このような疑問を解決します(^O^)/
今回のご質問は、こんな感じの星の評価をする方法を知りたいのかなぁと思います。

前回の記事では、WordPressテーマ「SWELL」での星マークの評価レビューの方法をお伝えしたので、今回は、Cocoonでのやり方を解説します(^O^)/
星マークの評価レビューができるようになると、レビュー記事がより魅力的になって、商品やサービスの魅力を伝えやすくなると思います。
レビュー記事は、ブログでの収益化をさせるのに重要な記事になるので、この記事を参考に星マークの評価レビューを記事に挿入できるようになってくださいね!!
YouTube動画解説はこちら
「ブログでなかなか収益化ができない…」とお悩みの方に、こちらの記事もよく読まれています。
Cocoonで評価用スター・星マークの評価レビューを入れる方法
Cocoonで星マークの評価レビューを入れるのは超簡単です。
Cocoon専用のショートコードが準備されているので、以下のショートコードを使います。
[star rate="4.5"]
”4.5”と書かれた部分の数字が星の評価の数字になります。
5段階評価になるので、5段階のうち星をいくつ付けるのかを決めて入力してください。
上記のショートコードだと、表示は以下のようになります。

段落ブロックから簡単にショートコード「評価スター」を挿入
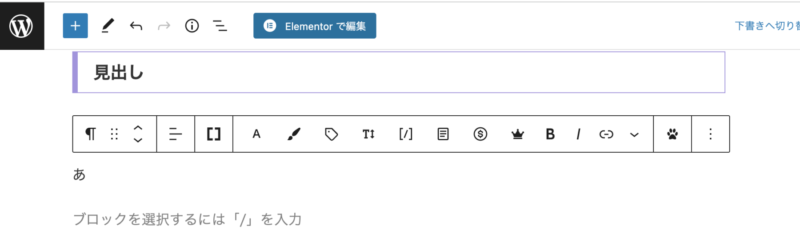
①まずは、段落ブロックを追加して、なんでも良いので文字を入れてください。

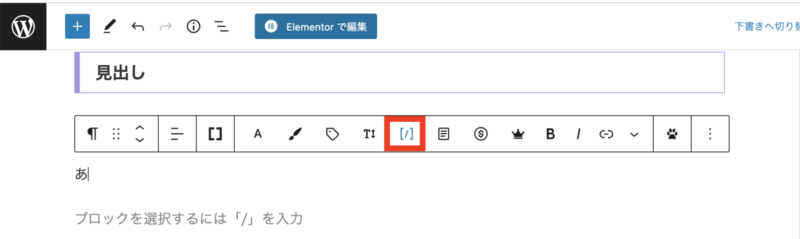
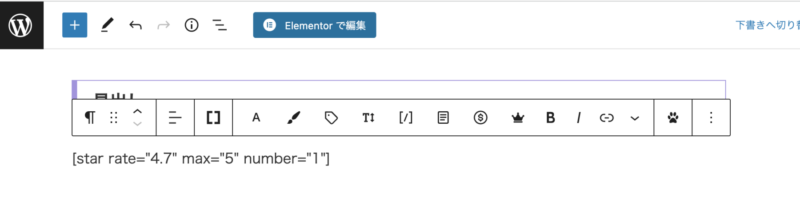
②文字を入れることで、上のメニューが表示されるので、(ショートコード)をクリックします。

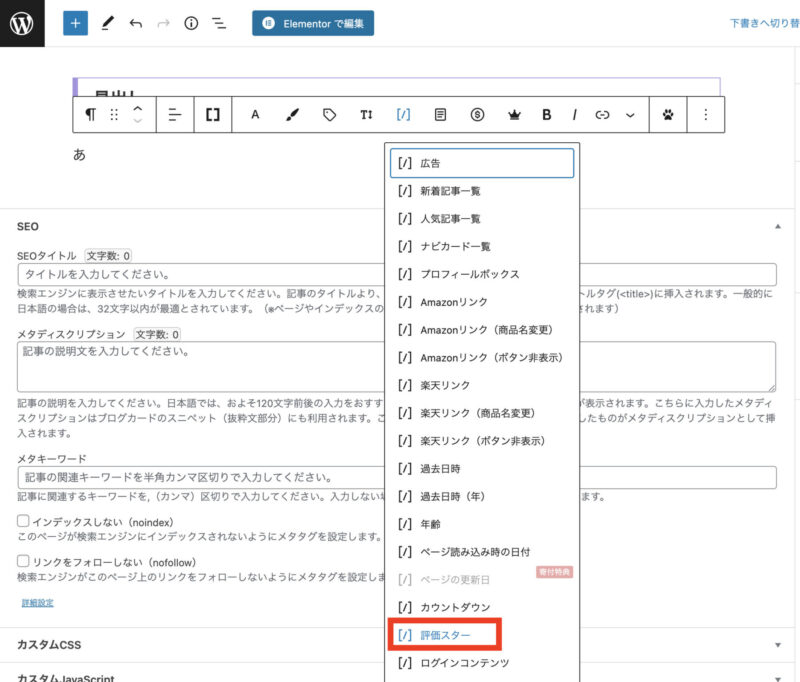
③ショートコードの中から、「評価スター」をクリックします。

④以下のようなショートコードが表示されますので、星の段階の数字と評価数などの変更をしてください。(最初に入れた文字は消しておいてくださいね)

これで、以下のような星の評価が表示されました。

特に難しいことはないですし、ショートコードから呼び出せば簡単に使えますので、やってみてください♪
Cocoonの星マークの評価レビューの段階を変更
では、次に、星マークの評価レビューの段階を変更する方法です。
デフォルトでは、5段階評価だったので、これを増やしたり減らしたりすることができるのでやってみましょう。
段階を設定するには、先ほどのショートコードに「max」を追加します。
例えばこんな感じです。

[star rate="2" max="3"]

[star rate="8" max="10"]
「max=”10″」の数字の部分を変更したら評価段階を増やすことができます。
ちなみに、この「max」の数字ですが、最高100までOKらしいです。w
100にするとこんな感じですが、かなりヤバい。www

Cocoonの星マークの評価レビューのカラーを変更
Cocoonの星マークの評価レビューですが、カラー変更もできるそうです。
カラー変更したいときは、「color」を追加します。
例えばこんな感じです。

[star rate="2" max="3" color="#ff0000"]
「color=”#ff0000″」のカラーコードの部分を変更したらカラーを変更することができます。
Cocoonの星マークの評価レビューのナンバーを非表示
あと、Cocoonの星マークの評価レビューに入っている数字を非表示にすることもできます。
この場合は、「number=0」を追加します。
こんな感じです。

[star rate="2" max="3" number="0"]
シンプルでみやすいですね。
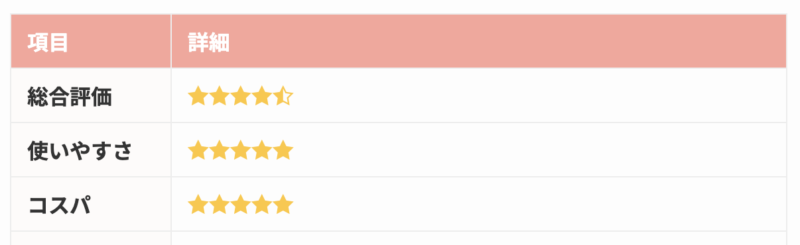
テーブルを使ってレビュー表を作ることもできます。
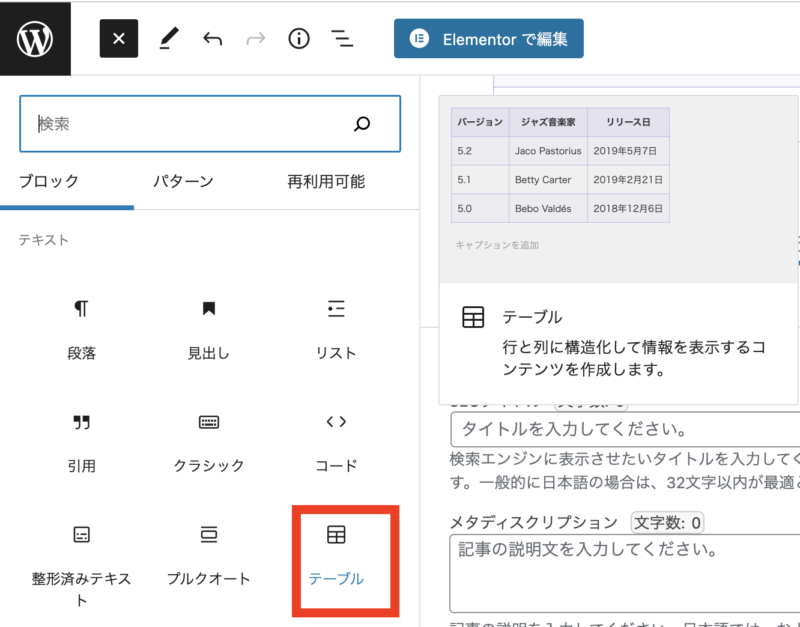
テーブルブロックと組み合わせたら、以下のように表にしてレビューをすることも可能です。

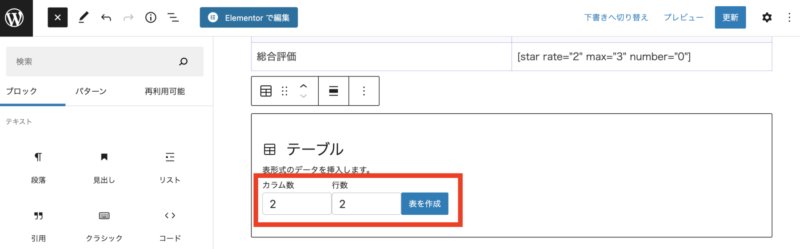
①やり方としては、まず最初にテーブルブロックを追加します。

②テーブルのカラム数と行数を設定して、「表を作成」します。

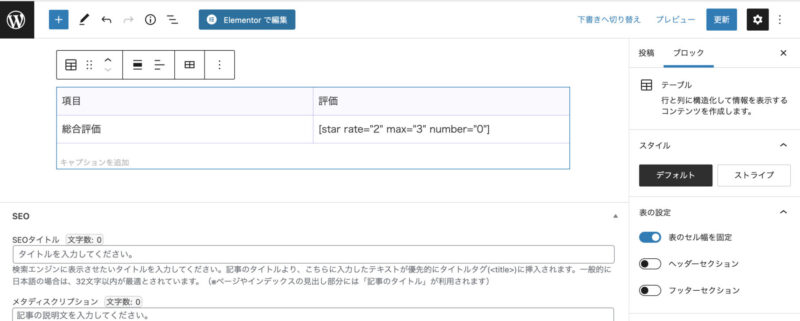
③必要な項目を入力して、評価のところにショートコードを入力します。

これで、評価レビューの表を作ることができました。
簡単なので、ぜひ記事に取り入れてみてください(^O^)/
まとめ
今回は、WordPressテーマCocoonで星マークの評価レビューを表示する方法を解説しました。
最後にやり方のおさらいをします。
- Cocoonには、「評価スター」というショートコードがあるので、そのコードを使えば簡単に星マークの評価を入れることができる!!
[star rate="4.5"]
- 段階を変更したり、カラー変更をしたりは、コードの中に「max」や「color」を追加することで可能!
[star rate="8" max="10"]
[star rate="2" max="3" color="#ff0000"]
- テーブルブロックと合わせたらレビュー表を作成できる!

このように、WordPressテーマ「Cocoon」では、簡単にレビュー記事に星マークの評価を入れることができます。
ぜひ星マークの評価レビューを使って、商品やサービスの魅力がより伝わりやすい記事を書いてもらえたら嬉しいです(^O^)/
「ブログでなかなか収益化ができない…」とお悩みの方に、こちらの記事もよく読まれています。





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




WordPressテーマ「Cocoon」の利用者です。
ブログ記事でレビューとか評価などを書いたときに、よく他の方の記事で見かける5つ星で評価するみたいなやつを作りたいのですができますか?