ワードプレスでブログを書くとき、読みやすいブログ記事にするには、「見出し(hタグ)」を使うのがおすすめです。
なぜかと言うと、ブログの文章のところどころに「見出し」を使うことで、ブログ記事を読みやすくしてくれるからです。
ちなみに、いろんな方のブログ記事を見ていると、まれに見出しのルールを無視して使っている方がいます。
これは、SEO的にマイナスになって勿体無いことをしているので、記事のアクセスを気にしているのでしたら、今すぐ見出しのルールを覚えてください!!
つまり、この記事であなたにお伝えしたいことは!
WordPressで記事を書く際は、
適切な場所に正しく見出しを使って、読みやすくすることが大事
と言うことです。
それでは、この記事を読んでWordPressの「見出し」の使い方と作り方、そして正しい見出しのルールを覚えていってくださいね!
特に、今、WordPress初心者さんで「見出し」の使い方すら分からないとかルールって何?という状態の方は、この記事を最後までお読みくださいね(^O^)/
YouTubeでの動画解説はこちら
「見出し」はブログ記事の中で超重要!!こちらも参考にしてみてください
WordPress 見出しとは?(基礎知識)

見出しとは、辞書を引くとこのように書かれています。
1 新聞・雑誌などで、記事内容が一見してわかるように、文章の前に示す簡単な言葉。標題。タイトル。
goo辞書
2 書籍・帳簿などの目次・索引。
ワードプレスにおける見出しとは、ブログを読んでいるときに少し大きな文字で表示されていたり、枠や色がついて目立つようになっている文字になります。
今お読みいただいている、この記事にも見出しは使われています。

「見出し」はブログの文章にメリハリをつけてくれて、読みやすくしてくれる役割があります。
もう少し詳しく見出しをつけるメリットを解説します。
なぜ、見出しをつけるべきなのか?メリット3つ

見出しの基本的は分かったけど、どうして、見出しをつけないといけないのか?ということを簡単に解説します。
見出しをつけるメリットは3つあります。
見出しにはこのようなメリットがあるので、しっかり見出しをつけるようにしましょう!!
①記事を読みやすくする
「見出し」があるかないかで、ブログ記事の読みやすさが大きく変わります。
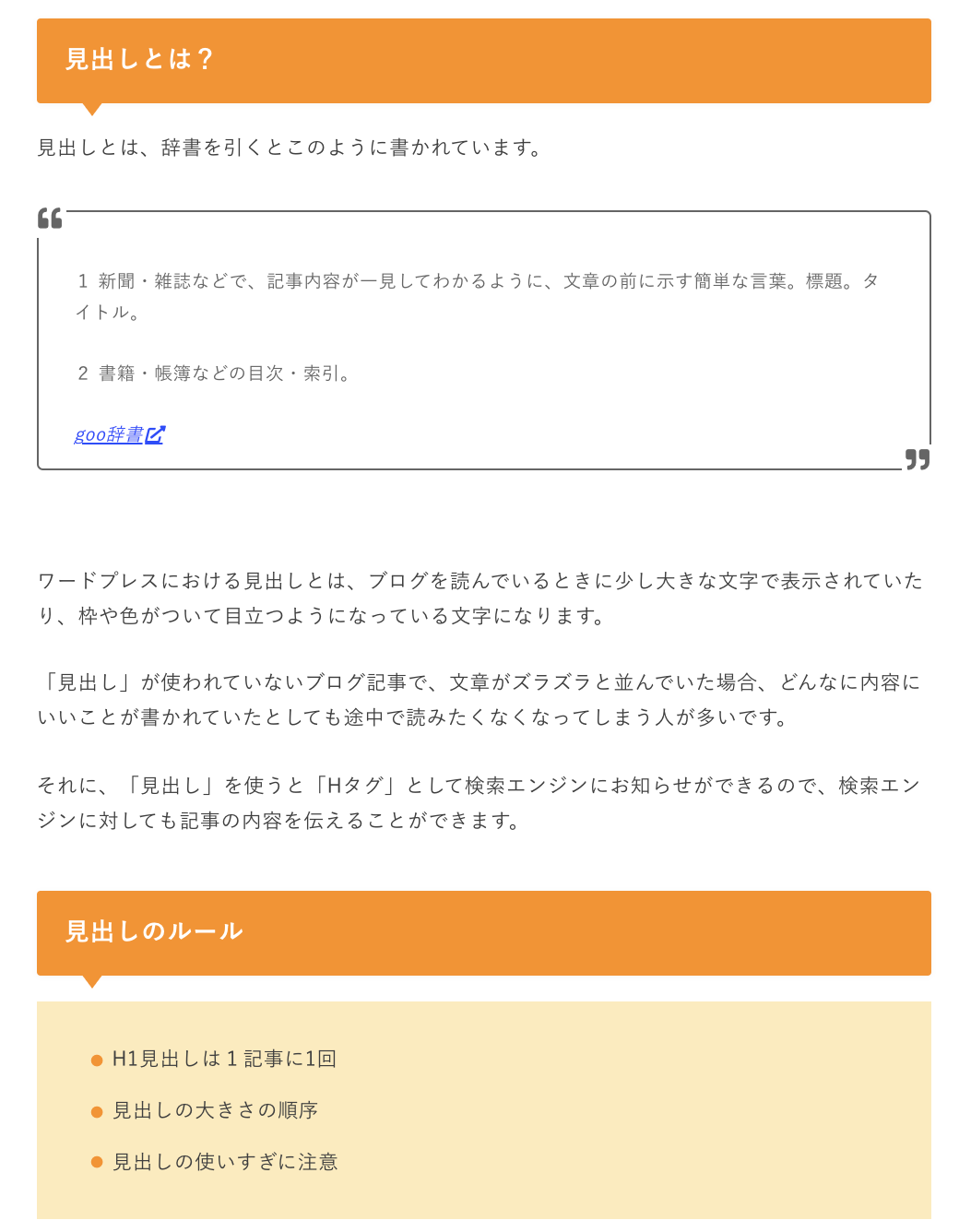
例えば、下の画像のように「見出し」ありと「見出し」なしのブログ記事があったとします。


「見出し」なしの文章がズラズラと書かれた記事は、どんなに内容に良いことが書かれていたとしても、大抵の人は途中で読みたくなくなってしまいます。
一方「見出し」ありの方だと、メリハリがあって見出しに目が止まるので、読まれやすくなります。
②目次の役割をする
WordPressのテーマによっては、見出しから自動で目次を生成してくれる機能がついているものがあります。
もし、テーマの機能で目次の自動生成がないのでしたら、ぜひ、プラグイン「TOC+」を導入してください。
参考:WordPressの目次プラグイン【TOC+】をサイドバーに設置するメリットと手順を解説
目次は、ブログ記事の冒頭やサイドバーに掲載することができます。
そうすることで、ブログの読者さんは目次を見て全体的にどんな内容が書いてあるのかを判断したり、どこまで読んだのかを把握することができます。
目次は、ブログを読みにきてくれた読者さんに優しい機能なので、見出しを使って目次を自動生成するようにしてください。
③SEO対策になる
3つ目のメリットですが、それはSEO対策になるということです。
「見出し」を使うと「hタグ」として検索エンジンにお知らせすることができます。
※hタグというのは、HTMLでマークアップする見出しタグのことです。
HTMLのことを詳しく知る必要はないですが、見出しが「hタグ」だと言うことは知っておくと良いでしょう。
見出しを適切に設定すると、検索エンジンがページをクロールした時に、記事の中身や構成をスムーズに理解することができるんです。
これによって、SEO効果が高まることが期待できます。
特に、見出しの中に重要なキーワードを入れ込むと、記事にどんなことが書かれているのかを効果的に伝えることができます。
ですので、「見出し」は、読んでくださる読者さんとGoogleなどの検索エンジンにアプローチできるので、積極的に使っていきたいですね!!
3つのルール!正しくWordPress 見出しを使う方法

見出しを使うときに気をつけたいポイントは以下の通りです。
- H1見出しは1記事に1回(タイトルがH1なので通常記事内では使わない)
- 見出しの大きさの順序(H2→H3→H4の順番を守る)
- 見出しの使いすぎに注意(見出しを装飾にしている人がいるけど見出しは装飾じゃない!)
では、こちらのポイントについて詳しくお伝えします。
①H1見出しは1記事に1回
見出し1(H1)に関しては、1記事の中で1回しか使えません。
ワードプレスで記事を書いた時、H1については、基本、記事のタイトル部分が自動でH1に設定されています。
ですので、本文中には、H1は使用しないようにしましょう。
②見出しの大きさの順序
見出しには、H1~H6の見出しレベルがあります。
見出しを付ける時は、必ず、H2から付けるというルールがあります。
そして、H2の次は、H3、H4というような感じで、順番を守って付けましょう。
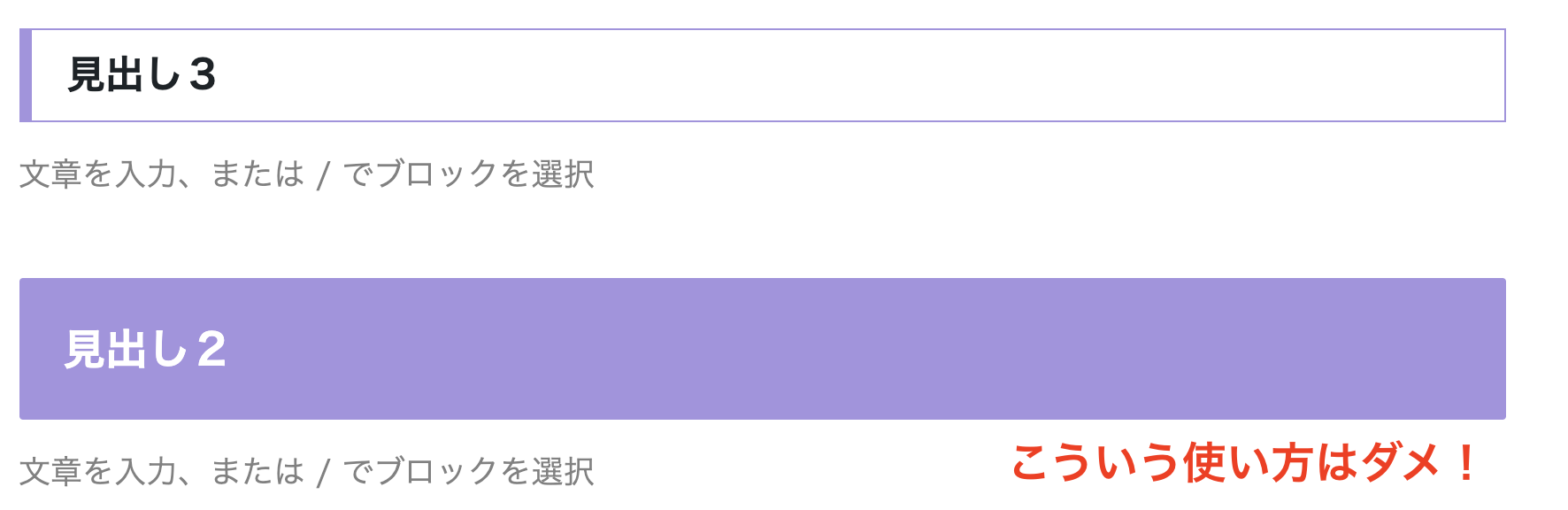
例えば、いきなりH3から見出しを使うみたいなことは絶対にダメです!

見出しは、検索エンジンにコンテンツの構造を伝えるという役割もしているので、正しく入れておかないとSEO的にもNGです。気をつけて使いましょう。
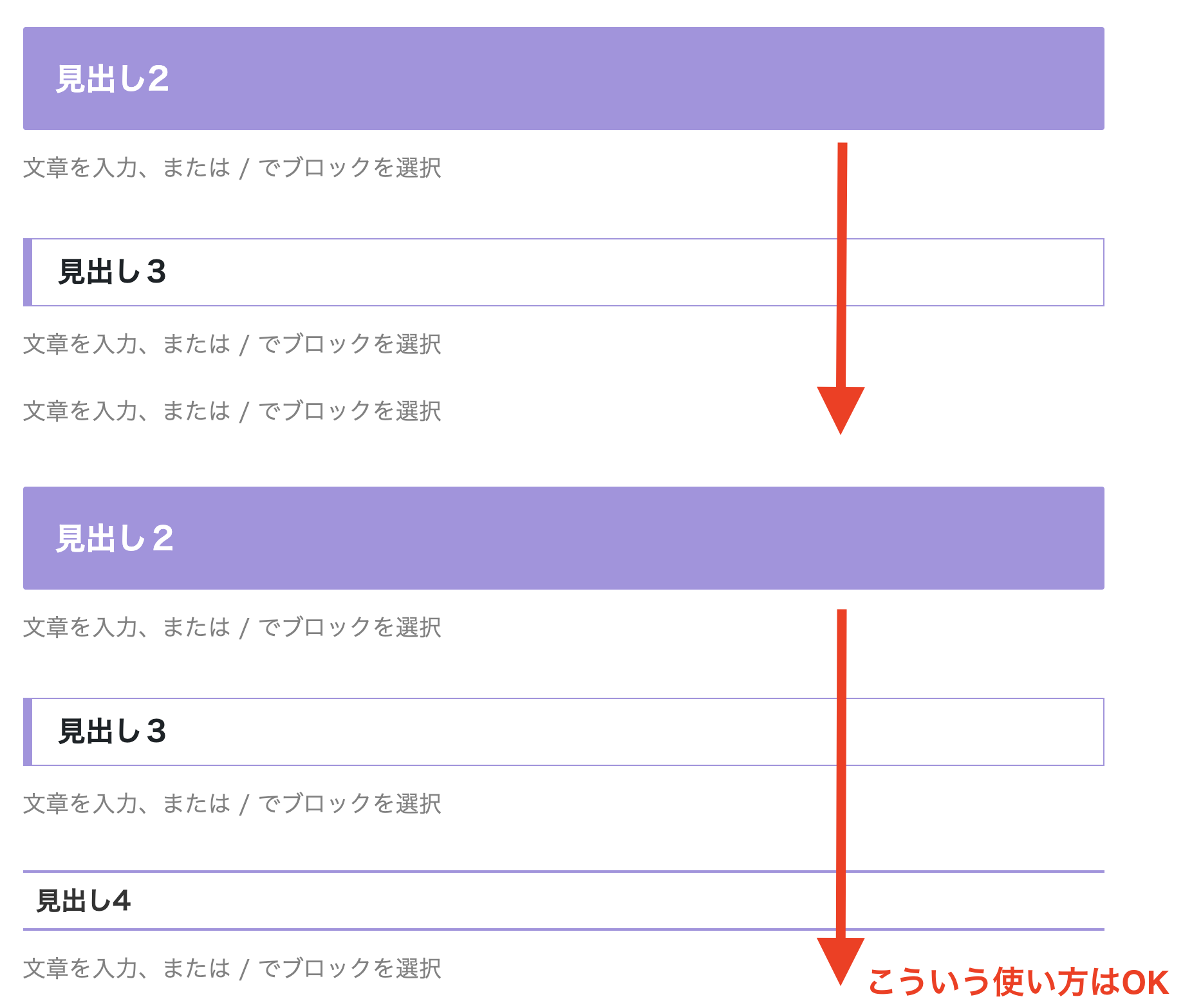
見出しを使うときは、H2が大見出し、H3は中見出し、H4は小見出しみたいなイメージで考えてください。

一つの章(H2)の中に、中分類がある場合は、H3を使うようなイメージです。
章が終わったら、新しい章の始まりで、H2をまた使うみたいな感じになります。
③見出しの使いすぎに注意
まれにですが、見出しを装飾に見立てて使用する方がいます。
見出しを入れると背景に色が付いていたり、太字になったりするので、その文字を使いたいから記事の中に何度も見出しを入れるようなイメージです。
見出しの役割は、読者さんにメリハリをつけた文章を提供することと、Googleなどの検索エンジンにブログの構成を伝えることになります。
見出しを多く使うのは、文章を読みづらくするのと、コンテンツの中身が正しく伝わらないので注意が必要です。
文章の装飾に関しては、ツールバーやブロックの設定から太字を選んだり、色を変更したりして装飾するようにしてくださいね!
WordPressで見出しを作る方法

WordPressで記事を書くときに、見出しを作る方法をお伝えします。
見出しの追加方法
ワードプレスのダッシュボードから投稿の編集画面を開いてください。
開いたら、左上にある「+」をクリックします。

ブロック一覧が表示されますので、見出しブロックを見つけてクリックしてください。
※見出しブロックは、ブロック一覧を開いたら一番上にあります。

見出しブロックを追加したら、以下図のような感じで装飾が入っていたりします。
※装飾に関しては、使っているテーマで異なります。
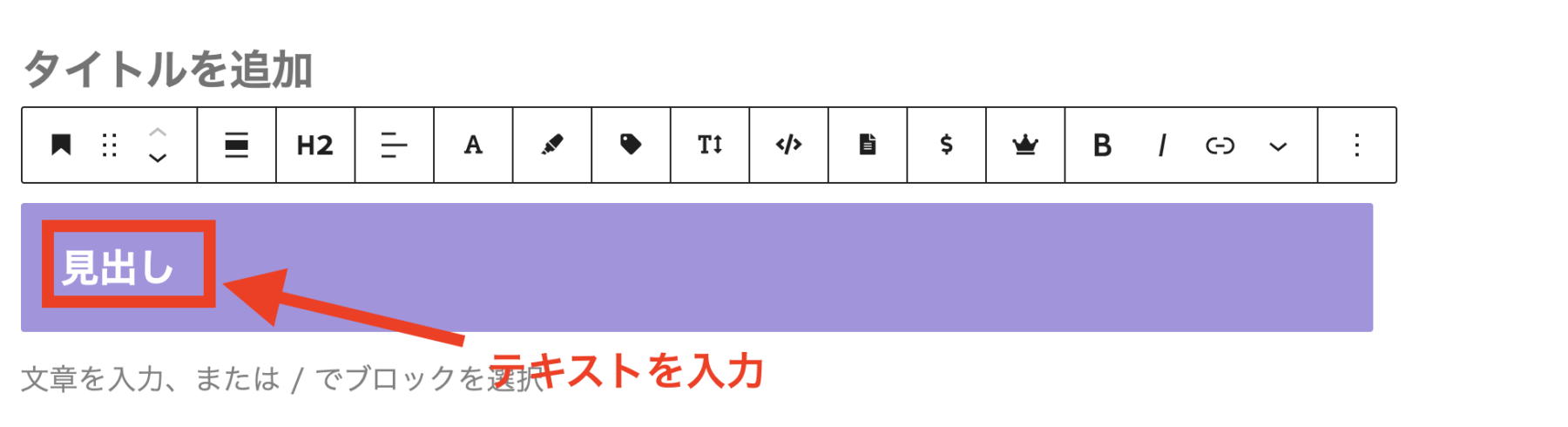
見出しを追加したら、見出しの中に見出しにしたいテキストを入力しましょう。

これが、見出しの追加方法になります。
見出しレベルの変更
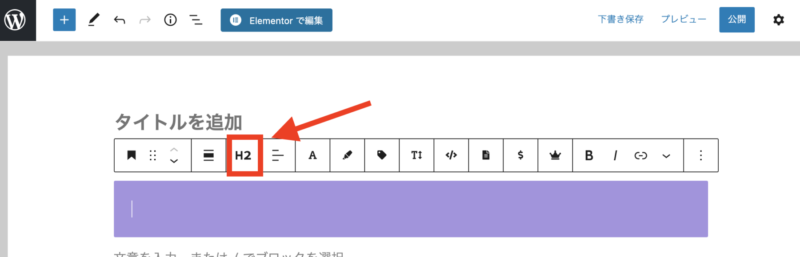
見出しには、見出しレベルというのがあるので、レベルの変更は以下の図のツールバーから行います。
※見出しレベルについては、見出しのルールで解説します。

ツールバーから見出しのレベルをクリックすると、さらに選択する項目が表示されます。
H1~H6の見出しレベルから選択することができます。

これが見出しレベルの変更方法です。
それでは、見出しを使うときには気をつけたいルールがあるのでお伝えします。
WordPress見出しのデザインは変えられる?
見出しのデザイン(装飾)を変更したい場合の変更方法についてです。
見出しのデザインは、WordPressテーマによってカスタマイズなどから変更できることがあります。
※テーマによっては、デザインを変更できないモノもあるので、お使いのWordPressテーマの公式サイトをチェックしてみてください。
カスタマイズから見出しデザインを変更できない場合は、CSS追加で変更するしかありません。
では、ここから見出しデザインを変更する方法を詳しくご紹介します。
WordPressテーマの設定から見出しデザインを変更する方法
ちなみに「ゆかブログ」では、「STORK19 」のテーマを使っていますので、カスタマイザーから変更ができます。その方法をまとめます。
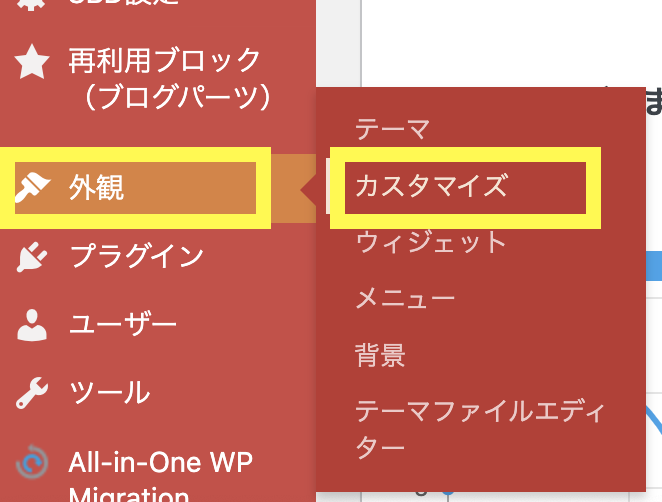
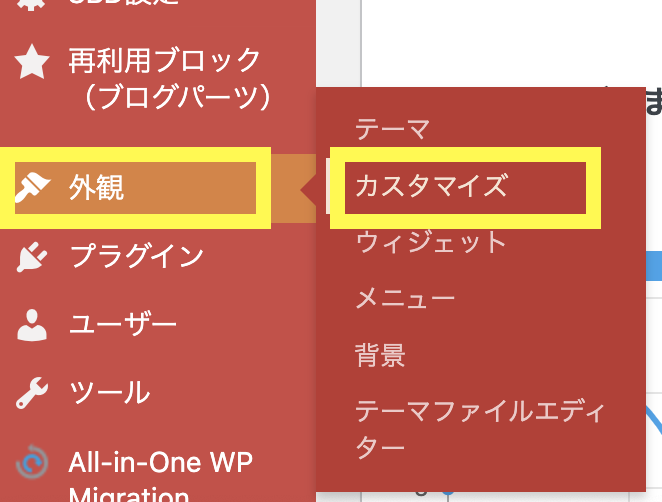
ワードプレスのダッシュボードから「外観」→「カスタマイズ」をクリックします。

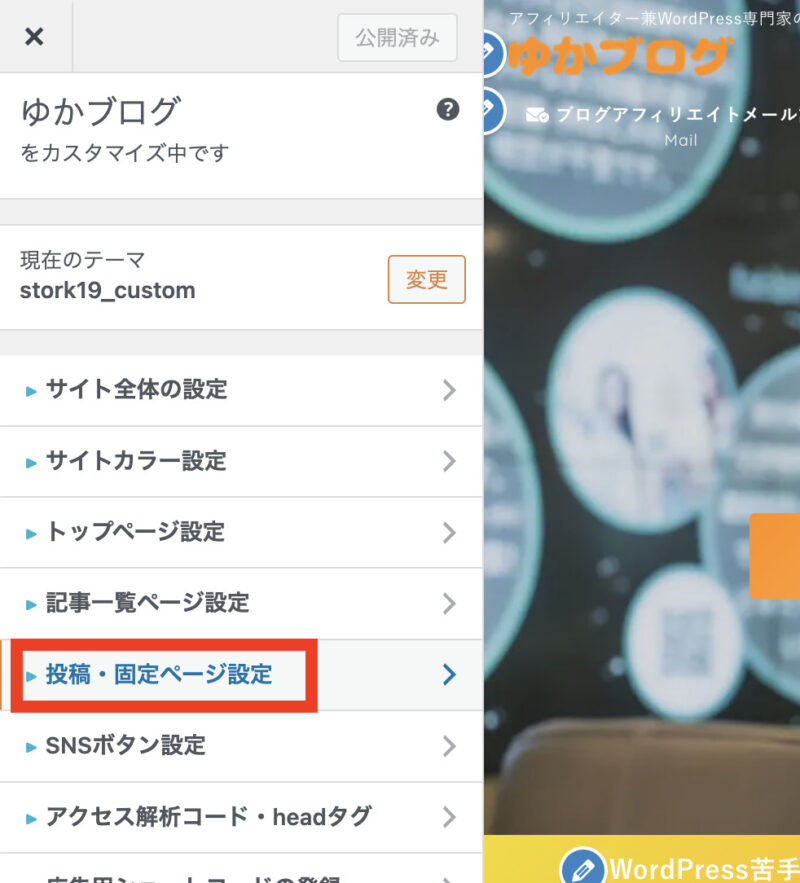
カスタマイザーが開きますので、「投稿・固定ページ設定」をクリックします。

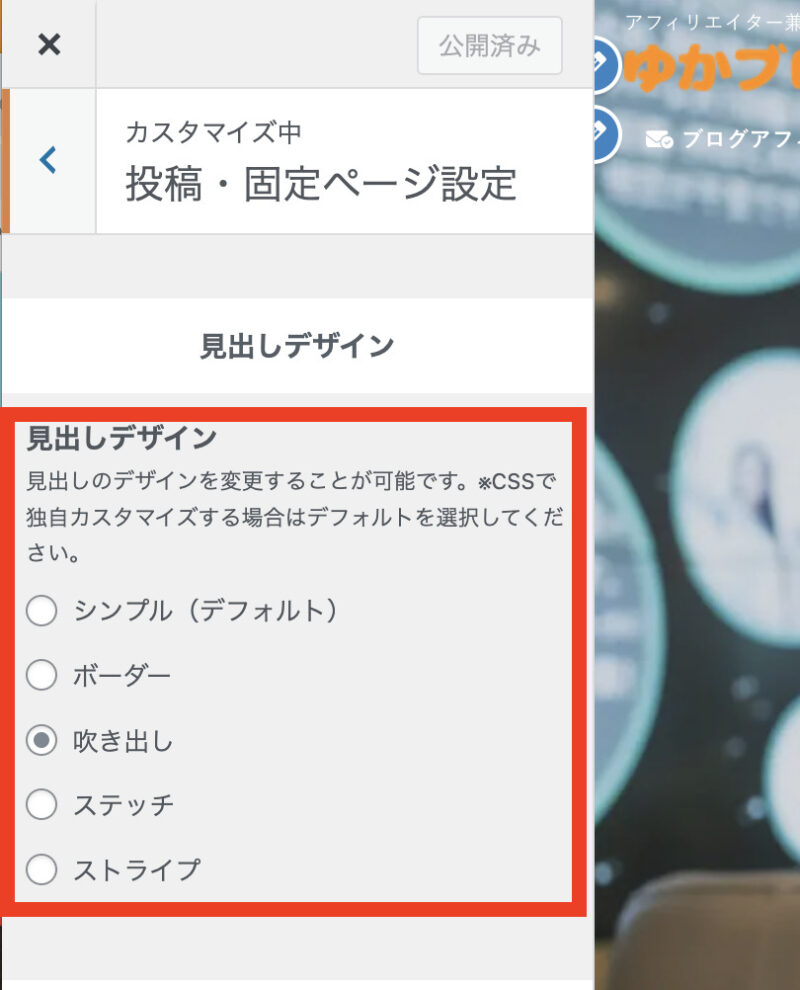
「投稿・固定ページ設定」が開くと、見出しデザインが選択できるようになっていますので、好きなデザインにチェックをします。

以上の流れで、見出しのデザインを変更することができます。
ただ、見出しのデザインは少ないので、もっと別のデザインにしたい場合は、CSSを使って変更する必要があります。
CSSで見出しデザインを変更する方法
次に、CSSを使った見出しデザインの変更方法です。
CSSを使って変更するには、ちょっとCSSについては知識があった方が良いですが、見よう見まねでもなんとかできたりします。
難しいですが、見出しデザインにこだわりたい方は、チャレンジしてみてください!!
ワードプレスのダッシュボードから「外観」→「カスタマイズ」をクリックします。

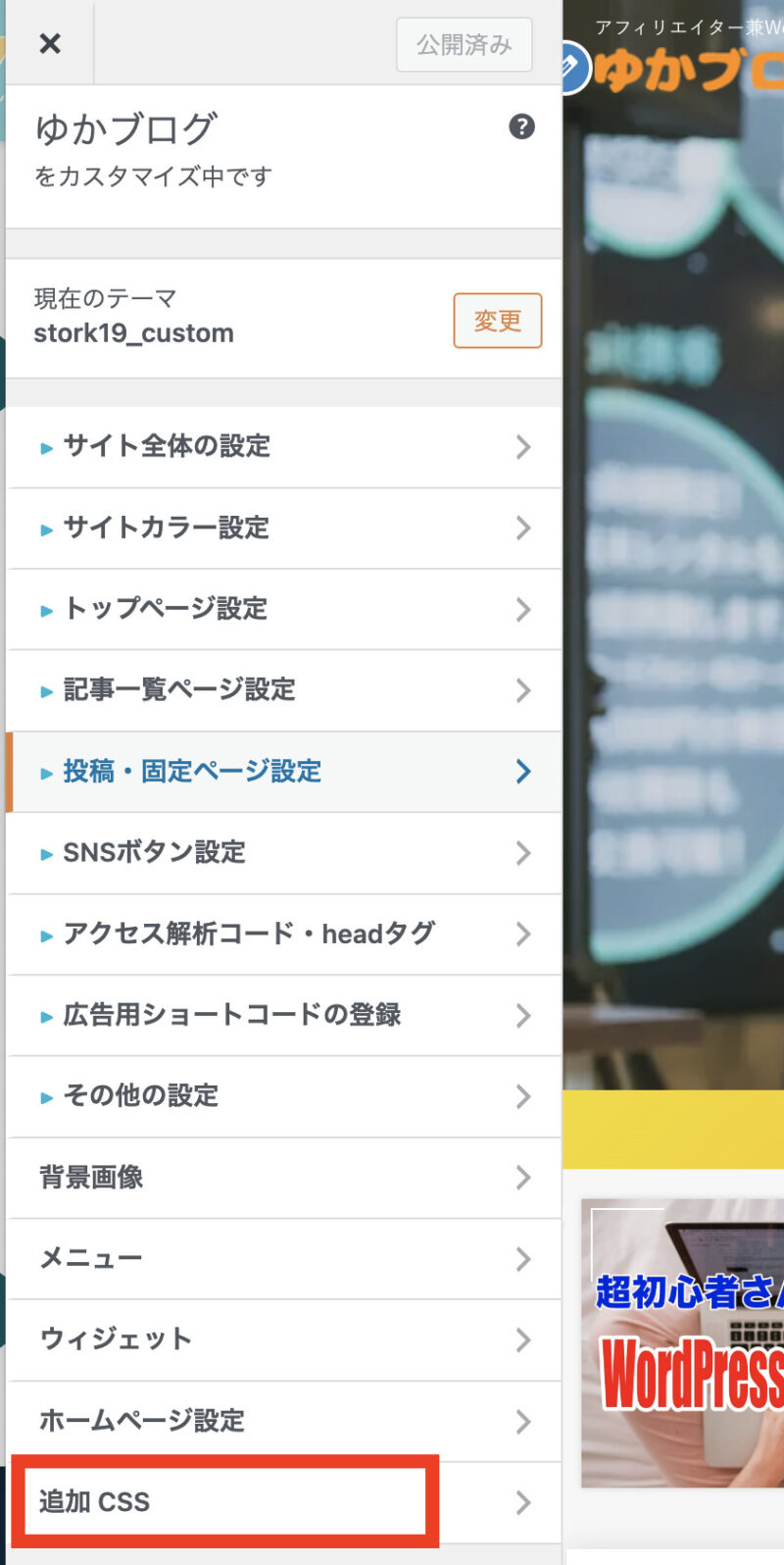
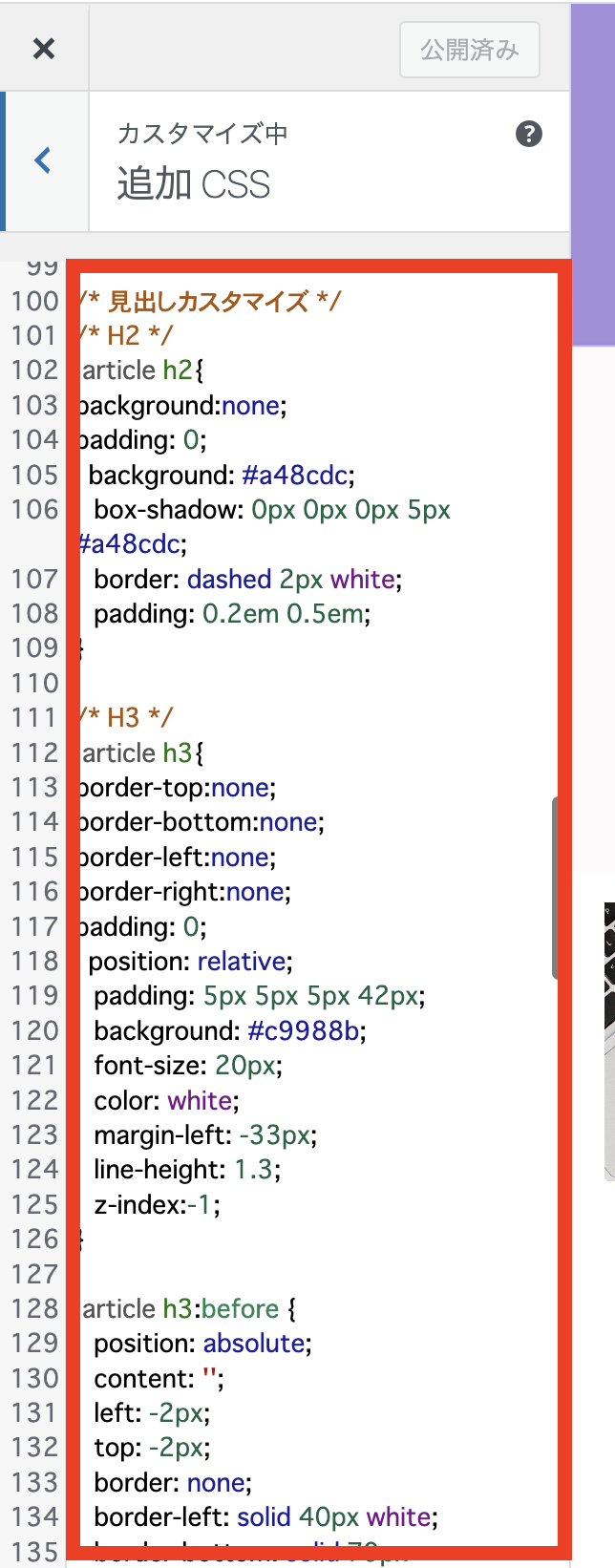
カスタマイザーが開くので、下の方にある「追加CSS」をクリックします。

以上の流れで、CSSを使って見出しデザインの変更ができます。
Check もしも、どうしてもご自身でできない場合は、わたしがやっているサービス「WordPressスポットサポート」をご利用ください。
まとめ:WordPressで見出しをつけるときはルールを守ろう
今回は、ワードプレス初心者さんがブログ記事を書くときに気をつけたい、記事を読みやすくするために使う「見出し」のルールと使い方を詳しく解説しました。
おさらいをすると、見出しを使うときのルールは以下の通りです。
- H1見出しは1記事に1回(タイトルがH1なので通常記事内では使わない)
- 見出しの大きさの順序(H2→H3→H4の順番を守る)
- 見出しの使いすぎに注意(見出しを装飾にしている人がいるけど見出しは装飾じゃない!)
「見出し」を使うと、ブログを読みにきてくれた読者さんにとって、記事が読みやすくなるのでかなりおすすめです。
ですが、「見出し」を使うときは、ルールを守って使わないと意味がありません。
正しいルールと使い方を覚えて、より読みやすい記事を書いていきましょう!!
「見出し」はブログ記事の中でも超重要!!こちらも参考にしてみてください






 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




それに、Googleなどの検索エンジンにも記事の構成を伝えることができるので、SEO的にも高評価が期待できるのも嬉しいポイントです。