
ワードプレスの記事にリスト形式の目次を入れたい。どうしたらいいですか?
このような疑問を解決します!!
ワードプレスの記事にリスト形式の目次を挿入する方法は「Table of Contents Plus」というプラグインを使います。通称、「TOC+」とも呼ばれます。
※2024年現在:使用停止となっております。
Table of Contents Plusは、ワードプレス記事の目次を自動生成してくれるプラグインになります。
目次を入れるととても記事が読みやすくなるので、読者さんに喜ばれるので導入しておくと良いプラグインになります。
今回は、「Table of Contents Plus」というプラグインのインストール方法から使い方までを図解入りで分かりやすくご紹介します。
STORK19利用者さんに朗報!
2024-10-28のSTORK19のアップデートで目次生成機能が実装されました。ですので、STORK19利用者さんも「Table of Contents Plus」のプラグインは不要となります。
参考:STORK19テーマをアップデートしました(5.3)
目次のプラグインは、多くの方が必須プラグインにしていますが、テーマによってはテーマ機能のなかに目次機能が入っています。
例えば、Cocoon・JIN・DigiPress・THE THORなどは、テーマ機能に入っていますので、今回ご紹介する「Table of Contents Plus」のプラグインは不要です。
YouTube動画でも解説しています
目次をサイドバーに設定する方法はこちらにまとめています。
- 1 Table of Contents Plus(TOC+)とは?
- 2 「Table of Contents Plus(TOC+)」をインストールする方法
- 3 「Table of Contents Plus(TOC+)」で目次を作る方法
- 4 「Table of Contents Plus(TOC+)」のカスタマイズ方法
- 5 補足:特定ページで目次(TOC+)を非表示にしたい時は?
- 6 「Table of Contents Plus(TOC+)」が表示されない時の対処法
- 7 「Table of Contents Plus(TOC+)」で目次を作る方法のまとめ
Table of Contents Plus(TOC+)とは?

Table of Contents Plusは、ワードプレス記事の目次を自動生成してくれるプラグインです。
このプラグインを使うことで、記事内に記述された「見出し(h2〜h6)」を基に目次を自動生成してくれます。
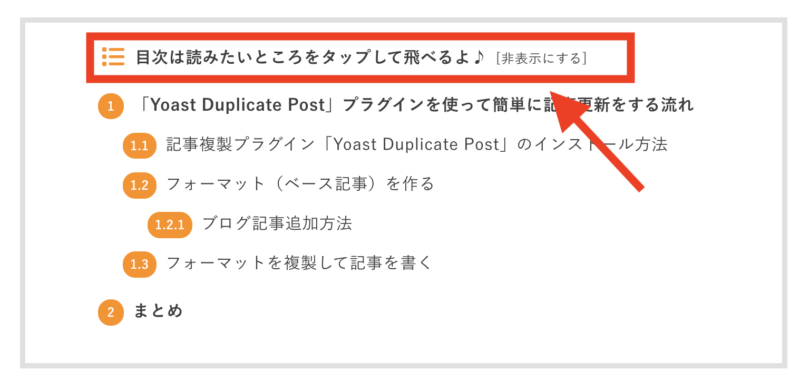
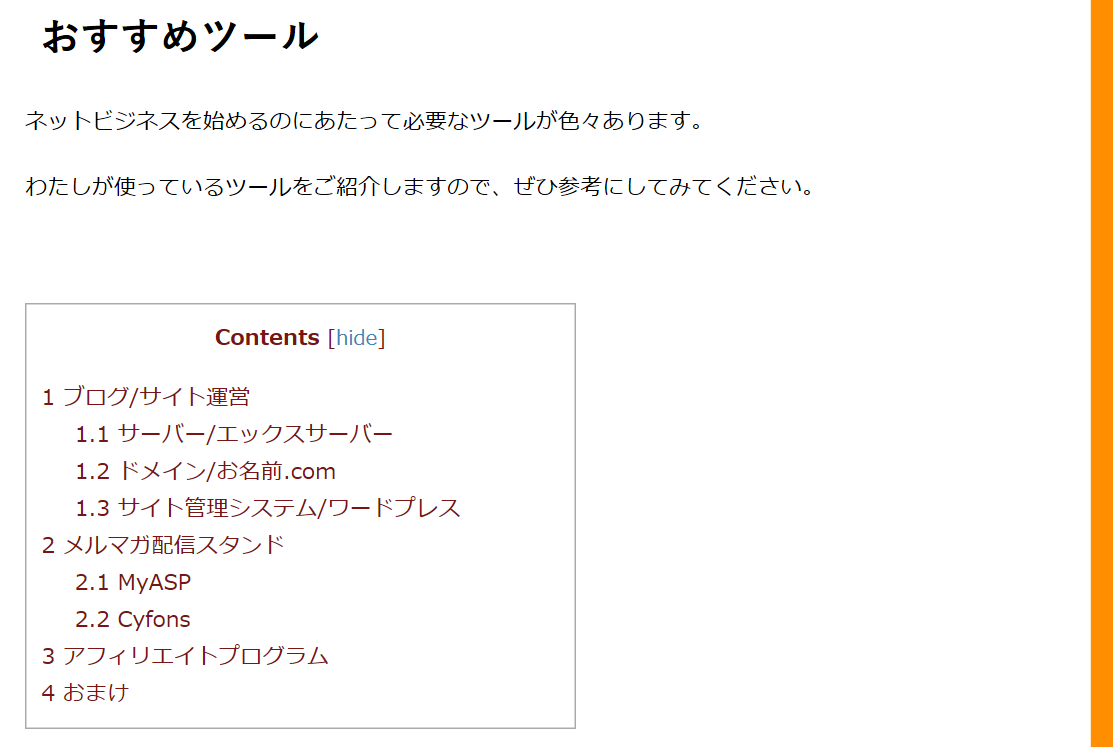
例えば、記事複製プラグイン「Yoast Duplicate Post」の紹介記事の目次はこんな感じです。

目次があると、記事に書かれている内容がひと目で分かるので、読者さんにとっては自分の知りたい内容があるのかを確認できて、とても嬉しいですよね。
それに、目次はクリックすると、読みたいところにジャンプすることができるので、見たい部分だけをしっかり読んでもらえます。
目次は、ワードプレス記事の中には、必ず必要と言っても良いくらい大事なモノなので、導入しておいてください。
「Table of Contents Plus(TOC+)」をインストールする方法
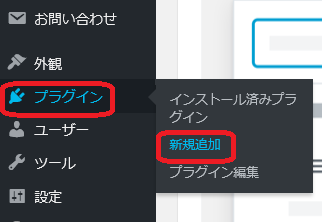
まずは、WordPressにログインをして、左側のメニューから「プラグイン」にマウスを合わせて「新規追加」をクリックしてください。

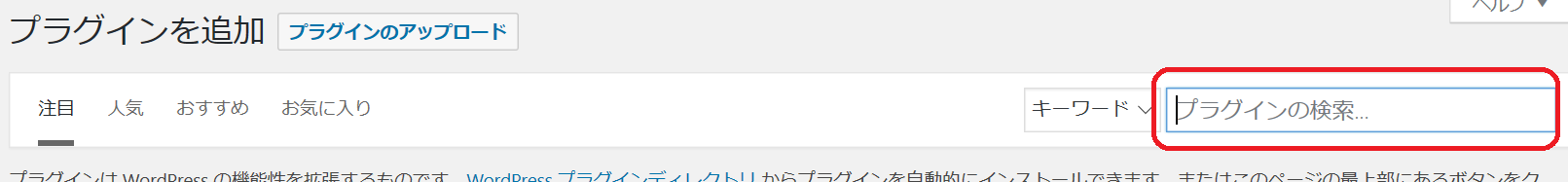
画面が切り替わるので、右上の【プラグインの検索】にプラグイン名(Table of Contents Plus)を入力します。

↓

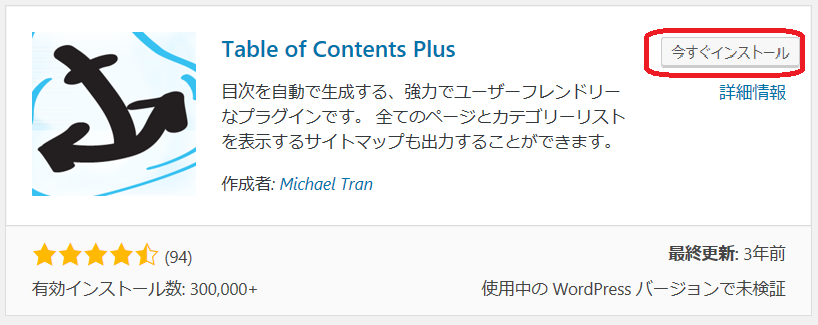
検索結果に【Table of Contents Plus】が表示されますので「今すぐインストール」をクリックします。

少しすると「有効化」というボタンに代わりますので、クリックします。

※有効化をクリックしないと、導入したプラグインは機能しません。
画面が切り替わり、【プラグインを有効化しました】と表示されれば完了です。
インストールと有効化ができましたので、Table of Contents Plusを使っていきましょう!!
「Table of Contents Plus(TOC+)」で目次を作る方法
Table of Contents Plusのプラグインをインストールして有効化したら、記事の見出しに対してもうすでに目次が表示されるようになっています。
ですが、最初に設定しておいた方がいい箇所がいくつかあるので設定をしていきましょう。
「Table of Contents Plus(TOC+)」の表示設定
ワードプレスの左側のメニューにある「設定」にマウスを合わせて「TOC+」をクリックします。

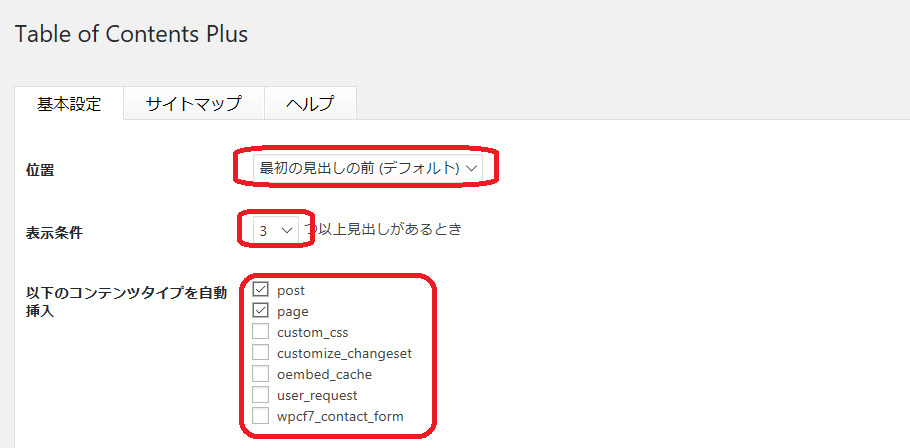
「Table of Contents Plus」の設定画面に切り替わりますので、まず最初は、以下の赤枠の箇所の目次設定をしていきましょう。
位置:目次の位置をきめる

目次の表示位置を選択します。基本、初期設定のままでいいです。
初期設定だとページの最初の方に目次が表示されます。
ちなみに、目次位置は以下ようなところに変更することも可能です。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上(記事タイトルの下)
- 下(記事の一番下)
特にこだわりがなければ、デフォルトの「最初の見出しの前」でOKです。
表示条件:いくつ以上で目次を表示せさせるのかきめる
見出しをいくつ入れたら目次が自動表示されるのかを決めます。
自分の使いたい希望数で良いと思います。わたしは、3にしています。
以下のコンテンツタイプを自動挿入:表示させたい記事のページをきめる
目次を表示したい記事のページを決める設定です。
おそらく英語表記でよく分からない方が多いと思いますが、以下のような感じです。
- post・・・通常の投稿記事
- page・・・固定ページ
- custom_css・・・カスタムcss
- customize_changeset・・・カスタマイズチェンジセット
- wpcf7_contact_form・・・問い合わせフォーム
大体、目次を使うとしたら、【Post:投稿】と【Page:固定ページ】くらいかなぁと思います。
ちなみに、わたしは、最初「Post」と「Page」にしていましたが、途中から【Page(固定ページ)】は必要ないなと思って「Post」のみの表示にしています。
ここまで終わったら、基本的な設定ができたのでOKなんですが、さらに表示を見やすくしていきましょう。
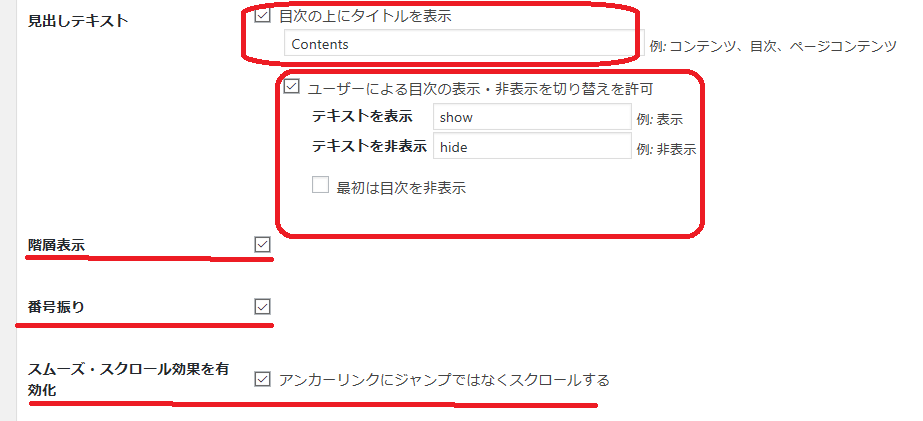
見出しテキスト:見出しテキストの設定をしよう

見出しテキストでは、目次のタイトルをきめます。以下のようなところです。

普通に【目次】が一般的かと思いますが、【contents】にしたりしてもOKかなぁと思います。
そして、見出しテキストの下にある目次の表示・非表示の選択をします。
「ユーザーによる目次の表示・非表示を切り替えを許可」にチェックを入れると、目次の開閉ができるようになります。
開閉できる設定にした場合、その下にあるテキストを表示・非表示のタイトルをきめます。
目次を開くときと閉じるときの表示されるタイトルの設定です。
ちなみに、わたしの設定は、目次の開閉をするようにしていて、テキストは【表示する】【非表示にする】となっています。
階層表示
目次の階層を表示するかをきめます。目次は階層表示させた方が見やすいと思いますので、チェックを入れるのをオススメします。
ちなみに階層とは、見出しレベルで階段のような感じに見せることです。
階層あり

階層なし

階層がある方が、どこが中見出しとか小見出しとかが見てわかるようになるので、見やすいです。
番号振り
目次の項目に番号を自動で振るかを設定します。ここもチェックを入れて、自動で番号を振るようにするのがオススメです。
番号振りのあり、なしはこんな感じで違います。
番号振りあり

番号振りなし

番号入れるのと入れないのでは見た目が変わるので、お好みで選んでみてください。
ただし、見出しに番号が入っていると、見出しに、番号を振った場合、目次についた番号と見出しについた番号が並んでしまうことがありますので、注意しましょう。
以下のような感じです。

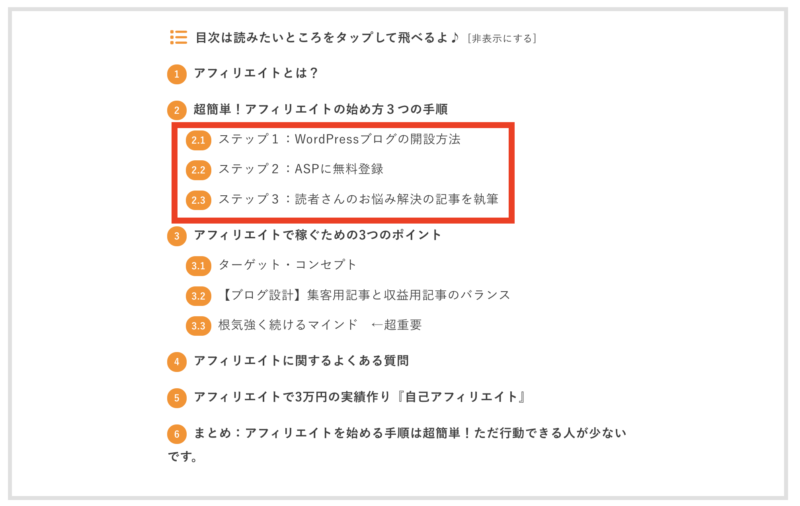
手順の解説をしたときに、1・2・3と分かりやすく表示したいのですが、見出しに単純に数字だけを入れると、目次に表記されたときに、数字が並んでしまいます。
ですので、わたしは見出しには、わざと「ステップ1」「ステップ2」と記載して、目次の数字とごちゃごちゃしないように工夫しました。
スムーズ・スクロール効果を有効化
スムーズ・スクロールというのは、目次をクリックした時にその項目にジャンプするときの速さになります。
目次はクリックすると、クリックした箇所にジャンプできるようになっています。そのクリック後の動きが「ジャンプ形式」か「スクロール形式」かを選択することができるんです。
どちらがいいのかは、好みになりますので、ご自身でクリックを試してみて、良い方にしたら良いと思います。
ちなみに、わたしは、スクロールにしています。
以上が表示を見やすくするための設定です。さらに、見た目を整えていきましょう。
外観:見た目を整えましょう

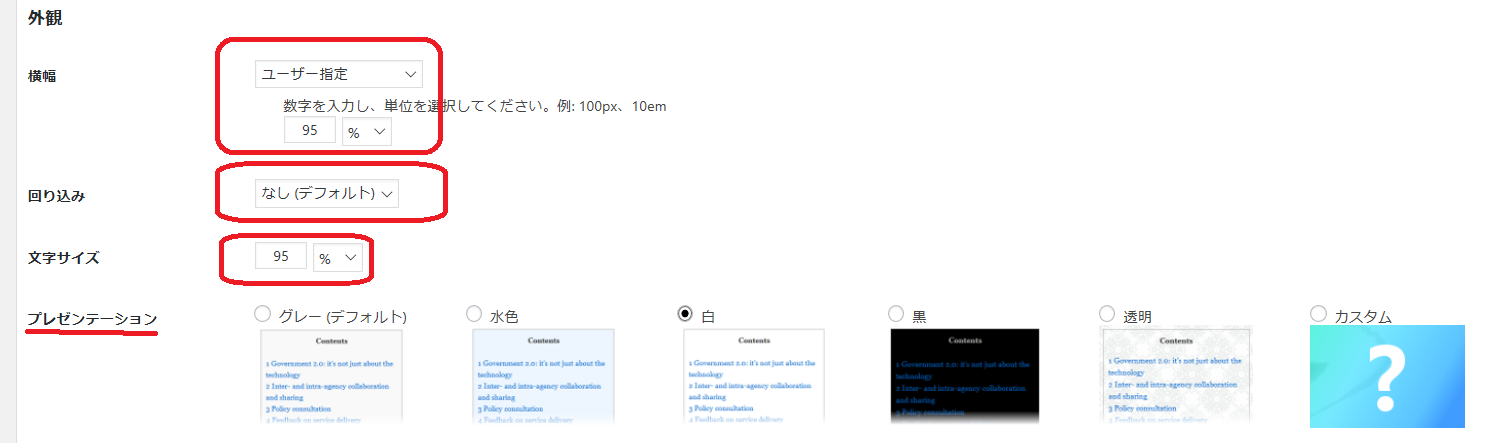
外観の設定で、最初は横幅をきめます。
初期設定は、「自動」になっています。このままデフォルト設定でOKです。
ちなみに、わたしの使っているWordPressテーマ「STORK19」では、デフォルト設定が合わなかったので、ユーザー指定にしています。
ユーザー指定にすると、下にある数字を自分で調整することができます。なので、わたしは95%にして、横幅いっぱい目次が表示されるようにしています。

ここの設定は、好みだと思いますので、ご自身で好きなように調整してもらえたらと思います。
回り込み:回り込みの設定をします
目次の設置位置を設定します。デフォルトのなしがオススメです。
- なし(デフォルト)
- 右
- 左
文字サイズをきめましょう
目次の文字の大きさを設定します。
デフォルトの95%のままでOKです。
プレゼンテーション
目次のデザインを選びます。お好きなデザインでいいと思います。
以上の設定項目の入力が終わったら、「設定を更新」をクリックして、設定内容を確定させてください。

これで、「Table of Contents Plus」の基本的な表示設定は完了です。
「Table of Contents Plus(TOC+)」の上級者向け設定
さらに、1箇所だけ上級者向けの設定をして欲しいところがあります。
上級者向け設定でチェックしてほしい必要な項目は、「見出しレベルの変更」だけです。
上級者向け(開く)をクリックします。

おすすめの設定は「h2〜h4」です。

目次に表示する見出しタグを選びます。あまりたくさん選ぶと目次が大きくなりすぎるため、あまりおすすめできません。
あとは、テンプレートによって選択項目が変わってくるかと思いますので、試してみてください。
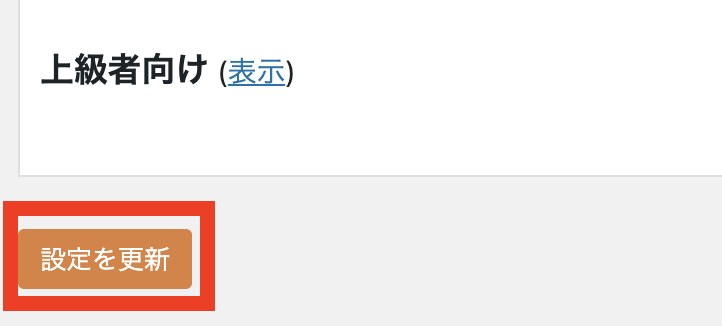
こちらの設定がおわりましたら、【設定更新】をクリックしてください。

うまく設定できましたか?
この設定で、記事に見出しを3つ以上入れることで、自動的に目次表示されるようになりました。
見出しをうまく使って、見やすいページを作っていくようにしましょうね。
記事内に目次を表示させる方法
表示設定が終わりましたら、実際に記事内で目次を表示させていきたいと思います。
設定した通り、見出しを3つ以上使って投稿ページを作っていきます。
※見出し3つ以上というのは、最初の設定で指定した見出しの数になります。
上記の動画のように、記事の中に見出しを設置していきます。
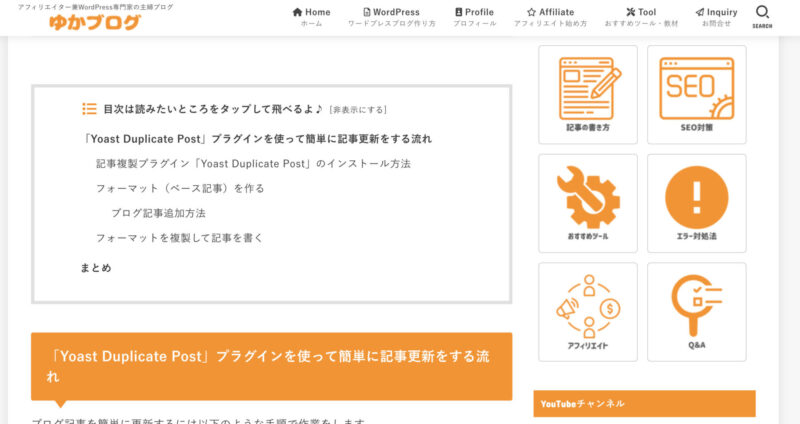
すると、記事を公開したら、このように自動で目次を表示してくれます。

たまに、見出しが表示されないとおっしゃる方がいますが、おそらく見出しの数が足りないのかと思います。
記事内で使っている見出しの数を確認してみるようにしてください。
「Table of Contents Plus(TOC+)」のカスタマイズ方法
Table of Contents Plusをさらに見やすく好みのカスタマイズにする方法を解説します。
- 目次の中央寄せ
- 目次を角丸に変更
目次の中央寄せ
目次位置の設定のとき、回り込み設定のデフォルトなしを設定してもらうようにおすすめしました。

わたしのサイトのように目次の幅を広げたりしていればセンター寄りになっていいかと思います。

ですが、サイズを小さいままにしていると回り込みで設定した位置に目次が表示されます。
大体左寄りになっていることが多いです。

もし、中央寄せしたいということであれば、下のコードを追加CSSへコピペしてください。
#toc_container {
margin-left: auto;
margin-right: auto;
}
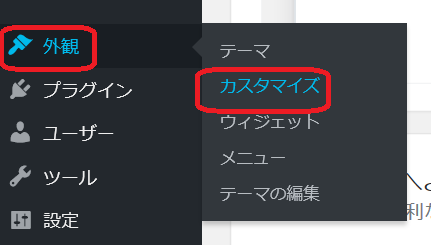
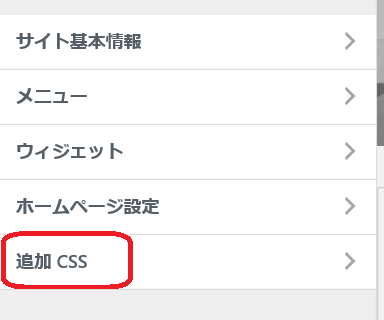
追加CSSは、外観カスタマイズをクリックします。

左サイドバーにカスタマイズ画面が表示されます。
それの一番下の追加CSSになります。

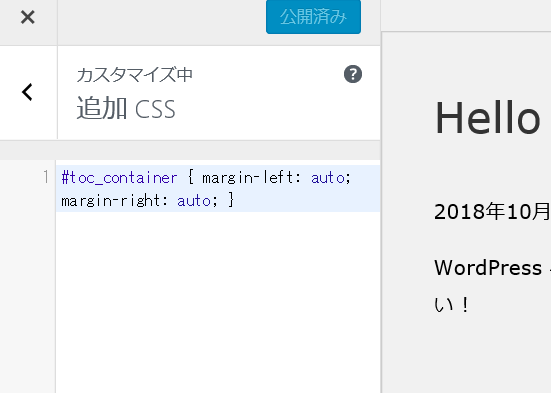
追加CSSに先ほどのコードを入力してください。追加したら、公開します。

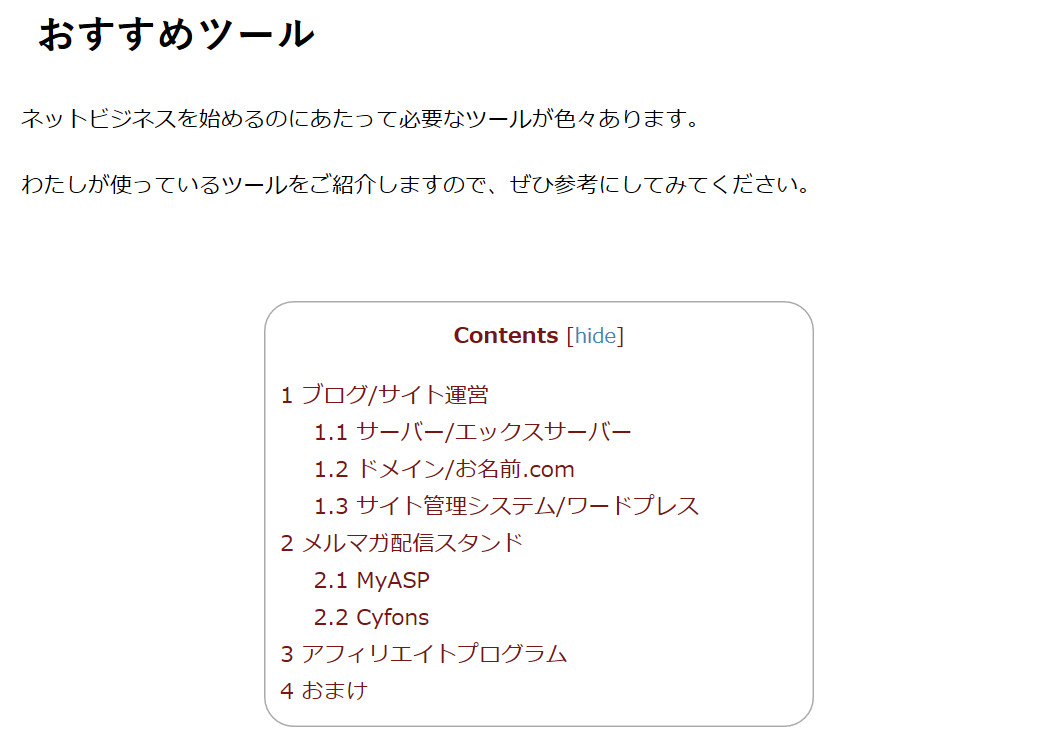
すると表示が中央寄せになっています。

目次を角丸に変更
さらに、目次を角丸に変更してみましょう。
下のコードを追加CSSに追加すると目次の角が丸角になります。
/*TOC+ 角丸*/
#toc_container {
border-radius: 30px;
}
さっそく追加してみました。

かわいい印象に変わりますね(^^)
追加CSSに追加するだけで、色々なカスタマイズができます。
コピペだけなので、簡単にできます。カスタマイズの参考にされてくださいね(^^)
補足:特定ページで目次(TOC+)を非表示にしたい時は?
「TOC+」は、目次の表示を簡単にできてすごく便利です。
ですが、1つ不便なところが、それは目次を表示したくないページに「目次を非表示にできない」ということです。
記事によっては、目次を表示したくないページもあるかと思います。
そんな時はどうしたら良いのかというと、すごく簡単な方法で解決できます。
その方法は、下記のショートコードを記事内のどこでも良いので記載してください。

[no_toc]
このショートコードを記事内に追加して、普段通りに記事を投稿したら目次が非表示になります。
ただし、このショートコード で非表示にされるのは記事内の目次だけです。
「Table of Contents Plus(TOC+)」が表示されない時の対処法
「Table of Contents Plus(TOC+)」で目次を作る方法のまとめ
「Table of Contents Plus(TOC+)」のプラグインを使えば簡単に目次を表示することができました。
目次があると記事の読みやすさが変わりますので、ぜひこの記事を参考に導入されてみてくださいね♪( ´▽`)
さらに、「Table of Contents Plus(TOC+)」の目次をサイドバーに設定する方法はこちらにまとめています。




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




2024年11月更新:現在、「Table of Contents Plus」は、公開停止され利用できなくなっています。公式サイトには一時的なものと記されていますが、いつまでも公開されないようであれば、別の目次プラグイン(Easy Table of Contentsなど)の使用をおすすめします。