このような疑問を解決します!!
おそらく、この記事を読まれてるということは、Cocoonでワードプレスブログを作っていて、モバイル表示のスコアが低いのを悩まれて検索されてるんですよね。
モバイル表示のスコアを改善するには、原因がいくつかあるので、どれが当てはまっているのかを確認しながら行う必要があります。
この記事では、ワードプレステーマCocoonで、PageSpeed Insightsのモバイル表示スコアを上げる方法をお伝えします!!
ちなみに、わたしの今のPageSpeed Insightsのスコアはこちらです。
※測るタイミングで若干スコアが上がったり下がったりします。
モバイル

デスクトップ

元々はこんな感じです。
モバイル

デスクトップ

- レンタルサーバー:エックスサーバー
- WordPressテーマ:Cocoon
- 運用歴:半年(2022年10月現在)
※ゆかブログではないWordPressブログです。
この記事でお伝えすることをやったからといって、全てのCocoonの方がサイトスピードが上がるわけではありません。
人それぞれ、サイトの設定や運用歴・サーバー環境が違うので、一概にこれでOKと言えないのがサイトスピード設定です。
その辺は、ご理解の上、設定を参考にしてもらえたらと思います。

パソコンが苦手だし、自分ではちょっとできないという方は、「WordPressスポットサポート」というサービスをご活用ください。
PageSpeed Insightsとは?

まず最初に、サイトのページ速度を測るために、「PageSpeed Insights」についてご説明をします。
PageSpeed Insightsは、Googleが無償で提供するサイト計測サービスです。
誰でも簡単に「PageSpeed Insights」のサイトで、サイトスピードのスコアを計測することができます。
PageSpeed Insightsの良いところは、計測したら、サイトの改善点を教えてくれるところです。
このPageSpeed Insightsで出たサイトの改善点を直して、サイトのページスピードを上げることで、Googleから良い評価を受けられます。
つまり、PageSpeed Insightsのスコアというのは、ブログ記事の検索順位を上げるためには、重要なポイントとなるんです。
PageSpeed Insightsの使い方
PageSpeed Insightsの使い方は簡単です。
まずは、PageSpeed Insightsのサイトを開いてください。
PageSpeed Insightsが開いたら、上部の検索窓に計測したいサイトのURLを入力して「分析」をクリックします。

分析をクリックすると計測が始まります。少し時間がかかるのでお待ちください。

計測結果が出ました。携帯電話とデスクトップは、上部のタブで切り替えて確認することができます。

PageSpeed Insightsの見方
PageSpeed Insightsの見方は、最初にスコアが大きく表示されているのでスコアを確認します。

スコアは、90点以上であれば十分サイトスピードは早いので、特に問題はありません。
ただし、50点以下は必ず改善したほうが良いです。
基準として、80点以上のスコアであれば、そこまで問題ないと思って良いのではないでしょうか。
あと、PageSpeed Insightsでは、「改善できる項目」というのを見せてくれます。

この「改善できる項目」を改善できるとスコアが上がるので、ここをクリアできるように改善します。
Cocoon設定の見直し
まず最初にチェックしたいのが、Cocoon設定です。
よく、高速化設定の検索をすると、「WP Fastest Cache」「Autoptimize」のプラグイン導入をおすすめされている方がいます。
キャッシュ系のプラグインは、設定を間違えると、サイト表示が崩れたりします。
なので、極力プラグイン入れない方がワードプレスの動きは良いので、プラグインなしでやれることをやってみましょう!
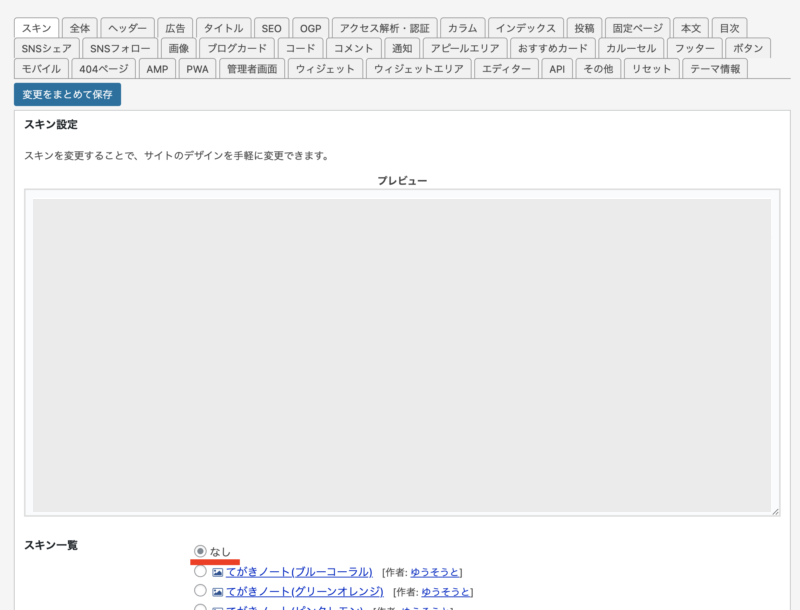
Cocoonで利用中のスキンの変更
結構、スキンを使っている人が多いと思いますが、スキンは使用しない方がスコアが上がります。

ちなみに、最近、Cocoonのスキンにアニメーションが入るモノがあります。
アニメーションは、サイトスピードを落としてしまうのでNGです。
全てのスキンが良くないわけではないでしょうけど、サイト表示スピードを重視したいなら、極力シンプルな作りにした方が動きが軽くなります。
Cocoon設定のカルーセルを止める
カルーセルは、ヘッダー下におすすめ記事などをスクロールさせて表示させる設定です。
高速化したいのであれば、カルーセル設定は「表示しない」がおすすめです。

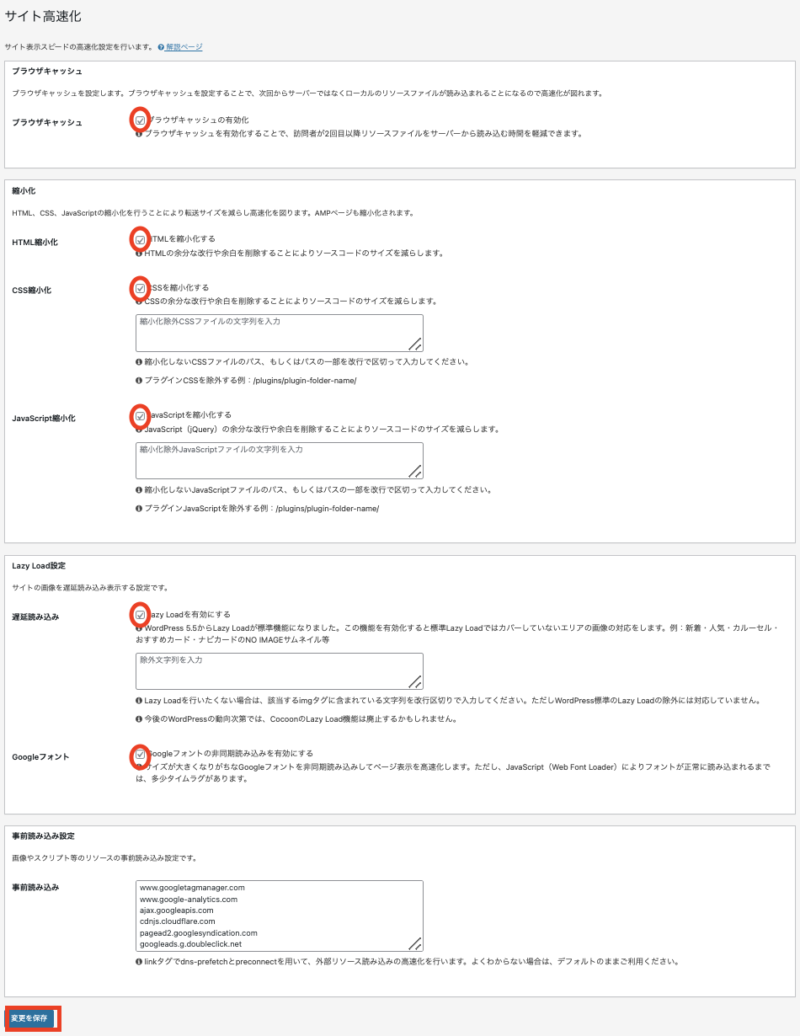
Cocoon高速化設定をする ←これ重要
Cocoon設定の中にある「高速化」設定を行います。

高速化設定を開いたら、以下のところにチェックを入れて「変更を保存」をクリックします。

Cocoonの細かい設定
あと、本当に些細な設定にはなるのですが、どうしてもサイトスピードが気になる方は、ここもチェックしておいてください。
Cocoon設定→全体
サイトフォントはデフォルトを使用した方が良いです。

Cocoon設定→画像
次に画像のタブを開いて「Retinaディスプレイ」にチェックが入っていたらチェックを外します。

↓

フォントと画像の設定を変えるだけでも少しは変わるかと思います。
Retinaディスプレイとは?
Appleが開発した高解像度の画面技術で、非常に細かいピクセルを使っています。これにより、テキストや画像が非常に鮮明に見え、目でピクセルを区別することが難しくなります。主にiPhone、iPad、MacBookなどのApple製品に使用されています。
Retinaディスプレイとサイトスピードの関係は?
Retinaディスプレイ用に最適化された画像は解像度が高く、その結果ファイルサイズも大きくなります。これが原因で、Webサイトが読み込むのに時間がかかることがあります。ただし、画像の圧縮や遅延読み込み(レイジーローディング)などの技術を使うことで、この問題をある程度解決することができます。
以上がCocoonでの設定などになります。
ひとまず、「Cocoon高速化」をしてない方がいたら、これをやるだけでもサイトスピードが上がるかと思います。
サーバーの設定を確認 ※エックスサーバーの方
エックスサーバーを使っている方は、サーバーの高速化設定ができているのかを確認してください。
わたしが使っているのは、エックスサーバーなので、エックスサーバーしか知らないですが、他のサーバーでも高速化設定があると思いますので確認してみてください。
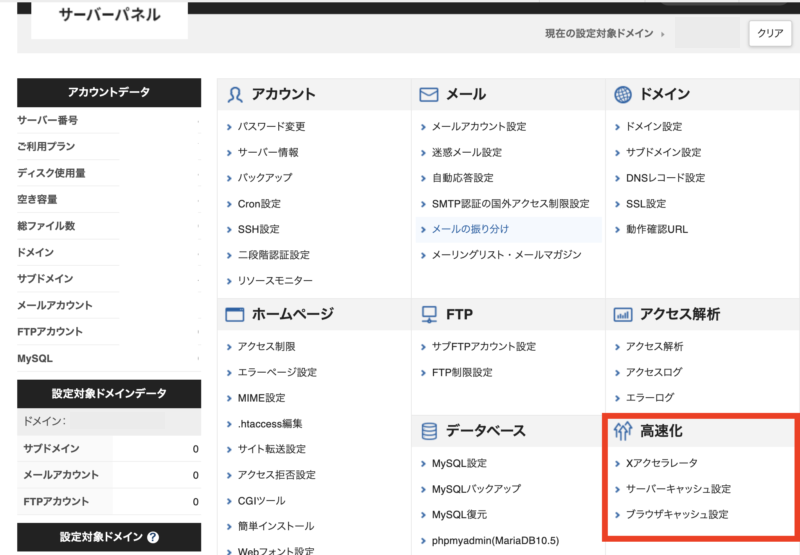
まずは、エックスサーバーのサーバーパネルに入ります。
> サーバーパネルのログインはこちら
エックスサーバーの高速化設定
サーバーパネルにログインしたら、「高速化」を見つけてください。

Xアクセラレータ・サーバーキャッシュ設定・ブラウザキャッシュ設定を行います。
Xアクセラレータ
Xアクセラレータは、サイトの高速化と同時アクセス数の拡張を行なってくれます。
以下のように「Xアクセラレータ Ver.2」に変更しておいてください。

サーバーキャッシュ設定
サーバーキャッシュは、サーバー側でcssやjs、画像等の各種ファイルがキャッシュされることです。サーバーキャッシュを利用することで、表示速度が向上します。
ですので、以下のようにサーバーキャッシュ設定を「ONにする」に変更してください。

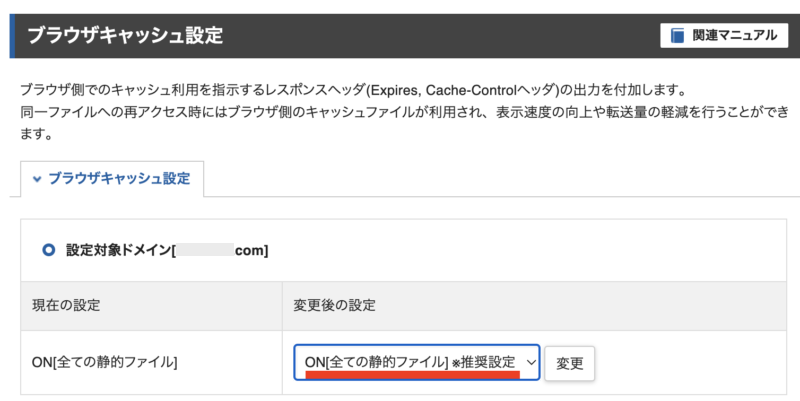
ブラウザキャッシュ設定
ブラウザ側でのキャッシュを利用してファイルへアクセスさせることで、表示速度の向上や転送量の軽減ができます。
ですので、以下のように「ON[全ての動的ファイル]※推奨設定」に変更をしてください。

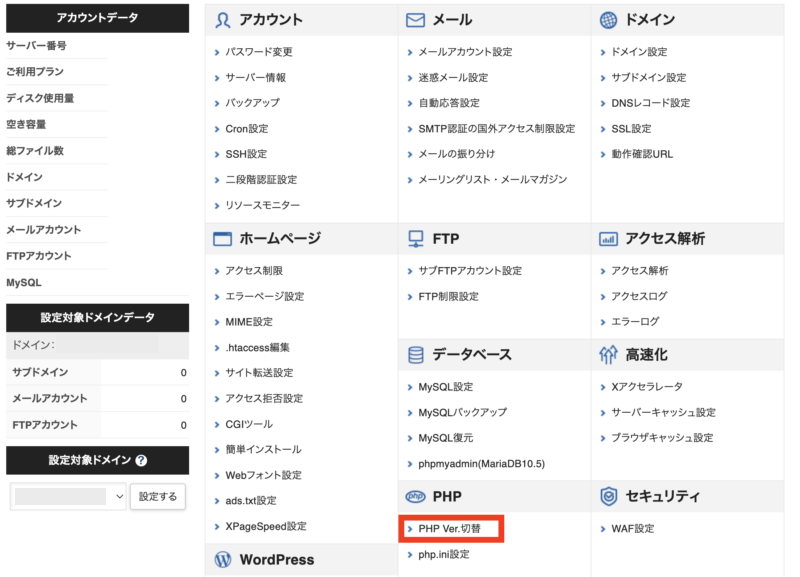
PHP Ver. の確認
ワードプレスのPHP Ver.の確認をします。
PHP Ver.切替がありますので、クリックします。

PHPバージョン切替が表示されますので、推奨されているものに変更してください。

以上が、エックスサーバーの設定確認になります。
ここまでで一度、Cocoon設定から「キャッシュ削除」して、PageSpeed Insightsのスコアを確認してみてください。
これである程度スコアが上がっているのかなぁと思います。
プラグインの整理・不要なプラグインは削除
ここから、ワードプレスに入っているプラグインの整理を行います。
不要なプラグイン・意味もわからずに入れているプラグインはワードプレスの負荷でしかありません。
なので、ここで一度プラグインの整理をしましょう。
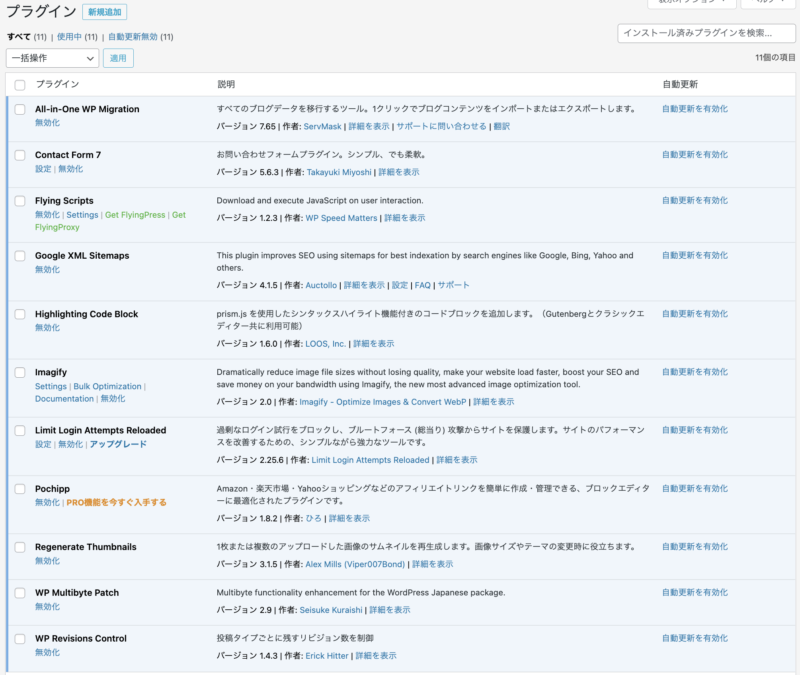
現在、わたしのワードプレスに入っているプラグインは11個です。(2023年3月時点)

※いくつか更新されないプラグインで変更したものがあります。
上記のプラグインのみを入れて使用している状態です。これでも多いかもしれません。
ワードプレステーマCocoonの素晴らしいところは、プラグインをほとんど入れなくても良いところです。
なので、極力最低限にしましょう。
「All in One SEO Pack」や「Jetpack」「Table of Contents Plus」などのプラグインは、Cocoonでは不要です。
使っていないプラグインで有効化されているものがあれば、無効化して削除してしまいましょう。
プラグインは、無効化していてもワードプレスの負荷になったりセキュリティ的に良くなかったりしますので、使っていないプラグインは削除しておきましょう!!
以上が、プラグインの整理になります。
ワードプレスプラグイン「Flying Scripts」を導入
PageSpeed Insightsでの「改善できる項目」で一番問題なのが、JavaScriptです。
おそらく多くの方が「使用していない JavaScript の削減」という項目を改善するようにと表示されているのではないでしょうか。
この場合、「使用していない JavaScript の削減」の改善策としては、ワードプレスプラグインの「Flying Scripts」を導入することです。
「Flying Scripts」のプラグインは、特定のJavaScriptを読み飛ばすことができるプラグインです。
JavaScriptは、ワードプレスにとっては大事なモノなんですが、非常に大量のリソースを消費してしまいます。
なので、WEBサイトを表示させるときに動いてしまっている使用していないJavaScriptを制御することで、サイト表示を早めることが可能なのです!!
というわけで、「Flying Scripts」のプラグインを導入していきましょう!!
「Flying Scripts」を導入することで、画面表示が壊れてしまうことがありますので注意しましょう!
Flying Scriptsのインストール方法
Flying Scriptsのインストール方法をお伝えします。
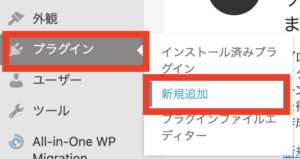
まずは、ワードプレスのダッシュボードから、「プラグイン」→「新規追加」をクリックします。

プラグインの追加画面が開きますので、右の検索窓に「Flying Scripts」と入力し、以下の画像のマークのプラグインを「インストール」して「有効化」します。

Flying Scriptsの設定
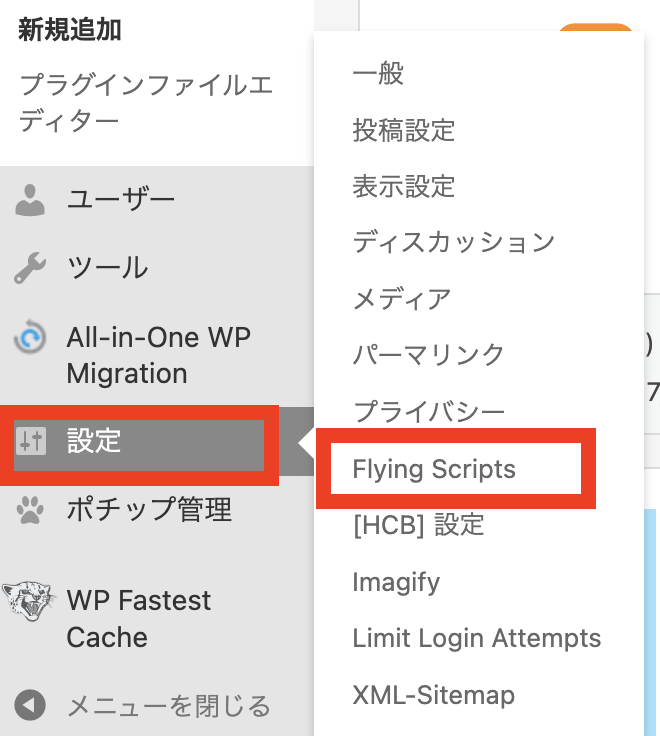
有効化したら設定をするので、右のメニューの「設定」→「Flying Scripts」をクリックします。

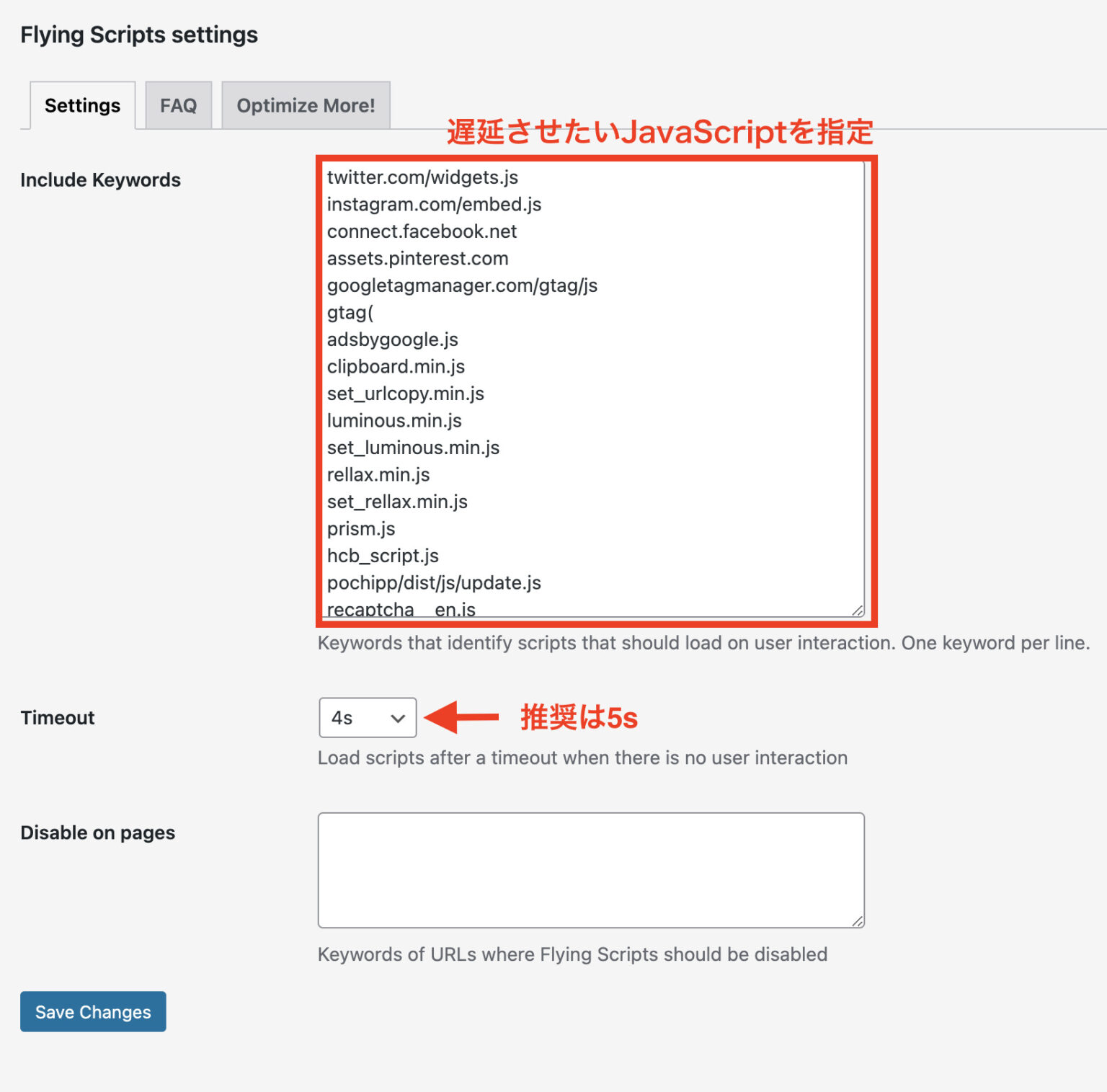
「Flying Scripts」の設定が開いたら、Include Keywordsに遅延させたいJavaScriptを指定して、Timeoutには遅らせる時間(推奨は5s)を設定します。

Include Keywordsに指定するJavaScriptは、、PageSpeed Insights の改善に表示されているものを指定すると効果的です。

以上で、Flying Scriptsの導入が完了です。
Flying Scriptsの詳しい解説やうまくいかないときの対処法などはこちらの記事をチェック!
ここでも、一度Cocoon設定から「キャッシュ削除」して、PageSpeed Insightsのスコアを確認してみてください。
サイトスピードが改善されるかと思います。
「functions.php」の追記
JavaScriptはヘッダーで読み込むようになっているのですが、フッターで読み込むようにすると、サイトスピードのスコアが上がるとも言われております。
以下のコードをCocoon子テーマの「functions.php」に追記してあげてください。
//JavaScriptフッターで読み込み
function is_footer_javascript_enable(){
return true;
}
「functions.php」などのPHPの書き込みは、間違えるとサイトが表示されなくなってしまうこともあるので注意が必要です。バックアップを取るなどして、戻せるようにしておきましょう!
ダッシュボードの「外観」→「テーマファイルエディター」をクリックします。
からなず、「Cocoon Child」になっているのを確認して、「functions.php」の一番下に追記します。

最終手段として「WP Fastest Cache」を導入しよう!
前項までの改善策を試してみてどうにもスコアが上がらなかった方は、「WP Fastest Cache」の導入をしてみてください。
わたしは、上記までのやり方で、サイトスピードは上がっております。
なので、最初「WP Fastest Cache」を導入しましたが、途中で削除しました。
もし、導入される方は、ワードプレスの「プラグイン」→「新規追加」から「WP Fastest Cache」のプラグインをインストールして有効化させてください。

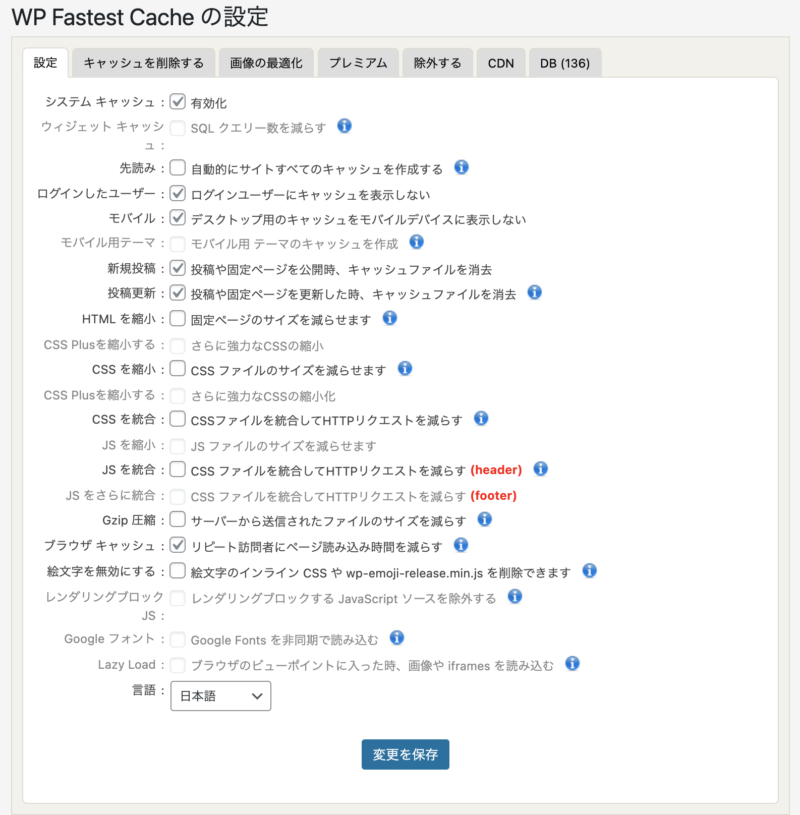
「WP Fastest Cache」の設定は、以下の通りです。

上記のところを設定してもらえばOKですが、もし「WP Fastest Cache」のプラグインを導入してサイト表示がおかしくなったら、キャッシュのクリアや設定の変更を行うことで解決するかと思います。
ただ、どうしようもない時は、プラグインを無効化してください。
よくある質問:Autoptimizeは必要?
よくネット検索で高速化を調べていると「Autoptimizeのプラグインも入れると良い」と出てくるのですが、上記の改善策を行った場合「Autoptimize」は必要がないと思います。
というのも、Cocoonの高速化設定と機能が重複しているので、あまり意味がないかなぁというところです。
まとめ:【Cocoonサイト高速化】モバイル表示が遅い時に確認・設定するべきところ!
今回は、ワードプレステーマCocoonで、PageSpeed Insightsのモバイル表示スコアを上げる方法をお伝えしました。
単純に高速化と言っても、考えられる改善点、やるべき設定がかなりたくさんあります。
これら全てを行ったところで、完璧にPageSpeed Insightsのスコアが上がるわけではありません。
ですので、一つ一つ順番に「これでもない」「あれでもない」と試してみて、ちょっとずつ調整するしかないのです。
高速化の作業は、いろいろ大変なことがあると思いますが、この記事があなたのサイトスピードの高速化にお役に立てることを願っております♪

パソコンが苦手だし、自分ではちょっとできないという方は、「WordPressスポットサポート」というサービスをご活用ください。












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















PageSpeed Insightsのスコアを確認したら、デスクトップはそんなに遅くないんだけど、「モバイル(携帯電話)の速度、遅っ!!」ってなったんですが、改善方法はありますか?
ちなみに使っているテーマは「Cocoon」です。