- アイキャッチ画像について知りたい方
- アイキャッチ画像の設定方法を知りたい方
- アイキャッチ画像に文字入れする方法を知りたい方
- アイキャッチ画像の適切な画像サイズを知りたい方
普段からWordPressブログの使い方や記事の書き方を発信しているのですが、ブログにこんなご質問をいただきました。

ブログのアイキャッチ画像って必ず入れないといけないんですか?
そもそもアイキャッチ画像って何なのかがよく分かりません。

ブログにアイキャッチ画像は超大事です!
簡単に理由をお伝えすると、アイキャッチ画像があるとブログ記事が選ばれやすくなるからです。
この記事では、「アイキャッチ画像は何なのか?」ということから、「アイキャッチ画像をセットすることはどれくらい大事なことなのか」を初心者さん向けに分かりやすく解説します。
ブログ初心者さん向けにブログ記事の書き方を解説した記事もご準備しました。こちらも合わせてチェックしてみてくださいね♪
アイキャッチ画像って何?

アイキャッチというのは、読者の目(Eye:アイ)を引き付ける(Catch:キャッチ)という意味があります。
※アイキャッチは和製英語になります。
その画像になるので、アイキャッチ画像というそうです。
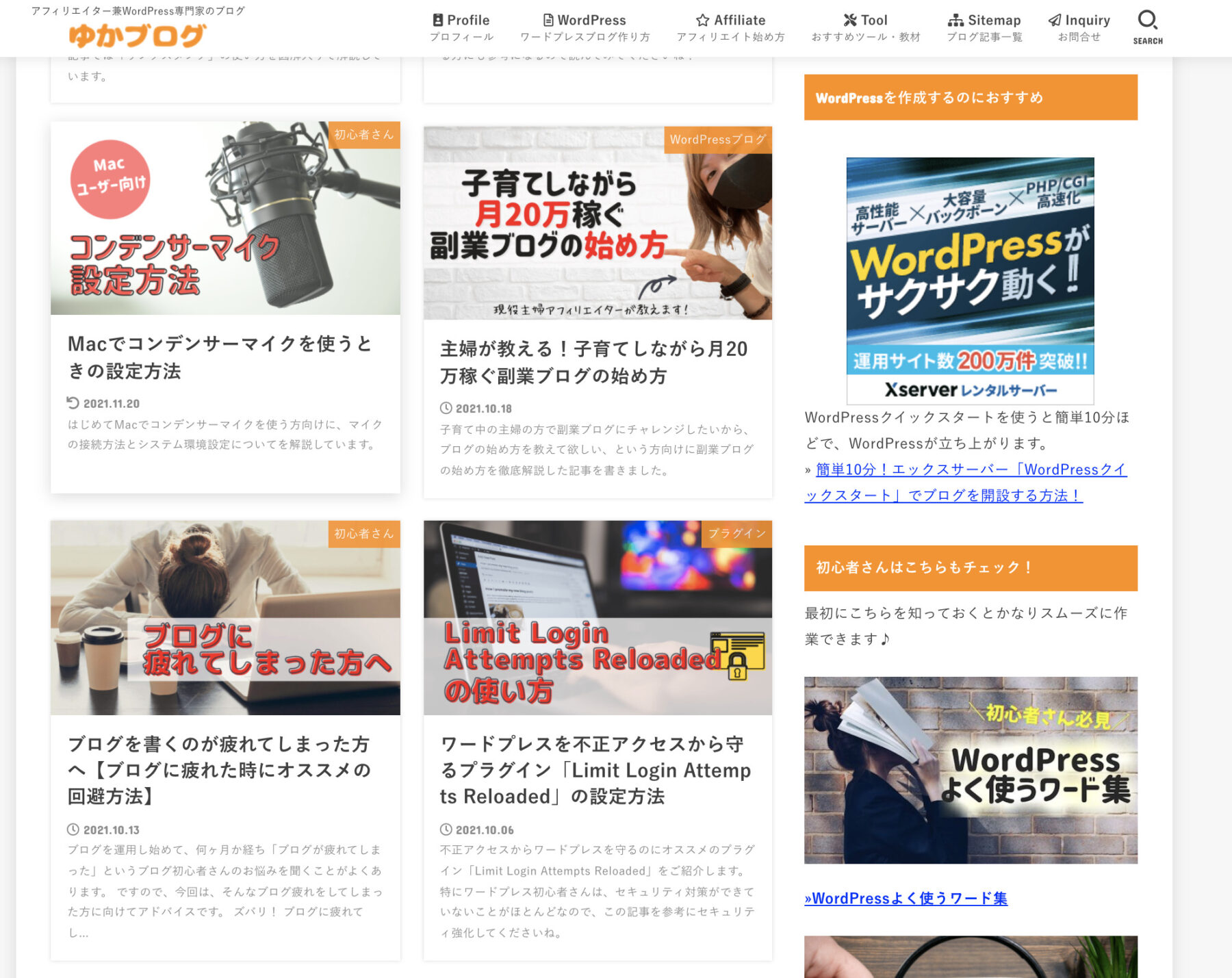
ブログを見ると下記のように記事に合った画像が表示されるようになっています。
(これは設定で表示しないにもできます)
この画像がアイキャッチ画像になります。

アイキャッチ画像って必要?役割とは?
ブログを書いているとアイキャッチ画像って必要なのかって疑問を感じますよね?
わたしは、アイキャッチ画像は必要だと思っています!!
アイキャッチ画像が必要な理由は、以下の2点です。
- ブログ記事を見つけてもらいやすくする
- セルフブランディングできる
こちらについて詳しく解説します。
ブログ記事を見つけてもらいやすくする
まず一つ目の理由は、ブログ記事を見つけてもらいやすくするためです。
当たり前のことですが、ブログ記事って読まれないと意味がないですよね?
ブログ記事を読まれるようにするためには、その記事に辿り着いてもらう必要があるのです。
記事に辿り着いてもらう方法の一つとして、アイキャッチ画像を設置して、目立たせると読者さんの目を引くことが出来るのです。
例えば、あなたが食べ物屋さんを探すときに、文字だけしか書かれていないお店と表に画像が貼られているお店があったとします。
そのときに、どちらのお店に興味が湧きますか?
人は、視覚的にパッと入ってくる情報に引きつけられるのです。
ですので、画像情報というのは、一瞬で引きつける効果があるので、人を呼び込んでくれるのです。
セルフブランディングできる
では、2つ目の理由は、セルフブランディングにつながるということです。
アイキャッチ画像は、「その人らしさ」が出せる場所です。
ですので、記事のアイキャッチ画像でしっかり統一感を出して、自分らしさを演出していきましょう。
アイキャッチ画像を見ただけで、すぐに「〇〇さんが書いた記事だ!」って分かってもらえるようになると、かなり強いブランディングになります。
ちなみに、わたしのブログではこのようなアイキャッチ画像にしています。

使う画像とテキストで、自分らしさを演習しているつもりです。
おそらく、いつも記事を見てくれている方だったら、わたしのブログ記事は、アイキャッチ画像を見ると何となく分かってもらえるのかなぁと思います。
こうして、一番目立つ要素の画像から、しっかり自分のことを覚えてもらえるように工夫すると良いですね!
アイキャッチ画像は単純に画像をセットしたら良いの?

じゃあ、アイキャッチ画像は、記事に合った画像を見つけてきてそれを設定したらいいですよね!!

そうですねぇ・・・画像のみでも、アイキャッチ画像がないよりは良いです。
ですが、わたしとしては、アイキャッチ画像には文字入りにした方がブログにアイキャッチ画像は超大事です!
簡単に理由をお伝えすると、アイキャッチ画像に文字入れをするのをおすすめしています♪
アイキャッチ画像って単純に画像があるだけでも目を引いてはくれるのですが、わたしは少し手を加えて文字を入れています。
というのも、画像だけよりもキャッチコピーのような文字が入っていることで、更に記事にたどり着いてもらえる確率が高くなるからです。
アイキャッチ画像の文字入りとなしとでは、記事のアクセスも変わってくるんです。
だから少し手間にはなるけど、できれば文字入れしたアイキャッチ画像を使うようにしてください。
有名ブロガーさんのアイキャッチ画像
参考に、有名ブロガーさんのアイキャッチ画像を集めてみました。
引用元:コンテンツ制作者は傲慢であれ
5名の有名ブロガーさんのアイキャッチ画像を並べてみたのですが、いかがですか?
どの方のアイキャッチ画像も全く違いますよね。それぞれにしっかり個性があるというか…。
このような感じで、ここに出したアイキャッチ画像を参考にして、自分のイメージに合わせたアイキャッチ画像を決めてください。
アイキャッチ画像のイメージを決めたら、そのアイキャッチ画像をずっと貫いて欲しいんです。
そうすると、ブログの全体イメージがしっかり作れるので、アイキャッチ画像を見ただけでも「あなたのブログだな」ってことがすぐに分かるようになります。
しっかり、自分のアイキャッチ画像はどうするのかを考えてみてください!!
文字入りのアイキャッチ画像の作り方
文字入りのアイキャッチ画像がオススメと言いましたが、「作るのが難しそう」と思う方のために、文字入りアイキャッチの作り方をご紹介します。
わたしが作っている凄く簡単な方法になるのですが、こちらの動画で解説しています。
基本的に、わたしはアイキャッチ画像を携帯で作成しています。
携帯アプリのPhontoというのを使用して画像に簡単に文字入れしています。
携帯で作るのでどこででも作成が出来ます。
ちょっとした隙間時間にアイキャッチ画像を作っておけば、記事を投稿するときにすぐに設置出来ますよ♪
もう一つ簡単に作成できるのは、「Canva(キャンバ)」というツールです。
Canvaについては詳しくはこちらの記事をお読みください。
そして、Canvaの使い方はこちらの動画でご紹介しています。
Canvaの動画ではアイキャッチ画像を作成してはいませんが、画像作成の方法について解説しています。
使い方は分かると思うのでぜひとも使ってみてください♪
ちなみに、アイキャッチ画像に使う画像などは、無料画像素材サイトがあるので、そこから探すと良いです。
参考:[最新版]商用利用OK!無料で使える画像素材サイトのまとめ!
WordPressでアイキャッチ画像を設定する方法

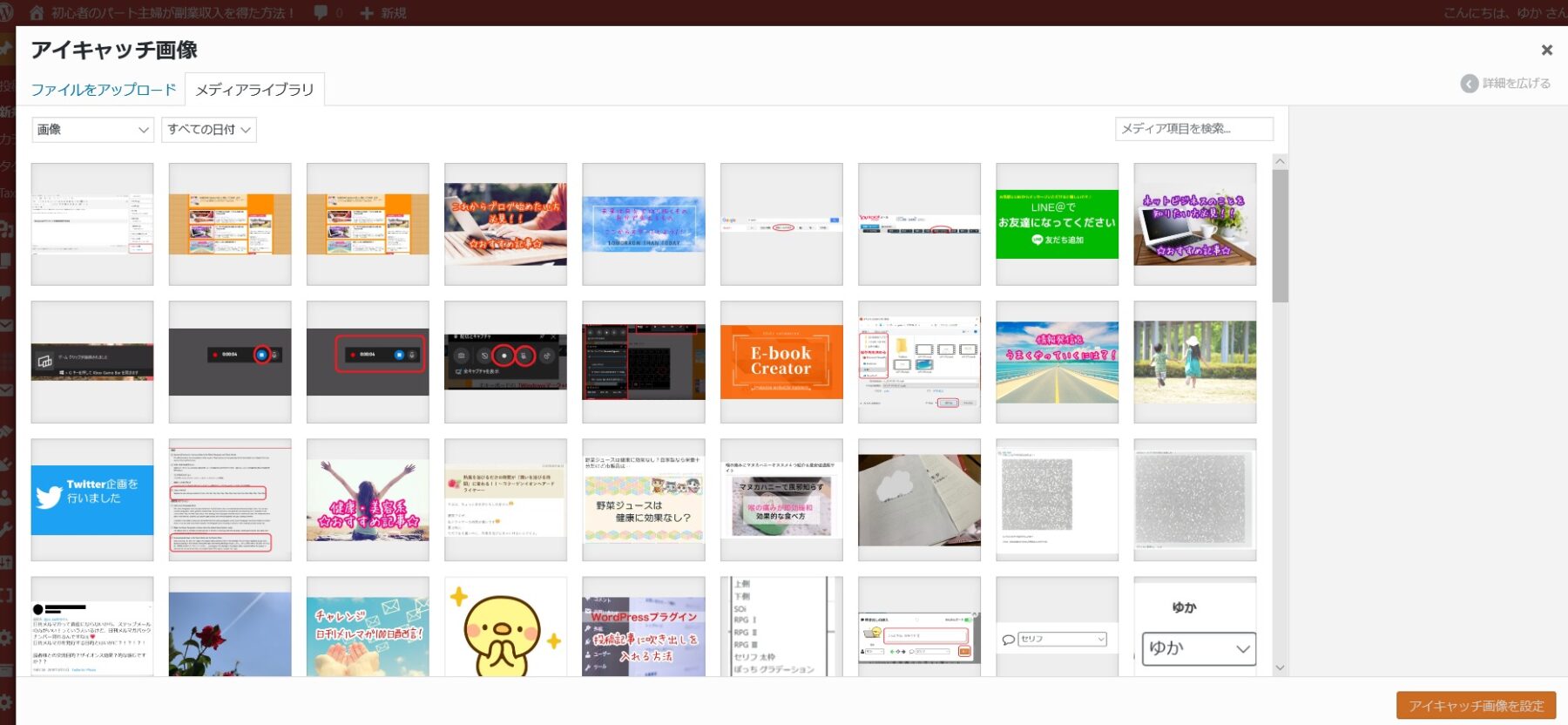
ワードプレスの投稿画面からスクロールさせると右下に【アイキャッチ画像】というのがありますので、【アイキャッチ画像を設定】をクリックしてください。

アイキャッチ画像の選択画面として画像一覧が表示されますので、アイキャッチ画像に使う画像を選択してください。

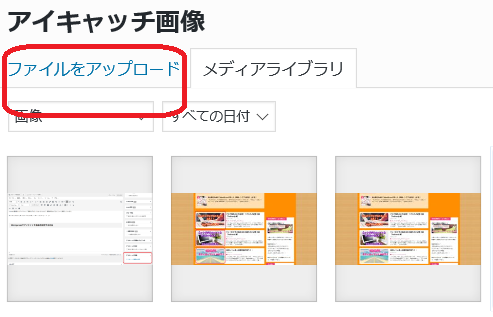
※新しくアップロードするときはファイルをアップロードから出来ます。

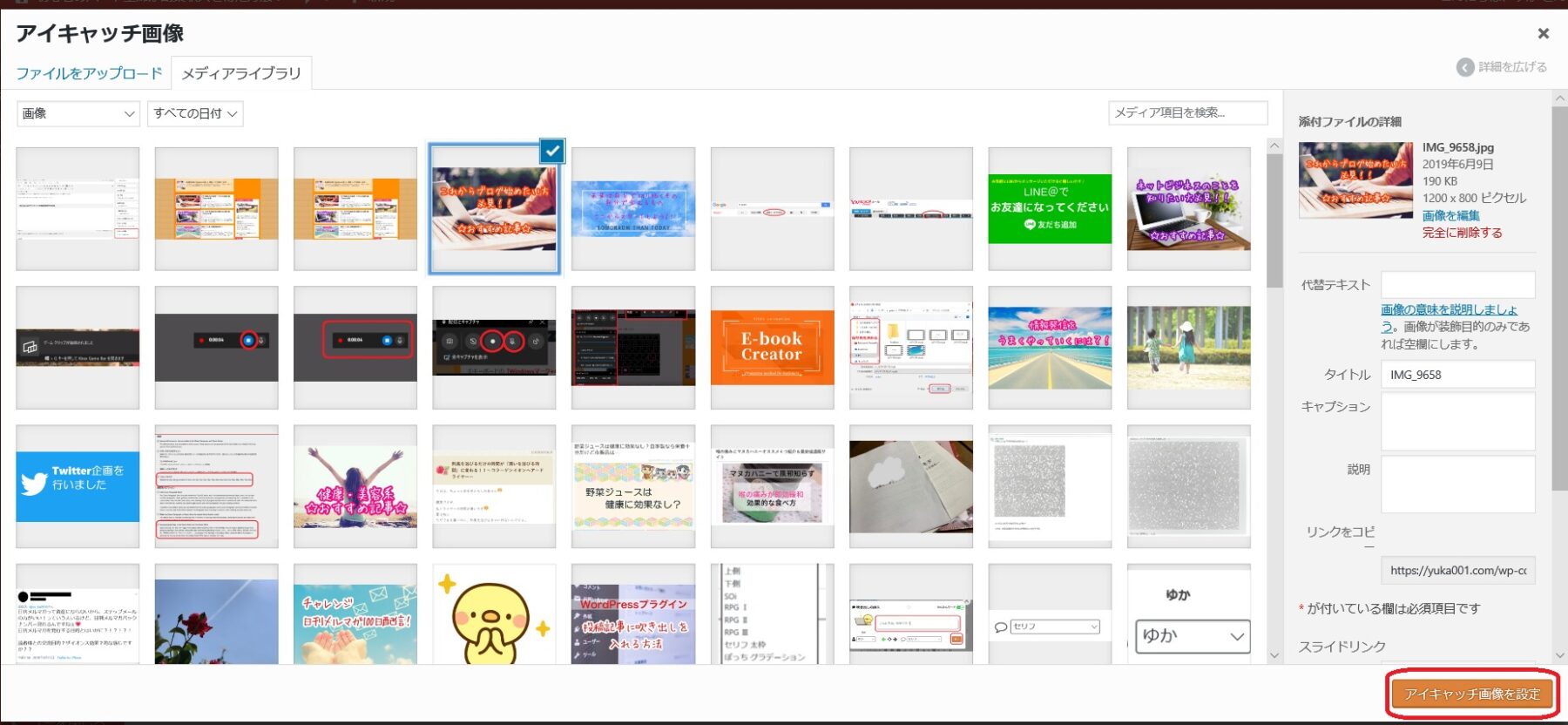
画像を選択したら、【アイキャッチ画像を設定】をクリックすると設定できます。

下記図のようになっていたら、設定できました。

特に、アイキャッチ画像をセットするのに、難しい設定などは必要ないので、誰でもできますよ♪
アイキャッチ画像の適切なサイズは?
アイキャッチ画像などの画像サイズが気になる方に、アイキャッチ画像の適切なサイズは、
横1200×縦630ピクセル(比率:1:1.191)です。
ただし、WordPressテーマによって、推奨画像サイズは異なる場合がありますので、お使いのWordPressテーマの公式サイトをチェックしてみてください。
アイキャッチ画像に使う画像サイズは、大きすぎると表示処理が遅くなったり、小さすぎると画像解像度が荒くなったりします。
ですので、画像サイズは注意して使うようにしてください。
他にもワードプレに使うさまざまな画像の最適なサイズを知りたい方は、こちらの記事をチェックしてみてください。
まとめ:アイキャッチ画像はブログを選んでもらうのに必要
今回は、「アイキャッチ画像は何なのか?」ということから「アイキャッチ画像をセットすることはどれくらい大事なことなのか」を初心者さん向けに分かりやすく解説しました。
本文でも書いた通り、アイキャッチ画像は、設定してあるのとないのでは印象が違うのと、ブログ記事を選んでもらえるかどうかに差が出てきます。
ですので、ちゃんとブログ記事をアップするときは、アイキャッチ画像も忘れずにセットするようにしてください。
アイキャッチ画像があるのとないのでは、記事の魅力の伝わりやすさが変わってきます。
ですので、ぜひ設定して良いブログ作りをしていきましょう!!
画像を使うときは、ルールを守って使うようにしましょう。詳しくはこちら。











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



