
このような悩みを解決するための記事を書きました。
専業の主婦ブロガーとして活動しており、毎月安定してブログ収入30〜50万円を稼いでいます。
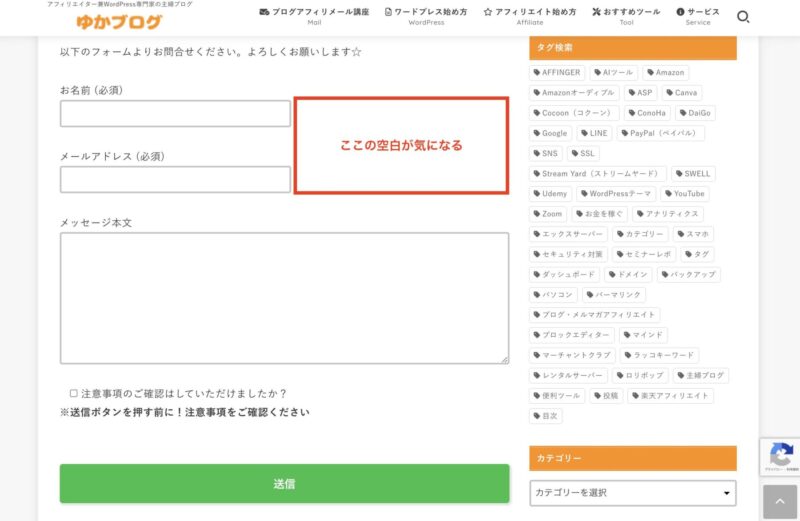
WordPressテーマ「STORK19」でコンタクトフォーム7でお問い合わせを作った時、デフォルトだと以下のようにお名前とメールアドレスの入力をするところが短いんです。

実はこれ、結構簡単な方法で調整できます!
この記事では、WordPressでよく使用されるプラグイン「コンタクトフォーム 7」を使って、テキストフィールドやメールアドレス入力欄、テキストエリアなどのフォーム入力欄の長さを簡単にカスタマイズする方法をご紹介します。
このガイドは、特に「STORK19テーマ」を使用している方に役立つ内容です。
ただ、他のテーマでも試してみるとうまくいくかもしれませんので、やってみるのはアリですよ。
では、いってみましょう(^^)/
Contact Form 7でのフォーム長さの基本的な変更方法
コンタクトフォーム 7には、「size:値」というパラメータを使って、各入力フィールドの長さを指定する機能があります。
たとえば、テキストフィールドの長さを変更するには、以下のようにフォームタグを編集します。

- お名前(必須):
[text* your-name size:80] - メールアドレス(必須):
[email* your-email size:80] - メッセージ本文:
[textarea your-message]
この設定を適用すると、各フィールドの長さが変更されます。

元々、メッセージ本文のような長文入力ができる「textarea」の横幅は、フルサイズだったので特に何も指定しておりません。
お名前やメールアドレスの「text」「email」エリアを長文入力の幅に合わせるのだったら、「size:100」でピッタリになります。
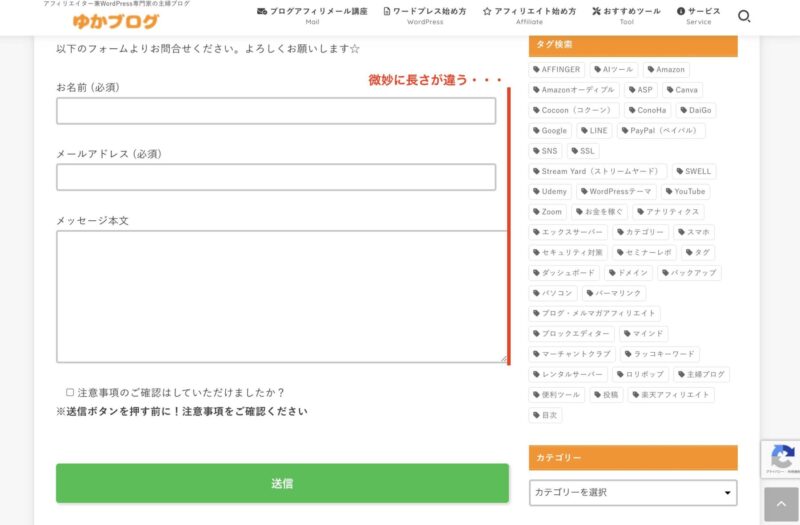
こんな感じです。

↓「size:100」で指定した場合のお問い合わせ画面はこちら

フィールドタイプとサイズ
以下は、主要なフィールドタイプとそのサイズオプションの例です。
| フィールド | オプション | 使用例 |
|---|---|---|
| テキスト | size:(num) | size:50 |
| メールアドレス | size:(num) | size:50 |
| URL | size:(num) | size:50 |
| 電話番号 | size:(num) | size:50 |
| テキストエリア | (行数)x(列数) | 40×10, 80×10 |
フォームが固定されている場合:CSSを使って長さをカスタマイズ
WordPressのテーマ設定によっては、フォームタグの「size」オプションが適用されない場合があります。
特にWordPressテーマ「Twenty ーーー系」や「STORK19」のように、テキストエリア(長文入力)の幅が固定されている場合は、フォームタグの設定だけでは変更が反映されません。
したがって、WordPressテーマ「STORK19」を利用している場合で、テキストエリア(長文入力)の幅を変更したい場合は、CSSを使います。
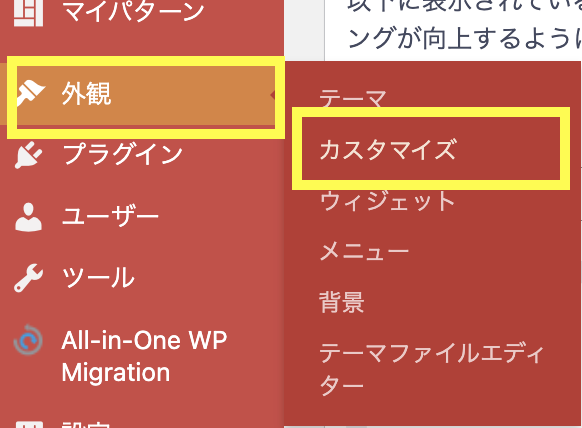
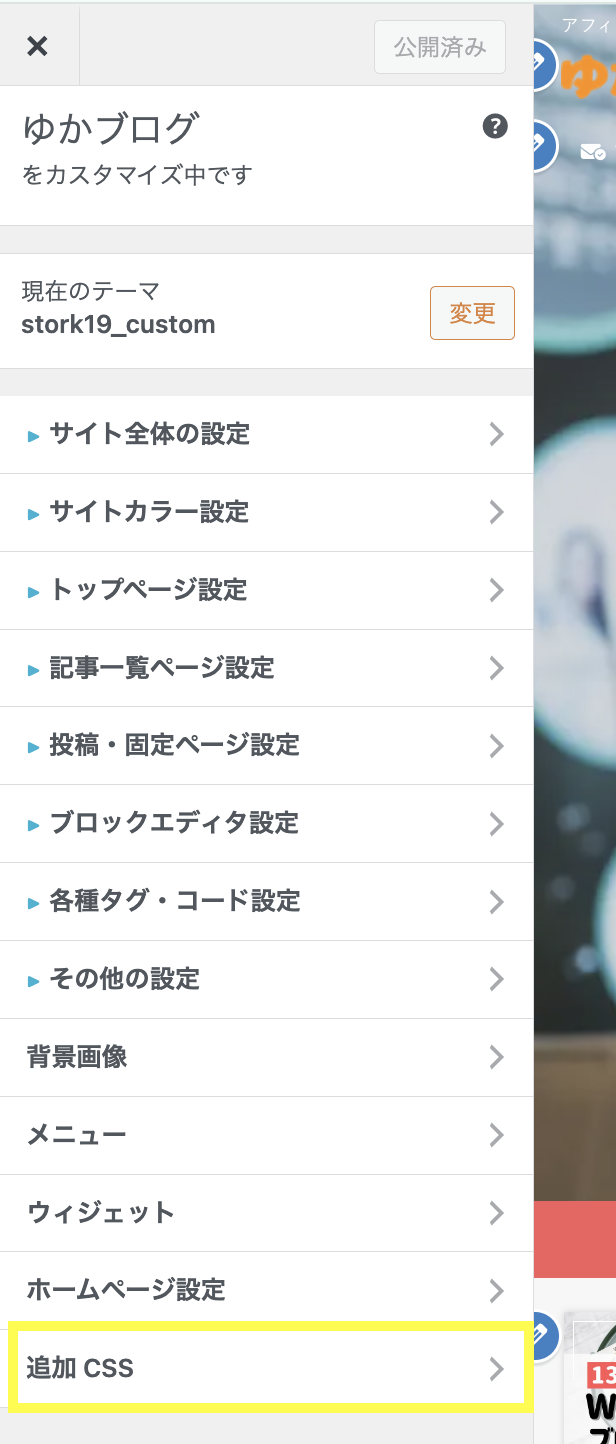
まずは、CSSを入力するためにワードプレスの管理画面の左メニューから「外観」>「カスタマイズ」をクリックします。

カスタマイザーの画面に変わるので、追加CSSを開きます。

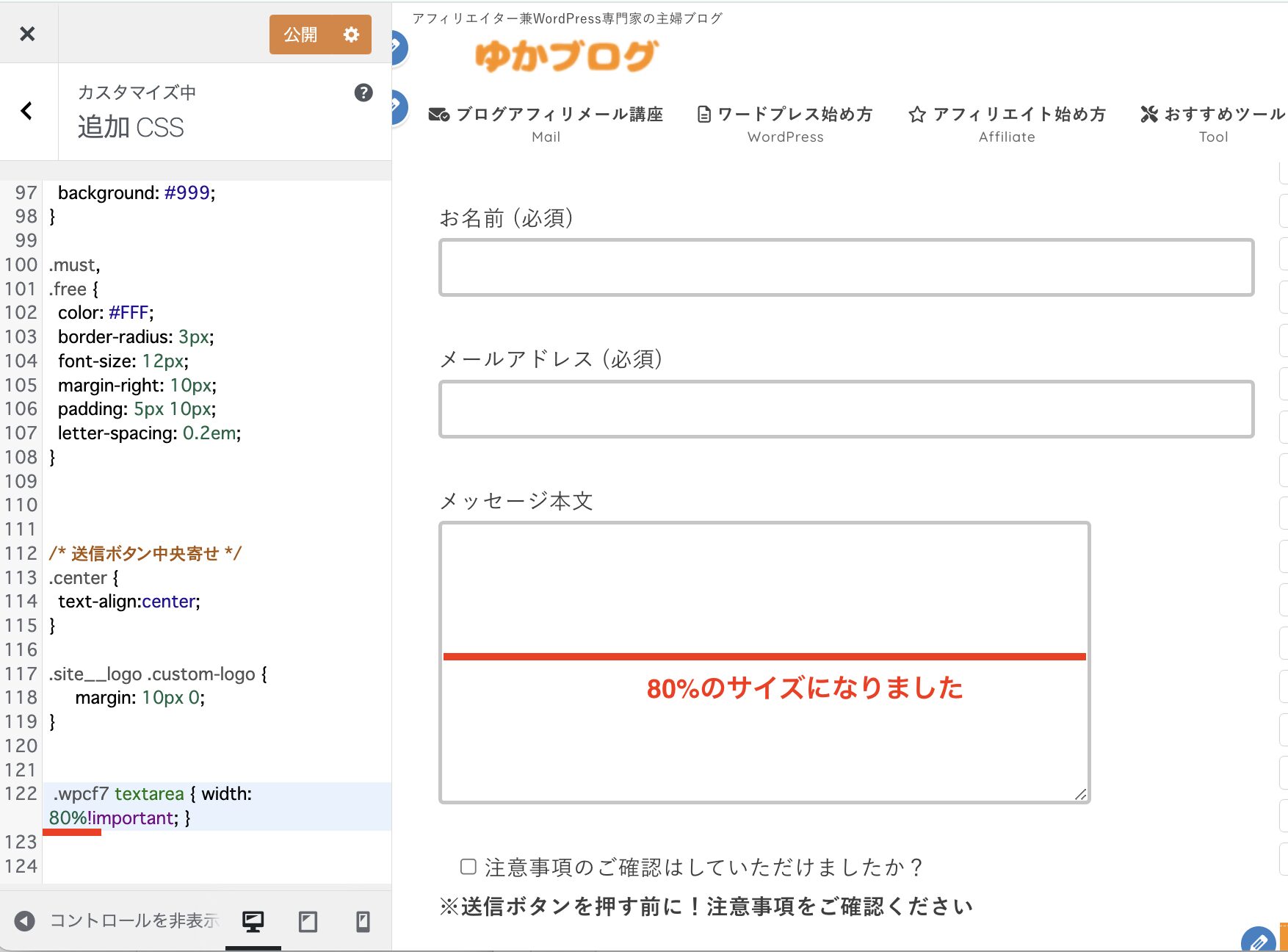
以下のCSSコードを追記します。
.wpcf7 textarea { width: 100%!important; }
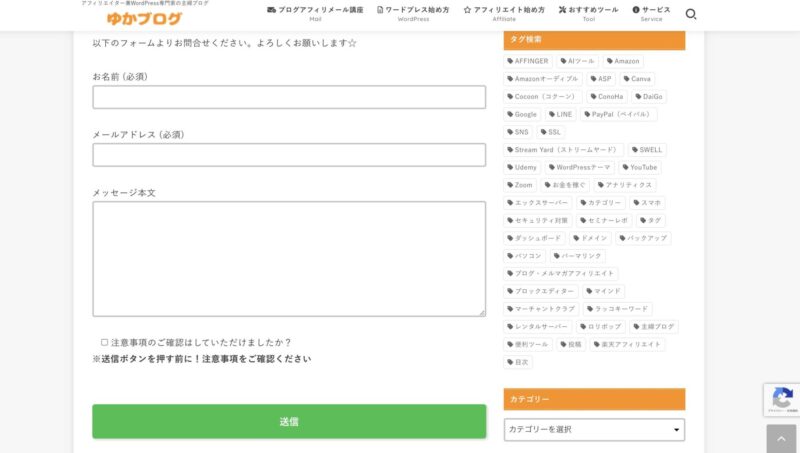
こんな感じです。画像では、分かりやすいように80%のサイズにしました。

ここでは、テキストエリア(長文入力)の幅だけを調整するCSSをご紹介していますが、もし全てのフィールド幅もCSSで変更したい場合はこちらを追記してください。
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 input[type=”url”],
.wpcf7 input[type=”tel”],
.wpcf7 textarea {
width: 100%!important
}
まとめ:WordPressでContact Form 7のフォーム入力欄の長さをカスタマイズする方法【STORK19】
今回は、WordPressでよく使用されるプラグイン「コンタクトフォーム 7」を使って、テキストフィールドやメールアドレス入力欄、テキストエリアなどのフォーム入力欄の長さを簡単にカスタマイズする方法をご紹介しました。
おさらいします。
- コンタクトフォーム 7には、「size:値」というパラメータを使って、各入力フィールドの長さを指定する機能があります。
- 基本的には、フォームタグに「size:値」を追加したら幅を変えれます。
- どうしても固定されて変更ができない場合は、CSSを使って変更します。
以上の方法で、ご利用のWordPressテーマに合わせて、Contact Form 7のフォームの長さをカスタマイズしてみてくださいね!!












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















WordPressテーマ「STORK19」を使ってブログを作っています。コンタクトフォーム7でお問い合わせを作ったらフォーム入力欄の幅が小さいんです。横幅を広く出来ないですか?