このような疑問を解決します!!
ワードプレスのサイドバーや本文内に「今日のおすすめ記事」みたいな感じで投稿記事がランダム表示されるウィジェットをつけれたら面白いですよね。
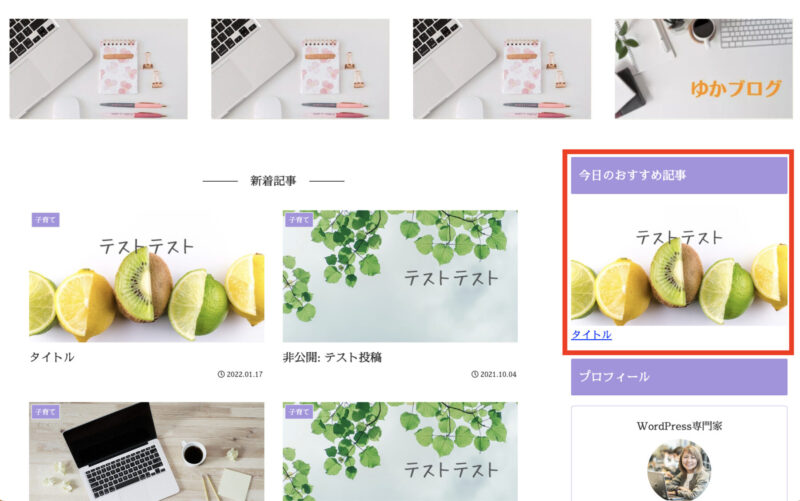
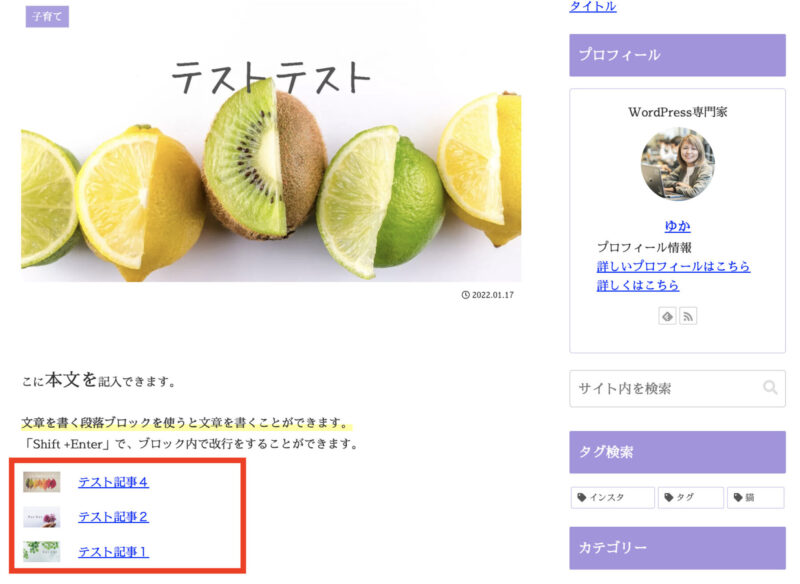
以下の赤枠のような感じで、クリックするとランダムで投稿記事がコロコロと変わっていくんです。

このような投稿記事をランダム表示させられるWordPressプラグインが「Advanced Random Posts Widget」になります。
この記事では、投稿記事をランダム表示させることができるプラグイン「Advanced Random Posts Widget」の詳細、インストール・使い方などを詳しく解説します!!
「もっとブログのいろんな記事に興味を持ってもらいたい」みたいに思う方は、導入してみるのもいいのかなぁと思います。
ランダムで記事が表示されることで、他の記事を読んでもらうきっかけが作れて、そこからブログのリピートにつながるかもしれませんよ。
YouTube動画での解説はこちら
プラグインは、スマホのアプリのように、必要な機能をWordPressに追加することができる機能です。
プラグインはとても便利ではありますが、導入の際には「更新されていない古いプラグインではないか」「テーマで非推奨になっていないか」などを確認してください。
万が一何か起こったときのために、WordPressのバックアップを取った上で導入されるのをおすすめします。
Advanced Random Posts Widgetとは?

「Advanced Random Posts Widget」は、サイドバーや投稿の本文内など、いろんなところにランダムで投稿記事を表示させることができるプラグインです。
このプラグインを使用すると、訪問してくれた読者に対してより多くのコンテンツを見せ、あなたのサイトに興味を持ってもらうきっかけを作ることができます。
「Advanced Random Posts Widget」のプラグインは、投稿の数や表示される投稿の種類、カテゴリーなど、様々な設定をすることが可能です。
また、サムネイル画像、タイトル、抜粋文などのカスタマイズもできるので、お好きな形で投稿をランダム表示させられます。
Advanced Random Posts Widget インストール方法
まずは、「Advanced Random Posts Widget 」のインストールから行います。
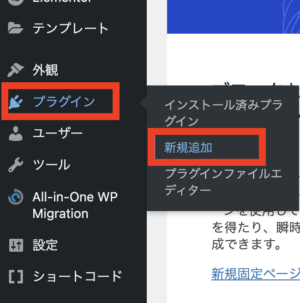
ワードプレスのダッシュボードを開いて、左のメニューから「プラグイン」→「新規追加」をクリックしてください。

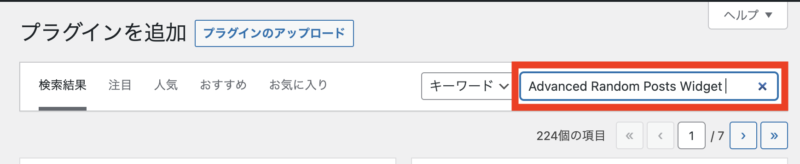
プラグインの追加が開きますので、右上の検索窓に「Advanced Random Posts Widget」と入力してください。

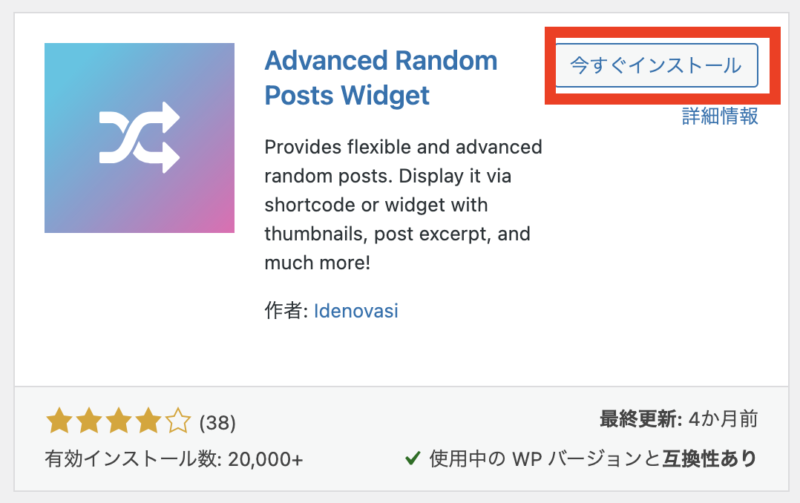
以下のプラグインが表示されたら「今すぐインストール」をクリックします。

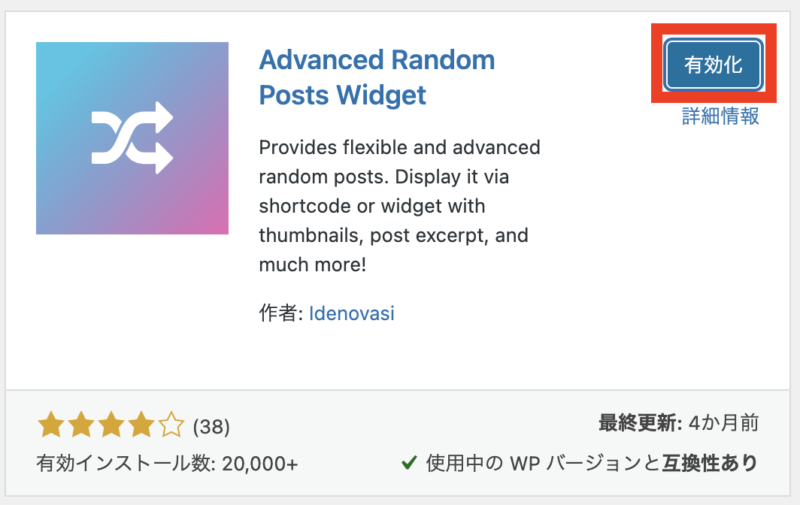
「今すぐインストール」から「有効化」に変わるので、「有効化」をクリックします。

上部に「プラグインを有効化しました」と表示されてればインストール完了です。

インストールが終わったら、設置していきましょう!

Advanced Random Posts Widgetには、初期設定はありません。ウィジェットなどに設置する時に設定を行います!
Advanced Random Posts Widget 使い方
Advanced Random Posts Widgetのインストールが完了したら、あなたがお好きなところにランダムで投稿記事を表示させる設定をしていきます。
ここでは、「サイドバー」と「本文内」にランダムで記事投稿を表示させる方法をそれぞれご紹介します!
サイドバーにランダムで記事を表示させる方法
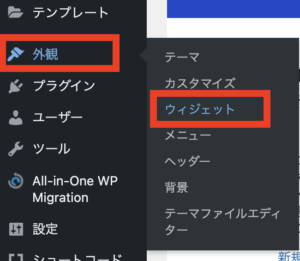
ワードプレスのダッシュボード画面から、左側のメニューの「外観」→「ウィジェット」をクリックしてください。

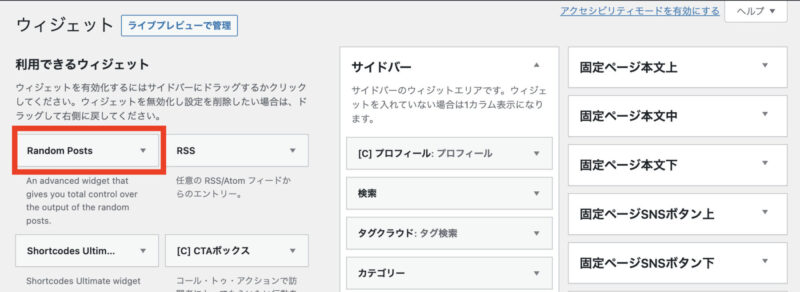
ウィジェットが開いたら、「Random Posts」を見つけてください。

↓
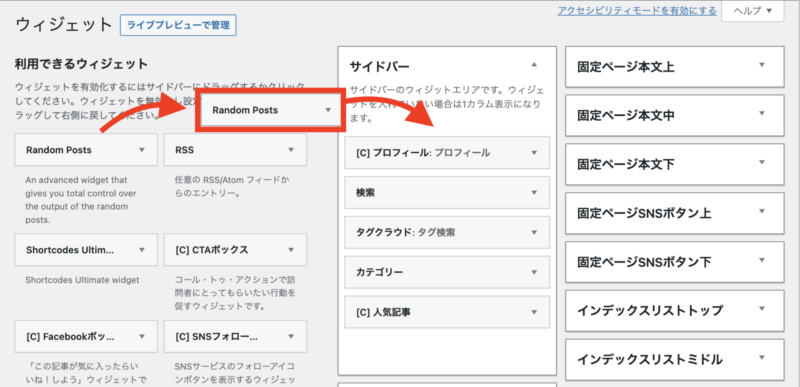
「Random Posts」をドラッグ&ドロップでサイドバーに移動させます。(テーマによってサイドバーというの記載が違うかもしれません)

ウィジェットの表示がわたしの画像とは違う場合は、こちらの記事を参考に「クラシックウィジェット」に戻してください。
サイドバーに移動させると以下のような設定が開きますので、表示させたい内容の設定を行っていきましょう。

※各設定は設定項目をクリックすると、アコーディオンで内容が開くようになっています。

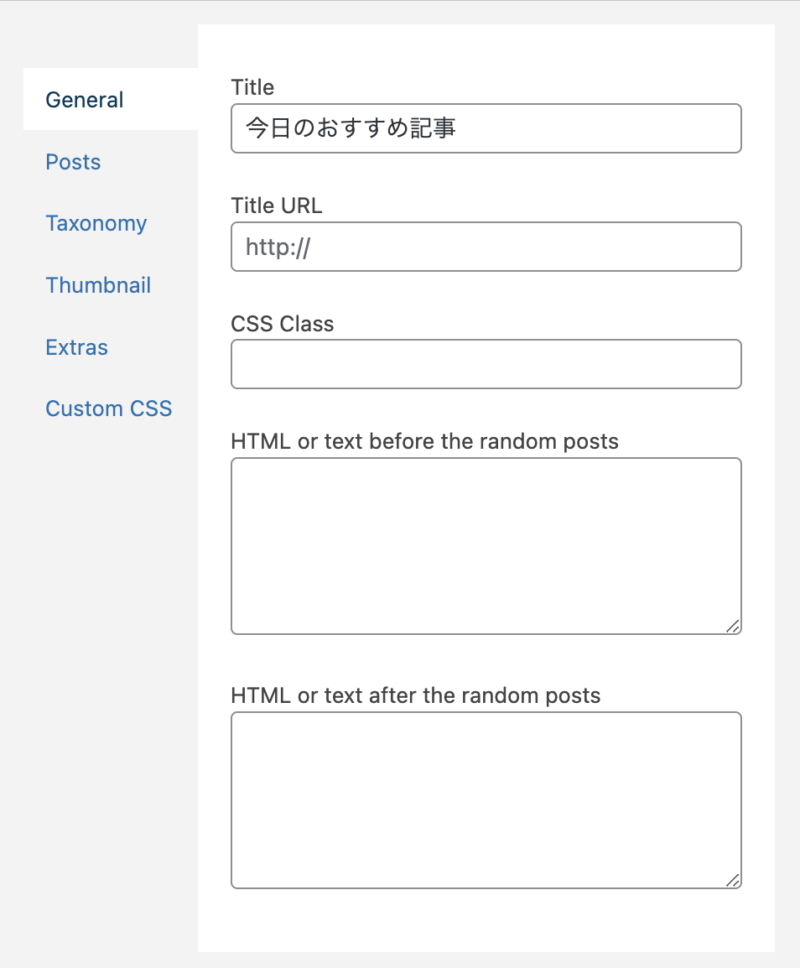
Title:タイトルの入力をします。
ここでは「今日のおすすめ記事」にしました。
Title URL:タイトルにURLを設定する場合は入力します。
不要なので空白にしています。
CSS Class:CSSを使いたい場合はCSSクラスの名前を入力します。
特にないので空白にしています。
HTML or text before the random posts:投稿記事をランダム表示する前に表示させたいものがある時はHTMLで入力します。
特にないので空白にします。
HTML or text after the random posts:投稿記事をランダム表示した後に表示させたいものがある場合はHTMLで入力します。
特にないので空白にします。

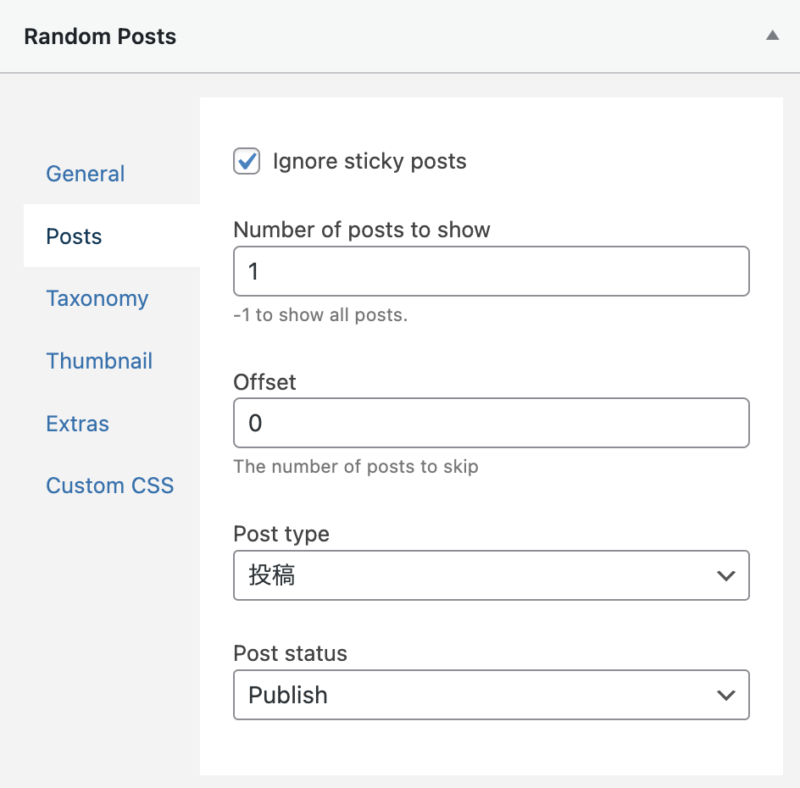
Ignore sticky posts:先頭固定表示した投稿を無視するかのチェックです。
とりあえずチェックを入れておきます。(お好みで)
Number of posts to show:表示する投稿の数を決めます。
「1」にしています。
Offset:オフセットの設定です。
0で問題ありません。
Post type:サイドバーに表示する投稿タイプをプルダウンから選びます。
ここでは投稿記事をランダム表示させるので「投稿」を選びます。
Post status:表示させる投稿ステータスをプルダウンから選びます。
公開済みの記事を表示させたいので「Publish」を選びます。

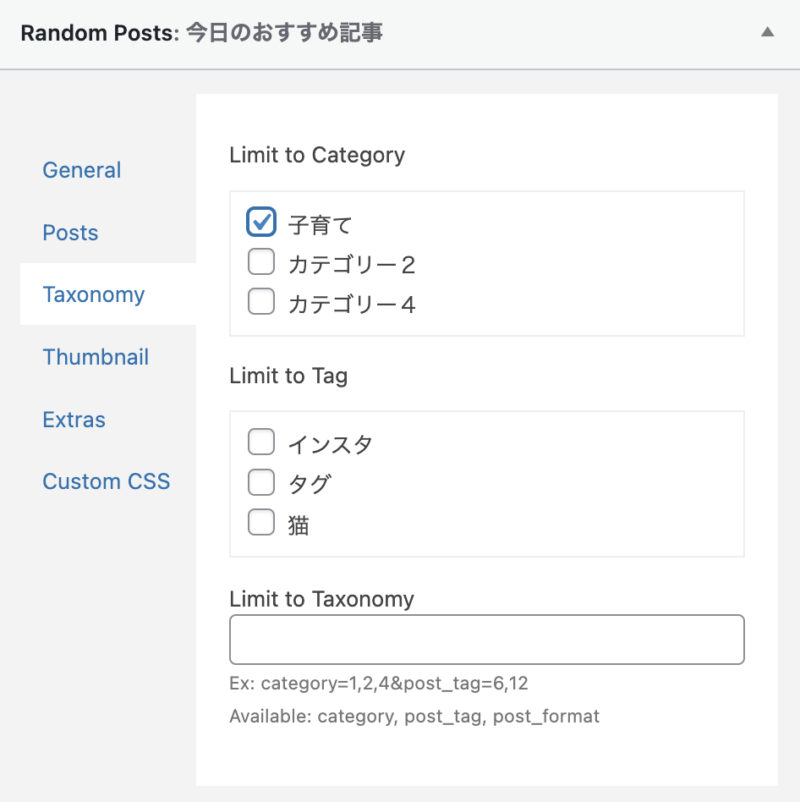
Limit to Category:どのカテゴリーの記事をランダム表示させるのかを選択できます。
ここでは「子育て」を選択しました。(複数選択可能。全カテゴリーにしたい場合は空白でOK)
Limit to Tag:ランダム表示させるカテゴリーの中に含めたいタグがあれば選択します。
ここではタグは含めなくていいので空白にしています。
Limit to Taxonomy:表示させたいカテゴリーやタグをタクソノミーIDで指定できます。
ID指定は必要ないので空白にしています。

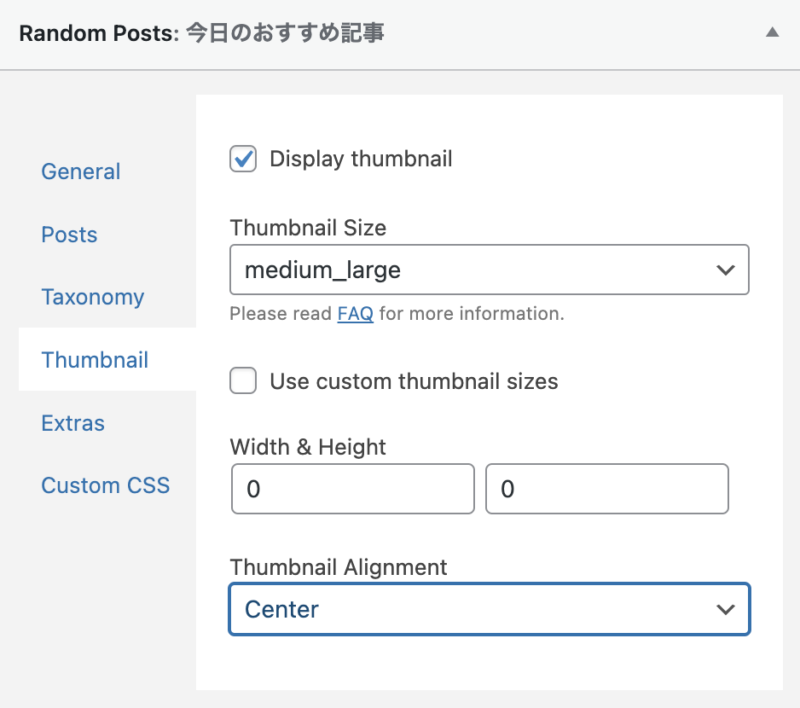
Display thumbnail:サムネイル画像を表示させるかどうかの選択です。チェックを入れてないとサムネイルは非表示になります。
ここではチェックをいれます。(チェックをしない場合は、ここの設定は不要です)
Thumbnail Size:サムネイル画像のサイズをプルダウンから選択します。デフォルトでは「arpw-thumbnail」になっていて、このままだとサイズ「50×50」で小さく表示されます
ここでは「medium_large」を選択しました。(お好みで)
Use custom thumbnail sizes:サムネイル画像のサイズを自分で決めたい時はチェックを入れます。
上記で「medium_large」を選択したのでチェックは入れません。
Width & Height:自分でサイズを決めるにチェックをした場合はサイズを入力します。
サイズを入力するときは、「width=横、height=縦」です。
Thumbnail Alignment:サムネイル画像の位置をプルダウンから選択します。
「Center」にしました。(お好みで)

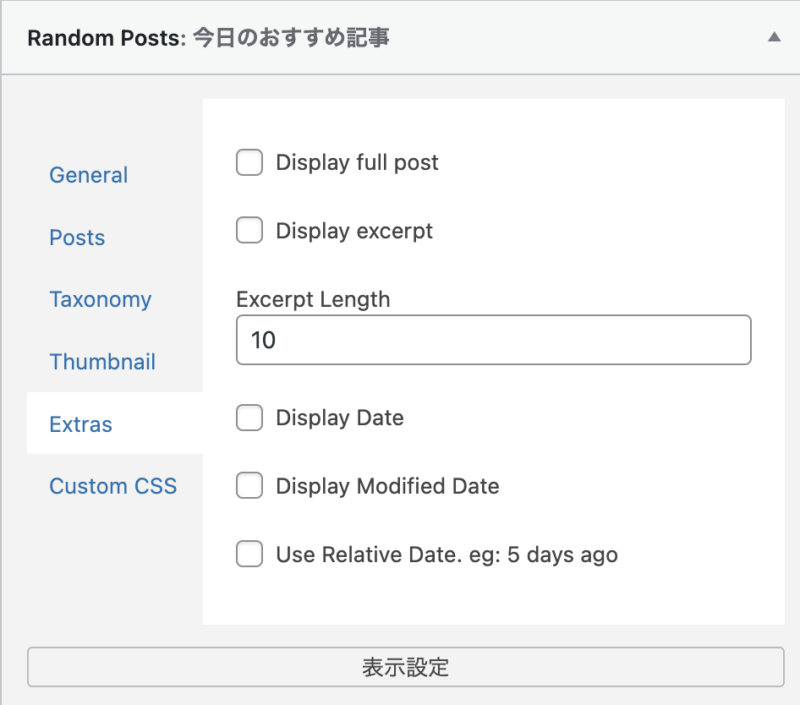
Display full post:チェックをいれると投稿記事を全文表示させることができます。
不要なのでチェック入れません。
Display excerpt:チェックをいれると抜粋文を表示させることができます。
不要なのでチェック入れません。
Excerpt Length:抜粋文表示にチェックを入れた場合の文字数を指定できます。
抜粋文のチェック入れていないのでこのままでOKです。
Display Date:チェックをいれると投稿日を表示させることができます。
不要なのでチェックはしません。
Display Modified Date:チェックをいれると更新日を表示させうことができます。
不要なのでチェックはしません。
Use Relative Date. eg: 5 days ago:チェックすると相対日付を使用できます。
不要なのでチェックはしません。
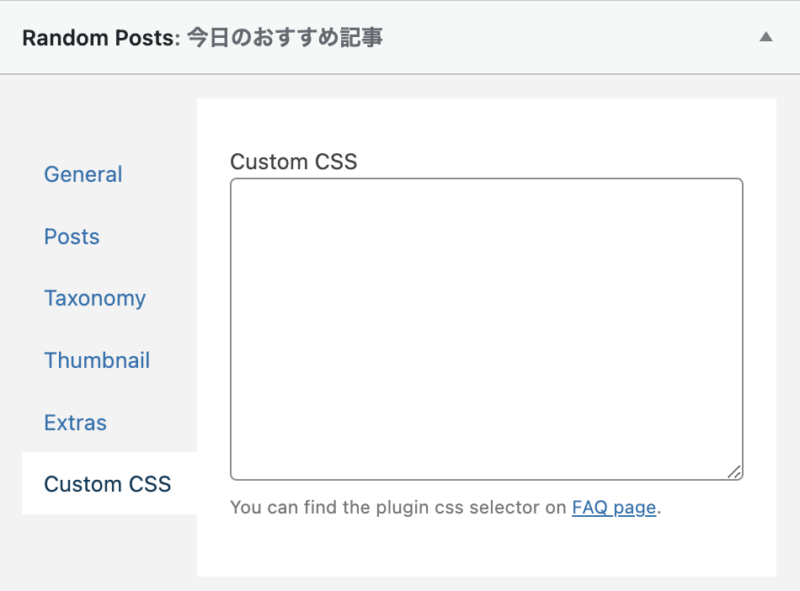
Custom CSS:CSSを追加してデザイン変更をしたい場合はCSSを入力してください。

特に必要ないので空白です。
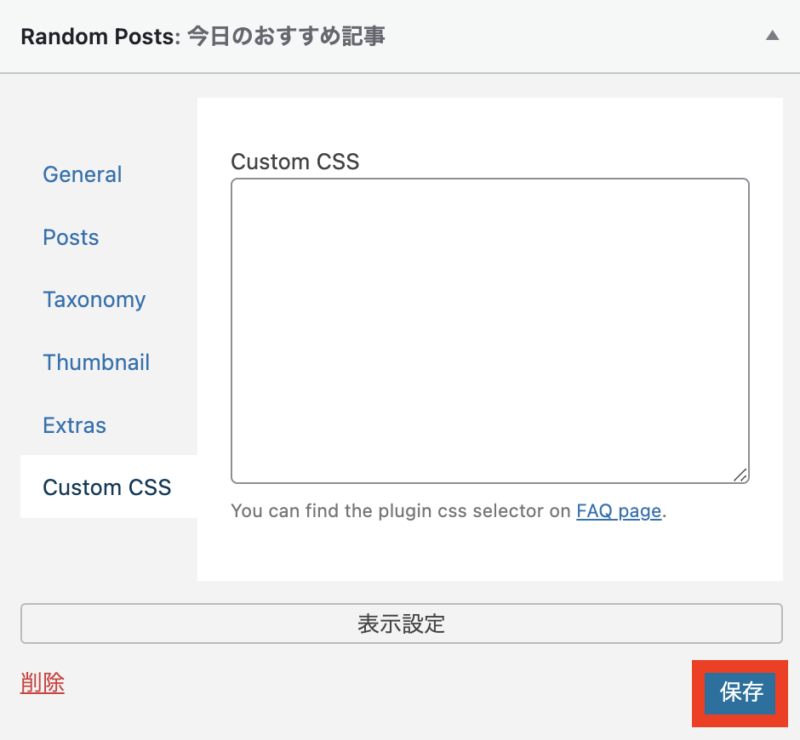
全ての設定が終わったら、「保存」をクリックしてください。

これでサイドバーに投稿記事がランダムに表示されるようになりました。
こんな感じです↓

ランダム表示の記事をクリックされると、その都度いろんな記事が表示されるようになります。

「あなたにおすすめの記事はこれ」みたいなタイトルにするのも面白いです。
ランダム表示されると次はどんな記事が表示されるかな、と興味を示してもらえたりしますよ♪
本文内にランダムで記事を表示させる方法
本文内に「Advanced Random Posts Widget」を使いたい場合は、以下のようなショートコードを使用します。
| 基本 | [arpw] |
| ランダムに10件の投稿を表示 | [arpw limit=”10″] |
| サムネイル表示とサイズ指定 | [arpw thumbnail=”true” thumbnail_size=”medium_large”] |
ショートコードは公式サイトの「Advanced Random Posts Widget」をみてください。
> Advanced Random Posts Widget
投稿ページにショートコードを入れるには?
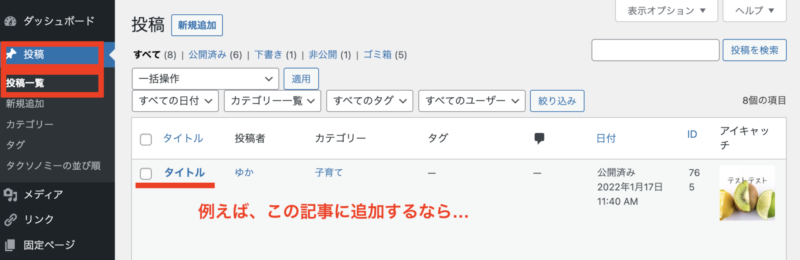
ランダム表示を追加したい投稿ページを開いてください。

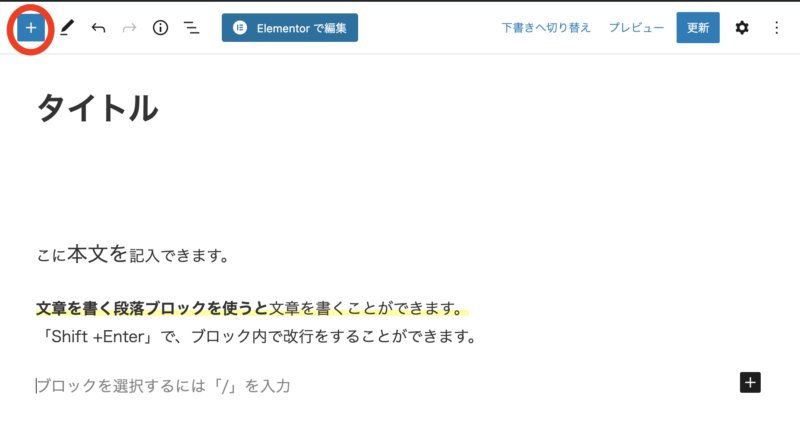
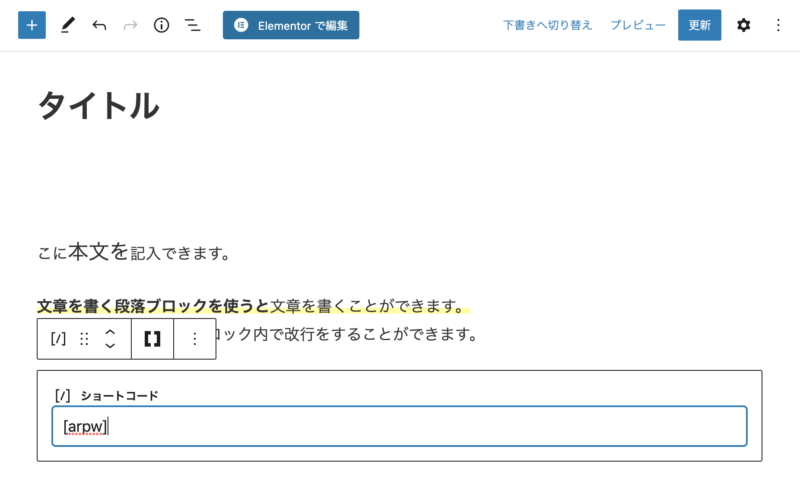
追加したい場所にカーソルを合わせて右上のプラスボタンをクリックします。

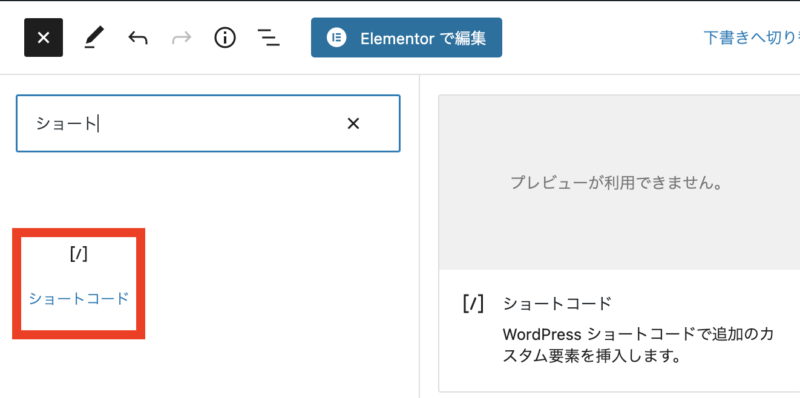
ショートコードのブロックを見つけてクリックしてください。

ショートコードブロックが追加されたら、先ほど表にまとめていたショートコードを入れます。

ショートコードを入れれば、これでランダム表示が追加できました。
プレビューで確認してみます。

基本のショートコードだったので、記事タイトルのみしか表示されないシンプルな表示です。
これで、本文内にもランダム表示ができました!!
ちなみに、以下のようなショートコードにしてみます。
[arpw limit="3" thumbnail="true" thumbnail_size="arpw-thumbnail"]
↓
こんな表示になりました。


サムネイルが表示されるようにしたけど、サムネイルサイズが小さくなってしまいました。w
ショートコードで自由に表示を変えられるので、色々試してみてください♪
Advanced Random Posts Widget まとめ
今回は、投稿記事をランダム表示させることができるプラグイン「Advanced Random Posts Widget」の詳細、インストール・使い方などを詳しく解説しました!
このプラグインを使用することで、ランダムに記事を表示させられて、読者が新しい記事を見つけるきっかけを作ることができるのではないでしょうか。
特に表示させるのに設定は難しくないので、この記事を見ながらチャレンジしてみてくださいね!










 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ワードプレスのサイドバーに投稿記事をランダム表示させることができるみたいなんだけど、やり方を知りたいです。教えてください。