記事本文内に入っているリンクの色って気になることありませんか?
そもそも「リンクって??」という方は、こちらの記事でリンクの解説をしています。
デフォルトでは、全体のカスタマイズに合わせたリンクカラーが入っているので、どうしてもサイト自体のカラーを青ベースや赤ベースのカラーにしているとリンクのカラーは青・赤になってしまいます。
なので、リンクではない注目の文字部分に青とか赤を使うとなると、リンクなのかどうかゴチャゴチャした感じに見えるのでリンクの色は違う色にしたいと思うことがあります。
とは言え、『AFINGRER5』のテーマを使うと、かなり細かい設定ができるので、このリンクカラー変更はどこを触れば良いのか分かりません・・・(;´Д`)
今回は、『AFFINGER5』でリンクのカラー変更をする方法を詳しくお伝えします。
>>WordPressテーマ 「WING(AFFINGER5)」の詳細はこちら。
AFFINGER5のhタグ(見出し)の色変更については、こちらの記事にまとめています。
AFFINGER5でリンクカラーだけを変更する方法
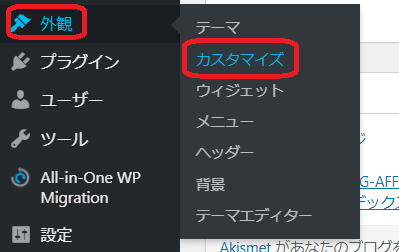
1.WordPressのダッシュボードの画面から【外観】にマウスを合わせて【カスタマイズ】をクリックします。

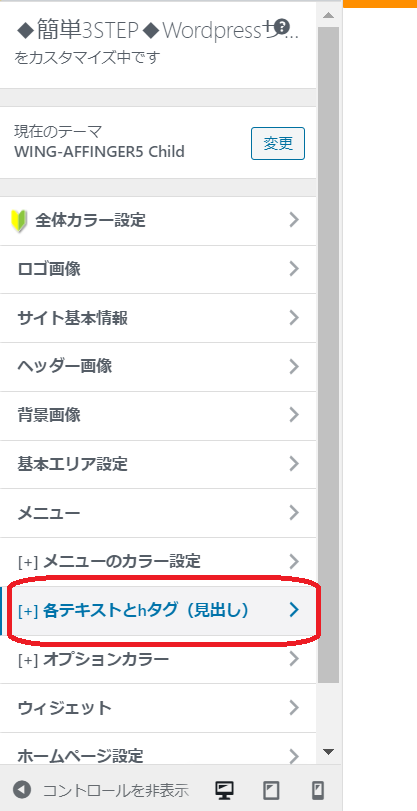
2.カスタマイズ画面が開きますので、【各テキストとhタグ(見出し)】をクリックします。

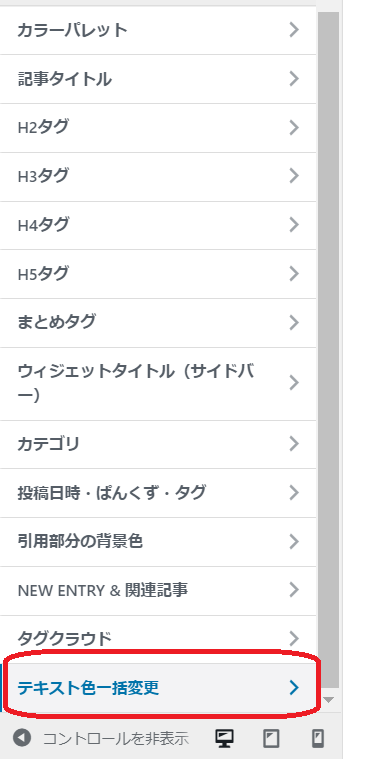
3.テキスト色一括変更をクリックします。

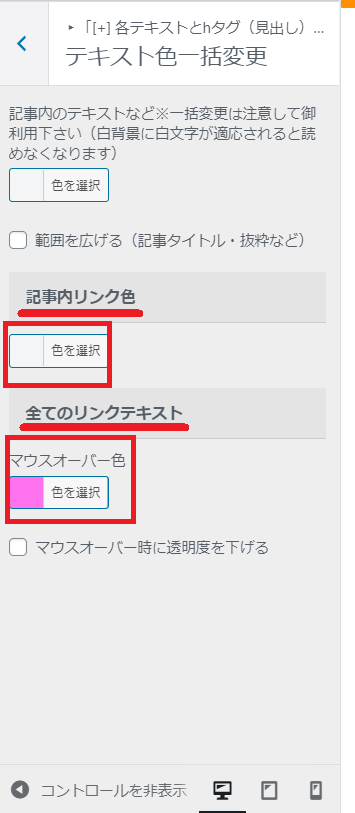
4.【テキスト色一括変更】が開きますので、記事内リンク色と全てのリンクテキストのカラーを変更します。

●記事内リンク色は、下記の画像の通り見た目のリンクカラーになります。

色を選択をクリックすると色を変更することができます。
●マウスオーバー色は、マウスをリンクに合わせた時のカラーです。

色を選択をクリックすると色を変更することができます。
以上で、リンクカラーの変更は簡単に行うことができました。
まとめ

AFFINGER5は、カスタマイズでかなり細かく設定できるようになっています。
すごく便利なのですが、WordPress初心者さんだったら特に、どこを触ったら変更できるのか分からない事が多いです。
何もかもカスタマイズしようとすると大変なので、最低限知っておけば良いカスタマイズだけをやってみるようにしましょうね!!





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



