ブログ記事を書いている時に、内部リンクを貼ってワードプレスにブログ記事を埋め込むことはあるかと思います。
その時にクリック率を上げるため、もっとオシャレに記事を埋め込みをしたいという風に思われるのではないでしょうか?
そんな時は、ブログカードにすると魅力的に記事を埋め込むことができます!!
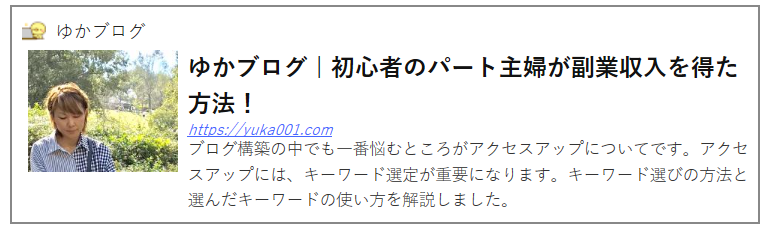
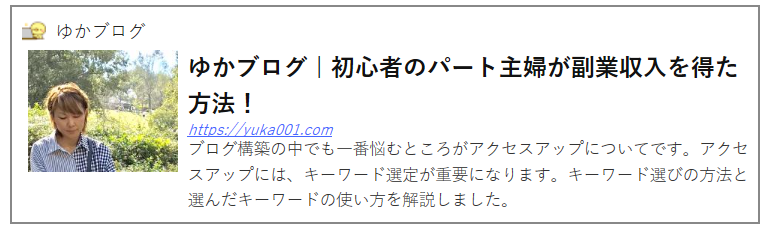
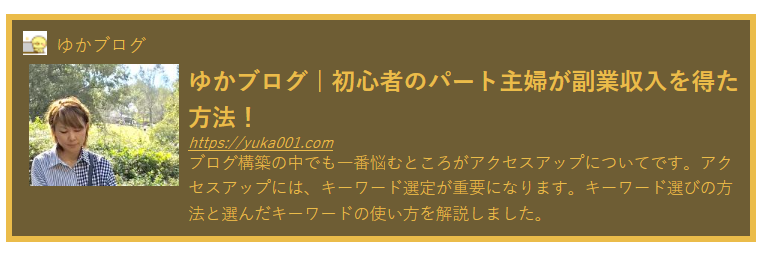
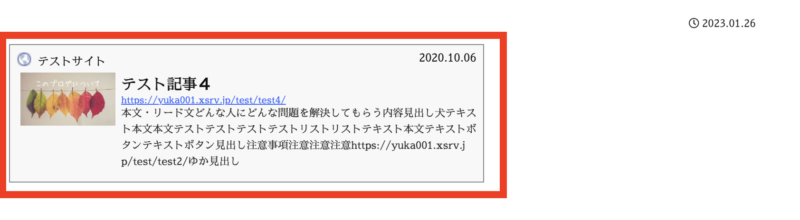
ちなみに、ブログカードにすると、こんな感じで記事を埋め込みすることができるんですよ♪

今回は、内部リンクをオシャレにするためにブログカードを作成する方法を解説していきます。
ブログカードを自作したい方はこちらの記事にまとめています。
ブログカードとは?
簡単に言うと、内部リンクのクリック率を上げるためのカスタマイズみたいな感じです。

※内部リンクをブログカード化することで『サイトの離脱率を下げ、クリック率を上げることが可能』です。実際にクリック率が2倍になったなんて言われる方も居るくらい効果は大です!
WordPressにブログカードを入れる方法は2つです。
- プラグインを使う
- 自作する
では、こちらの方法のプラグインを使ってのブログカード作成を詳しくご説明していきます。
プラグイン無しで自作したい方はこちらの記事をどうぞ。
ちなみにわたしのテーマは『ストーク19』ですが、ストークには簡単にブログカードを入れ込むことができるショートコードがあります。
下記の動画でショートコードの使い方を解説しております。
「Pz-LinkCard」プラグインの導入方法
WordPressプラグイン「Pz-LinkCard」を使うと、ショートコードを使ってリンク先のURLを記述するだけで、ブログカードで表示されるようになります。
では、早速プラグインのインストールから行っていきましょう。
※プラグインの導入の際は、バックアップを忘れずに行いましょう。
「Pz-LinkCard」のインストール方法
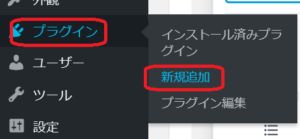
ダッシュボード画面より【プラグイン】にマウスを合わせて【新規追加】をクリックします。

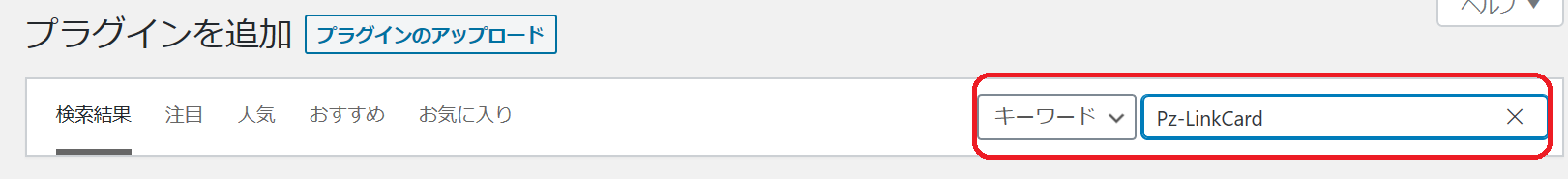
画面が切り替わりますので【プラグインの検索】にプラグイン名(Pz-LinkCard)を入力します。

検索結果に【Pz-LinkCard】が表示されますので、【今すぐインストール】をクリックします。

少しすると【有効化】というボタンに代わりますので、クリックします。

※有効化をクリックしないと、導入したプラグインは機能しません。
画面が切り替わり、【プラグインを有効化しました】と表示されれば完了です。
インストールが完了しましたら、続けて設定していきましょう。
「Pz-LinkCard」の設定方法
「Pz-LinkCard」のプラグインは、特に設定をしなくても使用はできます。
ですが、見た目を自由にカスタマイズできるので、その方法をご紹介します。
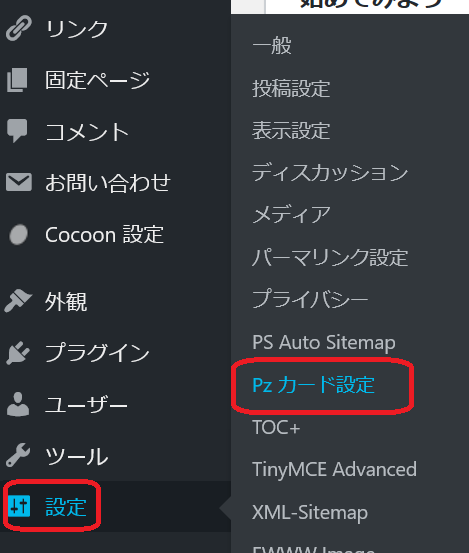
ダッシュボード画面から【設定】にマウスを合わせて【Pzカード設定】をクリックします。

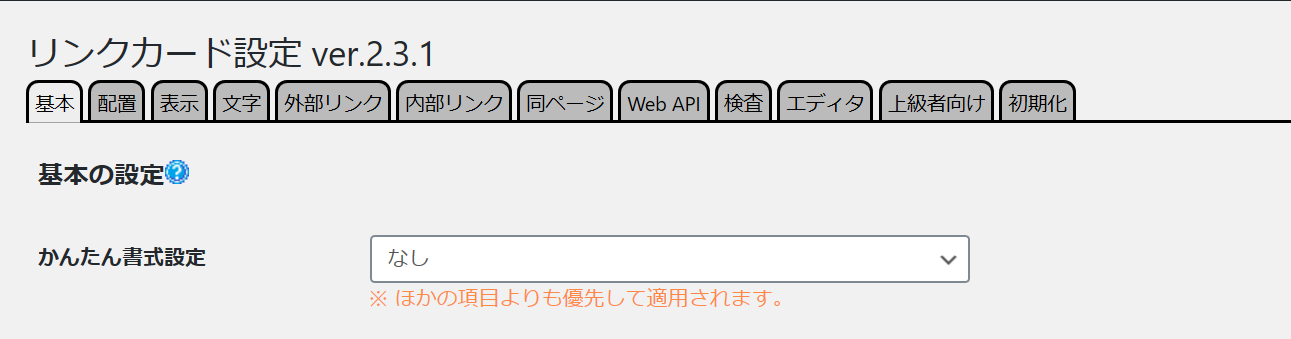
するとPzカードの設定画面が開きます。

カスタマイズしようと思ったらめちゃくちゃ細かく設定できるのですが、これを一つ一つやろうと思うとかなり大変です。
そこで『かんたん書式設定』をご紹介します。
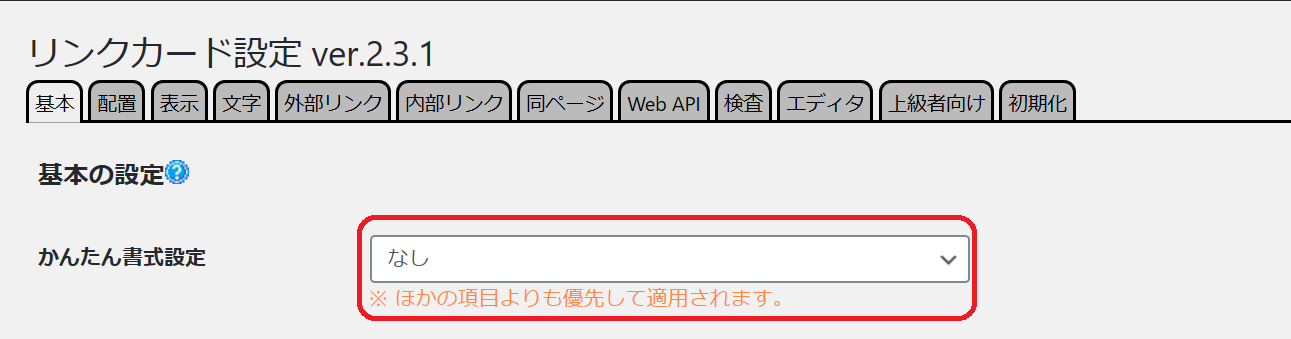
リンクカード設定の画面を開くとすぐに表示されているのが『かんたん書式設定』です。
『かんたん書式設定』の下記の赤枠をクリックしてください。

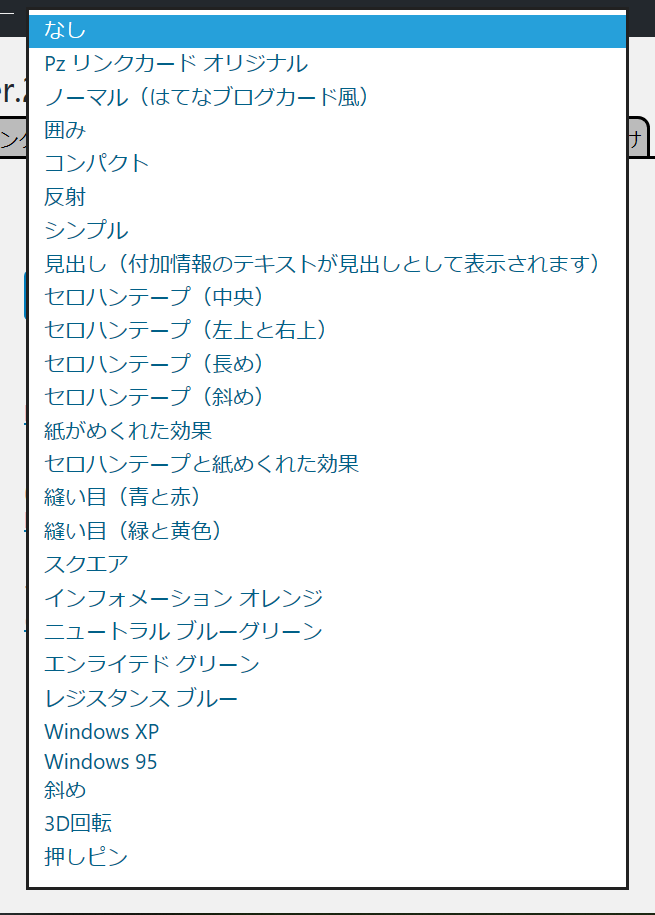
すると簡単にカスタマイズできる項目が表示されます。

ずらっと出てくるのですが、この中からいくつかオススメのものを紹介します。
・なし(何も設定しない状態はこちらになります。)

・Pzリンクカードオリジナル(※カラーは、外部リンクが青、内部リンクが黄色になります。)

・囲み

・シンプル(※枠線もない状態になります。)

・セロハンテープ中央

・スクエア

・インフォメーションオレンジ

このような感じで、ご自身のサイトに合わせて簡単に見た目を変えることが出来ます。
「Pz-LinkCard」の使い方
「Pz-LinkCard」のプラグインを使い方についてですが、ブロックエディターとクラシックエディターの使い方をそれぞれ解説します!
クラシックエディターでの「Pz-LinkCard」の使い方
まずは、記事の投稿画面を開きます。
そして、ブログカードを入れたい場所にカーソルを合わせておきます。
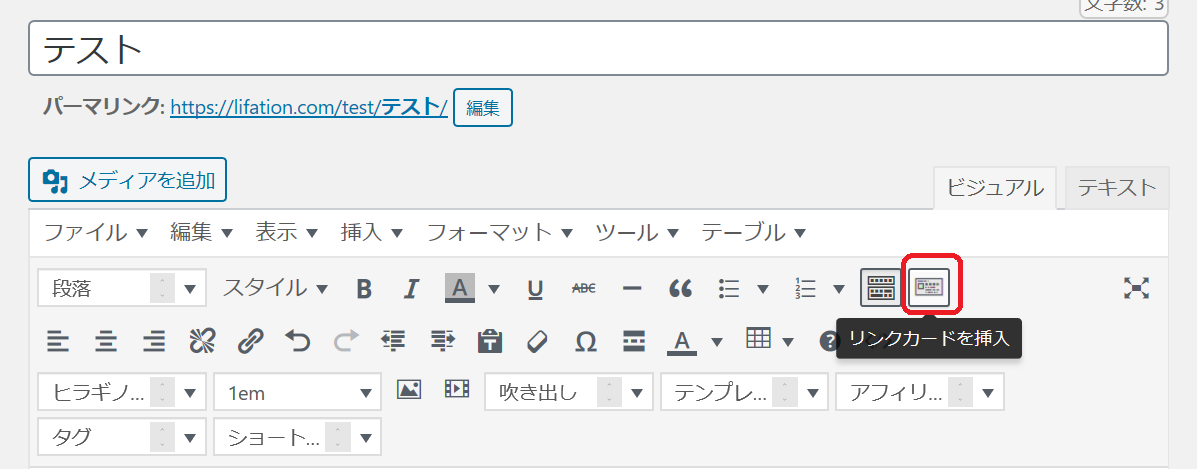
ブログカードを入れたい場所でリンクカードのアイコンをクリックしてください。

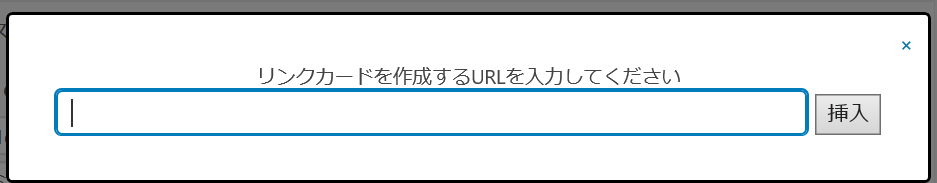
すると、URLを入力する画面が開きますので、そこにリンク先URLを入力し【挿入】をクリックします。

これでショートコードが入りますので、『プレビュー』で確認してみてください。
ブログカードが挿入されているかと思います。
以上がクラシックエディターでの「Pz-LinkCard」使い方になります。
ブロックエディターでの「Pz-LinkCard」の使い方
ブロックエディターを使っている方は、「Pz-LinkCard」でブログカードを挿入するにはショートコードを使います。
ショートコードはこちら↓
[blogcard url="リンク先URL"]
リンク先URLには、ブログカードにしたい記事のURLを入れます。
では、詳しくショートコードの挿入方法を解説します。
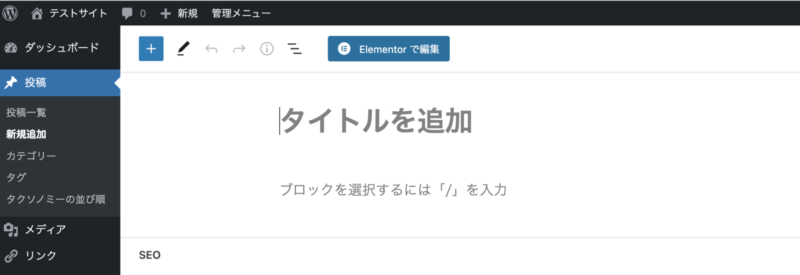
まずは、記事編集画面を開いてください。※今回は新規追加で編集画面を開いています。

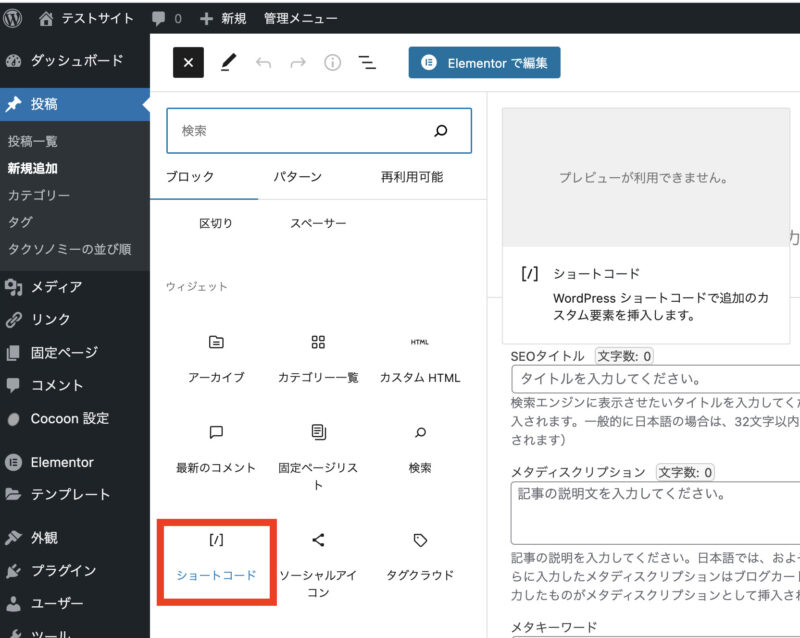
「Pz-LinkCard」のショートコードを入れたいので、左上のプラスボタンからショートコードのブロックを見つけてクリックします。

ショートコードのブロックには、先ほどお伝えしたショートコードを入れて、リンク先URLをご自身のサイトのブログカードにしたい記事のURLを入れます。

これでブログカードの挿入ができました!
実際の画面をプレビューで確認します。こんな感じです↓

以上がブロックエディターでの「Pz-LinkCard」使い方になります。
「Pz-LinkCard」のプラグインを使うと、誰でも簡単にブログカードを入れ込むことができます♪ぜひお試しください!!
まとめ:ブログカードとは?Pz-LinkCardのプラグインを使ってリンクカードを作る方法
今回は、ワードプレスの投稿内にブログ記事を魅力的に埋め込みする方法「ブログカード」をご紹介しました。
おさらいをするとブログカードにするには、テーマによっては元々ブログカード機能が備わっているものがあります。
ですので、まずは、ご自身がお使いのWordPressテーマの公式サイトを確認するようにしてください。
その上で、特にお使いのテーマがブログカードを作れない、ということでしたら、「Pz-LinkCard」のプラ群を導入するようにしてくださいね!!
ブログカードを使うことで、読者さんがいろんな記事に興味を持ってくださり、ブログ内を回遊してくれるようになりますので、この記事を見ながら導入してみてくださいね!!







 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




ワードプレスの有料テーマを使っている方は、アイキャッチ画像付きのおしゃれなブログカードができる機能がすでに備わっています。
なので、自分が使っているWordPressテーマはブログカード機能が付いているかどうかをご確認ください!
ブログカード機能があるテーマ:SWELL・STORK19・AFFINGER6・SANGOなど