ワードプレスを使ってサイトやブログの記事を作っている時にリンクを使うことがあるかと思います。
その時に「このリンクは別窓(=別ウインドウ=別タブ)で表示させたいなぁ」と思うことがあるかと思います。
具体的にどういうことかというと、読者さんがブログ記事内のリンクをクリックして画面を開いた時に、クリックした元画面を残したまま、その上に新しい画面(リンク先の別タブ)を表示させるということです。
では、その方法を図解入りで分かりやすくお伝えします(#^.^#)
なぜ別タブで開くのか?
そもそもなぜこのような表示をさせるのかということですが、読者さんがリンクをクリックした先から元ページに戻ってこないという可能性があるからです。
例えばお問い合わせフォームなどは、そのままページが表示されてしまったら、わざわざ元のページに戻るボタンをクリックして戻ることはあまりないかと思うんです。
ですので、別ページで開くことで、読者さんを逃さないようにするためにするという対策になるんです。
別タブで開く方法は2パターンです
では、どうしたらリンク先のページを別タブで開けるかということですが、かなり簡単な方法で、2パターンあります。
- リンク先を別タブで開くにチェックをする方法
- target=”_blank”を設定して別タブを開く方法
では、こちらを詳しく解説していきます。
投稿時のリンクに対して”リンク先を別タブで開く”にチェックする方法
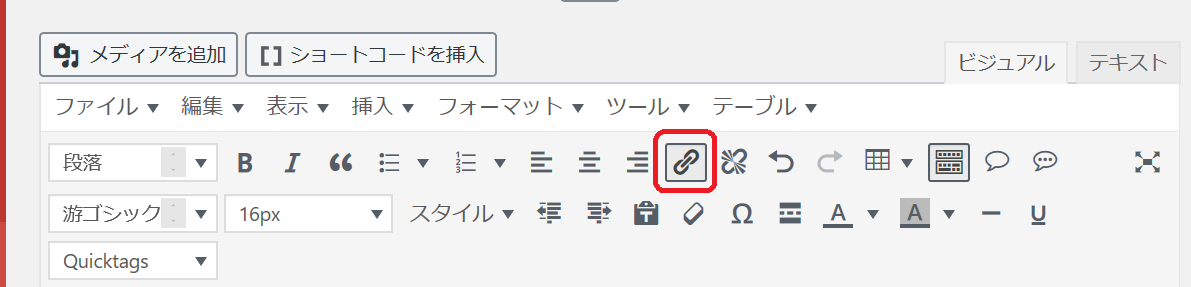
投稿ページから下記図のアイコン「リンクの挿入/編集」をクリックします。

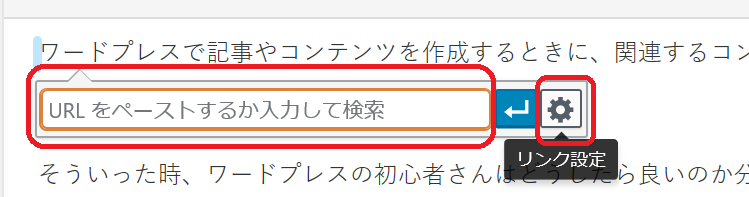
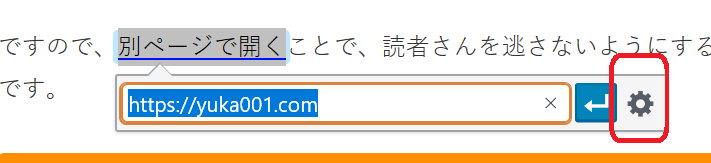
すると下記図のようなURLを挿入する窓が表示されるので、URLを入力後に右端の歯車マークをクリックします。

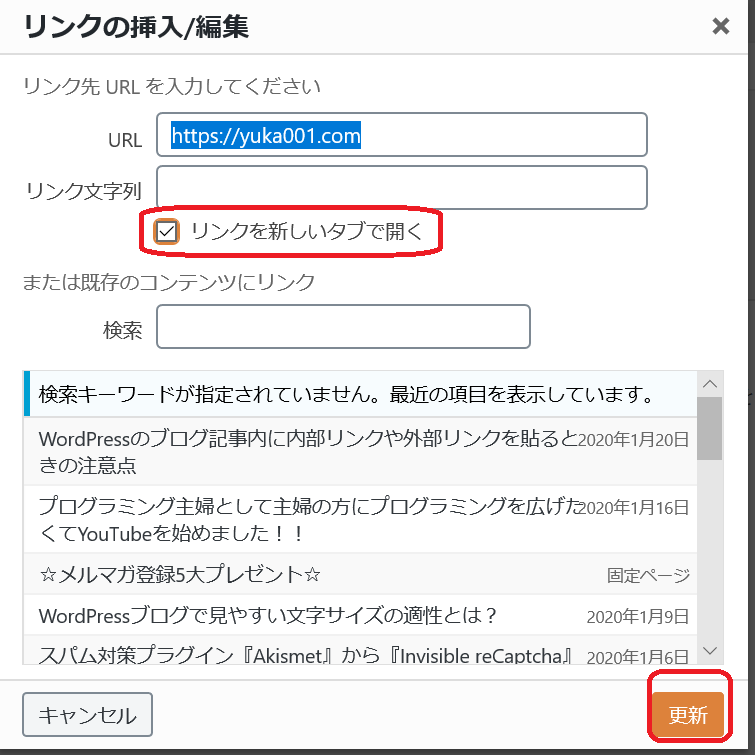
そうすると【リンクの挿入/編集】が立ち上がりますので、ここから【リンクを新しいタブで開く】にチェックをいれて【更新】をクリックしてください。

これで、リンクは別タブで開くようになったはずです。
確認として一旦記事を【下書きとして保存】をし、プレビュー画面で別タブで開くかどうかをチェックしてみてください。
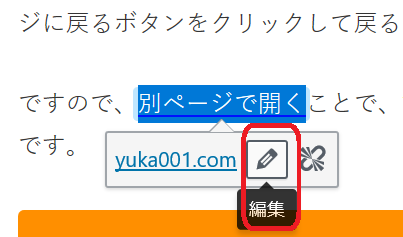
※もし新しいタブで開くにチェックを入れ忘れていた時は、リンクの上でクリックをすると下記図のように鉛筆マークが表示されますので、鉛筆マークをクリックします。

すると、URLの挿入窓が表示されますので、歯車マークをクリックして上記で説明した通りの流れでチェックするようにしてください。

メニューバーのページ対して”リンク先を別タブで開く”にチェックする方法
メニューに入れているページやリンクに対しても”リンク先を別タブで開く”をチェックすることがきます。
まずは、メニューの設定画面を開くので、ダッシュボードの左バーから【外観】にマウスを合わせ【メニュー】をクリックします。

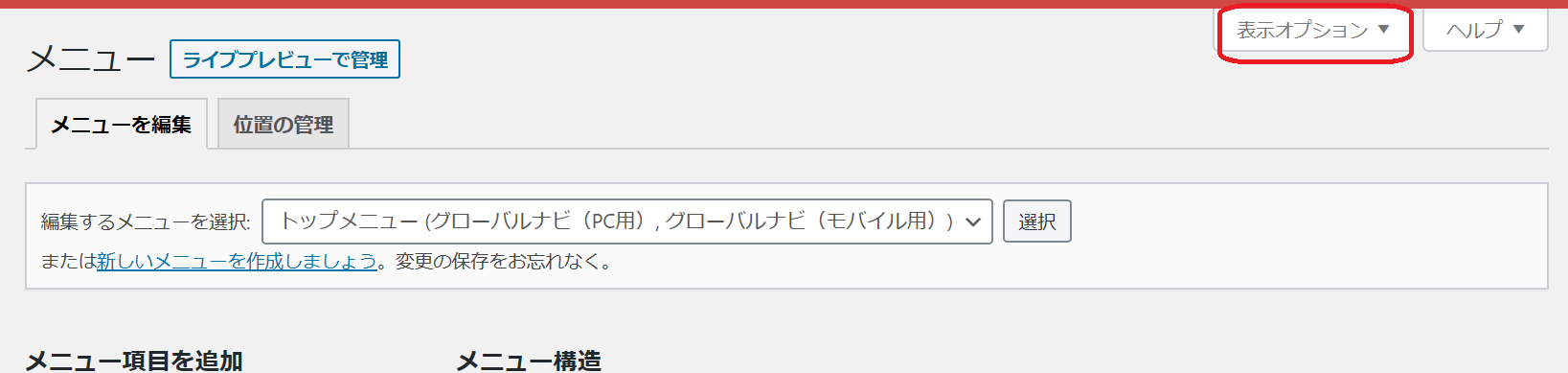
メニュー設定の画面が開くので、右上にある【表示オプション】をクリックします。

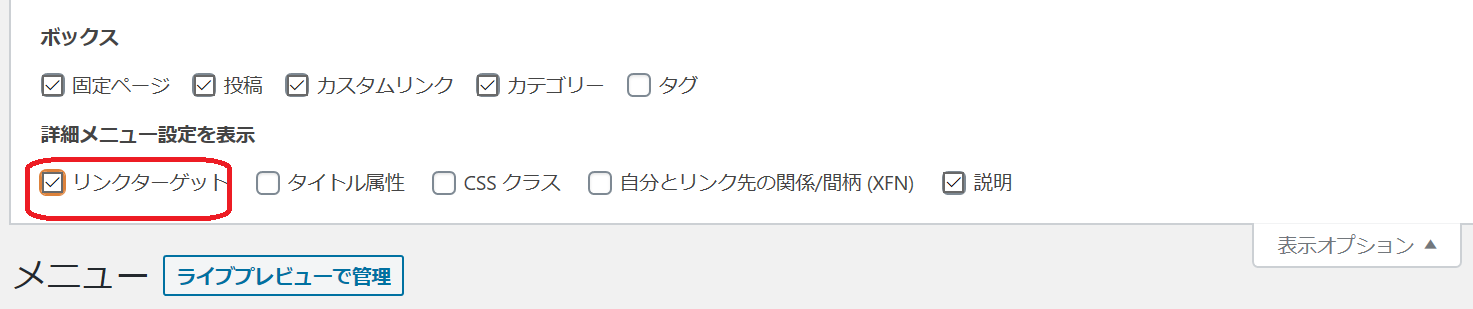
オプション画面が開きますので【リンクターゲット】にチェックをします。

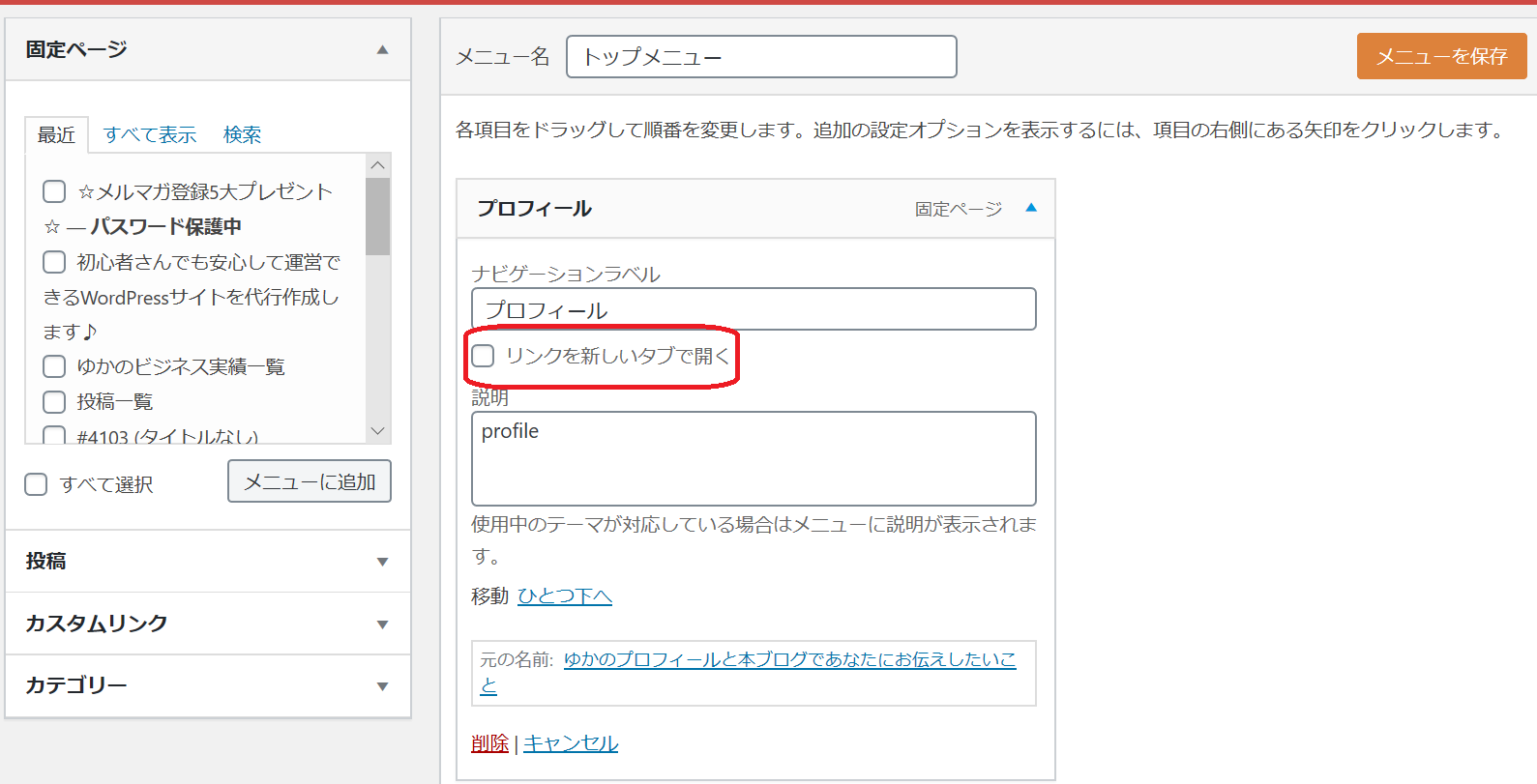
そうすると、メニュー構造でメニューに入っている項目を開くと【リンクを新しいタブで開く】が表示されるようになります。

あとは、チェックを入れたら【メニューを保存】をクリックして完了です。
ちゃんと設定されたかどうかは、サイトを表示させて確認してみてください。
target=”_blank”を設定して別タブを開く方法
リンク先のページを別タブで開くためには、直接タグを埋め込む方法というのがあります。
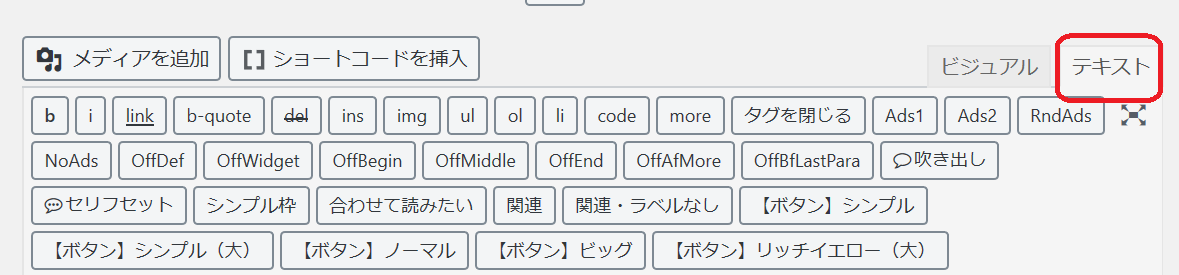
例えば、今、上記で作業した箇所を「ビジュアルモード」ではなく「テキストモード」に切り替えて見てみましょう。

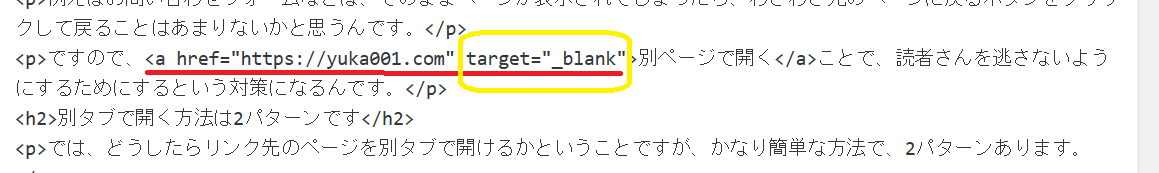
すると、下記のような赤いラインの部分にリンクタグの表示があります。

このタグのように<a href=”URL” target=”_blank”> URLのうしろにある target=”_blank” を入れれば、別タブで開くようになります。
リンク先に設定したURLの後には必ず半角スペースを入れるのを忘れないようにしてください。
「(半角スペース)target=”_blank”」
まとめ
別タブで開くを設置するのは簡単ですので、ぜひ使ってみてくださいね。
ですが、アフィリエイトリンクなどに別タブで開くを入れるとカウントされないことがあったりするので、その辺は注意が必要です。ASPサイト内の規約などを確認しながら使うことをオススメします。












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















コメントを残す