・2023年9月19日更新:WordPressテーマ「SWELL」がPR表記を実装しました。
・2023年9月20日更新:WordPressテーマ「STORK19」がPR表記を実装しました。
・2023年9月27日更新:WordPressテーマ「Cocoon」がPR表記を実装しました。

このような悩みを解決するための記事を書きました。
専業の主婦ブロガーとして活動しており、毎月安定してブログ収入30〜50万円を稼いでいます。
2023年10月1日から、ブログやWebサイトに対して景品表示法のステマ規制がスタートしました。
とは言え、多くの方が「ステマ規制?」という状態で、まだ何も対処していないのではないでしょうか。
ステマ規制はちゃんと対処してないと、アフィリエイト案件の提携解除などをされてしまうかもしれません。
そこで、この記事では景品表示法の「ステマ規制」についての詳細と、具体的にワードプレスブログでどのように対策したら良いのかを詳しく解説しています。
この記事に書いている「ステマ規制」の解説ですが、私は法律の専門家ではありませんので、参考資料を見て個人的見解でまとめています。その点、ご理解いただけたら幸いです。
YouTubeでも動画解説をしています
目次は読みたいところをタップして飛べるよ♪
- 1 アフィリエイト広告に対する景品表示法のステマ規制とは?
- 2 アフィリエイト広告に対する景品表示法のステマ規制のPR表記はどこに記載する?
- 3 【ステマ規制対策】WordPressテーマごとに具体的に広告・PR表記をする方法
- 4 まとめ:【ステマ規制対策】アフィリエイト広告のPR表記方法(WordPressブログで図解入り解説)
アフィリエイト広告に対する景品表示法のステマ規制とは?
最初に「アフィリエイト広告に対する景品表示法のステマ規制とは?」について解説します。
2023年10月1日から、景品表示法のステマ規制が始まりました。
ステマ(ステルスマーケティングの略)は、広告であることを隠した広告のことです。
分かりやすく説明すると、芸能人やインフルエンサーなどがSNSやブログで中立な第三者を装って商品やサービスの宣伝・紹介をして、広告主から対価を受け取っているみたいなことです。
景品表示法は、正式には、不当景品類及び不当表示防止法(昭和37年法律第134号)といいます。
引用:消費者庁「景品表示法」
消費者なら、誰もがより良い商品やサービスを求めます。ところが、実際より良く見せかける表示が行われたり、過大な景品付き販売が行われると、それらにつられて消費者が実際には質の良くない商品やサービスを買ってしまい不利益を被るおそれがあります。
景品表示法は、商品やサービスの品質、内容、価格等を偽って表示を行うことを厳しく規制するとともに、過大な景品類の提供を防ぐために景品類の最高額を制限することなどにより、消費者のみなさんがより良い商品やサービスを自主的かつ合理的に選べる環境を守ります。
このステマに関して、日本では規制する法律がありませんでした。
ですが、2023年10月からの景品表示法のステマ規制では、広告であることを明示しない広告は不当表示に該当し、措置命令の対象になるということなのです。
景品表示法のステマ規制に違反した場合は、懲役や罰金の対象となる場合があります。
つまり、これからブロガーやインフルエンサーでアフィリエイト広告や案件を扱う場合は、必ず「広告(PR)」であることを分かりやすいところに記載する必要があるということです。
基本的に、ステマ規制に対して罰則が厳しいのは広告主側になるので、ブロガーやインフルエンサーの発信に対して広告主さんの厳しい目が光ると思います。
もし、広告表記をしてないとアフィリエイト案件の提携解除をされるかもしれないので、しっかりPR表記をしていきましょう!!
アフィリエイト広告に対する景品表示法のステマ規制のPR表記はどこに記載する?
アフィリエイト広告に対する景品表示法のステマ規制での「PR表記はどこに記載したら良いのか?」ですが、A8.netの公式サイトの解説が分かりやすかったので参考にしてご紹介します。
参考:A8.net「2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ」
PR表記について
| 項目 | 内容 |
|---|---|
| 表示文言 | ・広告と分かる表現例 「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など ・説明文言例 「アフィリエイト広告を利用しています」 「本ページはプロモーションが含まれています」 「A社から商品の提供を受けて投稿しています」など |
| 表示位置 | ファーストビューなど一般消費者が認識できる位置にわかりやすく表示が必要 |
PR表示位置の具体例
A8.netの公式サイトで書かれていた内容を参考に、表示位置のおすすめ度を出してみました。
※おすすめ度は主観ですので、あくまでも参考に。
表示位置①:サイトのヘッダー部分

おすすめ度:
サイトのヘッダー部分:サイトタイトルの下
PR表記を掲載しつつ、読者の邪魔にならないようにするなら「サイトのヘッダー部分」が良いと思います。
表示位置②:各記事の上部

おすすめ度:
各記事の上部:タイトル下またはアイキャッチ画像の下
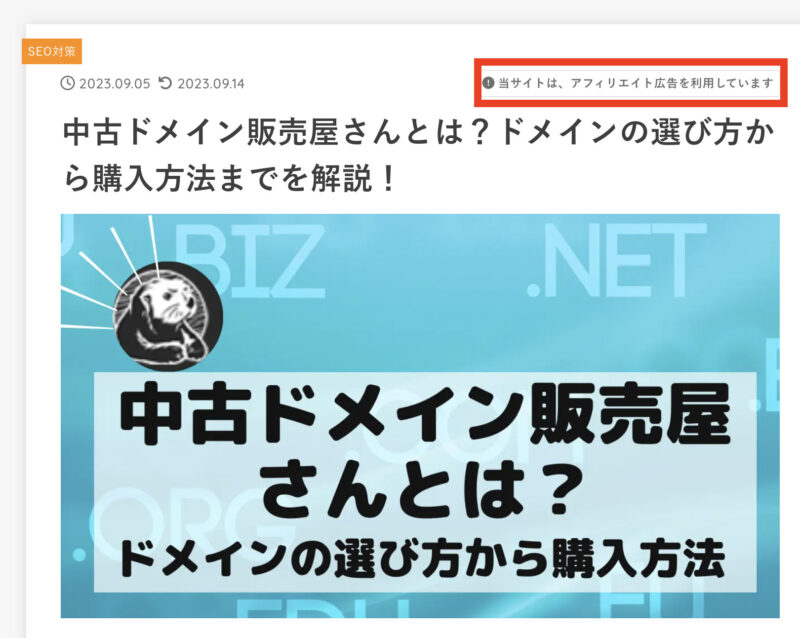
各記事の上部のタイトル下やアイキャッチ画像下に記載するのも、記事を読む前に読者さんに広告が入っていることを伝えられるのは良いと思います。
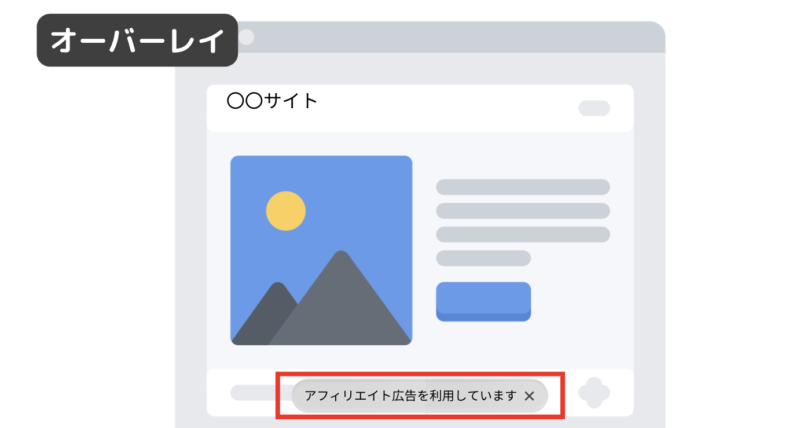
表示位置③:オーバーレイ

おすすめ度:
オーバーレイ:サイトの下部などの常に見えるところに表示される
常にサイトの下部などにオーバーレイでついてくるのは、読者さんにとってストレスになるかなぁと思いますので、おすすめはできません。
分かりやすい例で言うと、アドセンスのオーバーレイ広告。
ずっと広告がついてくると、どんなに良い記事でもうんざりしてきませんか?そんな感じで固定して表示するのはオススメできません。
以上、3つがPR表示位置の具体例です。
ヘッダーに関しては、WordPressテーマによって設置できるモノがあるかもしれませんが、ほとんどのテーマが設置できません。
(今後テーマで対応してくれることがあるかもしれませんが、まだ不明です。)
ですので、誰でも簡単に表示させられる方法としては「各記事の上部」ではないでしょうか。
では、PR表記はどこに記載したら良いのかが分かったけど、具体的にWordPressでどうやって表示させたら良いのか、方法が分かりませんよね。
- 1記事1記事に毎回記載したら良いのか?
- カスタマイズからどこかに設置できるのか?
- CSSとか使わないといけない???
など…

わたしもすごく悩みました。
ただ、A8.netの公式サイトにあった具体例を元にWordPressテーマごとで「PR表示」をさせる方法をお伝えしますので安心してくださいね!!
【ステマ規制対策】WordPressテーマごとに具体的に広告・PR表記をする方法
ここからは、ステマ規制対策ということで、WordPressに具体的にPR表記する方法を画像付きで解説します!!
人気のWordPressテーマ4つで具体的な方法を画像付きで解説します。
※ここでは、どのWordPressテーマでも対応可能な記事上部で「PR表記」する方法にします。
今回PR表記方法を解説するWordPressテーマはこちら。
どのテーマもPR表記するのには、「ウィジェット」を使います。
ウィジェットを使うことで、毎回毎回「PR表記」を記事に記載する必要はありません。
一度設定しておけば、どの記事にも「PR表記」が自動的に入ってくれるので、解説を参考にすぐに設置してみてください!!
では、やっていきましょう\( ˆoˆ )/
【ステマ規制対策】Cocoon(コクーン)でPR表記する手順
Cocoon(コクーン)でPR表記する方法は以下の手順で行います。
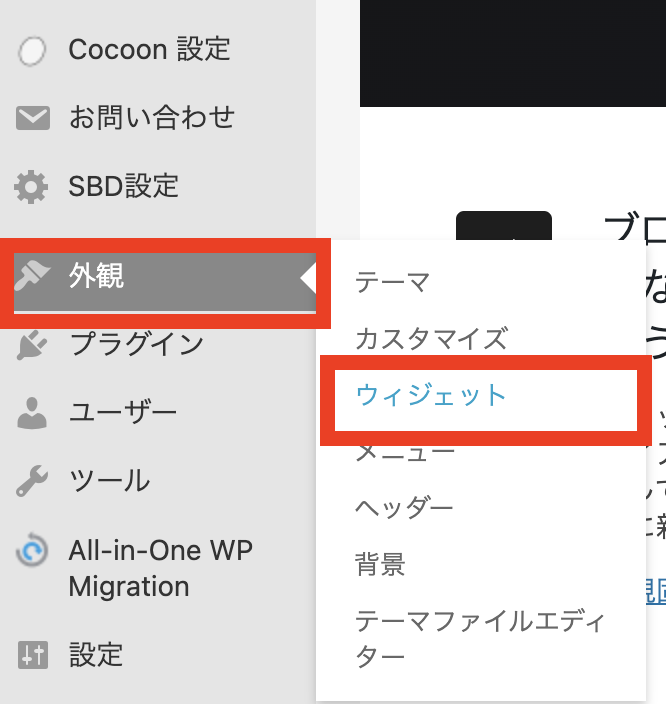
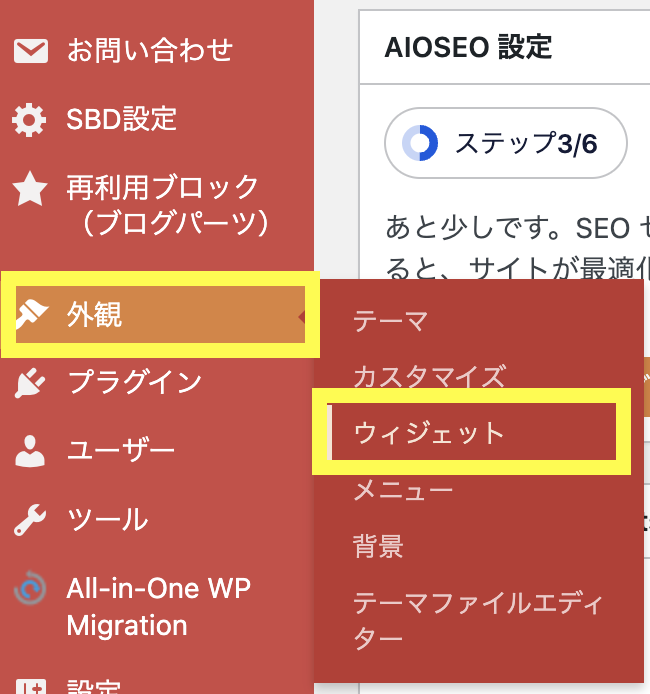
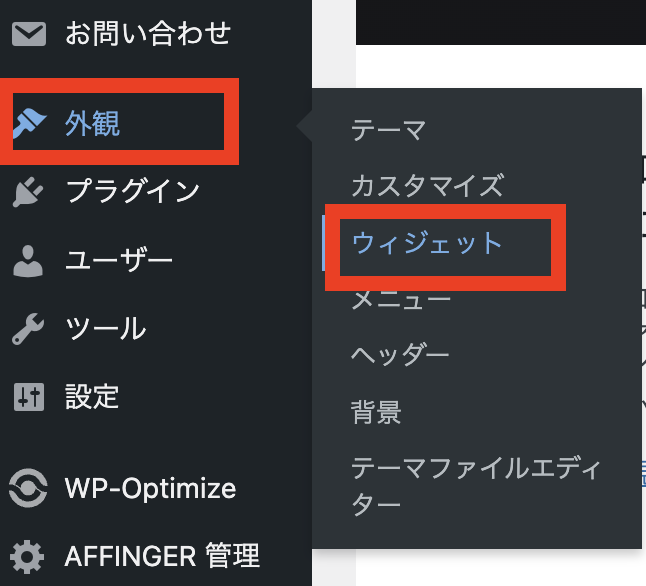
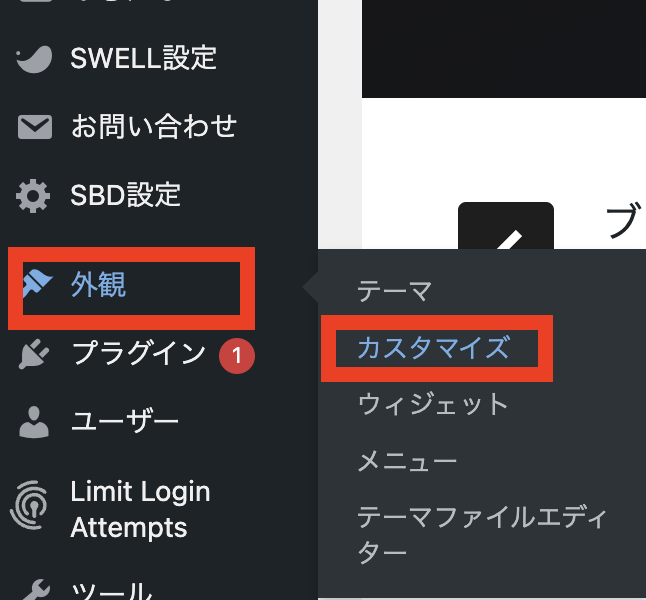
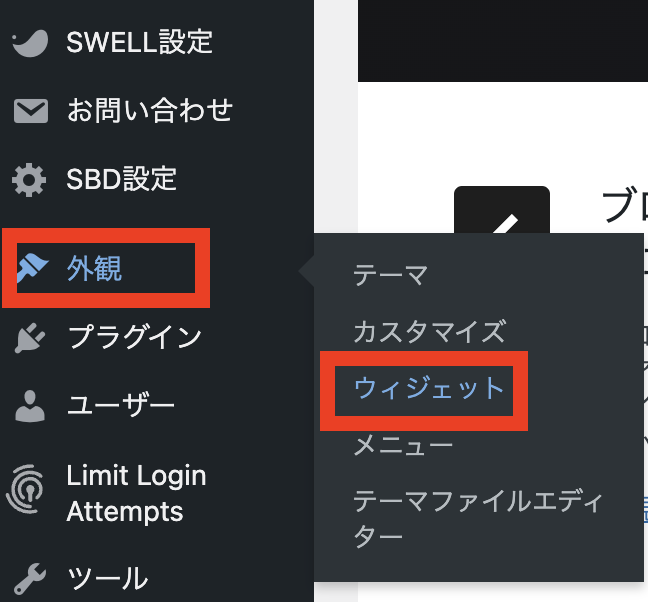
- WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く
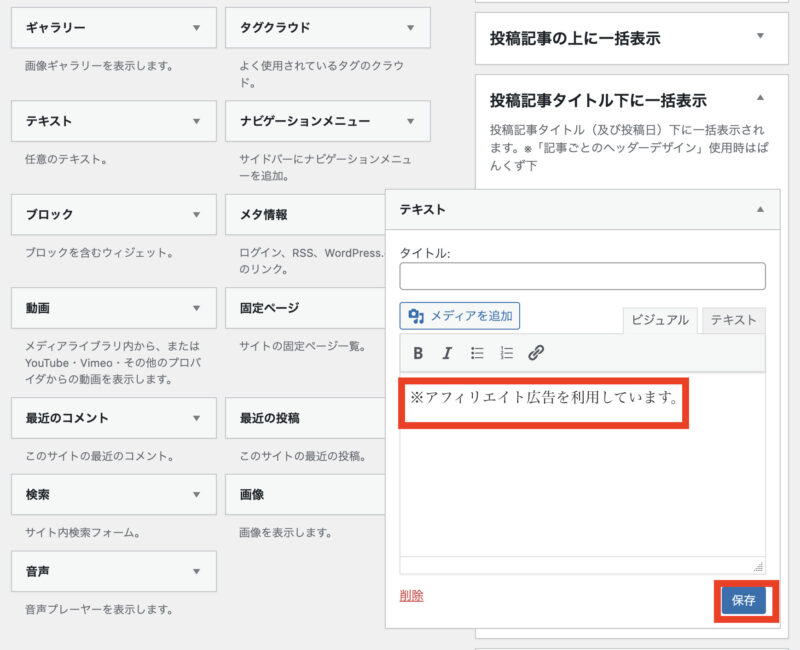
- 使えるウィジェットにある「テキスト」を「投稿タイトル下」または「投稿本文上」に移動
- テキストに「※アフィリエイト広告を利用しています」を記載して「保存」
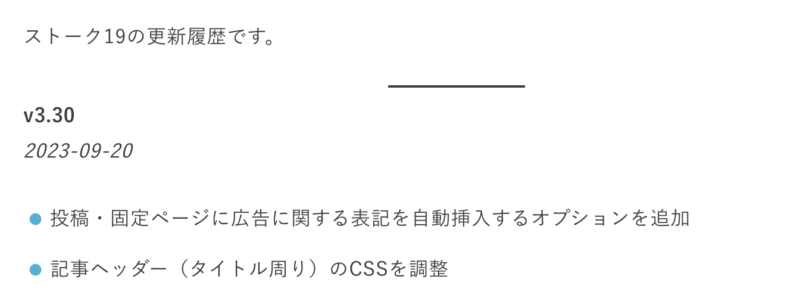
2023年9月27日追記
Cocoonはテーマのバージョンアップが行われ、ステマ規制に対応するための「PR表記」が実装されました。

WordPressテーマ「Cocoon」で実装する方法を追加します。
①Cocoon設定>広告

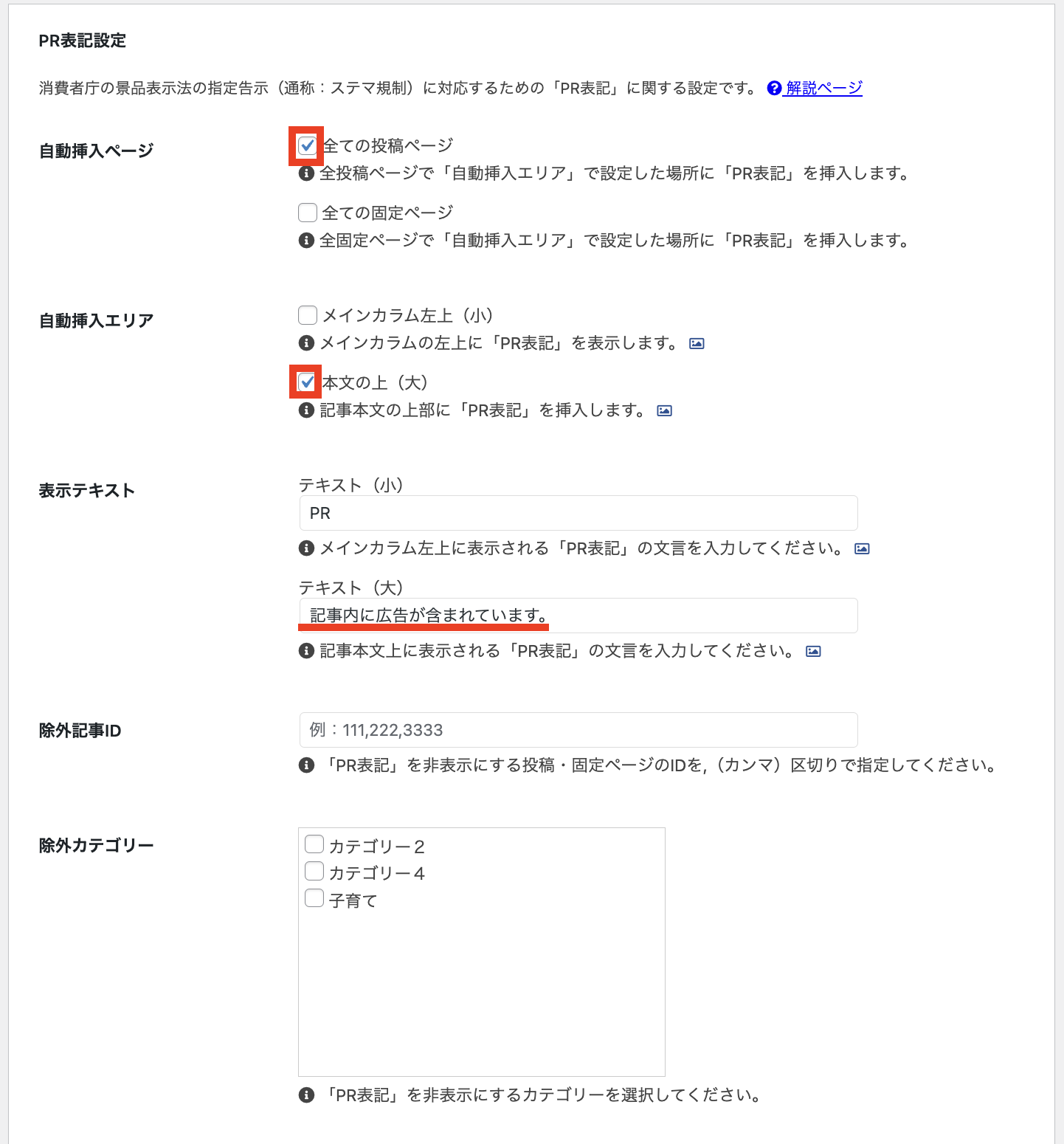
②広告を開いたら、少し下の方にスクロールさせると「PR表記設定」があるので、そこで設定を行います。

- 自動挿入ページ:投稿ページのみの表記で良い場合「全ての投稿ページ」にチェック。
固定ページにも表記したい場合は「全ての固定ページ」もチェック。 - 自動挿入エリア:PR表記を「広告」だけにするなら、「メインカラム左上(小)」にチェック。
PR表記をテキスト入りにするなら、「本文の上(大)」にチェック。
※どっちにも表記させることも可能。 - 表示テキスト:表示させるときのテキスト内容が変更可能。(デフォルトでOK)
- 除外記事ID:表記を除外したい記事があれば記事IDを入力。
- 除外カテゴリー:カテゴリー内の記事全てに表記させたくない場合、除外カテゴリーにチェック
以上、設定が終わったら、上部か下部にある「変更をまとめて保存」をクリックしてください。
設定したらこのような表示が記事の上部に出てくるようになります♪

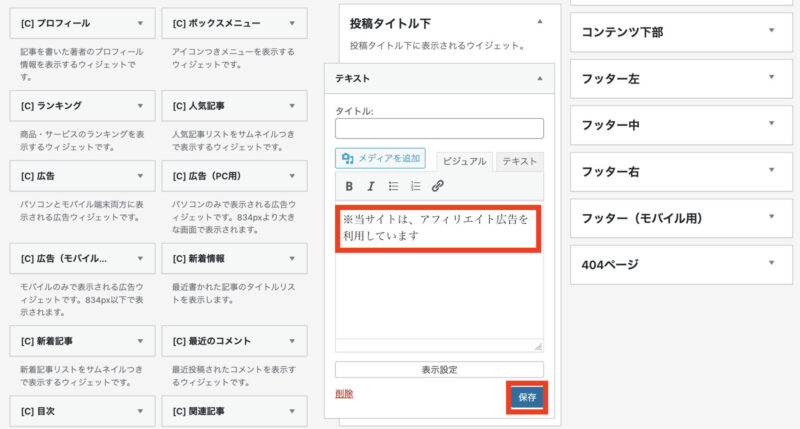
Cocoon(コクーン)でPR表記する方法
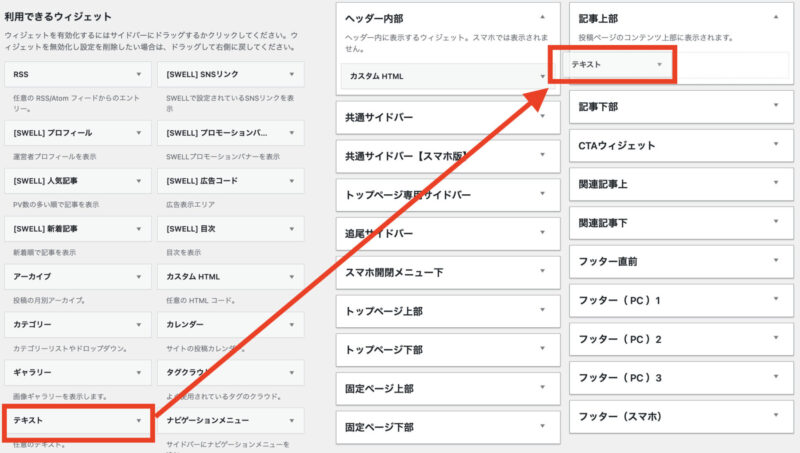
WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く

使えるウィジェットにある「テキスト」を「投稿タイトル下」または「投稿本文上」に移動

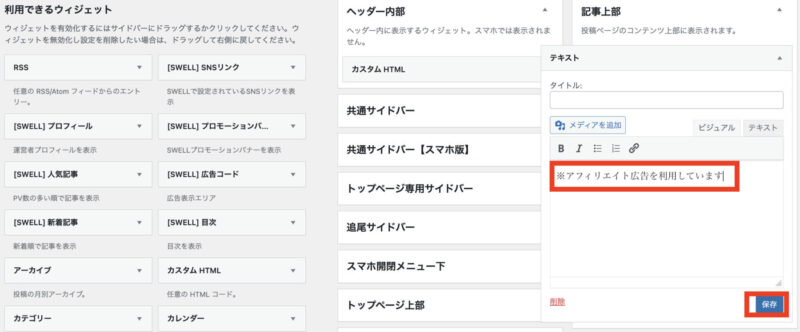
テキストに「※アフィリエイト広告を利用しています」を記載して「保存」

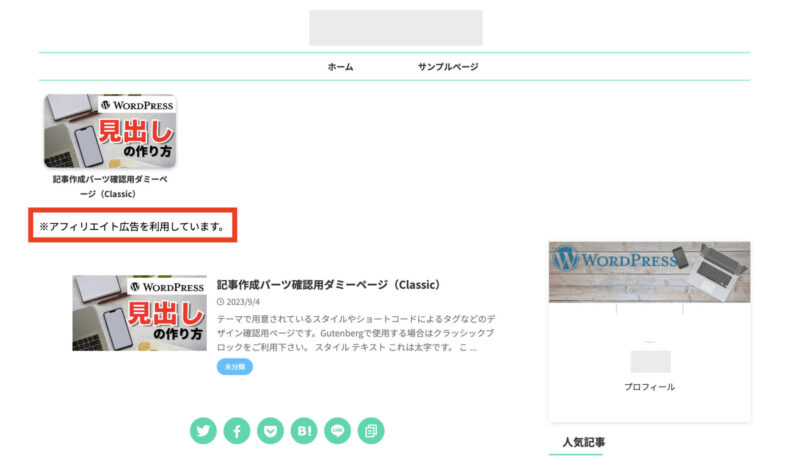
これで設置ができました。
Cocoon(コクーン):「PR表記」したらどのように表示される?
では、CocoonのウィジェットにPR表記したらどのように表示されるのかを見ていきましょう!!
ウィジェット「投稿タイトル下」
「投稿タイトル下」に表示させると、記事タイトルとアイキャッチ画像の間に記載されます。

ウィジェット「投稿本文上」
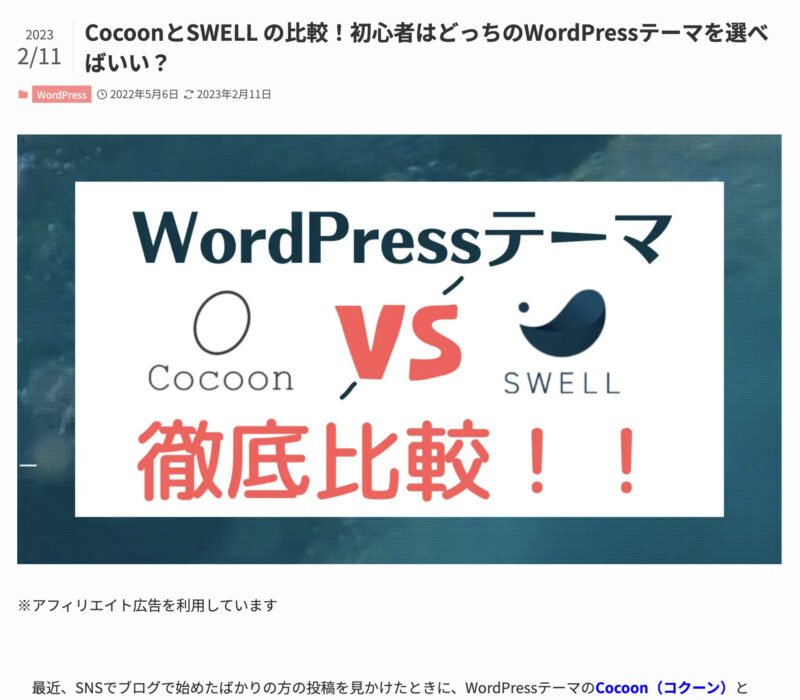
「投稿本文上」に設置すると、アイキャッチ画像と本文の間に記載されます。

どちらを使って表示させるのかは、好みによると思います。
あとは、読者さんの邪魔をせずに表示させれる方を選ぶと良いので、一度表示させてみてヒートマップなどのチェックをしてみると良いかもしれません!
ひとまずは、自分の好みでどちらかに表示させてみてください^ ^
【ステマ規制対策】STORK19(ストーク19)でPR表記する方法
STORK19(ストーク19)でPR表記する方法は以下の手順で行います。
- WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く
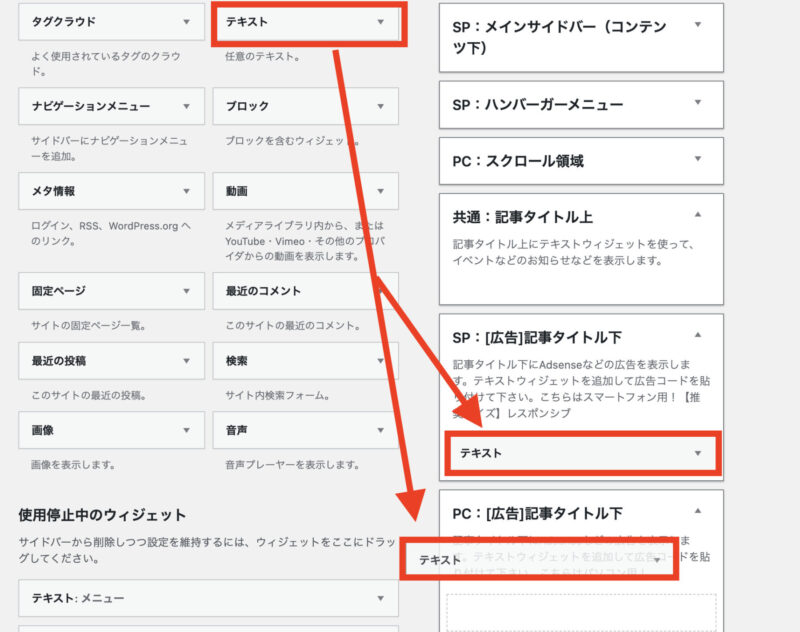
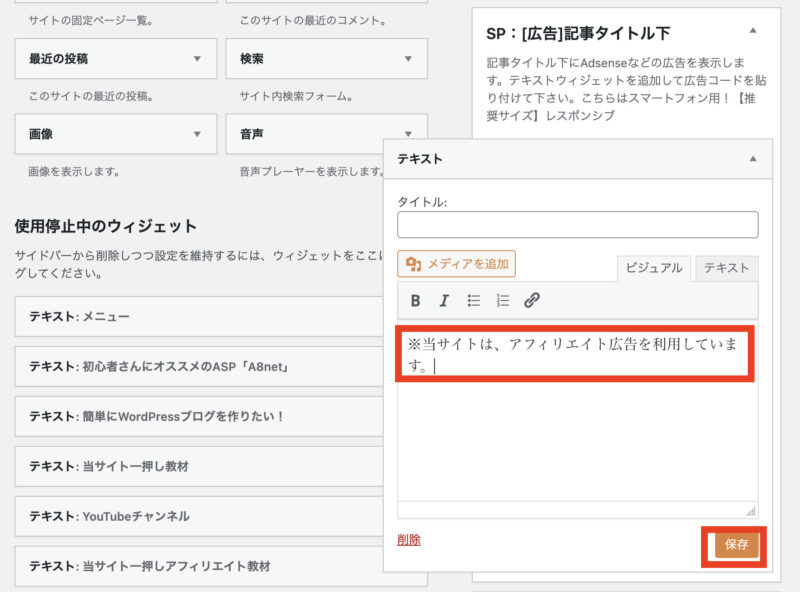
- 使えるウィジェットにある「テキスト」を「SP:[広告]記事タイトル下」「PC:[広告]記事タイトル下」または「共通:記事タイトル上」に移動
- テキストに「※アフィリエイト広告を利用しています」を記載して「保存」
2023年9月20日追記
STORK19はテーマのバージョンアップが行われ、ステマ規制に対応するための「PR表記」が実装されました。

WordPressテーマ「STORK19」で実装する方法を追加します。
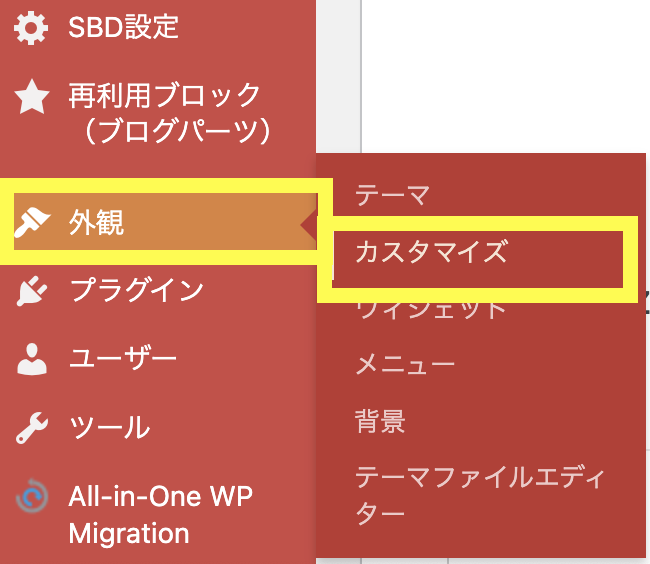
①外観>カスタマイズ

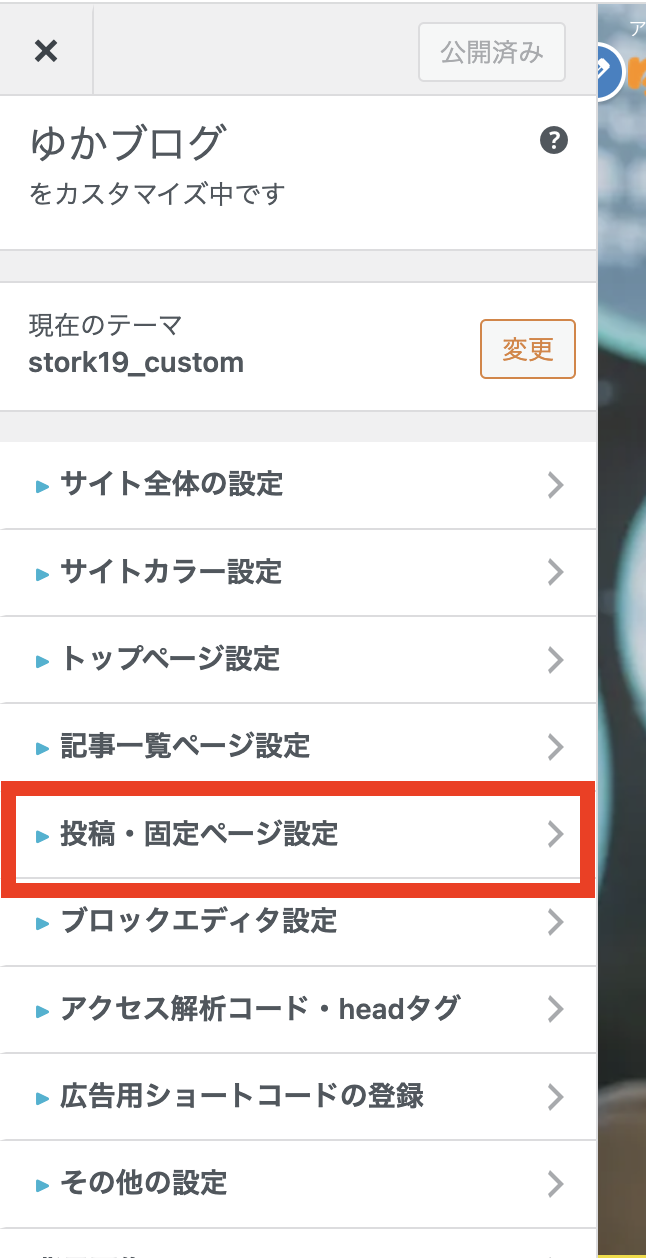
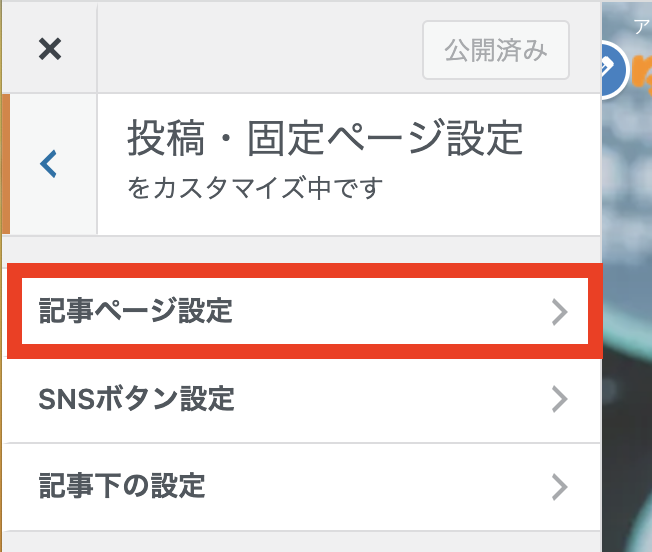
②カスタマイザーのメニューから「投稿・固定ページ設定」をクリック

③「記事ページ設定」をクリック

④広告に関する表記・テキストの設定をする

- 広告に関する表記:投稿ページのみの表記で良い場合「表記する(投稿ページ)」を選択
固定ページにも表記したい場合は「表記する(投稿&固定ページ)」を選択 - 広告表記のテキスト:テキストを何も入れないと「広告」だけの表記になるので、変更したい場合はお好みでテキストを入力する
以上、設定が終わったら、上部の「公開」をクリックしてください。
設定したらこのような表示が記事の上部に出てくるようになります♪

STORK19(ストーク19)でPR表記する方法
WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く

使えるウィジェットにある「テキスト」を「SP:[広告]記事タイトル下」「PC:[広告]記事タイトル下」または「共通:記事タイトル上」に移動

「[広告]記事タイトル下」の場合、PC用・SP用それぞれ設置する必要があります。
「共通:記事タイトル上」は1箇所に設置したらOKです。
テキストに「※アフィリエイト広告を利用しています」を記載して「保存」

これで設置ができました。
STORK19(ストーク19):「PR表記」したらどのように表示される?
では、STORK19のウィジェットにPR表記したらどのように表示されるのかを見ていきましょう!!
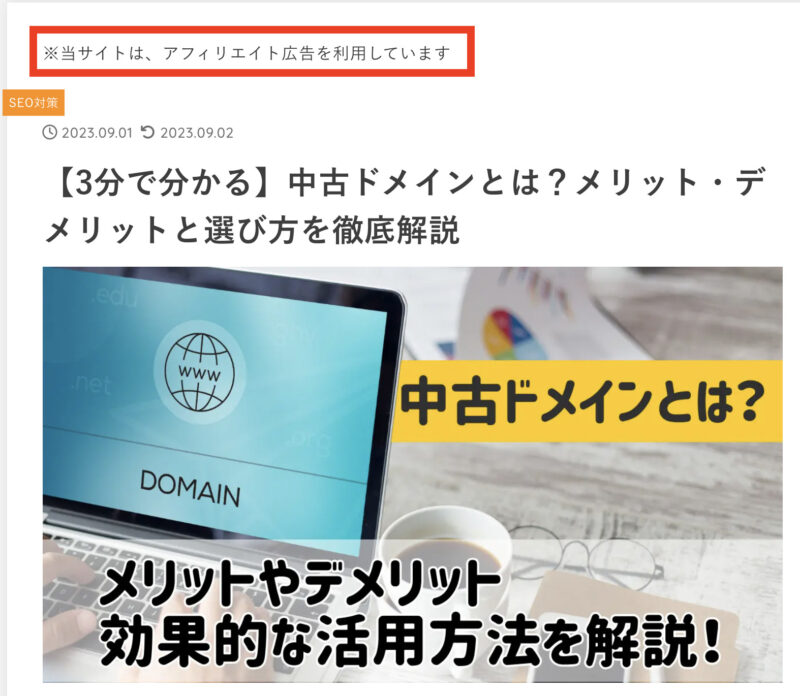
ウィジェット「SP:[広告]記事タイトル下」「PC:[広告]記事タイトル下」
「SP:[広告]記事タイトル下」「PC:[広告]記事タイトル下」に設置すると、アイキャッチ画像と本文の間に記載されます。

[広告]記事タイトル下」は、PC(パソコン)とSP(スマホ)のそれぞれ設置しないといけないのでお気をつけ下さい。
ウィジェット「共通:記事タイトル上」
「共通:記事タイトル上」に設置すると、記事のタイトル上に表示されます。

どちらを使って表示させるのかは、好みによると思います。お好きな方で表示させてみてください!!
【ステマ規制対策】AFFINGER6(アフィンガー6)でPR表記する方法
AFFINGER6(アフィンガー6)でPR表記する方法は以下の手順で行います。
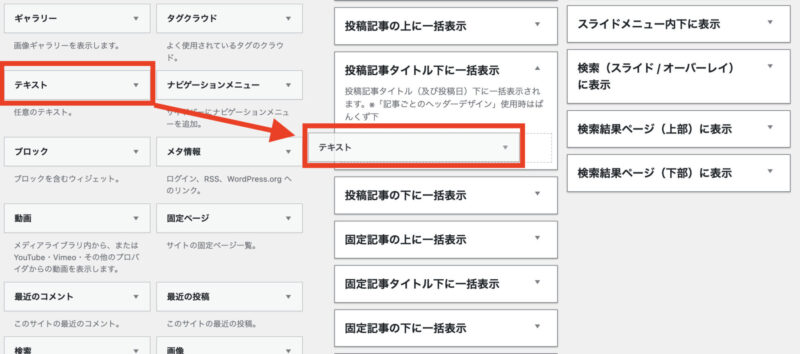
- WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く
- 使えるウィジェットにある「テキスト」を「記事タイトル下に一括表示」または「ヘッダー画像エリア下のウィジェット」に移動
- テキストに「※アフィリエイト広告を利用しています」を記載して「保存」
2023年9月22日追記
AFFINGER6は、ステマ規制対応のための「PR表記」を実装したテーマのβ版を公表しました。
β版なので、一度公式サイトからテーマのダウンロードをして親テーマを入れ直しする必要がありますが、β版を使うとこのような広告表記ができるようになります。

実は、AFFINGER6には元々「広告」という簡単な表記をする機能がついていたのですが、「アフィリエイト広告が含まれます」みたいな文章の入力ができませんでした。
ただ、今回のβ版リリースで広告表記のテキスト変更が可能となりました。
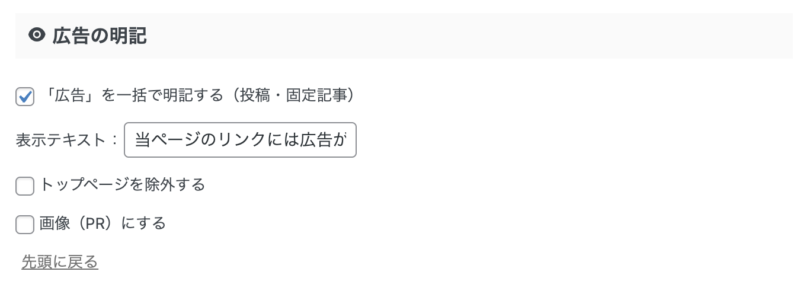
以下の画像は「AFFINGER管理>Google・広告/AMP」の中の広告の明記です。

AFFINGER6(アフィンガー6)でPR表記する方法
WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く

使えるウィジェットにある「テキスト」を「記事タイトル下に一括表示」または「ヘッダー画像エリア下のウィジェット」に移動

テキストに「※アフィリエイト広告を利用しています」を記載して「保存」

これで設置ができました。
AFFINGER6(アフィンガー6):「PR表記」したらどのように表示される?
では、STORK19のウィジェットにPR表記したらどのように表示されるのかを見ていきましょう!!
ウィジェット「記事タイトル下に一括表示」
「記事タイトル下に一括表示」に設置すると、アイキャッチ画像と本文の間に記載されます。

[広告]記事タイトル下」は、PC(パソコン)とSP(スマホ)のそれぞれ設置しないといけないのでお気をつけ下さい。
ウィジェット「ヘッダー画像エリア下のウィジェット」
「ヘッダー画像エリア下のウィジェット」に設置すると、記事のタイトル上に表示されます。

「ヘッダー画像エリア下のウィジェット」に設置すると、各記事だけではなくサイトのトップページなどでも常に表示されます。

どちらを使って表示させるのかは、好みによると思います。お好きな方で表示させてみてください!!
【ステマ規制対策】SWELL(スウェル)でPR表記する方法
SWELL(スウェル)でPR表記する方法は以下の手順で行います。
- WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く
- 使えるウィジェットにある「テキスト」を「記事上部」に移動
- テキストに「※アフィリエイト広告を利用しています」を記載して「保存」
2023年9月19日追記
SWELLはテーマのバージョンアップが行われ、ステマ規制に対応するための「PR表記」が実装されました。

WordPressテーマ「SWELL」で実装する方法を追加します。
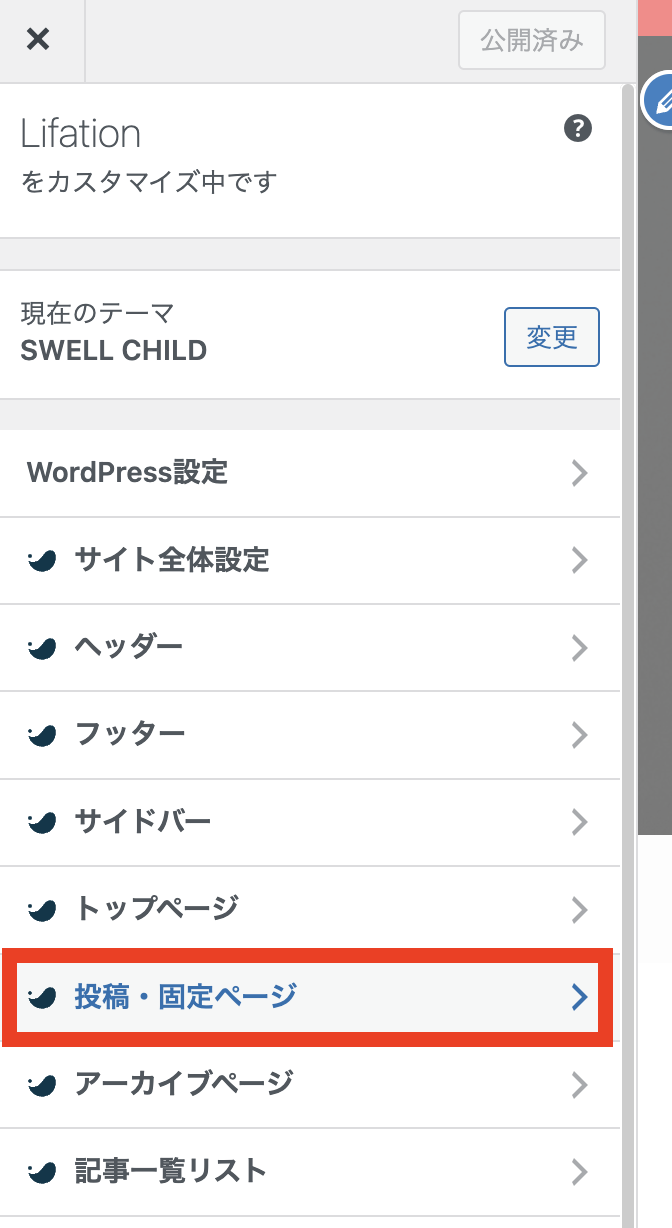
①外観>カスタマイズ

②カスタマイザーのメニューから「投稿・固定ページ」をクリック

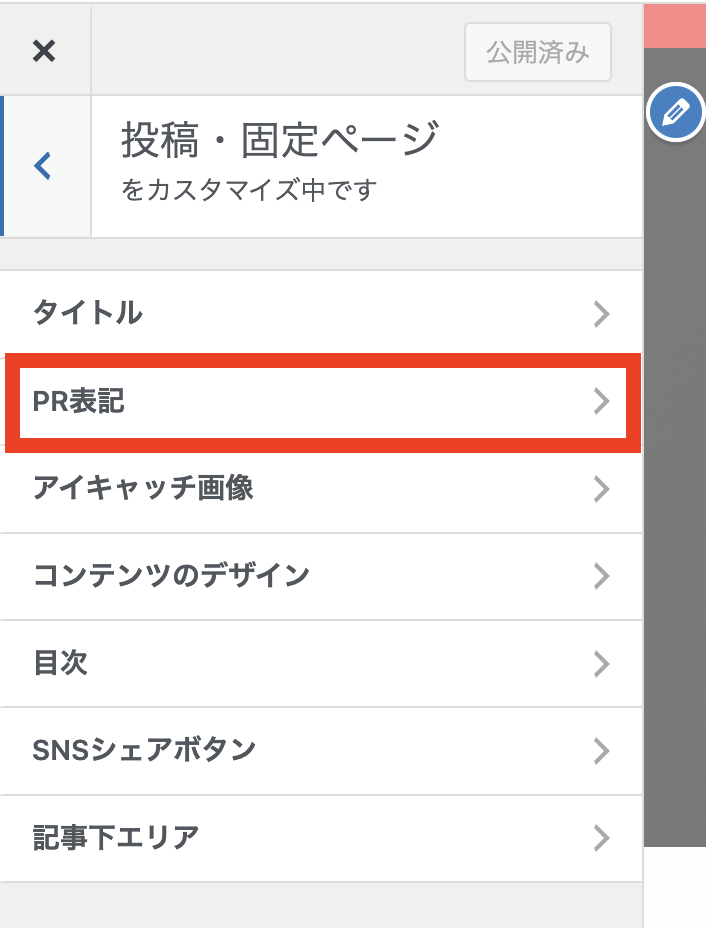
③「PR表記」をクリック

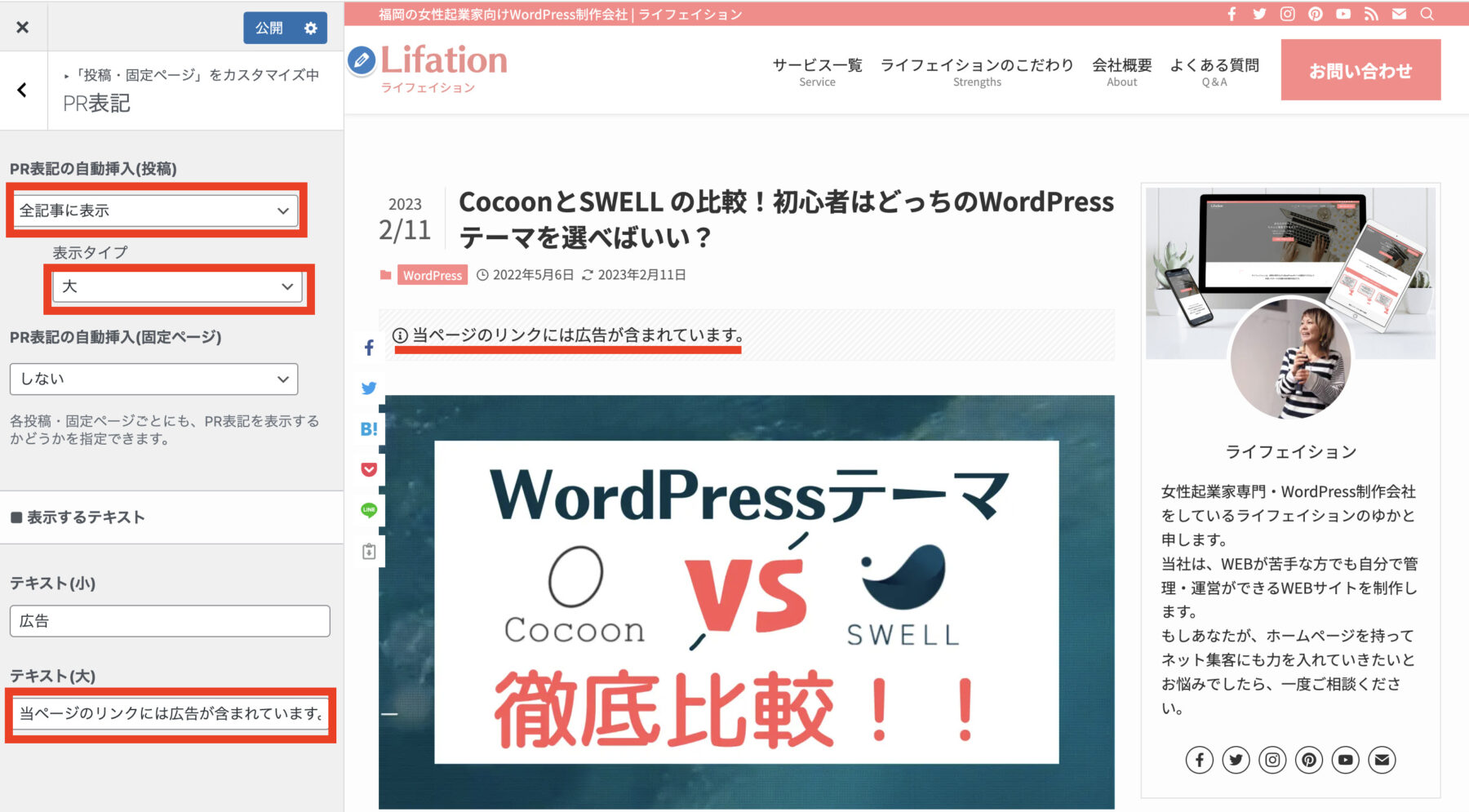
④PR表記の設定をする

- PR表記の自動挿入(投稿):投稿は「全記事に表示」を選択
- 表示タイプ:大と小を選択できます(お好みで)
- PR表記の自動挿入(固定ページ):固定ページにもアフィリエイト広告を利用している場合は「全記事に表示」を選択
- 表示するテキスト:テキスト(小)とテキスト(大)は表示タイプに設定した方のテキストが表示されます。デフォルトのままでいいですが、変更したい場合は変更可能。
以上、設定が完了しましたら上部の「公開」をクリックしてください。
SWELL(スウェル)でPR表記する方法
WordPressのダッシュボード画面から「外観」>「ウィジェット」を開く

使えるウィジェットにある「テキスト」を「記事上部」に移動

テキストに「※アフィリエイト広告を利用しています」を記載して「保存」

これで設置ができました。
SWELL(スウェル):「PR表記」したらどのように表示される?
では、SWELLのウィジェットにPR表記したらどのように表示されるのかを見ていきましょう!!
ウィジェット「記事上部」
「記事上部」に設置すると、アイキャッチ画像と本文の間に記載されます。

SWELL では記事上部くらいしか設置できそうなところがありませんでした。もし、今後他にもあれば追記していきたいと思っています。
まとめ:【ステマ規制対策】アフィリエイト広告のPR表記方法(WordPressブログで図解入り解説)
今回は、景品表示法の「ステマ規制」についての詳細と、具体的にワードプレスブログでどのように対策したら良いのかを詳しく解説しました。
この記事で紹介したワードプレスブログのステマ規制対策は、作業時間3分〜5分ほどで完了します。
わたしは法律の専門家ではないので、このブログで紹介した内容で「絶対大丈夫」とは言えません。その点はご理解いただけたら幸いです。
一旦は、わたしもこの記事に記載したやり方で広告・PR表記をしました。
だけど、新しい情報はたくさん入ってくるので、ASPからの情報や他のブログや企業サイトを参考にして、対応をしていきたいと思っています。
また新しい情報が入ってきた際は、記事に追記していきますので、また覗きにきていただけたら嬉しいです^ ^



 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック







現在ブログでアフィリエイト広告を貼っているのですが、景品表示法のステマ規制というのが始まるみたいで、「PR表記」が必要と見ました。
WordPressブログでは、具体的にどこにどのように「PR表記」を記載して対処したら良いのでしょうか?