【2023年7月追記】
TwitterのAPI制限で埋め込みができなくなっています。
埋め込みしても「通知はまだ届いていません」という表示が出てしまいます。
ブログやサイトにTwitterのタイムラインをを埋め込んでいる人はたくさんいるかと思います。
わたしのブログも、右サイドバー(PC表示の場合)に埋め込んでいます。※現在は埋め込んでいません。
今回は、Twitterのタイムラインの埋め込み方法とカスタマイズの解説です。
◆動画でも解説しています◆
サイドバーに関して設定方法が分からない方はまずはこちらの記事を参考にされてください。
WordPressにインスタを埋め込みしたい方はこちらをチェックしてみてくださいね!!
Twitterの埋め込みコードを取得しよう
まずはこちらのリンクをクリックします。
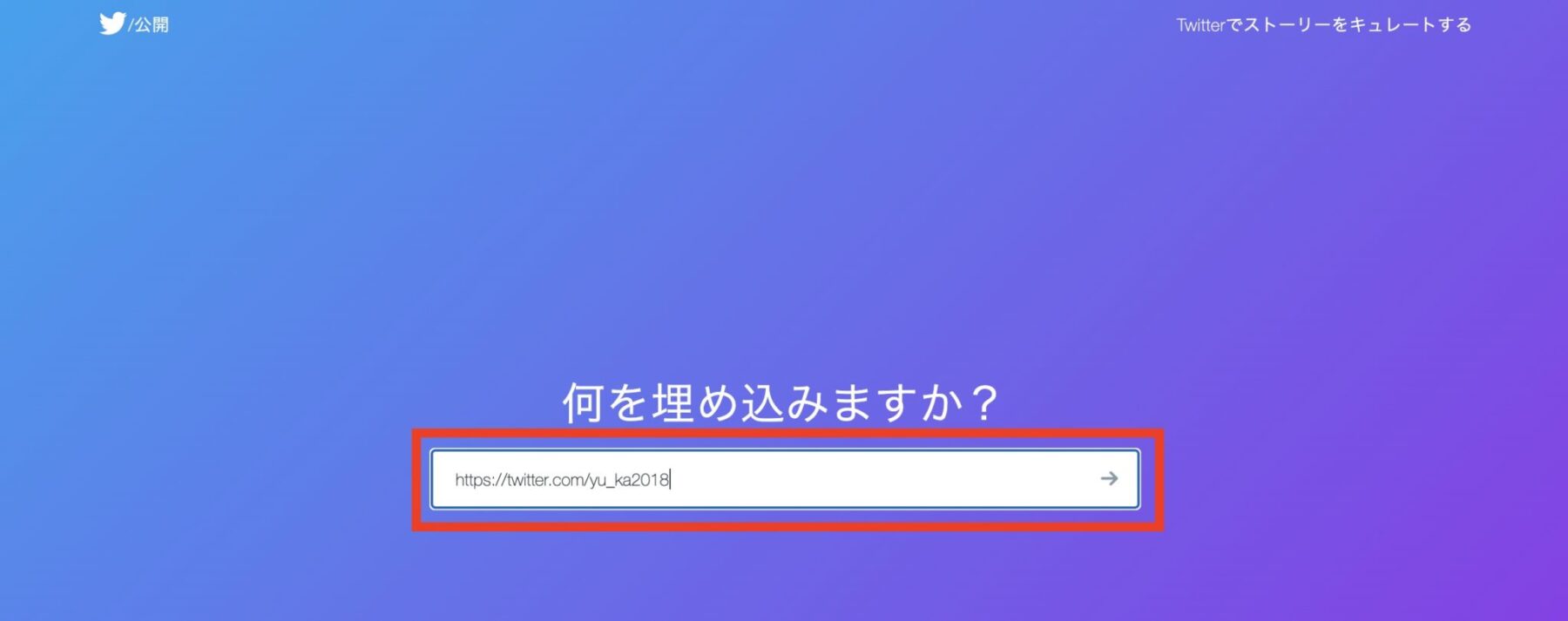
すると下記のような画面へジャンプします。

「何を埋め込みたいですか?」と書かれていますが、おそらく英語になっているかと思います。(What would you like to embed?)
自分のTwitterのURLを白枠に入力します。
ちなみにわたしは、https://twitter.com/yu_ka2018 となります。

次に表示オプションを選択します。今回は、タイムラインを埋め込みたいので、「埋め込みタイムライン」の左側を選択してください。
※こちらも日本語ですが、おそらく Embedded timeline と書かれていると思います。

Twitterのカスタマイズをしてみよう
下記のような画面が表示されますので、「カスタマイズオプション設定」をクリックします。
これも英語表記だと set customization options と書かれています。

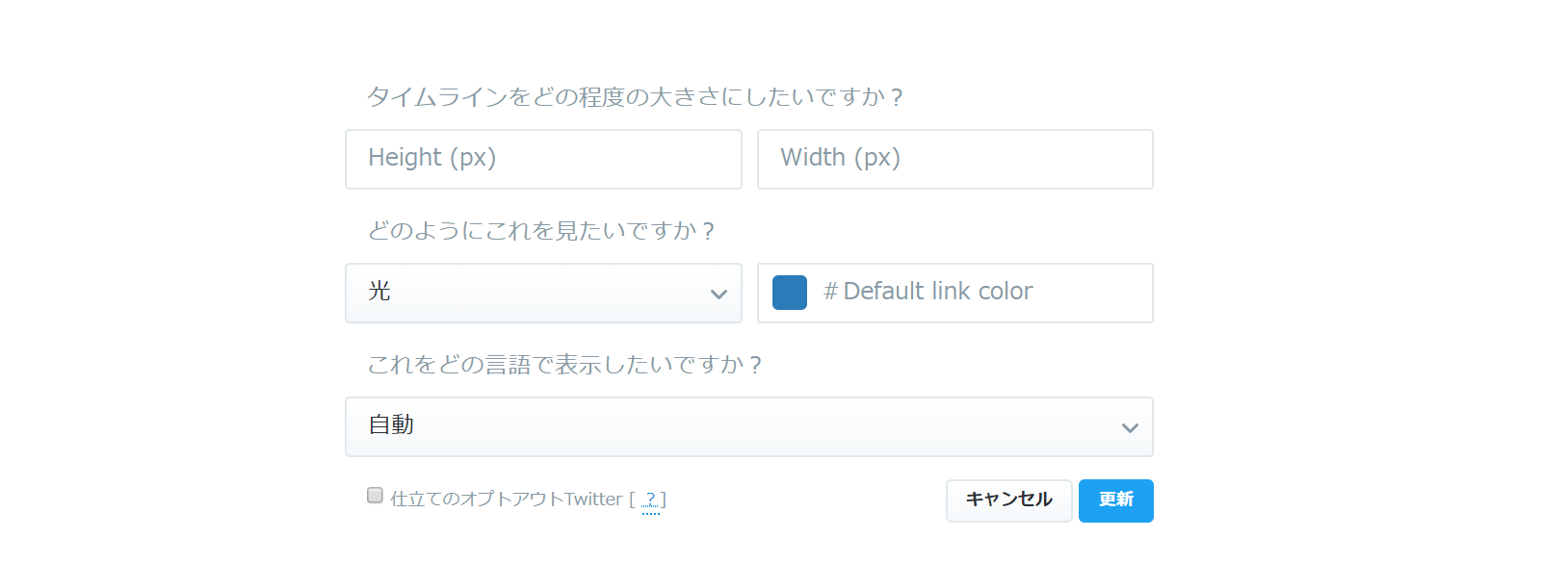
するとサイズや色の選択ができる画面が表示されます。希望のサイズとか見た目などを選択して設定してください。

参考までに、わたしがサイドバーにTwitterを埋め込みするときの設定をご紹介します。

基本的にサイズくらいしか変更していません。縦450、横400という設定です。
たまに、言語の変更をするくらいです。
例えば、デフォルトの英語にして、ツイートと書かれた部分を英語にするとか・・・
設定が終わったら、「更新」をクリックします。

すると、コードが表示されますのでこれをコピーして貼り付けます。
貼り付けるのはHTMLコードを自由に貼り付けできるようなところであれば、どこでも大丈夫です。
ワードプレスのサイドバーにTwitterを貼り付ける方法
埋め込みコードをコピーします。
<a class=”twitter-timeline” data-width=”300″ data-height=”800″ data-link-color=”#FAB81E” href=”https://twitter.com/yu_ka2018?ref_src=twsrc%5Etfw”>Tweets by yu_ka2018</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
そしたら、貼り付け場所が分からないと貼れないので、わたしがサイドバーに貼り付けた場所でご説明します。
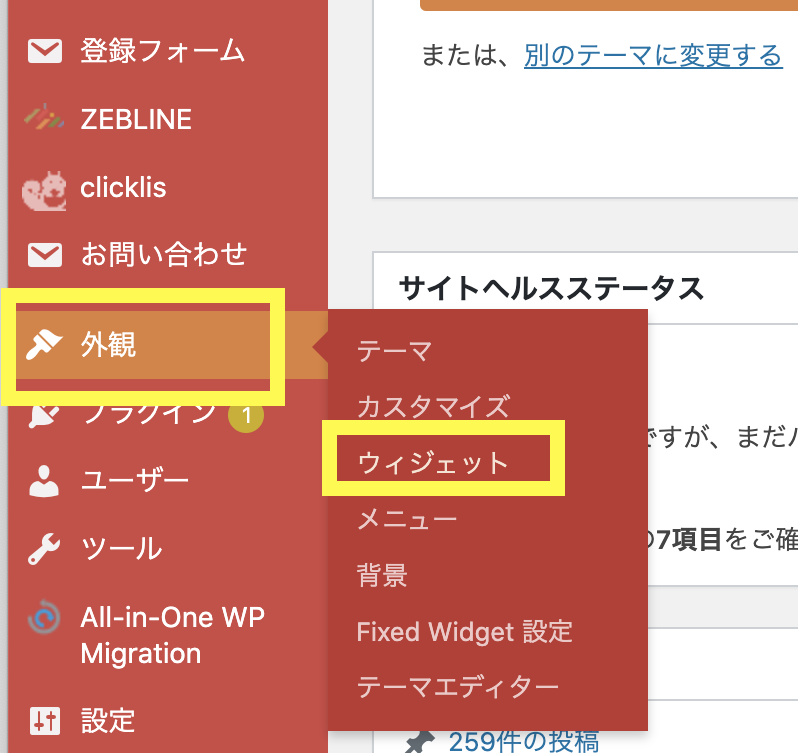
まずは、WordPressのメニュー一覧から「外観」にマウスを合わせて「ウィジェット」を選びます。

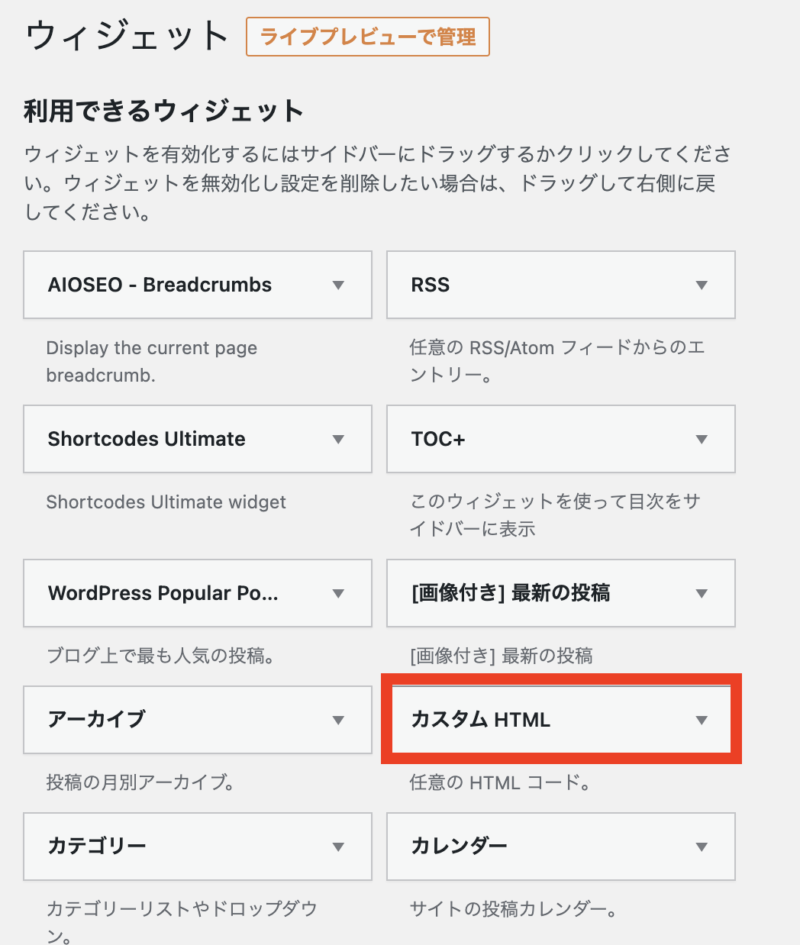
これがいまわたしの使っているテンプレート内のウィジェットになります。
ここから使いたいウィジェットを追加することができます。

この利用できるウィジェットの中から、「カスタムHTML」ウィジェットを追加します。

カスタムHTMLが開きますので、コピーしたコードを貼り付けしてください。

そして保存すると・・・

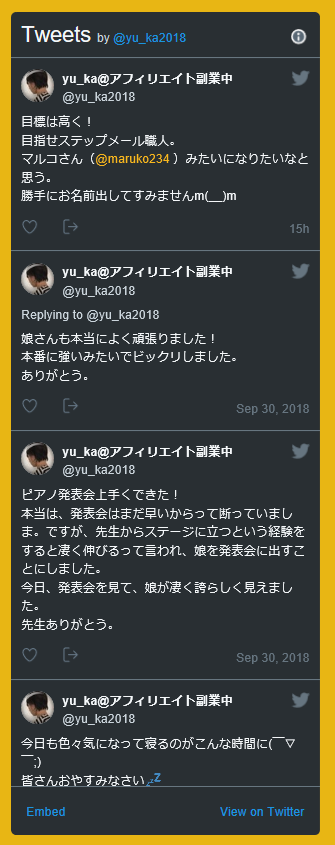
この様にサイドバーにTwitterタイムラインが表示されるようになります。
タグでカスタマイズする方法
取得したコードを書き換えることでもカスタマイズすることができます。どの部分に追加するのか、書き換えるのかをご説明します。
タグで変更したい方はやってみてください。
取得したコードはこれです。
<a class=”twitter-timeline” data-width=”300″ data-height=”800″ data-link-color=”#FAB81E” href=”https://twitter.com/yu_ka2018?ref_src=twsrc%5Etfw”>Tweets by yu_ka2018</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
サイズ変更
幅と高さの調整をしたいときは、「”twitter-timeline”」の後ろを変更していきます。
<a class=”twitter-timeline” data-width=”300″ data-height=”800″
幅:width=”300“
高さ:height=”800“
数字の部分を変更するとサイズが変わります。
リンク色の変更
TwitterにのせているURLのカラーをカスタマイズできます。「data-link-color=”#FAB81E“」の部分の#・・・を変更します。
カラー番号はこちらを参考にされてみてください。⇒ WEB色見本
テーマ色の変更
最初は明るいになっています。「data-theme=”dark”」を追加すると暗いに変更できます。
<a class=”twitter-timeline” data-width=”300″ data-height=”800″ data-link-color=”#FAB81E” data-theme=”dark”“ href=”https://twitter.com/yu_ka2018?ref_src=twsrc%5Etfw”>Tweets by yu_ka2018</a> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
ちなみに暗くするとこんな感じです。

わたしのブログのイメージとは違うので明るいにしておきます。
こんな感じでタグでもカスタマイズはたくさんできますので、ぜひご参考にされてください。











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















コメントを残す