このようなお悩みを解決します!
サブディレクトリについてはこちらをご確認ください、
参考:サブドメインとサブディレクトリの違いと使い分け方について
この記事では、サブディレクトリで作ったLPをGoogleアナリティクス解析したいという方向けに、Googleアナリティクス解析する方法を解説しています。

Googleアナリティクスを導入する前に!
まず最初に、簡単にGoogleアナリティクスの中身の理解をしておきましょう。
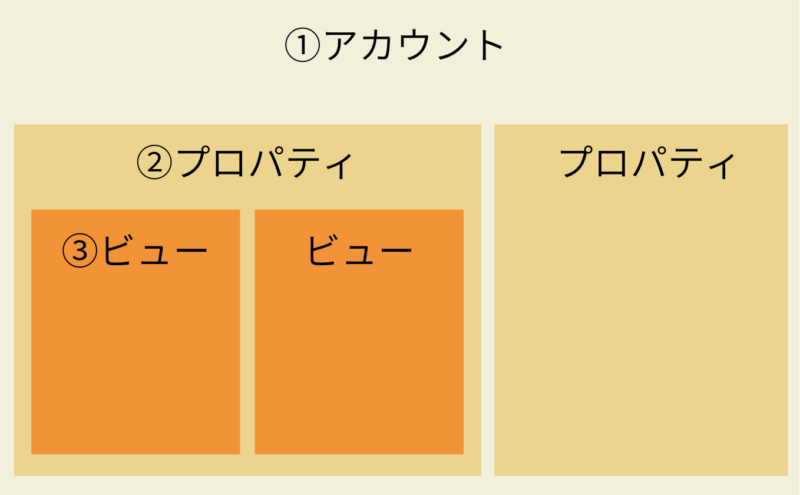
Googleアナリティクスは、以下の3つ構造で成り立っています。

- アカウント:Googleアカウントのことで1人に1つずつ与えられている(Googleアナリティクスを使うには、Googleアカウントが必要)
- プロパティ:登録しているドメインのこと。(運営しているサイトが増えれば増える)
- ビュー:カテゴリーやサブディレクトリのこと
この構造についてもっと詳しいことを知りたい方は、Googleアナリティクスの公式サイトのヘルプページを参照ください。
参考:Googleアナリティクスヘルプページ
このような構造となっているので、Googleアナリティクス導入するときは、一つずつ作成をしていく必要があるということになります。
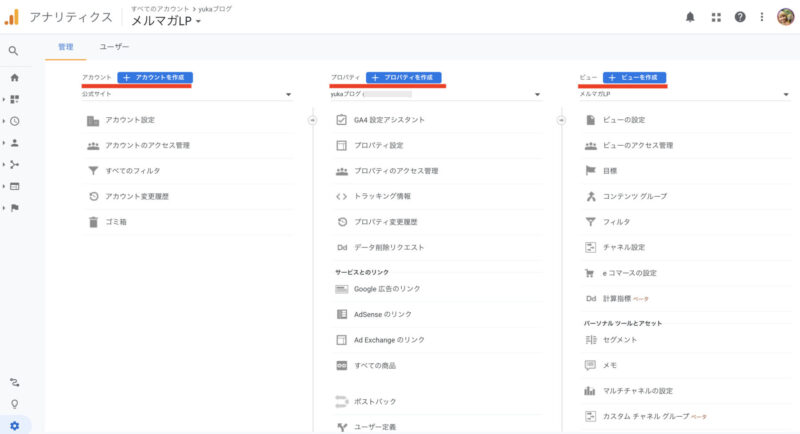
以下がアナリティクスの管理画面です。

2023年7月になると、上記のGoogleアナリティクス4(GA4)に移行するので、上記のような感じの設定画面ではなくなりますので、またGA4については追記します。
Googleアナリティクスの構造がなんとなく理解できると、今回のようなサブディレクトリで作ったWordPressは、「ビュー」に設置すると良いのが分かります。
では、Googleアナリティクスのビューに、Colorfulで作成したLPを設置していきましょう!!
Googleアナリティクスでサブディレクトリのアクセス解析を設定する方法
まずは、GoogleアナリティクスのUAの方を開いていきます。
> Googleアナリティクスはこちらから
ユニバーサルアナリティクスとは、2014年4月に正式リリースされたGoogleアナリティクスです。Googleアナリティクスは、マルチデバイス時代に合わせ、さまざまなデバイス・アプリで解析できる分析ツールです。
ただ、2023年7月1日でサービスが廃止され、GA4(Googleアナリティクス4)に変わります。
Googleアナリティクスが開きましたら、左下にある管理(歯車マーク)をクリックしてください。

ここから以下の4つの作業を行います。
- ビューを作成
- フィルタの追加
- トラッキングコードをコピー
- WordPressの<head>にトラッキングコードを貼り付け
ではやっていきましょう!!
ビューを作成
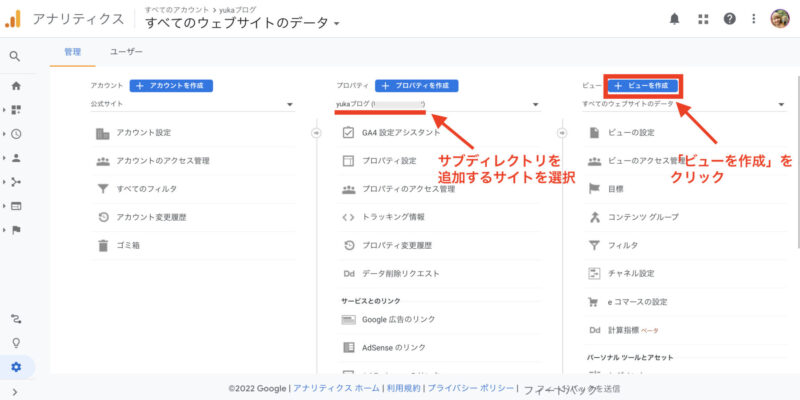
管理が開きましたら、右端にある「+ビューを作成」をクリックしてください。
※真ん中のプロパティは、サブディレクトリを追加するサイトが選択されていることを確認してください。

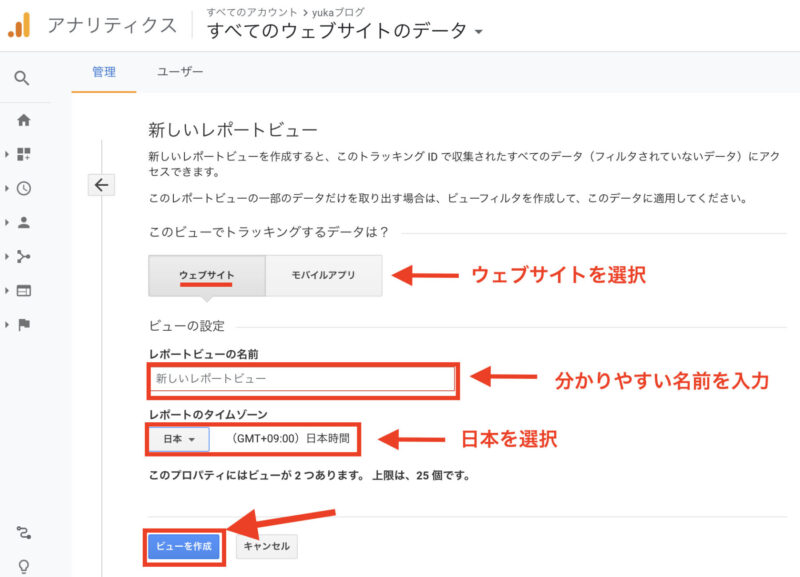
新しいレポートビューの画面が開きましたら、上から必要項目を選択していきます。

- このビューでトラッキングするデータは?:ウェブサイトを選択
- レポートビューの名前:分かりやすい名前を入力
- レポートのタイムゾーン:日本を選択(海外の方はお住まいの国を選択)
以上の選択項目が選択・入力ができましたら「ビューを作成」をクリックします。
フィルタの追加
ビューを作成できましたら、フィルタの追加をします。
※フィルタは、ビューごとに分けて集計するために作成していきます。
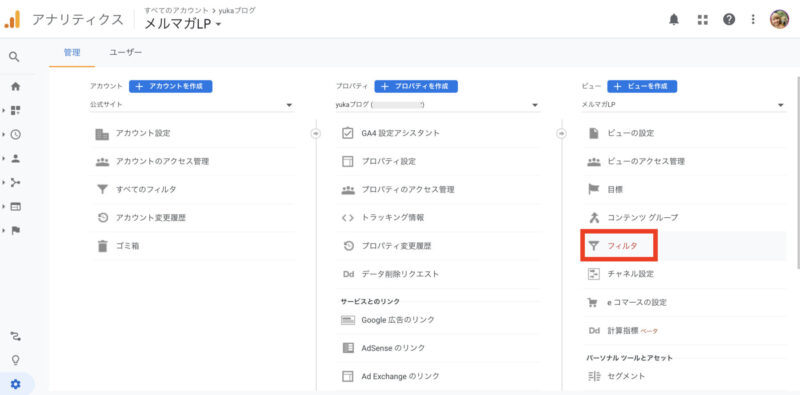
フィルタの追加をするには、以下の画像の「フィルタ」をクリックしてください。

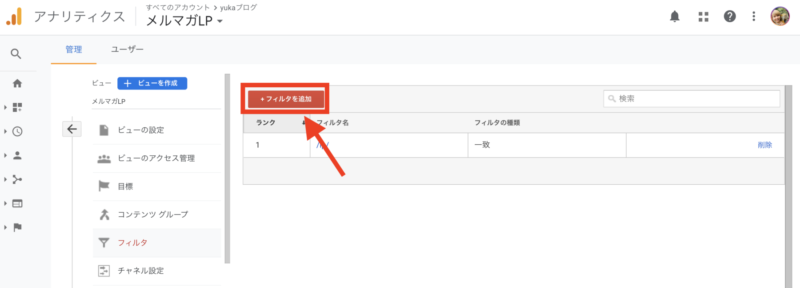
「+フィルタを追加」をクリックします。

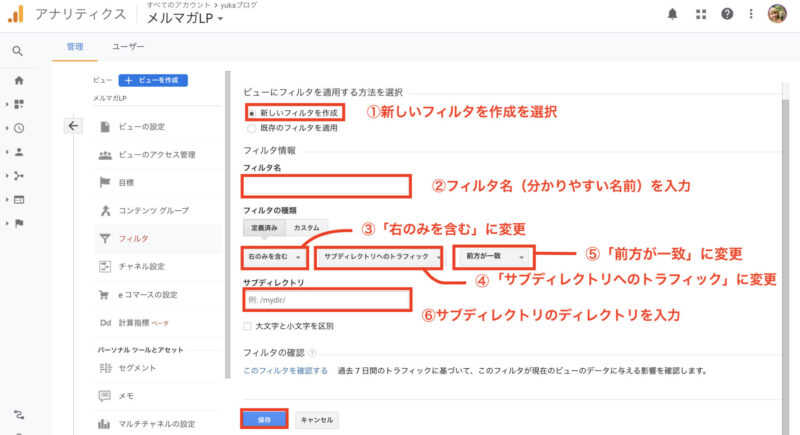
フィルタを追加の項目の必要事項の設定を行います。

①「新しいフィルタを作成」にチェック。
②フィルタ名:分かりやすい名前を入力。
おすすめはディレクトリ名 ( https://〇〇.com/××)の /×× 部分をそのまま使うと良いです。
③フィルタの種類:「定義済み」→「右のみを含む」に変更
④「参照元かリンク先を選択します」→「サブディレクトリのトラフィック」に変更
⑤「式を選択します」→「前方が一致」に変更
⑥サブディレクトリ:サブディレクトリのディレクトリ( https://〇〇.com/××/ の /××/ の部分)を入力。
設定が終わったら「保存」をクリックします。
フィルタの追加が完了しました。
トラッキングコードを設置
ビューとフィルタの追加が終わったら、トラッキングコードをWordPressに設置します。
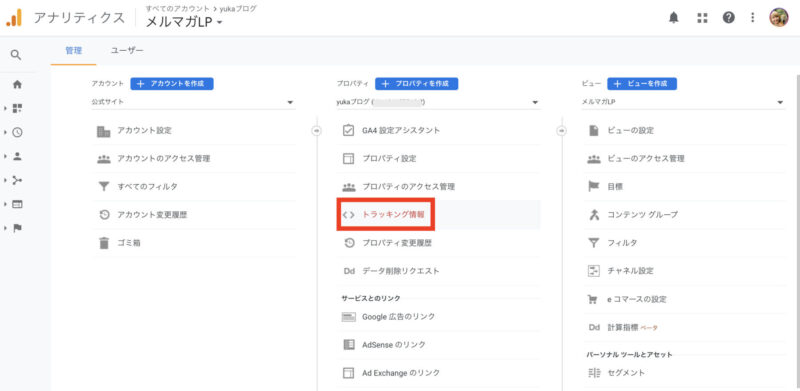
まずは、トラッキング管理をクリックします。

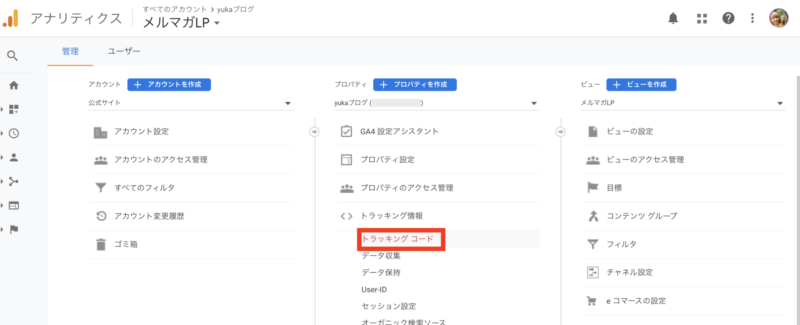
次に「トラッキングコード」をクリックします。

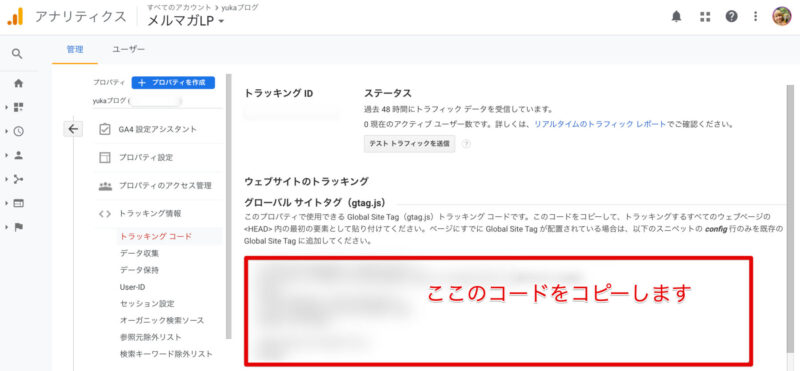
グローバルサイトタグのコードをコピーします。

WordPressの<head>にトラッキングコードを貼り付け
最後に、コピーしたトラッキングコードをWordPressに設置します。
Colorfulを導入しているWordPressにログインします。
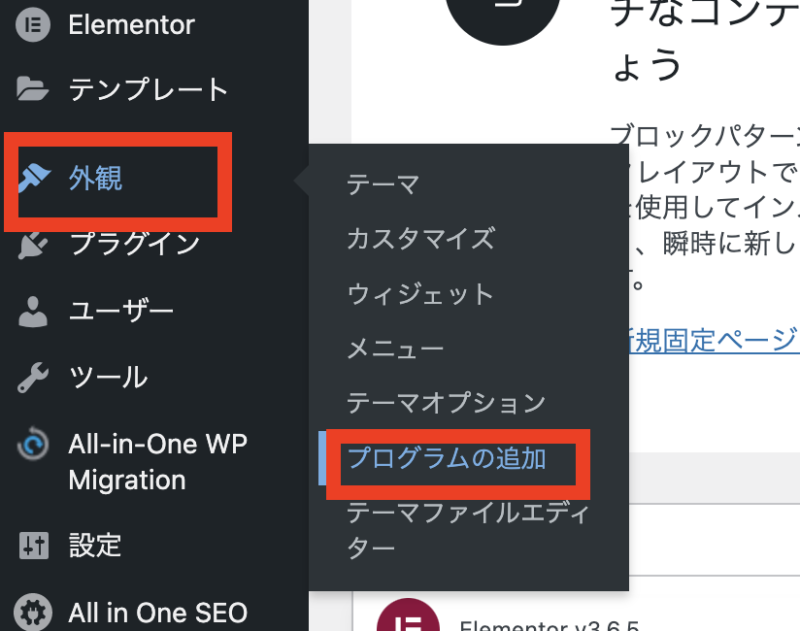
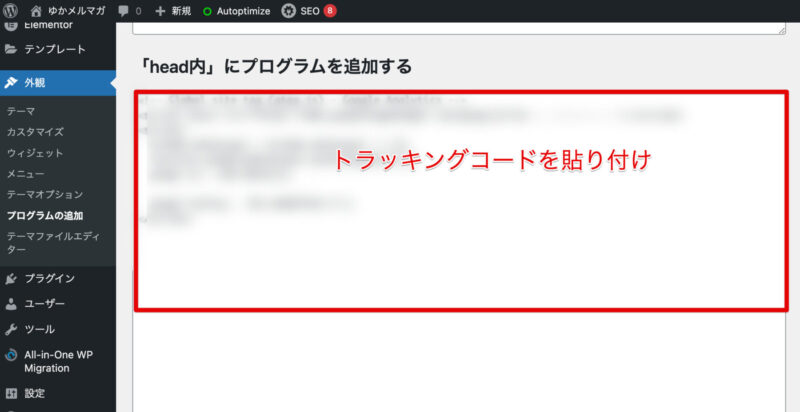
ログインしたら、左のメニューから「外観」にマウスを合わせて「プログラムの追加」をクリックします。

プログラムの追加が開いたら【「head内」にプログラムを追加する】にトラッキングコードを貼り付けをします。

トラッキングコードの貼り付けが終わったら、忘れずに「変更を保存」をクリックしてください。

以上がGoogleアナリティクスにサブディレクトリのサイトを設置する方法になります。
Googleアナリティクス設置の確認
Googleアナリティクスのサビディレクトリの設置が完了したら、ちゃんと計測ができるのかを確認します。
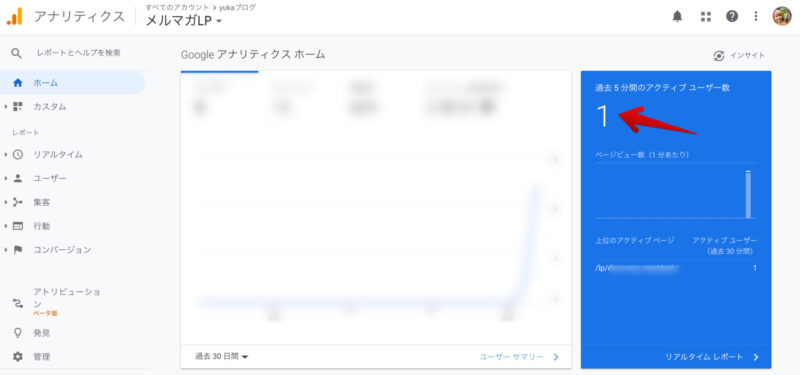
WordPressのLPページを開いて、Googleアナリティクスの管理画面を開いてください。
すると以下のように、リアルタイムの数字がカウントされていたら計測がちゃんとできているのでOKです。

まとめ
今回は、サブディレクトリで作ったLPをGoogleアナリティクス解析したいという方向けに、Googleアナリティクス解析する方法を解説しました。
メインのサイトとサブディレクトリのサイトをしっかりアナリティクスで分析するのは、大事なのことなので、サブディレクトリでLPを作っている方は、設置しておきましょう。
Googleアナリティクスの作業の流れは、以下の4つです。
- ビューを作成
- フィルタの追加
- トラッキングコードをコピー
- WordPressの<head>にトラッキングコードを貼り付け
この記事を読みながら一緒にやってみてくださいね!!
ワードプレスの使い方に関しては、こんな記事もオススメです。











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















WordPressでLPを作ろうと思って、サブディレクトリでLPテンプレートの「Colorful」を導入しました。
このサブディレクトリで作ったWordPressのアクセス解析をしたいのでアナリティクスの接続方法を教えてください。