このような疑問を解決します。
Cocoonのデフォルトの404ページはこちらです↓

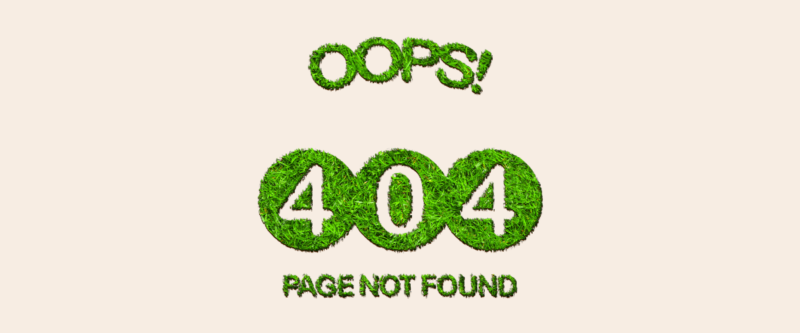
「このCocoonの404ページをもっとオシャレにしたい!」と思い、以下のような404ページにカスタマイズしました。

このように
「Cocoonのデフォルトの404ページがそっけなくてもっとオシャレにしたい」
「間違って辿り着いてしまった読者さんが、ちゃんと別の記事に飛べるように動線を整えたい」
と悩んでいる方のためにカスタマイズ方法をご紹介します!
この記事では、WordPressテーマ「Cocoon」を使っている方向けに「404ページ」を素敵にカスタマイズする方法を分かりやすく解説します。
一緒に「404ページ」を見た目をいい感じして動線も整えていきましょう!!
他にもWordPressテーマ「Cocoon」についての記事をアップしています。
404ページとは?
404ページは、WEBサイトにアクセスした際にユーザーが求めるコンテンツやページが見つからないときに表示されるエラーページです。
URLに誤りがある、ページが削除された、または移動したなど、このようなときにエラーが発生します。
「404 Not Found」「ページが見つかりませんでした」のように表示されます。
例えばこんな感じです。

404エラーページは、訪問者に対してそのページが存在しないことを知らせる役割を持っています。
エラーページのデザインやメッセージは、お使いのWordPressテーマによって異なります。
【Cocoon】404ページをカスタマイズする方法
Cocoonの404ページを作成する手順はこちらです。
- 404ページに表示させる用の画像をCanvaで作成
- WordPressのダッシュボードから「Cocoon設定」→「404」に画像を設置
- 「ウィジェット」で導線を整える
1.404ページに表示させる用の画像をCanvaで作成
まずは、最初にお見せしたデフォルトの404ページのど真ん中に表示されている「404 NOT FOUND」と書かれた画像の部分を変更したいので、画像を作成します。
わたしは、ブログに使う画像を作成するのに、Canva(キャンバ)という無料で使えるデザイン作成ツールを使っています。
今回設定した「404ページ」用の画像もCanvaで作成しています。

Canvaで画像を作成する方法
まずは、Canvaを開きます。
Canvaが開いたら、右上にある「デザインを作成」をクリックします。

わたしと同じような感じで作成するのでしたら、カスタムサイズをクリックしてサイズを指定します。

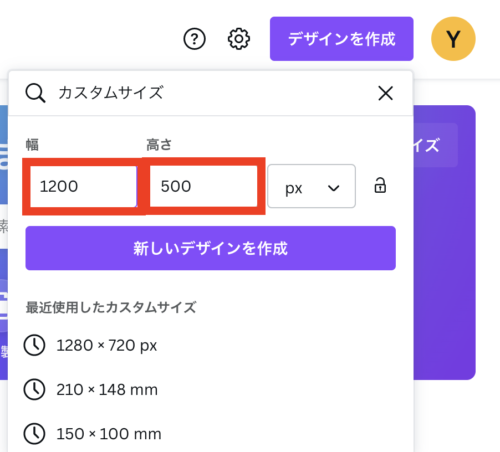
サイズは、幅1200 で、高さ500 を入力してください。

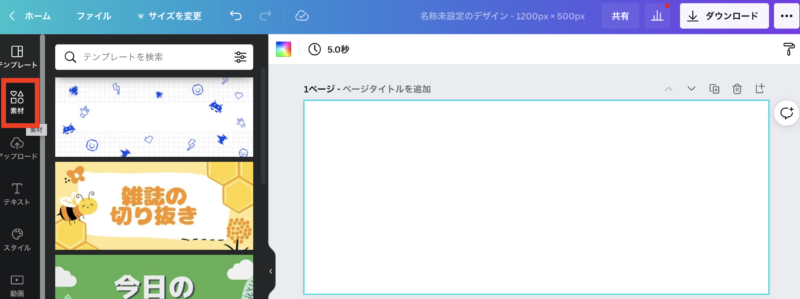
白紙のキャンパスが開きますので、左のメニューから「素材」をクリックしてください。

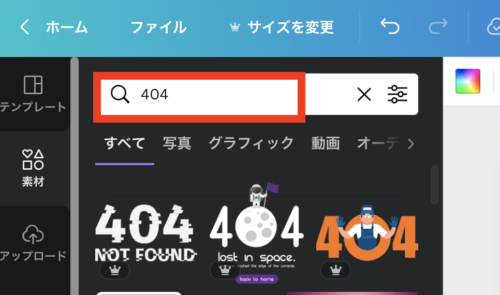
素材が開いたら、上部の検索窓に「404」と入力します。

すると、404メッセージが表示されますので、お好きなデザインを選びます。
王冠マークがついているデザインは、有料版のCanvaでしか使用できませんので気をつけてください。
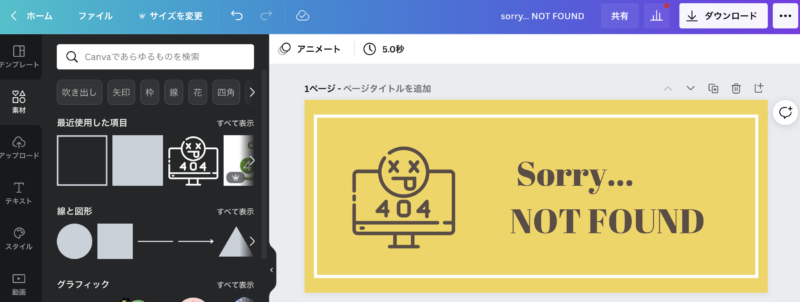
無料だったら、こんな感じで、素材とテキストなどを組み合わせて作成するのもアリかと思います。

画像が完成したら、右上の「ダウンロード」をクリックして画像をダウンロードします。
これで画像が完成しました。
2.WordPressのダッシュボードから「Cocoon設定」→「404」に画像を設置
画像の作成が終わったら、WordPressに設置していきます。
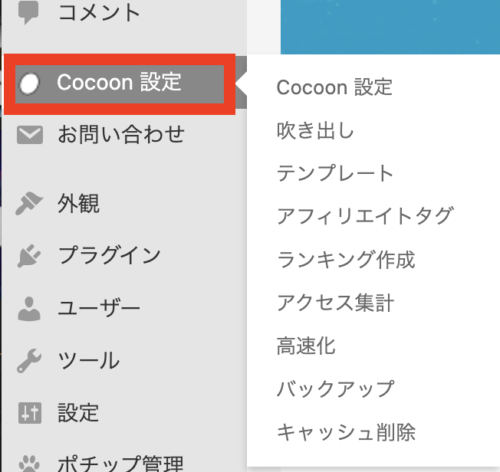
WordPressのダッシュボードに入り左のメニューから「Cocoon設定」をクリックします。

Cocoon設定が開きましたら、「404ページ」とういタブをクリックします。

404ページの設定画面が開きますので、まず最初にある「404ページ画像」のところの「選択」をクリックしてから画像の変更をしていきます。

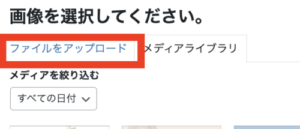
画像の選択をクリックすると、画像を選択の画面が開きますので、「ファイルをアップロード」をクリックします。

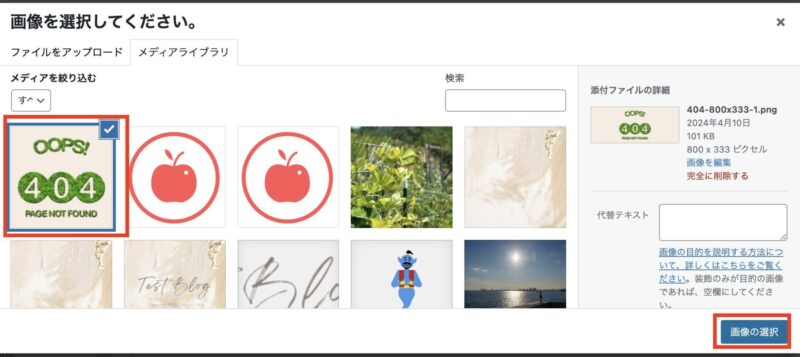
自分が使っているパソコンのファイルの中から、最初にCanvaで作成した画像をアップロードしていきます。
画像のアップロードが完了したら、右下の「画像の選択」をクリックします。

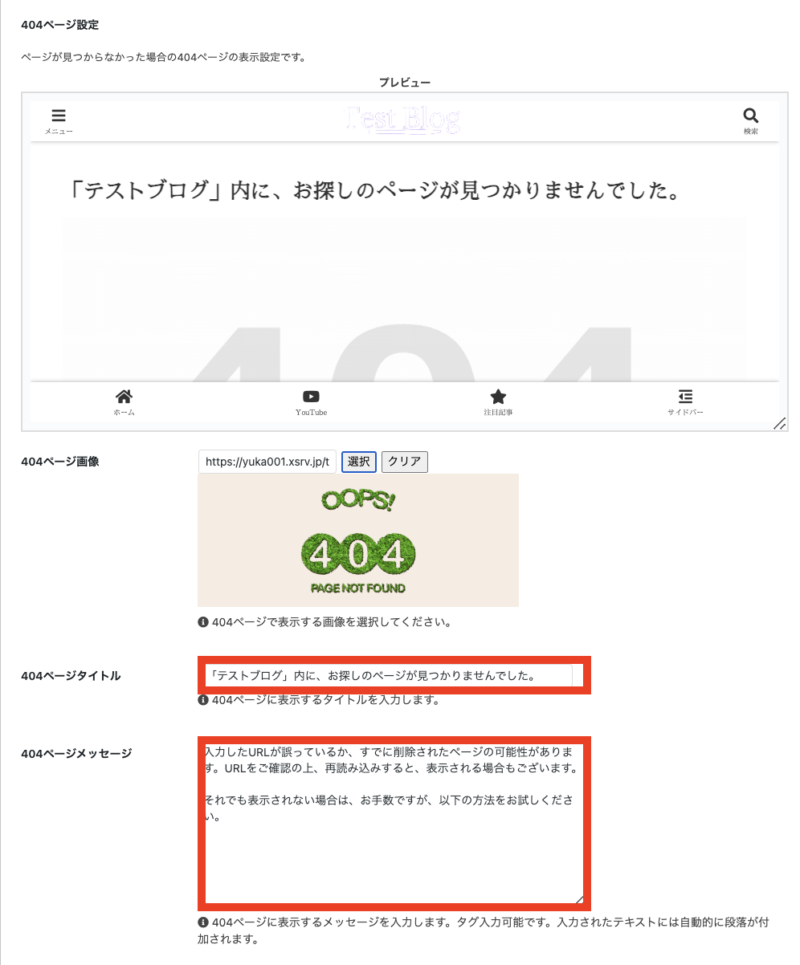
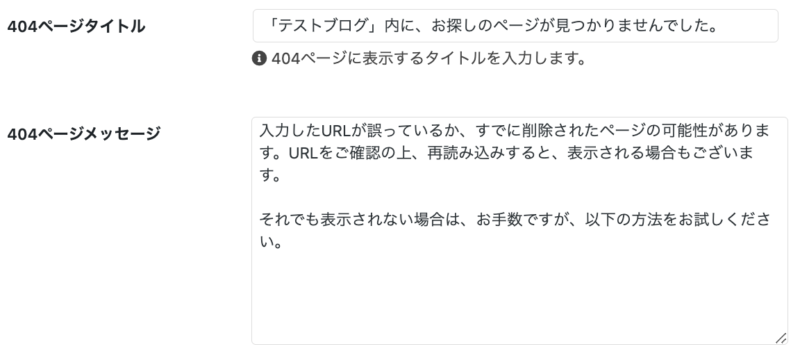
「404ページ画像」が入ったら、「404ページタイトル」「404ページメッセージ」を入れていきます。

ちなみにわたしはこんな感じで入れています。

タイトルとメッセージの入力が完了したら「変更をまとめて保存」をクリックして、設定を確定させてください。
これでこのような感じの「404ページ」が出来上がりました。

3.「ウィジェット」で導線を整える
Cocoon設定が終わったら、次にもうちょっと分かりやすく導線を作っていきます。
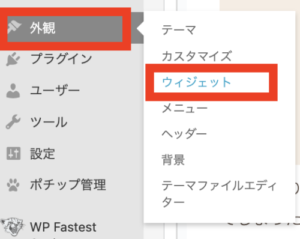
WordPressのダッシュボードの左のメニューから「外観」→「ウィジェット」をクリックします。

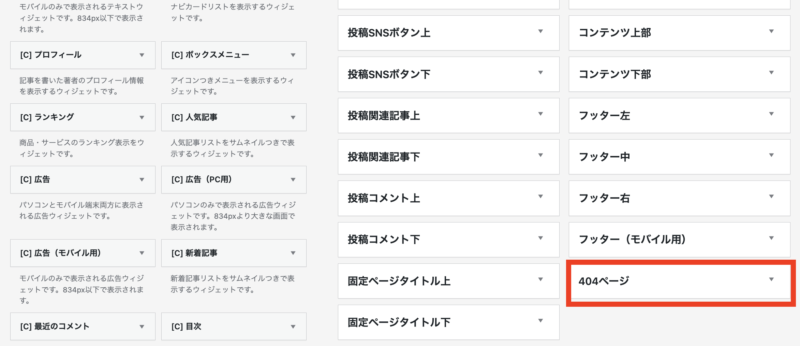
ウィジェットのページが開きますので、以下の画像のような「404ページ」というウィジェットを見つけてください。

この「404ページ」に左側の「利用できるウィジェット」を追加していきます。
検索を追加する
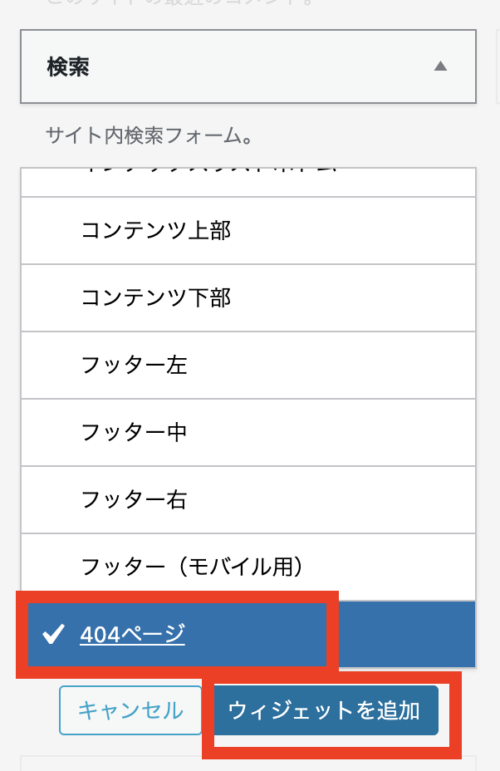
左側にある「利用できるウィジェット」の中から「検索」を見つけます。
右端の三角をクリックするとプルダウンが開くので「404ページ」にチェックし「ウィジェットを追加」をクリックします。

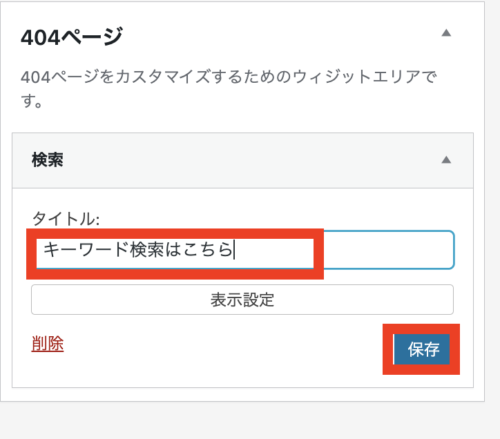
「404ページ」に検索が入りますので、タイトルをつけてあげて「保存」をクリックします。
(タイトルはわかりやすい名前をつけたらOK)

カテゴリーを追加する
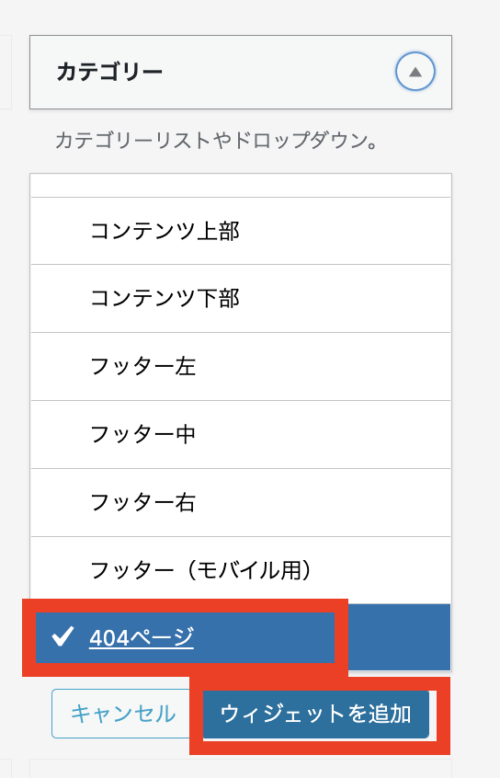
次に、左側にある「利用できるウィジェット」の中から「カテゴリー」を見つけます。
右端の三角をクリックするとプルダウンが開くので「404ページ」にチェックし「ウィジェットを追加」をクリックします。

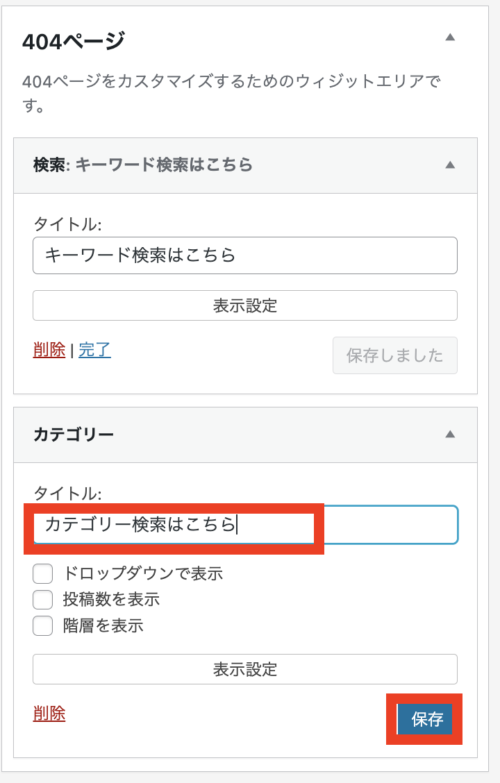
「404ページ」にカテゴリーが入りますので、タイトルをつけてあげて「保存」をクリックします。
(タイトルはわかりやすい名前をつけたらOK)

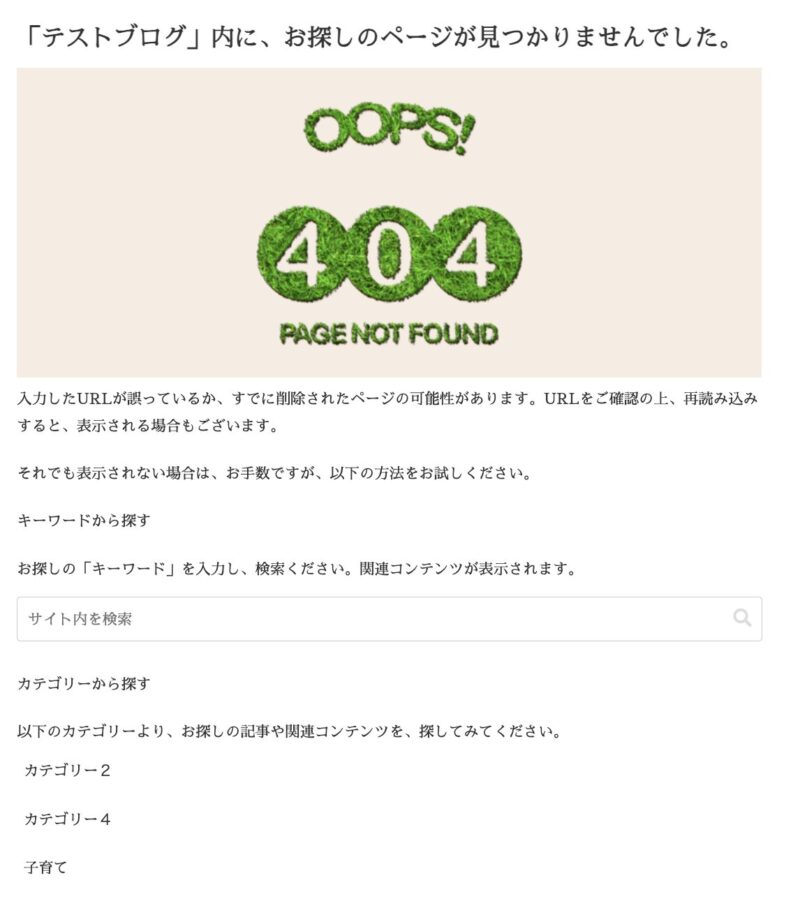
以上のウィジェットを追加することで、このような感じの404ページが完成しました。

これでOKという方はここまでできたら、「これで良し!」ということで、作業完了です。お疲れ様でした。
ただ、わたしとしては、「これではちょっと寂しい感じがしました」ので、もうちょっとウィジェットをいじっていきます。
応用:ウィジェットでもうちょっとみやすくカスタマイズ
単純にウィジェットで「検索」と「カテゴリー」を入れるというのもいいのですが、なんだか寂しかったので、「検索」「カテゴリー」のタイトルを見出しにしたいと思います。
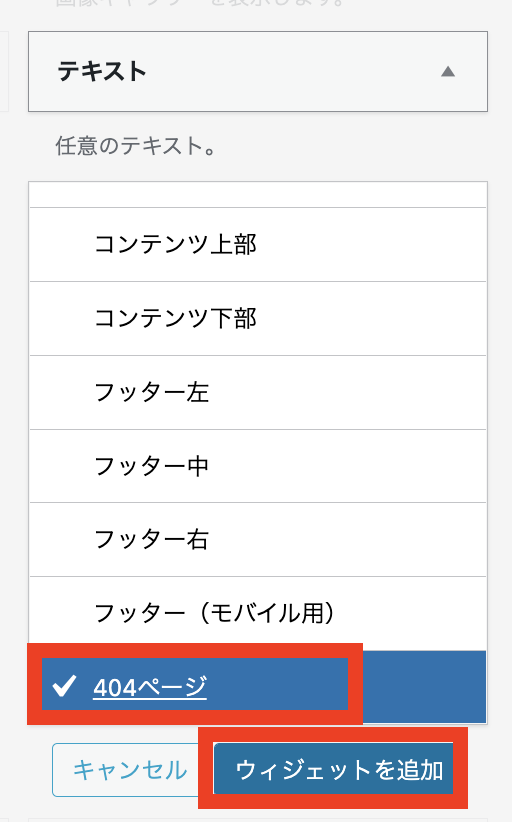
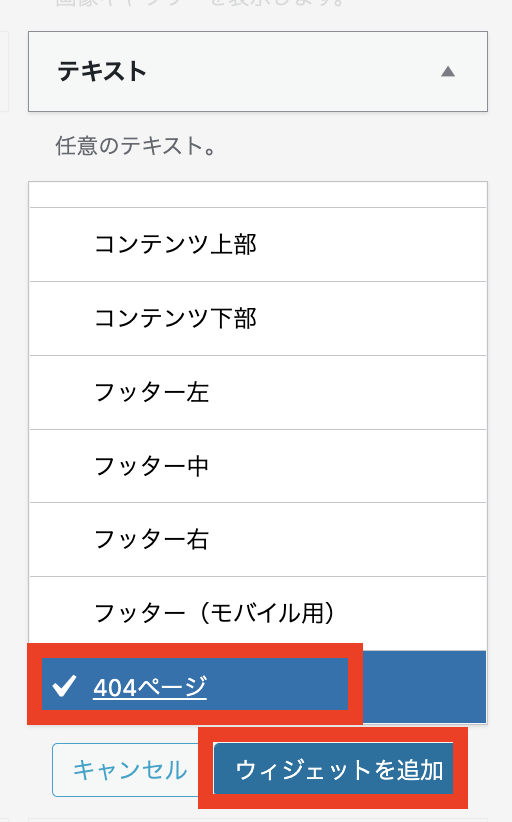
まず、左側の「利用できるウィジェット」から「テキスト」を見つけます。
右端の三角をクリックするとプルダウンが開くので「404ページ」にチェックし「ウィジェットを追加」をクリックします。

「404ページ」にテキストが追加になりますので、以下のように追記していきましょう。

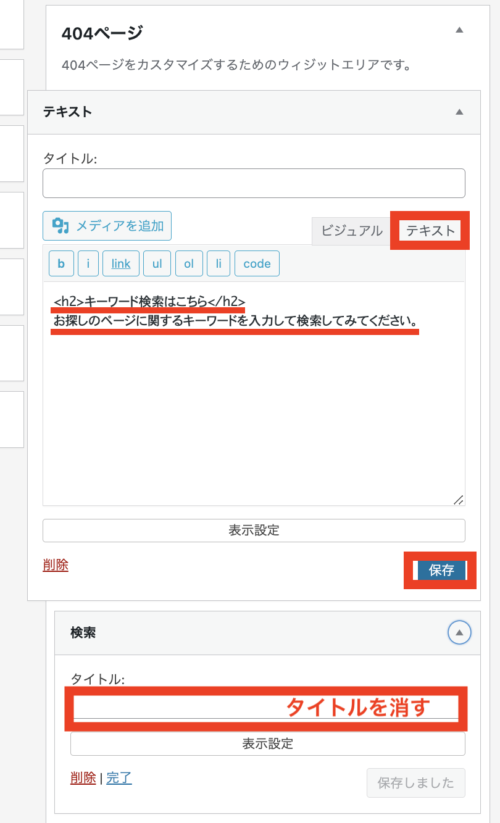
- テキストモードに切り替え
- 見出しをHTMLで記述
<h2>キーワード検索はこちら</h2> - 見出し下に文章を追加したい場合は追加
例:お探しのページに関するキーワードを入力して検索してみてください。 - 下にある検索のタイトルを消す
必ず終わったら、「保存」をクリックするようにしてください。
次にもう一度、左側の「利用できるウィジェット」から「テキスト」を見つけます。
右端の三角をクリックするとプルダウンが開くので「404ページ」にチェックし「ウィジェットを追加」をクリックします。

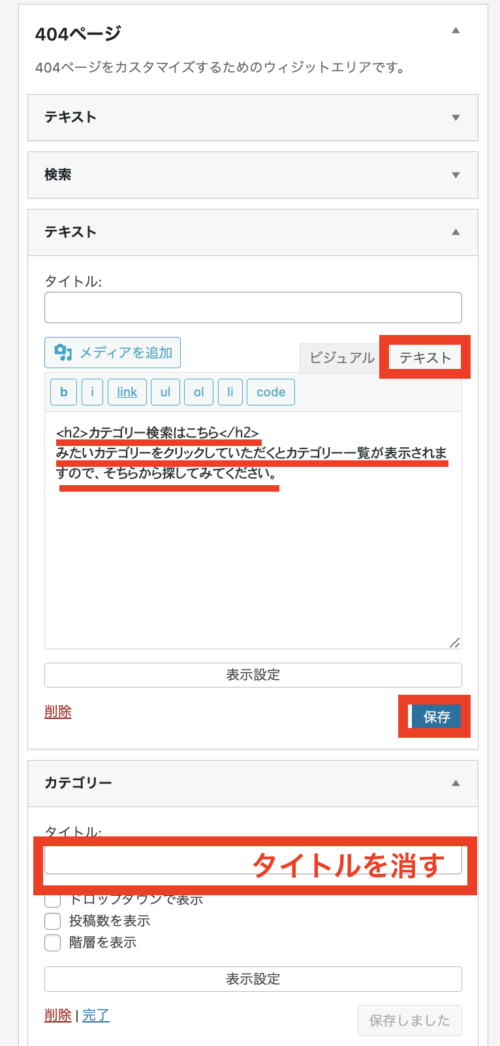
「404ページ」にテキストが追加になりますので、以下のように記載していきましょう。

- テキストモードに切り替え
- 見出しをHTMLで記述
<h2>カテゴリー検索はこちら</h2> - 見出し下に文章を追加したい場合は追加
例:読みたいカテゴリーをクリックしていただくとカテゴリーの記事一覧が表示されますので、そちらから記事を探してみてください。 - 下にある検索のタイトルを消す
編集が終わったら必ず「保存」をクリックするのを忘れないでください。
完成した404ページはこちら
最終的に、ちょこちょこいじってこのようなページが完成しました。

まとめ
今回は、WordPressテーマ「Cocoon」のデフォルトの404ページをオシャレにカスタマイズする方法ということで手順を解説しました。
- 404ページに表示させる用の画像をCanvaで作成
- WordPressのダッシュボードから「Cocoon設定」→「404」に画像を設置
- 「ウィジェット」で導線を整える
ここでご紹介した手順は、特に難しいところはありませんので初心者さんでもできることかと思います。
おそらくもっとこだわりたい方は、細かいカスタマイズもできると思います。ただ、「404ページ」なので、これくらいまとまっていれば見やすいのではないでしょうか。
この記事を参考に、あなたなりの404ページを作成してみてくださいね!!












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















Cocoonのサイトの「404ページ」そっけなくてつまらないな…
カスタマイズできますか?