
このような悩みを解決するための記事を書きました。
専業の主婦ブロガーとして活動しており、毎月安定してブログ収入30〜50万円を稼いでいます。
ブログのアイキャッチ画像は、読者の注意を引き、記事への興味を喚起する重要な要素です。
今回は、Canva (キャンバ)を使用したアイキャッチ画像作成の簡単な手順をご紹介します。
ここで紹介する方法は、全くアイキャッチの作り方が分からない超初心者ブロガーさん向けです。
とりあえず簡単にアイキャッチ画像を作れるようになってもらえたらと思って、5分ほどでできる方法を解説しています。
もっと高度な作成をしたいという方には参考にならないと思うのでご注意ください。
すぐに Canvaを使ったブログのアイキャッチ画像の作り方手順を知りたい方は、こちらからどうぞ。
> Canva(キャンバ)を使ったアイキャッチ画像の作成手順
YouTube動画はこちら
Canva(キャンバ)とは?

Canvaは、直感的に操作できるデザインツールで、初心者でも簡単に美しい画像を作成できます。
- 無料でも使える(有料プランあり)
- 豊富なテンプレートで簡単にデザインできる
- 画像や素材も豊富に用意されている
- PCでもスマホでも操作可能
PCの場合はこちらからCanvaにアクセス。
スマホでCanvaを使うにはアプリをインストール。
もっと詳しくCanvaのことを知りたい方はこちらの記事もチェックしてください。
アイキャッチ画像とは?

アイキャッチ画像とは、ウェブサイトやブログの記事、SNSの投稿などで、視覚的な注目を集めるために使用される画像のことです。
文字通り「目を引く(eye-catching)」画像であり、以下のような目的や役割を持っています。
参考:ブログのアイキャッチ画像とは?重要性と役割を初心者さん向けに分かりやすく解説!
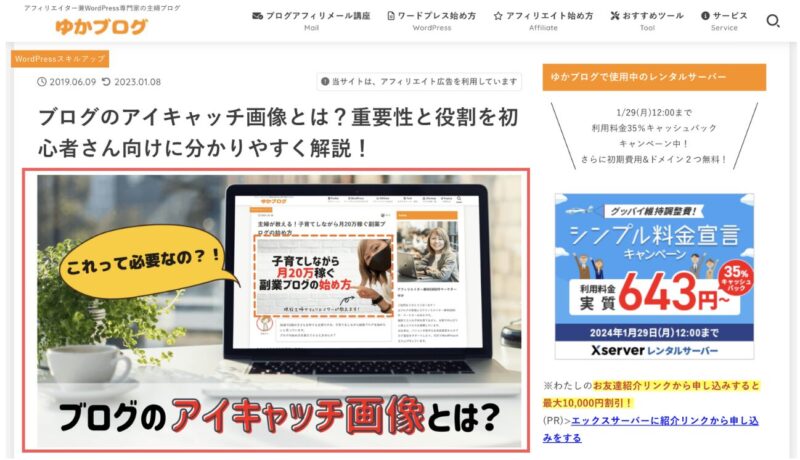
アイキャッチ画像が表示される場所としては以下の通りです。
(主にタイトル下)



アイキャッチ画像の役割

- 記事への興味喚起: 最初に目にする要素として、読者の興味を引きます。
- SNSでの目立ちやすさ: SNSでシェアされた際に、画像が目を引きます。
- セルフブランディング: 一貫したスタイルで個人の特徴を表現できます。
- ブログの統一感: 統一されたアイキャッチで、ブログ全体の見た目を整えます。
1.記事への興味喚起
- 最初の印象が重要: 記事の最初に配置されるアイキャッチ画像は、読者がその記事を読むかどうかを決める最初の印象を与えます。
- 内容の予告: アイキャッチ画像は記事の内容を示したり、読者さんが何を知れるのか解決できるのかを表すものになります。
2. SNSでの目立ちやすさ
- シェアの促進: 魅力的なアイキャッチ画像は、SNSでのシェアを促進し、より多くの人々に記事を届けることができます。
- 視覚的な引き付け: 人々はテキストよりも画像に強く反応するため、SNSのフィードでアイキャッチ画像が目立つと、クリックやエンゲージメントが増えます。
3. セルフブランディング
- 個性の表現: アイキャッチ画像は、あなたのスタイルや個性を表現する機会を提供します。
- ブランドイメージの構築: 一貫したスタイルのアイキャッチを使用することで、読者に対して強いブランドイメージを築くことができます。
4. ブログの統一感
- プロフェッショナルな外観: 統一されたアイキャッチは、ブログ全体のプロフェッショナルな外観を作り出します。
- 読者の快適な体験: 視覚的に整理されたブログは、読者にとって快適な閲覧体験を提供します。
Canva(キャンバ)を使ったアイキャッチ画像の作成手順

- キャンバにサインアップ/ログイン
- テンプレート選択: ブログ用のアイキャッチテンプレートを選びます。
- テキスト変更/追加: テンプレートのテキストを編集します。
- 画像や素材の変更/追加: 必要に応じて画像や素材をカスタマイズします。
- デザインの調整: テキストや画像の配置、サイズを調整します。
- 保存・ダウンロード: 完成したデザインを保存し、ダウンロードします。
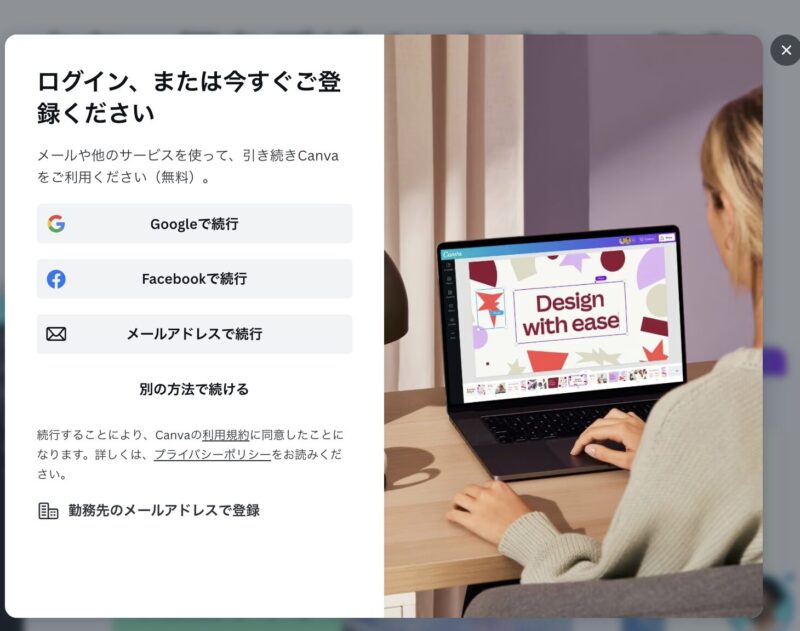
1.キャンバにサインアップ/ログイン
Canvaを使うには登録が必要です。すでに登録している方はログインをします。
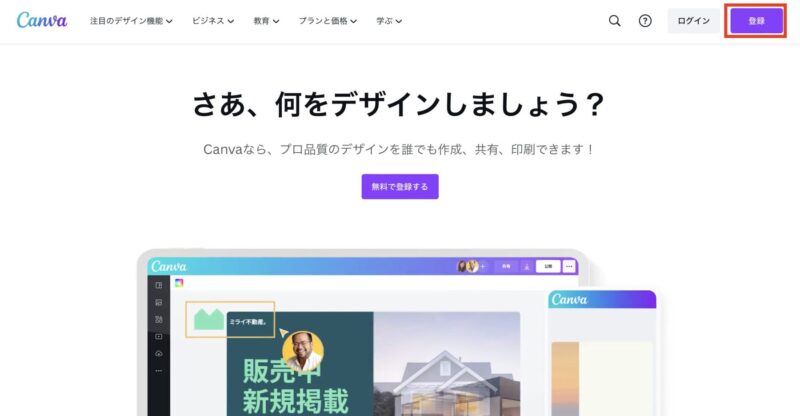
サインアップ(新規登録):Canvaのウェブサイトにアクセスし、「登録」を選択して新しいアカウントを作成します。

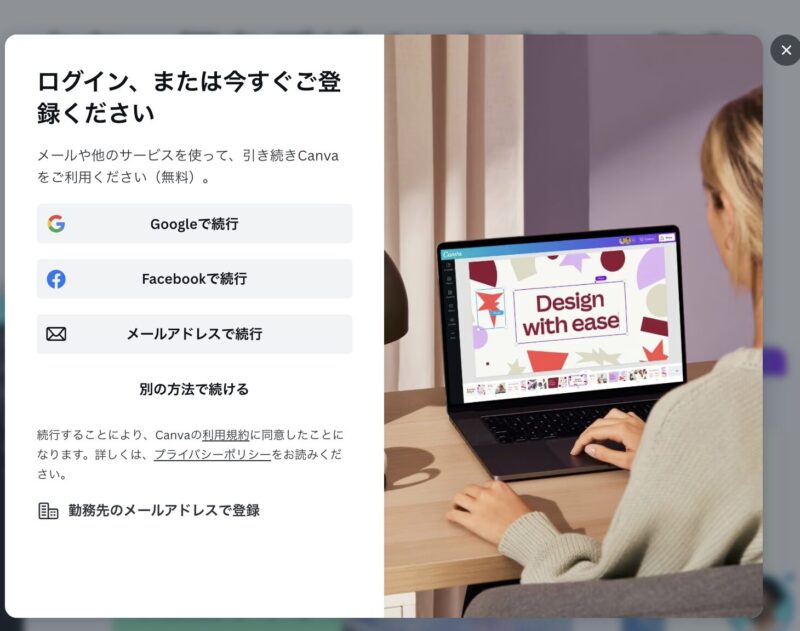
メールアドレス、Googleアカウント、Facebookアカウントなどを使用できます。

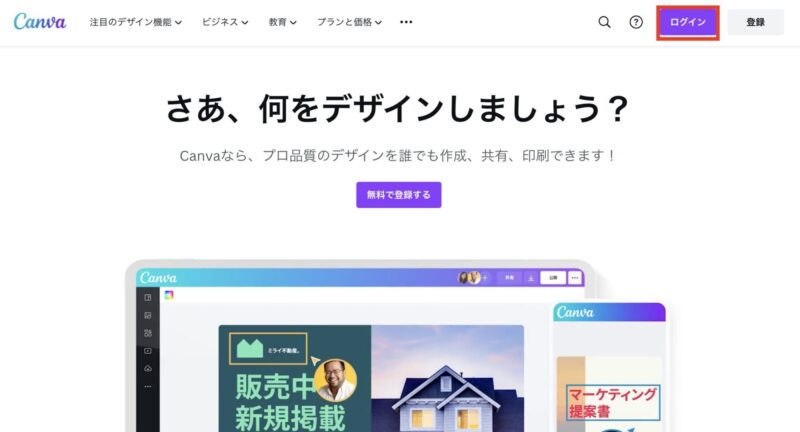
ログイン:Canvaのウェブサイトにアクセスし、「ログイン」をクリックします。

アカウント登録した時の方法でログインをします。

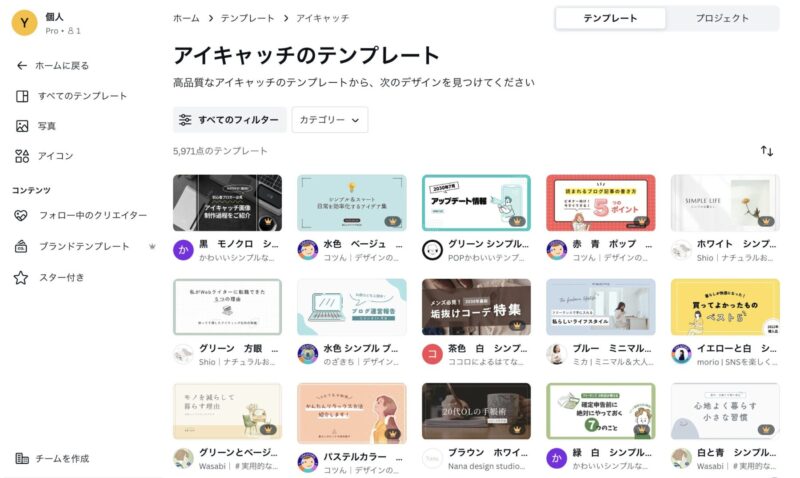
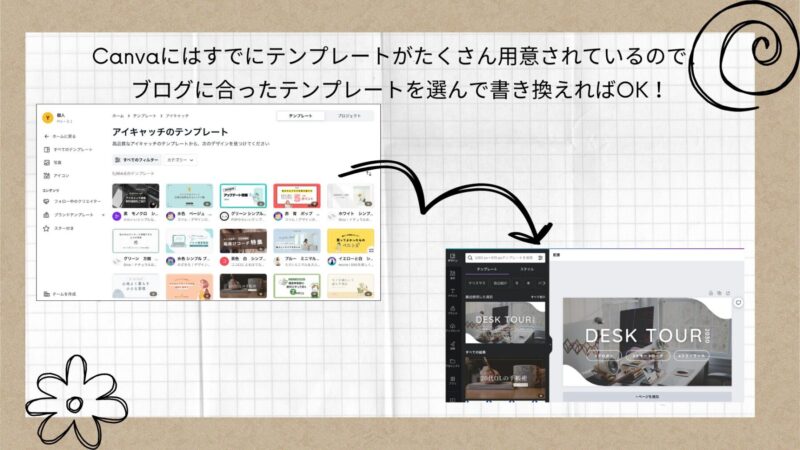
2.テンプレート選択
Canvaのトップページが開いたら、検索窓があるので「アイキャッチ」と入力します。

すると、アイキャッチ用のテンプレートが表示されるので好きなのを選択します。

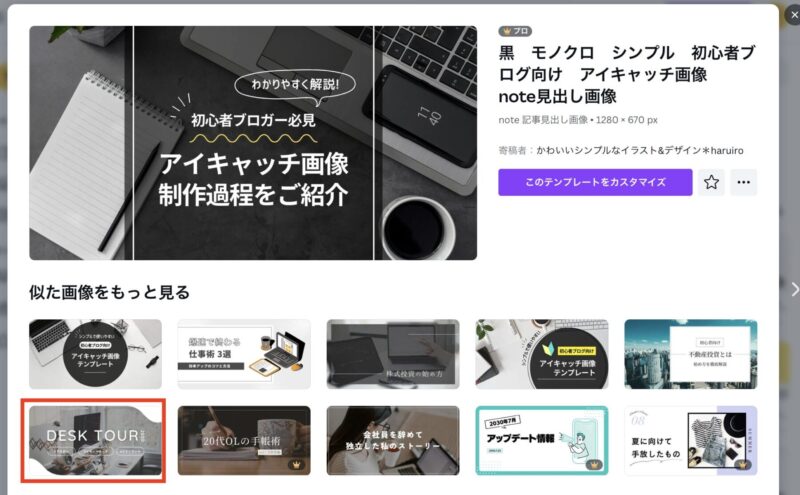
ここでは、以下のテンプレートを選択します。


王冠のマークがついているのは、Canva Proなどの有料プランだと使えるテンプレートになります。
参考:Canva Proとは?
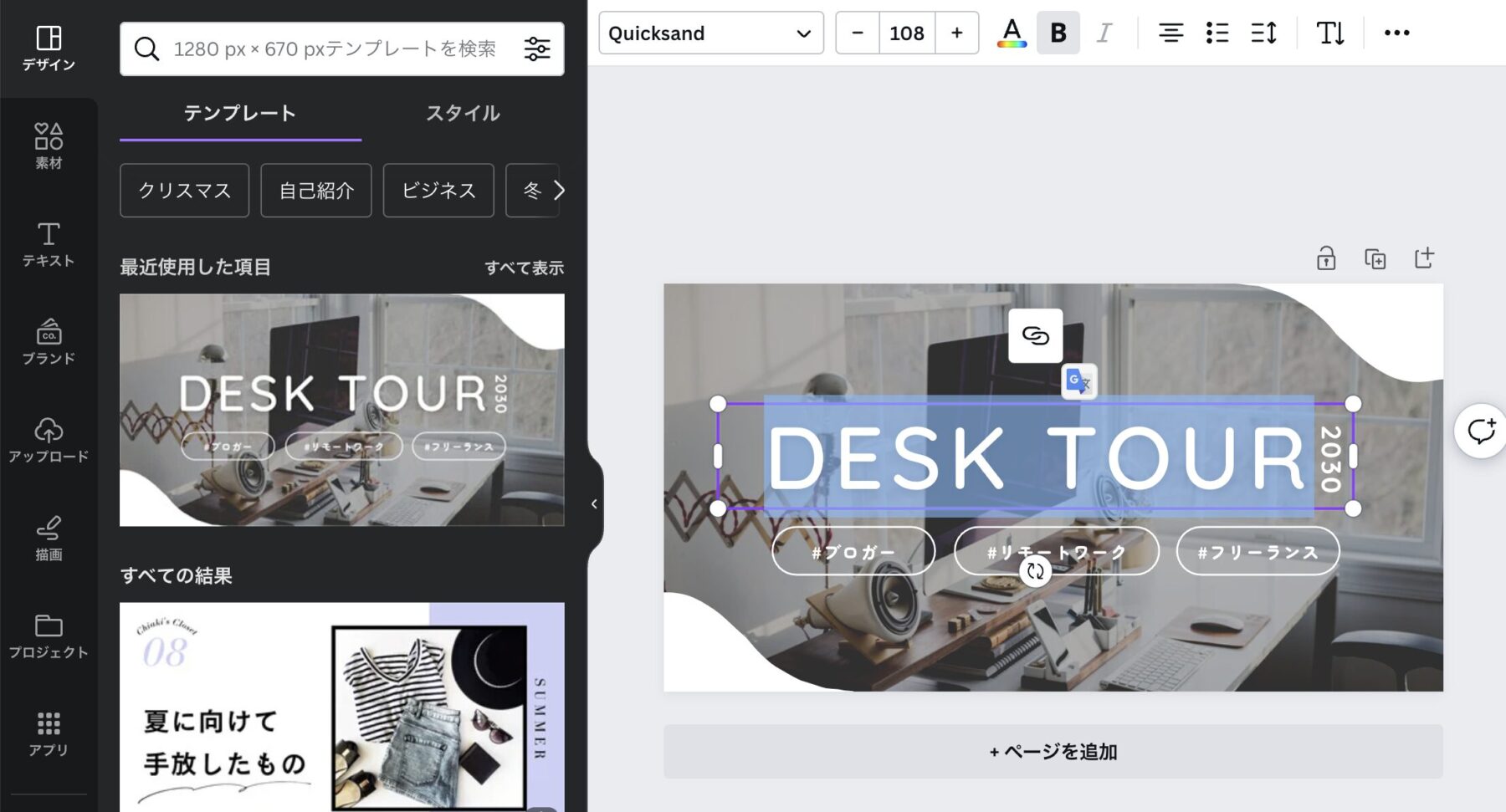
3.テキスト変更/追加
テンプレートに含まれるテキストをクリックして編集します。フォント、サイズ、色、配置などを調整できます。
テキストを変更する場合は、変更したいところをダブルクリックで選択してテキストを入力すると変更できます。

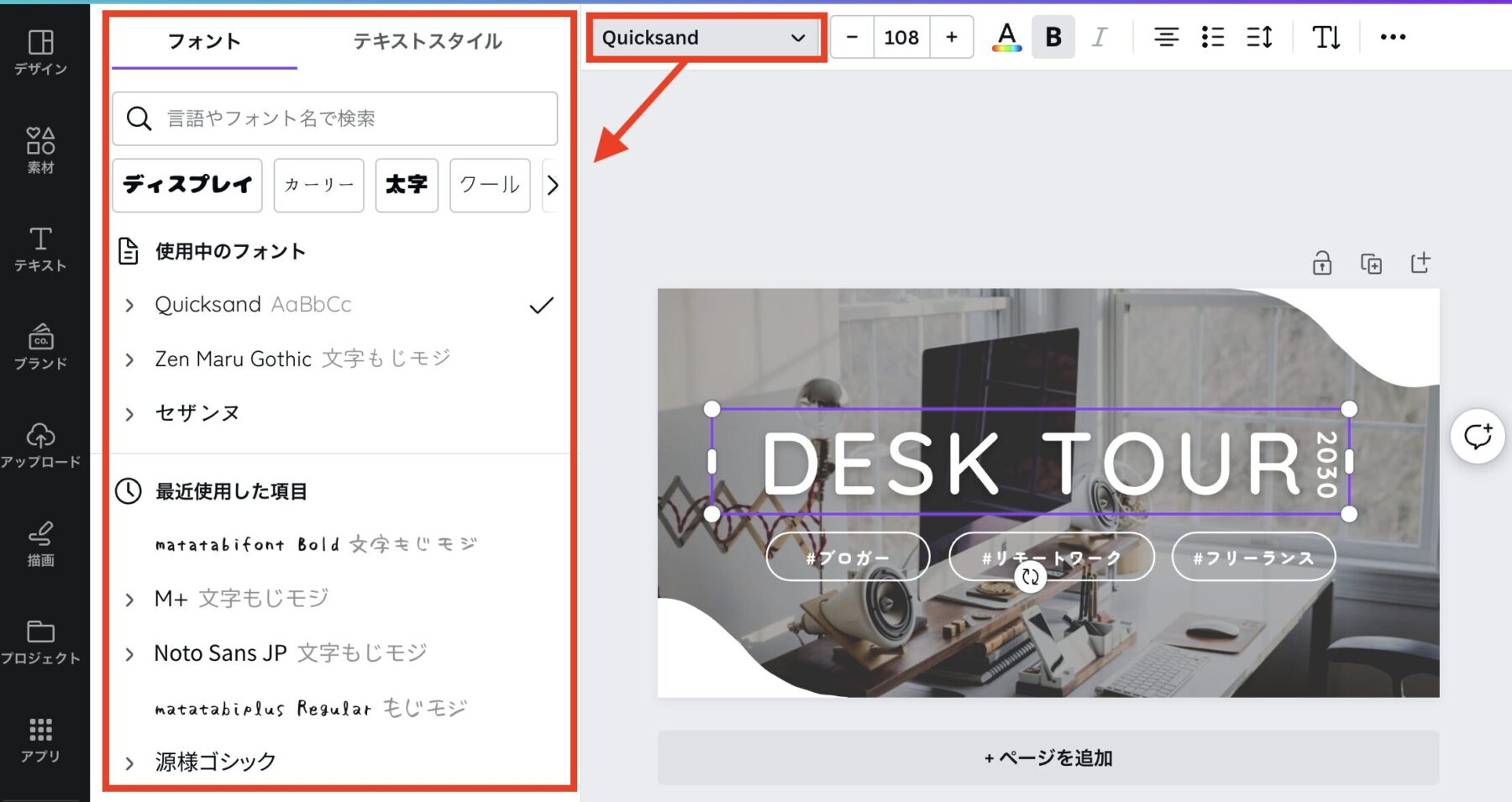
フォントを変更する場合は、フォントを変更したいテキストを選択して上部のフォントを変えたらOKです。

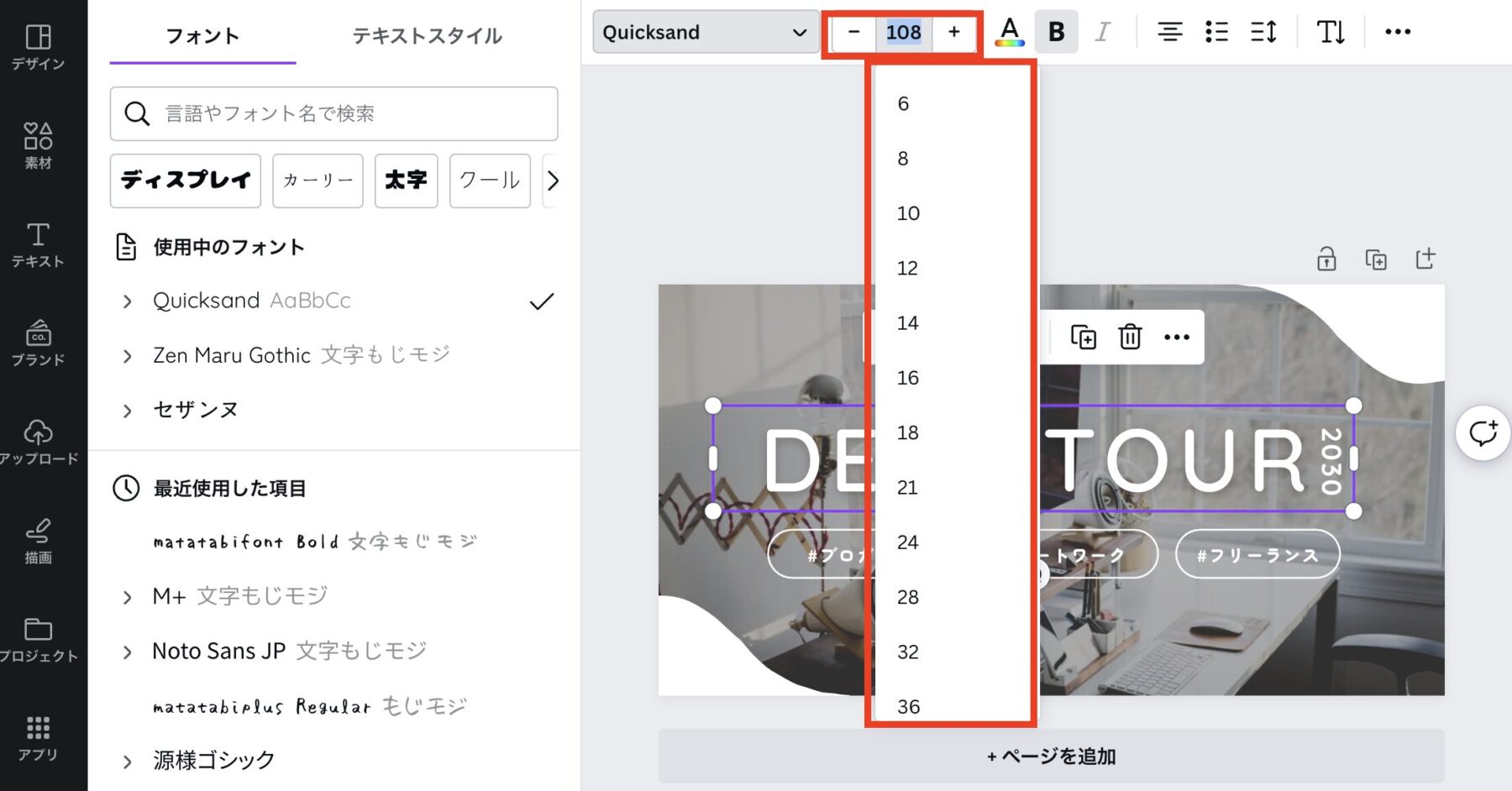
フォントサイズを変更したい場合は、変更したいテキストを選んで上部のフォントサイズを変えたらOKです。

フォントサイズは、上部にあるフォントサイズの横の±(プラスマイナス)でも変えれますし、数字を直接入力しても変更できます。
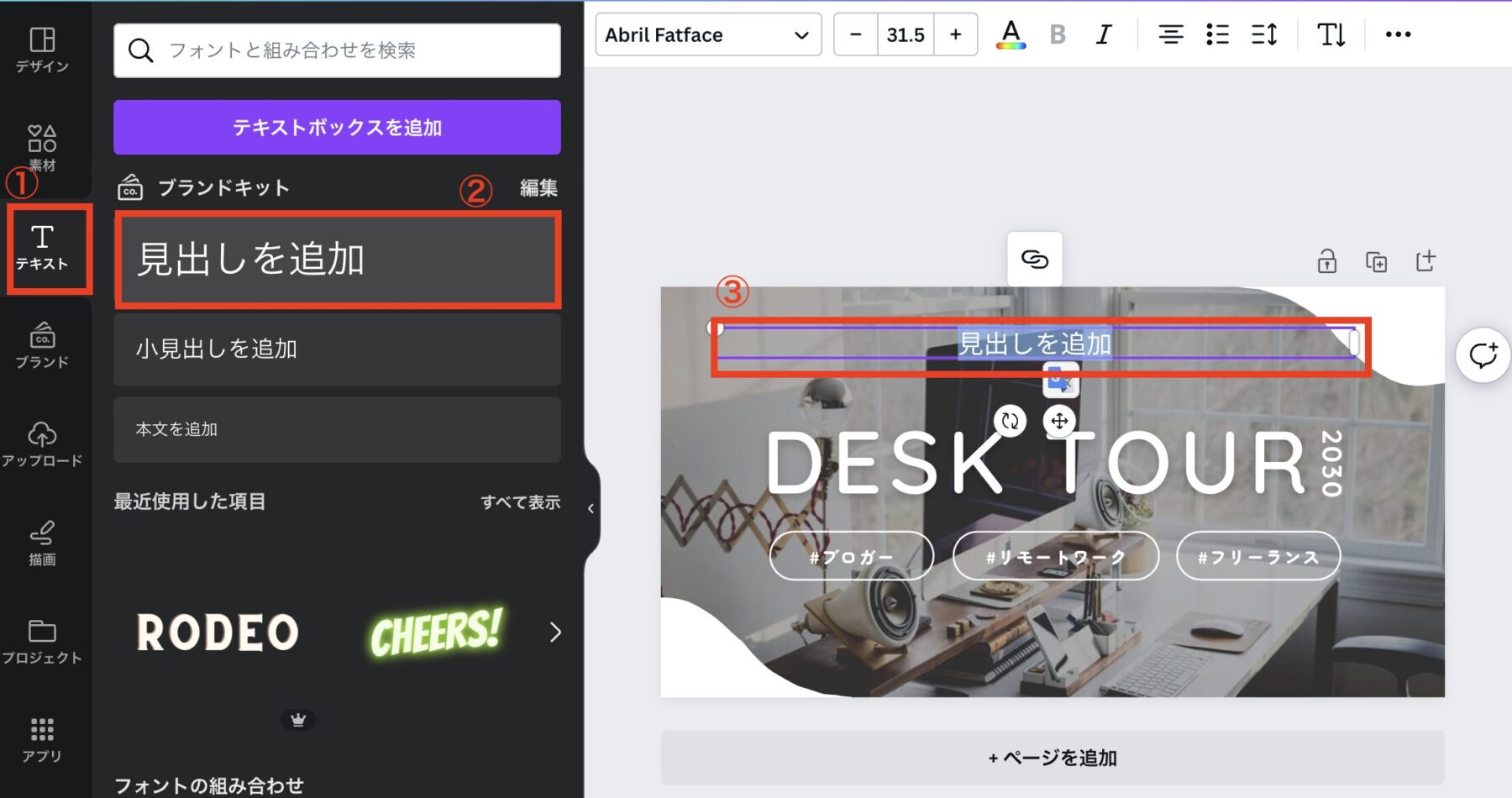
テキストの追加をしたい場合は、①メニューから「テキスト」をクリックして②新しいテキストボックスを追加し、③テキストを入力します。

4.画像や素材の変更/追加
テンプレートに含まれる画像をクリックして、別の画像に置き換えたり、削除したりします。
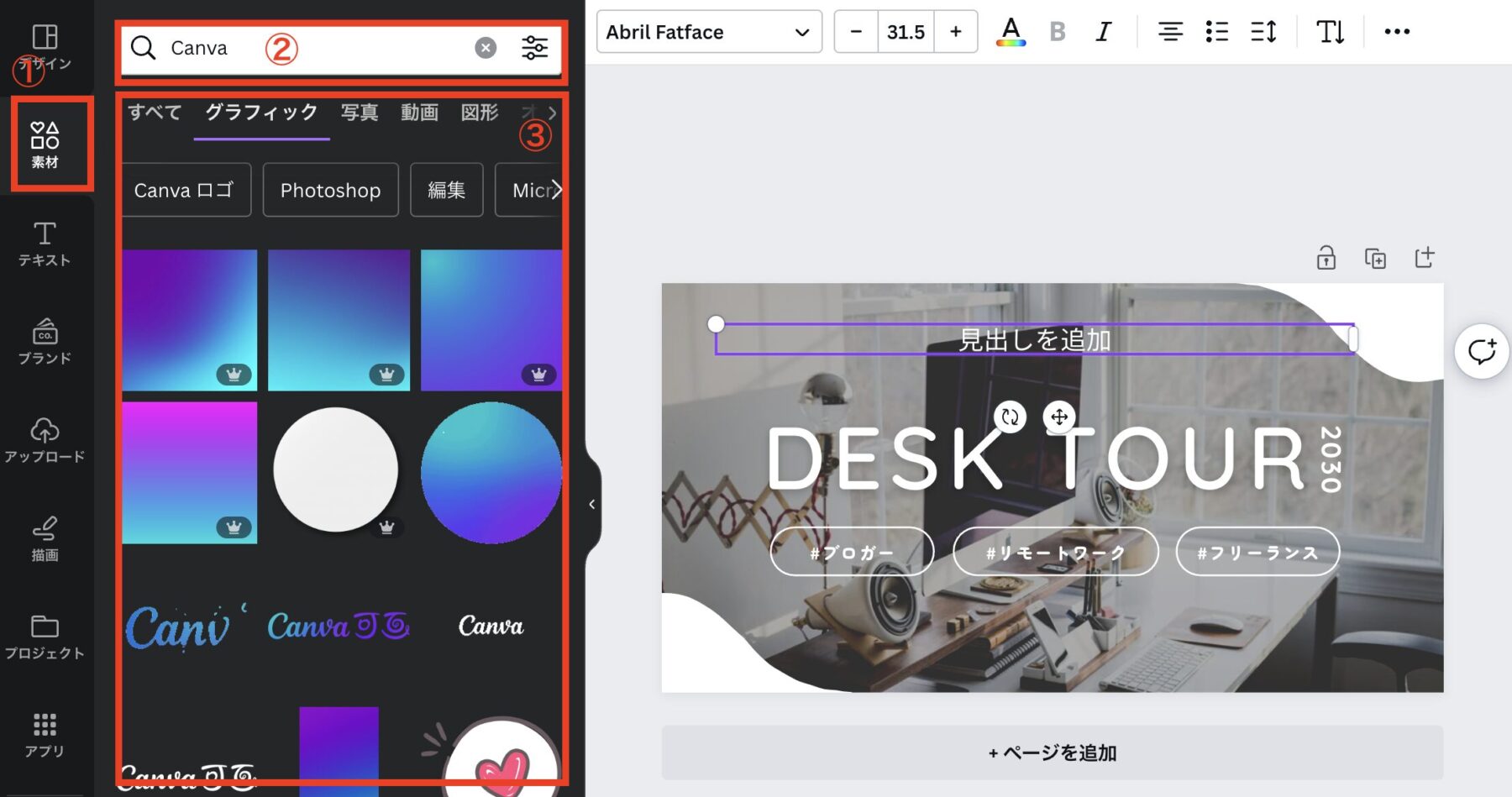
素材を追加したいときは、メニューの「素材」からアイコン、図形、イラストなどを選択して希望のアイテムを追加します。

画像を変更したいときは、新しい画像を先に選択して置き換えしてから元の画像を削除します。
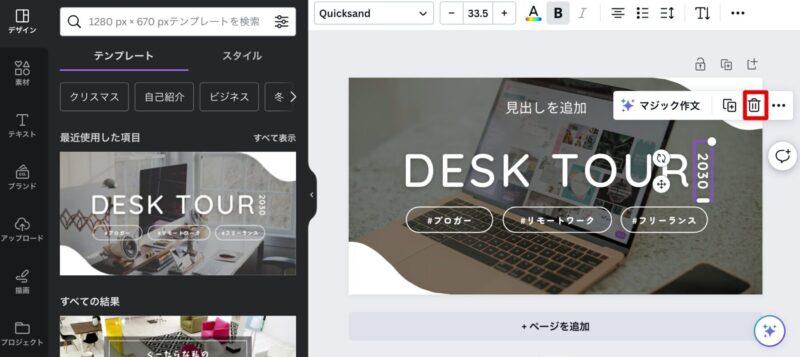
使わない素材があるときは、削除したい素材を選択して上手にあるゴミ箱マークをクリックしたら消えます。

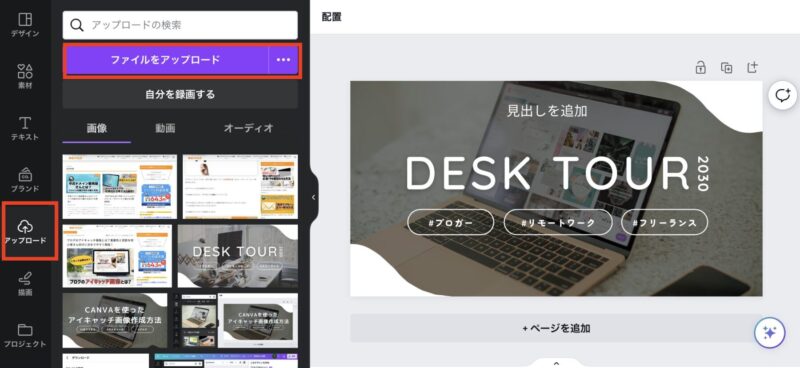
Canva内に使いたい画像や素材がない場合は、「アップロード」セクションを使用で自分のデバイスから画像をアップロードし、デザインに追加することもできます。

5.デザインの調整
素材やテキストをドラッグして移動させたりサイズを変更したりして、デザインを調整します。
上の動画を見ると分かるように、ガイドが表示されるのでガイドで調整されると良いですよ!
レイアウト、色合い、フォントなどを変更して、デザインを自分のスタイルに合わせてください。
6.保存・ダウンロード
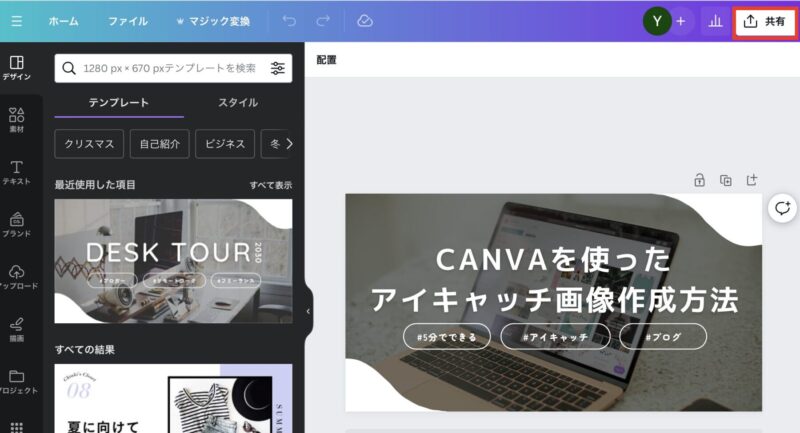
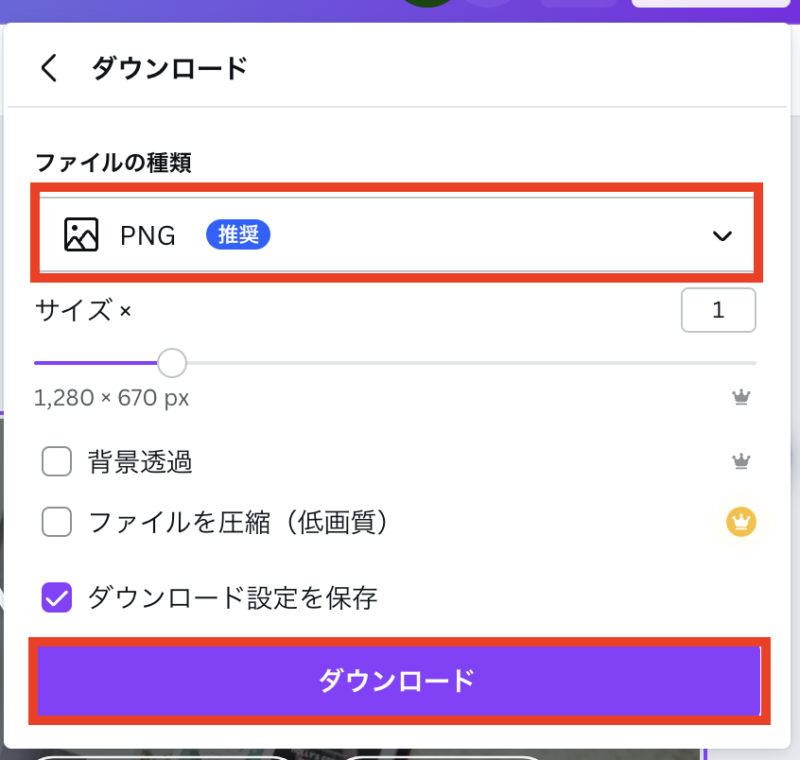
デザインが完成したら、右上の「共有」ボタンをクリックします。

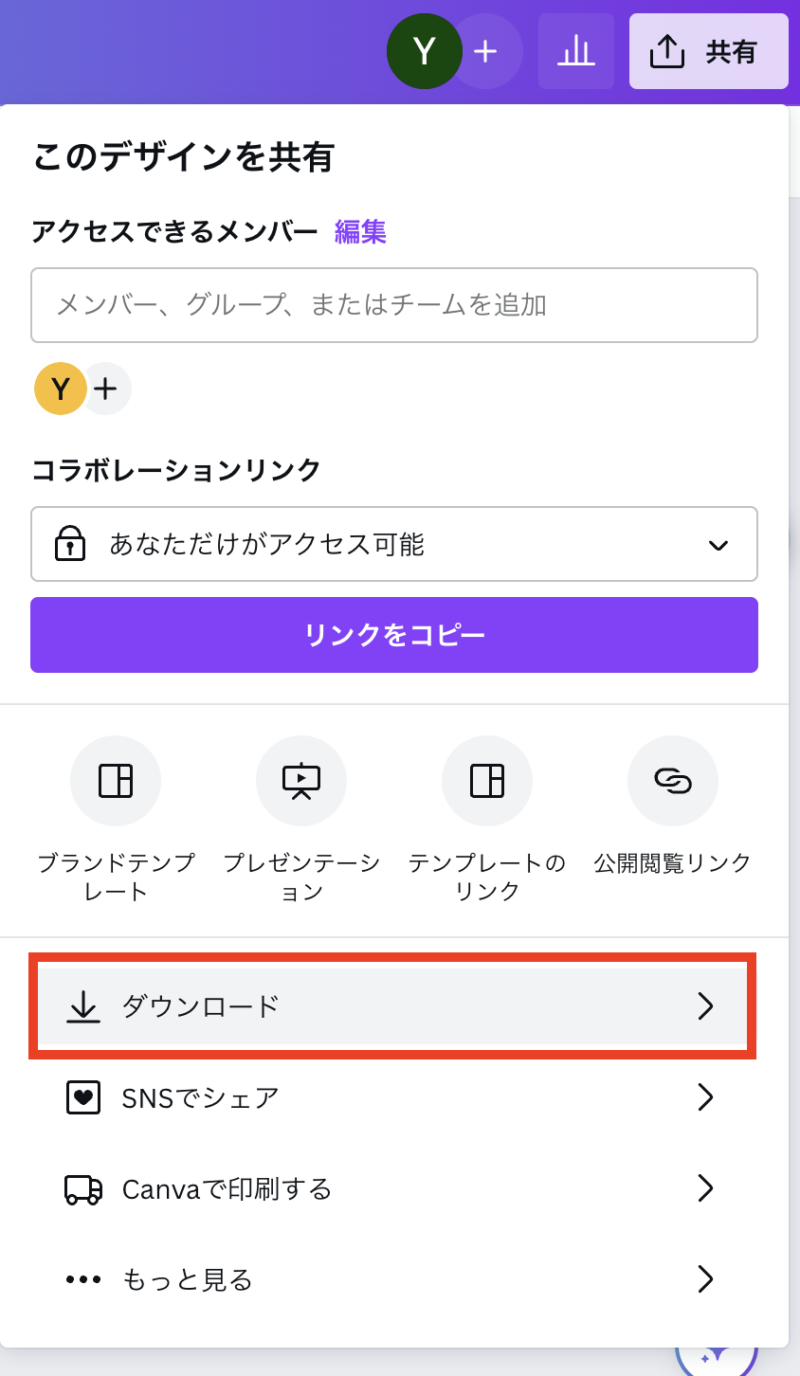
次に「ダウンロード」という項目があるのでクリックします。

ファイル形式(例:PNGまたはJPG)を選択し、「ダウンロード」ボタンをクリックしてデバイスに保存します。

CanvaではPNGを推奨していますが、WordPressのメディアとして使うならJPGの方がおすすめです。
理由は、JPGの方が容量がコンパクトでそこそこ綺麗だから。ただ、画像の綺麗さにこだわりがあるならPNGの方が綺麗だと思います。
以上がCanva でアイキャッチ画像を作る手順です。

このステップ通りに作業したら、誰でも簡単にアイキャッチ画像の作成ができます!!
アイキャッチ画像デザイン作成のポイント

- キャンバには多様なテンプレートがあり、自分のブログに合わせて選ぶことができます。
- ブログの統一感を出すために、同じスタイルのテンプレートを継続して使用することが効果的です。
まとめ:簡単5分!Canvaを使ってブログのアイキャッチ画像を作る方法
今回は、Canva (キャンバ)を使用したアイキャッチ画像作成の簡単な手順をご紹介しました。
Canvaを使ったアイキャッチ画像の作成手順は以下の通りです。
- キャンバにサインアップ/ログイン
- テンプレート選択: ブログ用のアイキャッチテンプレートを選びます。
- テキスト変更/追加: テンプレートのテキストを編集します。
- 画像や素材の変更/追加: 必要に応じて画像や素材をカスタマイズします。
- デザインの調整: テキストや画像の配置、サイズを調整します。
- 保存・ダウンロード: 完成したデザインを保存し、ダウンロードします。
Canvaを使えば、初心者でも簡単に魅力的なアイキャッチ画像を作成できます。
ブログの魅力を高め、読者の関心を引くために、ぜひご紹介した方法を試してみてください!!
PCの場合はこちらからCanvaにアクセス。
スマホでCanvaを使うにはアプリをインストール。













 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ブログのアイキャッチ画像の作り方が分かりません。Canva(キャンバ)でアイキャッチ画像を作りたいと思うのですがやり方を教えてください。