ブログのテーマを変えると色々と変更しないといけないことが出てきます。
カスタマイズにしてもそうですし、今までサイドバーに設定していたものがすべて綺麗に表示されるかと言ったらそうでもなかったり…
そんな中、テーマを変更した時に起こる結構大変なことの一つとして、投稿ごとに設定したアイキャッチ画像(サムネイル)について、これからテーマ変更する方に参考になれば良いなぁと思ってまとめてみました。
実は、テーマによって、アイキャッチ画像のサイズというのは、マチマチなんです。
ですので、テーマを変更したしたときにいきなり画像サイズがバラバラになってしまうなんてことが起こります。
そうなった時にも焦らないで良いように、良いプラグインをご紹介します。
アップロード済みの画像サイズを作り直すプラグイン【Regenerate Thumbnails】について解説していきます。
ワードプレスブログ初心者さんのための「ブログ記事書き方動画講座」
【Regenerate Thumbnails】インストール方法
プラグインをインストールする前には必ず注意点を確認の上、自己責任でインストールするようにしてください。
※注意点※ ちなみにわたしがこのプラグインを使用したことがあるテーマは、『STINGER PLUS2』『STORK』になります。
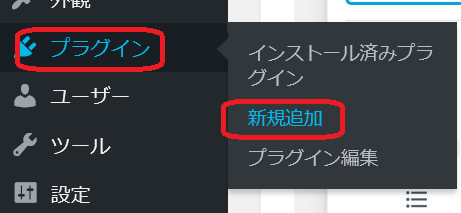
①ワードプレスのダッシュボードの左バーから【プラグイン】にマウスを合わせて【新規追加】をクリックします。

②プラグインの追加の画面に切り替わりますので、【プラグインの検索】にプラグイン名(Regenerate Thumbnails)を入力します。
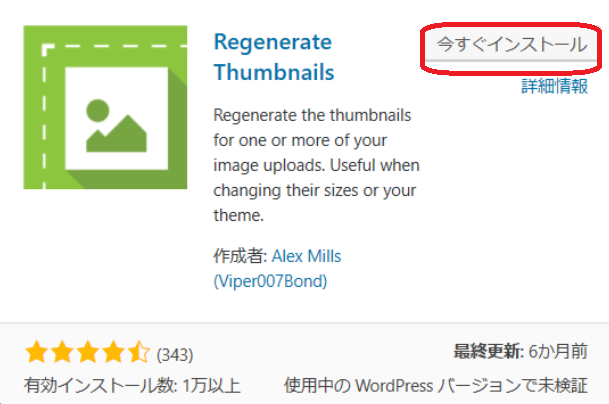
すぐに検索結果に【Regenerate Thumbnails】が表示されます。

③表示されたプラグインの【今すぐインストール】をクリックします。

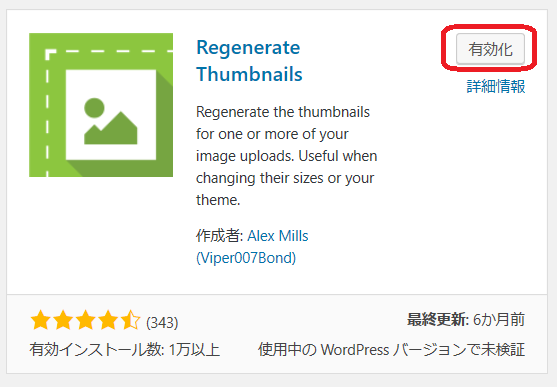
④インストールが完了すると【有効化】に変わりますので、クリックします。
※プラグインはインストールしても必ず有効化しないと機能しませんので、有効化は忘れずに行ってください。

⑤【プラグインを有効化しました】と表示されますので、これで完了です。

【Regenerate Thumbnails】の使い方
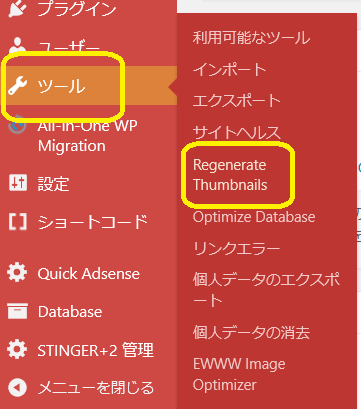
【Regenerate Thumbnails】を使う時は、左のサイドバーから【ツール】にマウスを合わせ【Regenerate Thumbnails】をクリックしてください。

下記画像のような【Regenerate Thumbnails】の画面が開きますので、リサイズ(再生成)したい方を選択します。

アイキャッチ画像だけのリサイズ(再生成)でしたら「Regenerate Thumbnails For The ○○ Featured Images Only」をクリックしてください。
※○○は登録しているアイキャッチ画像の枚数によって変わります。
あとはリサイズが開始されますので、待つだけになります。
リサイズに掛かる時間は、取り込まれた画像数によって変わりますので、ゆっくり待っていてください。
進行バーが100%になったら完了です。
念のため、終了したらサムネイルの画像サイズが揃っているかブログ上でしっかり確認してみてくださいね(*^^*)
※補足※ これでも画像サイズが変わらない場合は、恐らくオリジナルの画像(アップロードした画像)そのもののサイズが小さすぎる可能性があります。 オリジナルの画像はある程度大きなサイズでアップロードしておくといいかと思います。
まとめ
もし、これからテーマを変更しようと考えている方は、しっかり覚えておいて欲しいプラグインになります。
アイキャッチ画像のリサイズは記事が増えれば増えるほど大変な作業になります。
今回ご紹介したプラグインを使うことで、凄く簡単に画像のリサイズをしてくれるので、ぜひともご活用いただければと思います。












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















コメントを残す