結構、ワードプレスの立ち上げやカスタマイズを終わらせた方が迷うのが、まず何をしたら良いか分からないということです。
ワードプレスには、必ず作っておいた方が良い固定ページがあります。
そのページはこちらです。
- プライバシーポリシー
- お問い合わせ
- プロフィール
今回は、数多くのクライアントさんのワードプレス制作をサポートしてきたわたしが、3つの固定ページの作り方と役割についてお伝えします。
まず、固定ページと投稿ページの違いが分からない方は、こちらを先にお読みください。
最初に作っておくべき3つの固定ページ
では、改めてWordPressブログを運用する上で、大事な3つの固定ページをご紹介します。
- プライバシーポリシー(必須)
- お問い合わせ(必須)
- プロフィール(推奨)
※全員が上記に紹介した3つのページが必要かというとブログによって変わります。ご自身のサイトに合わせて、必要なページを作成するようにしてください。
この3つ以外に、あれば良いページとしては、サイトマップ(記事一覧ページ)も作っておくとWordPressブログが見やすくなります。
WordPressブログにはプライバシーポリシーページが必須
以前までは、プライバシーポリシーに関しては、そこまで問題視されていなかったんです。
ですが、最近はプライバシーポリシーの表示は必須となっています。
特に、アフィリエイトされている方、個人で商品を販売されるような方は、個人情報を扱う必要があるので、ワードプレスを立ち上げたらすぐにプライバシーポリシーのページを作成しましょう。
2023年6月16日からは「改正電気通信事業法」が施行されました。
アフィリエイトやアドセンスなどをする方は、プライバシーポリシーに以下の内容を記載するのを忘れないようにしないといけません。
- どんな情報を送信しているか
- それを誰に送信しているか
- どんな目的で渡していて、どのように使われているか
「改正電気通信事業法」については総務省が公表しているPDFに目を通し、適切に対応するようにしてください。
ワードプレスには、立ち上げてすぐにデフォルトで、固定ページに「プライバシポリシー」という記事が作られています。

※最初は、このページは下書き状態になっています。
ですので、そのデフォルトの固定ページを修正して公開したら良いので簡単です。
ちなみにこのブログのプライバシーポリシーページはこちらです。
もし、ワードプレスのデフォルトページが嫌だなぁと言うときは、わたしのプライバシポリシーの内容をコピーして使っても大丈夫です。
●途中で記載している「当サイトに利用・提携しているサービス/プログラムについて」の広告プログラム内容の変更と最後のお問い合わせ窓口を書き換えてください。
※お問い合わせ窓口の項目は、自分の本名を書きたくなかったら運営者にビジネスネームと連絡先にお問合せフォームを記載しておけばOKです。
●最後の「お問合せ窓口」のお問合せフォームのリンクは、ご自身のお問合せフォームのリンクに直してください。わたしのお問合せフォームに飛ぶようになっている方が多数いらっしゃいます。汗
●文章中に「ゆか」とわたしの名前が入っているところがあるので、そこもご自身の名前に書き換えてください。
WordPressにプライバシーポリシーを設置する方法
一つ注意事項ですが、プライバシーポリシーは、WordPressに設置する必要があります。
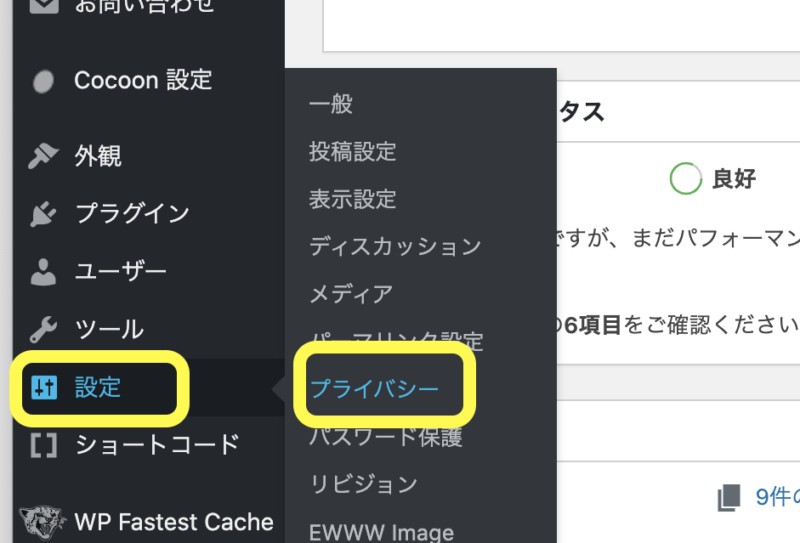
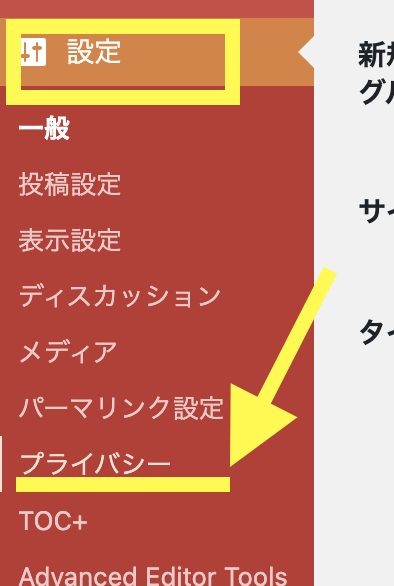
プライバシーポリシーを作成した後に確認して欲しいのですが、ワードプレスのダッシュボード画面の左側のメニューから「設定」にマウスを合わせて「プライバシー」をクリックしてください。

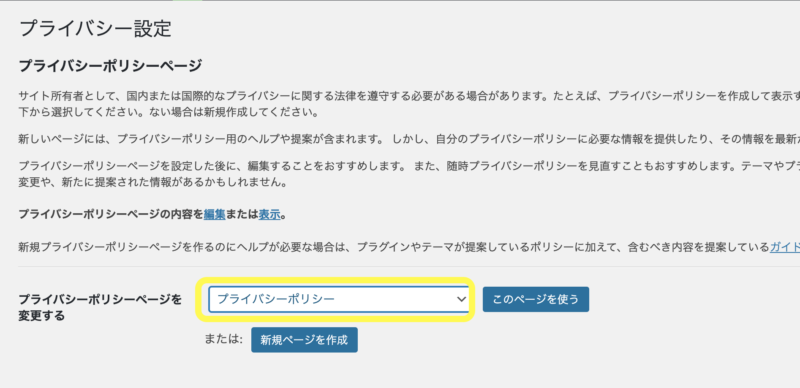
すると、プライバシー設定画面が開きますので、プライバシーポリシーの固定ページが選択されているかどうかを確認してくだい。

もし、プライバシーポリシーの固定ページが選ばれていなかったら、右にある「▼」をクリックして、プライバシーポリシーを選択して、「このページを使う」をクリックしましょう。
以上が、プライバシーポリシーの作り方になります。
2021年5月追記:プライバシーポリシーが英語表記になる時の対処法
よくいただく質問で、「プライバシーポリシーが全部英語になっている」ということを聞かれます。
こちらのご質問に関しては、確実なことはお答えできないのですが、レンタルサーバーでワードプレスをインストールする際に、日本語版ではなくUS版でのインストールになっているのかと思います。
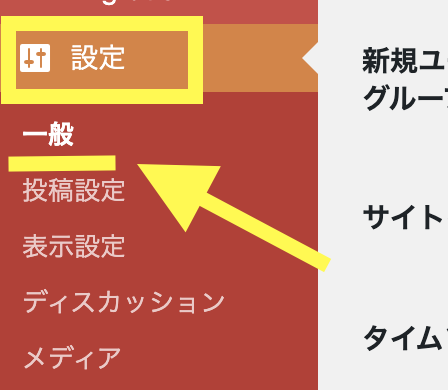
インストール後に確認して欲しいのですが、ワードプレスのダッシュボード画面の左メニューから「設定」→「一般」をクリックします。

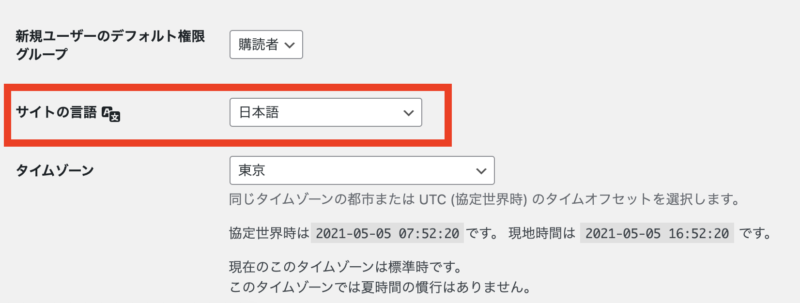
一般設定のサイトの言語が日本語になっているのかを確認してみてください。

日本語になっているようだったら、それでOKです。
日本語の確認ができたら、ワードプレスのダッシュボード画面の左メニューから「設定」→「プライバシー」をクリックします。

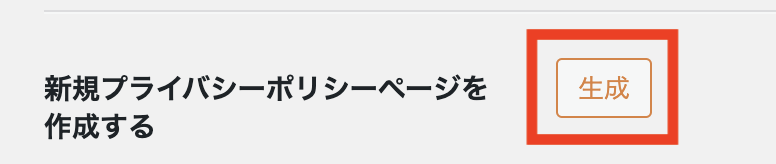
プライバシーのページが開きますので、「生成」をクリックしてみてください。

これで、日本語版のプライバシーポリシーが出てくるようです。
読者さんとのコミュニケーションのためのお問い合わせページ
個人のブログとは言っても、お問い合わせページはとても大事なページになります。
ブログでは、読者さんとのコミュニケーションってお問い合わせページとかコメントだけなんです。
お問い合わせをくださる方は、あなたのブログを真剣に読んでくださっている方だったりするので、大事にしていきましょう。
お問い合わせページの作成は、「Contact Form 7」というプラグインを使うと簡単に作成できます。
インストールするとワードプレスのダッシュボードの左メニューに「お問い合わせ」という項目が追加されます。
そのメニューから作成するのですが、詳しい作り方は長くなってしまいますので、こちらの投稿にまとめております。
コンタクトフォームの作り方は難しくはないですので、ぜひ作って設置してあげてください。
コンタクトフォームは自動返信機能が便利
余裕があればやって欲しいのですが、コンタクトフォームには、自動返信機能があります。
その自動返信の設定をやって欲しいです。
わたしは、お問い合わせページを作るときは必ずやっています♪
その方法はYouTubeで解説しました。
ブログのファン作りのためのプロフィールページ
ブログを運営するのでしたら、プロフィールページは必ず作っておくことをおすすめします。
なぜなら、ブログを読みに来てくれた読者さんは、そのブログが自分の問題を解決してくれたブログだったら、どんな人が書いたのかが気になるんです。
そこで、プロフィールを読みにいってくれるんですけど、その時にプロフィールに自分との共通点を見つけると一気に親近感が湧くんですよね。
そこから、またブログを読みいこうと、お気に入り登録してくださったり、お問い合わせからメッセージをくださったり・・・
そんなところからブログのファン作りができるのです。
ブログというのは、ファンになってもらうことが、めちゃくちゃ大事なポイントとなります。
WordPressブログのプロフィールページ作り方
では、プロフィールはどうやって作るのかですが、基本的には、以下の項目を書いてみてください。
- ご挨拶(お名前)
- 略歴(あなたの経歴を書ける範囲で)
- あなた自身の情報(趣味・特技・好きな食べ物・嫌いな食べ物など…自由に書いて良いです)
- ブログを通じてお伝えしたいこと(ブログを作成した背景)
- 読み手に目指してほしい未来
- あなたの想い
- その想いに至った経緯
- まとめ (メルマガなどがあればメルマガへの誘導も)
わたしのこの箇条書きを使用していただくのは良いのですが、見出しがわたしが書いたそのままになっている方をよく見かけます。
この箇条書きをコピーしてプロフィールを書くのは良いのですが、必ず、見出しは書き直してください。
このような内容を入れ込むと充実したプロフィールページができます。
ちなみに参考にはならないかもですが、「ゆかブログ」で公開しているプロフィールページはこちらです。
>> ゆかのプロフィールと本ブログであなたにお伝えしたいこと
プロフィールページは、あなたのことを知ってもらうための大事な場所です。
ぜひ頑張って作成してみてくださいね!!
WordPressで固定ページを作成する方法
実際に固定ページを作成していきましょう!!
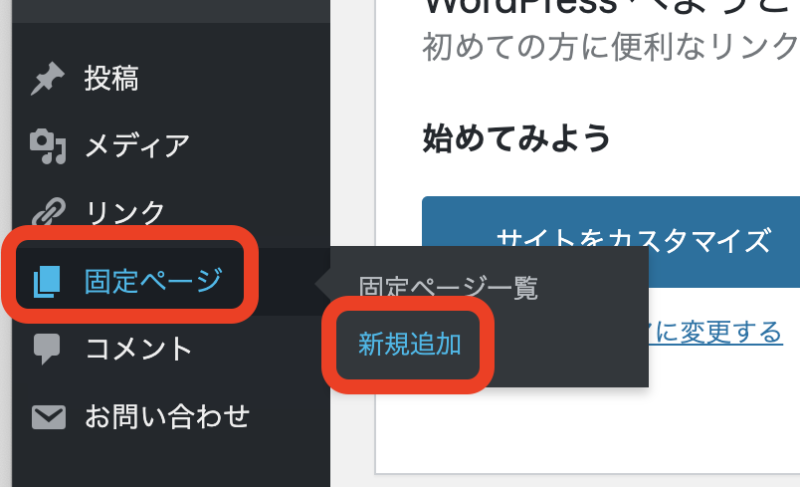
固定ページを作成するには、ワードプレスのダッシュボード画面の左側のメニューから、「固定ページ」にマウスを合わせて「新規追加」をクリックします。

すると、「固定ページ」の編集画面が表示されます。

あとは、上からタイトル、本文を入力していきます。

投稿のブロックエディターの使い方に関しては、こちらの動画を参考にされてください。
全ての入力が終わったら、大事なことが、パーマリンクの変更になります。
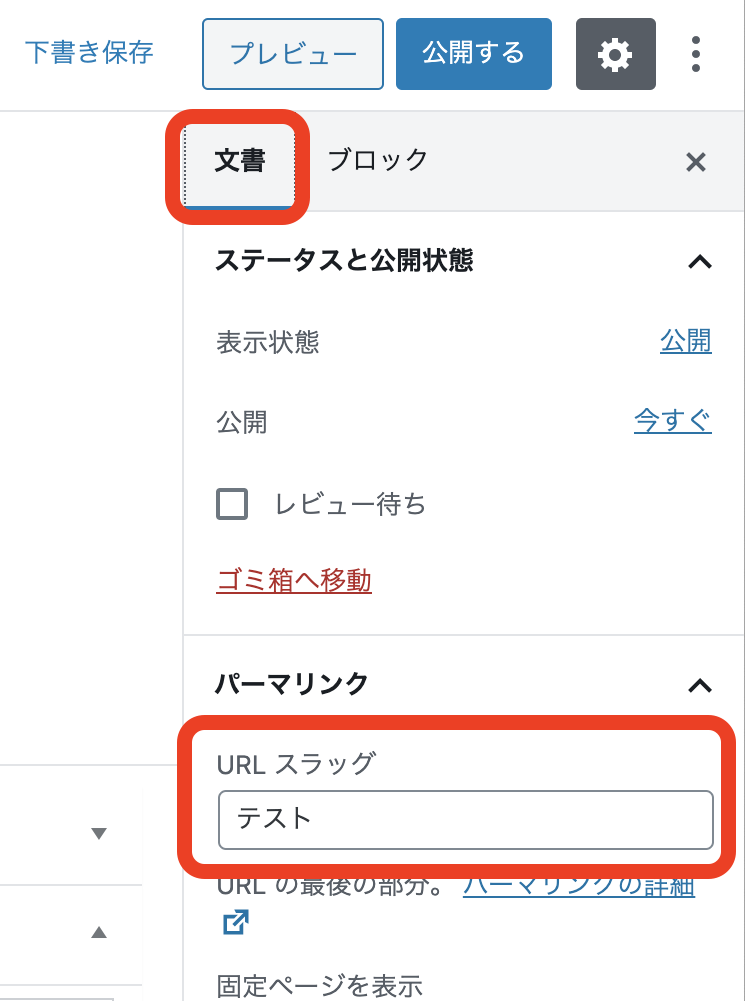
ページ編集画面の右にあるタブの「文書」に切り替えをし、そこの下の方にあるパーマリンクのURLスラッグを半角英数で入力します。

※上記のような感じでURLスラッグが書き込みできる状態ではない時は、上に表示されいる「下書き保存」をクリックしてみてください。
パーマリンクについては、こちらの記事に詳しく書いていますので、読まれてくださいね。
パーマリンクの変更が終わったら、右上にある「公開する」をクリックして、公開をしてください。

この時に、「プレビュー」ボタンを押すと、公開前にレイアウトなどの確認をすることができます。
以上が固定ページの作成方法になります。
まとめ
今回は、ワードプレスを立ち上げしたら、最初に作っておくべき3つの固定ページの作り方を解説しました。
おさらいになりますが、最初に作るべきページは以下の3つ。
- プライバシーポリシー
- お問い合わせ
- プロフィール
ぜひ、この記事を読みながら頑張って構築してみてくださいね♪( ´▽`)
ワードプレスで大事なことは、記事を書くことです。
しっかりとご自身の目的を忘れずに記事を書くようにしてください。
最速で、ブログで収益を上げていきたいのでしたら、間違いなくすぐに聞ける環境を手に入れて進むことです。
どんなに頑張っても独学には限界があります。それに、ブログ脱落者は95%と言われるくらいにブログ構築は収益化する前に心が折れる人がほとんど・・・。
疑問や質問が出てきた時にすぐに誰かに聞ける環境を手に入れておくと、安心して進むことができます。
ワードプレスブログを構築するのに、最適な環境をご用意しました。
ゆかが運営するワードプレス専用コミュニティ「MasterPress®︎」
ぜひ、MasterPressをご活用いただき最速で稼げるブログを作ってくださいね♪










 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



