前にInstagramの埋め込み方法としてInstaWidget(インスタウィジェット)を使った方法をアップしましたが、なんと、インスタウィジェットは使えなくなってしまいました…(゚o゚;;
記事を取得できませんでした。記事IDをご確認ください。
ですので、インスタウィジェットとは別でInstagramをワードプレスに埋め込む方法の、【SnapWidget(スナップウィジェット)】を使った埋め込み方法を分かりやすく図解入りで解説します。
と早速お伝えしていきたいのですが、わたしは、ブログとSNSをうまく連携させて、マネタイズ設計をしているプロになります。
ですので、今回の記事では、ブログとインスタの連携のおすすめ場所についてもしっかり解説していきますので、最後までお読みくださいね!!
SnapWidget(スナップウィジェット)の使い方

SnapWidget(スナップウィジェット)は、埋め込みコードを取得して、そのコードをWordPressに設置する作業が必要になります。
では、まずは埋め込みコードの取得をしましょう。
SnapWidget(スナップウィジェット)のサイトから埋め込みコードを取得
1.下記URLをクリックしてInstaWidgetのサイトを開きます。
2.下図のサイトに飛びます。

SnapWidget(スナップウィジェット)は、会員登録制なので、会員登録をするときは右上にある『SIGN UP』から登録が必要です。
もし、Facebookをお持ちであればFacebookからログインすることが出来ますので、『log in』をクリックします。

3.下記のような画面に切り替わりますので、サインインをして下さい。

※『SIGN UP』から会員登録されたときは、メールアドレスとパスワードを入力して『log in』をクリックします。
※フェイスブックからの時は、『sign in with Facebook』をクリックしてください。
4.こちらの画面に切り替わりますので、『create a new widget』をクリックします。

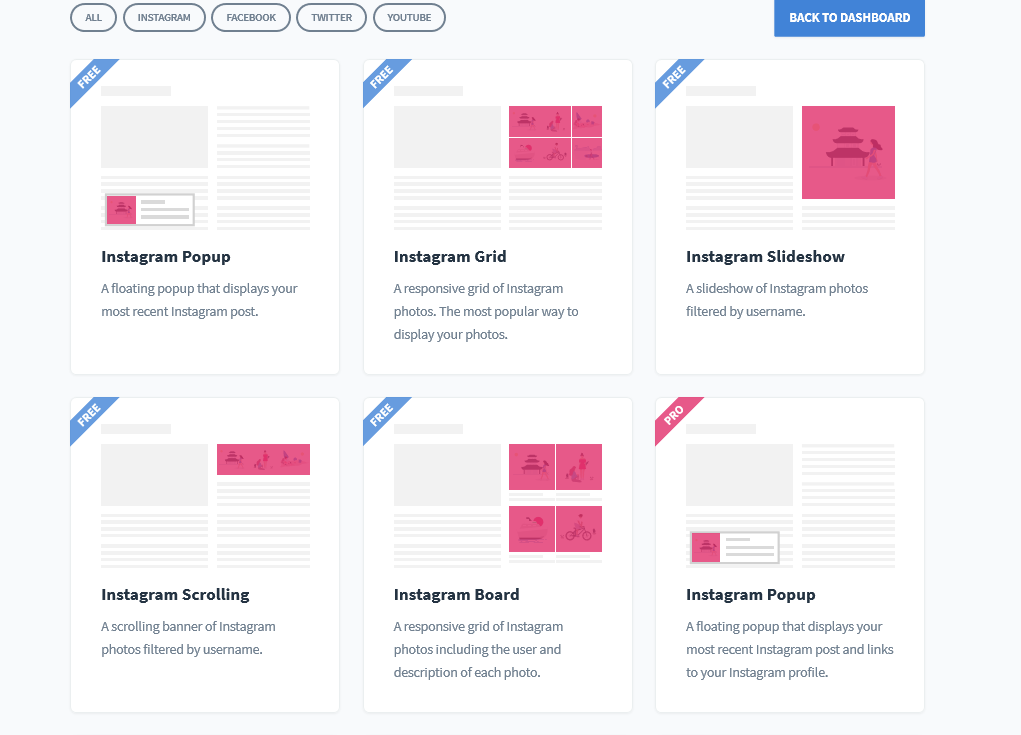
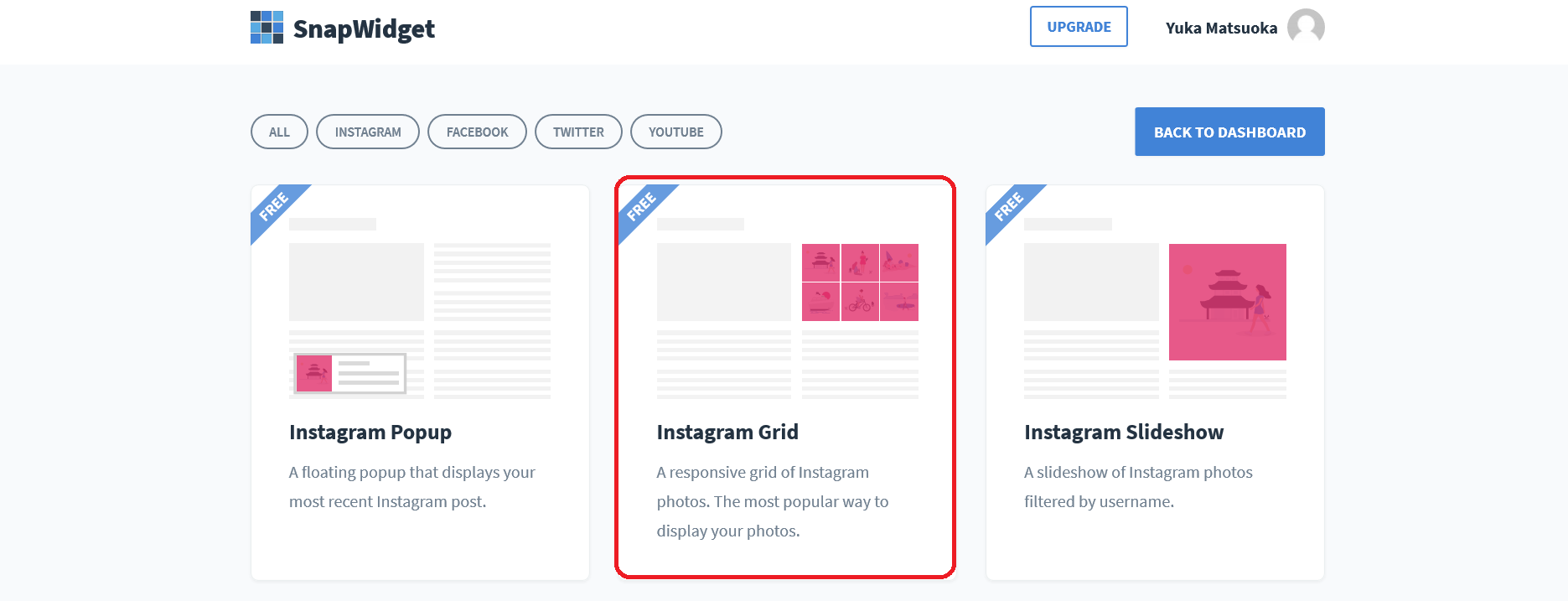
5.下記のように色々なウィジェットが表示されますので、ここから自分の好みのものを選択していきます。

※FreeとPROがあるので、Freeのものを使用してください。
今回は、こちらの『Instagram Grid』を選択しました。

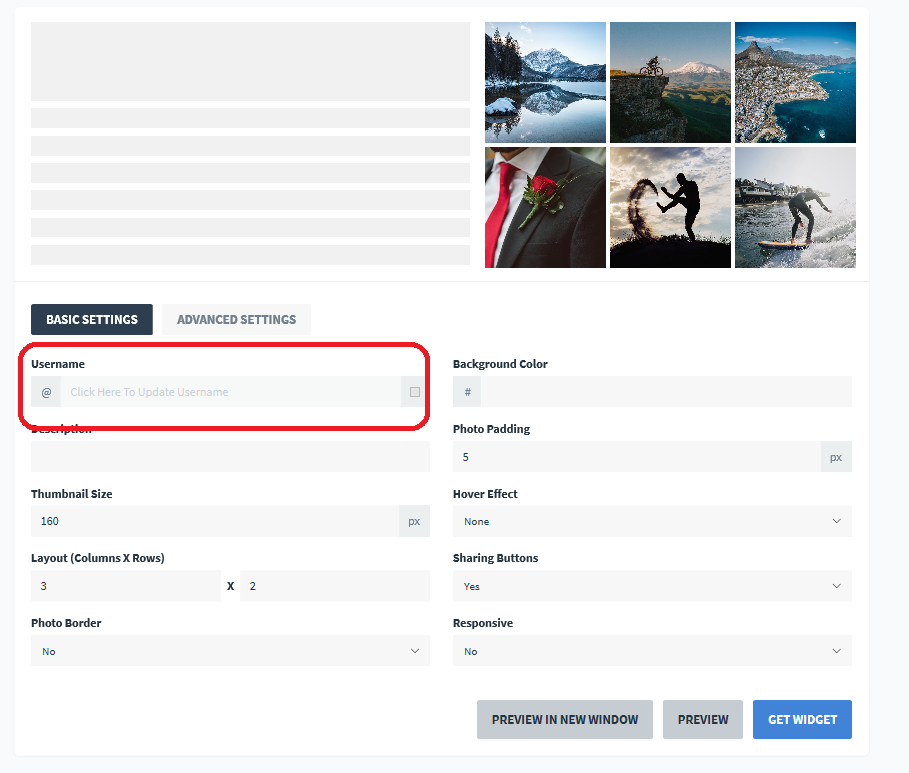
6.こちらの画面になりましたら、まずはInstagramの情報を呼び出しますので、『Username』をクリックします。

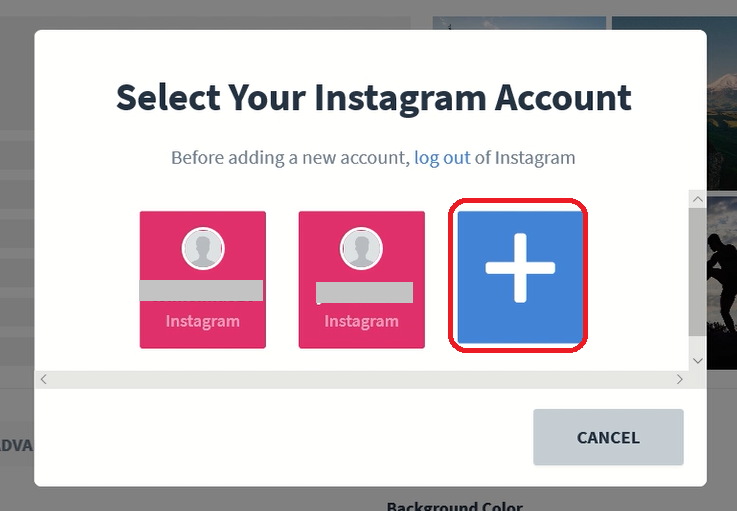
ポップアップで下記のような画像が表示されます。わたしはいくつかInstagramの情報が入っていますので、下記のような表示になっていますが、新たにInstagramの情報を追加するときは『+』をクリックしてください。

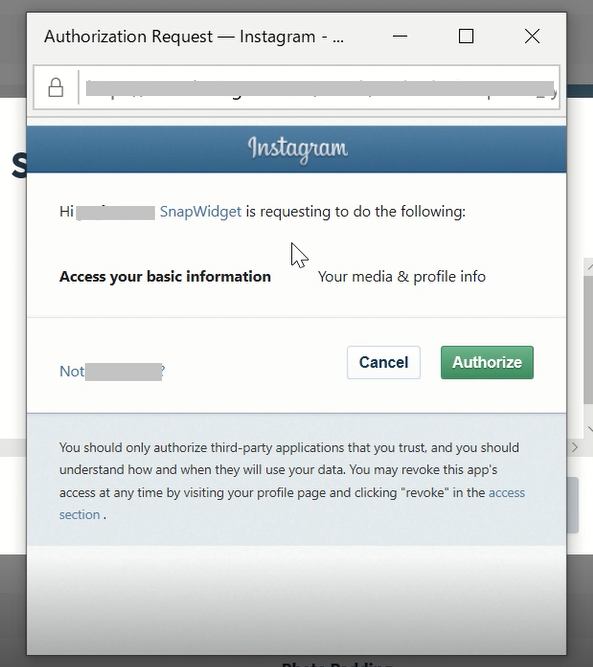
すると下記のようにインスタに接続する画面が表示されますので、インスタのアカウントが合っていたら『Authorize』をクリックします。
(※わたしはパソコンでインスタが繋がっているからこの画面になっているかもしれません。もしインスタのログインが必要であればログインしてください。)

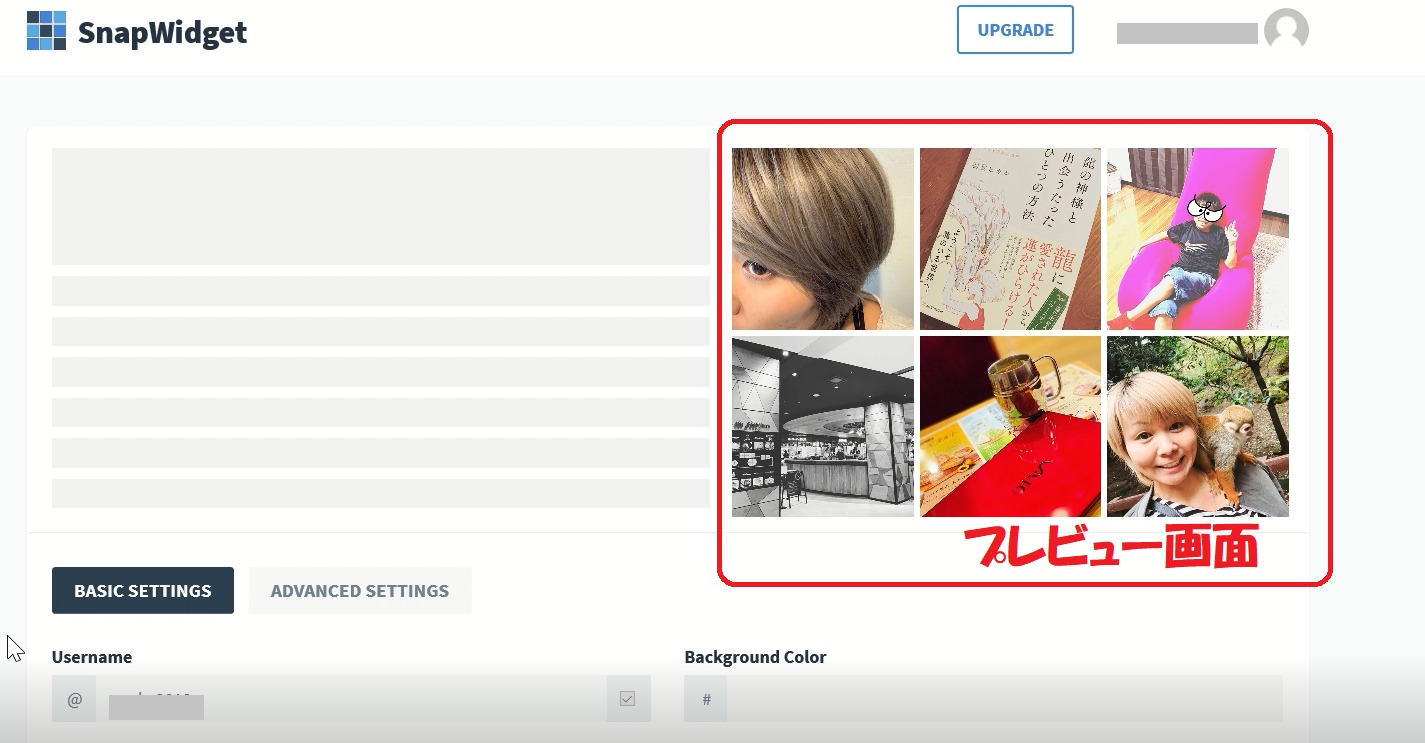
7.下記のように自分のインスタグラムが表示されているのを確認できたら、設定していきます。

下へスクロールさせて必要項目を選択していきます。

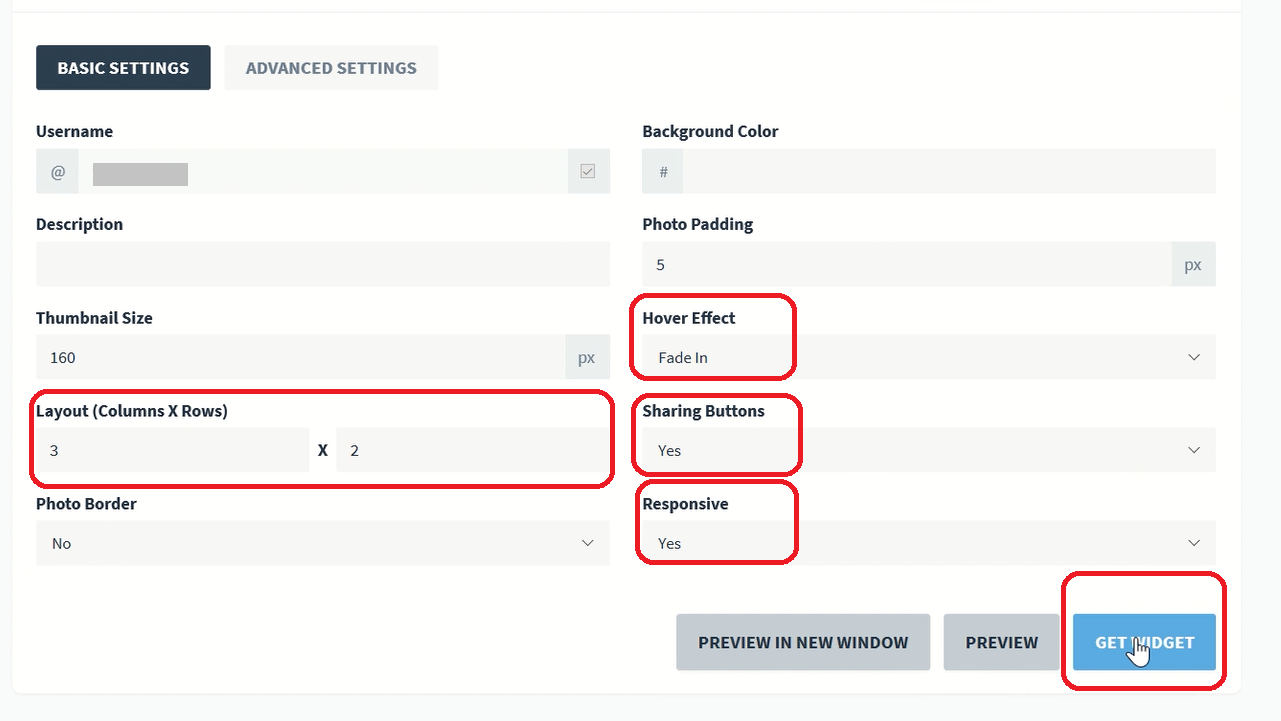
わたしが設定した項目です。
・Layout・・・表示したいレイアウトの設定です。3と2は横が3つで縦が2つということになります。
・Hover Effect・・・エフェクトの設定です。画像にマウスを合わせた時に画像に対して動きを付けれたりします。不要のときは、【None】を選択します。
・Sharing Buttons・・・シェアボタンの設定です。必要か不要かを選択します。
・Responsive・・・レスポンシブの設定です。携帯とかスマホでも対応したサイズに変更させたいときは、【Yes】を選択して下さい。
これらの設定が完了しましたら【GET WIDGET】をクリックします。
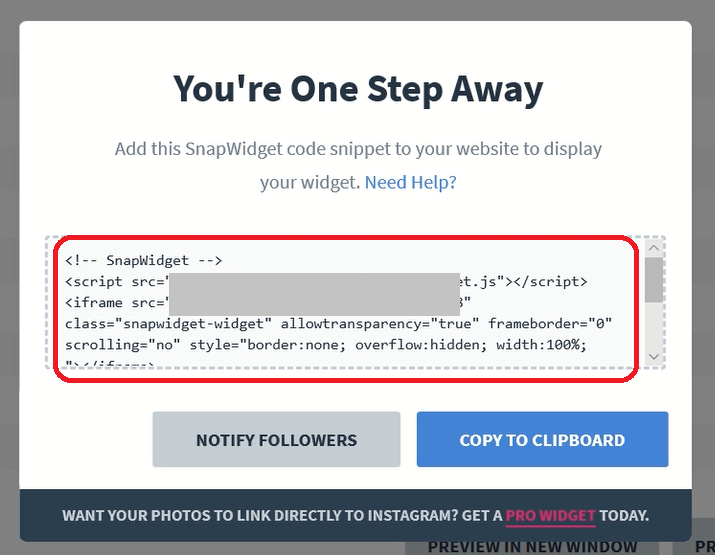
8.HTMLのコードが表示されますので、このコードをコピーしてください。

これで【SnapWidget(スナップウィジェット)】でのコード取得は完了です。
WordPressのトップページに埋め込む方法
コードの取得が完了しましたら、続いてはワードプレスへの埋め込みになります。
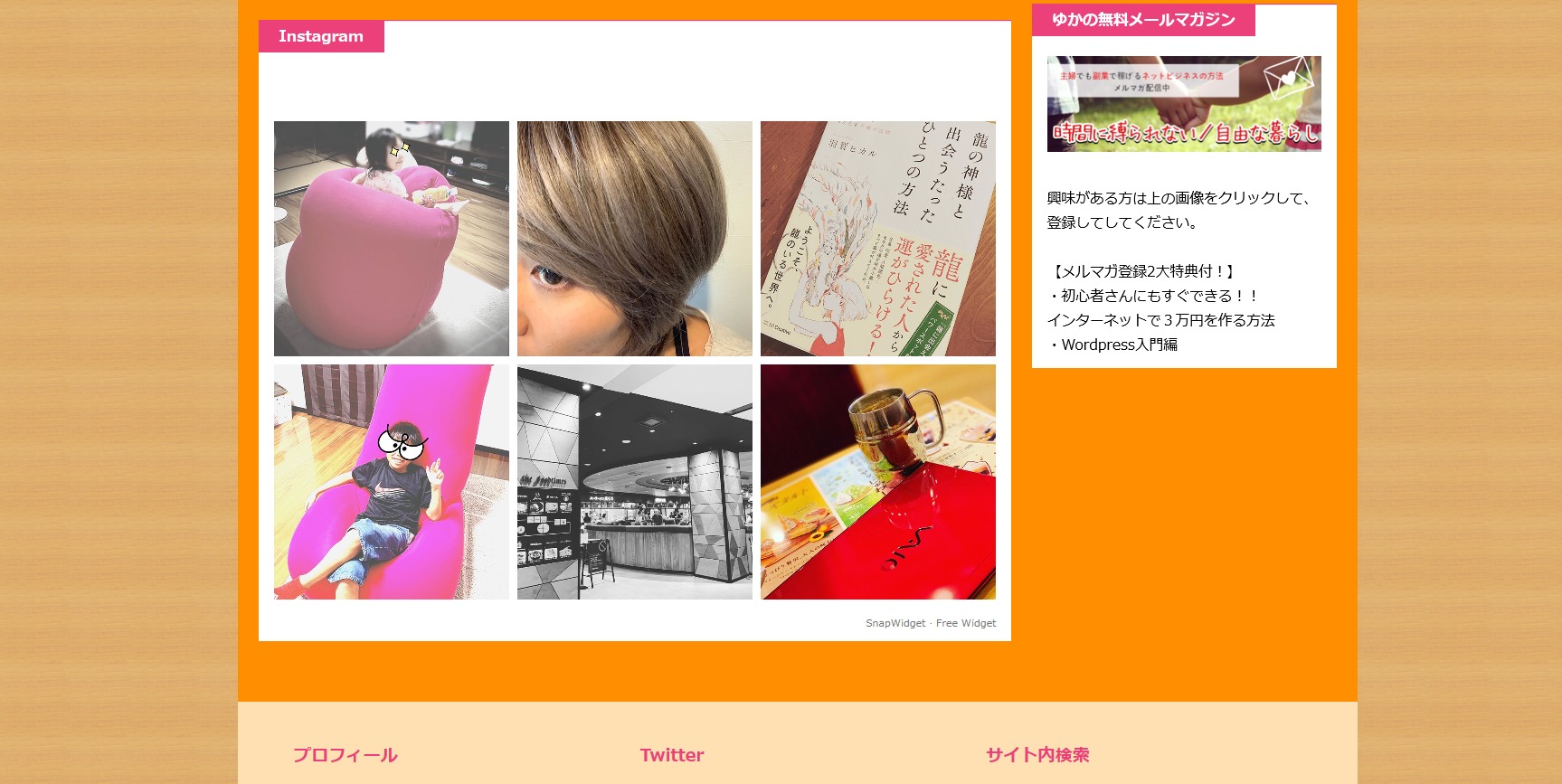
まずトップページのどこに埋め込むのかを決めます。わたしはトップページの下に埋め込みたいと思います。

最初は、トップの下に埋め込んだのですが。特に魅せれる写真がインスタにアップされないので、サイドバーに変更しました。
インスタとブログを連携するのでしたら、トップ下かサイドバーがおすすめです。
どっちにするかはジャンルによるかなぁといった感じで、インスタ映えでインスタ投稿している方はトップ下がベターです。
そうじゃない方はサイドバーとかでOKです(^O^)/
1.WordPressのダッシュボードを開きます。
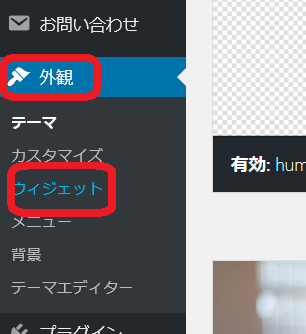
左サイドバーの【外観】にマウスを合わせ【ウィジェット】もクリックします。

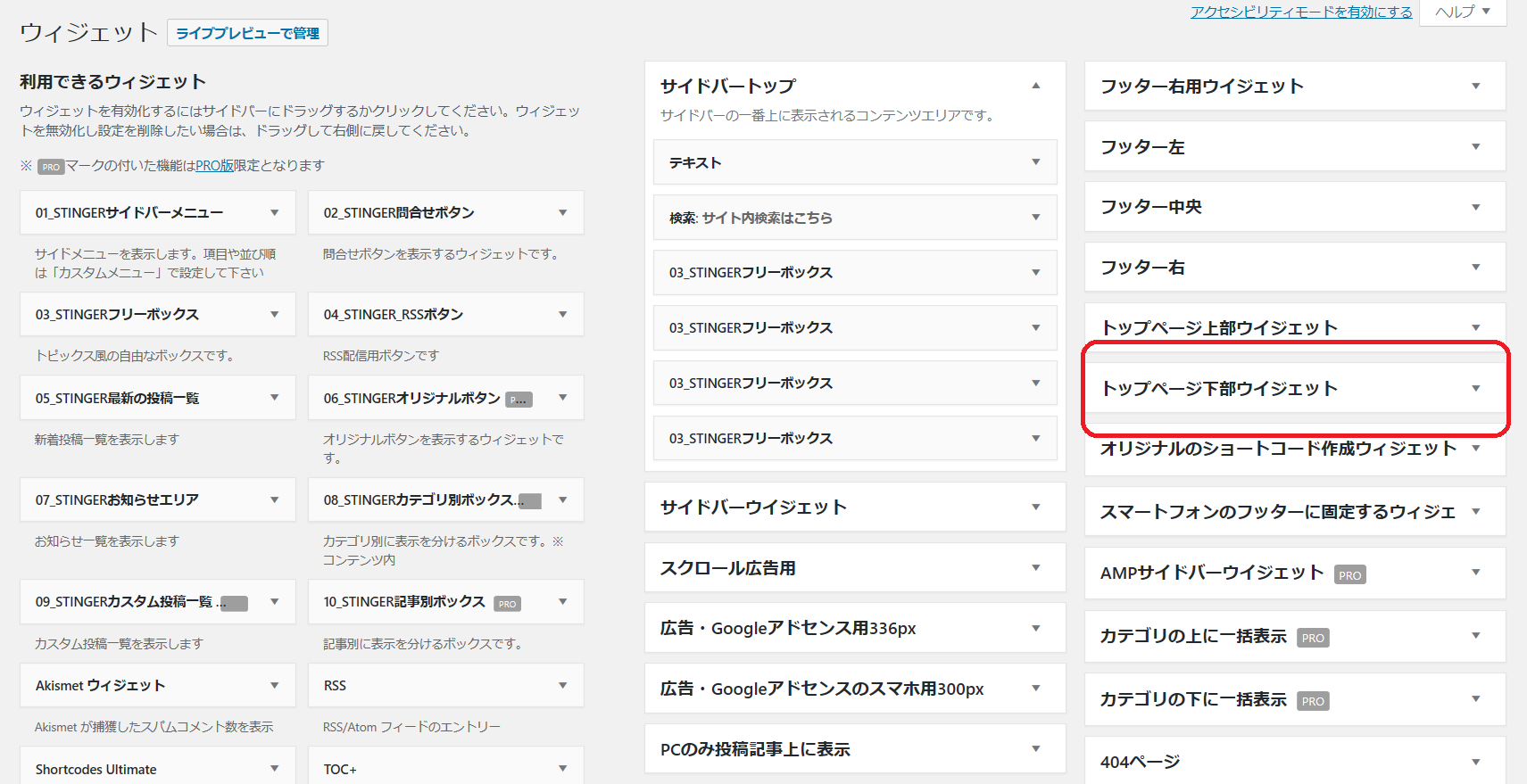
2.ウィジェットの画面に切り替わります。トップページ下部に埋め込みコードを設置します。
※下図はテーマによって違います。

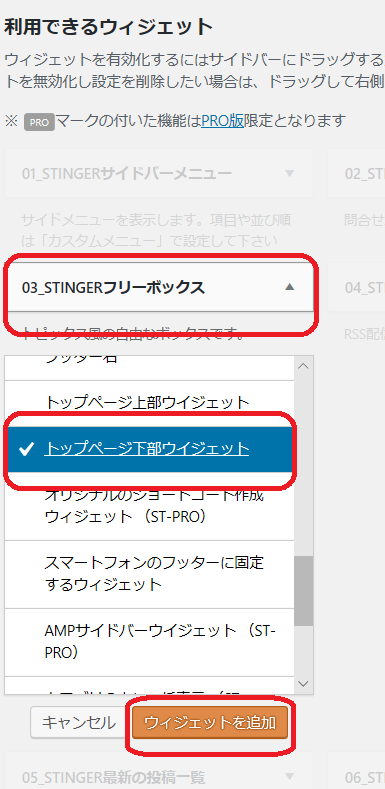
3.左側の利用できるウィジェット一覧から【テキスト】⇒【トップページ下部】⇒【ウィジェットを追加】の順番でクリックします。
※わたしのテーマはSTINGERなので、【STINGERフリーボックス】を選択しています。通常はテキストで良いです。

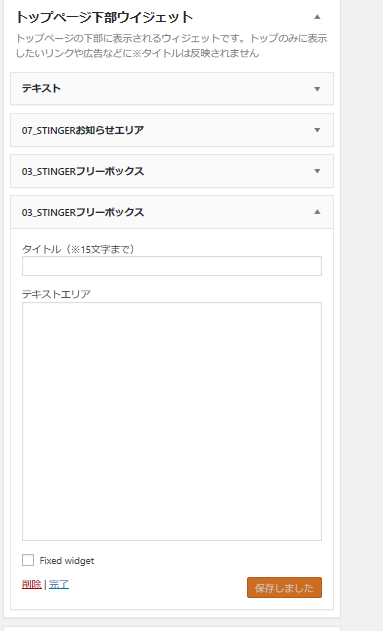
4.トップページ下部のところに【STINGERフリーボックス】が追加されました。※通常は【テキスト】の追加で大丈夫です。

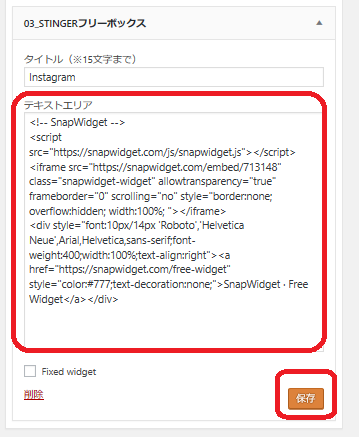
5.【STINGERフリーボックス】に、【タイトル】を入力して、下のテキストエリアに先ほどSnapWidgetで取得したコードを貼り付けをして【保存】をクリックします。

※【テキスト】でウィジェットを追加する時は、【タイトル】を入力して、下の本文を【テキストモード】に変更し、コードを貼り付けしてください。

これでトップページの下部にInstagramが表示されるようになりました。
WordPressのサイドバーに埋め込む方法
取得したコードをサイドバーに埋め込む方法です。
WordPressのダッシュボードの左メニューからウィジェットを開くところまでは上記と同じです。
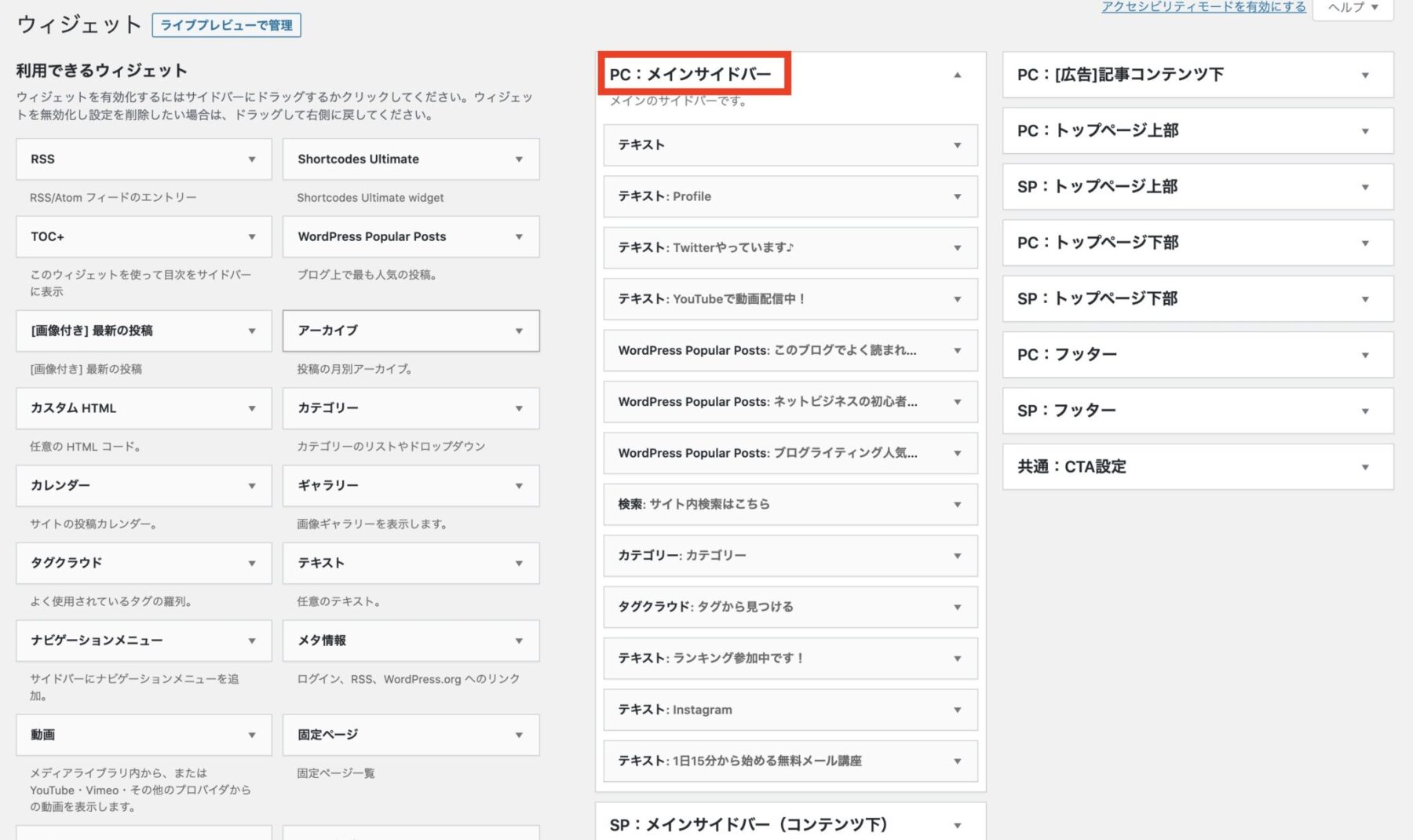
ウィジェットの画面が開いたら、サイドバーなので、「メインサイドバー」というところにコードを設置していきます。
※下図の表記はWordPressテーマによって違います。(サイドバー、サイドバーウィジェットなど)

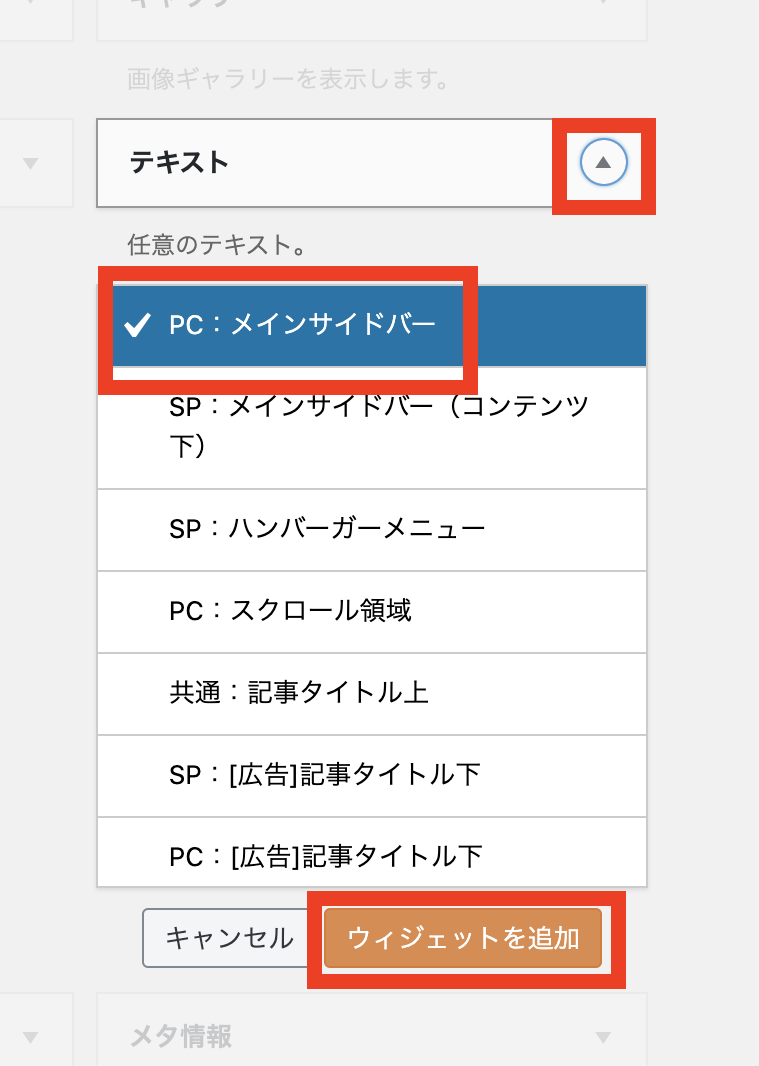
左側の利用できるウィジェット一覧から【テキスト】⇒【メインサイドバー】⇒【ウィジェットを追加】の順番でクリックします。

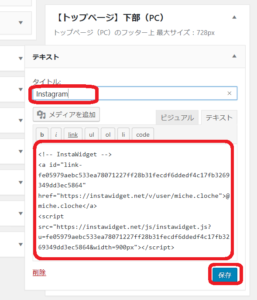
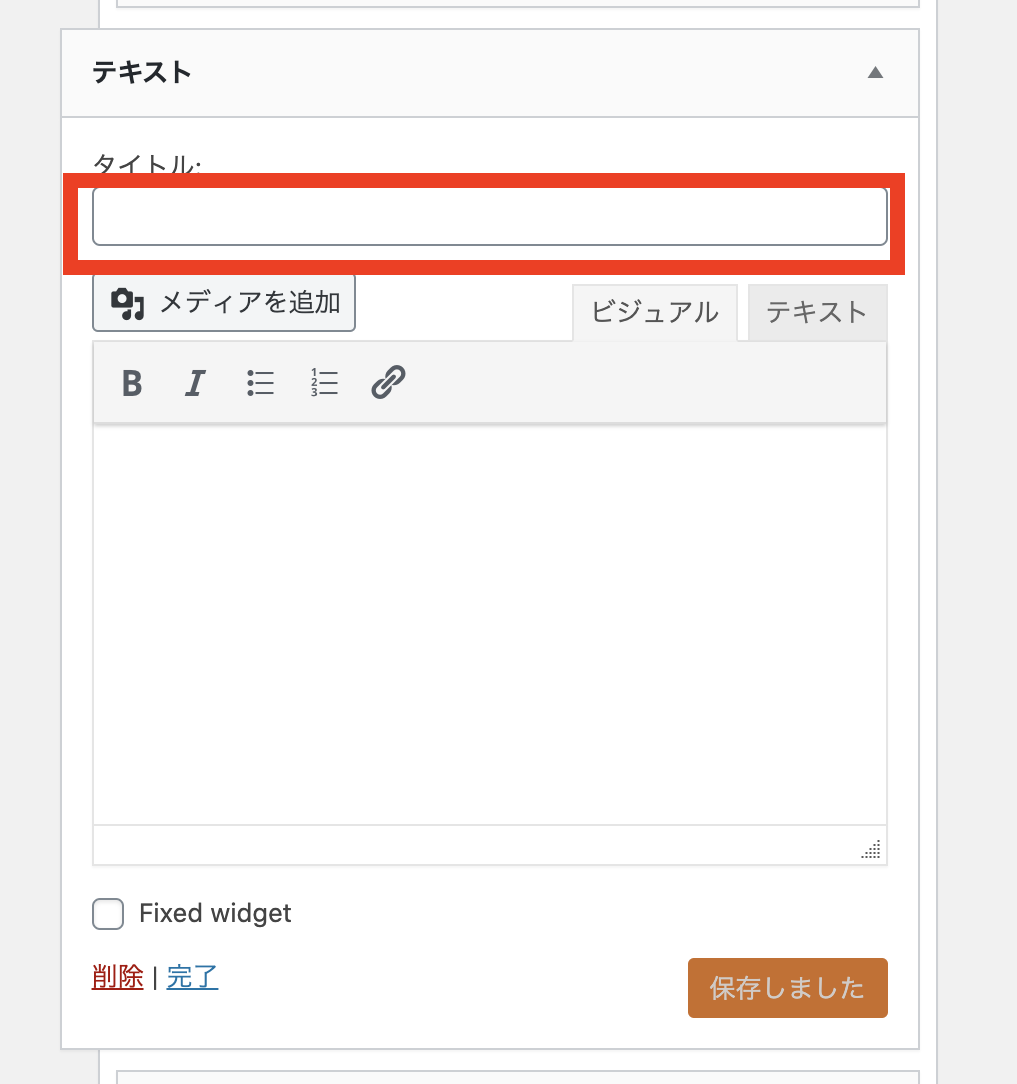
メインサイドバーに「テキスト」の追加が出来ましたので、タイトルから入力します。
タイトルは、ご自身がお好きなようにつけて大丈夫です。(例:Instagram、インスタなど…)

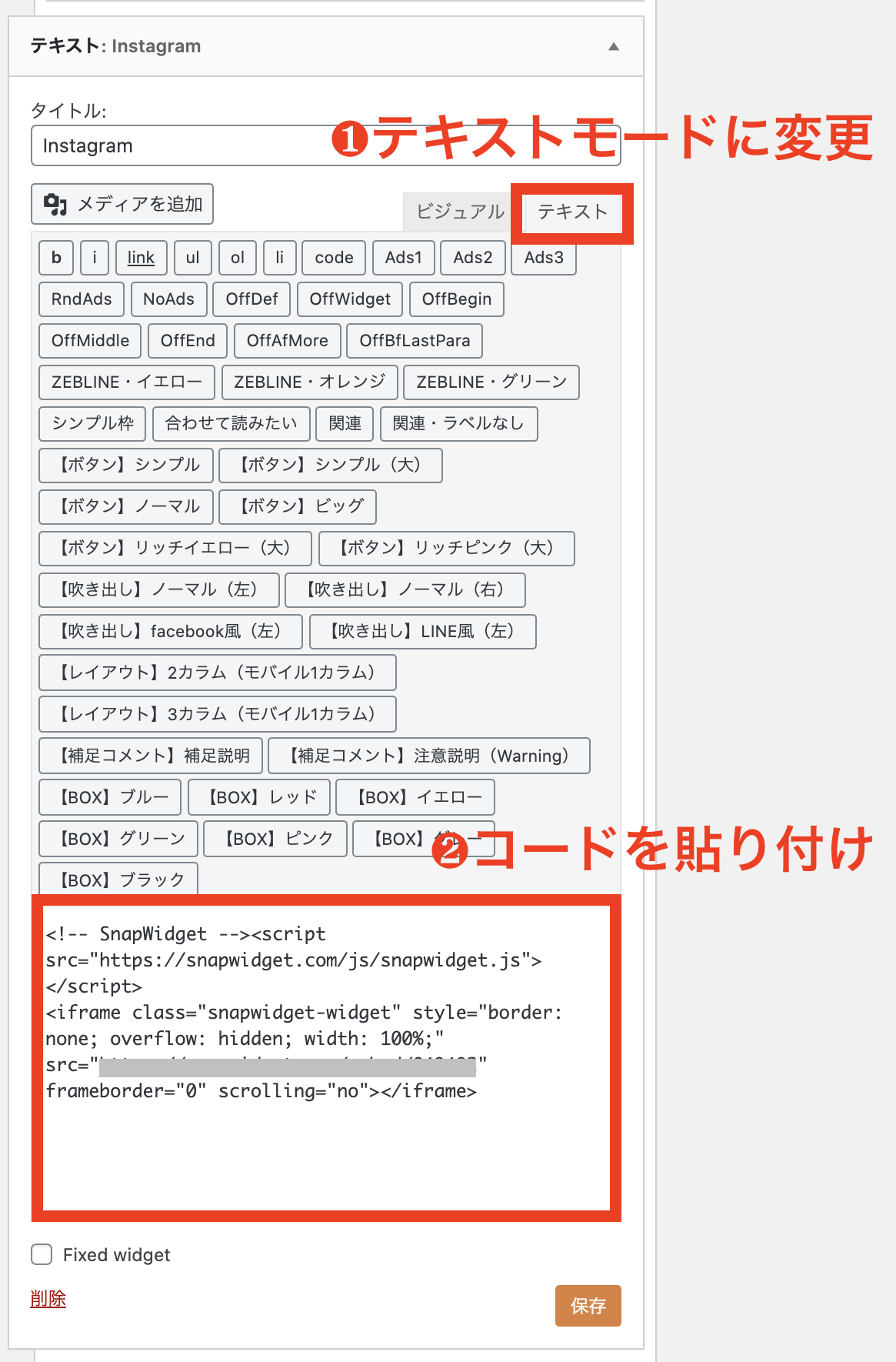
下の本文入力ですが、まず❶【テキストモード】に変更し、本文のところに❷コードを貼り付けします。

これでサイドバーにインスタグラムの埋め込みが出来ました。
おまけ:スライドショーを埋め込み
【SnapWidget(スナップウィジェット)】ではスライドショーでの埋め込みとかも出来るので、いろいろと試されてみてくださいね!!
こんな感じでスライドショーが出来ます(*^^*)
最後に
今回は、SnapWidget(スナップウィジェット)のインストールから使い方までを解説しました。
凄く簡単にInstagramをトップ埋め込みすることが出来るSnapWidgetを使って、Instagramをトップに埋め込みしてみてくださいね(∩´∀`)∩
この記事の流れでもSnapWidgetがうまくいかない場合は、WordPressサポートも行っておりますので、こちらからご相談ください♪
記事を取得できませんでした。記事IDをご確認ください。












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















【SnapWidget(スナップウィジェット)】は、良いツールですが、結構仕様変更による不具合やアカウント確認などが頻繁に行われます。
なので、かなり多くの方から【SnapWidget(スナップウィジェット)】の不具合のことでご連絡をいただくようになりました。
ですので、【SnapWidget(スナップウィジェット)】を使用しないでInstagramを埋め込む方法として、プラグインを使用した方法をお伝えします。