
Googleアナリティクスが2023年7月1日からGoogle analytics4(GA4)になり、表示画面やデータの見方が大きく変わってしまいました。
特に、旧アナリティクス(ユニバーサルアナリティクス)では、多くのブロガーがよくチェックしていたであろうページビュー数(PV数)はGA4になってどこにいってしまったのか…
このようにGA4になって、ページビュー(PV)の見方が分からなくなってしまったブロガーさん向けに、「GA4のページビュー 見方」をまとめます。
最後まで読むと、GA4でページビューを確認できるようになるので、自分のブログがどれくらい読まれているのか、どの記事がどれくらい人気なのかがチェックできるように(^O^)/
ちゃんと自分のブログが読まれているのかを確認することは、ブログで稼ぐためには大切なことです。現実を見て改善しながらブログを育てていきましょう!
目次は読みたいところをタップして飛べるよ♪
GA4からページビュー(PV)は表示回数に変更に!

Googleアナリティクス4(GA4)では、従来のGoogleアナリティクス(UA)で「ページビュー」と呼ばれていた指標が「表示回数」に変更されました。
これは、アプリにはページという概念が無いのに、アナリティクスでは「ページビュー数」という表現になっているのが適切ではないということで変更になりました。
ちなみに、表示回数とは、ユーザーがWebページを表示した回数のことを表します。1人のユーザーが同じページを読み直した場合でも、表示回数はカウントされます。
1人のユーザーがある期間に何回見ても「1回」とカウントするのは「セッション数」を確認します。
- セッション数:ユーザーのウェブサイト内での一連の活動を反映
- 表示回数:特定のページがどれだけ閲覧されたかを反映
【GA4】ブログ全体のページビュー数(表示回数)の見方

GA4でブログ全体のページビュー数(表示回数)を確認するには、以下の手順で行います。
- Googleアナリティクス4の管理画面を開きます
- ホーム画面の表示回数を確認します
もしまだGoogleアナリティクス4の導入が完了していないという場合は、こちらの記事を参考にGA4の導入を行ってください。
Googleアナリティクス4の管理画面を開きます
Googleアナリティクス4の管理画面を開くので、公式サイトにアクセスします。
まずは、このようにホーム画面(管理画面)を開きます。

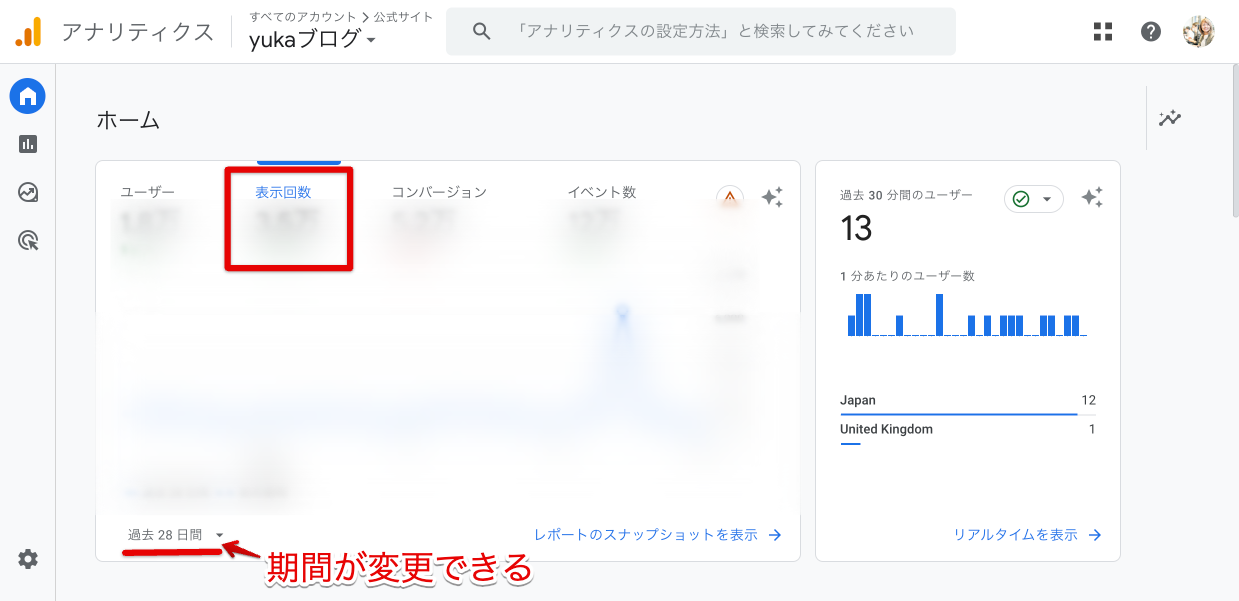
ホーム画面の表示回数を確認します
ホーム画面にある表示回数がページビュー数になります。

期間を変更したい場合は、画像の下部にある器官のところをクリックして変更ができます。
以上がブログ全体のページビュー数(表示回数)を確認する方法です。
【GA4】ページごとのページビュー数(表示回数)の見方

ページごとのページビュー数(表示回数)を調べる方法は、以下の2つがあります。
- レポート画面からページビュー数を調べる方法
- 探索画面からページビュー数を調べる方法
レポート画面からページビュー数を調べる方法
まず最初は、レポート画面からページビュー数を確認する方法です。
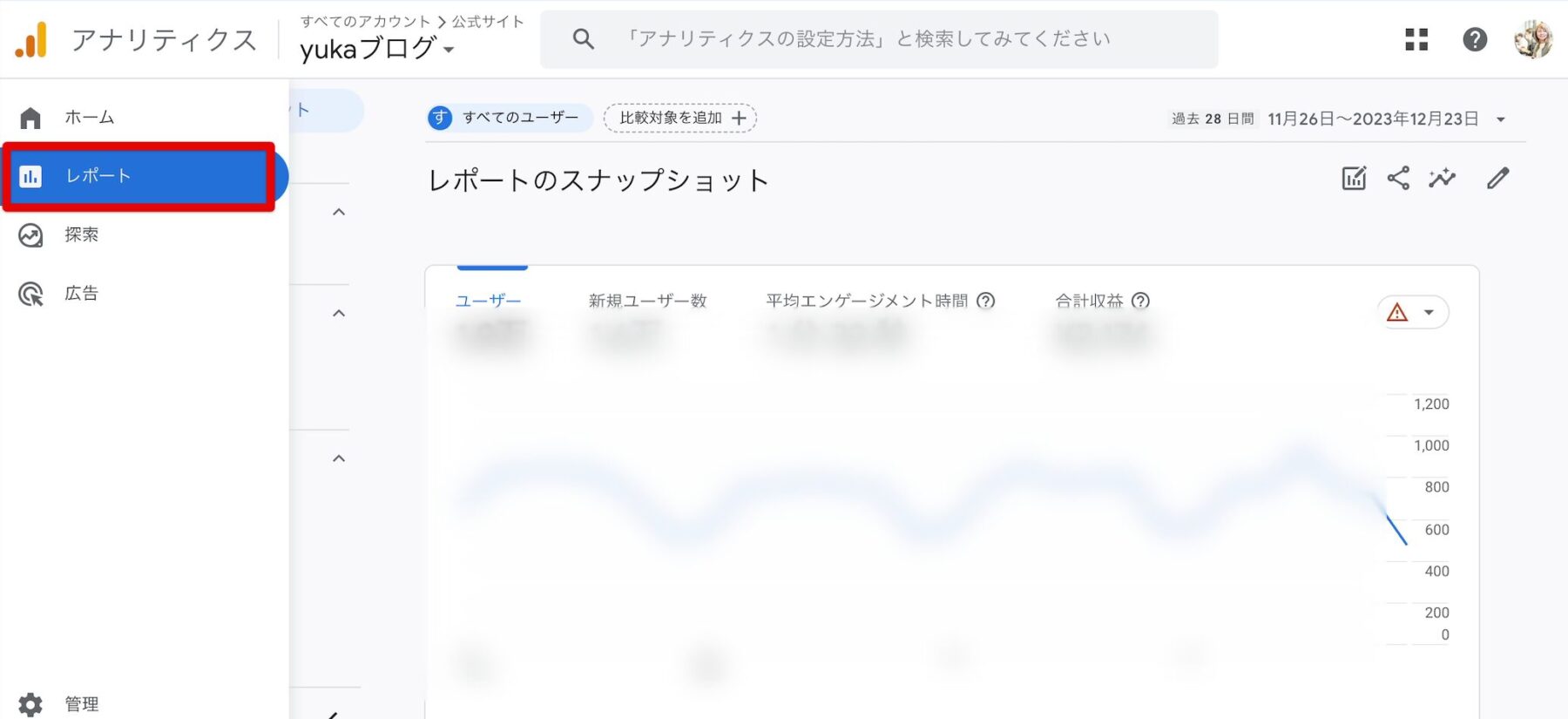
GA4の管理画面の左メニューにある「レポート」をクリックします。

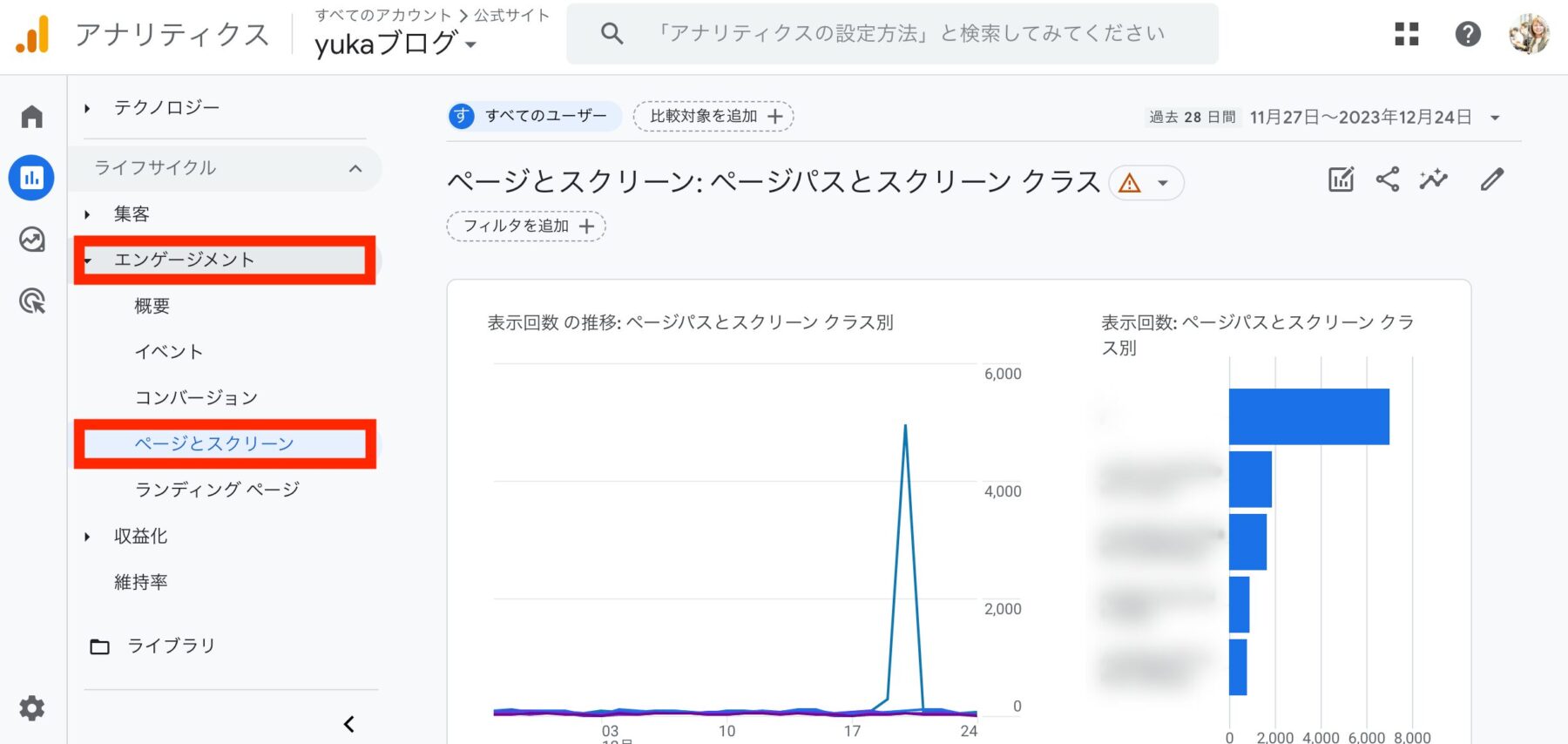
「エンゲージメント」のメニューから「ページとスクリーン」画面を表示します。

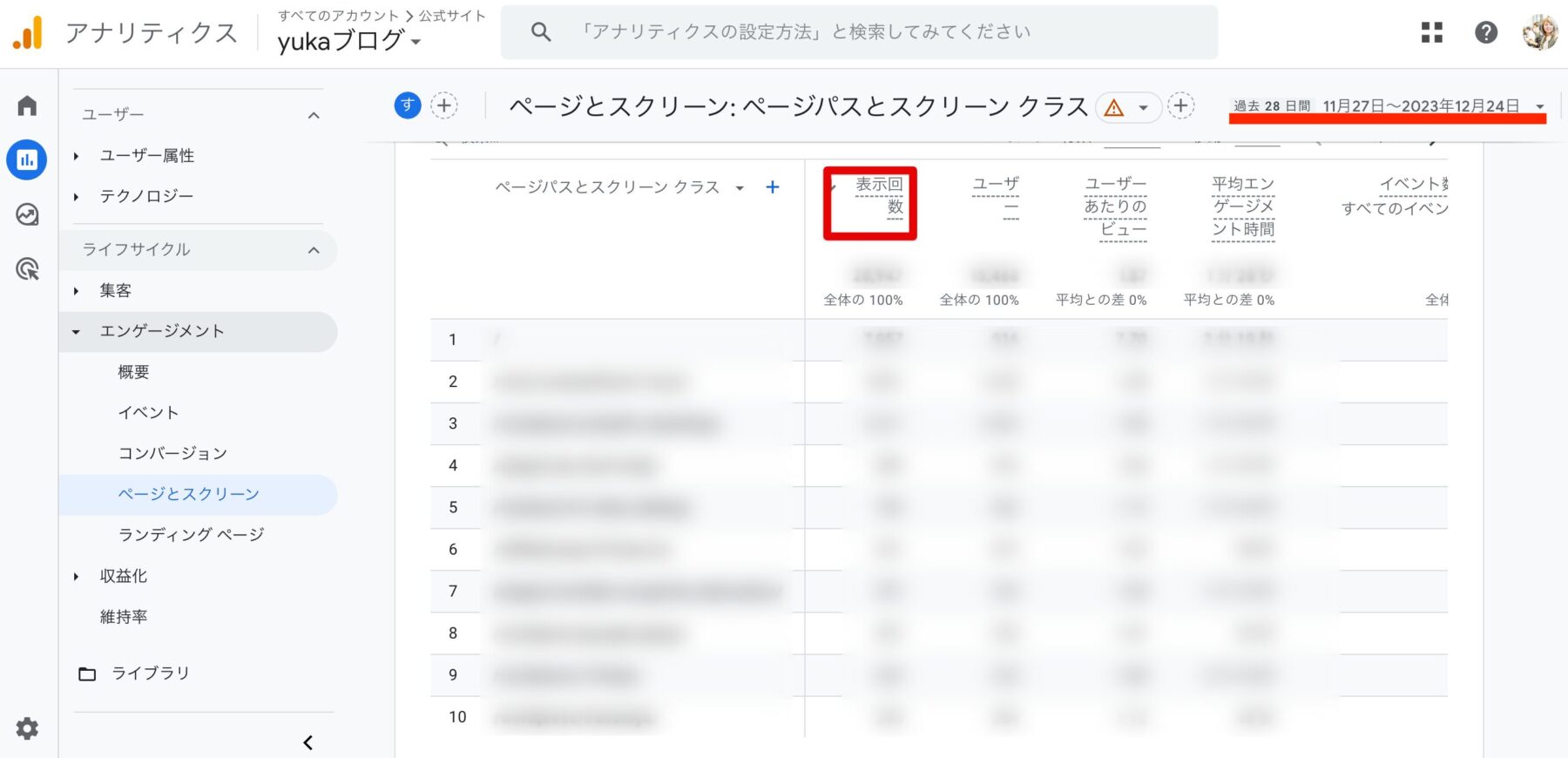
ページとスクリーンを開いて下の方にスクロールすると、縦軸にページタイトル、横軸にする各種指標が表示されています。
「表示回数(=ページビュー数)」の列に表示されている数値がページごとのページビュー数となります。

右上に期間を変更するところがあるので、チェックしたい期間に変更をしてください。
以上が、レポート画面からページビュー数を調べる方法です。
探索画面からページビュー数を調べる方法
探索画面からページごとのページビュー数(表示回数)を確認する方法をご紹介します。
GA4の探索を使うと自分がチェックしたい指標を組み合わせてレポートをカスタマイズしておくことができます。
GA4の探索には自由形式や目標到達プロセスデータのようなフォーマットも用意されていますが、今回は「空白」から設定する手順をご紹介します(^O^)/
GA4の管理画面の左メニューにある「探索」をクリックします。

データ探索から「空白」をクリックします。

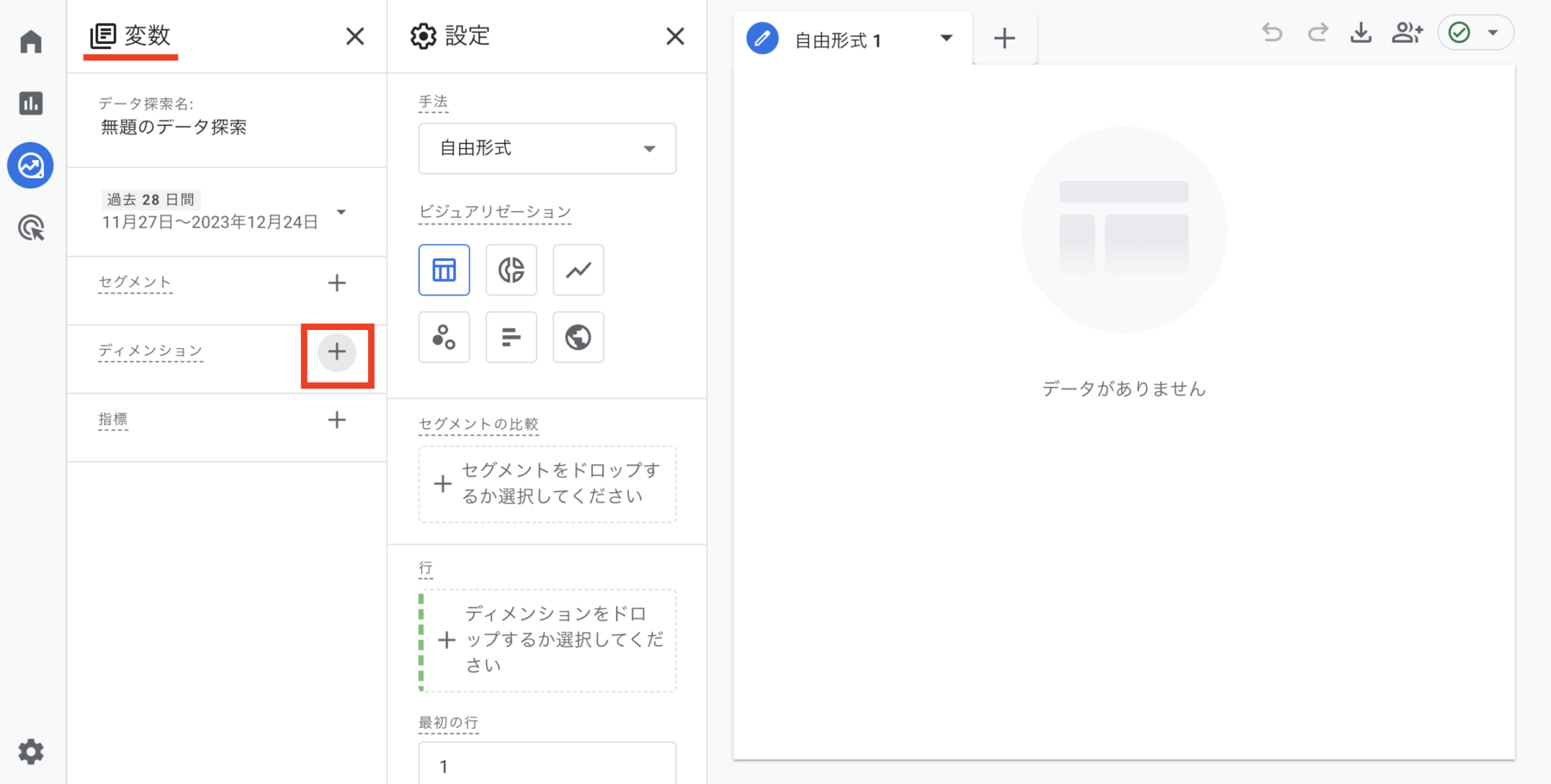
「変数」のメニューのなかにある「ディメンション」の「+」ボタンをクリックします。

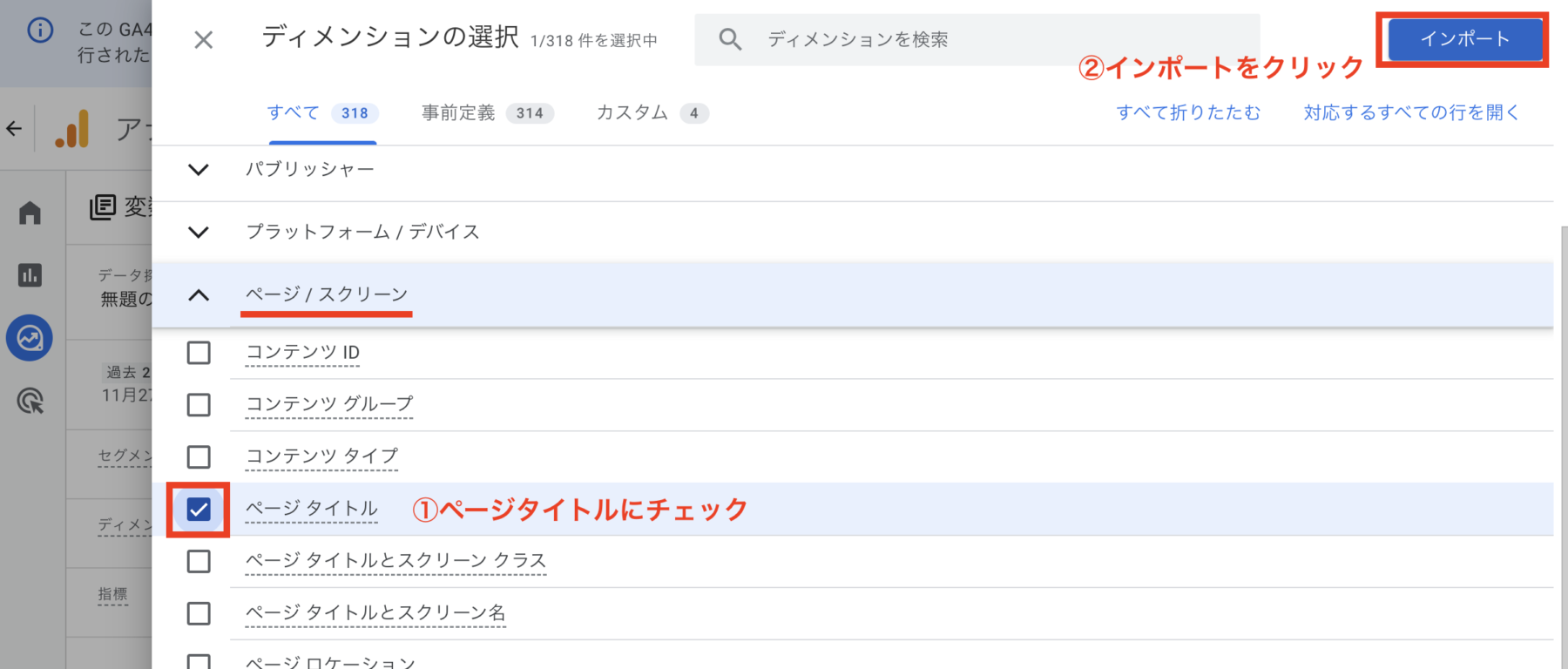
「ページ/スクリーン」を開き①「ページタイトル」にチェックをして、右上にある②インポートをクリックします。

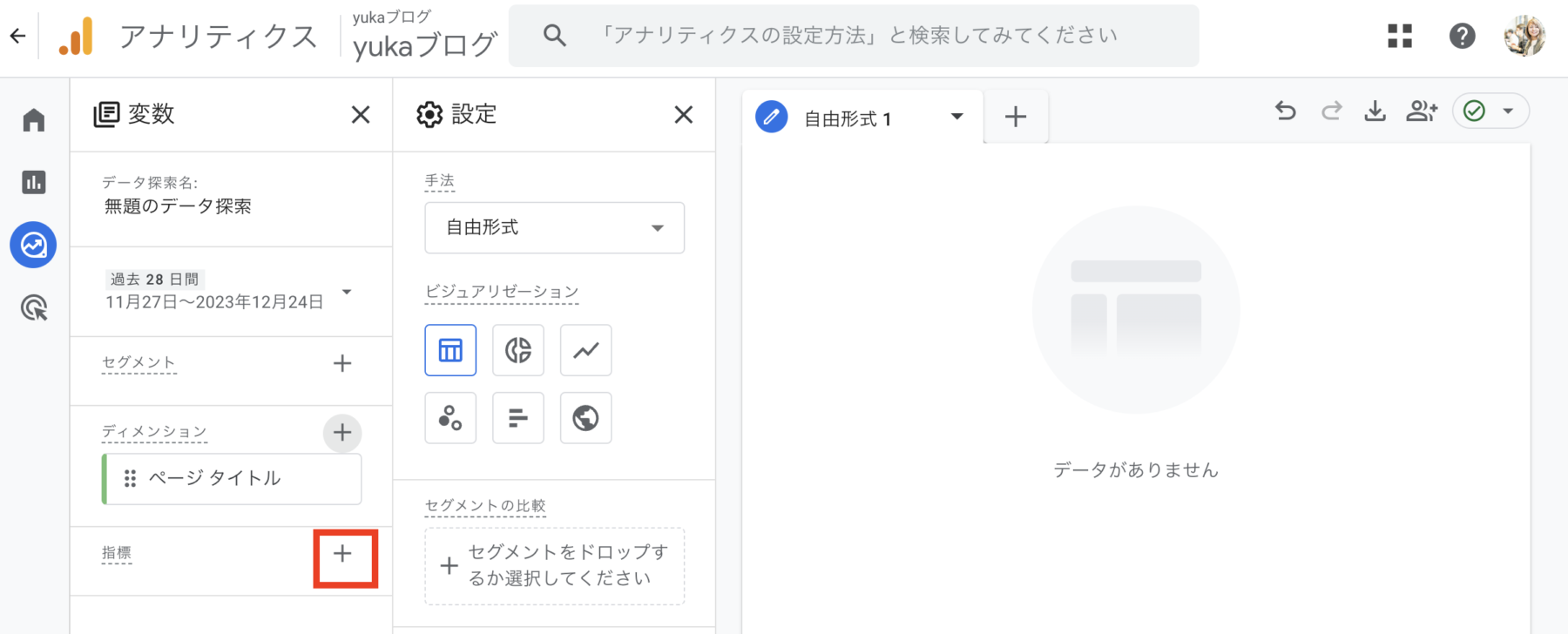
「変数」のメニューのなかにある「指標」の「+」ボタンをクリックします。

「ページ/スクリーン」を開き「表示回数」をチェックして、右上にあるインポートをクリックします。

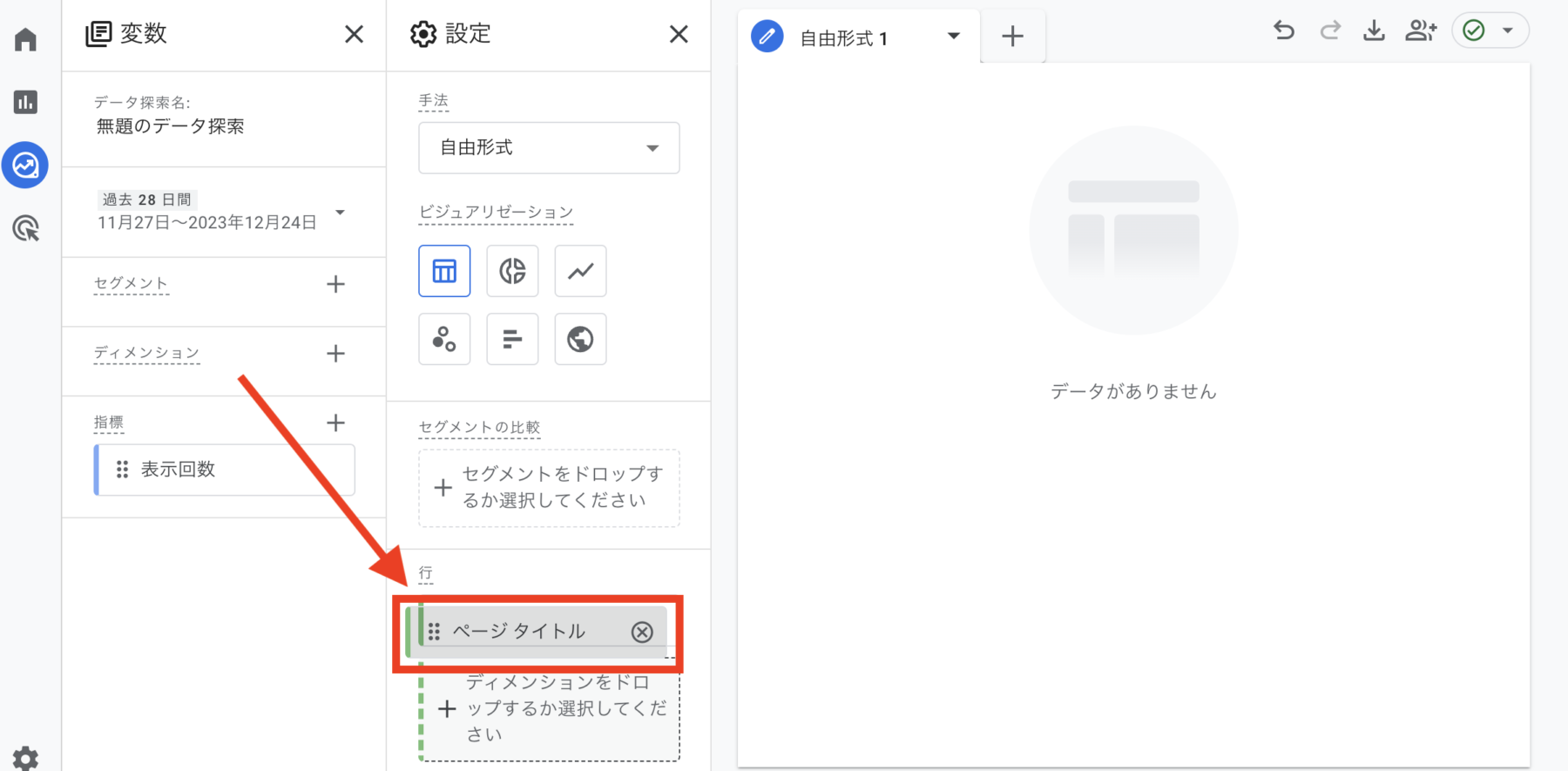
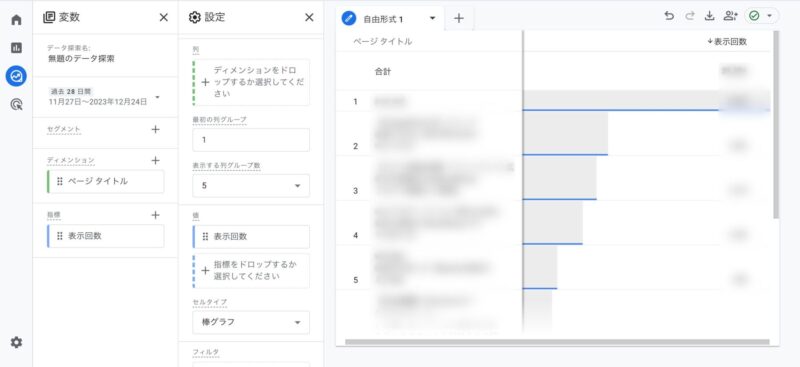
「ページタイトル」を「設定」のタブにある「行」にドラッグ&ドロップします。

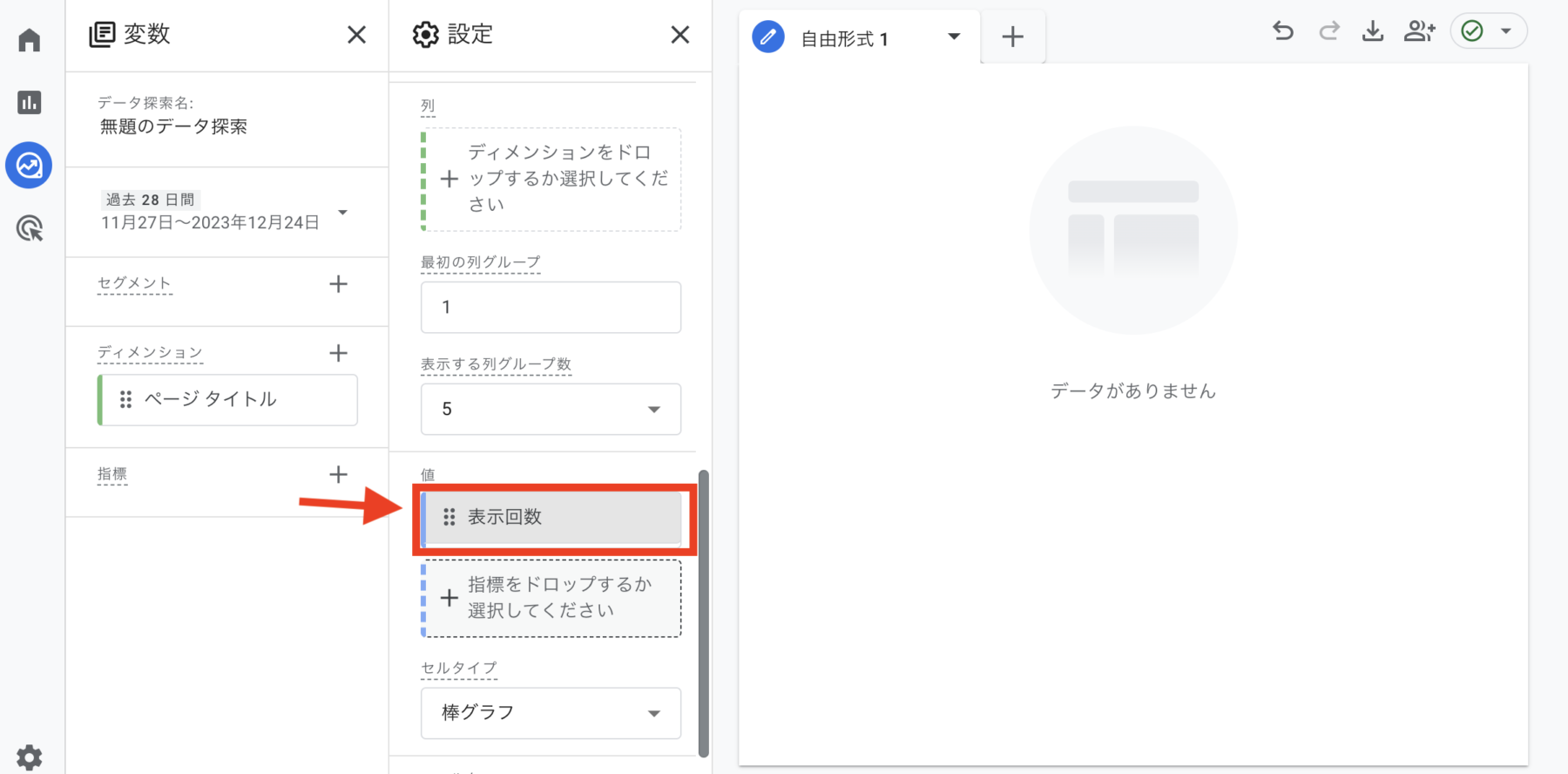
「表示回数」を「設定」のタブにある「値」にドラッグ&ドロップします。

これで右側にデータが表示されるので表示回数の確認ができます。

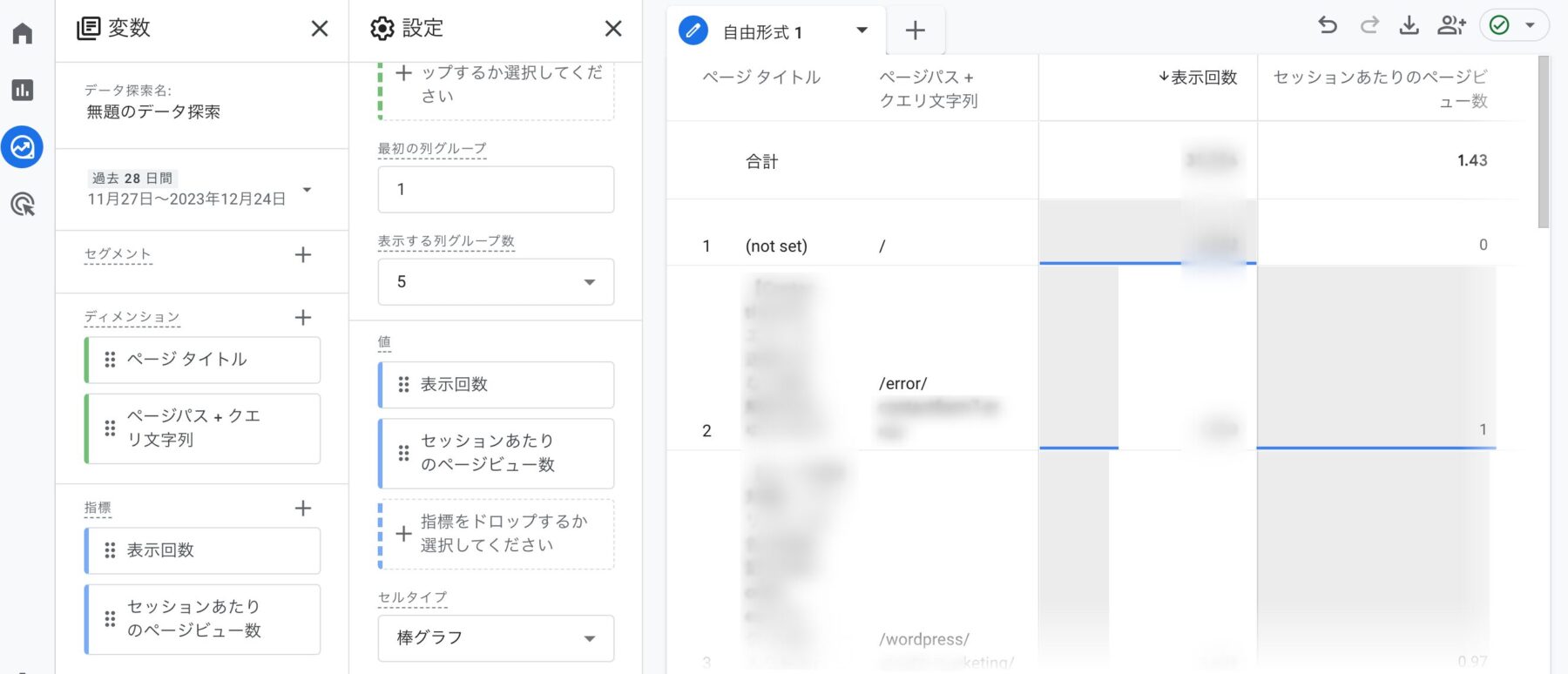
ここでの解説は、ディメンションにページタイトルだけを入れましたが、URLを知りたいときは「ページパス+クエリ文字列」を追加したりすることもできます。

他にも指標に「セッションあたりのページビュー数」をチェックするとセッションの確認もできます。


いろいろチェックしたい項目を追加してみると良いですよ!
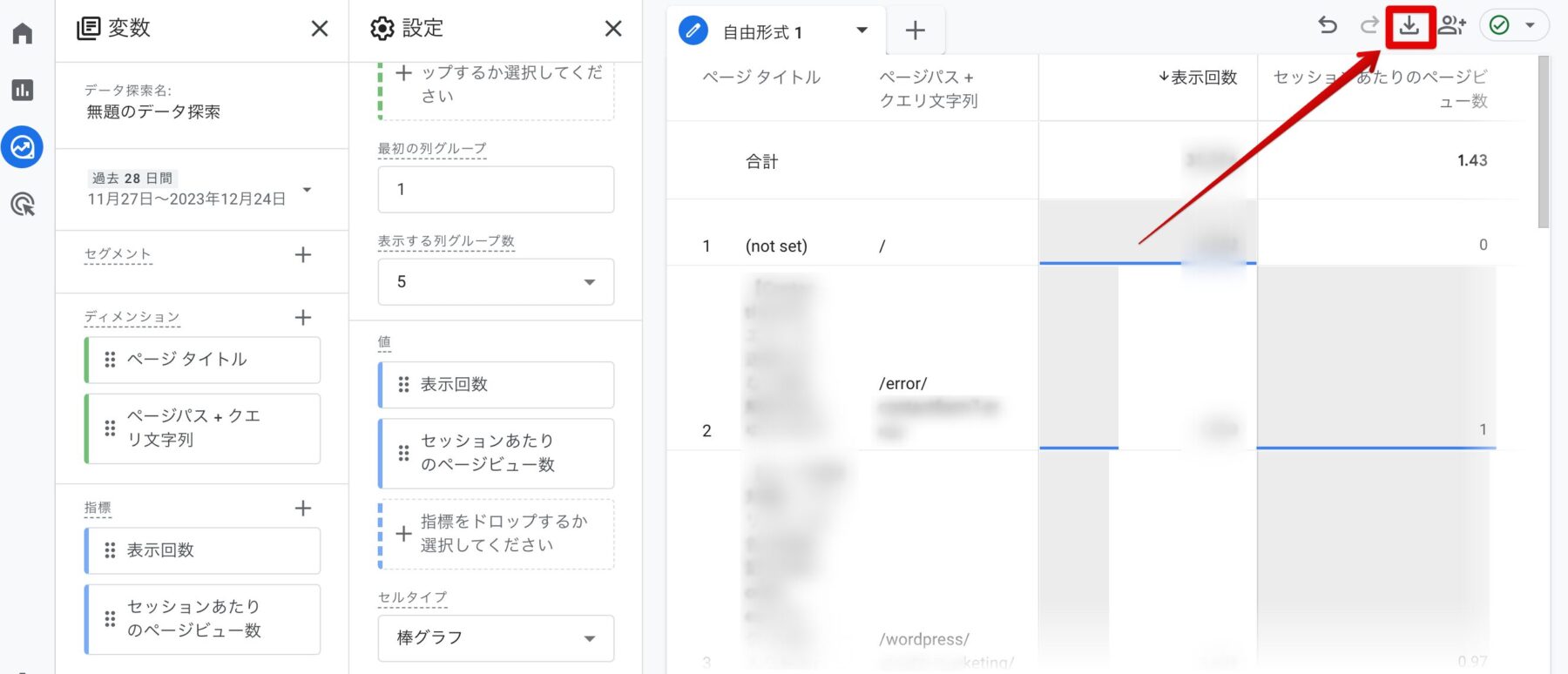
右上にあるダウンロードボタンをクリックすると、データをGoogleスプレッドシート・CSV・PDFなどにダウンロードできます。

以上が【GA4】ページごとのページビュー数(表示回数)の見方になります。
GA4の見方に関連したよくある質問
まとめ:GA4のページビュー 見方!ページごとのPV数を確認する方法
今回は、ページビュー(PV)の見方が分からなくなってしまったブロガーさん向けに、「GA4のページビューの見方」をまとめました。
GA4では、ページビュー数は「表示回数」という指標に変わりました。
サイト全体のページビュー数(表示回数)を確認する際は、GA4のホームから表示回数をチェックしたら良いです。
ページごとのページビュー数(表示回数)を調べる方法は、レポート画面から調べる方法と探索画面から調べる方法がありますので、好きな方でチェックしてください。
ページビュー数(表示回数)は、ブログの分析に役立つ指標です。
例えば、ページビュー数が多いページは、ユーザーに人気のページであると考えられます。
一方、ページビュー数が少ないページは、改善の余地があるページであると考えられます。
ページビュー数(表示回数)を参考に、ブログ記事の内容やデザインを改善することで、ユーザーの満足度を高め、アクセス数アップに繋げてください^^
そして、ブログを立派に育ててしっかり収益化していきましょう\( ˆoˆ )/
ブログで稼ぎたい方向けの無料メルマガを配信しています♪



 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



