普段、ワードプレスの構築方法について相談を受けることがあるのです。
その時に、ご自身のサロンとか飲食店などを経営する方から、「ワードプレスにカレンダーを埋め込みしたい」とご相談されることがあります。
最初にお伝えすると、簡単にワードプレス内にカレンダーを設置するなら「Googleカレンダー」がオススメです。
Googleカレンダーは、Googleが無料で提供するスケジュール管理のサービスです。
Googleカレンダーは、個人の予定とは別で、共有できるスケジュールを作ることができるのが便利です。
今回は、ワードプレスの記事内に簡単に埋め込みする方法を解説します♪
Googleカレンダーを利用するには、Googleアカウントの登録が必要になります。
Googleアカウントをお持ちではない方は、こちらの記事を参考に作ってみてください。
> Gmailアドレスの作成方法を解説!ネットビジネスには専用メールアドレスが必須!
補足
Googleカレンダーの埋め込みは、iPhoneではリキャプチャが邪魔して表示されないことがあるようです。
その場合は、プラグインを使ってカレンダー機能を追加する必要があります。
プラグインを使ったカレンダー機能の追加方法はこちらを参考にしてください。
YouTube動画でも解説しました
Googleカレンダーとは?
Googleが無料で提供している、クラウド上でスケジュール管理ができるサービスのことです。
Googleのアカウントさえあれば、誰でも使用できます。
- 1アカウントで複数のカレンダーが作成できる。
Googleカレンダーは、1つのアカウントで複数のカレンダーを作成することができます。
ですので、個人用、会社用などと分けることができます。
- 共有して、カレンダー管理をすることが可能。
例えば、
会社で複数人で仕事のスケジュールを共有
ホームページでお店の営業日、予約状況をお知らせ。
このようなビジネスシーンでも活躍してくれます。
- パソコン以外に、Android、iOS用のスマホアプリでも利用可能。
Googleカレンダーは、パソコンだけではなく、スマホやタブレットでも使えます。
専用のアプリがありますので、アプリをダウンロードして使ってください。
Android:Googleカレンダー -Google Play
iPhone/iPad:Google カレンダー -App Store
Googleカレンダーの作成方法
Googleカレンダーの作成手順は以下の通りです。
- 公開用のカレンダー「スケジュール」を作成
- カレンダーに予定を書き込む
- ワードプレスにGoogleカレンダーを埋め込みする
この記事の解説は、PC版のGoogleを使って解説しています。スマホ・タブレットの場合、若干操作が変わりますが、同じような項目を見つけて進めてみてください。
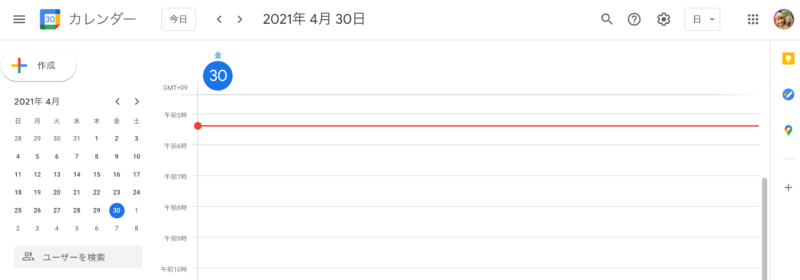
まずは、Googleカレンダーを開いてください。
こちらからアクセスするとGoogleカレンダーが開きます。
ちなみに、普段、Googleカレンダーを開くならこちら。
Google検索画面を開き、右上にある9個の点をクリックして、その中から「カレンダー」を見つけます。

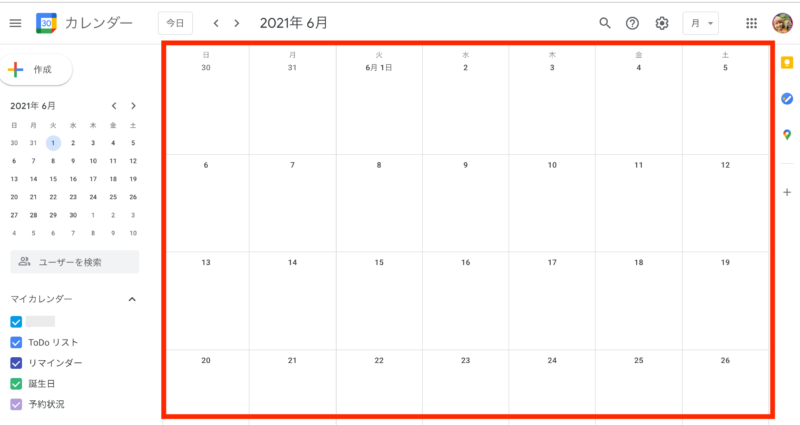
これでGoogleカレンダーが開きました♪

では、カレンダーを開いた状態からやっていきましょう!!
公開用のカレンダー「スケジュール」を作成
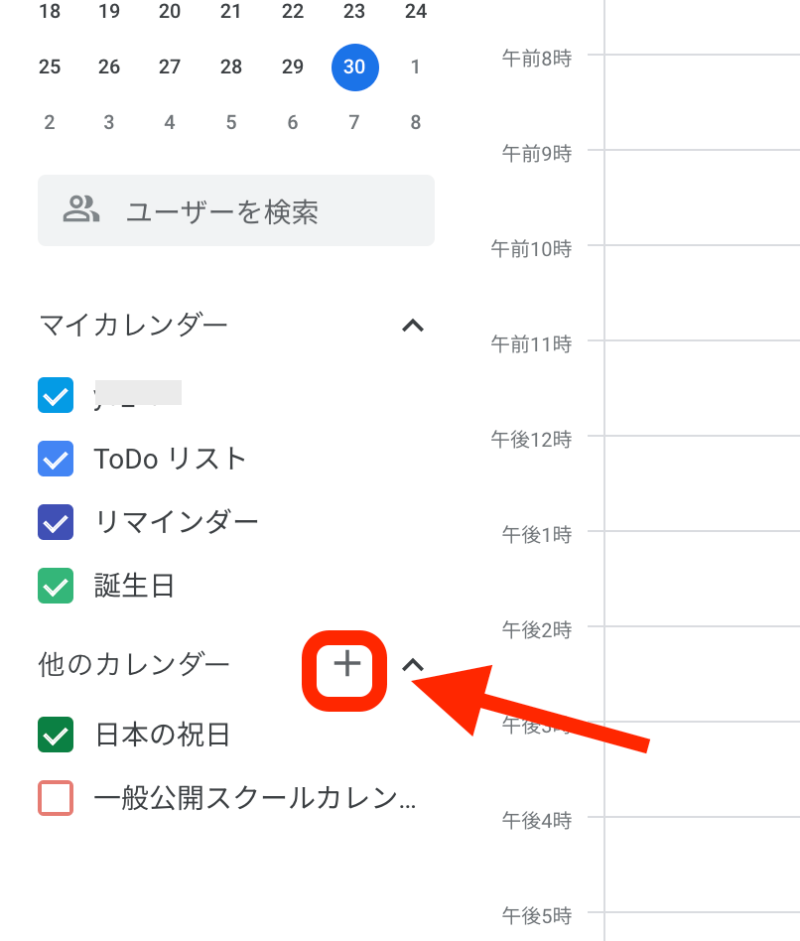
左側の「マイカレンダー」の下にある「他のカレンダー」の「+(他のカレンダー追加)」を開きます。

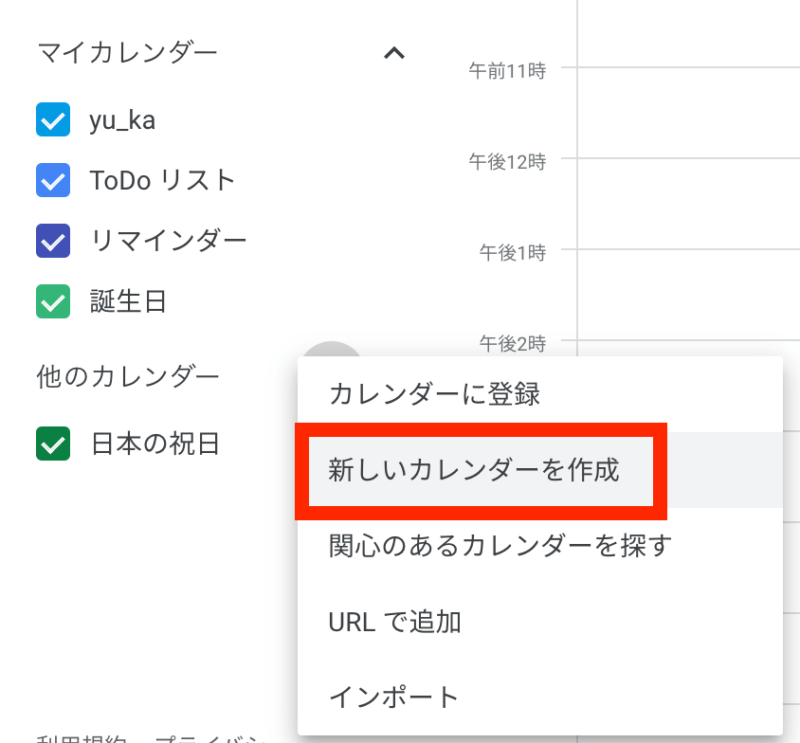
「新しいカレンダーを作成」をクリックします。

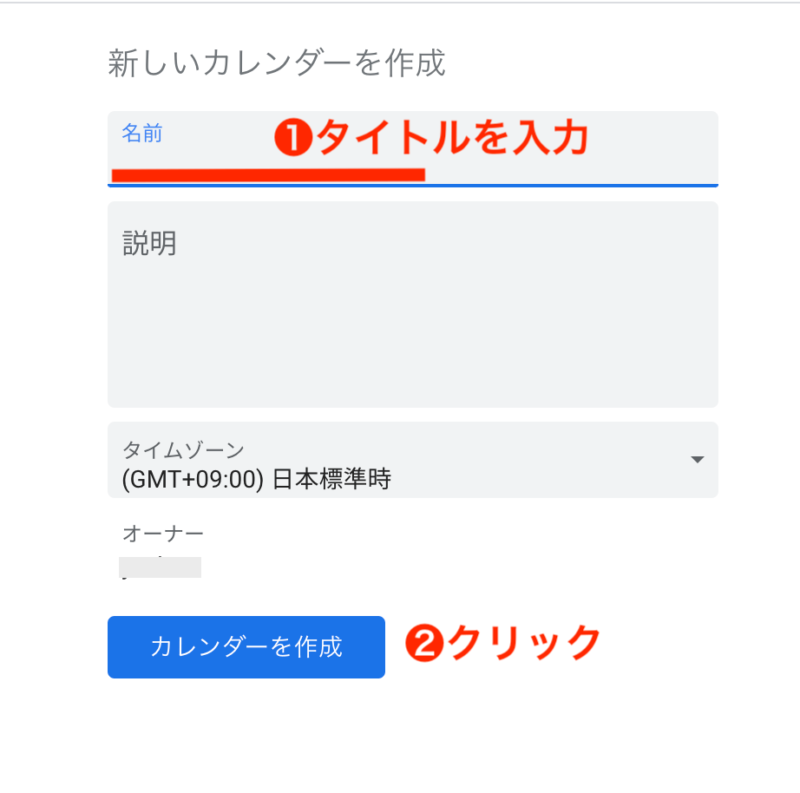
新しいカレンダーを作成が開くので、名前の欄に「❶タイトルを入力」して、カレンダーを作成を「❷クリック」します。

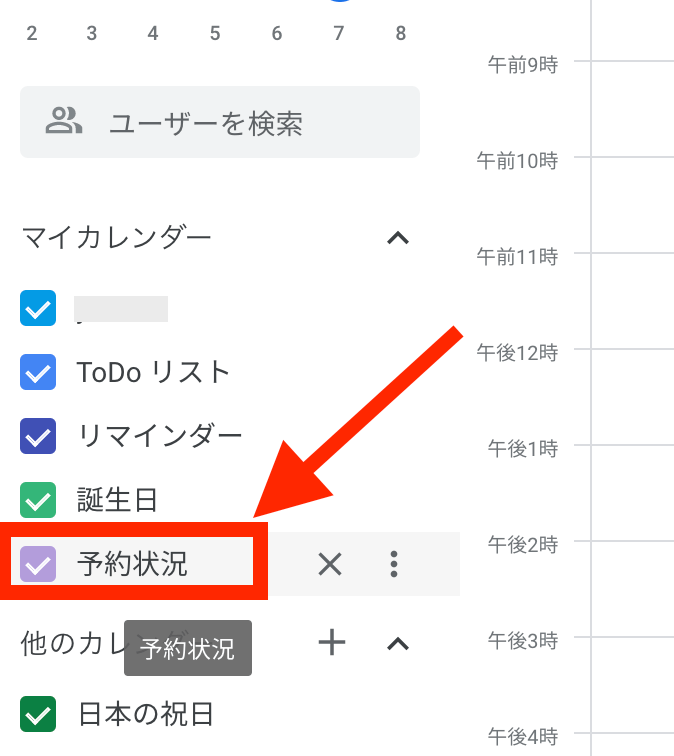
カレンダーを作ったら、「マイカレンダー」に追加されています。

カレンダーに予定を書き込む
カレンダーに予定を入れる時は、予定を入れたいところを選んでクリックします。

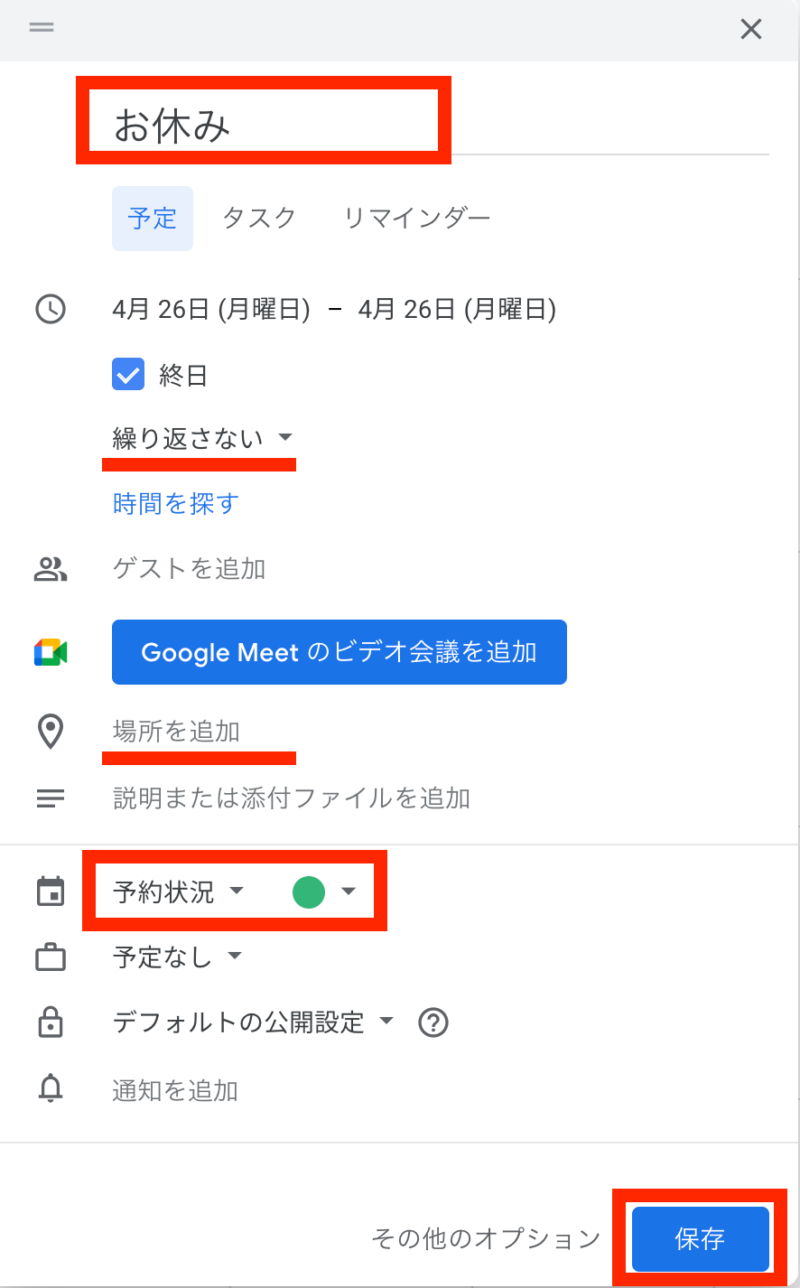
すると、下図のようなポップアップが開きますので、こちらに予定を入れます。

上から
- タイトルを入力します
- 日付、時間を入力します
- (毎週繰り返す場合は「繰り返さない」をクリックして、毎週とか選択します)
- (場所がある場合は追加します)
- 作ったスケジュール(この画像の場合は、予約状況)を選択します
全ての入力が完了したら、右下の「保存」をクリックします。
ちなみに、ワードプレスにカレンダーを埋め込みした後にスケジュールに入れ込みしても、ちゃんとスケジュールは反映されますので安心してくださいね!
ワードプレスにGoogleカレンダーを埋め込みするための埋め込みコードを取得
カレンダーに予定を書き込んだら、ワードプレスにGoogleカレンダーを埋め込みしてみましょう。
Googleカレンダーの左側にある「マイカレンダー」から公開用のカレンダー名を見つけます。
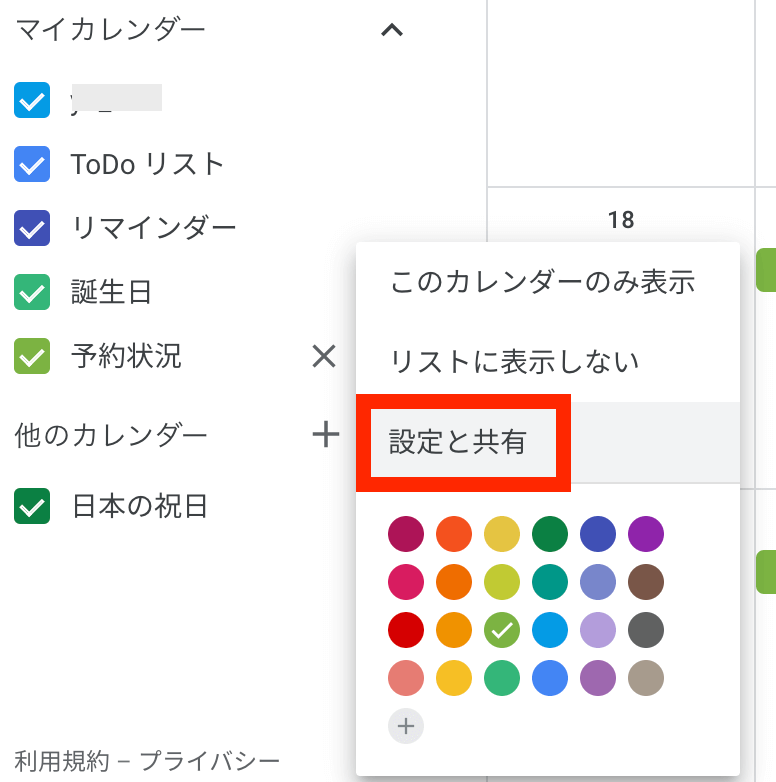
公開用のカレンダーにマウスを持っていくと、3つの点をクリックします。

その後に「設定と共有」をクリックします。

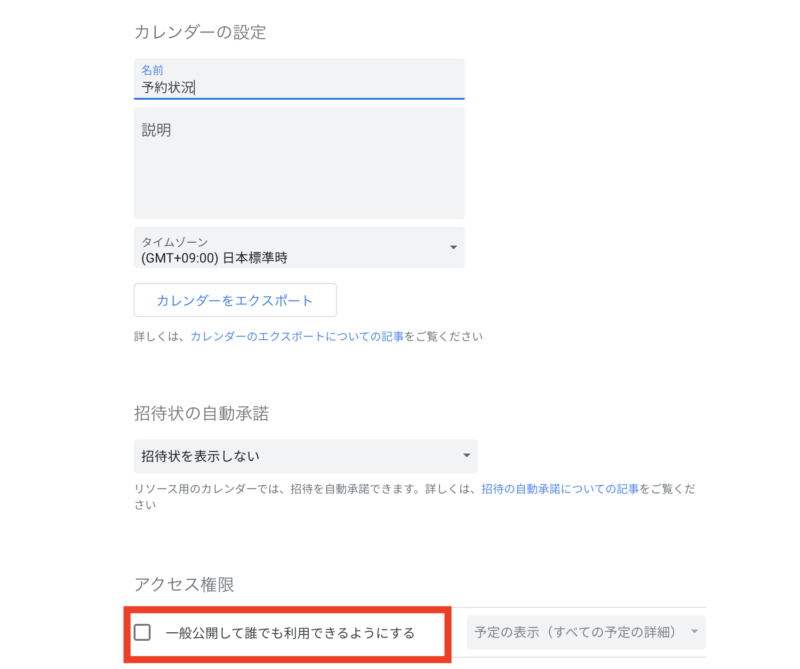
カレンダー設定が開きますので、【アクセス権限】の項目の「一般公開して誰でも利用できるようにする」にチェックを入れます。

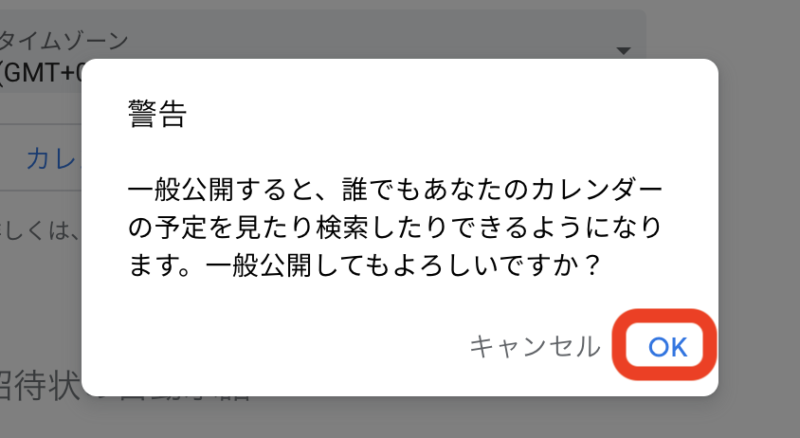
チェックを入れると、警告が表示されますので「OK」をクリックします。

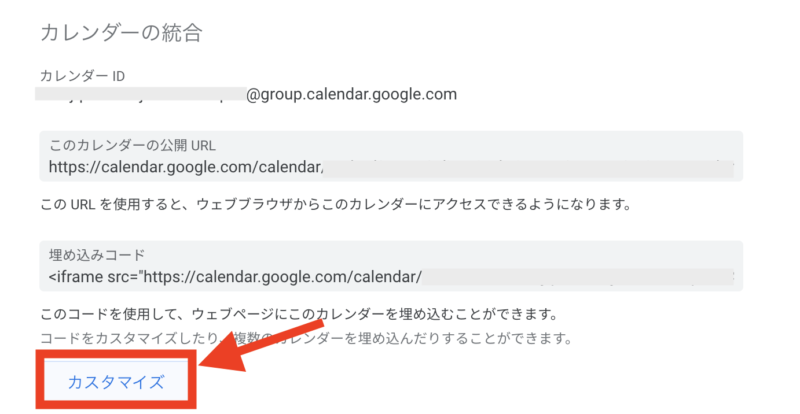
次に、カレンダー設定の下の方にスクロールして【カレンダーの統合】という項目を見つけて、「カスタマイズ」をクリックします。

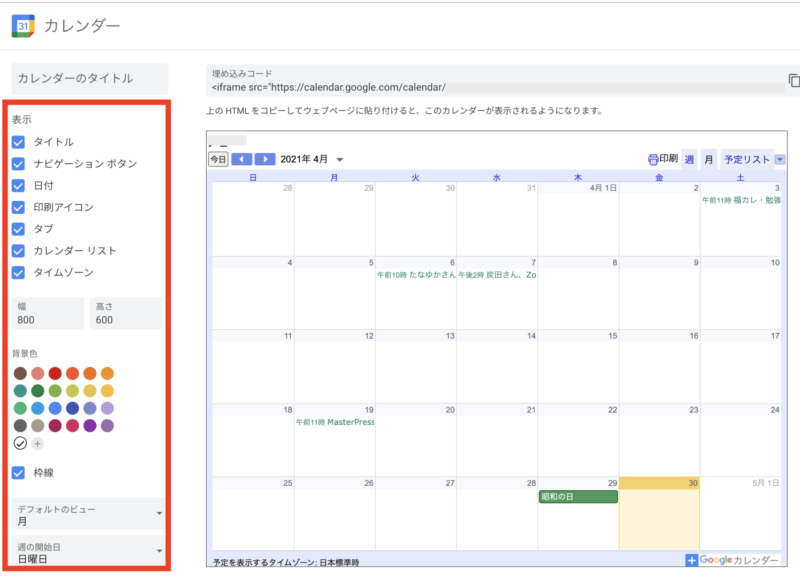
カスタマイズをクリックすると、表示するカレンダーの設定ができるので、細かな設定を行います。

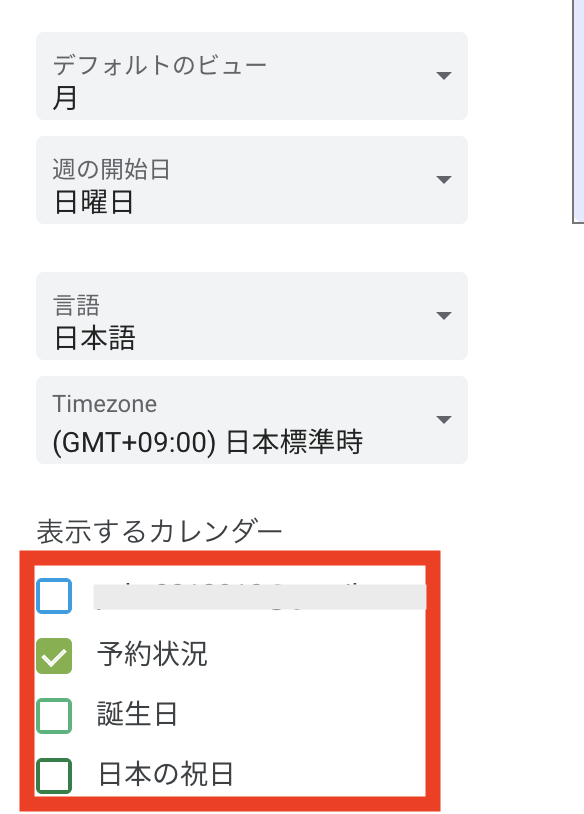
カスタマイズで調整するときに、注意が必要なのが、カスタマイズ項目の下の方にスクロールして「表示するカレンダー」のチェックを確認してください。

※公開したいスケジュール以外はチェックを外しましょう。
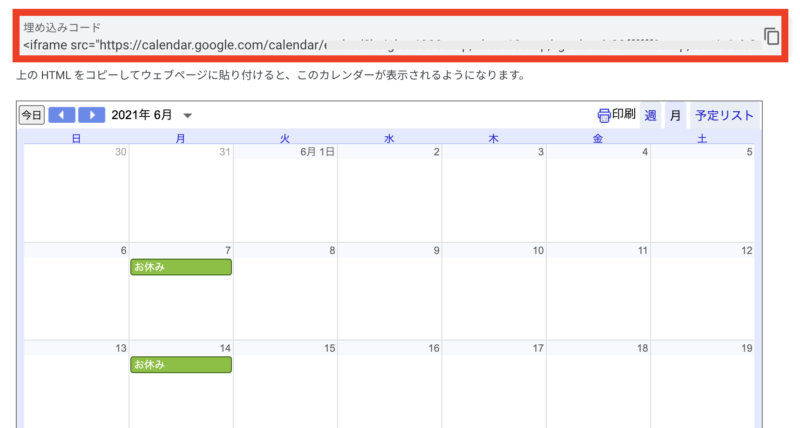
レイアウトが決まったら、カレンダーの上にある「埋め込みコード」をコピーします。

ワードプレスにGoogleカレンダーを埋め込みする
埋め込みコードを取得したら、ワードプレスの埋め込みしたい場所に埋め込みコードを貼り付けしていきます。
埋め込む場所によって、埋め込みコードの貼り方が変わるので、今回は、ウィジェットで貼るときと、固定ページなどの編集エディターで貼るときとお伝えします。
ウィジェットを使って、Googleカレンダーを埋め込む
トップページの下の方に埋め込む場合にウィジェットを使います。
テーマによって、ウィジェットの場所が変わるのですが、基本的にトップページの下の方だったら「トップページ下部」「インデックスリストボトム」とかになります。
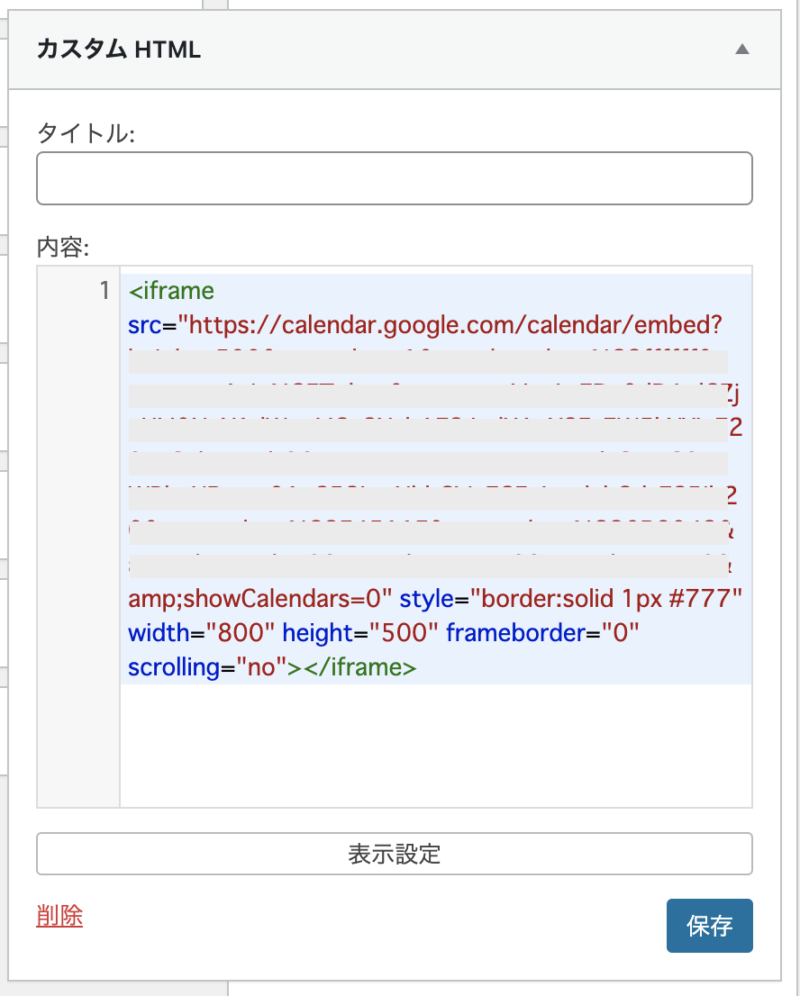
そのウィジェットにカスタムHTMLでコードを貼り付けします。
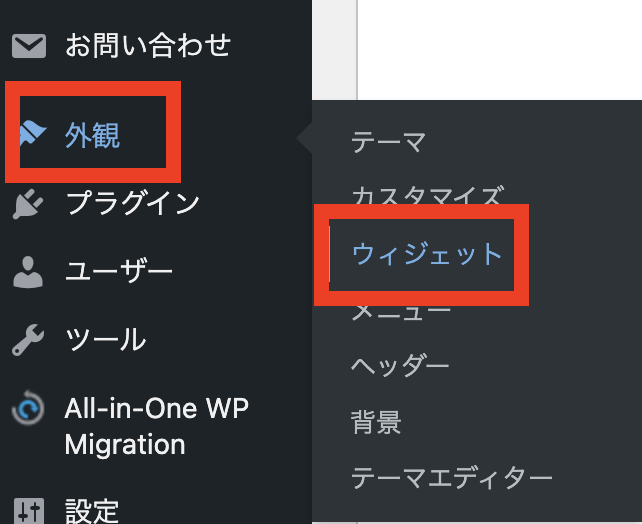
❶まずは、ワードプレスのダッシュボードから「外観」→「ウィジェット」をクリックします。

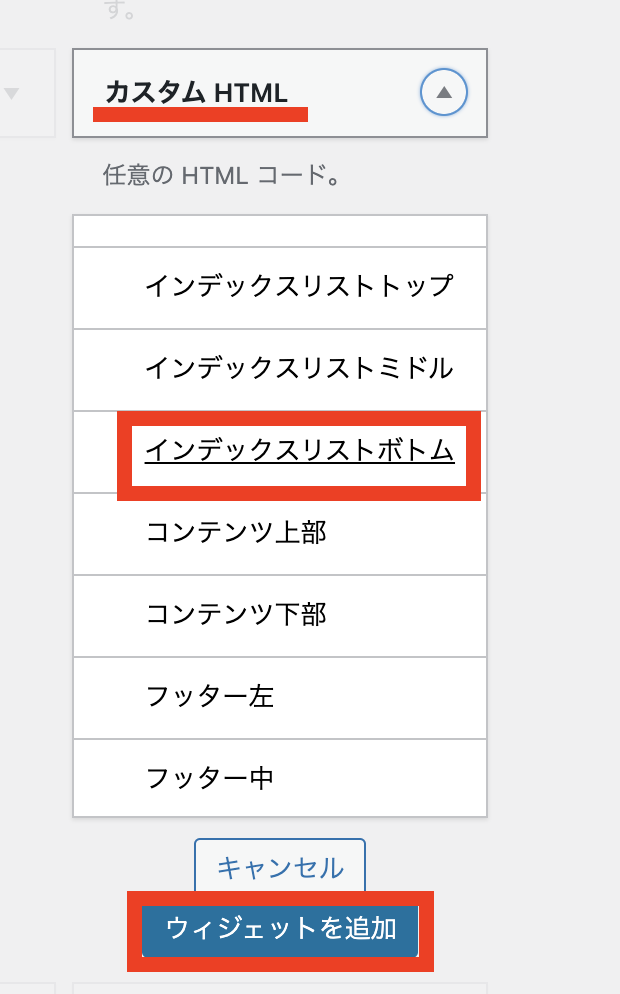
❷ウィジェットのページが開きますので、左側から「カスタムHTML」を見つけたらクリックして、「インデックスリストボトム」(テーマによってはトップページ下部ウィジェット)を選択して「ウィジェット追加」をクリックします。

❸カスタムHTML内にコピーしたコードを貼り付けし、「保存」をクリックします。

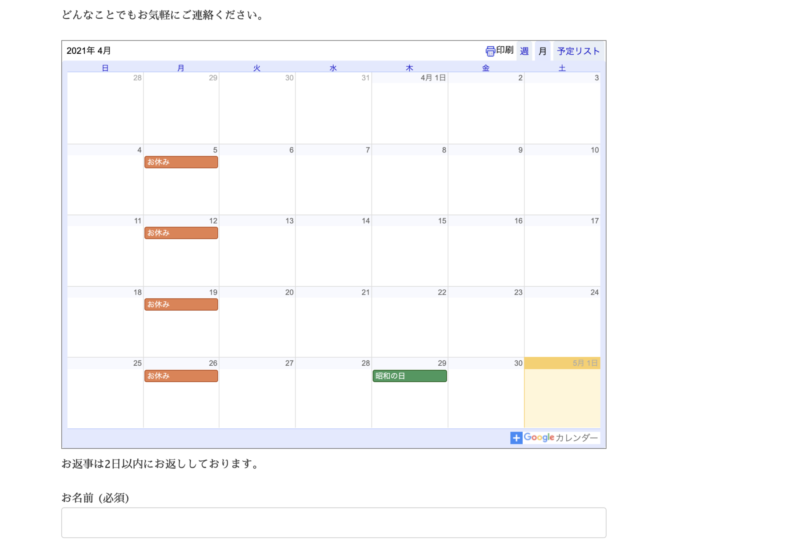
埋め込みするとこんな感じになります。

以上がウィジェットで、Googleカレンダーの埋め込みをする方法になります。
投稿内に埋め込む方法
お問い合わせページなどの中に、Googleカレンダーを埋め込む方法をお伝えします。
埋め込みしたいページの投稿編集画面を開きます。
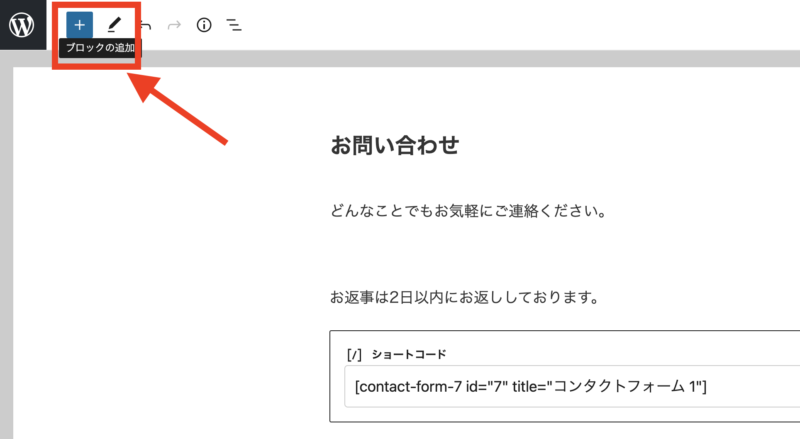
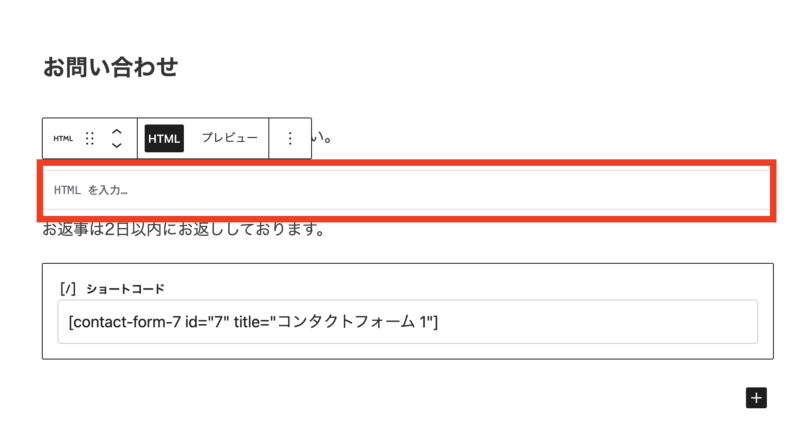
編集ページを開いたら、埋め込みしたい場所にカーソルを一度合わせて、左上の「+(ブロックの追加)」をクリックします。

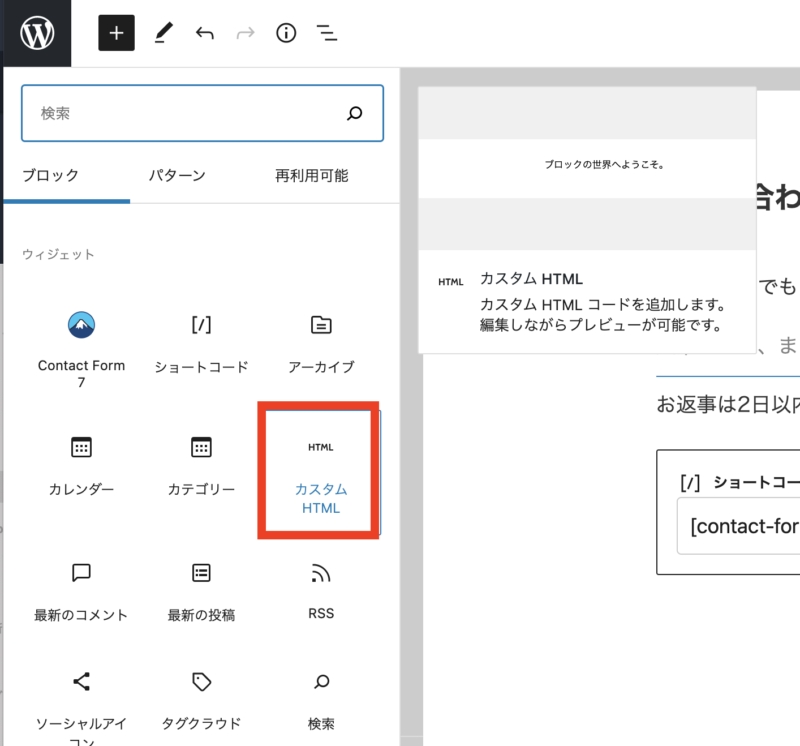
ブロックの一覧から「カスタムHTML」を見つけて、クリックします。

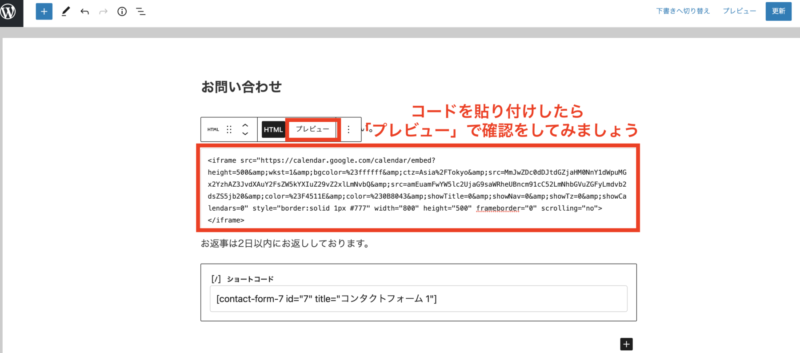
HTMLを入れ込む欄が入りますので、コピーしたコードを貼り付けてください。

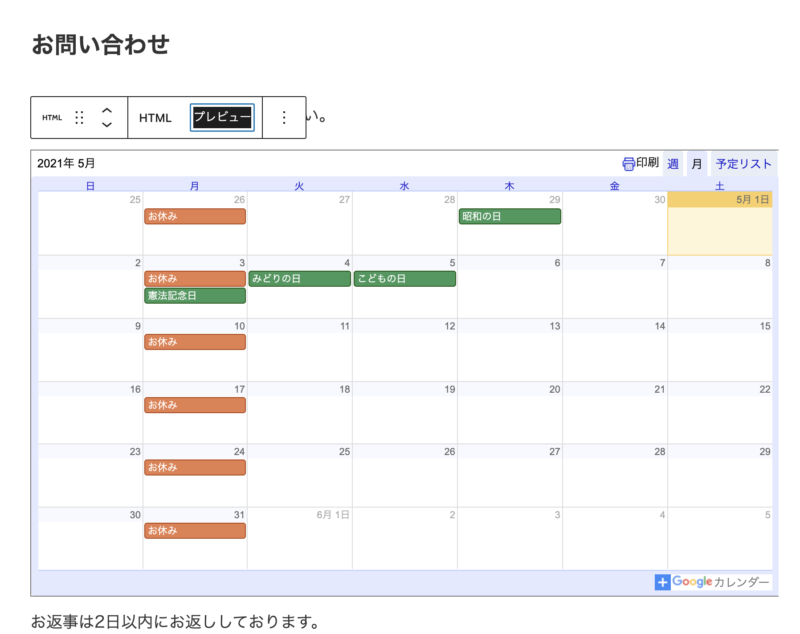
コードを貼り付けしたら、「プレビュー」で確認ができますので、確認をしてみてください。

↓

これで、投稿内にも入れ込みができるようになりました♪
Googleカレンダーをレスポンシブ対応させたいとき
Googleカレンダーの埋め込みができてテンションが上がるところではあるのですが・・・
スマホで Googleカレンダーを表示させてみると、表示が縦長になってしまっているのです。

別にそんなにおかしいわけではないけど、もうちょっとスッキリサイズにならないかなぁ・・・ってことで、スマホ表示を調整したいと思います(^O^)/
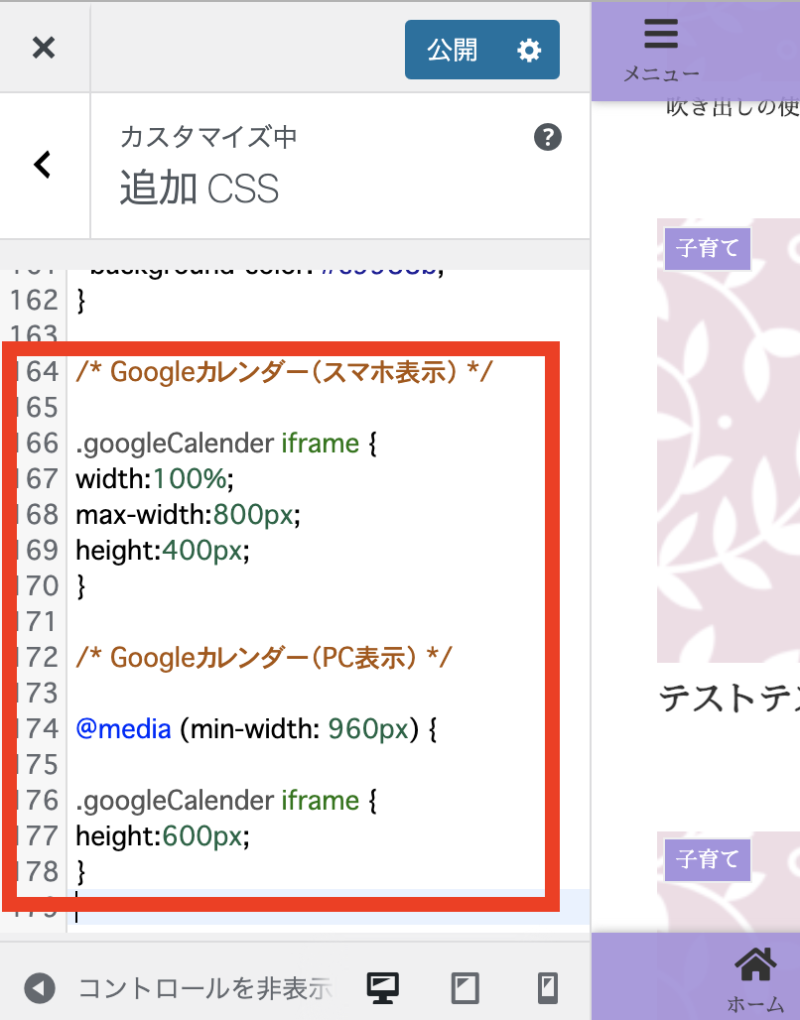
まず、スマホ表示させるには、以下のコードが必要になるので、こちらをコピーします。
/* Googleカレンダー(スマホ表示) */
.googleCalender iframe {
width:100%;
max-width:800px;
height:400px;
}
/* Googleカレンダー(PC表示) */
@media (min-width: 960px) {
.googleCalender iframe {
height:600px;
}
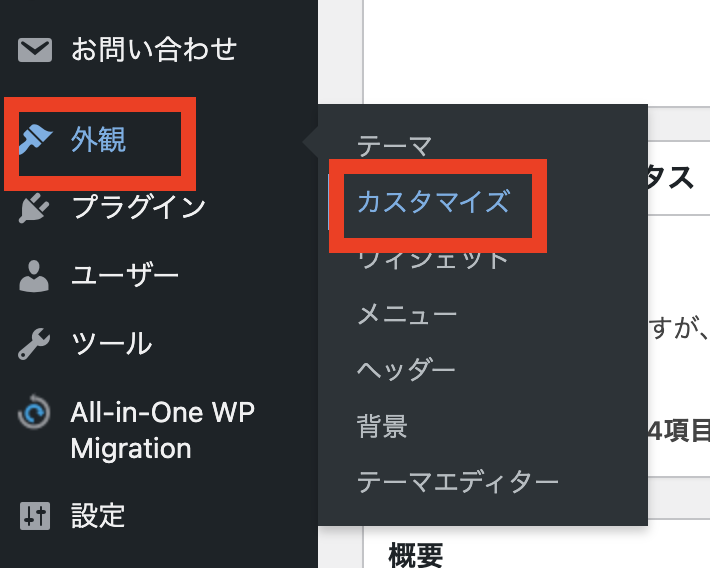
}ワードプレスのダッシュボードから「外観」→「カスタマイズ」をクリックしてカスタマイズを開きます。

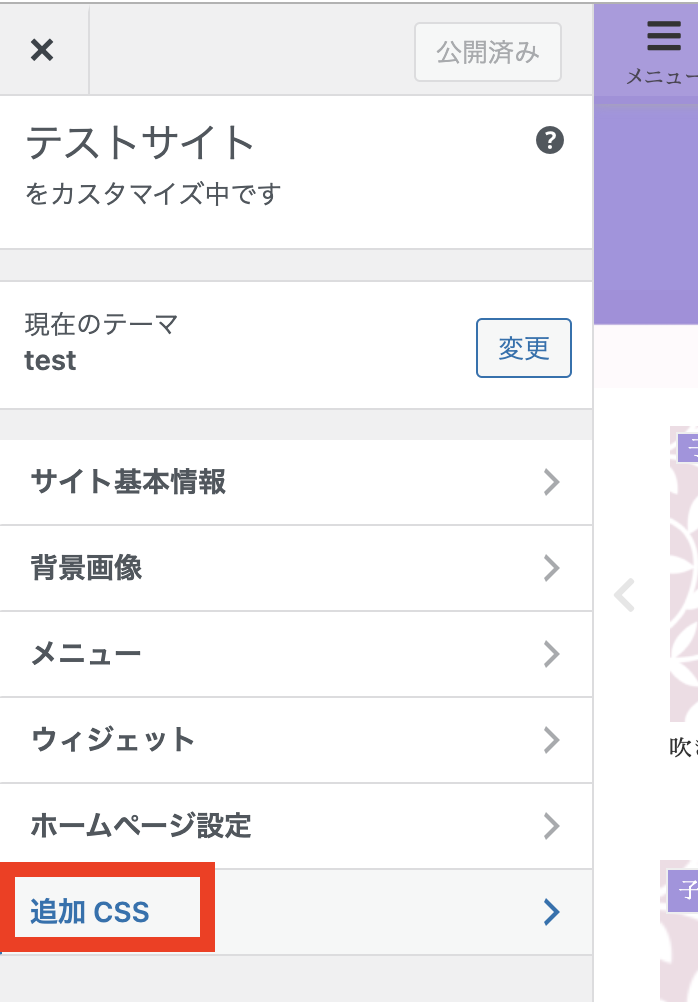
カスタマイズが開きますので、「追加CSS」をクリックします。

追加CSSにコピーしたコードを貼り付けします。

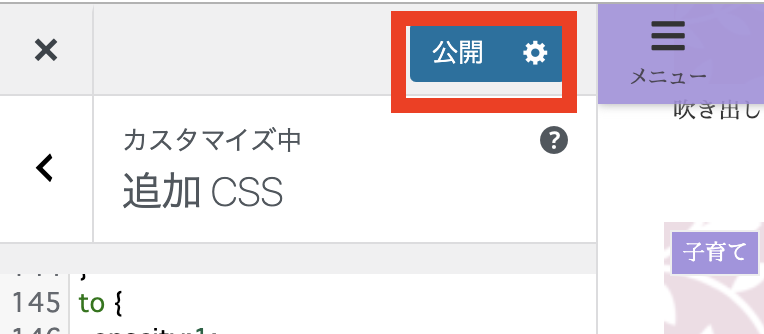
コードを貼り付けしたら、右上にある「公開」をクリックします。

これで、追加CSSの入れ込みが終わりました。
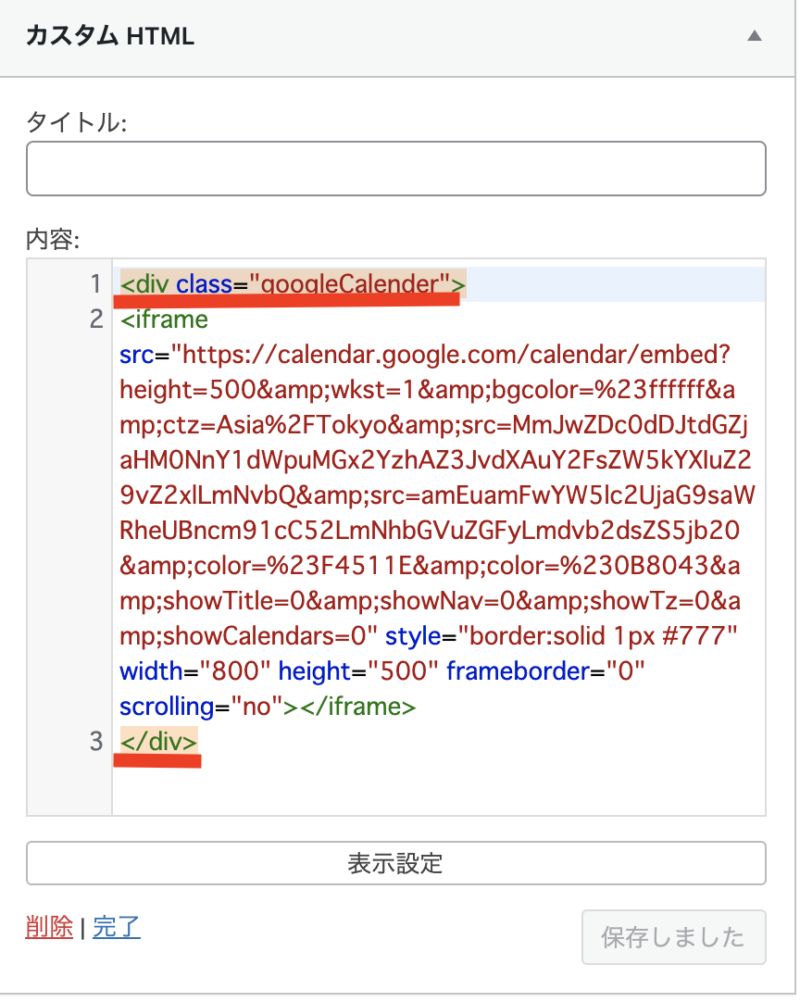
次に、先ほど、ウィジェットや投稿ページに埋め込みしたGoogleカレンダーのコードに追加するHTMLを入れ込みします。
<div class="googleCalender">
Google カレンダー埋め込みコード
</div>Googleカレンダーのコードの前後にHTMLのコードを入れてください。

これで、保存(更新)したら完成です。
コードの埋め込みが終わったら、実際の表示を確認してみてください。

すっきりした表示になりました(^O^)/
以上で、Googleカレンダーのレスポンシブ対応は完了です♪
まとめ
今回は、 Googleカレンダーをワードプレスに埋め込みする方法を解説しました。
おさらいをすると以下の通りです。
- 公開用のカレンダー「スケジュール」を作成
- カレンダーに予定を書き込む
- ワードプレスにGoogleカレンダーを埋め込みする
この流れで埋め込みをすると、簡単に誰でもスケジュールをワードプレスで表示させることができます。
ぜひチャレンジしてみてください。











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ワードプレスのことが分からなすぎてすぐに立ち止まってしまう…
そんなあなたのために有料ワードプレス専門のコミュニティ「MastePress®︎ーマスタープレスー」を作りました。
すぐに質問できる環境で
ワードプレス構築が加速する!
WordPress専門コミュニティ
「MasterPress」の主宰をしています!