
このような疑問を解決します!
わたしはWordPressの使い方を200名以上の方に教えた経験がありますので、分かりやすく丁寧に教えますよ♪
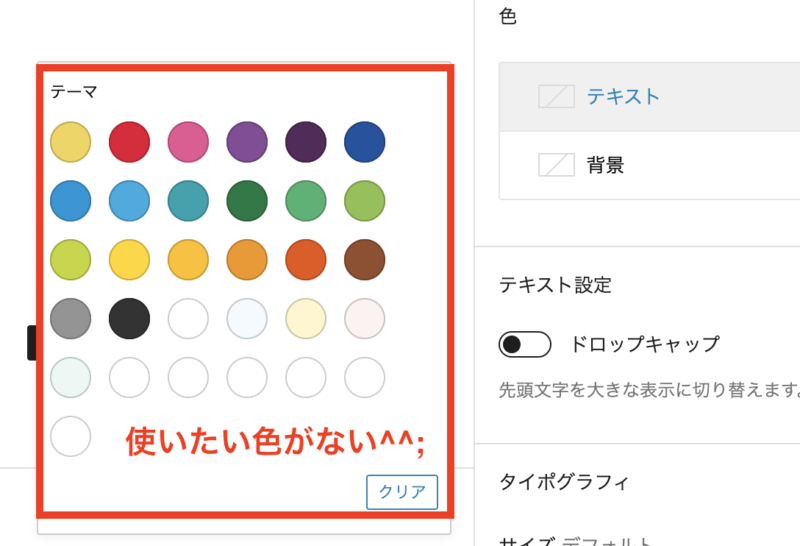
今回いただいたご質問ですが、Cocoonで記事を書いているときにテキストや背景の色を選択したら、以下のように使いたい色がない問題です。

実はこれ、Cocoon設定から簡単に解決することができます。
こんな感じです↓

このカラーパレットの色変更や追加は難しくありません!!
今回は、WordPressテーマ「Cocoon」を使っている方向けに、ブロックエディタのカラーパレットに好きな色を追加する方法を解説していきます。
では、早速やっていきましょう!!
ブロックエディタのカラーパレットに色を追加する方法
- Cocoon設定を開く
- エディタータブをクリック
- エディター設定から拡張カラーパレット色の変更
この作業の流れを解説していきます。
Cocoon設定を開く
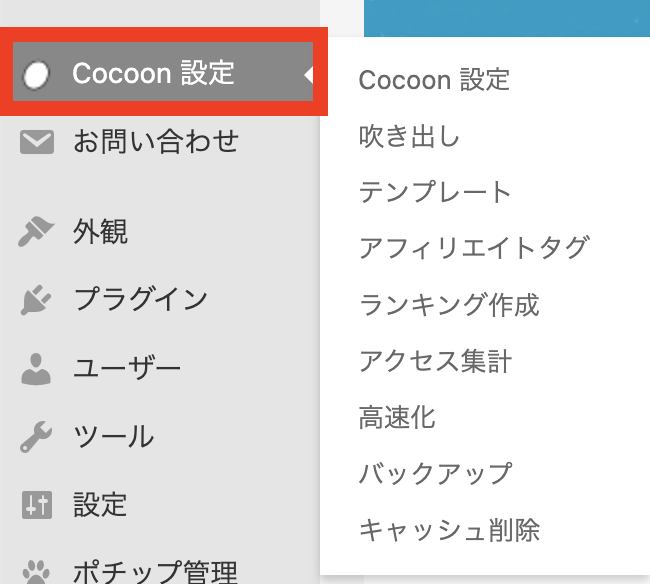
ワードプレスのダッシュボードを開き、左のメニューから「Cocoon設定」をクリックします。

エディタータブをクリック
Cocoon設定が開きましたら、「エディター」タブを見つけてクリックしてください。

エディター設定から拡張カラーパレット色の変更
このようにエディター共通設定という画面が開きます。この画面を下にスクロールしてください。

拡張カラーパレット色という項目があるので、こちらに好きな色をセットしていきましょう。

色を選択をクリックします。

色を追加するためのカラー選択画面が表示されます。
●設定したい好きな色のカラーコードが分かる方は、右側にあるカラーコードに色コードを入れたら色を設定できます。

※カラーコードは、「HTMLカラーコード: WEB色見本 原色大辞典」で調べることができます。
●カラーコードが分からない方は、四角の中の色からマウスを使って好きな色に合わせていくという方法もあります。

色のセットが終わったら一番下にある「変更をまとめて保存」をクリックして、保存させておきましょう。

ちなみに、拡張カラーパレットは、全部で6色の色を設定することができます。
お好きな色をセットして、記事を書く時にスムーズにカラー選択できるようにしておきましょうね♪
配色を決めるときは、こちらのサイト『ColorDrop』から決めると良い感じの配色を決めることができます(^O^)/
ブロックエディタのカラーパレット変更の際の注意点
ブロックエディタのカラーパレットを変更した際に、注意しておきたいことがあります。
それは、「後から再度、拡張色の変更をしない」ということです。
一度設定した色を後から変更してしまうと、過去に記事で使った拡張色まで全部変更されてしまうからです。
せっかく記事に合わせて、自分の好きな文字色や背景色をつけていたとしても、拡張色でつけた色は、拡張色で一括で管理されているので、変えた瞬間に全部変わってしまってショックなことになりかねません。
つまり、一度拡張色で設定したカラーは変更しない、ということを覚えておいてください。
まとめ:【Cocoon】ブロックエディタのカラーパレットに色を追加する方法
今回は、WordPressテーマ「Cocoon」を使っている方向けに、ブロックエディタのカラーパレットに好きな色を追加する方法を解説しました。
ブロックエディタのカラーパレットの色変更は簡単です。
- Cocoon設定を開く
- エディタータブをクリック
- エディター設定から拡張カラーパレット色の変更
カラーパレットは、最初に設定しておけば、後からは特に気にする必要はなくなるので、最初にやっておきましょう。
記事を書く時に、スムーズに書けるように工夫をして、記事をたくさん更新できるようにしておくのがオススメですよ♪





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




WordPressテーマ「Cocoon」を使っていると、気になることがあります。
テキストや背景の色を選択したときに使いたい色がないことです。この色は変更や追加はできないのでしょうか?