2022年12月追記:【PS Auto Sitemap】は、6年ほど更新が止まってしまいました。

入れておくとワードプレスに危険が及ぶ恐れがありますので、今、サイトマップページを作られるなら、【WP Sitemap Page】のプラグインを使うようにしてください。
どうも。ゆかです。
最近サイトの記事が増えてきたので、サイト内の記事を探せるようにサイトマップのプラグイン【PS Auto Sitemap】を入れてみました。
【PS Auto Sitemap】のページを導入することで、記事一覧ページが簡単に作れるようになります。
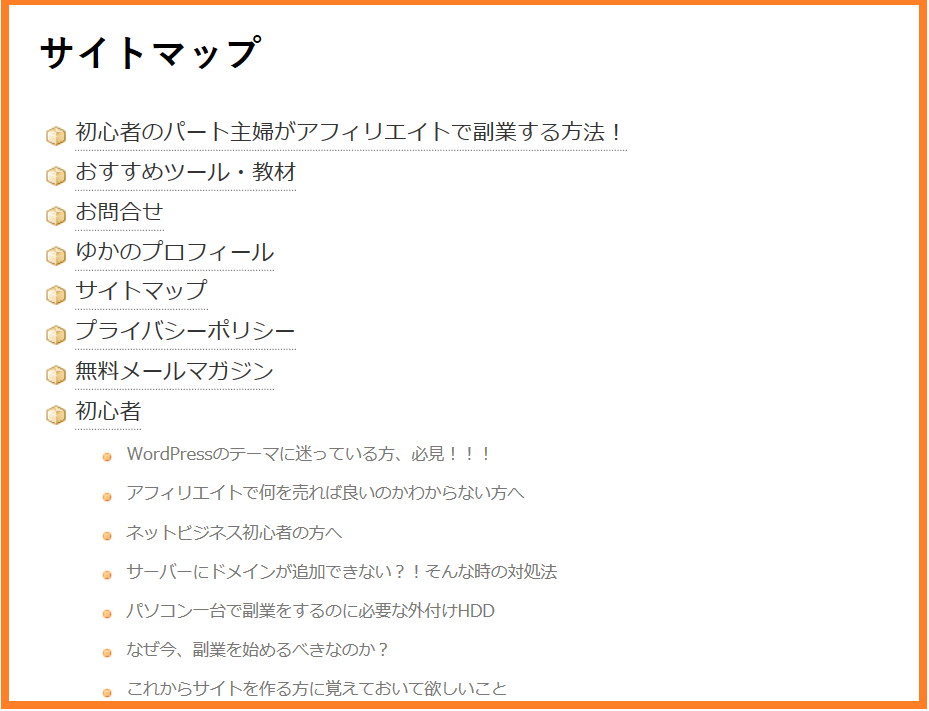
こんな感じです。

導入しておくと便利なプラグインですので、PS Auto Sitemapのご紹介をします。
目次は読みたいところをタップして飛べるよ♪
【PS Auto Sitemap】インストール方法
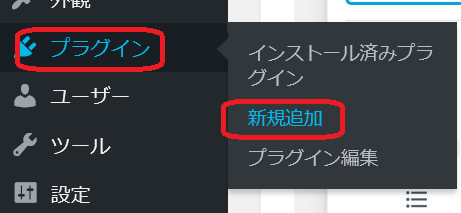
ダッシュボード画面から【プラグイン】にマウスを合わせて【新規追加】をクリックします。

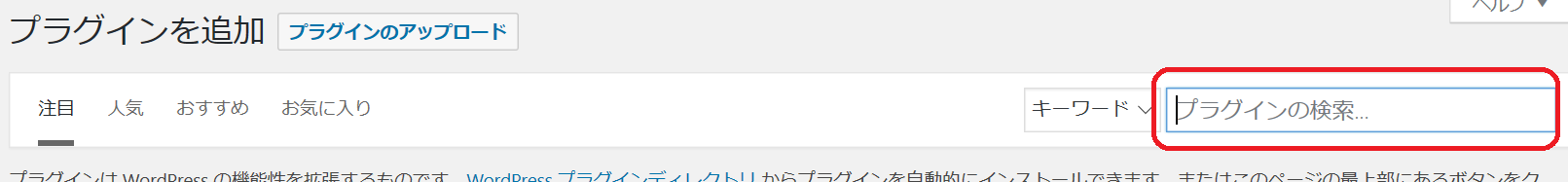
【プラグインを追加】の画面に切り替わります。

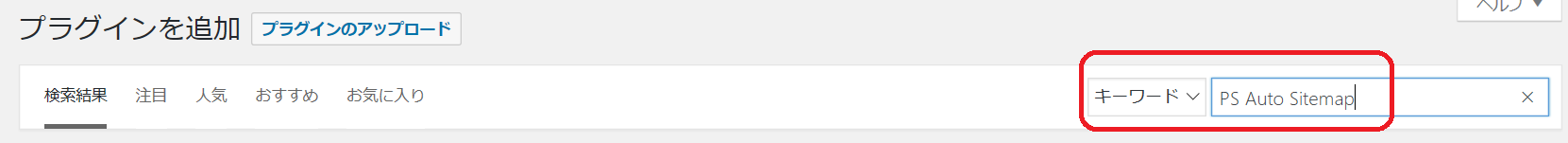
右側のプラグインの検索にプラグイン名(PS Auto Sitemap)を入力します。

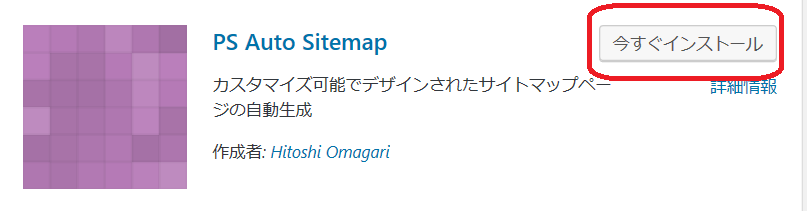
プラグインが表示されますので、下図と同じプラグインの【今すぐインストール】をクリックします。

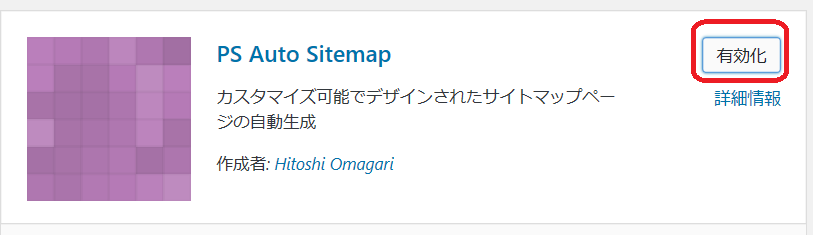
少し待つと【有効化】に変わりますので、【有効化】をクリックします。

下図のように【有効化しました】となっていればオッケーです。
※プラグインはインストールしても有効化していないと機能しません。

【PS Auto Sitemap】設定方法
ダッシュボードの左サイドバーから【設定】にマウスを合わせて【PS Auto Sitemap】をクリックします。

【PS Auto Sitemap】の設定画面に切り替わります。

この画面内で設定したいところは
☆サイトマップを表示する記事…記事IDを入力します。
(記事のIDは、下に調べ方の説明しています。)
☆先に出力するリスト…サイトマップの表示を投稿が先か固定が先かの選択です。
(もし固定ページは表示しないときは、上の固定ページリストの出力のチェックを外します。)
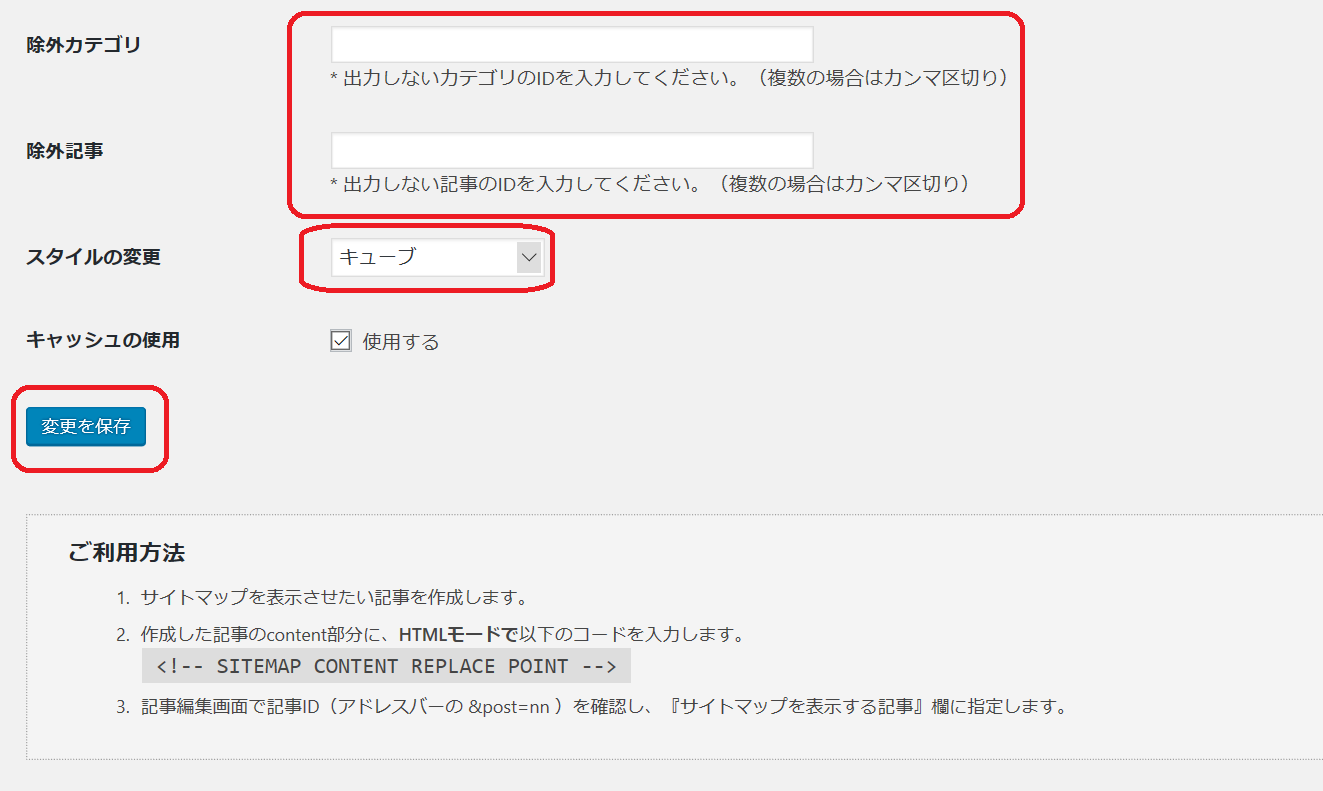
スクロールして下の図です。

ここで設定したいところは
☆除外カテゴリ/除外記事…サイトマップに表示させたくないカテゴリ・記事があれば、その記事のIDを入力します。
☆スタイルの変更…サイトマップのスタイルを決めます。自分のサイトに合ったものを色々試して決めてみてください。
(これはいつでも変更可能です。)
☆すべての設定が済んだら、【変更を保存】をクリックします。
記事IDを調べましょう
自分がどこのページにサイトマップを設置するかを決め、ページを作ります。
わたしは、固定ページにサイトマップというページを作ったので、作成したページのタイトルにマウスを合わせます。
(※クリックはしません)
下図のように左下に長い文字列が表示されますので、そこで表示されている数字が記事IDとなります。

ここで調べた記事IDを【PS Auto Sitemap】設定画面の【サイトマップを表示する記事】に入力し、【変更を保存】をクリックします。
これでサイトマップの設定が完了します。
サイトマップのページ作り
設定が終わったので、サイトマップのページを作ります。
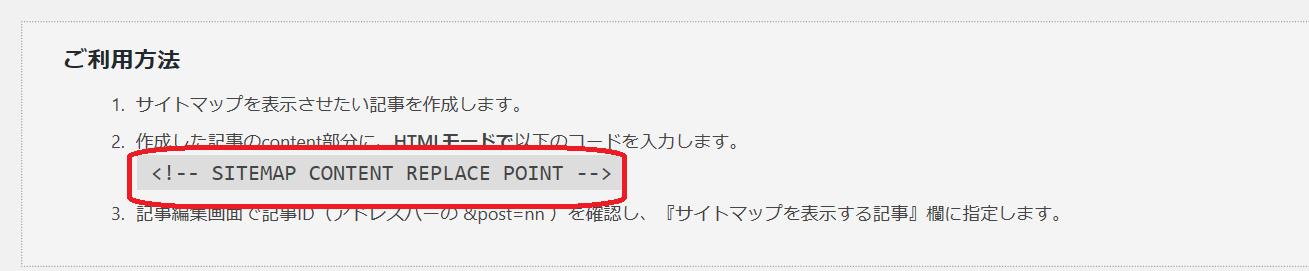
設定画面の【設定を保存】の下に、ご利用方法があります。下図の赤枠の部分をコピーします。

先ほど記事IDを調べたページへ移動します。
わたしは、固定ページにサイトマップのページを作ったので下図の【サイトマップ】をクリックします。

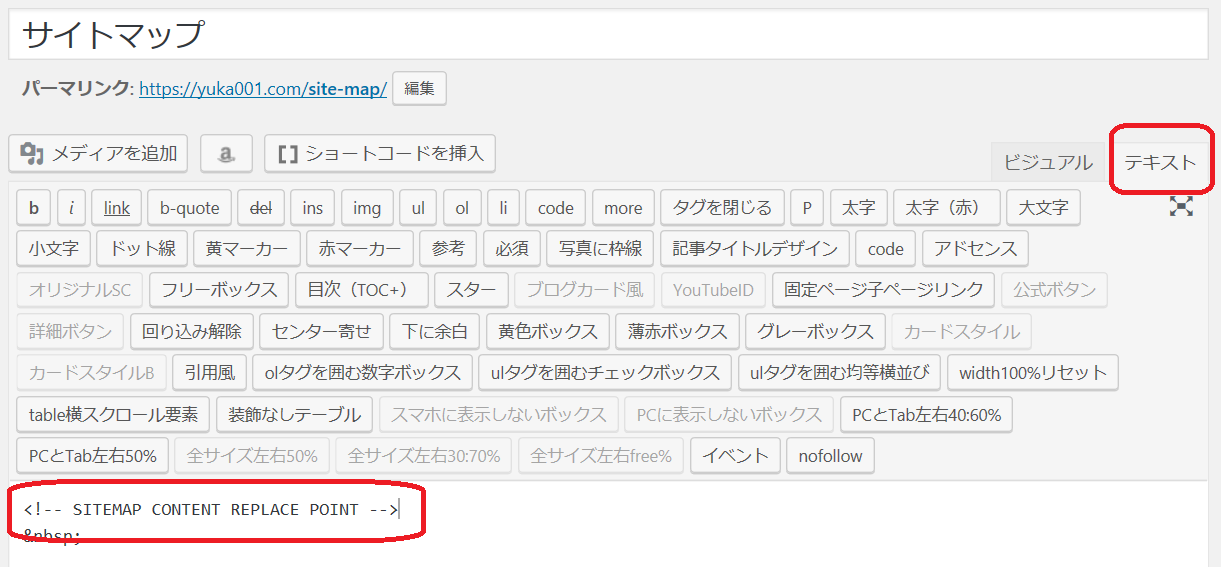
投稿ページが開いたら、【ビジュアルモード】から【テキストモード】へ切り替えます。

先ほどコピーしておいた文字列を貼り付けます。
貼り付けたら記事を【更新】します。
これでサイトマップの出来上がりです!!
どんな感じに出来上がったのか確認してみましょう。
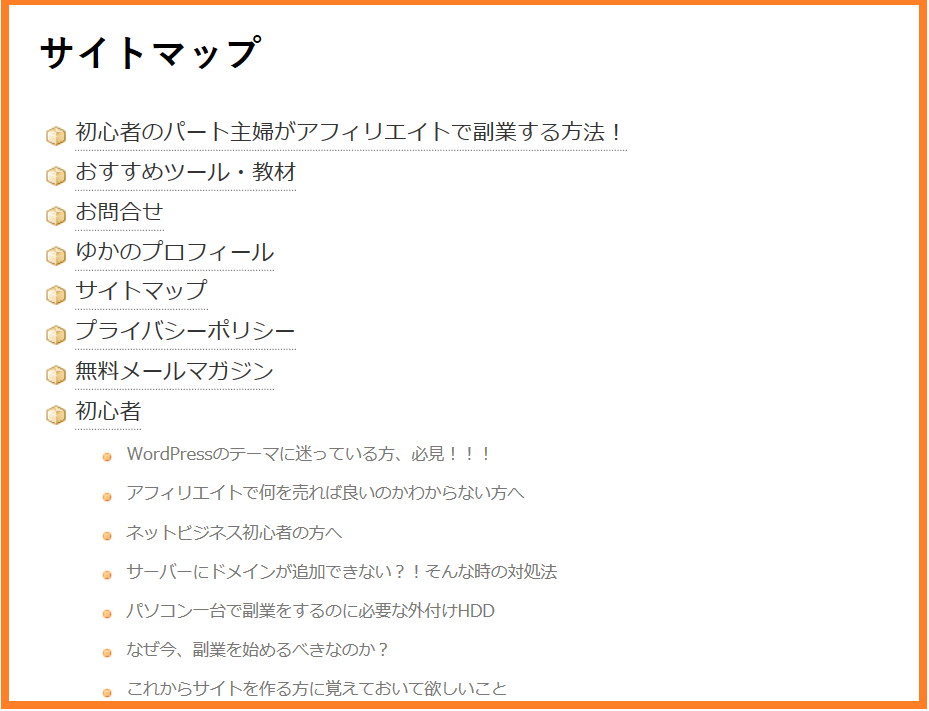
下図は実際のわたしのサイトマップです。【PS Auto Sitemap】設定画面のスタイルを【キューブ】にしたらこれと同じになります。

設定できましたか?
最後に
プラグインさえあれば、サイトマップ簡単に作れましたね。
記事数が増えるまでは、あまり気にしてはいなかったのですが、やはり記事数が多いと記事を探すのが大変になってきます。
サイトに訪問してくれた人にもサイトマップって親切な機能だと思いますので、設置してみてください。
特に記事数が少ないうちからでも、一度設置してしまえば自動的にサイトマップに追加されていきますので、設置しておくことをオススメします。
それでは、また(^^)
他にもWordPressに導入しておくと良いプラグインがありますので、下記の記事でご紹介しています。



 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック






コメントを残す