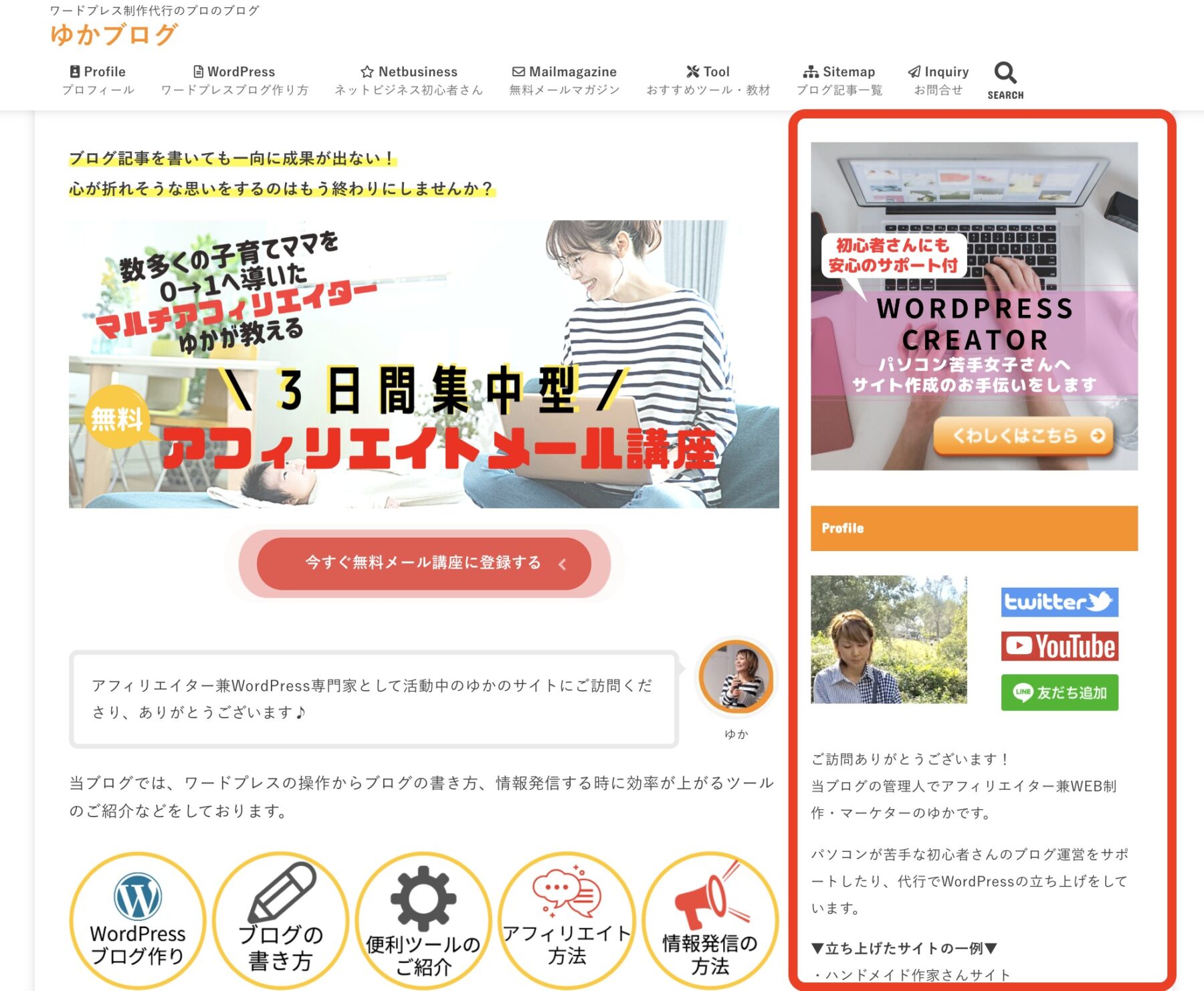
ワードプレスのサイドバーは、メイン記事の右側(または左側)に表示される重要なエリアです。
このサイドバーをうまく活用することで、ブログ内をスムーズにアクセスでき、読者さんにとって必要な情報をすぐに見つけ出すことができます。
しかし、ブログ初心者さんはデフォルトのままにしていることが多いかもしれません。
サイドバーの設定は、ブログの使いやすさと収益性を大きく左右します。
以下のような疑問を持つ読者さんに対して、サイドバーはその答えを提供する重要な役割を果たします。
- 「このブログ運営している人はどんな人かな?」
- 「ブログにはどんなことが書かれているのかな?」
正しく設定されたサイドバーは、読者さんにとって価値ある情報源となり、多くのクリックを誘導する場所になります。
今回は、サイドバーの役割と設定方法について、ブログ初心者さんにも分かりやすく図解入りで解説します。
さらに、収益化を考えた広告の配置方法についても詳しくご紹介します。
この記事を最後まで読んで、あなたのブログのサイドバーを最適化し、読者さんにとって使いやすいサイトを作り上げましょう!
ワードプレスのサイドバーとは?
ワードプレスのサイドバーは、メイン記事の右側(または左側)に表示されるエリアのことを指します。

このエリアには、ブログの補足情報やナビゲーション機能、広告などを配置することができます。
サイドバーの有効活用は、ブログの利便性や収益性を向上させるために非常に重要です!
ワードプレスのサイドバーの役割

ワードプレスのサイドバーにはさまざまな重要な役割があります。
以下に、サイドバーの主な役割をまとめました。
- 読者さんが必要な情報に素早くアクセスできるようにする
- サイドバーにカテゴリーや検索ボックスを配置することで、読者さんが興味のある情報をすぐに見つけられるようにします。
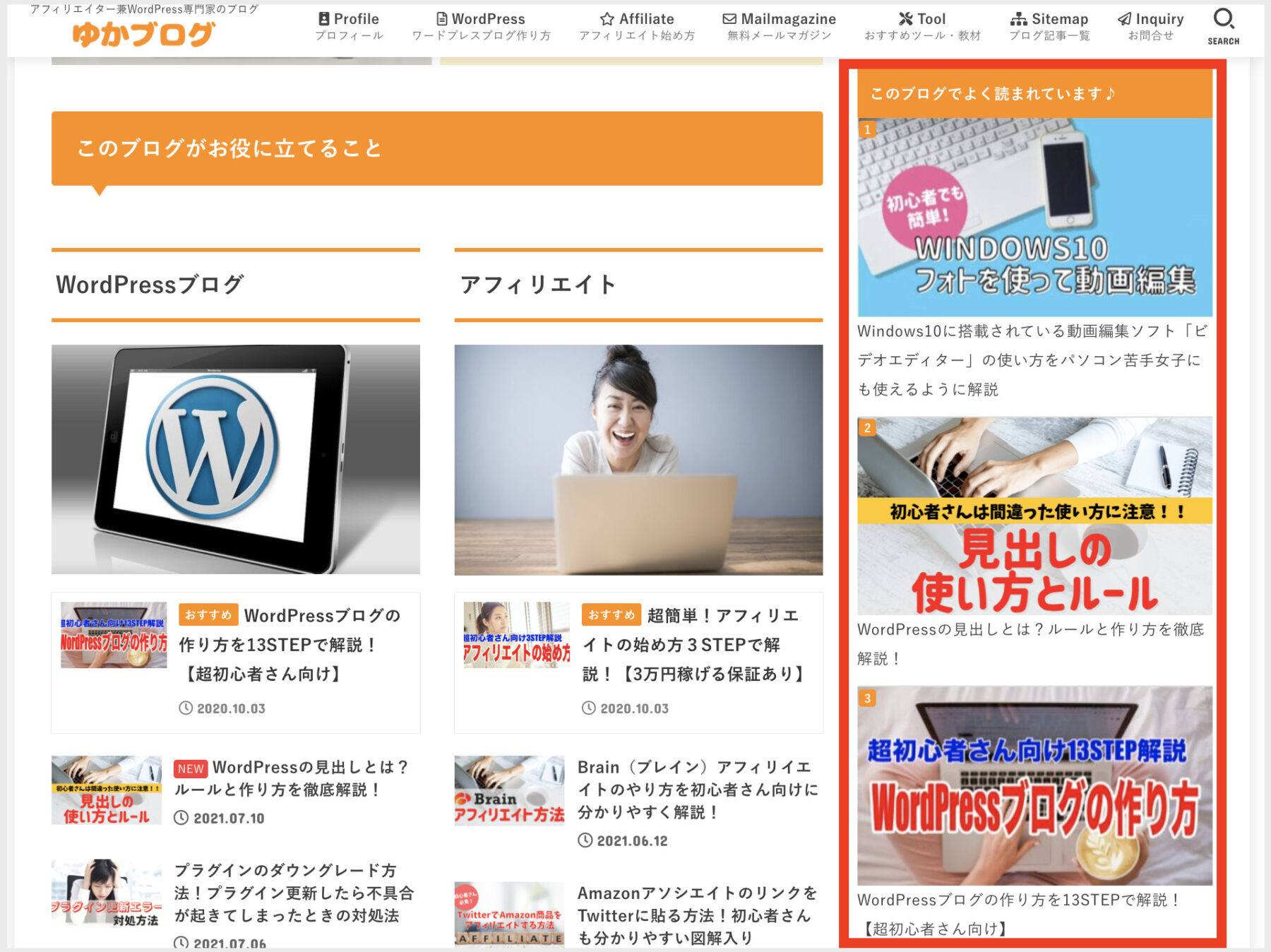
- 人気記事や最新情報・カテゴリー・検索ボックスなどの重要な情報を提供する
- 人気記事や最新情報を表示することで、読者さんにとって有益な情報を提供し、サイト内の滞在時間を延ばすことができます。
- おすすめコンテンツを表示することで回遊率を上げる
- サイドバーにおすすめコンテンツを表示することで、読者さんが他のページにも興味を持ち、回遊率が上がります。
- アフィリエイトリンク・広告バナーなどのコンバージョンの促進
- アフィリエイトリンクや広告バナーを配置することで、収益の機会を増やすことができます。
- サイドバーに内部リンクを配置し、検索エンジンにサイト構造を明確に知らせSEO対策をする
- 内部リンクを配置することで、検索エンジンにサイトの構造を理解させ、SEO対策にも効果があります。
ワードプレスのサイドバーに設置するべきコンテンツ

サイドバーには、以下のコンテンツを設置することをおすすめします。
サイドバーに設置したい基本コンテンツ
これらのコンテンツは、読者さんがブログを利用しやすくし、重要な情報へのアクセスを向上させるために役立ちます。
これらの基本コンテンツをサイドバーに設置することで、ブログの使いやすさが向上し、読者の満足度が高まります。
その他のサイドバーに設置すると良いおすすめコンテンツ
基本コンテンツ以外にも以下のようなコンテンツをサイドバーに設置するのもおすすめです。
これらの追加コンテンツを活用することで、さらに収益性や読者とのエンゲージメントを高めることができます。
ワードプレスのサイドバーにコンテンツを表示させるウィジェットの使い方

サイドバーにコンテンツを表示させるには、ウィジェットを使います。
ここでは、ウィジェットの使い方を詳しく解説します。
ワードプレスの管理画面からウィジェットを開く
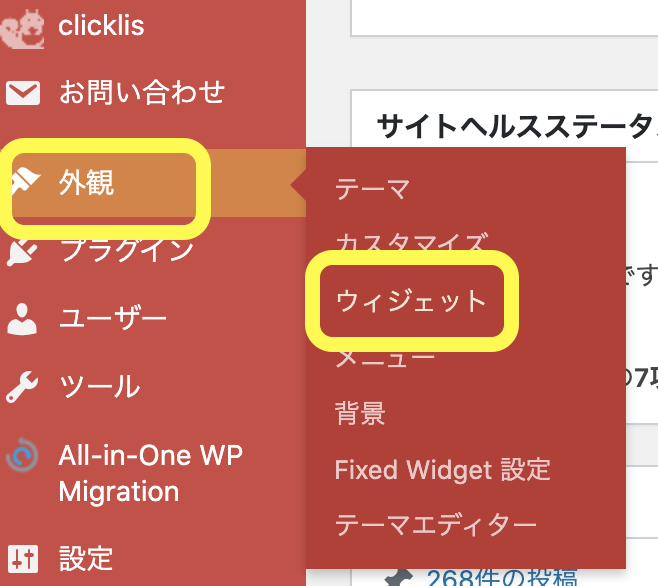
まず、ワードプレスのダッシュボードの左メニューから、「外観」にマウスを合わせて「ウィジェット」をクリックします。

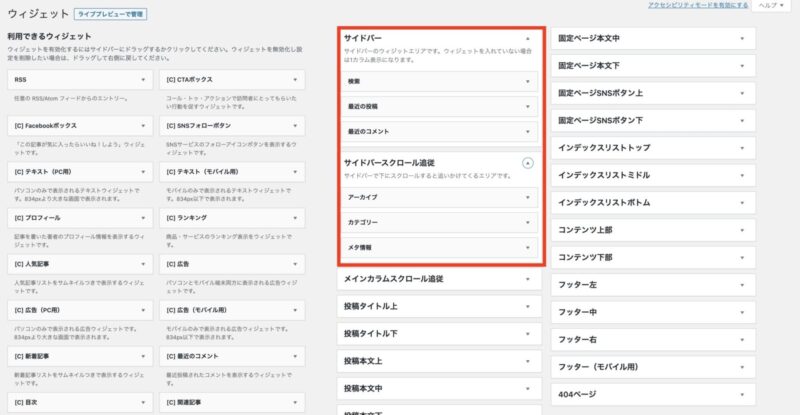
ウィジェット一覧の画面が開きます。
※画面の内容は、お使いのテーマによって違います。下図は、Cocoonです。

このウィジェット一覧のサイドバーというコンテンツを設定していきます。
デフォルト(初期設定状態)で入っているコンテンツというのが上図にもあるように入っています。
- 検索
- 最近の投稿
- 過去のコメント
- アーカイブ
- カテゴリー
- メタ情報
- [C]人気記事(これは、Cocoonのテーマのみ)
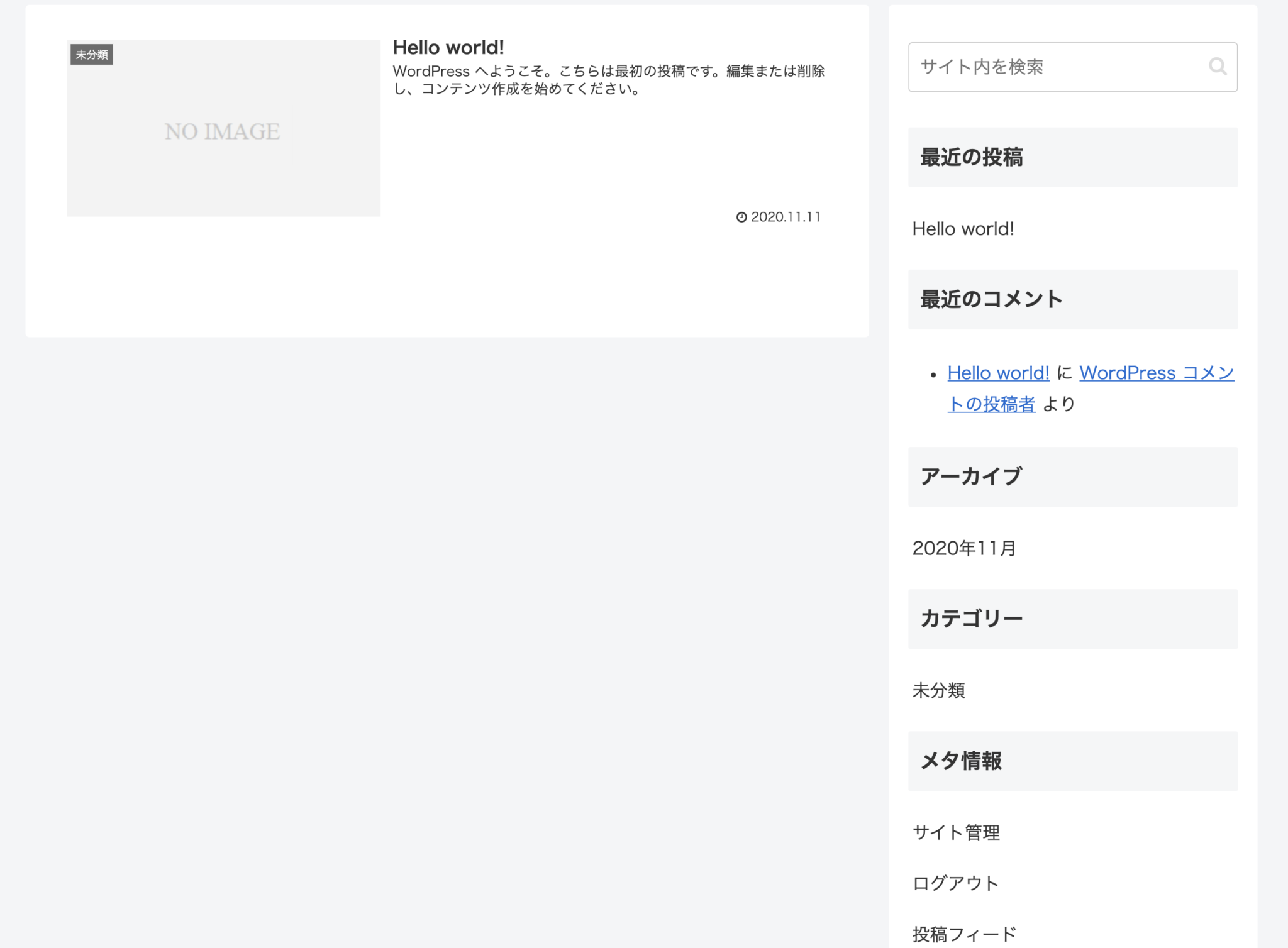
実際のサイト表示はこのような感じです。

では、このデフォルトの状態をカスタマイズします。
ウィジェットから不要なサイドバーのコンテンツを削除
デフォルトのコンテンツで、わたしが不要だと思うのが、以下の通りです。
こちらは削除します。
最近の投稿に関しては、表示しておくことをおすすめしている人もいますので、お好みで大丈夫です。わたしは、要らないので消しています。
アーカイブとは…月ごとの記事をまとめて表示してくれる機能です。
こちらの表示させるメリットですが、自分がブログ記事を探す時に利用することができるくらいなので、あまり読者さんが利用するといった機能ではないと思います。ですので、わたし的にはこちらは不要です。
メタ情報とは…ログイン画面を起動せずにブラウザからログインできる機能です。
こちらに関しても、関係あるのは、ブログ運営者だけで、読者さんには関係ない項目なので、不要です。
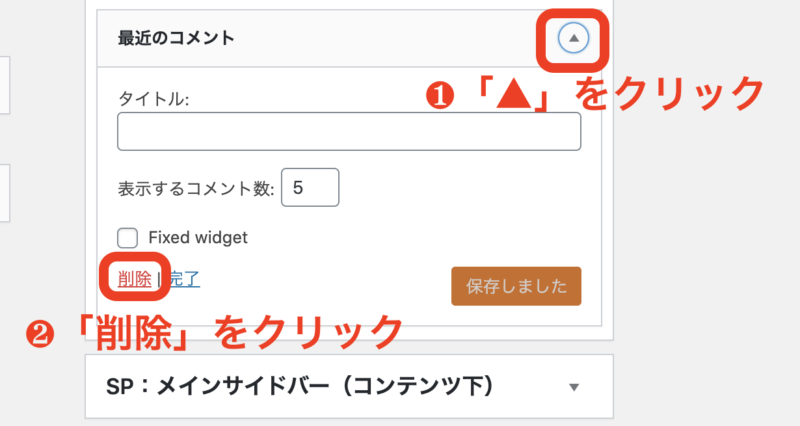
不要なウィジェットを削除する時は、消したい項目のウィジェットの❶「▲」をクリックし、項目の中身が開いたらそこから❷「削除」をクリックします。

この方法で、不要なコンテンツを削除します。
ウィジェットに必要なサイドバーのコンテンツを追加
不要なサイドバーを削除したら、次は、必要なコンテンツを追加していきます。
サイドバーにプロフィールの追加・設定をする方法
プロフィールは、ブログにとって大事なコンテンツになります。
読者さんは、記事の内容を読んで、良いなぁとか共感した時に、ブログの運営者がどんな人なのかを知りたくなるんです。
ですので、プロフィールは、サイドバーの一番目立つ場所の上部に設置するようにします。
プロフィール設定方法
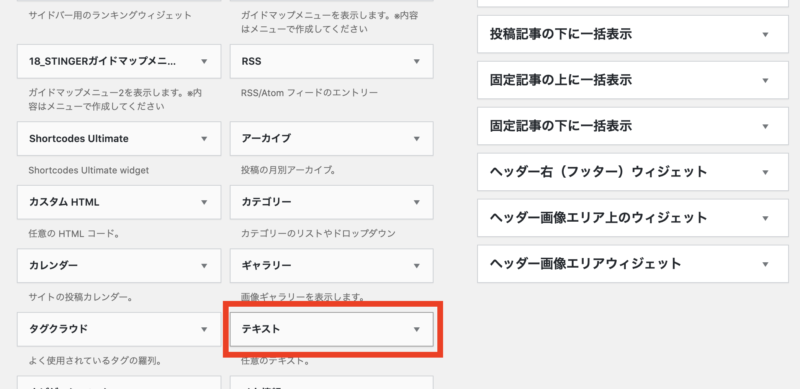
サイドバー一覧の左側の項目から「テキスト」を見つけてクリックします。
※一般的なテーマの設定方法になります。

テーマによっては、ウィジェットのコンテンツ一覧にプロフィールというのがありますので、その時は、プロフィールを使ってください。
Cocoonの場合は、こちらのYouTube動画で解説しています。
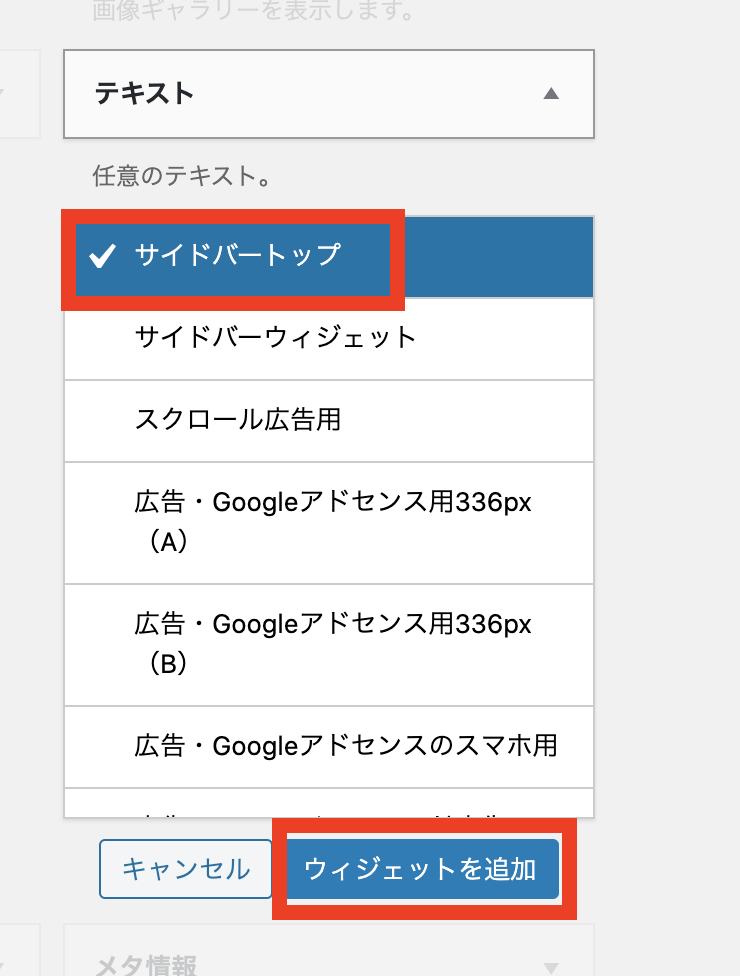
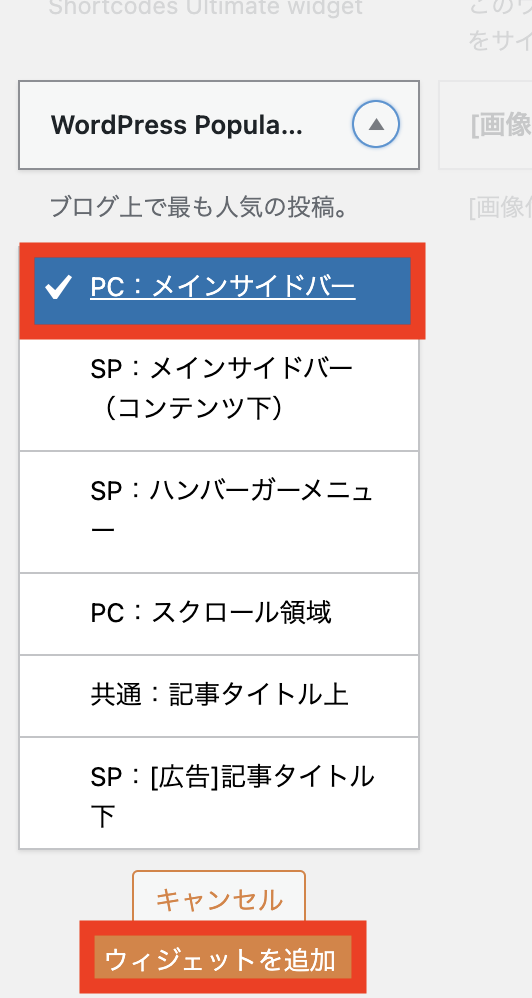
クリックすると下図のような画面が開きますので、「サイドバートップ」を選択し、「ウィジェットを追加」をクリックします。

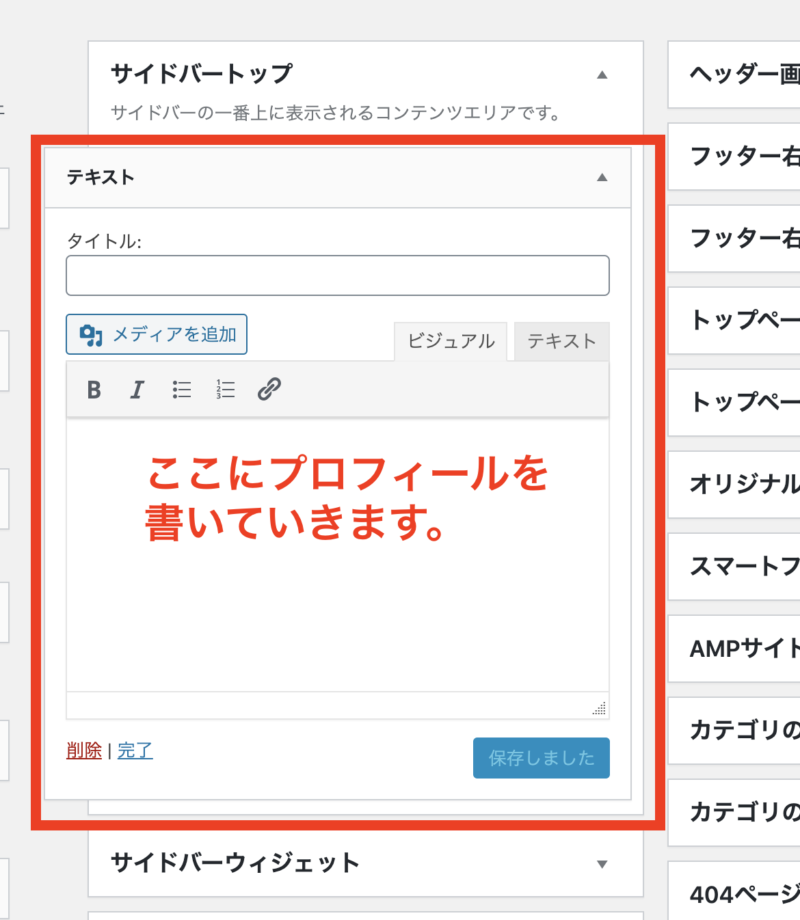
右側のサイドバートップに、「テキスト」の入力画面が表示されますので、こちらにプロフィールを入れていきます。

- お名前(ニックネームでも可)
- ご自身のお写真または似顔絵(イメージ写真でもOKなのでなるべく画像を入れるようにしましょう)
- ご挨拶
- 簡単なブログ内容
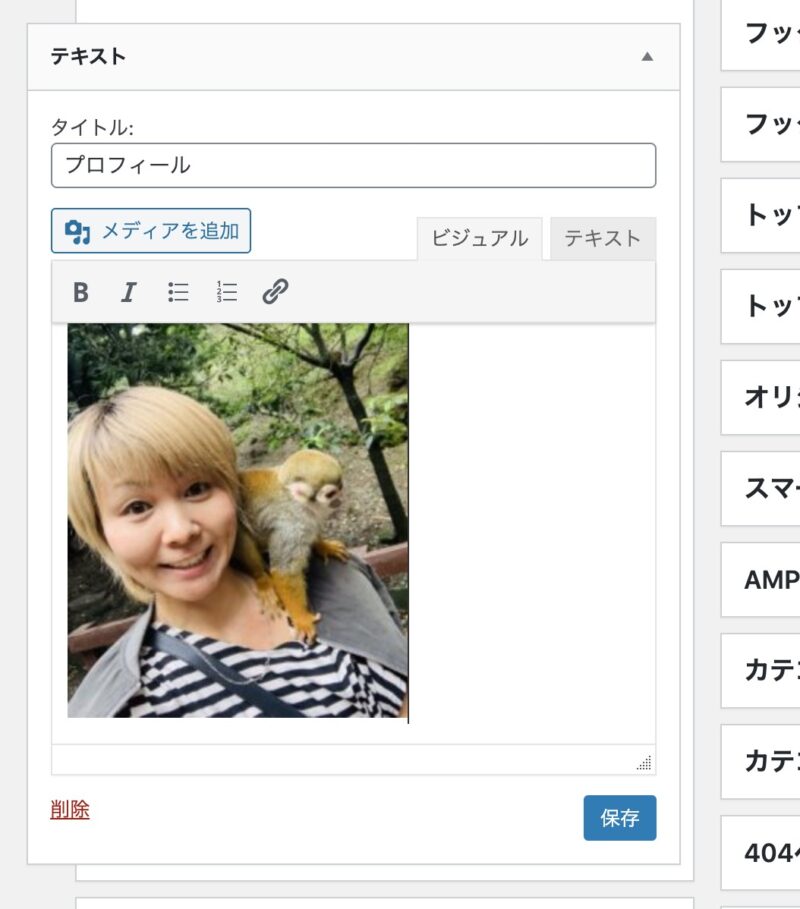
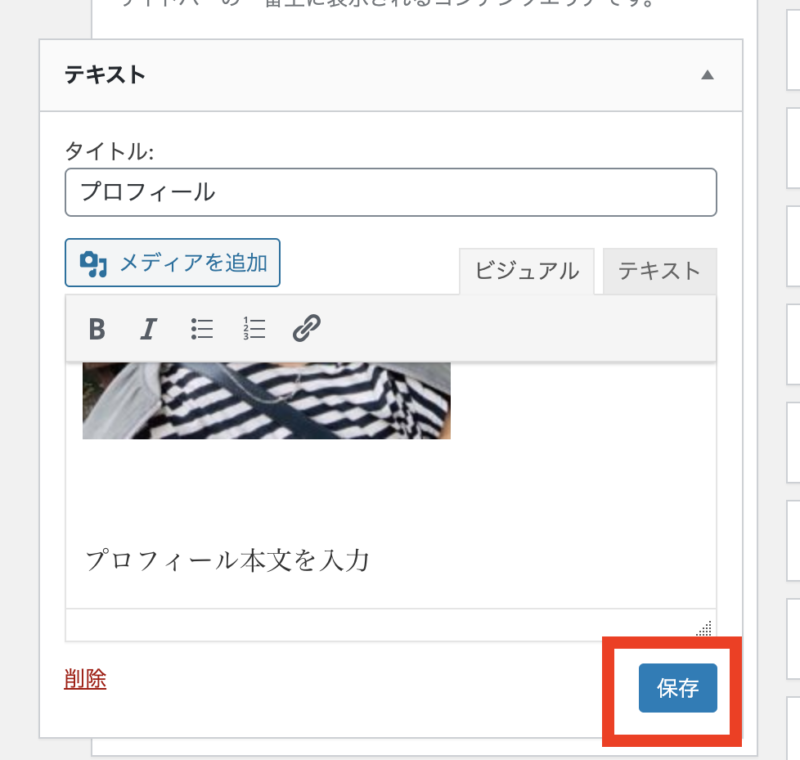
①まず、タイトルから決めます。プロフィールなので、そのまま「プロフィール」でも「このブログを運営する人」でも何でも好きなタイトルを入れてください。

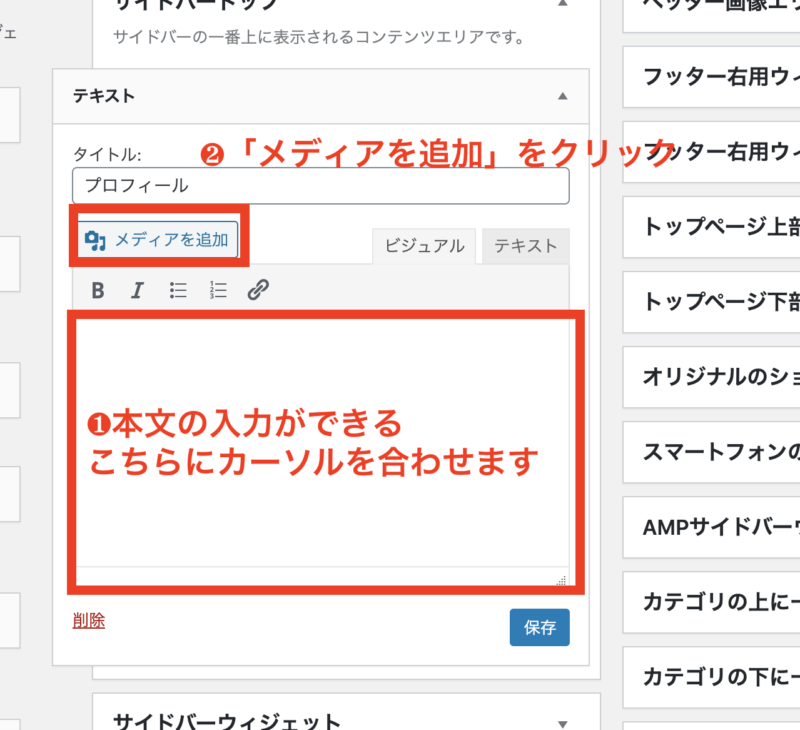
②本文を入力できる箇所に、プロフィール画像から挿入していきますので、❶タイトル下の本文入力ができるところにカーソルを合わせ、❷「メディアを追加」をクリックします。

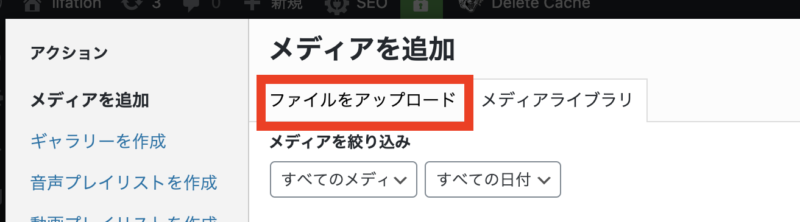
メディアを追加が開きますので、「ファイルをアップロード」をクリックします。

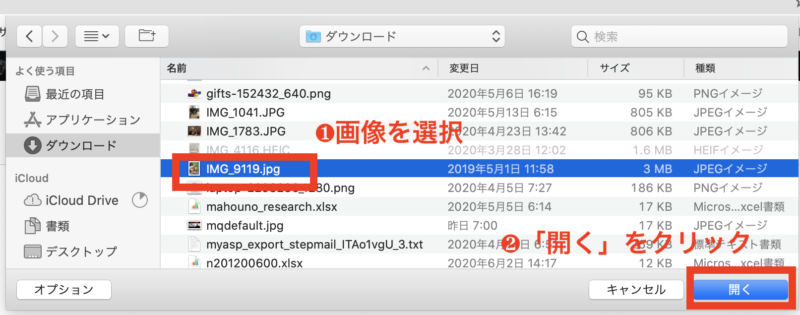
ご自身のパソコン内のファイルが表示されますので、プロフィール画像にしたい❶画像を選択し、❷「開く」をクリックします。

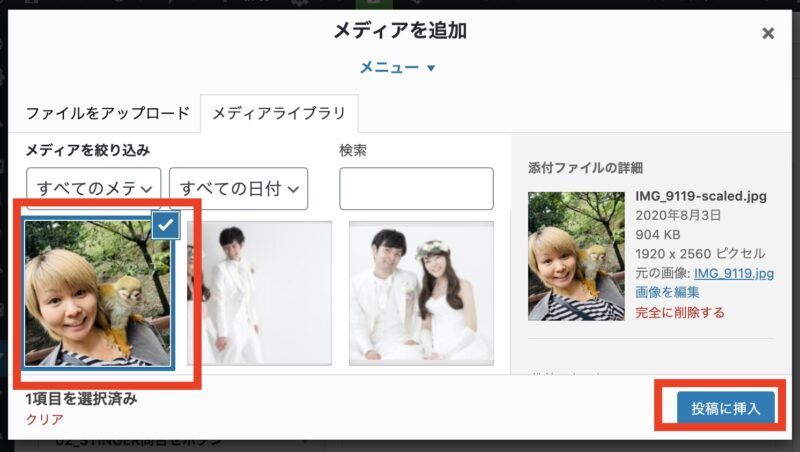
メディアを追加の画面に戻りますので、画像が選択されていることを確認して「投稿に挿入」をクリックします。

このように画像が挿入されました。

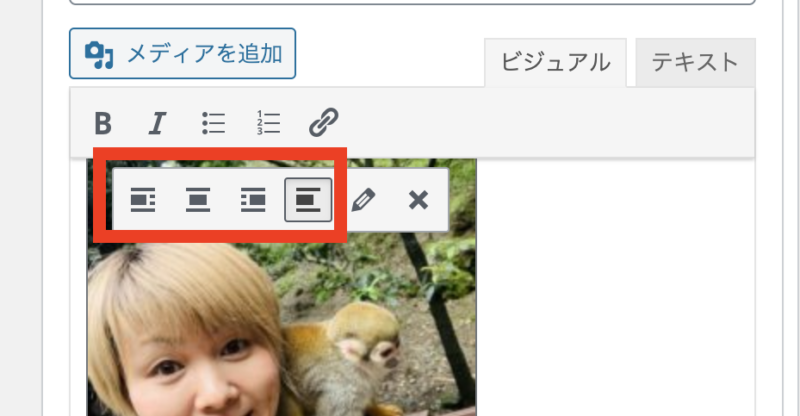
挿入された画像位置を変更したいなどあれば、画像をクリックしてください。
すると、下図のような表示が出てきますので、この赤枠のところで画像位置の調整ができます。

画像サイズに関しては、上図の赤枠の右側にある鉛筆マークをクリックします。
すると、画像詳細が表示されますので、サイズを変更してください。

変更したら、右端の「更新」をクリックして元の画面に戻ります。
画像が入ったら、文章を入力していくだけで完成です。
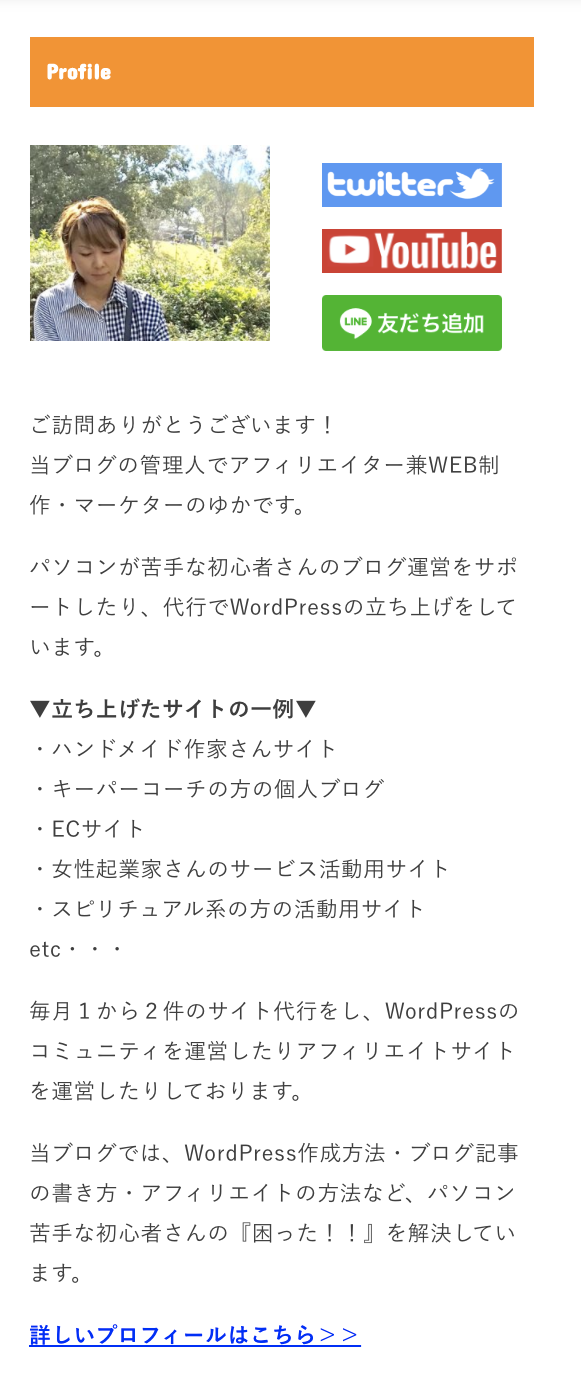
ちなみにわたしのサイドバープロフィールはこんな感じです。

文章の入力が終わりましたら、右端にある「保存」をクリックします。

これで、サイドバーにプロフィールが入りました。
サイドバーに人気記事一覧を追加する方法
プロフィールが設置できたら、サイドバーに人気記事一覧を追加します。
人気記事一覧は、閲覧回数の多い記事を表示するのですが、「WordPress Popular Posts」というプラグインが必要になりますので、そちらを使います。
「WordPress Popular Posts」に関しての詳しい解説は、こちらの記事をお読みください。
テーマによっては、ウィジェットのコンテンツ一覧に人気記事というのがありますので、その時は、人気記事を使ってください。
Cocoonの場合は、こちらのYouTube動画で解説しています。
サイドバーに人気記事を追加する方法
プラグイン「WordPress Popular Posts」を導入したら、ウィジェットを開くと「WordPress Popular Posts」のプラグインが利用できるウィジェットに入っています。
(プラグインではなく、デフォルトで人気記事が入っているテーマは、ウィジェットの中に人気記事という名前のウィジェットがあるので、そちらを追加します。)
※「WordPress Popular Posts」の設定詳細はこちらの記事を参考にしてください。
>> 【WordPress Popular Posts】人気記事を表示させる方法
ウィジェットから「WordPress Popular Posts」を見つけたらクリックして、サイドバーを選択し「ウィジェットに追加」をクリックしてください。

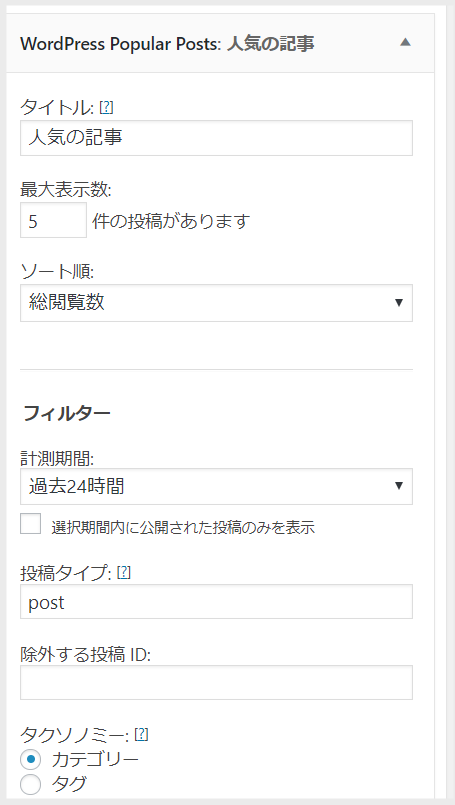
サイドバーに「WordPress Popular Posts」の設定画面が開きますので、設定をします。
(人気記事の設定が開くので、必要なところを設定します。

設定が完了したら、「保存」をクリックします。

これでサイドバーに人気記事が表示されました。

以上がサイドバーに人気記事一覧を表示させる方法となります。
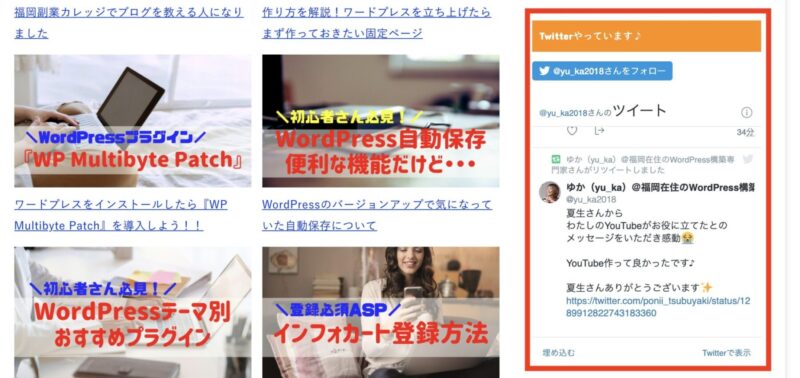
サイドバーにSNSの埋め込みをする方法
人気記事を挿入することができましたら、最後にSNSを埋め込みしてみましょう。
SNSの埋め込みとは、このような表示になります。

ご自身が良く使っているSNSがあるのでしたら、簡単に埋め込みすることができますので、ぜひブログにも表示させておいてください。
わたしの場合は、TwitterやInstagramになります。
その埋め込み方法に関しては、それぞれ記事にしていますので、こちらを参考にしてください。
以上がサイドバーにコンテンツを表示させる方法になります。
収益化を考えたワードプレスのサイドバーに広告を配置する方法

サイドバーに広告を配置したい場合、以下のポイントに注意して配置を行ってください。
適切な配置は、読者さんがブログを利用しやすくし、広告効果を最大化するために重要です。
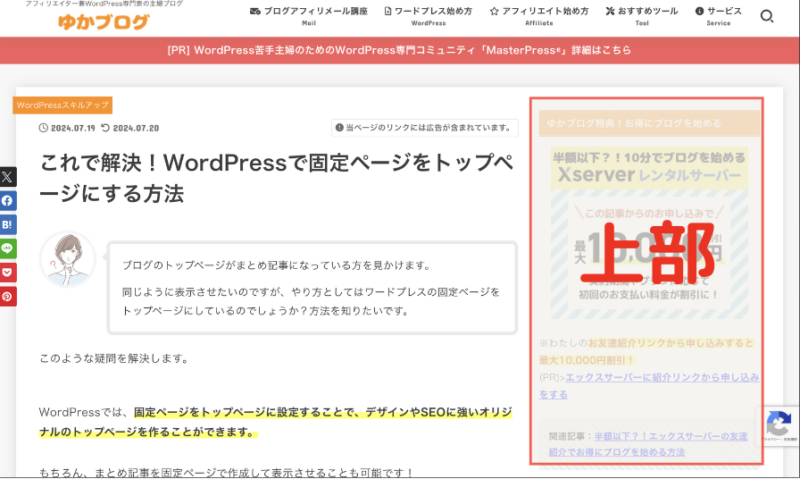
1. 目立つが邪魔にならない位置に広告を配置
サイドバー上部に広告を配置

- メリット: サイドバーの上部に広告を配置すると、多くのユーザーの目に触れる機会が増えます。最初に目に入る位置に広告を配置することで、視覚的なインパクトを与えやすくなります。
- 推奨内容: 視覚的にインパクトのある広告を配置し、ユーザーの注意を引くようにします。
サイドバー下部に広告配置

- メリット: サイドバーの下部に広告を配置すると、読者さんがコンテンツを読み終えた後に目にすることが多くなります。これにより、補完的なコンテンツや関連商品の広告を自然な流れで表示できます。
- 推奨内容: 補完的なコンテンツや関連商品の広告を配置し、長期的な関心を引くようにします。
2. 広告の数と頻度を適切に管理
- 適度な広告数: サイドバーに広告を詰め込みすぎないように注意します。
1~2つの広告に留めることで、読者さんが広告疲れを起こさないようにし、広告の効果を最大化します。
まとめ:WordPressのサイドバー設定方法!役割や表示すべきコンテンツとは?!
今回は、サイドバーの役割と設定方法について、初心者さんにも分かりやすく図解入りで解説し、収益化を考えた広告の配置方法についても詳しくご紹介しました。
ワードプレスのサイドバーに表示させるコンテンツは、ブログに来てくださった読者さんとの繋がりを作るための非常に重要な要素です。
サイドバーを適切に設定することで、読者さんが必要な情報に素早くアクセスできるようになり、ブログ全体の使いやすさが向上します。
さらに、収益化を考えた広告の配置は、読者さんの満足度を保ちながら収益を最大化するための重要な手段です。
サイドバーの上部と下部に広告を配置し、適度な数と頻度を守ることで、効果的な広告運用が可能になりますよ!
これらのポイントを踏まえて、ぜひあなたのブログのサイドバーを最適化してみてください。
この記事を参考にして、一緒にサイドバーをカスタマイズし、より魅力的で使いやすいブログを作り上げましょう。
あなたのブログがさらに成長し、多くの読者に愛されることを願っています(^O^)/
こちらには載せていませんが、あると便利だなぁと思うサイドバーに関してはこちらがあります。設置するかしないかはお好みなので、ご参考までに♪
















 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















