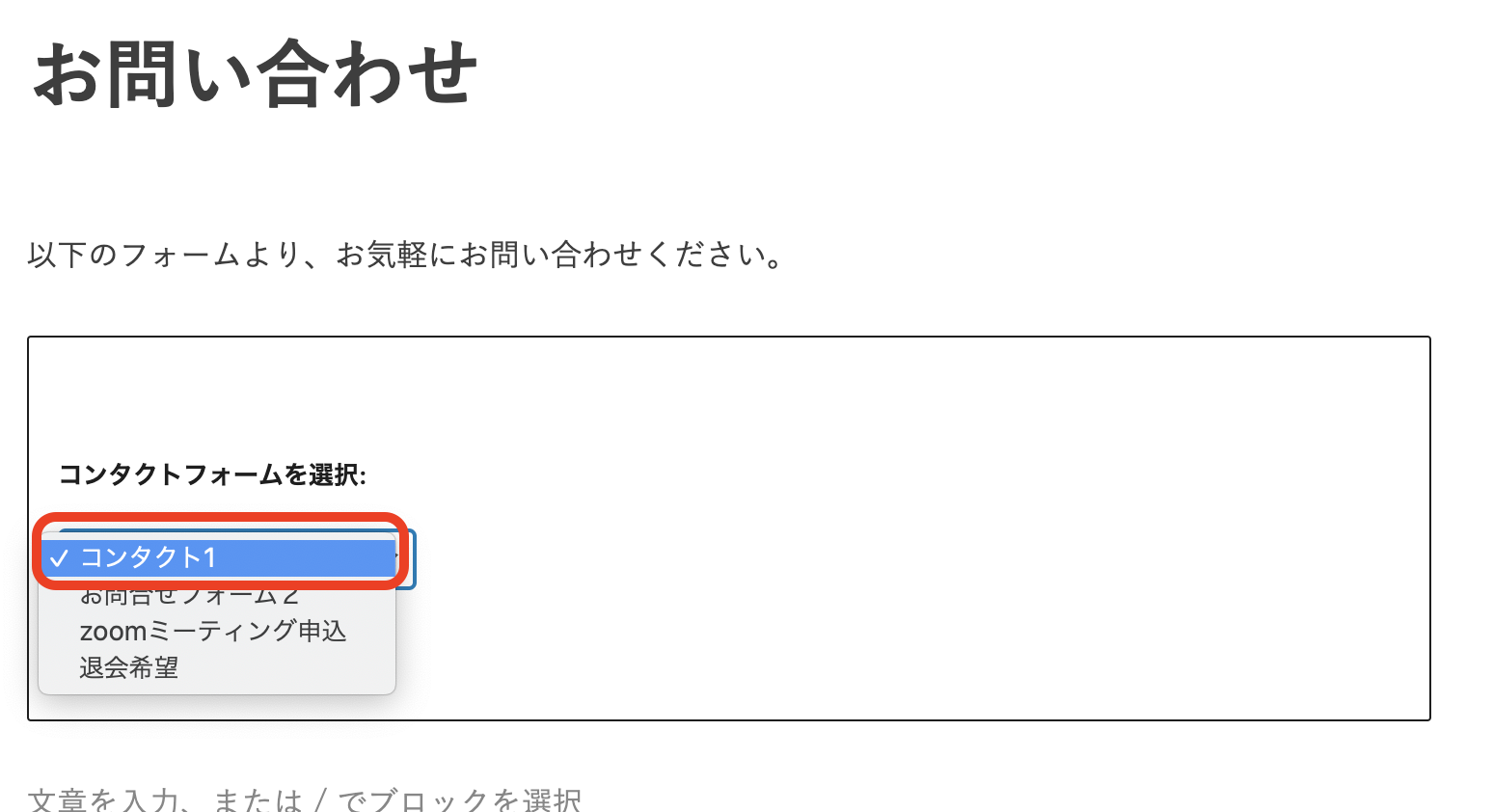
コンタクトフォームが追加されますので、前項で作ったお問い合わせフォームを選択してください。

選択できたら、これで設置が完了です。
一度プレビューでちゃんと設置ができているかを確認してみましょう。

このように確認できましたら、あとは「公開」をしたら完了です!!
途中にも説明していますが、Contact Form 7 は送信されたメッセージをどこにも保存していません。
メールアドレスの間違いがないかどうか確認するためにも、設置されたら、一度ご自分でお問合せフォームからメッセージを送信してみてください。
メールにメッセージが届くとちょっと興奮しますよ。
お問い合わせページはグローバルメニューやフッターなどに設置
お問合せページが出来上がったら、グローバルメニューやフッターに設置するのが一般的です。
ちなみに、わたしは、ヘッダーメニュー(グローバルナビ)に設置しています。

メニューに設置する方法に関しては、別記事で解説しています。
【Contact Form 7】お問い合わせフォームを作成して固定ページで表示させる方法のまとめ
コンタクトフォームは、サイトに訪問してくれた読者さんと繋がるためにも設置することをおすすめします。
特に自社サービスを持っているとかなると、問い合わせできないのは、かなり損をします。
ですのでコンタクトフォームは、ワードプレスを立ち上げた段階で、設置されるのをオススメしますよ(*^^*)♪
Contact Form7でお問い合わせページを作ったら、スパム対策のreCAPTCHAを設定するのを忘れないようにしてくださいね!!






 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




自動返信(メール2)の送信先[your-email]にエラーが出る時の対処法