わたしは、普段から、WordPressの専門家として活動をしているので、いろいろ質問をいただきます。
先日、WordPressテーマのアフィンガー5を使っている方から、手順を解説するのに魅力的な装飾を教えてくれと言われました。
そこで、アフィンガー5で手順解説に使える、「ステップ」が使えるのではないかと思いました。
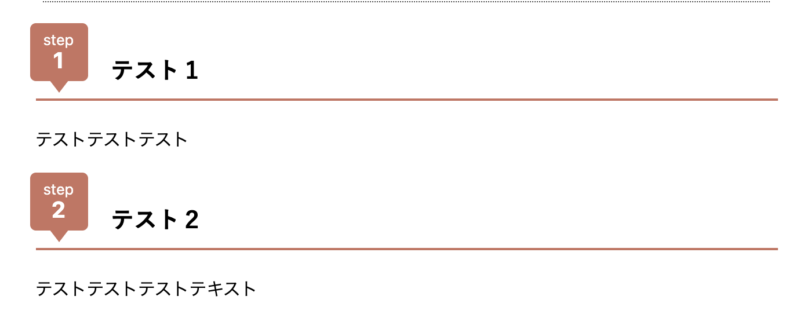
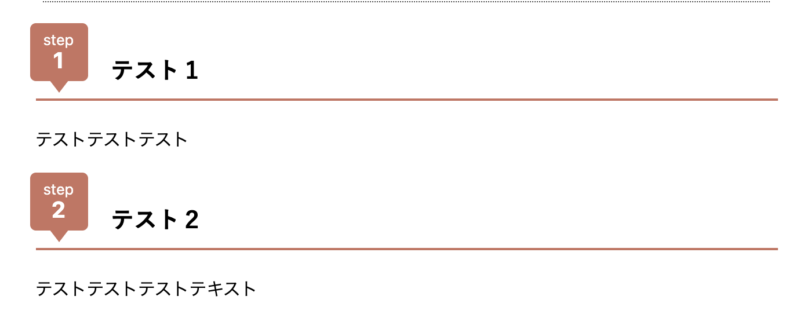
こんな感じです。

今回は、アフィンガー5のテーマだったら簡単におしゃれなステップを作れるので、作り方を詳しく解説します!!
ちなみにアフィンガー5の使い方解説記事を書いていますが、わたしが使っているテーマは、「STORK19(ストーク19)」です。
こちらが今回ご紹介しているWordPressテーマ「AFFINGER5(アフィンガー5)」です。
AFFINGER5(アフィンガー5)ステップの作り方
まずは、ワードプレスのダッシュボード画面から、投稿の新規追加で編集画面を開きます。
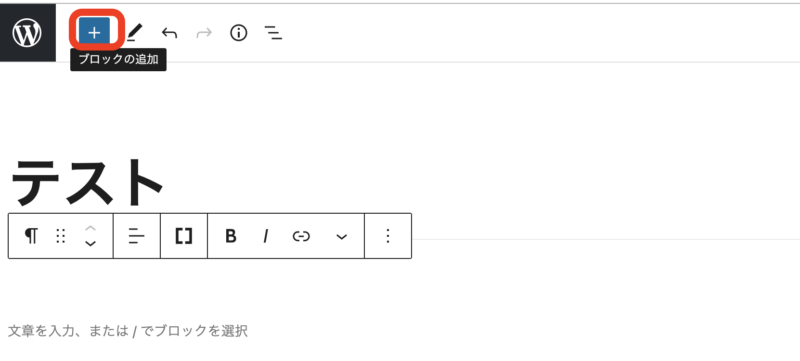
そして、開いた編集画面のステップを追加したい場所で左上の「+(ブロックの追加)」をクリックします。

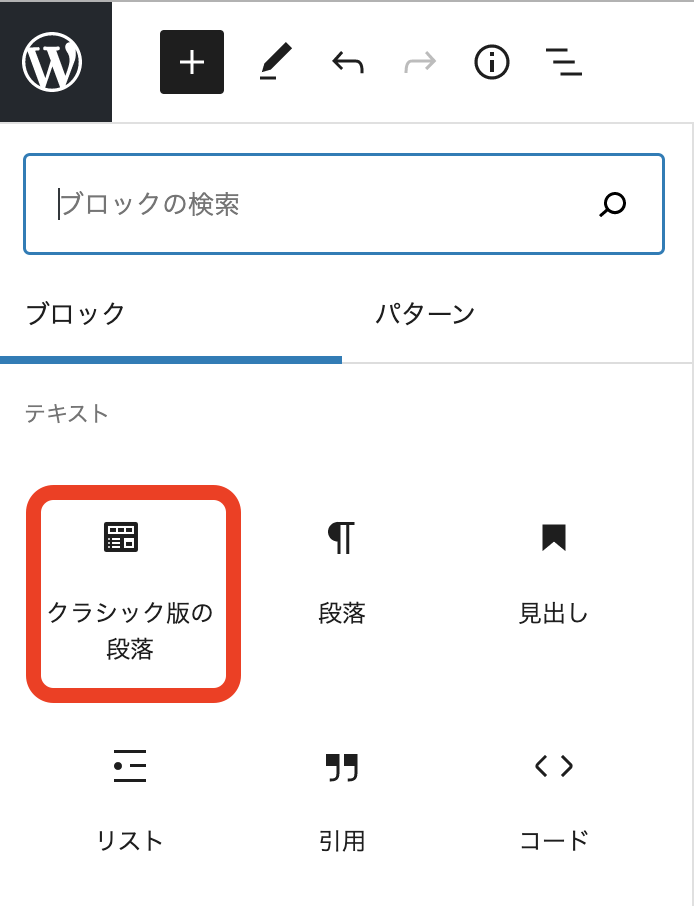
ブロック一覧が表示されるので、「クラシック版の段落」を見つけてクリックします。

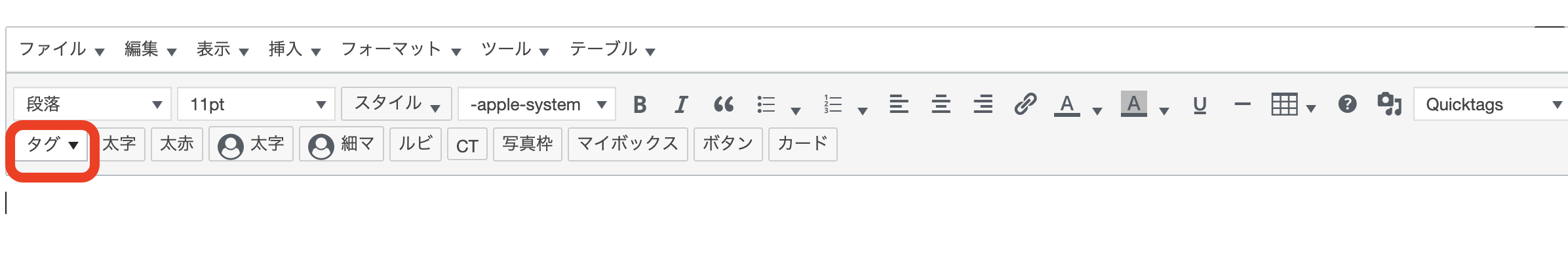
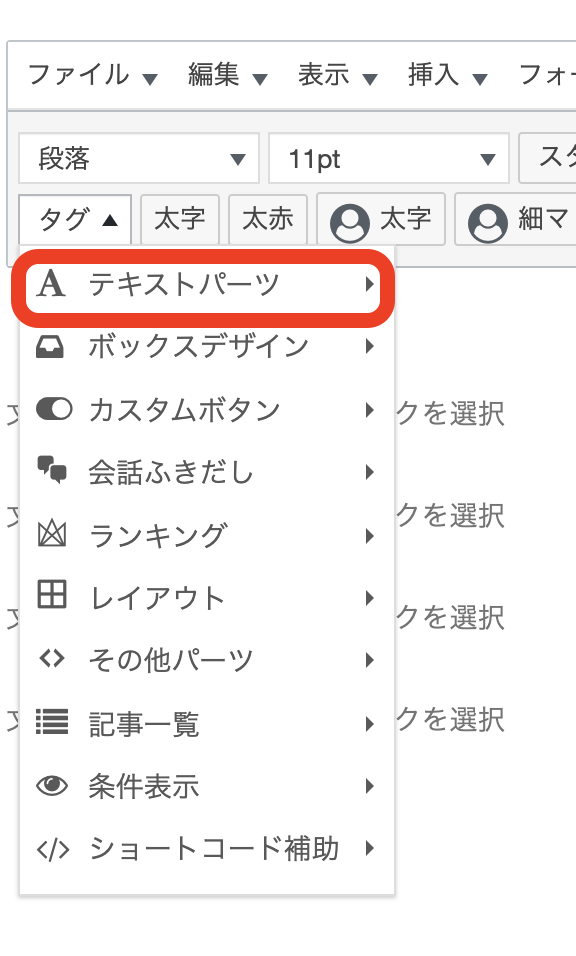
クラシック版の段落が開きますので、そこからタグを見つけてクリックします。

すると、このようなドロップダウン表示が出てくるので、「テキストパーツ」にマウスを合わせます。

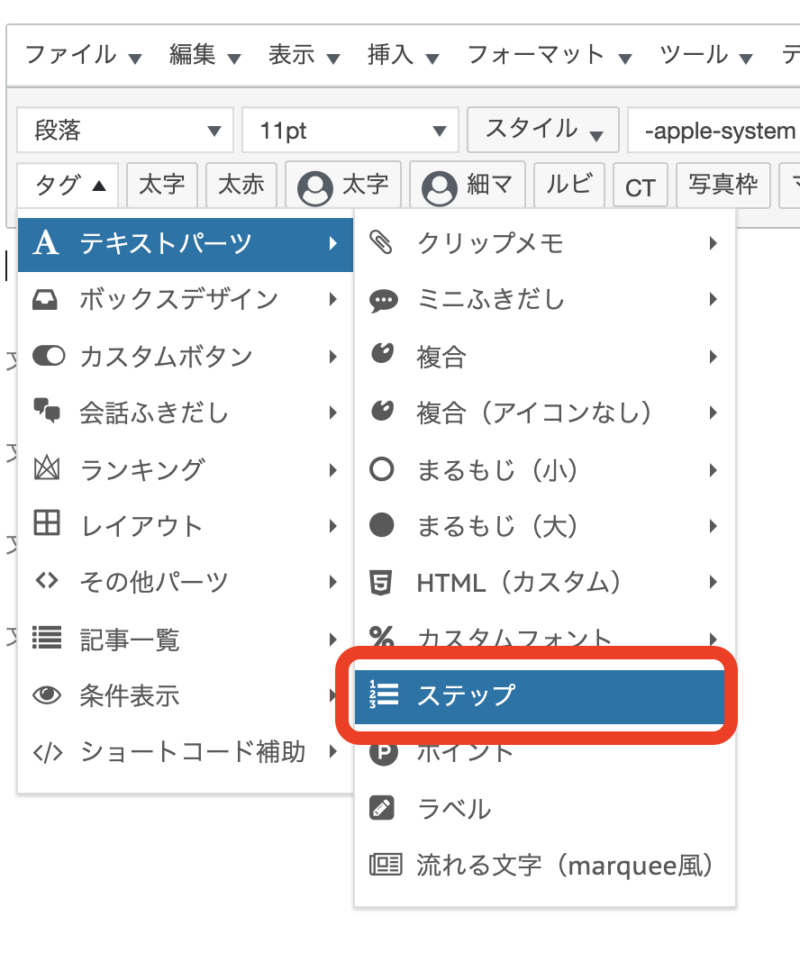
横にさらにメニューが表示されますので、「ステップ」をクリックします。

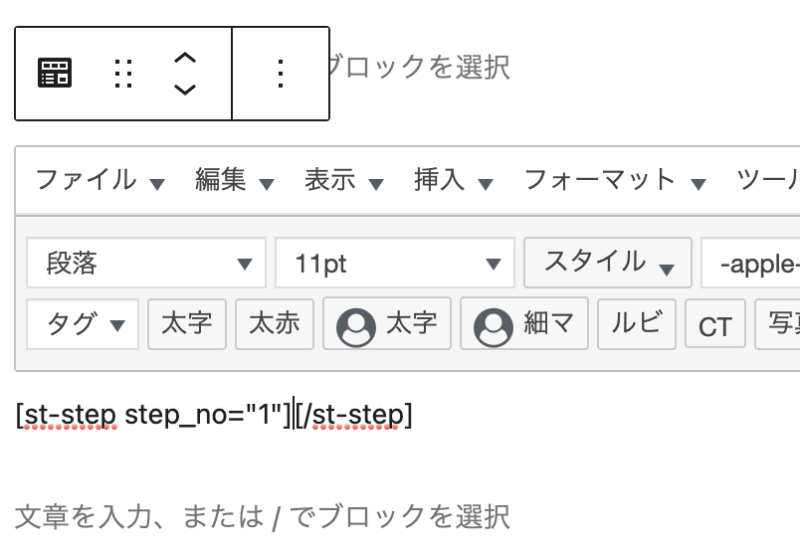
ステップをクリックすると、以下のようなショートコードが入ります。

[st-step step_no=”1″] [/st-step]
- 「no=”1″」はステップの番号を入力
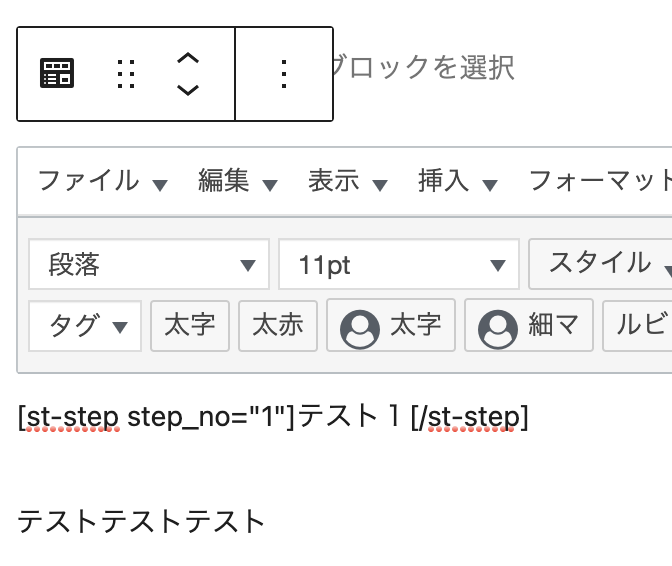
- [/st-step]の前にステップの名前を入力する
- 改行し、ステップ内に表示させたい文章を入力する

これでステップの1つができました。
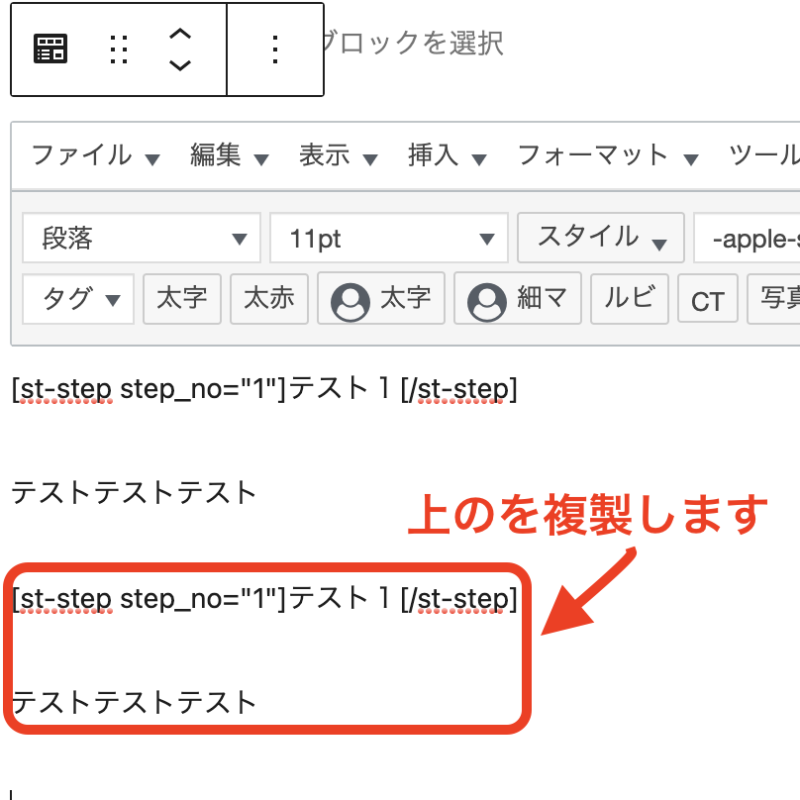
このショートコードを必要なステップ分コピペして増やしてください。

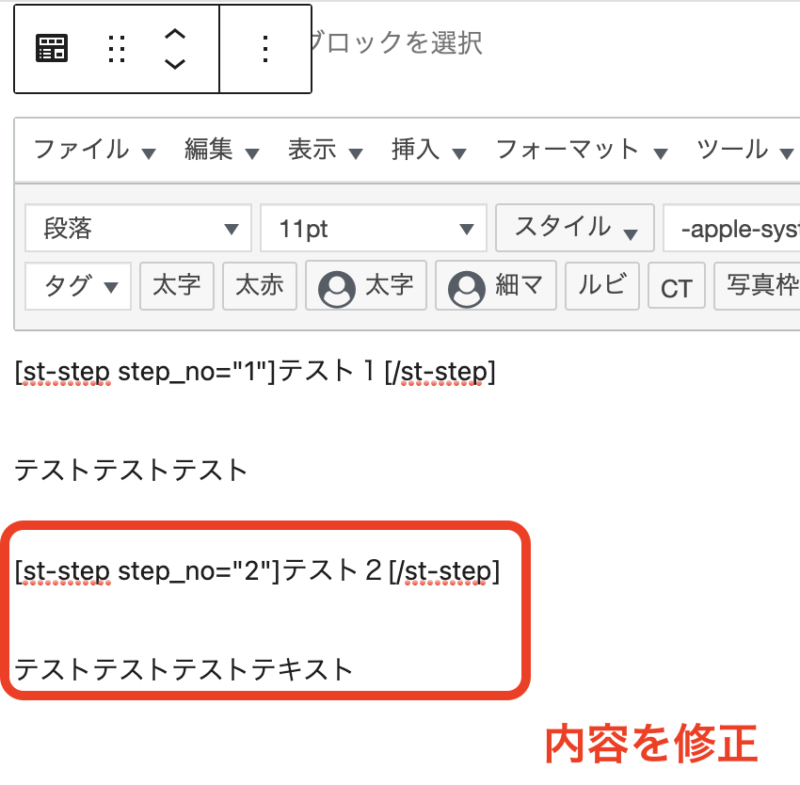
増やした方の内容を書き換えます。

※ここでは、ステップ2までしか作っておりません。もっと必要な方は、コピペして修正を繰り返してください。
ステップを増やした時は、「step_no=””」の番号の書き換えも忘れずに♪
これで、ステップが完成しました。

このステップを使えると、かなり手順とか見やすくなりますよね。
あと、ポイントをお伝えするときとかも、かなり見やすくなります。
ちなみに、これは、サイドバーウィジェットに入れることもできます。
方法は簡単で、一度、投稿でステップを作って、そのコードをコピーしてサイドバーウィジェットの「テキスト」に貼り付けしてもらえたらOKです。
ステップの色を変更する方法
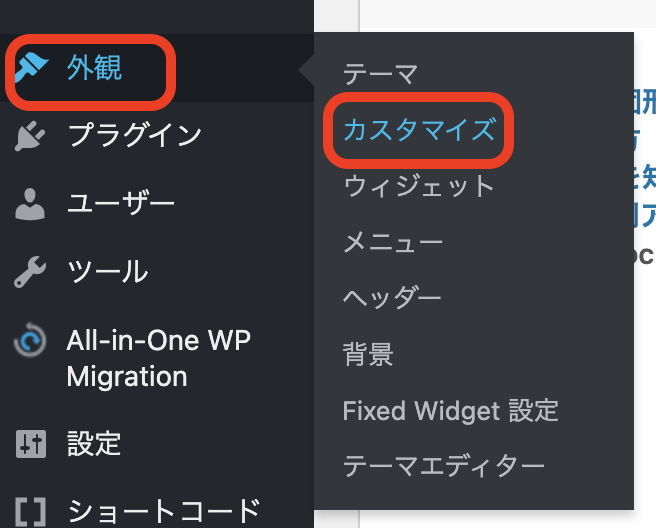
ステップの線とかの色を変更したい場合は、ワードプレスのダッシュボードから「外観」→「カスタマイズ」を開いて色変更をします。

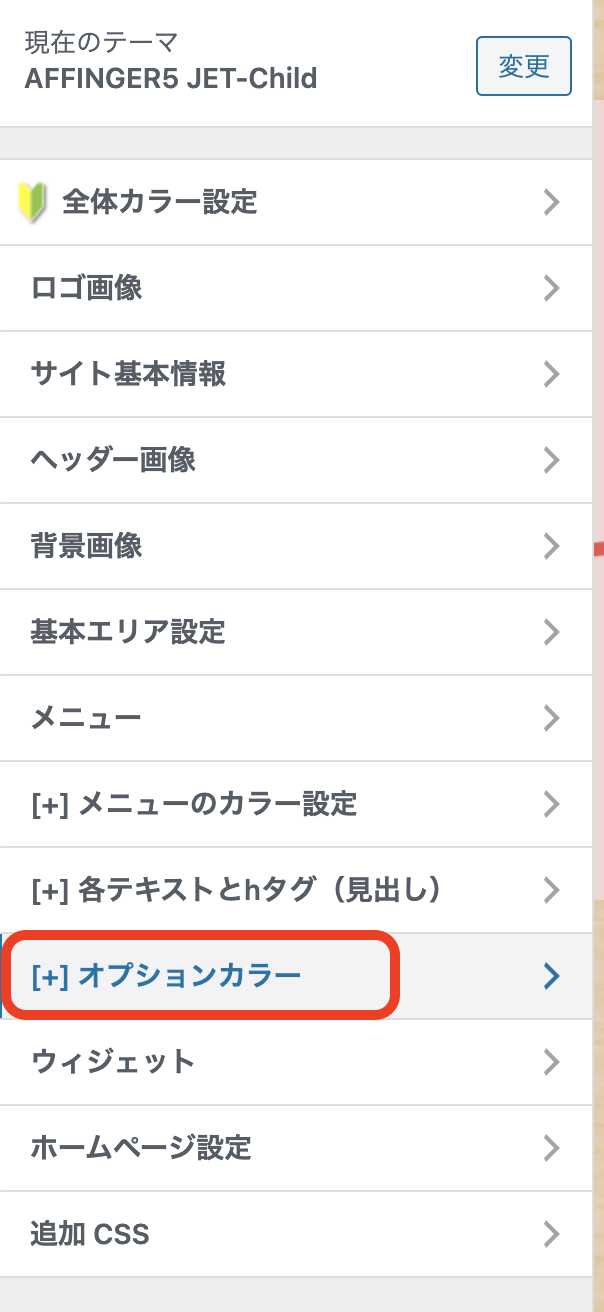
カスタマイズが開きましたら、「オプションカラー」をクリックします。

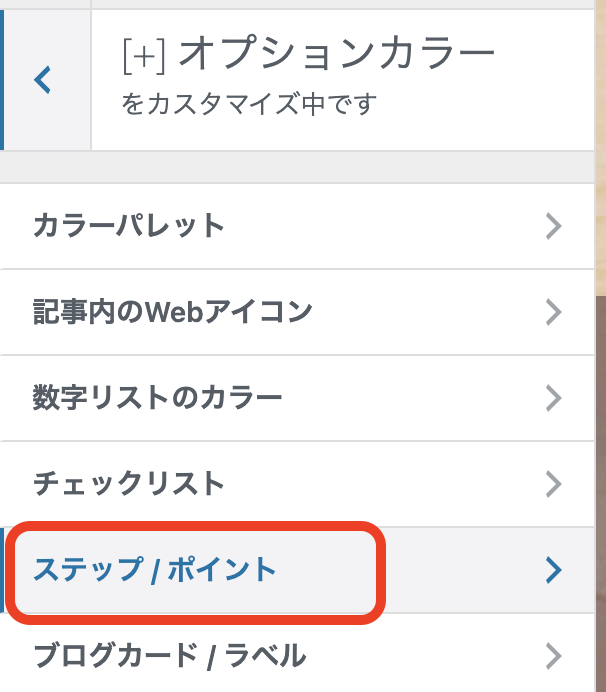
ステップという項目があるので、クリックします。

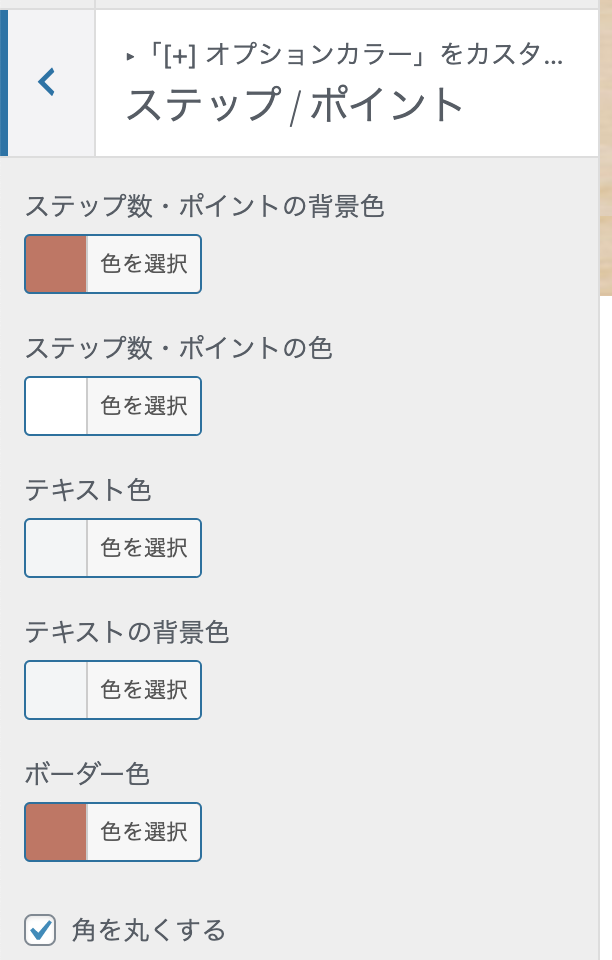
ステップのカラー変更画面が開きますので、カラーを変更して下さい。

まとめ
今回は、WordPressテーマのAFFINGER5(アフィンガー5)でできる「ステップ」の作り方を解説しました。
AFFINGER5は、かなり細い機能があって優秀なWordPress有料テーマです。
使いこなすのは大変かもですが、使えるようになると、他の方との差別化した記事が書けるようになります。
ぜひ、色々使ってみて下さいね(^O^)/











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















AFFINGER5(アフィンガー5)