ワードプレスを長く使っていると記事数が増えてきて、だんだんサイトの表示スピードが遅くなってきます。
普段、わたしはワードプレスのサポートをしているのですが、「サイト表示スピードが遅い、改善したい」というご相談はよくいただく質問です。
やはりサイトの表示速度が遅いサイトというのは、すぐにでも記事を読みたい読者にとってはかなりストレスになります。
で、その結果、「SEO的に評価が低くなってしまう」ということになりかねないのです。
そこで、この記事では、ワードプレスの表示速度を高速化させることが重要な理由と、すぐにできるサイトスピード改善方法をお伝えします。
今、ワードプレスが遅くて悩んでいる方や、表示速度が速いとどんな効果があるのか?と疑問に思っている方は最後までお読みください。
ワードプレスを高速化したい、サイトスピードを改善したい方に簡単に高速化できるプラグイン「WP Rocket」とういうのがあります。
詳しく感想レビューをこちらの記事にまとめいますので、参考にしてください♪
WordPressの表示速度を高速化させることが重要な理由
最初に、なぜワードプレスの表示速度をあげることが大切なのかをお伝えします。
理由は、以下の2つです。
- ユーザビリティが上がる
- SEO的に評価が高くなる
ユーザビリティが上がる
ユーザビリティとは、簡単に言うとユーザーの利便性が良いということす。
ユーザビリティ(英語: usability)は、システム利用の成果に含まれる「目標のために有用である」という属性・特性である。
ユーザが目標を達成するためにシステムを利用するとする。例えば紙を切るためにハサミを利用する。このハサミは切れ味が良く、気持ちよく短時間で紙が切れた。すなわち高い満足感で高いパフォーマンス[1]を発揮し目標を達成できた。この「つかえる」「有用である」という特性をユーザビリティという。もしハサミの切れ味が悪く、時間をかけてなんとか切り終えたとすると、前者に比べてユーザビリティは低いといえる。
引用元:Wikipedia「ユーザビリティ」
なので、表示スピードを速くすると言うことは、ユーザーの利便性が上がるということにつながります。
おそらくあなたも経験したことがあるのではないでしょうか。
Google検索で知りたいことを検索して、表示されたサイトが表示されるまでに相当時間がかかってイライラしたこととか。
わたしは、よくそういう遅いサイトが出てきた時は、すぐに別の方の記事を探しにいきます。
こんな感じで、サイト表示が遅いと言うのは、読者がすぐに離脱してしまうことにつながるんです。
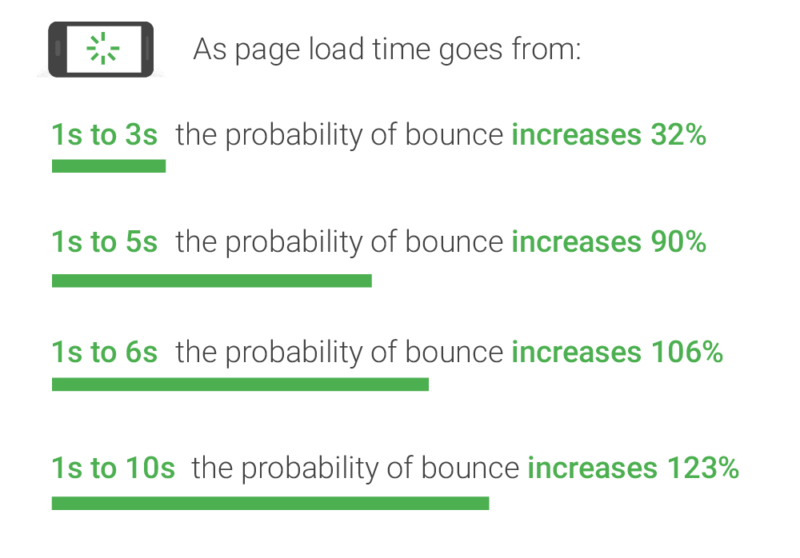
ちなみに、Googleの調査では、モバイルページの表示速度が1秒から5秒伸びるだけで、直帰率は90%に増えるという結果が出ていると発表しています。

このように、WordPressの表示速度というのは、ユーザビリティを上げるためには重要だということは分かりますよね。
SEO的に評価が高くなる
ワードプレスの表示速度を速くすることが重要な理由の2つ目ですが、SEOの評価に関わるということです。
これは、Googleがランキングを決める際のアルゴリズムに「サイト速度」も追加したということを言っているので、表示速度が上位表示させるための大事な要素になります。
Webサイトの高速化は、サイト所有者だけでなく、すべてのインターネットユーザーにとって重要です。より高速なサイトは幸せなユーザーを生み出し、 社内調査 では、サイトの反応が遅い場合、訪問者がそこで過ごす時間が少なくなることがわかりました。しかし、より高速なサイトはユーザーエクスペリエンスを向上させるだけではありません。最近のデータによると、サイトの速度を改善 すると運用コストも削減されます。私たちと同じように、ユーザーは速度を重視しています。そのため、検索ランキングではサイトの速度を考慮に入れることにしました。他のサイトと比較したサイトの速度を決定するために、さまざまなソースを使用します。
引用元:Google検索セントラルブログ
上記にもありますが、表示速度が速いということは、ユーザーが喜ぶことになります。
なので、Googleではユーザーが喜んでくれることが一番なので、ランキングを決める際にサイト表示スピードを考慮してるということなんです。
となると、ちゃんとサイト表示スピードの対策をしていかないといけませんね。
WordPressの表示速度を確認する方法
サイトの表示スピードの重要性がわかったところで、実際に自分が使っているワードプレスはどれくらいの表示スピードなのか気になる方もいらっしゃるのではないでしょうか。
ワードプレスの表示速度を確認するには、「PageSpeed Insights」を使います。
PageSpeed Insightsとは、Googleが提供している入力したURLのページ表示速度をスコアで見せてくれる無料ツールになります。
表示速度をスコアで見せてくれるのと一緒に、表示速度を改善するために必要なアドバイスもしてくれる優秀なツールです。
PageSpeed Insightsの使い方
まずは、こちらから「PageSpeed Insights」のサイトにアクセスしてください。
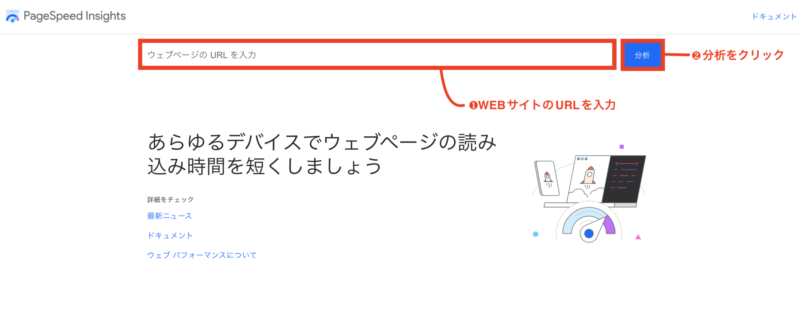
PageSpeed Insightsが開いたら、「ウェブページのURLを入力」のところに❶WEBサイトのURLを入力して、右側にある❷「分析」のボタンをクリックしてください。

ここでは、わたしのブログがどんな感じなのかを分析してみます。

※分析をクリックしてから結果が表示されるまで少し時間がかかります。
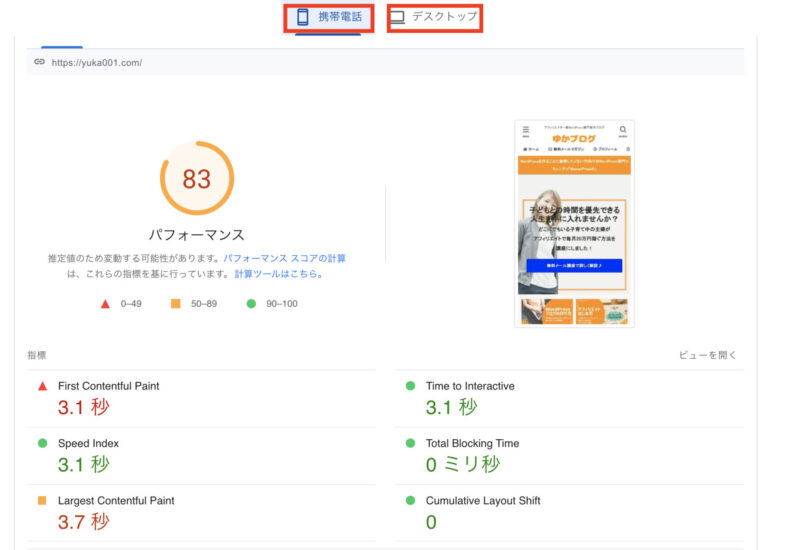
分析結果が出たら下にスクロールさせるとスコアを確認できます。

デフォルトでは、モバイルが表示されるようになっていますので、上部のタブで切り替えをするようにしてください。
ここで、注意してみたいのが、表示速度のスコアになります。

このスコアは高ければ高いほどサイト表示スピードが速いということです。
なので、目安としては、半分の50点は上回っているのかをチェックしましょう。
特にモバイルは、パソコンの速度よりもかなり遅くなるようなので、モバイルの速度が40点台だった場合は、改善をした方がいいです。
パソコンに関してもだいたい80点台くらいはあったほうがいいと思いますが、それより低い場合は、改善したいところになります。
ちなみに、わたしは、「WP Rocket」という有料のプラグインを導入しているので、これだけ速いサイトスピードになっています。
参考:WP Rocketのレビュー!「STORK19」に導入後サイト表示スピードがどれくらい速くなった?!
では、「このスコアはどうしたら改善されるのか?」ということなんですが、「PageSpeed Insights」は、とても優秀なツールなので、下の方に何が原因でサイトの表示を遅くしているのかを記載してくれています。

これらをチェックしながら、改善を行っていくと、ワードプレスの表示スピードが変わります。
WordPressを高速化してサイトスピードを改善する方法
では、ここからは、サイトスピードの改善方法になります。
改善策としてできることはこちらです。
- 画像ファイルの最適化
- 高速化プラグインを使用する
- 使用中のプラグインの見直し
これらを解説しますが、途中「意味が分からない」ことがあると思います。なので、分からないことを分からないままでやってしまうと、不具合やエラーになる原因になります。
なので、どうしてもできない場合は、無理に自分でやろうとせずに、わかる人に相談して代わりにやってもらうことをオススメします。
画像ファイルの最適化
ワードプレスの中で、一番容量が大きく占めているのは、画像ファイルと言われています。
なので、ワードプレスの運用歴が長くなればなるほど、画像が占める割合は大きくなるのは当然のことです。
ワードプレスを長く使っている人の方が、サイトスピードが遅くなっていくのは、ワードプレス内に入っている画像が増えることでデータ容量が重くなっているということなんです。
ですので、画像ファイルというのは常に軽くさせるための工夫をしなければいけません。
では、画像ファイルを軽くするためにできることがあるので3つご紹介します。
画像容量圧縮プラグインの導入
ワードプレスのプラグインには、画像の容量を圧縮してくれるプラグインがあります。
そのプラグインの導入をしましょう。
ちなみに、わたしがオススメする画像容量圧縮プラグインはこちらです。導入方法については導入方法を解説した参考記事も添付しています。
- EWWW Image Optimizer
参考記事:【2021年2月最新版】EWWW Image Optimizerの設定方法!画像を圧縮して表示速度をアップしよう - Imagify
参考記事:Imagifyの設定から使い方を徹底解説!画像容量圧縮プラグイン
こちらの2つプラグインをご紹介していますが、ご自身が使っているWordPressテーマに合う方をひとつ導入されてください。
(この2つをどっちも導入する必要はありません。)
お使いのテーマによっては、相性が悪い場合がありますので、プラグインの導入の際はお気をつけください。
参考:初心者さん必見!WordPressテーマ別、導入をおすすめするプラグイン
画像容量を圧縮する無料サイトを使用
前項で説明したプラグインの導入でも十分に画像の容量を圧縮はできるのですが、より画像を軽くと考えると、ワードプレスにメディアを挿入する前にやってほしいことがあります。
それは、画像容量を圧縮してくれる無料で使えるWEBサイトがあるので、そちらで画像圧縮をしてから画像を挿入することです。
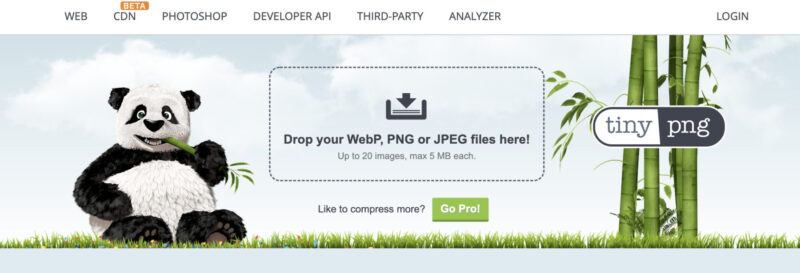
ちなみに無料で使えるサイトは、「TinyPNG」になります。
ご存知の方も多いとは思うのですが、パンダのマークが目印のサイトになります。

こちらを使えば、簡単に画像の容量を圧縮できるので、使ってみてください。
詳しい使い方はこちらの記事にまとめています。
画像形式をWebp(ウェッピー)にする
最後に、画像の形式を変更するというのをご紹介します。
今、わたしたちが使っている画像形式といえば、「jpg」「png」になると思います。
ですが、これからGoogleが推奨する画像形式が「Webp(ウェッピー)」になるんです。
Webpとは、Googleが開発した画像形式になります。
なので、ワードプレスで使用する画像をどんどん「Webp」にしていくというのは、画像の最適化につながります。
では、「Webp」に画像形式を変換させるには、Googleが提供しているWebアプリケーションの「Squoosh」を使うと簡単です。
使い方は、このツイートに動画を埋め込んでいるのですが、変換したい画像をドラッグ&ドロップで移動させ右下に表示された編集のところで色々調整したらOKです。
ブログのサムネイル画像を圧縮する方法
— ゆか | 主婦×ブログ (@yu_ka2018) 2022年3月18日
「Squash」を使うとサクッとできる!!
リサイズとか形式とか簡単に変更できます。 pic.twitter.com/8pt9do9SG3
※ツイートは思いっきり名前間違ってるんですよね^^;
「Squash」→「Squoosh」です。w
高速化プラグインを使用する
ワードプレスのサイト表示速度の改善方法として、高速化プラグインを使うという方法があります。
ただ、高速化プラグインは設定が細かいので、なかなか初心者さんではハードルが高いことがあります。
それに高速化プラグインを導入したら不具合が起こったということもよく聞きます。
なので、導入する際は注意が必要ということを踏まえて導入を検討してください。
では、導入すると良いプラグインはこちらです。
- Autoptimize
- WP Fastest Cache
わたしは、この2つのプラグインを併用して導入していました。
(現在は、有料プラグイン「WP Rocket」を使っているので高速化プラグインは使っていません。)
理由は、「Autoptimize」は、CSSやJavaScriptなどの圧縮などに強くて、「WP Fastest Cache」は、ページキャッシュなどの生成などに関してが強いということで併用しました。
こういった高速化プラグインに関しては使っているWordPressテーマによって推奨されているもの非推奨のものがあるので、公式サイトを確認してから導入するようにしてください。
使用中のプラグインの見直し
ワードプレスを最初に立ち上げした時、多くの方がよく分からずに、ネットの情報やマニュアルを見ながらとりあえず設定したことがあると思います。
ですので、ちょっとワードプレスの設定などの見直しをしてみましょう。
特に、プラグインに関しては、使っていないプラグインの導入はしていないか?を確認するようにして下しあ。
不要なプラグインは、ワードプレスの速度を遅くする原因になります。
なので、無駄に入れているプラグインがあればどんどん削除してください。
無効化になったままのプラグインとかも、そのまま放置するのではなくセキュリティのためにも削除してあげてください。
まとめ
今回は、ワードプレスの表示速度を高速化させることが重要な理由と、すぐにできるサイトスピード改善方法をお伝えしました。
ワードプレスの表示スピードを速くすることで、読みにきてくれた読者さん、あと検索エンジン(Google)の評価が高くなるので、しっかりと対策をしないといけないことは分かったと思います。
では、そのためにやるべき対策は、以下の通りです。
- 画像ファイルの最適化
- 高速化プラグインを使用する
- 使用中のプラグインの見直し
このようにしてサイトの表示速度の改善を行うことができますので、できることからやってみてください。
途中、高速化プラグインのところだけは、ちょっと注意が必要になるので、難しいなと感じる方は誰か詳しい人に相談されるのがオススメです。
ちなみに、わたしはWordPressスポットサポートというサービスもやっているので、こちらをご活用ください。
> WordPressスポットサポートの詳細はこちら
今、ワードプレスの表示速度が遅いと気になっている方は、この記事を見ながら改善を行い、読者さんに喜んでもらえるブログにするようにしてみてくださいね(^O^)/
すぐにでもWordPressの高速化したい、サイト表示スピードを上げたい、とおっしゃる方には、こちらの記事で紹介する「WP Rocket」がおすすめです。
ワードプレスの使い方に関しては、こんな記事もオススメです。





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



