こんにちは。ゆかです。
WordPressのプラグインについて色々調べてみたことを備忘録として残していきたいと思います。
きっと、わたしみたいに同じところで分からなくなる方ってたくさんいると思います。
その時にこのブログがお役に立てればいいなぁと思っています。
今回は、WordPressブログで記事をスクロールするときに、サイドバーがついてくるようにするためのプラグインについてです。
【Q2W3 Fixed Widget】というプラグインがあるのですが、ぜひ導入してほしいオススメのプラグインになりますので、順番に説明していきます。
サイドバーを追尾するってなに?
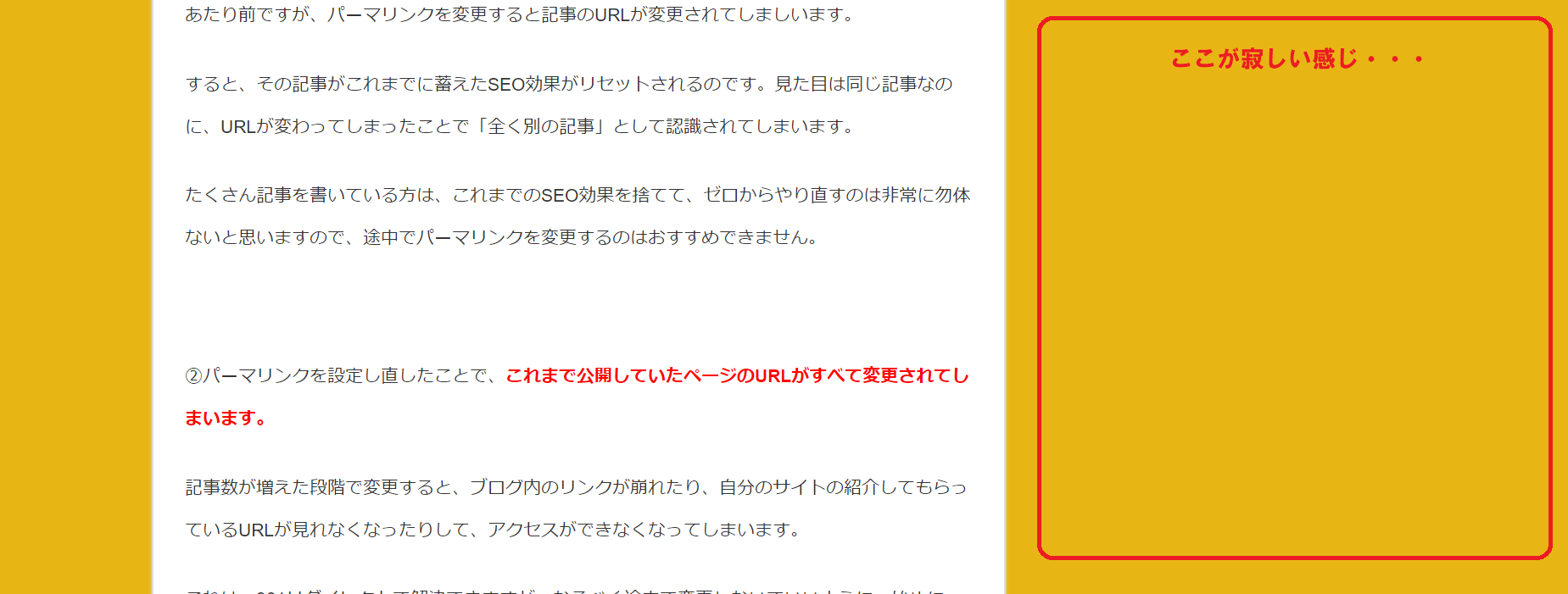
長い記事を読んでいるとき、下へスクロール(移動)するうちに、サイドバーが途中で無くなってしまうことってあると思います。

その空白は、【Q2W3 Fixed Widget】というプラグインを導入することで、解決するのです。
【Q2W3 Fixed Widget】のプラグインを追加することで、サイドバーが追従してくるようになります。
長い記事を、しっかり読んでくれた方に、見てもらいたいことを設置することができるので、クリックしてもらうなどのアクションがしてもらいやすくなります。
それに、見た目的にも空白よりは、サイドバーが最後まで追尾してくれると寂しくなくて良いですよね。
【Q2W3 Fixed Widget】をインストールする方法
それではインストールしてみましょう。
WordPressのダッシュボードにログインします。

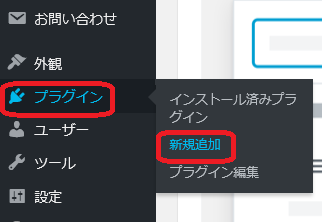
【プラグイン】にマウスを合わせて【新規追加】をクリックします。

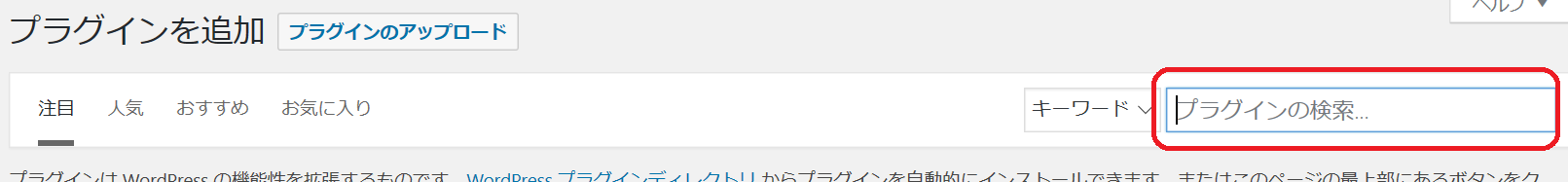
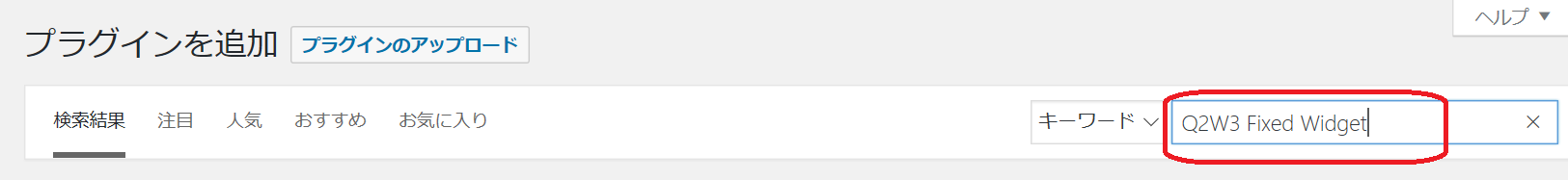
画面が切り替わるので、右上の【プラグインの検索】にプラグイン名(Q2W3 Fixed Widget)を入力します。

検索結果に【Q2W3 Fixed Widget】が表示されます。

【今すぐインストール】をクリックします。

少しすると【有効化】というボタンに代わりますので、クリックします。
※有効化をクリックしないと、導入したプラグインは機能しません。
画面が切り替わり、【プラグインを有効化しました】と表示されれば完了です。
インストールと有効化ができましたので、設定していきましょう。
【Q2W3 Fixed Widget】の設定方法
サイドバーが追尾するように、設定をしてみます。

【外観】にマウスを合わせて【ウィジェット】をクリックします。
テンプレートによって画面は違うかと思いますが…

ウィジェットの画面が開くと右に【サブコンテンツ】とか、わたしの場合は、上図のように【サイド】という名前の画面が表示されます。

サイドバーに設置している一番下の項目を選択します。

開くと…
【Fixed widget】というのが左下にありますので、チェックを入れて保存をします。
すると、サイドバーの一番下の項目が、スクロールとともに追尾するように設定されました。
【Fixed widget】の設定
【外観】にマウスを合わせて【Fixed widgetの設定】をクリックします。
設定画面が開きますので、設定したい項目を入力します。
【一般設定】は下図の2か所を設定します。

下マージンは、設定していないとフッターに固定しているウィジェットがかぶってしまうので、フッターにかぶらないようにご自身のサイトを見ながら調整してみてください。
幅を無効化は、スマホなどで見たときにスクロールをしないようにできる設定になります。
1000pxを入力するといいかと思います。
補足
ウィジェットの一番下の項目に【Fixed widget】のチェックをし、固定させました。
ですが、この【Fixed widget】は、一番下の項目じゃなくても、どれにでも設定が可能です。
見て欲しい項目があれば、その項目のウィジェットを選択し、【Fixed widget】にチェックをすれば良いだけです。
ウィジェットの項目の途中を選択すると、その項目が下まで固定して追尾してしまうので、固定された下のウィジェットは隠れて見えなくなってしまいますので、その点はご注意ください。
色々と固定して試してみるのも良いと思いますので、設定してみてくださいね。
簡単に使えるので、初心者さんにもオススメプラグインになります。










 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















コメントを残す