前に、ブログ記事で『あわせて読みたい』のリンクを設置する方法をお伝えしました。
上記の方法だと、『あわせて読みたい』の中がリンクになっています。
こんな感じ↓↓

ですが、わたしが生徒さんからいただいた質問には、「リンクじゃなくてブログカードで”詳細はこちら”などと表記されているものを設置したい」というお声がありました。
今回はブログカードをプラグインなしで自作する方法をお伝えします。
手順としては、以下の2つです。
- ブログカード化するためのコードを追加する
- ブログカードのデザインを変更するためのコードを追加する
では、詳しくお伝えしますね。
ちなみにブログカードを自作ではなくプラグインを使用して設置する方法に関してはこちらの記事に書いています。
ちなみに、このブログのテーマの『STORK19』は、簡単にブログカードを設置できます。
ブログカードをプラグイン無しで作ってみよう!!
ブログカードを自分で作ると聞くとかなり難しそうに感じますよね?
ですが、コピペで出来る簡単な方法になりますので、チャレンジしてみてください。
CSSなどのWordPress内部に追加作業をしますので、バックアップは取ってから行うようにして下さい。
ブログカード化するためのコードを追加する
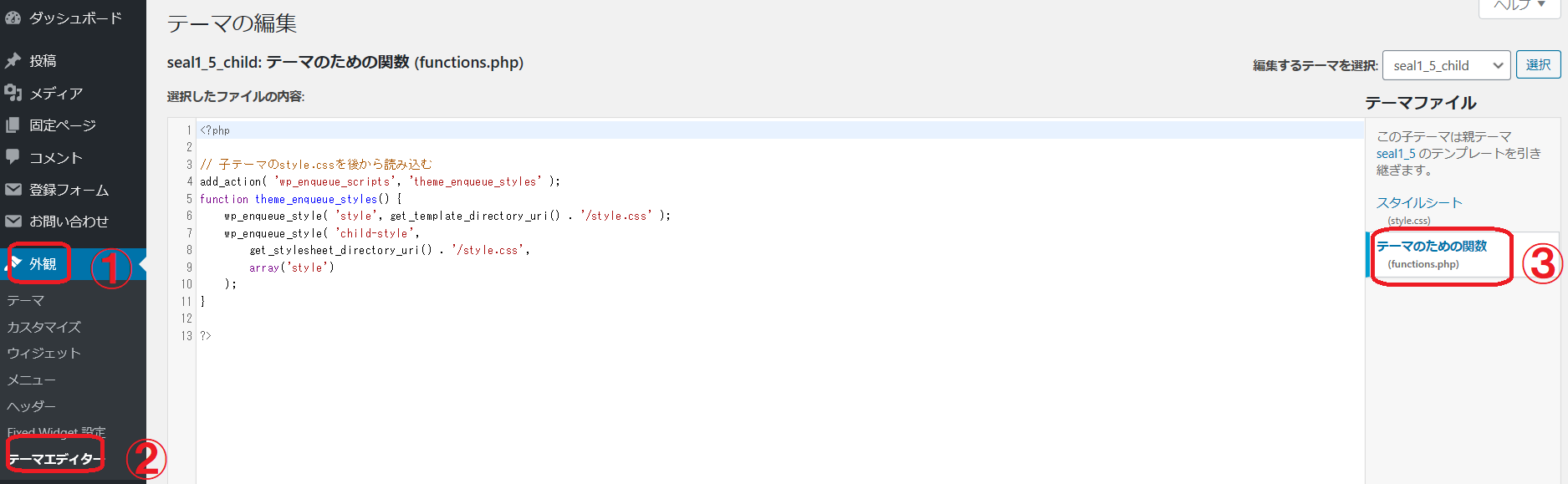
1.まずは、コードをfunction.phpに貼り付けるので、テーマエディターを開きましょう。
①外観→②テーマエディター→③テーマのための関数(function.php)

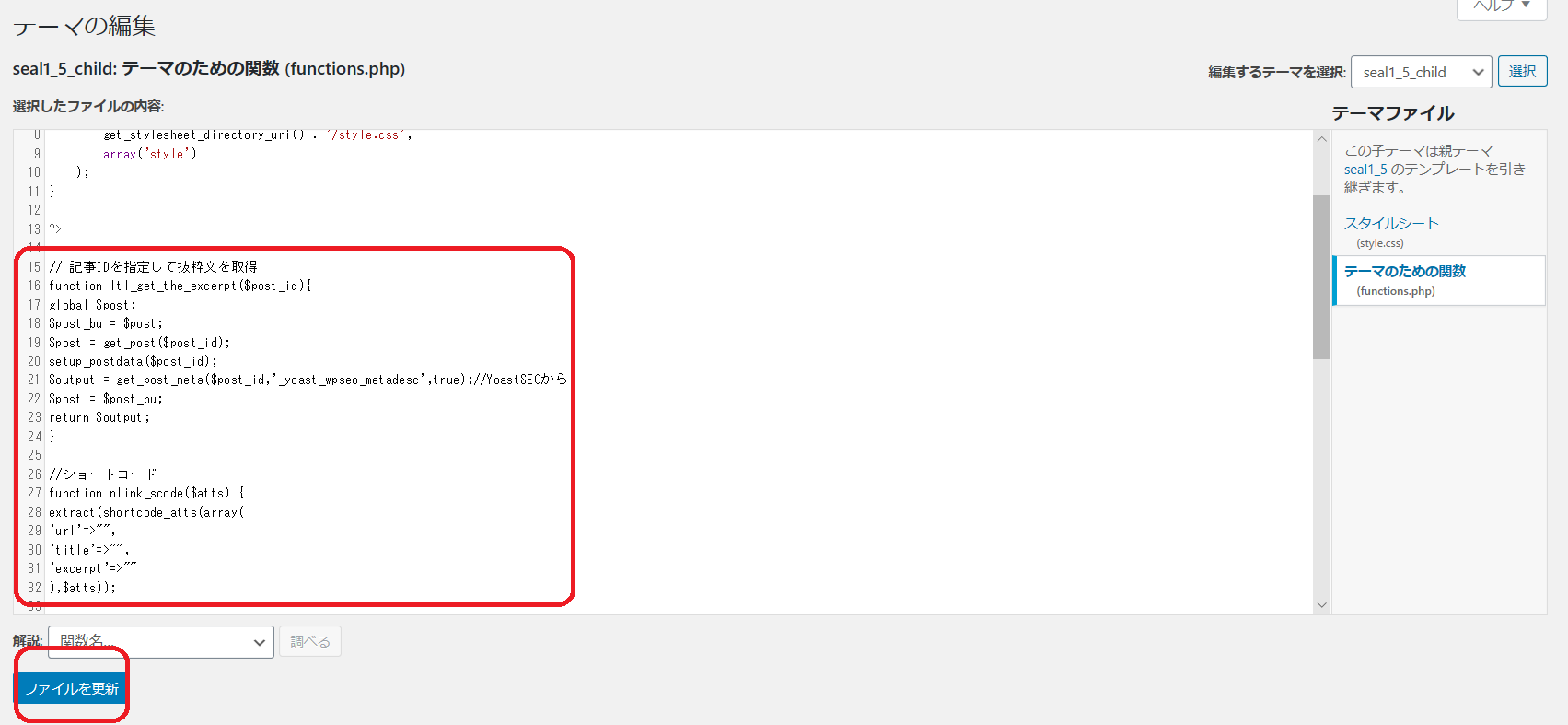
2.以下のコードをfunction.phpの一番下側で良いので貼り付けします。
// 記事IDを指定して抜粋文を取得
function ltl_get_the_excerpt($post_id){
global $post;
$post_bu = $post;
$post = get_post($post_id);
setup_postdata($post_id);
$output = get_post_meta($post_id,'_yoast_wpseo_metadesc',true);//YoastSEOから
$post = $post_bu;
return $output;
}
//ショートコード
function nlink_scode($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
$id = url_to_postid($url);//URLから投稿IDを取得
$no_image = 'noimageに指定したい画像があればここにパス';//アイキャッチ画像がない場合の画像を指定
//タイトルを取得
if(empty($title)){
$title = esc_html(get_the_title($id));
}
//抜粋文を取得
if(empty($excerpt)){
$excerpt = esc_html(ltl_get_the_excerpt($id));
}
//アイキャッチ画像を取得
if(has_post_thumbnail($id)) {
$img = wp_get_attachment_image_src(get_post_thumbnail_id($id),'medium');
$img_tag = "<img src='" . $img[0] . "' alt='{$title}'/>";
}else{
$img_tag ='<img src="'.$no_image.'" alt="" width="'.$img_width.'" height="'.$img_height.'" />';
}
$nlink .='
<div class="blog-card">
<a href="'. $url .'">
<div class="blog-card-thumbnail">'. $img_tag .'</div>
<div class="blog-card-content">
<div class="blog-card-title">'. $title .' </div>
<div class="blog-card-excerpt">'. $excerpt .'</div>
</div>
<div class="clear"></div>
</a>
</div>
';
return $nlink;
}
add_shortcode("nlink", "nlink_scode");
※All in One SEOを使っている人は抜粋文が入るようになっていますが、それ以外の人はタイトルだけになるかもしれません。
3.上記のコードをfunction.phpに貼り付けたらこんな感じになりますので、【ファイルを更新】をクリックします。

ひとまずfunction.phpについては完了になります。
ブログカードのデザインを変更するためのコードを追加する
次に、設定するのが、デザインになります。
今のままでは、デザインがないブログカードになりますので、しっかり見せれるようなデザインを追加しましょう!!
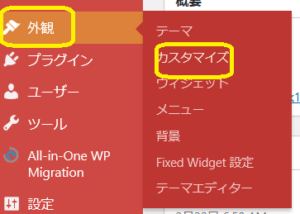
・外観→カスタマイズ

・追加CSS

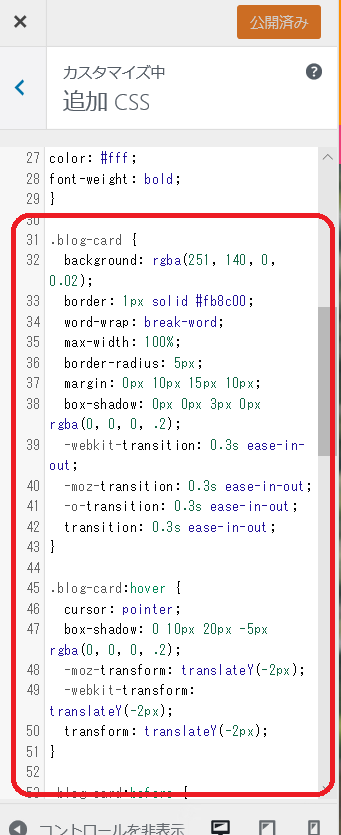
追加CSSを開いたら、下記のコードを追加します。
.blog-card {
background: rgba(251, 140, 0, 0.02);
border: 1px solid #fb8c00;
word-wrap: break-word;
max-width: 100%;
border-radius: 5px;
margin: 0px 10px 15px 10px;
box-shadow: 0px 0px 3px 0px rgba(0, 0, 0, .2);
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
-o-transition: 0.3s ease-in-out;
transition: 0.3s ease-in-out;
}
.blog-card:hover {
cursor: pointer;
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, .2);
-moz-transform: translateY(-2px);
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
}
.blog-card:before {
font-family: FontAwesome;
position: absolute;
padding: 2px 6px;
content: "\f02e 詳細を見る";
background-color: #fb8c00;
color: #fff;
font-size: .8em;
z-index: 1;
}
.blog-card a {
text-decoration: none;
}
.blog-card-thumbnail {
width: 35%;
display: table-cell;
vertical-align: middle;
padding: 10px 0 10px 10px;
}
.blog-card-thumbnail img {
padding: 0;
}
.blog-card-content {
display: table-cell;
vertical-align: middle;
}
.blog-card-title {
font-size: 1em;
margin: 5px 10px 5px 0px;
font-weight: bold;
line-height: 1.4;
}
.blog-card-title:hover {
text-decoration: underline;
}
.blog-card-excerpt {
font-size: .74em;
color: #4c4c4c;
margin: 0 10px 5px 0;
line-height: 1.3;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
text-overflow: ellipsis;
}
.blog-card .clear {
clear: both;
}
@media screen and (max-width: 500px) {
.blog-card:before {
font-size: .56em;
}
.blog-card-title {
font-size: .70em;
}
.blog-card-excerpt {
font-size: .60em;
}
}
追加したらこんな感じです。

これでデザインも追加されました。
では、使ってみてどんな感じになるのか見てみようと思います。
ブログカードの使い方
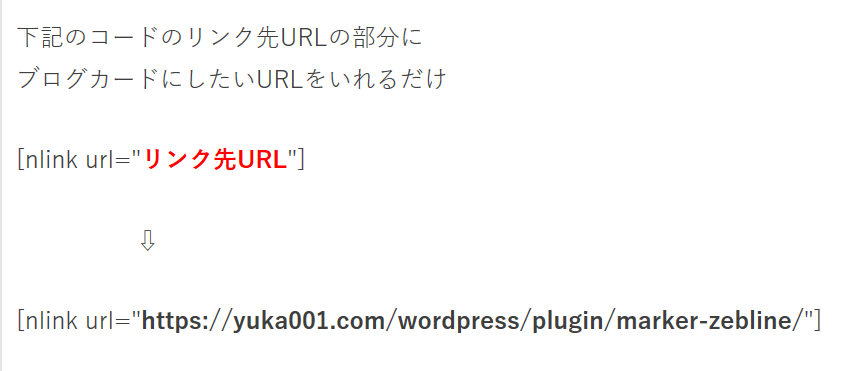
使い方は簡単です。

※ここは、コピペできないので、直接入力して下さい。
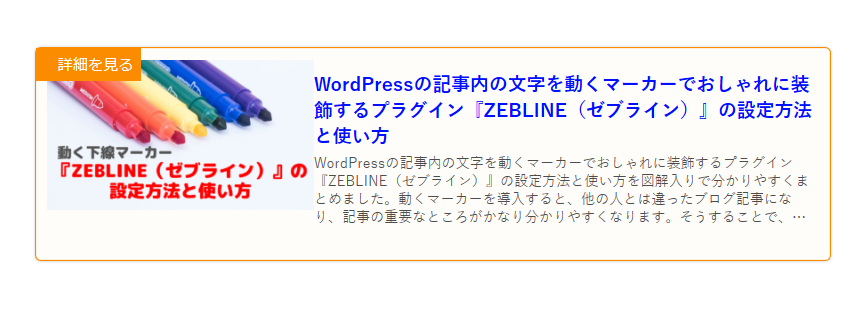
するとどうなっているのか、プレビューで見てみます。

このようにしっかりとブログカードになり、さらには、”詳細を見る”と左上にテキストがつきました。
まとめ
誰でも簡単に、おしゃれなブログカードをプラグインなしで作成する方法について解説しました。
プラグインでも簡単にブログカードは出来ますが、それでは”詳細はこちら”とかない状態だったので、ちょっと寂しかったんですよね。
でも、自分でコードを追加するだけでかなり簡単にブログカードを設置出来たので、ぜひやってみてください。
アイキャッチ画像をしっかり作っているブログは、特にブログカードは設置するべきではないかと思います(*^^*)♪
やってみてくださいね~!
読まれるブログにしたいならこちらもおすすめ☟














 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















