このような疑問を解決します!!
いろんな方のブログを見ていると、サイドバーなどに人気記事の一覧を設置していることがありますよね。

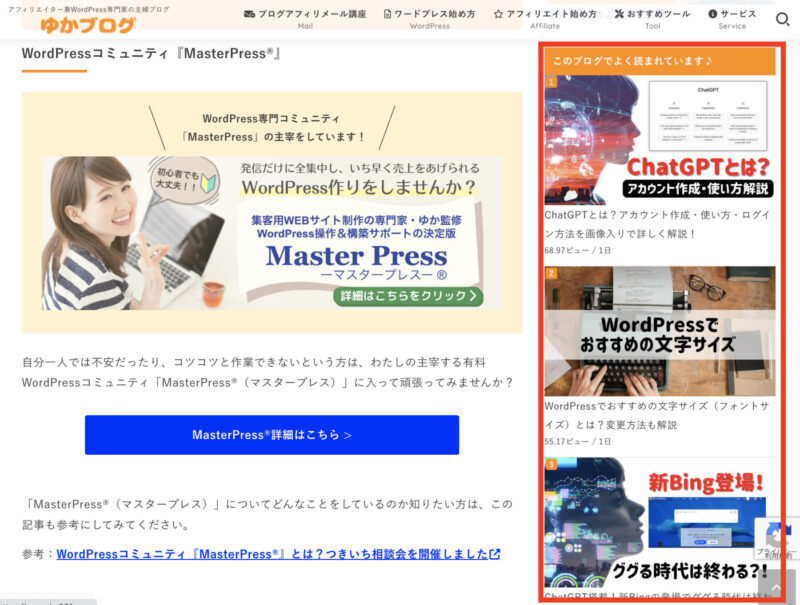
上記のようにサイドバーに人気記事を表示させる方法は、WordPressのプラグインで簡単にできます。
この記事では、簡単に人気記事をランキングで表示させることができるプラグイン「WordPress Popular Posts」をご紹介します。
「WordPress Popular Posts」の基本的な使い方やおすすめの設定方法なんかもまとめていますので、最後までチェックしてくださいね^^
それでは、人気記事ランキングをサイドバーに表示させて、ブログの回遊率や滞在時間の上昇を狙っちゃいましょう!!
WordPress Popular Postsを入れなくても、元々WordPressテーマの機能で人気記事を表示できるテーマもあります。お使いのWordPressテーマをご確認の上、プラグインを追加してください。
【WordPress Popular Posts】とは?

WordPress Popular Postsは、ブログ内にある投稿を表示させることができるプラグインです。
特定の時間範囲 (例:過去24時間、過去7日間、過去30日間など) 内で人気があるブログ投稿をランキング形式で表示してくれます。
プラグインをインストールして、表示させたいところに設置してあげるだけで、自動でアクセス数を集計して、直近の人気記事をランキング形式にしてくれる優れものなのです!!
ちなみに、わたしのブログのサイドバーの「このブログでよく読まれています♪」のところの人気記事一覧は、「WordPress Popular Posts」で設置しました。

アイキャッチ画像付きで表示させたり、シンプルに記事タイトルだけで表示させたりなど、設定で色々表示のさせ方は変えれるので、自分のブログデザインに合わせて設置できます♪

「人気がある」と書かれていると、気になって見に行ってくれる方がたくさんいるから、設置しておくのはかなりオススメですよ♪
【WordPress Popular Posts】インストール方法
WordPressのダッシュボードの画面にログインします。

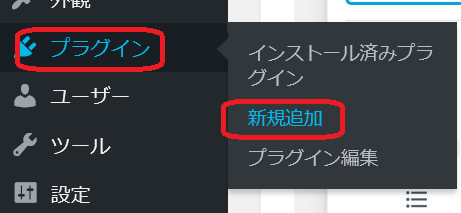
【プラグイン】にマウスを合わせて【新規追加】をクリックします。

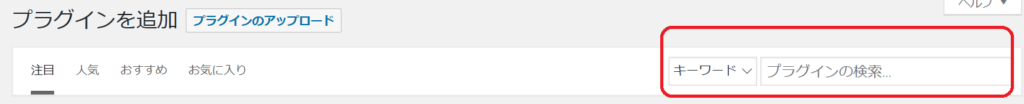
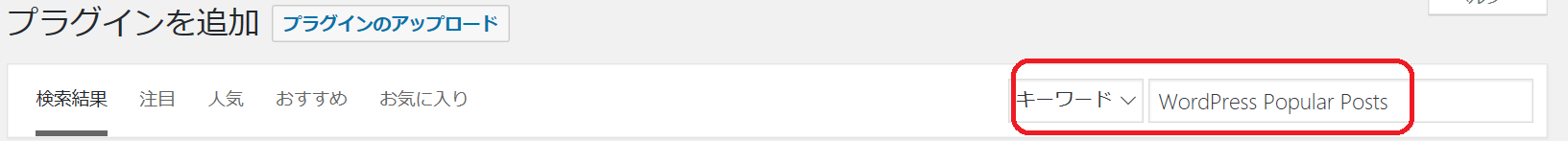
プラグインの追加の画面に切り替わりますので、【プラグインの検索】にプラグイン名(WordPress Popular Posts)を入力します。

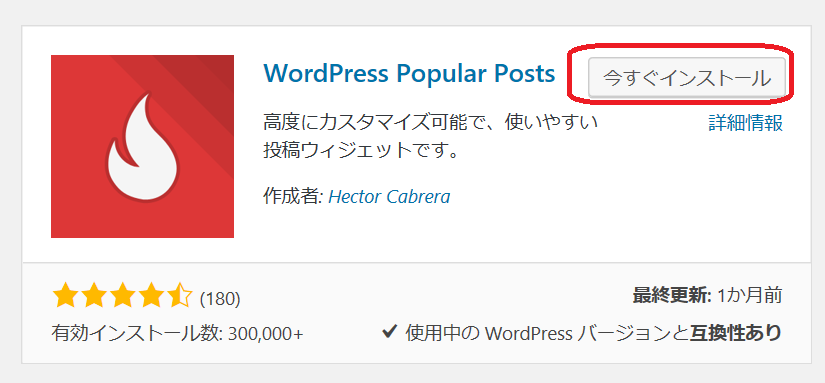
検索結果に【WordPress Popular Posts】が表示されます。

【今すぐインストール】をクリックします。

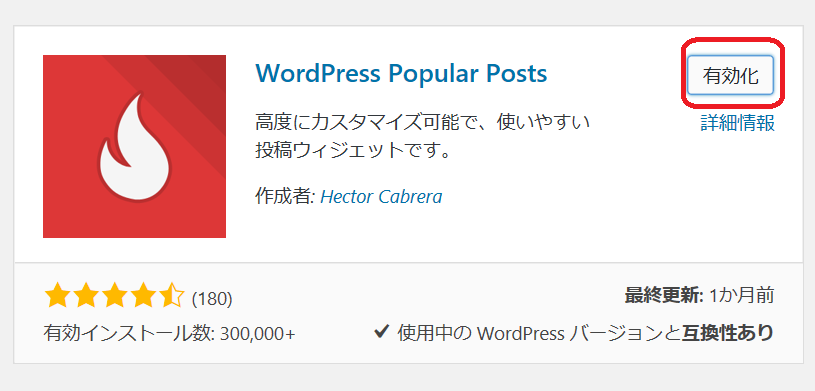
少し待つと【有効化】に変わりますので、【有効化】をクリックします。

この画面に切り替わりましたら、インストール完了です。
続いて設定をしていきます。
【WordPress Popular Posts】の使い方
基本的に「WordPress Popular Posts」を使うときは、設定する必要はありません。
ですが、設定する項目があるのでご紹介します。
【WordPress Popular Posts】の設定を開く
まずは、「WordPress Popular Posts」の設定を開いていきます。
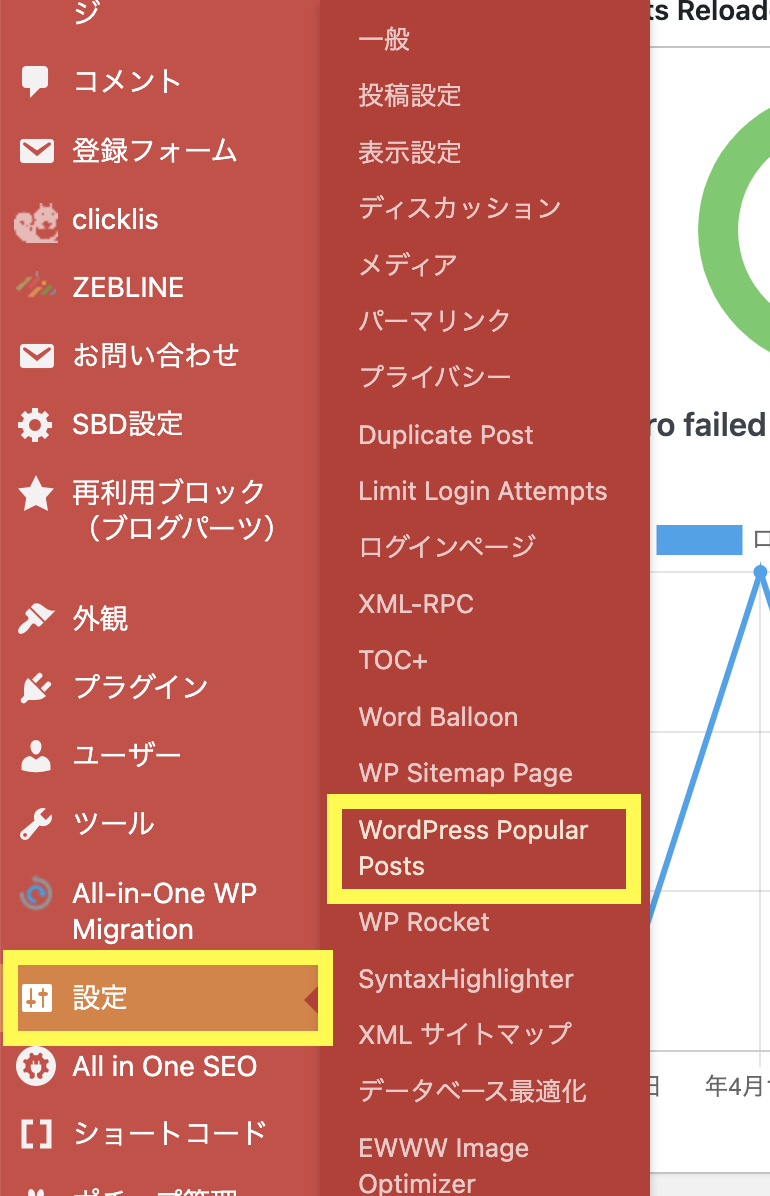
WordPressダッシュボードから「設定」にマウスを合わせて「WordPress Popular Posts」をクリックします。

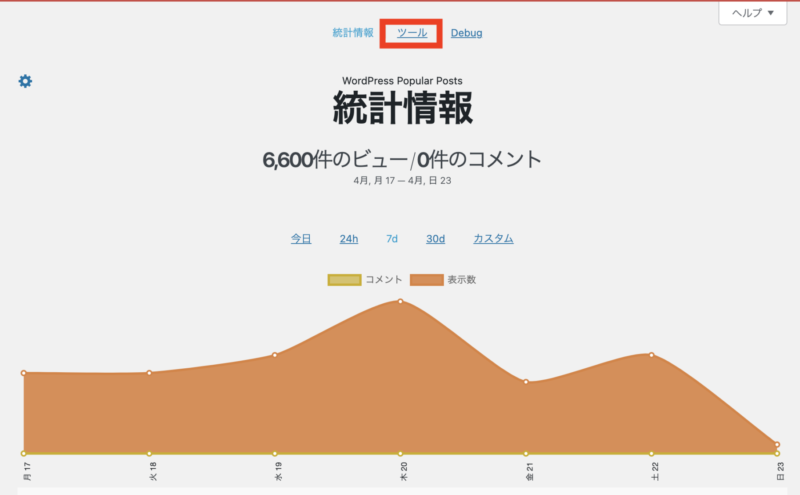
「WordPress Popular Posts」の設定が開きますので、「ツール」を開きます。

- アイキャッチ画像の設定
- データ設定
- その他の設定
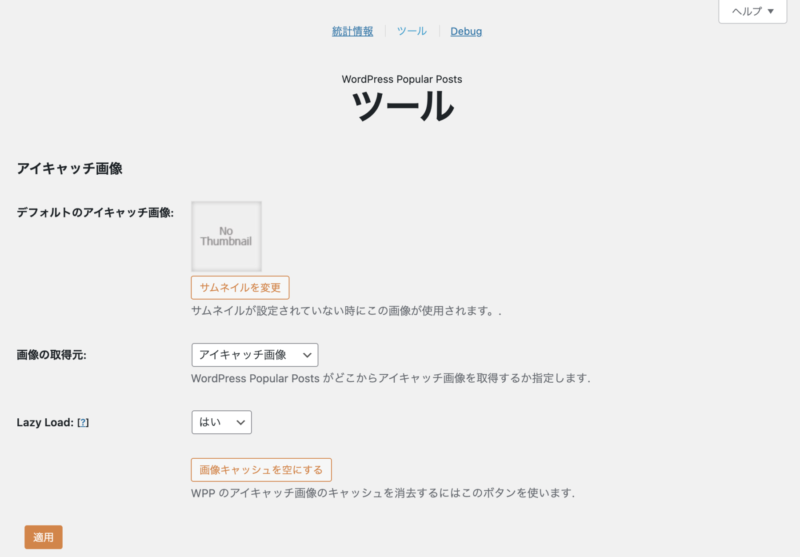
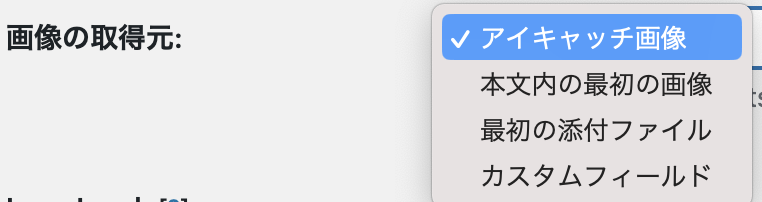
アイキャッチ画像の設定

※基本的に、デフォルトのアイキャッチ画像は、そのままの設定でOKです。

※高速化のプラグインなどで「画像遅延読み込み」を設定されている方は、アイキャッチ画像が表示されないことがあるので、無効にされることをおすすめします。
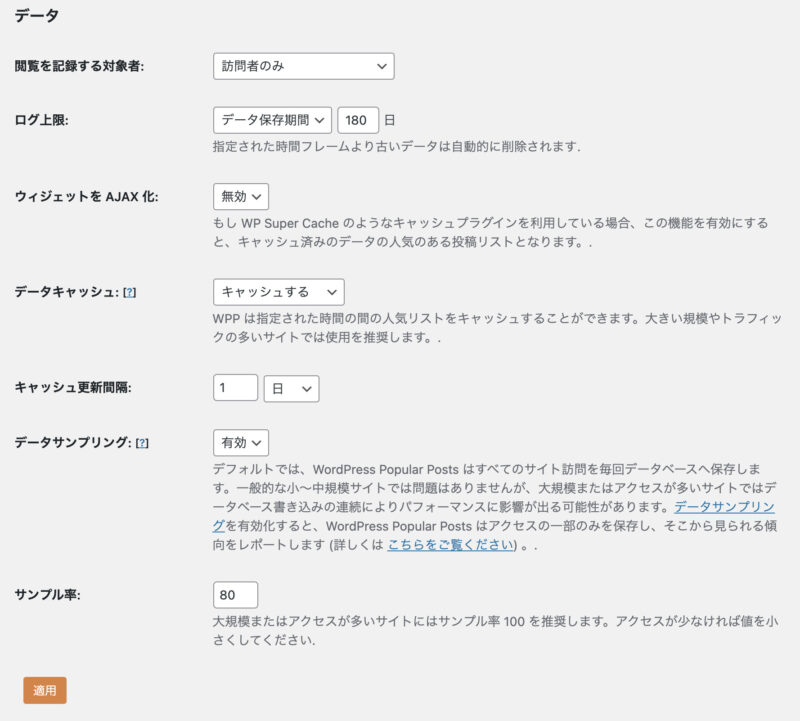
データ設定

データ設定では、WordPress Popular Postsに溜まっていくデータを設定できます。
WordPress Popular Postsは、アクセスがある度にデータを保存していくので、動作が重くなることがあります。
なので、以下のような設定をするのをオススメします。

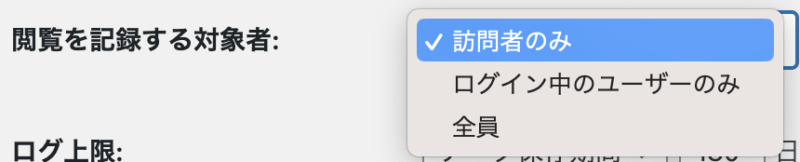
※ログイン中のユーザーのみは、WordPressのIDを保持しているユーザーのみ
※全員は、自分を含めたすべてのデータ

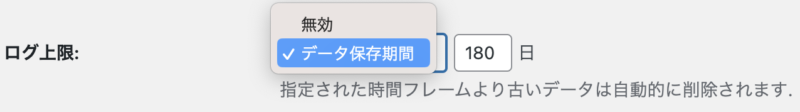
ログは、無効かデータ保存期間のどちらかを選択できます。
無効を選択すると、保存期間が無期限になる。保存期間を設定しないとサーバーに負担がかかるので、データ保存期間を設定するのがオススメ。アクセス数の多いサイトは90日にしていたりする所もあるようですが、デフォルトの180日でもOK。

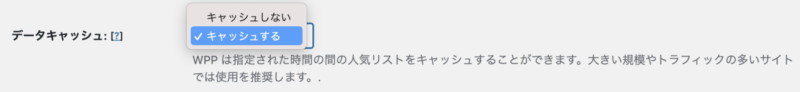
データキャッシュは、「キャッシュする」か「キャッシュしない」のどちらかを選択できます。
プラグインが原因で読み込みが遅くなる場合があるので。デフォルトの「キャッシュする」にしておくのがおすすめです。

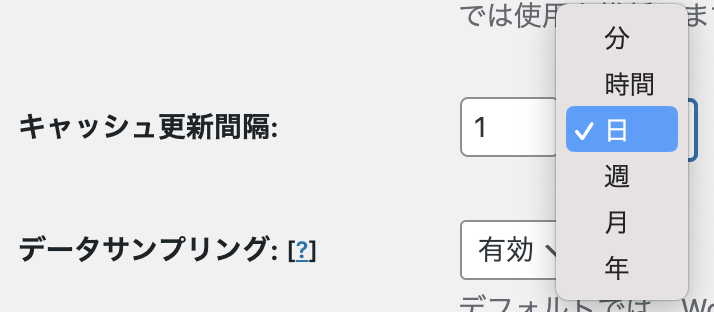
キャッシュの更新間隔が設定できます。1日に設定しておくのがオススメです。

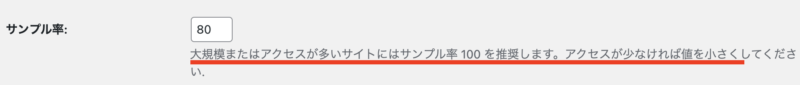
データサンプリングは、サイトパフォーマンスの向上が期待できる機能です。サイトのアクセス数に応じてサンプル率を変更して設定します。
上記の画像の説明では、大規模またはアクセス数が多いサイトにはサンプル率100を推奨となっているのですが、よく分かりません。
大体、月間12.5万〜25万PV程度のウェブサイトに対してサンプル率「100」を推奨のようです。
「ウィジェットをAJAX化」に関しては、キャッシュ系プラグイン(WP Fastest Cacheなど)を利用しているような方は、「有効」にされてください。
キャッシュプラグインを利用していても、アクセス数がカウントされないといったことを防ぐことができます。
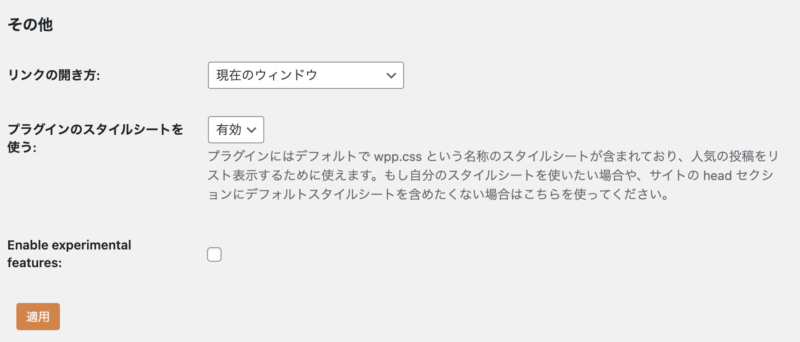
その他の設定

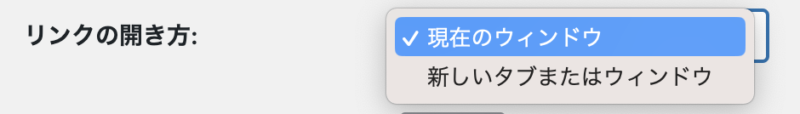
その他の設定では、WordPress Popular Postsの記事をクリックしたときの表示方法やスタイルシートに関する設定ができます。

【WordPress Popular Posts】をサイドバーに設置する方法
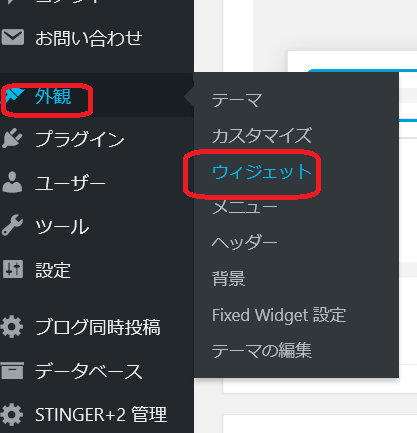
ダッシュボードから【外観】にマウスを合わせて【ウィジェット】をクリックします。

ウィジェットの画面が開きます。

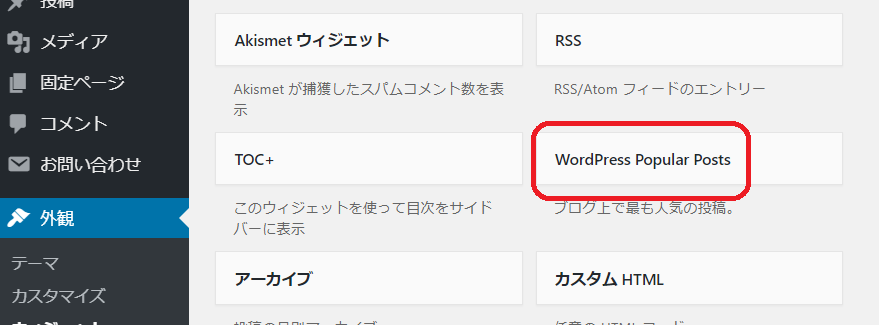
【利用できるウィジェット】の中に【WordPress Poular Posts】があるのでそちらをクリックします。

ダッシュボードから【設定】にマウスを合わせて【WordPress Popular Posts】をクリックします。

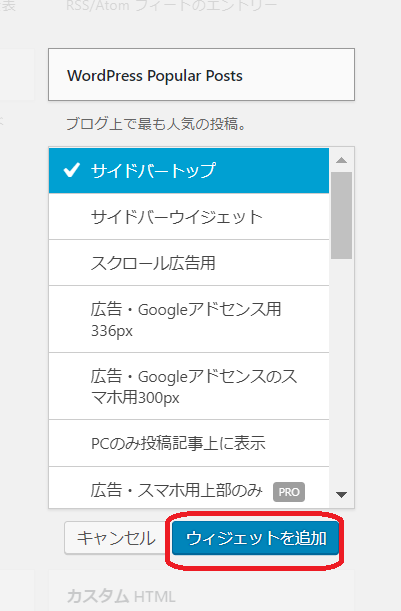
【ウィジェットを追加】をクリックします。

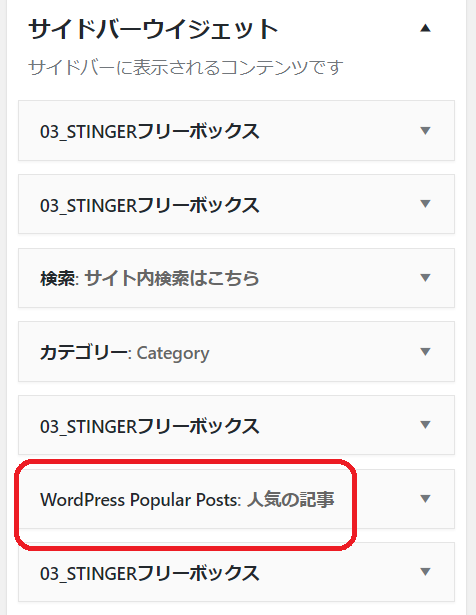
これでサイドバーに人気記事が移動しました。
【WordPress Popular Posts】の設定方法
次にウィジェットの設定を変えていきます。

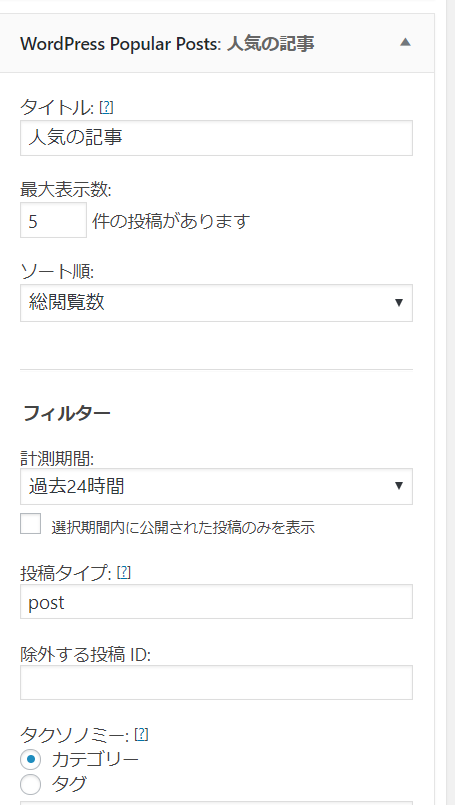
基本設定
タイトル:サイドバーの見出しになります。
『人気記事』とかだ一般的な見出しになますね。
最大表示数:記事をいくつ表示するかを選択できます。
5~10くらいが良いかと思います。
ソート順:ランキングの決め方。
総アクセス数を選ばれたら良いと思います。
フィルター
計測期間:集計の対象期間を設定します。「過去24時間」、「過去7日間」、「過去30日間」、「全期間」があります。
投稿タイプ:投稿タイプの設定をします。「post (投稿記事), page (固定ページ)」となっていると思います。
固定ページは表示する必要がない人は「post」のみでいいですよ。
除外する投稿:特定の記事を除外したい場合に記事のIDを入力します。(記事ID見方はこちらから)
タクソノミー:特定のカテゴリーを除外したい場合に、カテゴリーにチェックをし、IDを入力します。または、タグに対してもチェックすると除外することができます。

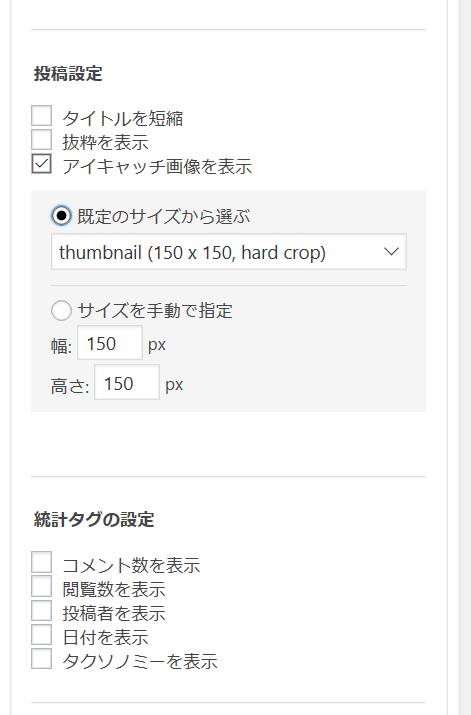
投稿設定
投稿設定は、サイドバーの表示方法になります。見た目ですね。
タイトルを短縮:記事のタイトルの長さを指定した長さまでにします。
抜粋を表示:抜粋文(記事の内容の一部)を表示するかしないかを選択できます。
アイキャッチ画像を表示:記事のサムネイル画像を表示するのかしないのかを選択します。
アイキャッチ画像を表示するように選択したら、サイズを指定します。お好みのサイズに変更してみてください。
わたしは、thumbnail(150×150)にしています。
統計タグの設定
- コメント数を表示
- 閲覧数を表示
- 投稿者を表示
- 日付を表示
- タクソノミーを表示
上記のものを表示したいようであれば、チェックを入れると表示されますが、表示したくなければ、チェックしなくても大丈夫です。

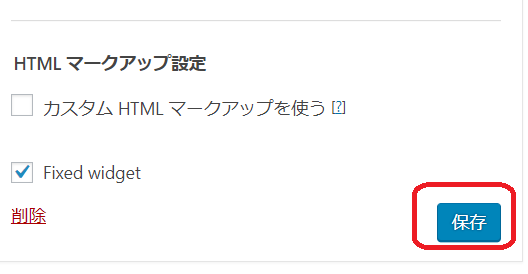
HTMLマークアップ設定
チェックを入れるとHTMLのマークアップをカスタマイズできるようになります。
HTMLタグの入力ができる方は使えるかと思いますが、普通は使う機会は無いです。

これですべての設定は終わりましたので【保存】をクリックします。
CSSでカスタマイズ
わたしは、見た目をきれいに調整するために下のCSSを追加しています。
.wpp-list li { /* 記事ごとの枠 */
border-bottom: 1px dotted #ccc;
margin-bottom: 10px !important;
padding-bottom: 10px !important;
line-height: 1.4em !important;
}
.wpp-post-title { /* 記事のタイトル部分 */
color: #333;
text-decoration: none;
font-weight: bold;
}
.wpp-thumbnail { /* サムネイル部分 */
padding-right: 10px;
}
テーマは、【Stinger Plus2】です。他のテーマをお使いの方は、ご自身のサイトに合わせて調整してください。
※2023年現在は、使用中のテーマが「STORK19」に変わったのでCSSカスタマイズはしておりません。
記事IDの確認方法
投稿一覧を表示します。
IDを知りたい投稿にマウスを合わせます。

画面の左下に出てくるURLの中の数字が投稿IDとなります。
WordPress Popular Postsの使い方!まとめ
今回は、簡単に人気記事をランキングで表示させることができるプラグイン「WordPress Popular Posts」をご紹介しました。
「WordPress Popular Posts」は、基本的にプラグインをインストールしてサイドバーなど表示させたいところに設置したら使えます。
ただ、この記事でご紹介した「WordPress Popular Posts」の「設定」>「ツール」のところをおすすめ設定に変更しておくと、より快適にプラグインを使えると思います。

人気記事をブログに載せておくことは、ブログの回遊率や滞在時間の上昇につながりSEO評価とかも良くなる可能性があります。
記事にまとめた内容を参考にして設定してみてくださいね(^O^)/
WordPress Popular Postsを入れなくても、元々WordPressテーマの機能で人気記事を表示できるテーマもあります。お使いのWordPressテーマをご確認の上、プラグインを追加してください。











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ブログの人気記事のランキングをサイドバーに表示させたいのですが、あれってどうやったらいいんですか?