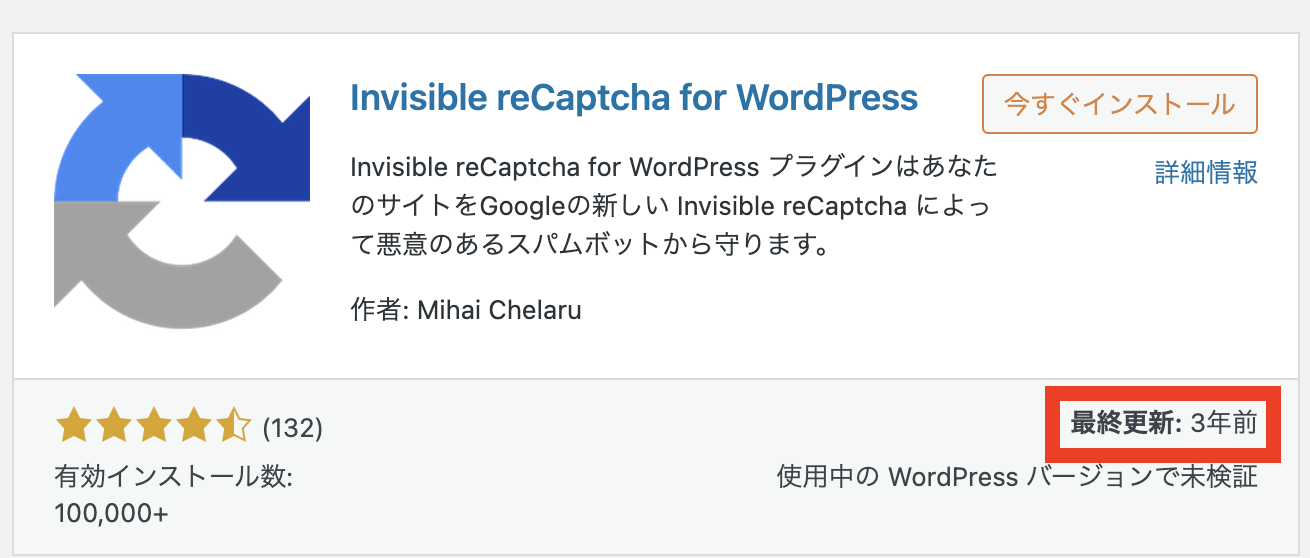
スパム対策のプラグインとして多くの方がブログで紹介しているのが「Invisible reCaptcha for WordPress」。
この「Invisible reCaptcha for WordPress」というプラグイン、昔は使っていても良かったのですが、2022年現在は使用をおすすめしません。
2022年以降、これからワードプレスを作る方は入れないようにしてください。
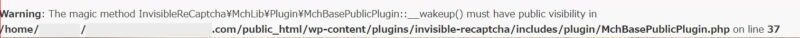
というのも、【Invisible reCaptcha for WordPress】は、最新のワードプレスバージョンに対応していないようで、エラーを起こしてしまうことがあります。

それと【Invisible reCaptcha for WordPress】のプラグインは更新されていないので使用するのは危険です!!

この記事では、【Invisible reCaptcha for WordPress】のプラグインの代替となるいいプラグインはないのかと調査し、おすすめ代替プラグインをピックアップしてみました!!
現在、お問い合わせフォーム「コンタクトフォーム7」を使われているのでしたら、簡単にreCaptchaをセットできるので、こちらを参考にしてください。
【Invisible reCaptcha for WordPress】の代替プラグイン

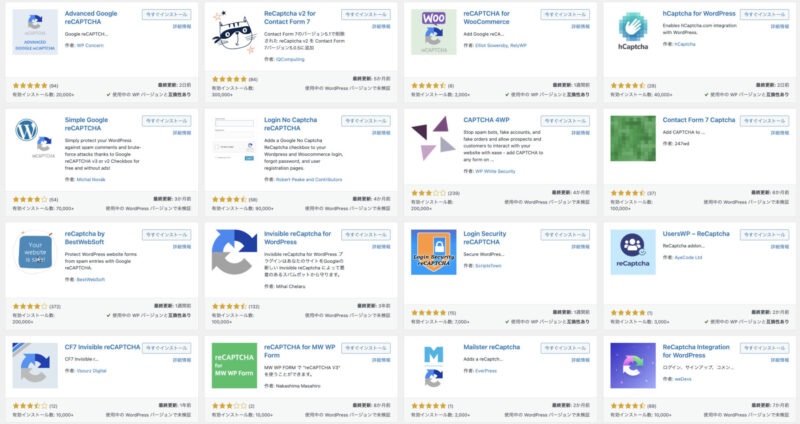
reCaptcha(リキャプリャ)を設定できるプラグインを調べてみたところ、上記のようにこんなにたくさんのプラグインが出てきました。
その中でも、【Invisible reCaptcha for WordPress】の代替に良さそうなプラグインは以下の通りです。
- reCaptcha by BestWebSoft:200,000を超えるアクティブインストール数
- CAPTCHA 4WP(旧:Advanced noCaptcha & Invisible Captcha):アクティブインストール数20,000と人気はあるが評価がイマイチ
- Login No CAPTCHA reCAPTCHA:インストール数が90,000だけどネット上に情報が少ない
この3つのプラグインを詳しく解説します!!
上記以外のプラグインとしては、セキュリティ系のプラグインに「reCaptcha設定」がついている場合があります。そちらを使うのもアリだと思います。
- SiteGuard WP Plugin:管理ページとログインへの攻撃からの保護に特化したプラグイン
※PHP7.4にて不具合が発生するという報告が上がっているそうなので注意です。 - Wordfence Security:サイトを、ファイアウォール、ウイルススキャン、IP ブロック、ライブトラフィック、ログインの安全性の確保、等の機能を含んだ、最も包括的な WordPress のセキュリティプラグイン
reCaptcha by BestWebSoft

「reCaptcha by BestWebSoft」のプラグインを使えば、ログイン/登録ページ、パスワードのリセット、お問い合わせフォーム、サイトのコメントなどをreCaptchaが保護してくれます。
reCaptchaのバージョンもv2またはv3のGoogle reCAPTCHAを組み込むことが可能です。
CAPTCHA 4WP(旧:Advanced noCaptcha & Invisible Captcha)

CAPTCHA 4WPのプラグインを使えば、ログインフォーム、登録ページ、パスワード再設定/パスワード紛失フォーム、サイトのコメントなどをreCaptchaが保護してくれます。
有料版にすると、WooCommerce、Contact Form 7、MailChimp 4 WordPress フォームなどのプラグインにreCaptchaを追加できます。
Login No CAPTCHA reCAPTCHA

「Login No CAPTCHA reCAPTCHA」のプラグインは、かなりシンプルなGoogle reCAPTCHAが搭載されています。ですので、ログイン、登録、パスワード復帰のフォームで「reCAPTCHA」を使えます。
コメントやお問い合わせフォームとは統合できないので、機能性が劣っています。
補足:「reCaptcha設定」がついているセキュリティ系プラグインでもOK
ご紹介した【Invisible reCaptcha for WordPress】の代替プラグイン以外では、セキュリティ系のプラグインに「reCaptcha設定」がついているモノがあります。
ですので、そのプラグインを選んでも良いです。
- SiteGuard WP Plugin:管理ページとログインへの攻撃からの保護に特化したプラグイン
※PHP7.4にて不具合が発生するという報告が上がっているそうなので注意です。 - Wordfence Security:サイトを、ファイアウォール、ウイルススキャン、IP ブロック、ライブトラフィック、ログインの安全性の確保、等の機能を含んだ、最も包括的な WordPress のセキュリティプラグイン
セキュリティ対策もしながら、スパム対策をしたい方には、こっちのプラグインがおすすめかもしれません。
ワードプレスのセキュリティ対策についてはこちらの記事を参考にしてください。
【Invisible reCaptcha for WordPress】の代替におすすめのプラグイン
【Invisible reCaptcha for WordPress】の代替におすすめのプラグインは、「reCaptcha by BestWebSoft」になります。
というのも、やはり「reCaptcha by BestWebSoft」をネット検索で調べた時に情報が出てくるのが良いです。
それに、評価も星4つなので悪くはないので、使えるのではないかと思います。

reCaptcha by BestWebSoftの導入方法
- reCAPTCHA に登録する
- 「reCaptcha by BestWebSoft」をインストール
- 「reCaptcha by BestWebSoft」の設定
reCAPTCHA に登録する
reCaptchaの利用には、Googleアカウントが必要です。アカウントがない場合は、Googleアカウント作成から行ってください。
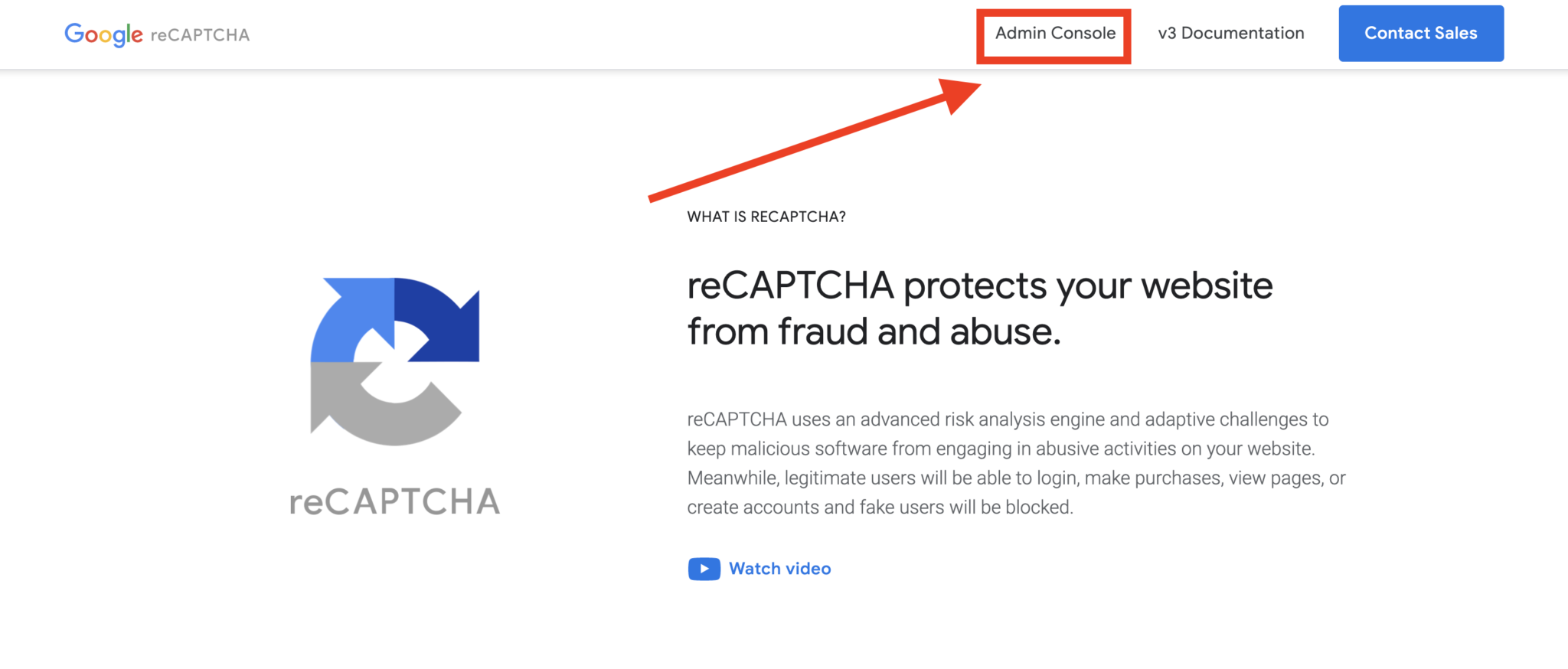
まずは、Google reCaptchaにアクセス。
下記のような画面が開きますので、右上の青いボタン、『Admin Console』をクリック。

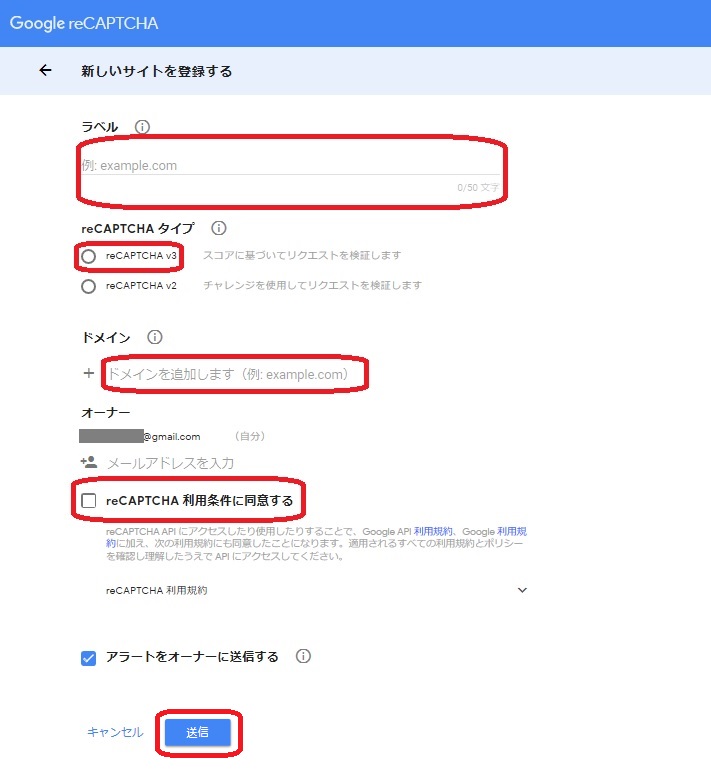
サイトの登録画面になるので、上から1つ1つ入力していきます。

- ラベル…ご自身のブログURLまたはブログ名を入力
- reCAPTCHAタイプ…reCAPTCHA v3を選択。(AIが自動で判別してくれるタイプになります)
- ドメイン…ご自身のブログのドメインを入力
- オーナー…ログインしているGoogleアカウントが表示
- reCAPTCHAに利用条件に同意…チェックを入れる
- アラートをオーナーに送信…チェックを入れる
全部出来たら『送信』ボタンをクリック。
ちなみにreCAPTCHAタイプのv2は、読者さんが自分でチェックするタイプになるので面倒です。
サイトキーとシークレットキーが表示されますので、このページは開いたままにしておいてください。この2つは後から使います。

「reCaptcha by BestWebSoft」をインストール
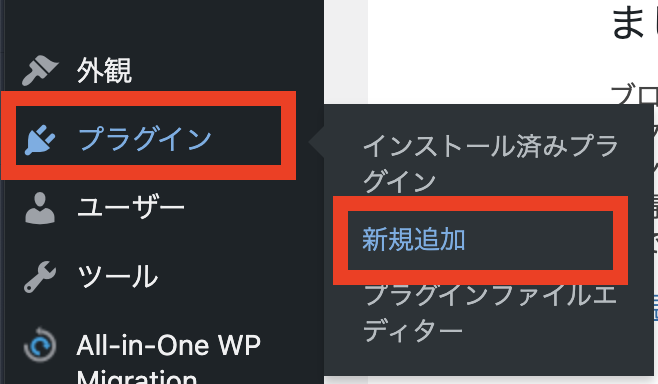
ワードプレスのダッシュボードから「プラグイン」→「新規追加」をクリックします。

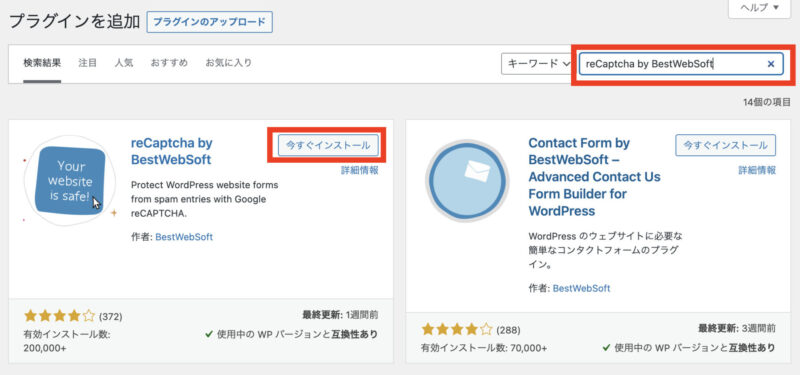
プラグインを追加の画面が開いたら、右上の検索窓に「reCaptcha by BestWebSoft」と入力して、すぐ下に「reCaptcha by BestWebSoft」が表示されたら「今すぐインストール」をクリックします。

インストールしたら「有効化」に変わりますので、クリックしてください。

これでインストール完了です。
「reCaptcha by BestWebSoft」の設定
「有効化」すると、プラグイン一覧の画面なるので、「reCaptcha by BestWebSoft」を見つけて「setting」をクリックしてください。

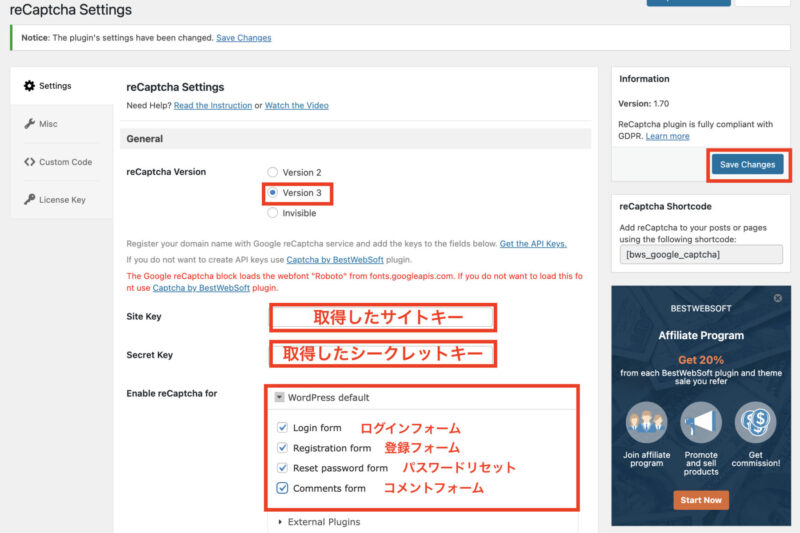
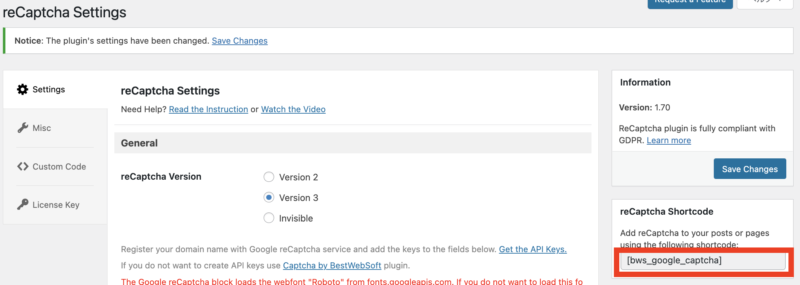
reCaptchaの設定画面が開きますので、以下の赤枠のところをチェック・入力していきます。

- reCaptcha Version:Version 3を選択
- Site Key:Google reCaptchaで取得したサイトキーを入力
- Secret Key:Google reCaptchaで取得したシークレットキーを入力
- Enable reCaptcha for:reCaptchaで保護して欲しいページのチェック
- Login form:ログインページ
- Registration form:登録フォーム
- Reset password form:パスワードリセットフォーム
- Comments form:コメントフォーム
必要な箇所のチェックと入力が終わったら、右上にある「Save Changes」をクリックします。
お問い合わせページに「reCaptcha by BestWebSoft」を設置
「reCaptcha by BestWebSoft」の設定が完了したらお問い合わせページに「reCaptcha by BestWebSoft」のショートコードをセットしないといけません。
もし、お問い合わせページを作成していない場合は、お問い合わせページの作成から必要になります。こちらを参考にお問い合わせページを作ってみてください。
まずは、「reCaptcha by BestWebSoft」の設定画面右側にあるショートコードをコピーしてください。

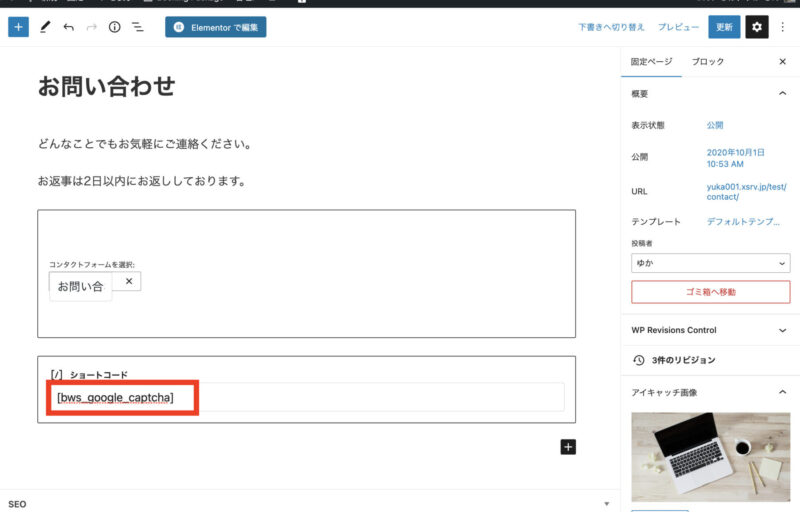
作成しているお問い合わせページに「reCaptcha」のショートコードを貼り付けてください。

ショートコードをつけたら、ページを更新してあげてください。
これで、お問い合わせページに「reCaptcha」が設定できました!!
reCAPTCHAバッジ(ロゴ)を非表示にする方法
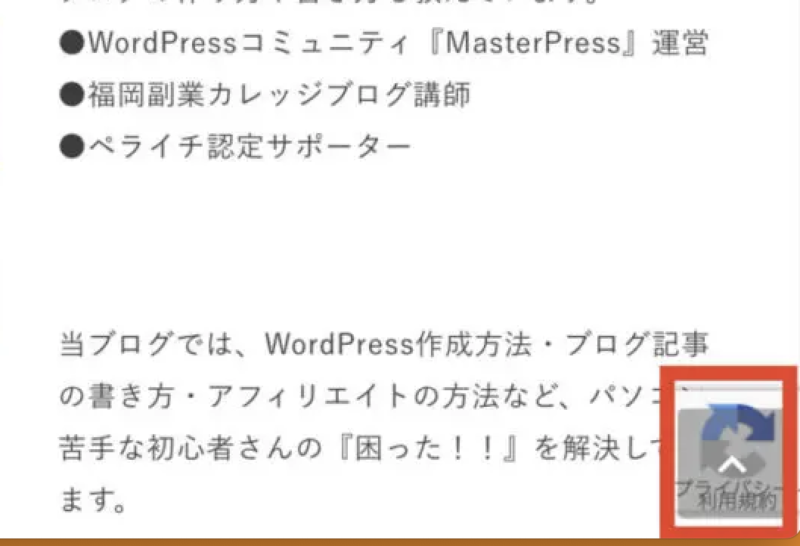
無事にreCAPTCHAがセットできたけど、reCAPTCHAのマークがホームに戻るボタンとかぶってしまいます。

こんなときは、reCAPTCHAバッジを「reCaptcha by BestWebSoft」の設定から非表示することができます。
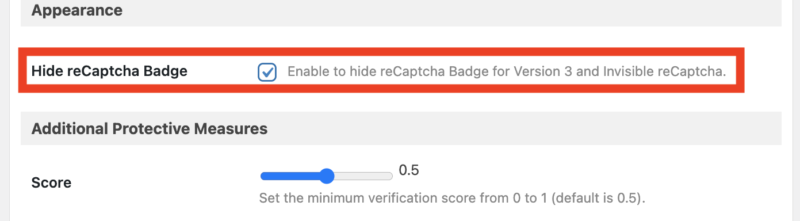
まずは、「reCaptcha by BestWebSoft」の設定を開きます。設定を開いたら、「Hide reCaptcha Badge」という項目があるので、チェックを入れます。

このチェックを入れると、お問い合わせページのreCAPTCHAバッジ(ロゴ)が非表示になりreCAPTCHAの文言が表示されるようになります。

「Invisible reCaptcha for WordPress」の代替プラグインのまとめ
この記事では、【Invisible reCaptcha for WordPress】のプラグインの代替となるいいプラグインはないのかと調査し、おすすめ代替プラグインをピックアップしてみました!!
記事内でご紹介したプラグインはこちら。
- reCaptcha by BestWebSoft:200,000を超えるアクティブインストール数
- CAPTCHA 4WP(旧:Advanced noCaptcha & Invisible Captcha):アクティブインストール数20,000と人気はあるが評価がイマイチ
- Login No CAPTCHA reCAPTCHA:インストール数が90,000だけどネット上に情報が少ない
特におすすめなプラグインは、「reCaptcha by BestWebSoft」になります。
導入から設定は、この記事にある解説通りにしたら、3分ほどでできるかと思います。
記事を見ながら、しっかりとワードプレスのスパム対策はやっておいてくださいね!
スパム対策の他にも、ワードプレス初心者が気をつけておきたいセキュリティ対策についてまとめた記事もチェックしてみてください!!














 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















