AFFINGER5(アフィンガー5)は、とっても人気があるWordPressテーマです。ただ、ワードプレス初心者さんには設定が難しいです。
この記事では、AFFINGER5のhタグ(見出し)のデザインを変更しても、変更できない時の対処法をまとめます。
現在、AFFINGER5を使っていて見出しデザインの変更方法が分からずに困っている方は、最後までチェックしてくださいね!!
最近AFFINGERを購入された方は、AFFINGER6になっていると思うので関係ない内容だと思います。
hタグのデザインが変更できない時の原因
AFFINGER5の設定で、hタグを変更する手順は以下の通りです。
- 「AFFINGER5管理」から初期値を保存する
- 「外観」>「カスタマイズ」から「簡単設定を使用する」
この時「hタグのデザインが変更できない原因」としては、「簡単設定を使用する」の設定にあります。
では、詳しく解説していきます!!
hタグのデザインが変更できない時の対処法
AFFINGER5の設定で、hタグを変更するときは、以下のことをやってみてください。
「AFFINGER5管理」から初期値を保存する
AFFINGER5でデザイン設定をする前は、「AFFINGER5管理」からはじめのところにある初期値を保存してください。

上記画像の最初にまず保存を1回クリックしてくださいと書かれている「Save」ボタンをクリックします。
これは最初にやった方が良い設定なので、やっておきましょう。
「外観」>「カスタマイズ」から「簡単設定を使用する」
「hタグのデザインが変更できない時」の対処法としては、「簡単設定を使用する」の設定を確認してください。
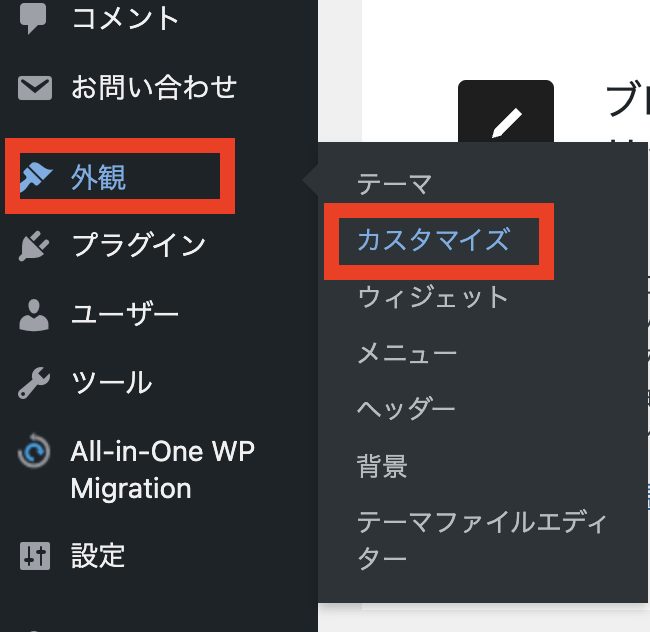
①ワードプレスのダッシュボードから左側のメニューを「外観」>「カスタマイズ」をクリックします。

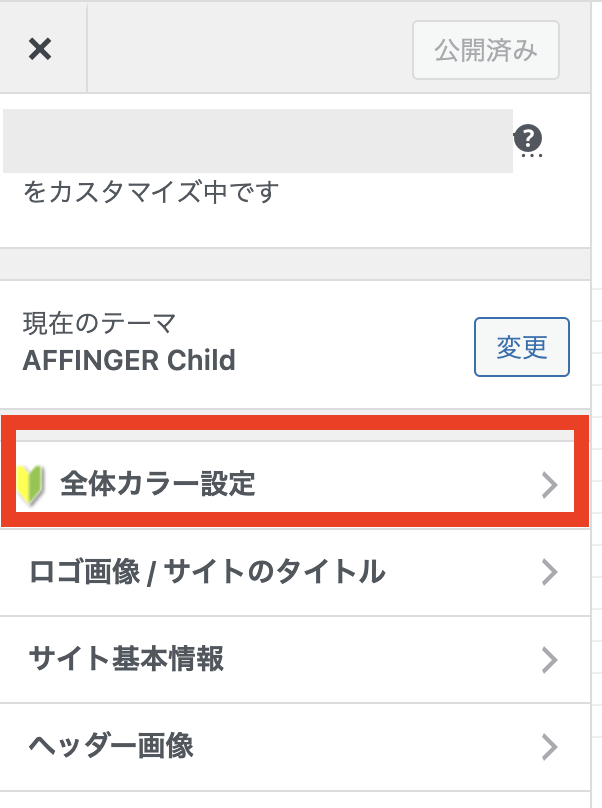
②カスタマイズを開いたら「全体カラー設定」に進みます。

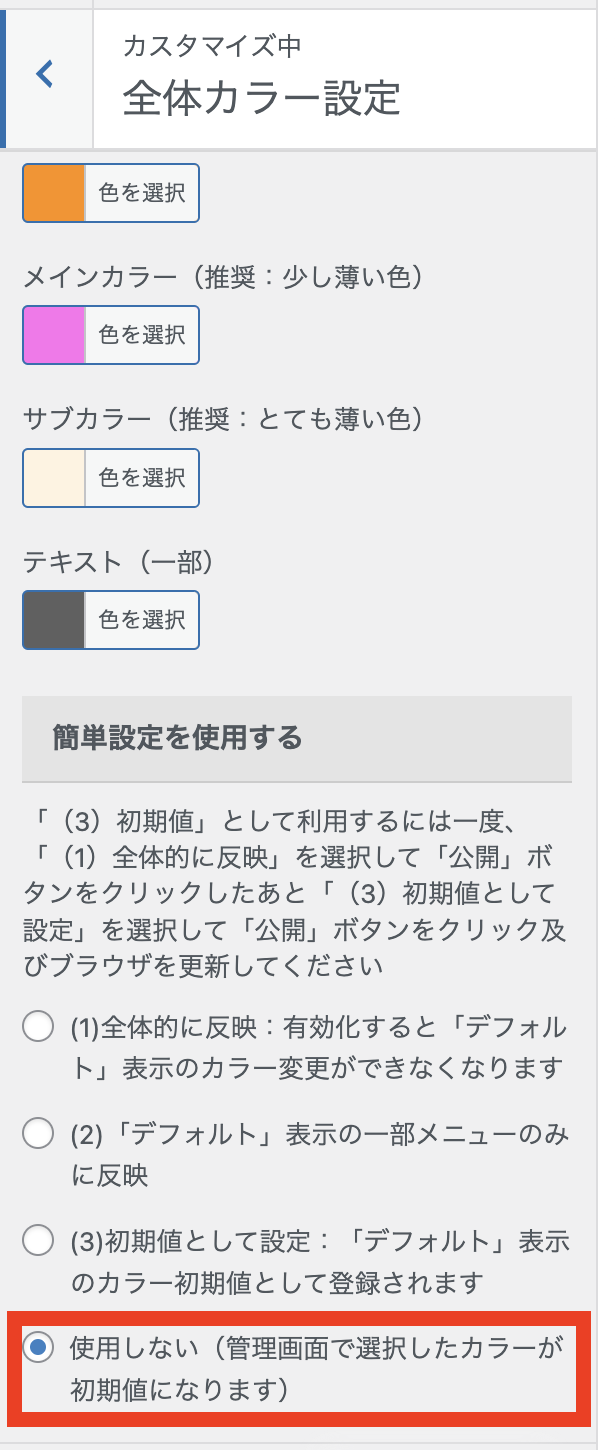
③全体カラー設定の「簡単設定を使用する」の項目で、「使用しない」のチェックをしてください。

ちなみに「全体的に反映」になっているのが原因なので、それ以外だったらOKです。「使用しない」にしていたら大丈夫です。
AFFINGER5でhタグのデザインを変更する方法
最後に、AFFINGER5でhタグのデザインを変更するところをご紹介します。
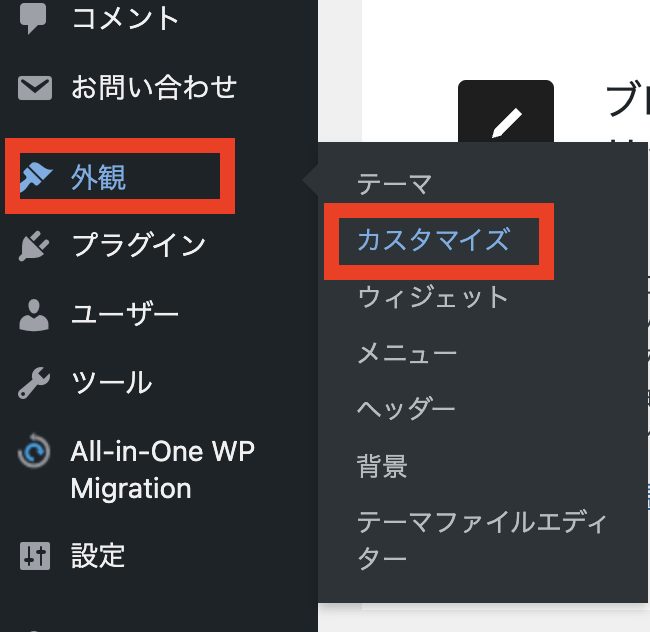
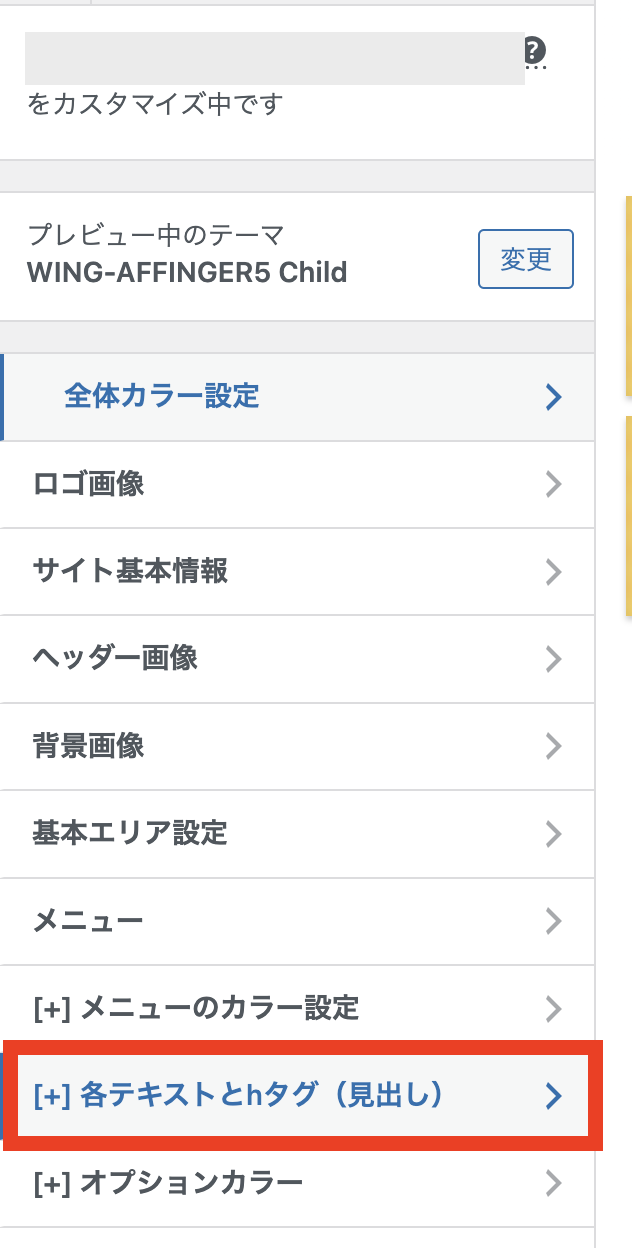
①ワードプレスのダッシュボードの左側のメニューから「外観」>「カスタマイズ」をクリックします。

②カスタマイズが開いたら、「各テキストとhタグ(見出し)」をクリックします。

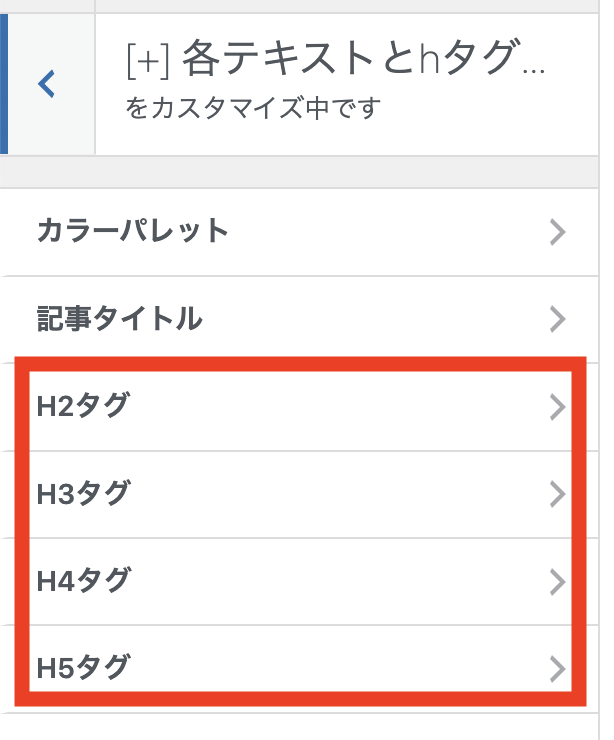
③以下の設定が開きますのでH2タグ〜H5タグのところで見出しデザインを変更します。

記事タイトルにもデザイン設定はできますが、タイトルはそのままでいいと思うので触らなくて大丈夫です。
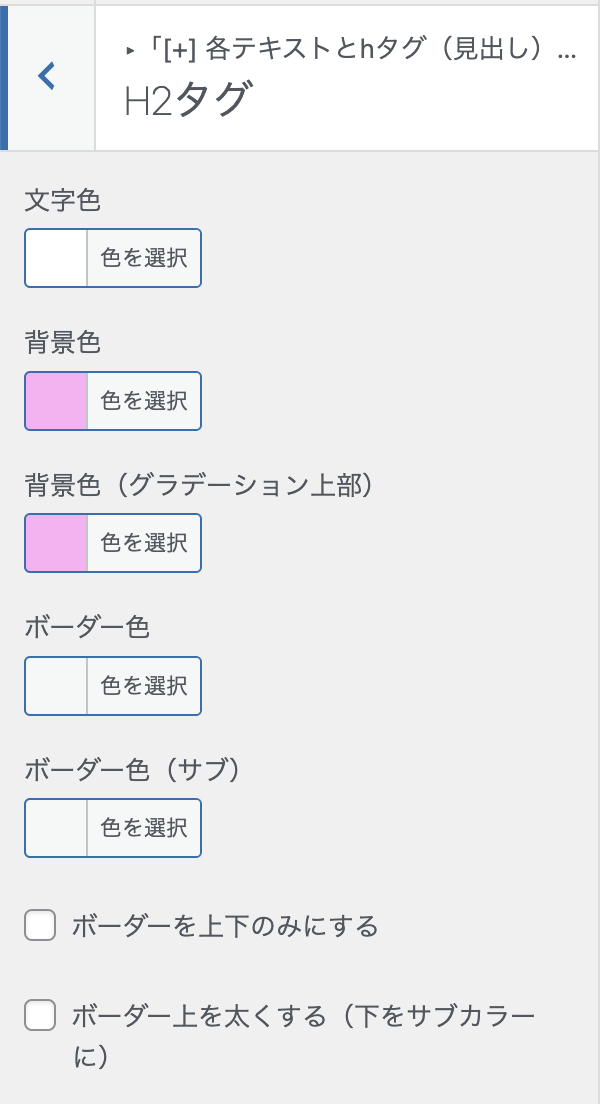
例えば、H2タグを変更するとしたら、以下のような画面が開きますので、設定をしていきます。
見出しの色を決めます。基本的には、文字色と背景色とボーダー色を決めるようになっています。
ただ、背景とボーダーに関しては、この次に決めるスタイルによってどこの色が必要なのかが変わります。
なので、最初にスタイルから決めると良いかもしれません。

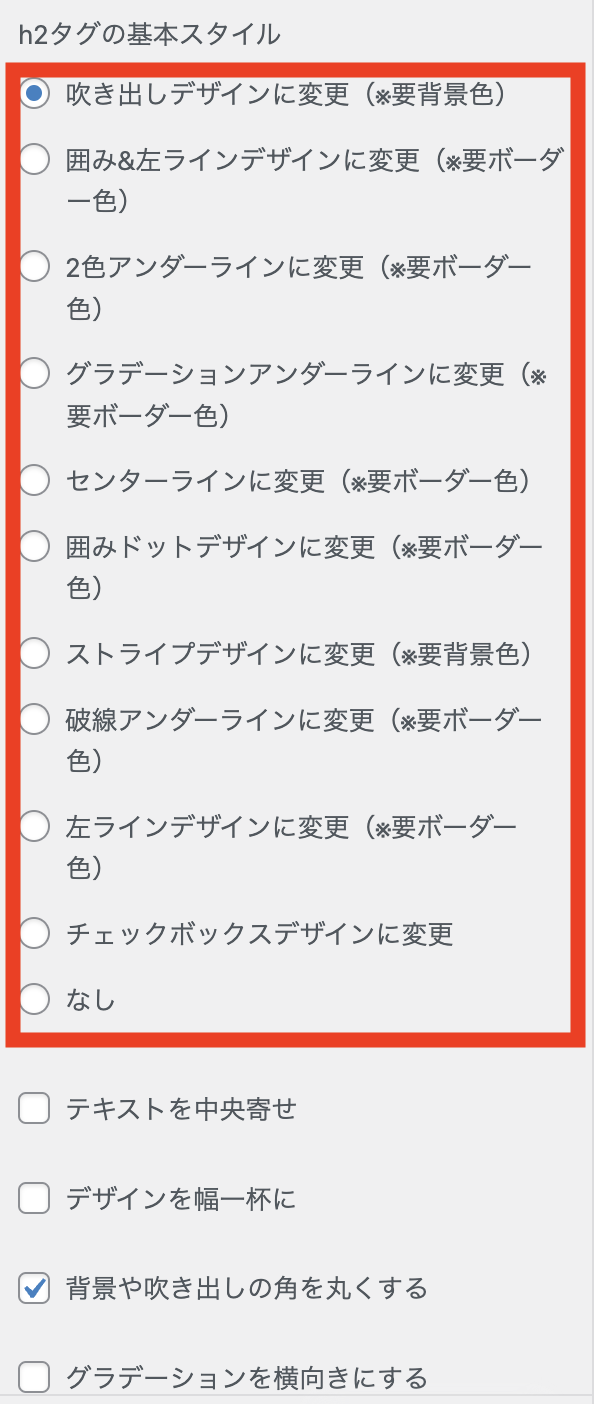
基本スタイルは見た目のデザインを変更できます。好きなデザインにチェックを入れてください。

この時に、選んだスタイルによって、要背景色とか要ボーダーとか書いてあるので、カラー設定をしてください。
このようにして、見出しのカラーやデザインの変更ができます。
H2タグ〜H5タグまで、それぞれ設定ができますので、あなた好みのデザインに設定してあげてください^^
AFFINGER5でhタグのデザインが変更できない時の対処法のまとめ
今回は、AFFINGER5のhタグ(見出し)のデザインを変更しても、変更できない時の対処法ということでまとめました。
AFFINGER5で見出しの変更をする時はこちらを確認してください。
- 「AFFINGER5管理」から初期値を保存する
- 「外観」>「カスタマイズ」から「簡単設定を使用する」
特に「簡単設定を使用する」のチェックが「全体的に反映」になっていないことが大事です。
あとは、「外観」>「カスタマイズ」の見出し設定から、あなた好みの見出しデザインを設定してあげてくださいね^^
この記事が、見出しデザインの変更ができなくてお困りの方の解決につながると嬉しいです!!
では、おしまい( ̄^ ̄)ゞ











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















