WordPressで目次のプラグイン「 TOC+」 を使っている方は多いと思います。
で、実は、このプラグインなんですが、投稿とか固定ページ以外にもサイドバーに使えるって知っていましたか?
サイドバーに目次を設定することで、何が良くなるのかとサイドバーに「TOC+」を設置する方法を詳しくお伝えしますね。
その前に「TOC+」に関して知りたいという方はこちらの記事をどうぞ👇
ブログを見やすくカスタマイズしたいとか、目次機能をもっと使いこなしたい方は最後までお読みくださいね♪
サイドバーに関して設定方法が分からない方はまずはこちらの記事を参考にされてください。
サイドバーに目次「TOC+」を表示するメリット
では、最初にWordPressサイドバーに目次を表示するとどんなメリットがあるのかをお伝えします。
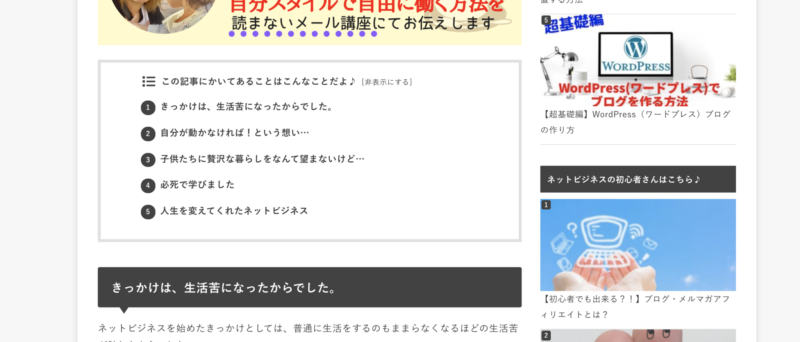
一般的に目次「TOC+」を表示するのは、記事のリード文の後だけだと思います。
このような感じで、最初の見出しの上に目次がある感じです。👇

ですが、ここではサイドバーの追従スペース(スクロール広告)という所に目次を設置するんです。
サイドバーの目次なので、PC表示が見やすくなるだけで、スマホには変化はありません。
サイドバーの追従スペース設置することにより、3つの良いことがあります。
- 目次がサイドバーで見れることで、何が書かれているかすぐに分かる
- 長い文章は、目次で戻りたい所へ戻れる
- 記事が読みやすくなる
こんな感じで、特に文章に目次を細かく入れて長い解説文を書いている場合は、サイドバーに目次があるとかなり見やすいです。
目次をサイドバーに追従させる方法
では、ワードプレスのウィジェットのサイドバーの追従スペース(スクロール広告)に、「TOC+」を設置して目次を設定する流れは以下の通りです。
その時は、こちらの記事を参考に「Q2W3 Fixed Widget」というプラグインを導入してください。
記事を取得できませんでした。記事IDをご確認ください。
ウィジェットで「TOC+」をサイドバーに設置
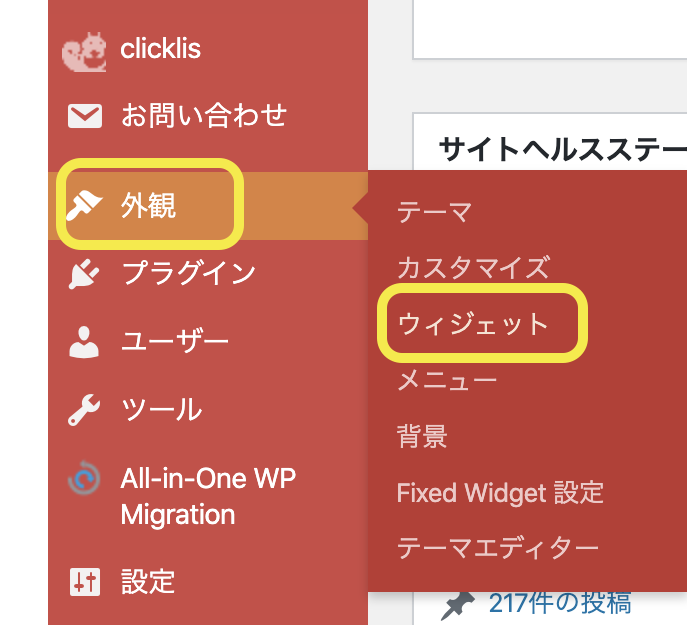
では、ワードプレスのダッシュボードから「外観」→「ウィジェット」を開きます。

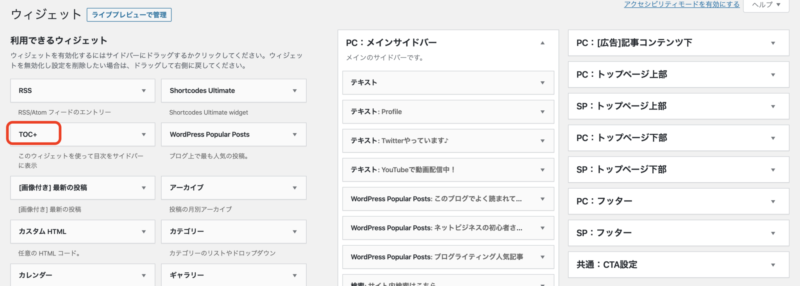
そして利用可能なウィジェット一覧から「TOC+」というウィジェットを探します。

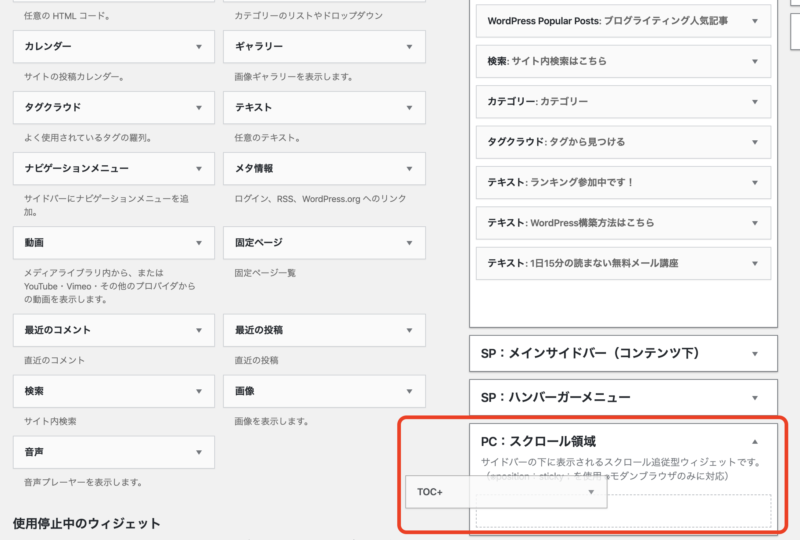
追従するサイドバーにドラッグ&ドロップで「TOC+」を移動させます。
- STORK19(ストーク19)」は、スクロール領域
- 「AFFINGER5(アフィンガー5)」は、スクロール広告
- 「Cocoon(コクーン)」は、サイドバースクロール追従
- 「Seal(シール)」は、サイドバースクロール固定
- 追従するサイドバーがない場合は、メインサイドバー(サイドバーウイジェット)などの場所でOK

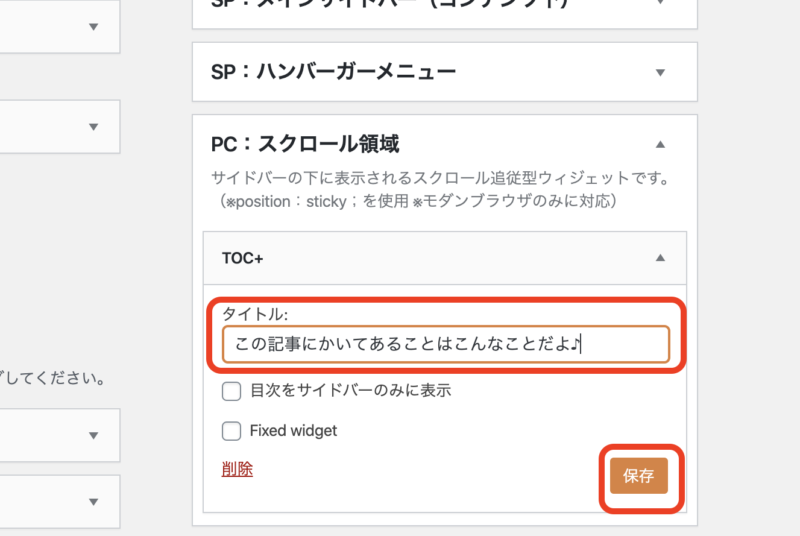
そしたら、「TOC+」ウィジェットの設定を開き、タイトルを入力して【保存】をします。
※タイトルは、好きなように決めてOK!!(目次、コンテンツなど・・・)

これで、設置は完了です。
※追従のサイドバーがない場合は、メインサイドバーの一番下に、「TOC+」を設置してください。
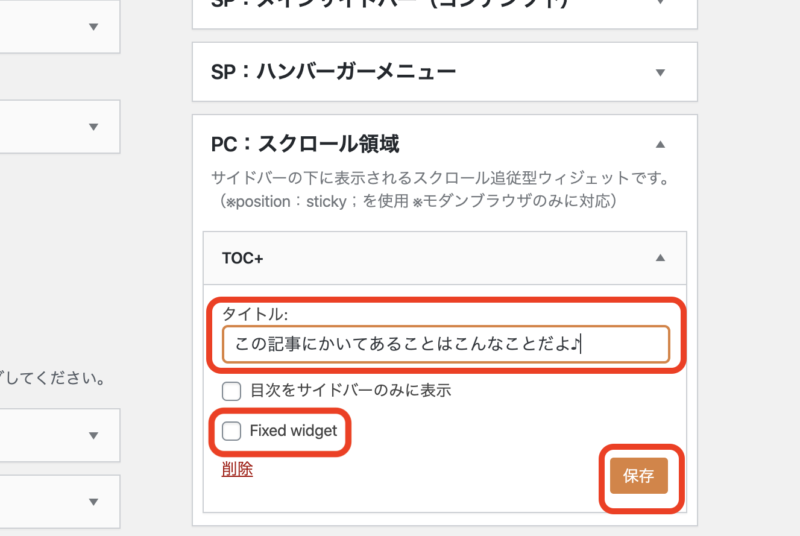
そしたら、「TOC+」ウィジェットの設定を開き、タイトルを入力し、「Fixed widget」にチェックを入れて【保存】をします。
※タイトルは、好きなように決めてOK!!(目次、コンテンツなど・・・)

これで、目次が表示されるようになりました。
しかも、長い記事には追従して下についてきてくれますので、読む人も読みやすくなると思います。
ブログの目的によってサイドバーに目次を設置するかは決めよう
ブログによっては、サイドバーの追従には、目次を設置しない方が良い場合があります。
わたしのブログでは、サイドバーに目次は入れていません。
それはなぜかと言うと、わたしのブログの一番の目的は、メルマガ登録になります。
ですので、一番アクションして欲しいのはメルマガ登録のページを見てもらう事になるので、そのためのバナーを設置しています。
ご自身のブログの目的に合わせて、サイドバーの追従はうまく活用するようにしてくださいね!!
まとめ
ブログ記事のサイドバーに目次を固定表示させる方法のご紹介でした。
ぜひ、こちらを参考に、読みやすい記事を作成してくださいね♪( ´▽`)












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















他のテーマは分かりませんので、要確認が必要。