こんな風に思ったことはありませんか?
そんなときに役立つのが、Microsoftが提供する無料ツール「Clarity(クラリティ)」です。
このヒートマップツールを使えば、読者さんのクリック位置やスクロールの深さを視覚的に把握できるので、記事改善のヒントを得ることができます。
この記事では、Clarityの特徴や使い方、活用方法までを初心者さんにも分かりやすく解説します。
YouTube動画解説はこちら
無料ヒートマップ「Clarity(クラリティ)」とは?

Microsoftが2020年にリリースしたClarityヒートマップは、無料で使える非常に強力なツールです。
このツールを使うことで、ウェブサイトのユーザー行動を視覚化し、分析することができます。
- 無料ツール:全ての機能が制限なく利用可能。
- ユーザー行動の分析:クリック位置、マウスの動き、スクロールの深さを追跡。
- 無制限のサイト管理:1アカウントで多くのサイトを分析可能。
無料ヒートマップ「Clarity(クラリティ)」の特徴・できること
主な特徴は以下の通りです。
ヒートマップ
- ユーザーのクリック位置や、どこまでスクロールしたかを可視化
- デバイス別(PC/タブレット/モバイル)に結果を確認可能
- クリック数の多い要素や離脱率の高いエリアを特定し、改善点を発見できる
レコーディング
- 個々のユーザーのマウスの動き、クリック、スクロール、入力内容などを動画で記録
- ユーザーの詳細な行動を把握できる
- 特定セグメントやページに絞ってレコーディングを確認できる
ダッシュボード
- ユーザー行動の指標をグラフや表で確認できる
- Google アナリティクスとの連携が可能
- セッション数や人気ページなどWebサイト全体の状態を確認できる
その他の特徴
- 高セキュリティで、WEBサイト版のClarityではツール導入日からのデータが参照できる。
- 特にランディングページ(LP)の改善に効果的。
Clarityには、便利な拡張機能「Microsoft Clarity Live」があります。ただ、拡張機能を使ってデータを見るときはデータ保持期間が30日です。WEBサイト版の方がデータがしっかりチェックできます。
Clarityは無料で本格的なヒートマップ分析ができるツールとして、リリース以来注目を集めています。
ユーザーの行動を可視化し、サイトやページの改善ポイントを発見するのに役立ちます。
【図解あり】無料ヒートマップ「Clarity(クラリティ)」アカウント登録手順
Clarityヒートマップツールを使う際は、アカウント登録が必要になります。
以下の手順で登録を進めましょう。
Clarityの公式サイトにアクセスします。
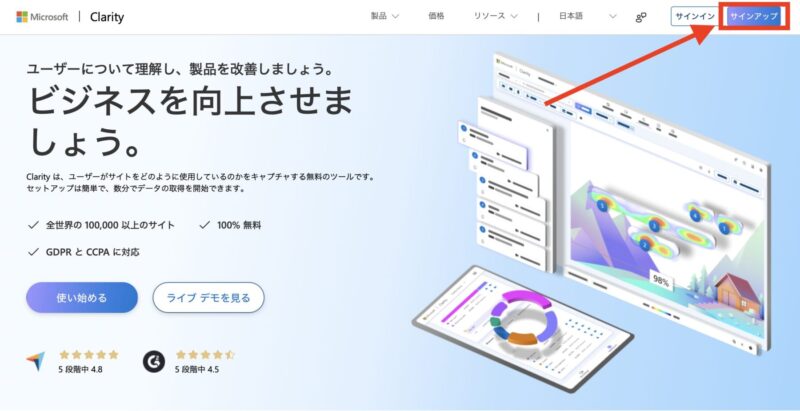
公式サイトにアクセスしたら「サインアップ」をクリックします。

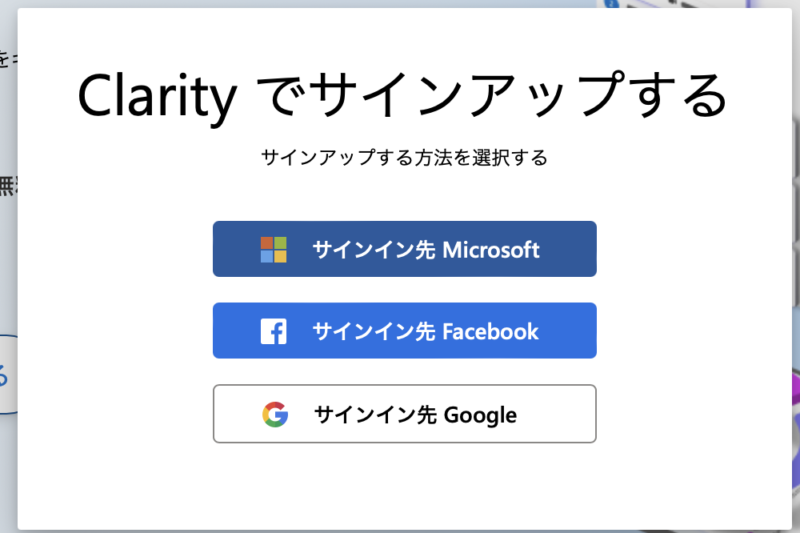
Microsoft、Facebook、Googleのいずれかのアカウントでサインアップをします。

※もし上記の3つともアカウントを持っていないということでしたら、Googleアカウントは持っておくと便利なので作成されることをおすすめします。
以上でアカウント登録が完了です。
おそらくClarityにログインするとすぐに「新しいプロジェクトを追加する」というポップアップが出てくるので、このままサイト登録方法もご紹介します。
無料ヒートマップ「Clarity(クラリティ)」のサイト登録方法
Clarityヒートマップツールに計測したいサイト登録からコード入力という作業を行う必要があります。その方法を解説します。
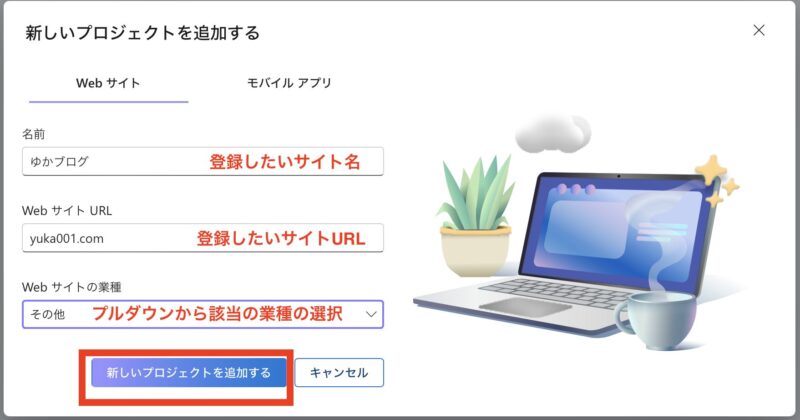
「新しいプロジェクトを追加する」ポップアップが表示されますので、必要情報を入力し「新しいプロジェクトを追加する」をクリックします。

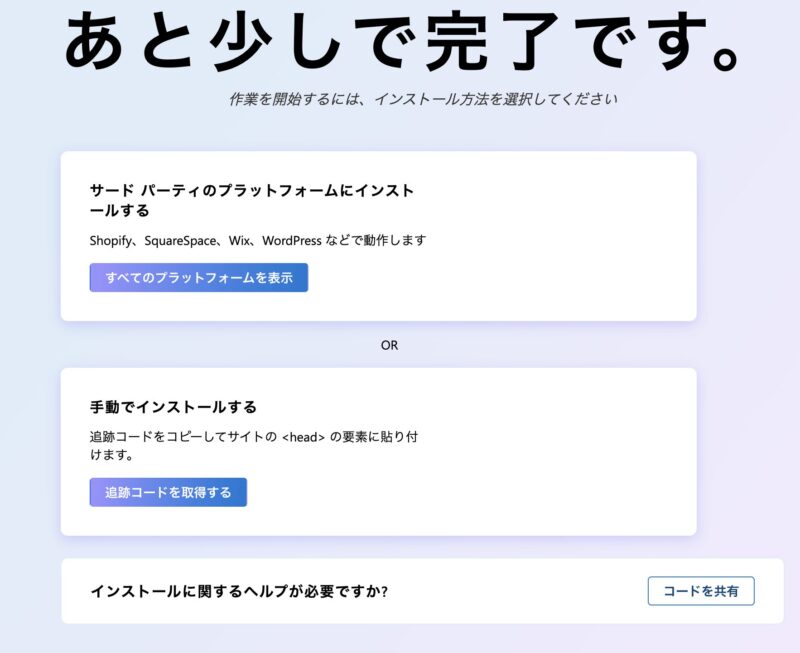
サイト登録後に以下のセットアップ画面が表示されますので、トラッキングコードをセットする方法を選びます。

WordPressのサイトにセットする場合は、「Microsoft Clarity」プラグインを使うか追跡コードを<head>に手動で設置するかになります。
わたしはプラグインは増やしたくないので、<head>に手動で設置しました!
ここでは、手動でインストールする方法をお伝えします。
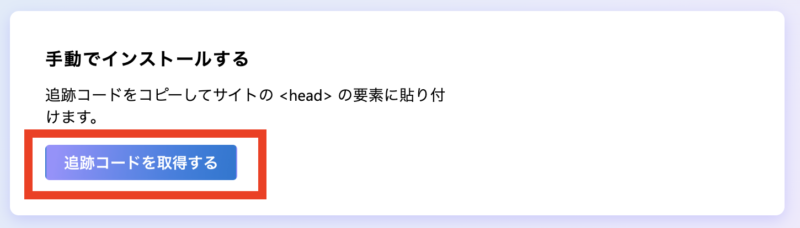
手動でインストールするの「追跡コードを取得する」をクリックします。

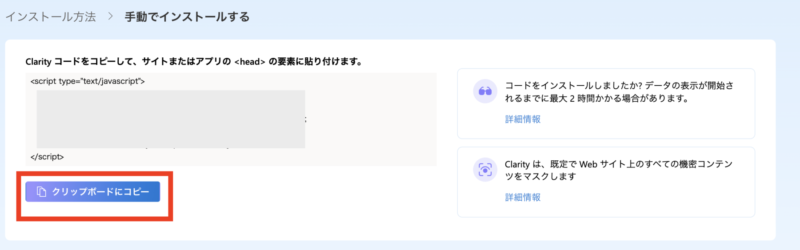
Clarity コードが表示されますので「クリップボードにコピー」をクリックします。

登録したワードプレスサイトの管理画面に移動します。
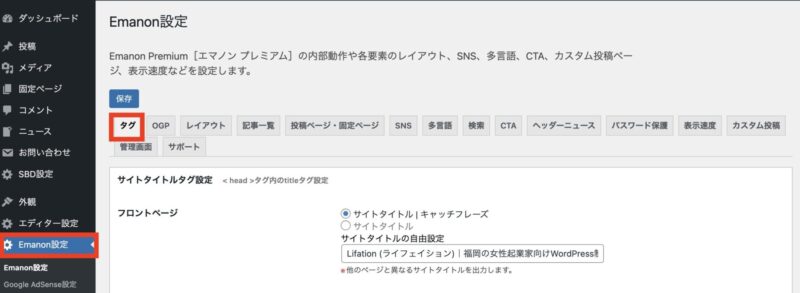
ここでは、WordPressテーマ「Emanon」にコードを設置します。
左側のメニューからEmanon設定をクリックして、「タグ」というタブを開きます。

下にスクロールさせると、タグ挿入というメニューが表示されますので、「< / head >の直前に挿入」に先ほど取得したコードを貼り付け「保存」をクリックします。

以上がClarityへのサイト登録をしてClarityコードを設置するまでの方法です。
コードを設置してから最大2時間くらいでデータが表示されるようになります。
Clarity(クラリティ)ヒートマップツールをGoogleアナリティクスと連携する方法
ClarityはGoogleアナリティクスとの連携ができます。GA4と連携することで、より精度の高い分析が可能になります。
Googleアナリティクスを導入されていない方は、まずGoogleアナリティクスを導入しておきましょう!
わたしがお届けするメルマガに登録していただくとGoogleアナリティクス4のマニュアルをプレゼントしています。> 詳細はこちら
ではGoogleアナリティクスとの連携方法をご紹介します。
上部のメニューにある「設定」をクリックします。

左側のメニューのセットアップをクリックして、Google アナリティクスの統合を見つけてください。

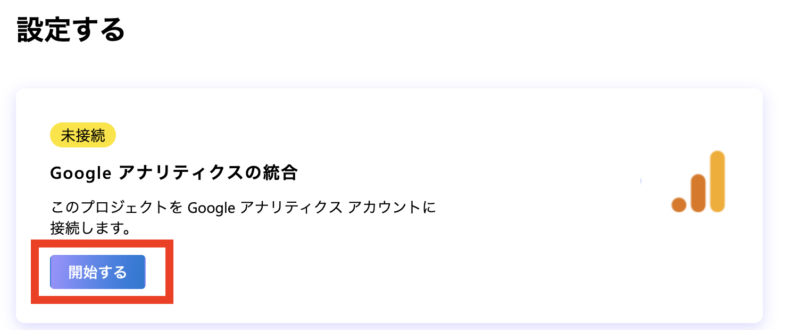
Googleアナリティクスの統合の「開始する」をクリックします。

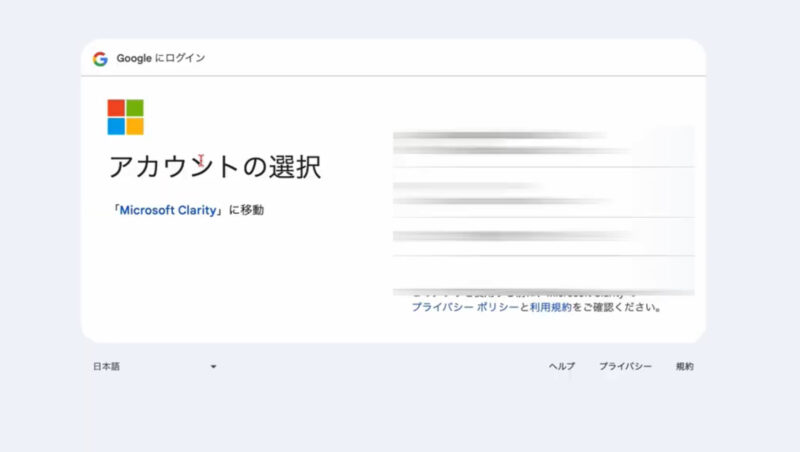
Googleアカウントの接続画面が開くので、Googleアカウントにログインをするまたは、接続済みアカウントを選択します。

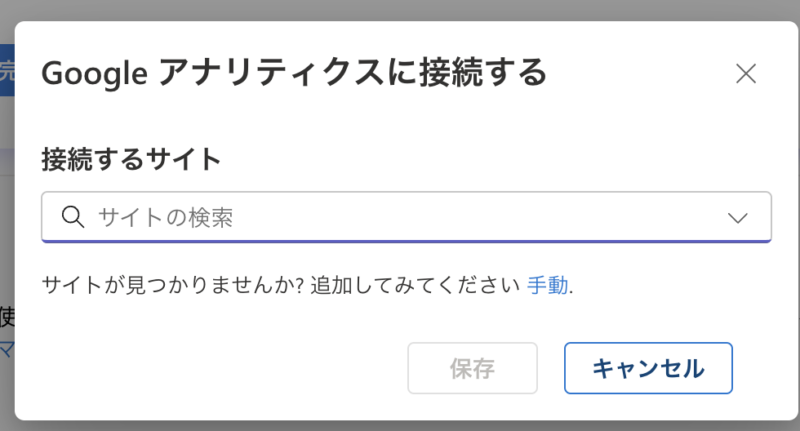
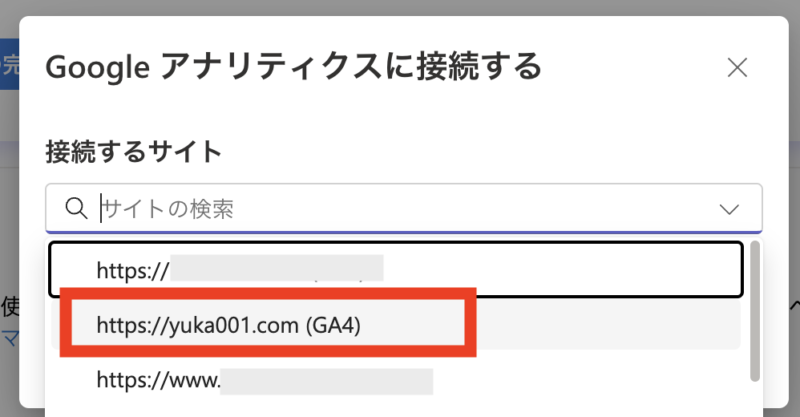
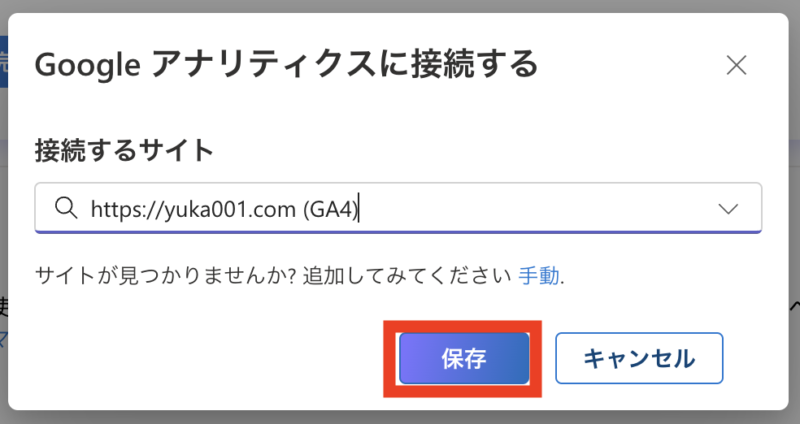
Googleアカウントのログインが完了するとGoogleアナリティクスに接続するというポップアップが表示れますので、サイトの検索からサイトを選択します。

↓↓

サイトが選択できたら「保存」をクリックします。

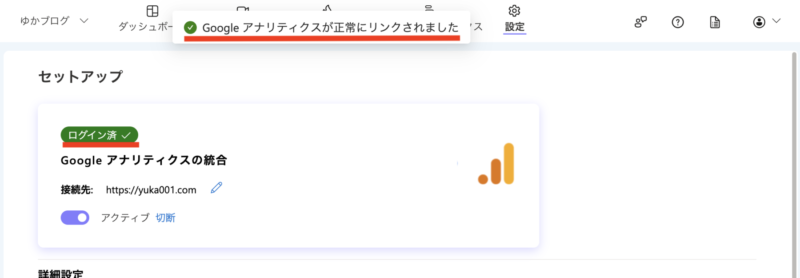
少し待つと、上部に「Googleアナリティクスが正常にリンクされました」と表示され、セットアップが「ログイン済み」に変わります。

以上で、Googleアナリティクスの連携ができました!
無料ヒートマップ「Clarity(クラリティ)」の使い方
Clarityの使い方をご紹介します。
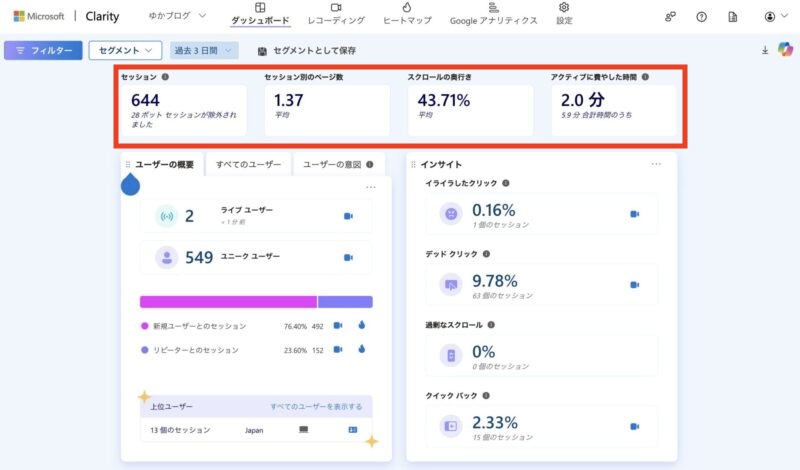
ダッシュボード

- セッション数:サイトへのアクセス数
- アクティブに費やした時間:平均滞在時間
下にスクロールすると、このように人気のページの確認もできます。

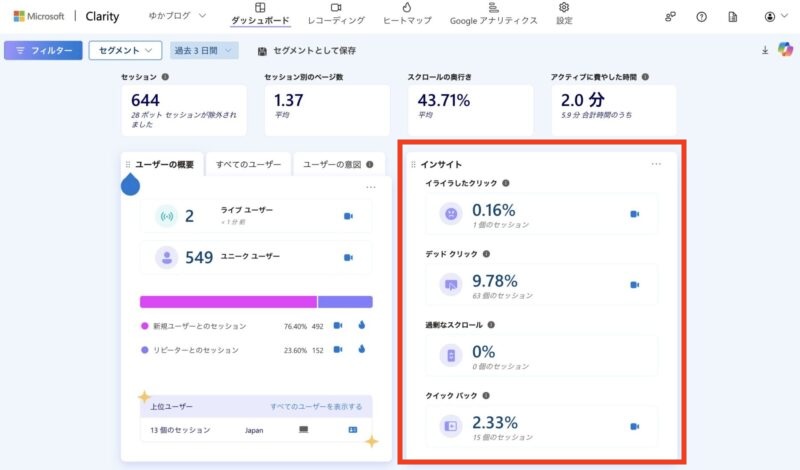
インサイト

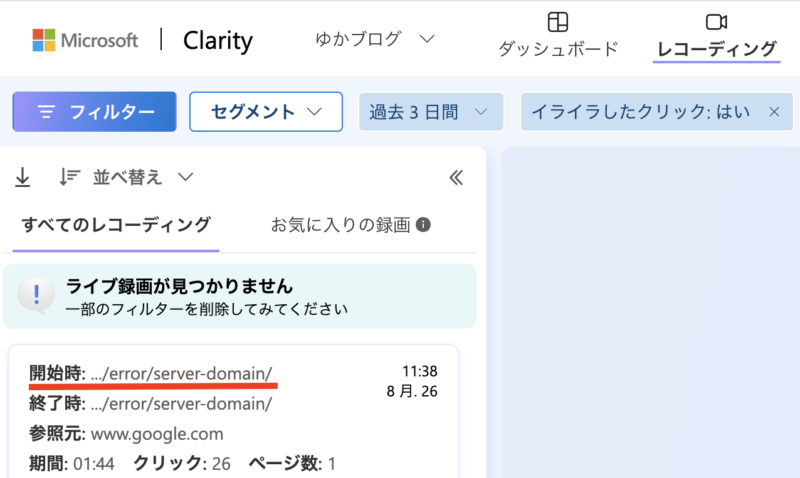
- イライラしたクリック:同じ狭い範囲を何度も連続してクリックした割合
- デッドクリック:クリックできないところをクリックした/タップした割合
- 過剰なスクロール:スクロールを上下に何度も動かした(期待したコンテンツが見つからなかったか、前を見直ししないと内容がわからなくなったか)
- クイックバック:サイトを訪問してすぐにブラウザバックした
インサイトの各項目のビデオマークをクリックするとレコーディングにジャンプして、動画で詳細が確認できます。

↓↓

レコーディング
Clarityのレコーディング機能は、個々のユーザーのウェブサイト上での行動を動画で記録し、詳細に分析できる機能です。
レコーディングの見方のポイントは以下の通りです。
個別セッションの確認
個々のユーザーのマウス動作、クリック、スクロール、入力内容などを動画で確認できます。
(※高精度のレコーディングを任意の倍速で再生可能)
これがレコーディングされたユーザーの動き↓↓
レコーディング機能を使うと、ユーザーがどこで迷っているか、離脱しているかを詳細に把握できます。
例えば、スマホ表示での画像やフォントが小さく、ユーザーがピンチインしている箇所など、ヒートマップでは発見できない挙動を見つけられます。
フィルタリングによる絞り込み
デバイスタイプ、国、トラフィックソース、セッション時間、ページパスなどでレコーディングデータをフィルタリングしてデータの確認ができます。

Googleアナリティクスのセグメントを適用して、対象ユーザーのレコーディングにフィルタリングすることも可能です。
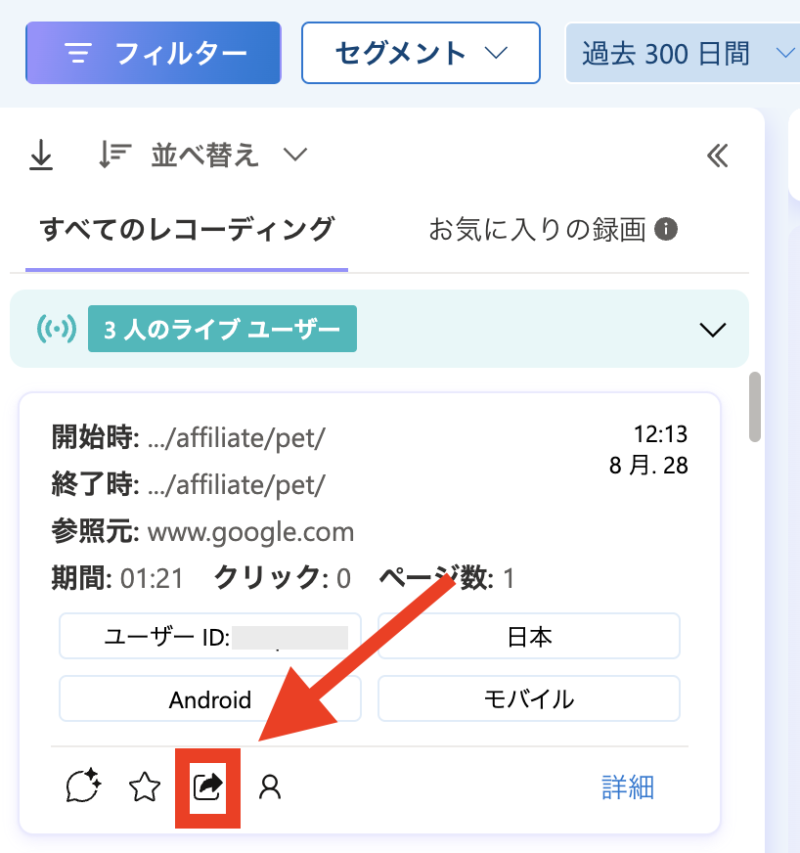
データの共有
レコーディングデータは第三者に簡単に共有できます。

チームでサイト運営しているのであれば、共有して改善施策を検討すると良いでしょう。
レコーディング機能を活用することで、ユーザーの生の行動を観察でき、サイトやページの具体的な改善ポイントが見えてきます。
ヒートマップと合わせて分析することで、より精度の高いUX改善が実現できるでしょう。
ヒートマップ
Clarityのヒートマップ機能は、ユーザーのクリック箇所やスクロール深度を可視化し、ページ内の関心エリアや改善ポイントを発見するのに役立ちます。
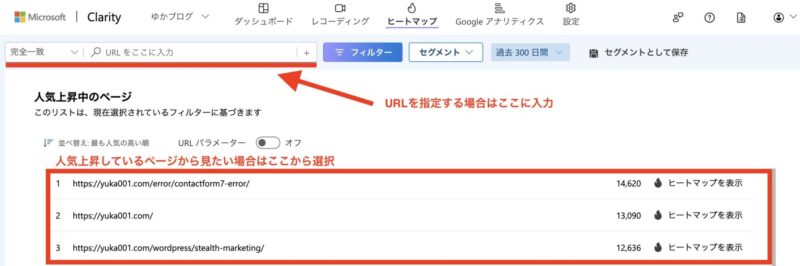
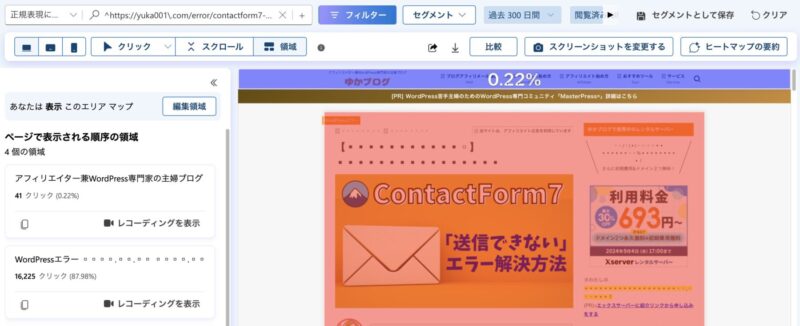
ヒートマップでチェックしたいページを選択
ヒートマップを使うときは、まずチェックしたいページを表示させる必要があります。
ヒートマップを開いて、上部にあるURL入力欄にURLを指定するか、人気上昇中のページから選択するかになります。

※人気上昇しているページから見るときは、右端にある「ヒートマップを表示」をクリックしてください。
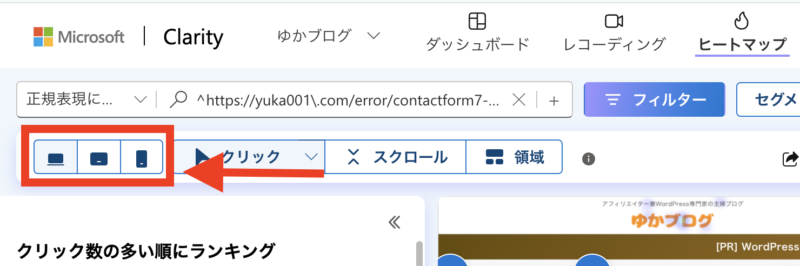
デバイス別の表示切り替え
PC、タブレット、モバイルなど、デバイス別にヒートマップを表示できます。
切り替えるときは、左上にあるアイコンをクリックします。

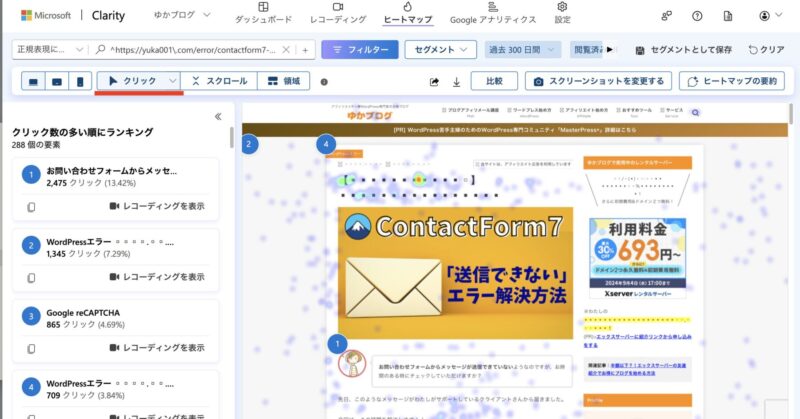
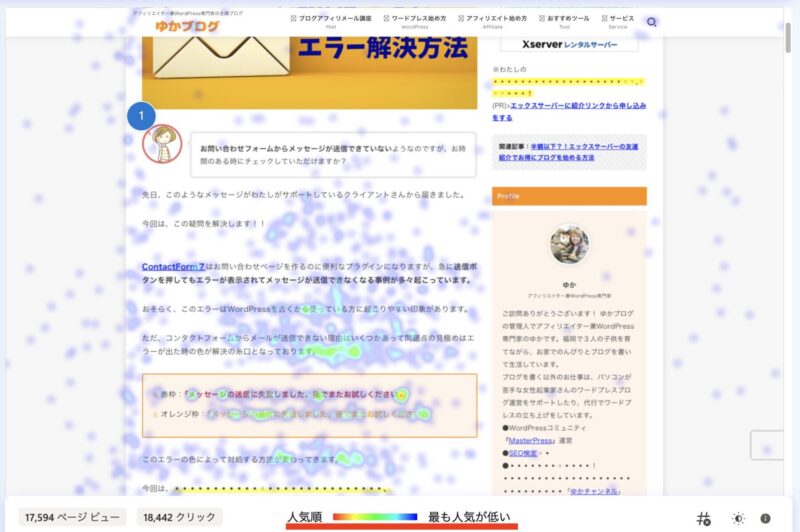
クリック箇所の分析
左上にあるクリックを選択すると、ページ内のどの要素がよくクリックされているか、あまりクリックされていないかを把握できます。

よくクリックされているところは赤、人気がないと青みたいな感じでチェックできます。

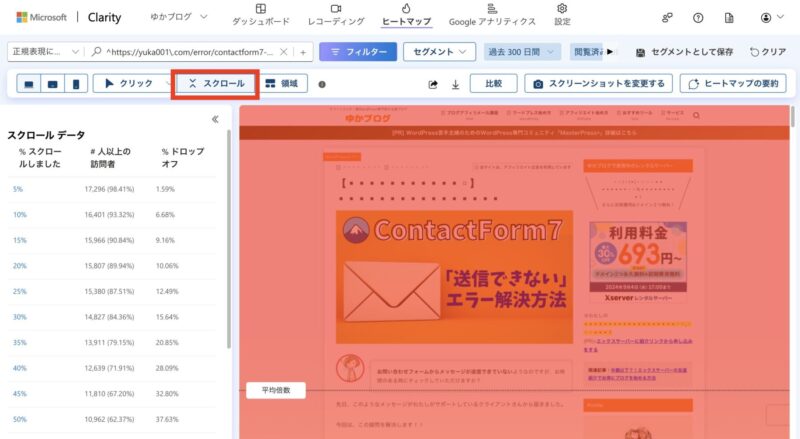
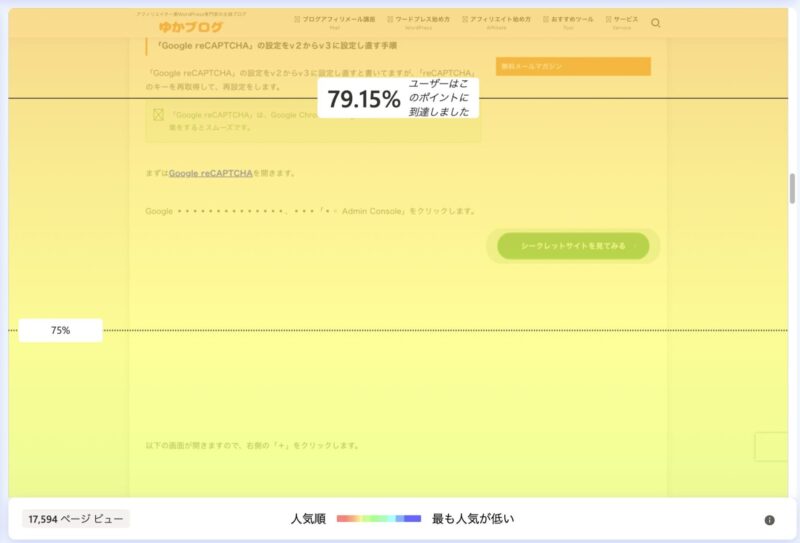
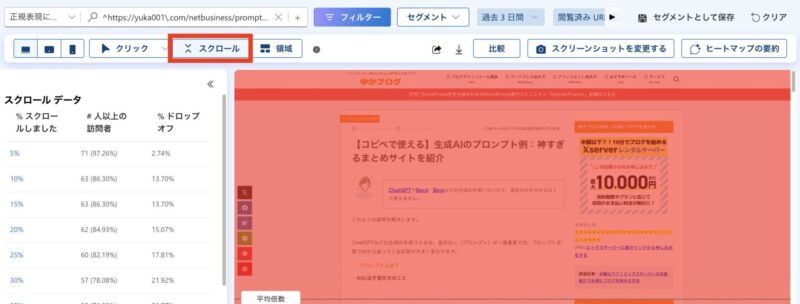
スクロール深度の分析
左上のタブをスクロールに切り替えます。

ユーザーがページのどこまでスクロールしているか、どこで離脱しているかを色で教えてくれます。

ヒートマップではあともう一つ「領域」というのをチェックできますが、これはエリアごとのクリック率みたいなのがチェックできます。
ただ、そんなに使わないかなぁと思います。

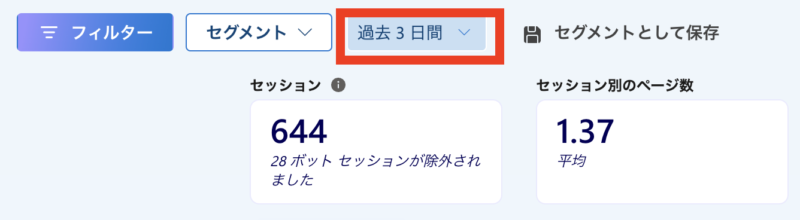
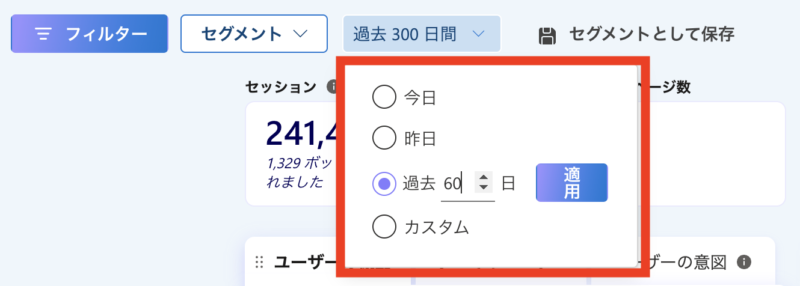
期間を変更する
データの期間は、デフォルトだと過去3日になっています。

期間を伸ばしたいときは、「過去3日間」と表示されているところをクリックして期間を伸ばします。

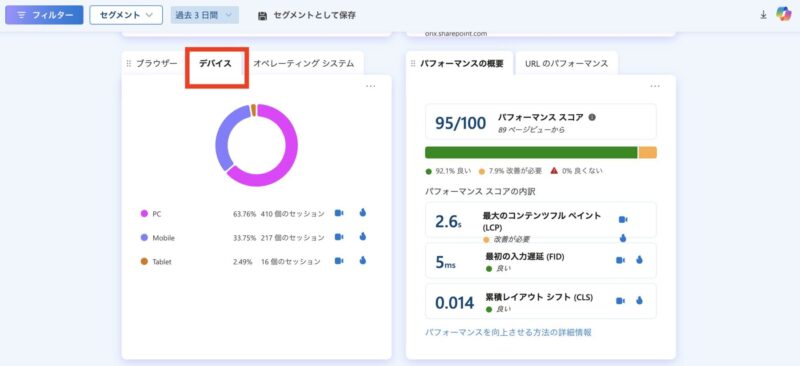
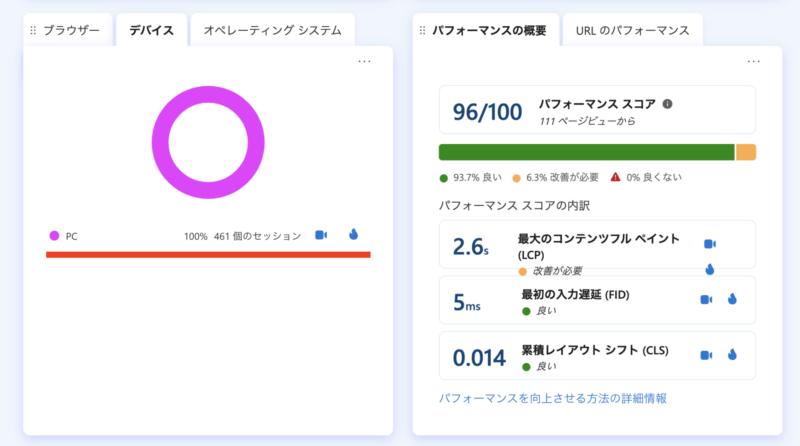
デバイスごとのデータをチェック
Clarityは、デバイスごとのデータを確認することができます。
ダッシュボードの下の方をクリックしてブラウザーと表示させているところのデバイスタブに切り替えをしてください。

↓↓
チェックしたいデバイスをクリックします。

すると、以下のようにPCのみのデータ表示になります。

Clarity(クラリティ)ヒートマップをブログ運営に活かす方法
ブログでは、Clarityを使って記事やコンテンツの最適化やデザイン改善が行えます。
読者さんの行動データをもとに、課題を発見し、仮説を立てて改善することが可能です。
ヒートマップ機能でユーザー行動を可視化

ヒートマップ機能を使うと、読者さんがどの見出しや画像に注目しているかを確認できます。
より注目を集められるよう、関心の高いコンテンツの位置を変更したり、目立たせるデザインに変更したりします。
逆に関心の低いエリアは、コンテンツの見直しやレイアウト変更を検討すると良いでしょう。
スクロール解析で読了率を調査

スクロール解析を使えば、読者さんが記事をどこまで読んでいるかを把握できます。
これにより、読了率が低いところで不要な情報は削ったり、読者さんの関心が高い内容に書き換えることがえきます。
クリック解析で内部リンクのクリック率を調査

クリック解析は、記事内のリンクのクリック率を調査できます。
この調査でクリック率が低いリンクは改善を行います。
具体的には、クリック率の高いリンクを分析し、読者さんが関心を持っているコンテンツへの導線を強化していきます。
レコーディング機能で個別ユーザーの行動を追跡

レコーディング機能は、読者さんが記事をどのように読んでいるか、どこで離脱しているかを動画で確認できます。
ですので、読者さんが迷っている箇所や使いにくそうな部分を洗い出し、UI改善やコンテンツの補足説明を行うと良いでしょう。
以上がブログ運営にClarityを活かす方法です。
Clarityを活用することで、読者さんの行動を詳細に分析し、データに基づいてブログ記事のコンテンツ、内部リンク、デザイン、レイアウトなどを効果的に改善できます。
アクセス解析と組み合わせ、PDCAサイクルを回すことで、ブログ記事のユーザー満足度と検索順位の向上が期待できるでしょう。
無料ヒートマップ「Clarity(クラリティ)」はどんな時に使う?
Clarityは以下のようなケースで特に役立つツールです。
※UIは、ユーザーとサービスやプロダクトの接点/UXは、ユーザーがサービスやプロダクトを通して得られる体験全般
LP(ランディングページ)の改善
Clarityを使えばユーザーがLPページのどこまでスクロールしているか、どこで離脱しているかを把握できます。
なので、クリックされているボタンや要素を特定し、より効果的な配置に改善できます。
そして、ヒートマップでユーザーの関心領域を可視化することができるので、コンテンツの最適化に活かせます。
ECサイトやWebサービスのUI/UX改善
Clarityのデータを見るとユーザーがつまずいている操作や離脱ポイントを発見できるので、WEBサイトの使いやすさの向上ができます。
それに、各ページの滞在時間やクリック箇所もチェックできるので、ユーザーが興味関心を持っているところがわかります。
記事やコンテンツの最適化
Clarityではユーザーがどこまで読んでいるか、どの見出しに注目しているかをデータから見出すことができます。
これらをチェックして、クリック率の高いリンクや関連記事を分析し、導線の改善を行えます。
さらに、Googleアナリティクスとの連携ができるので、ヒートマップと組み合わせて、コンテンツとサイト全体の最適化を図れます。
A/Bテストの効果検証
Clarityを使うと、A/Bテストも行えます。ですので、異なるデザインやレイアウトでのユーザー行動を比較し、より効果の高い案を採用できます。
例えば、ボタンの配置や文言の違いによるクリック率の変化を検証するなど…
ヒートマップで定性的な効果を確認し、A/Bテストの数値と合わせて総合的に判断ができます。
Clarityは無料で使えるため、サイトやページの課題発見と改善に気軽に活用できるのが大きな魅力です。
アクセス解析と組み合わせることで、データに基づいたPDCAサイクルを回しやすくなるでしょう。
まとめ:ブログ記事の改善に「Clarityヒートマップ」詳細や使い方を解説
今回は、Clarityの特徴や使い方、活用方法までを初心者さんにも分かりやすく解説しました。
Clarityヒートマップツールは、無料で簡単にブログやウェブサイトの分析ができる強力なツールです。
ユーザーの行動を把握することで、コンテンツやデザインを最適化し、アクセス数やコンバージョン率の向上に繋げることができます。
ぜひこのツールを活用して、自分のブログをより良いものにしていきましょう!











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















わたしが書いたブログ記事は、ちゃんと読まれているんだろうか?