「WP Rocketというプラグインが何やら良いらしい」ということで、何が良いのか知りたい!!
そんな風に思っているあなたの疑問を解決します(^O^)/
この記事は、「WP Rocket」を導入して実際に使ってみたわたしが「WP Rocket」の感想レビューを詳しくまとめました。
それと、実際に「WP Roket」を導入したことで、サイトの表示スピードがどれくらい上がったのかをビフォーアフターをスクショしてアップしています。
ちなみに、わたしが導入したのは、このゆかブログなのでWordPressテーマは「STORK19」になります。
このような方は、最後までお読みくださいね!!
14日間返金保証付き
「WP Rocket」とは?

WP Rocketは、ワードプレスのサイトスピードを高速化する有料プラグインです。
このプラグインを導入するとWebサイトの読み込み時間が短縮されるので、ワードプレス表示スピードが格段に上がるんです。
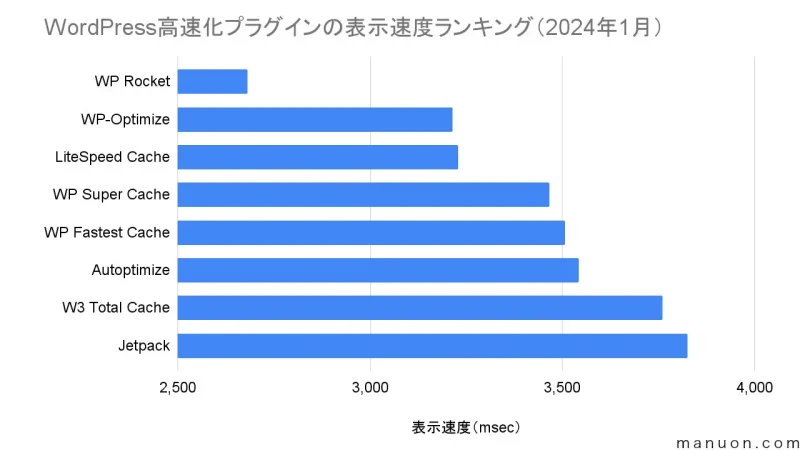
マニュオンの調査では、WordPress高速化プラグインの表示速度ランキングではWP Rocketがダントツ1位でした。
引用元:WordPress高速化プラグインの速度ランキング(キャッシュプラグイン等) WordPress高速化プラグインの速度ランキング(キャッシュプラグイン等)
ワードプレスの表示スピードが上がるということは、PageSpeed Insightsやコアウェブバイタルのスコアも上がるので、SEO対策としても役立つプラグインになります。
参考:WordPressの表示速度を高速化させることが重要な理由
ちなみに、WP Rocketは、2022年3月の段階で210万件以上のWebサイトが導入しているそうです。

プラグインの名称:WP Rocket
販売事業者名:French simplified stock corporation
公式サイトURL:https://wp-rocket.me/ja/
価格:49ドル(Single)・99ドル(Plus)・249ドル(Infinite)
WP Rocketはフランスの会社が販売・運営されているそうです。
「WP Rocket」導入後どれくらいサイトスピードは速くなる?!
では、「実際のところWP Rocketを導入したら本当にサイトスピードは上がるのか?」と気になっている方向けにこちらをお見せします。
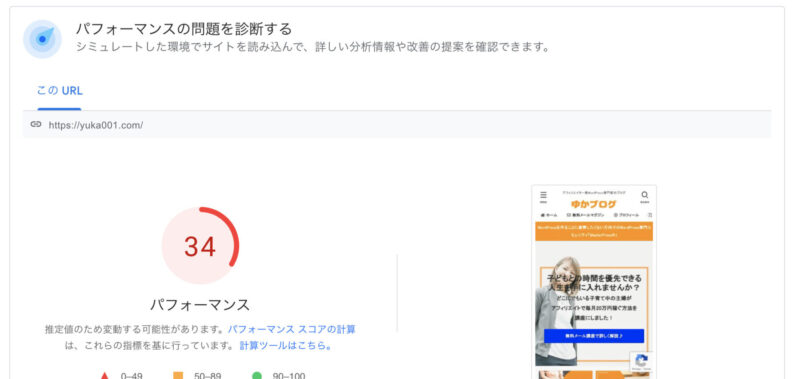
まず、「WP Rocket」を導入前に PageSpeed Insights でゆかブログのスコアを見てみました。
こちらが 「WP Rocket」導入前のスマホのスコアです。

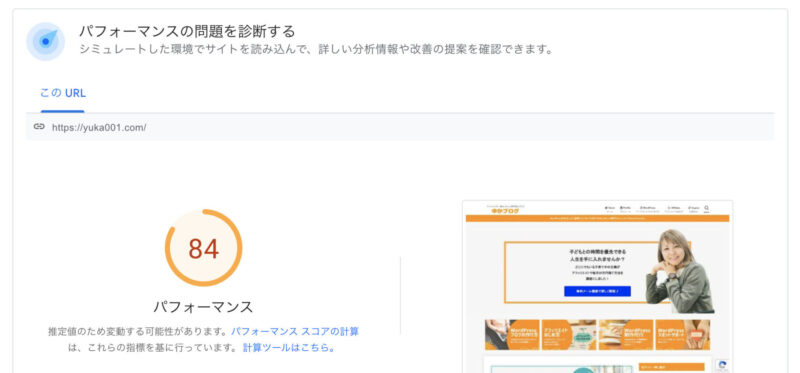
次に 「WP Rocket」導入後のスマホのスコアです。

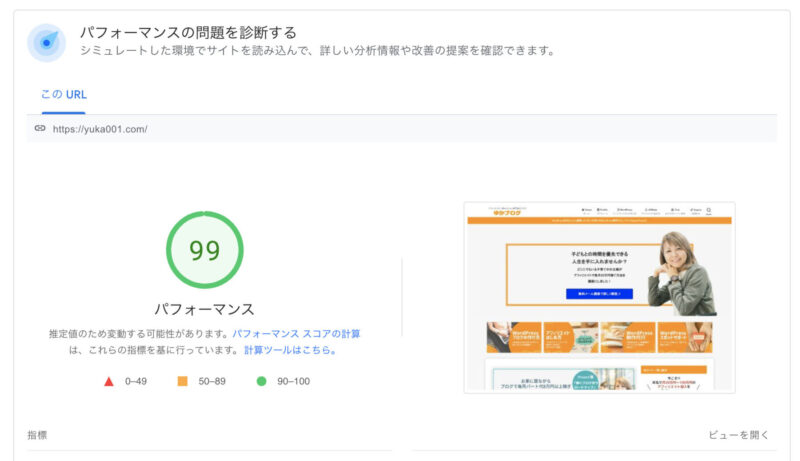
そして、「WP Rocket」導入前のパソコンのスコアです。

「WP Rocket」導入後のパソコンのスコアです。

明らかに、表示スピードが上がりました。
ちなみに「WP Rocket」導入前は、ワードプレスの表示スピード対策として高速化プラグインの「Autoptimize」と「WP Fastest Cache」を使っていました。
なので、パソコンのスコアはそこまで低すぎるわけではなかったのですが、どうしてもモバイル表示のスピードが上がらないことに悩んでおりました。
なので、「WP Rocket」を導入して、かなりサイトスピードが変わったので、嬉しく思っております(^O^)/
「WP Rocket」のメリット・デメリット
ここからは、「WP Rocket」を使ってみて感じたメリット・デメリットについてまとめていきます。
「WP Rocket」のメリット
「WP Rocket」のメリットには、以下のようなことがあります。
- サイト表示スピードが速くなる(サクサク動くのでストレスがなくなる)
- プラグインを減らせる
- 100%の返金保証付きで安心して使える(購入から14日以内)
サイト表示スピードが速くなる
前項でもお伝えしたように、かなりサイトスピードのスコアが上がりました。
実際のところ体感的には、あきらかにサイトの開くスピードは速くなりました。なので、快適にサイトを表示させられるようになったのかなぁと思います。
しかも、このサイトスピードの変化ですが、「WP Rocket」プラグインを導入して、ちょっと設定をいくつかした後、サイト表示を確認した瞬間から速くなりました。
ホント導入してから一瞬のことでした。
今まで、「サイトスピードを改善するために色々と頑張ってきたのはなんだったのだろう?」と思うくらいに一瞬でした^^;
プラグインを減らせる
そして、この「WP Rocket」のプラグインですが、高速化に関しては全てクリアしてくれているので、高速化関係のプラグインは全て不要になります。
わたしは、導入前に「Autoptimize」「WP Fastest Cache」のプラグインを入れていたので、こちらは無効化して削除しました。
初心者さんだと、とにかく「ワードプレス 高速化」と検索をしておすすめされている高速化のプラグインを導入される方が多いです。
ただ、高速化プラグインは、ちゃんと設定ができていないと、サイト表示が崩れたり、余計にサイトスピードが重くなったりするので注意が必要です。
こういった、面倒なプラグイン導入と設定などは、「WP Rocket」を導入することで解消されます!!
100%の返金保証付きで安心して使える
「WP Rocket」みたいな外国で販売されているプラグインの導入は、結構不安に思うこともあるとは思いますが、14日以内なら100%返金保証もついています。
導入してみて、ご自身のWordPressテーマに合わないということであれば、返金をしてもらうというのもアリではないかなぁと思います。
こういった返金保証がついているというのは、プラグインでは珍しいと思います。
しかも、返金の手続きは、難しくないそうです。
Twitterに「WP Rocket」を返金したことがある方がいて以下のようなツイートをしていました。
管理画面から簡単に返金を実行できるというのは、ホントありがたいなぁと思います。
「WP Rocket」のデメリット
WP Rocketのデメリットは以下の通りです。
正直、英語が嫌いな方にはオススメしません。
ただ、わたしも丸っ切り英語がダメなのですが、Google翻訳でなんとか乗り切れてはいます。
ですが、Google翻訳にも限界はあるので、途中つまづく事は多いです。
公式サイトとかに動画解説も埋め込まれているのですが、そちらも英語だったりするので、本当にうんざりします。
あと、WP Rocketを導入したときに設定を行うのですが、キャッシュとかCSSとかJavaScriptとかの意味が分からない方はやめた方がいいです。
結構、WP Rocketを導入したときに、CSSやJavaScriptで正しい表示がされないことがあります。
そんな不具合が起こったときに、ネットを検索してもほぼ解決策は出てきません。
(2022年3月時点で、日本で使っている人がそこまで多くないから情報が少ないだけだと思います)
ぶっちゃけわたしが設定したときもかなり苦労しました。
実は、まだ一つだけ問題が解決していないことがあります。
このように、問題が起こったときに、自分で解決するのが大変だったりしますが、それでもサイトスピードを重視したいというのであればオススメします。
とは言え、わたしが使っているWordPressテーマ「STOR19」がどうしても設定が難しいというだけで、「SWELL」とか「JIN」はそこまで設定が難しくないみたいです。
実際にわたしが別で運用している「SWELL」のサイトは、「WP Rocket」を導入しても不具合は起こりませんでした。
なので、WordPressテーマによって使いやすいとか難しいというのは関係するようなので、自分のテーマがどうなのかで検討してみてください。
返金保証があるので、ちょっとお試しで自分のWordPressテーマが使えるのかを試すのは良いと思いますよ♪
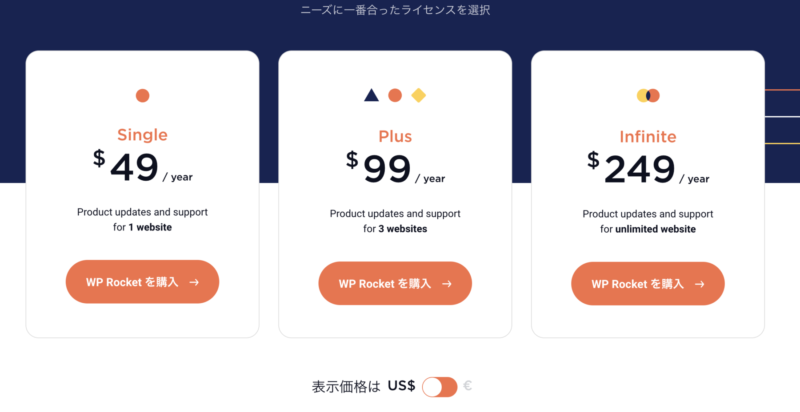
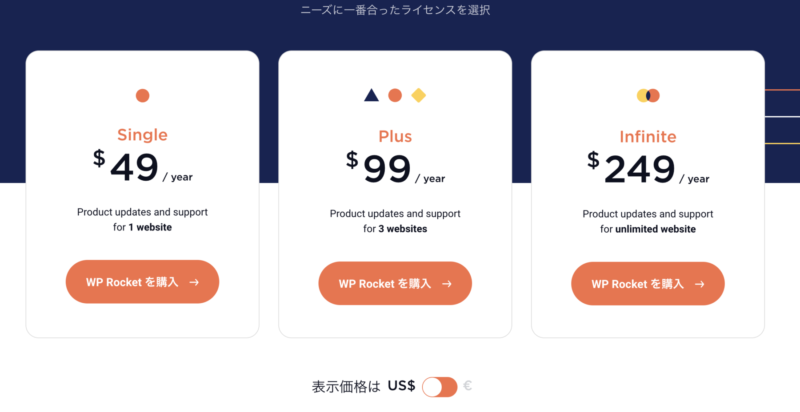
「WP Rocket」の料金
WP Rocketには、3つの料金プランがあります。

どのプランもライセンスが1年契約になっています。
ライセンス契約が終わっても、プラグイン自体は動作するということですが、プラグインのアップデートは受けられなくなるそうです。
Singleの49ドルは、日本円にすると大体5,880円くらいです。(2022年3月のドルの価格が120円くらい)
一つのサイトを運営している方だったら、Singleでいいですが、複数のサイトを運用中でしたら、PlusまたはInfiniteにするのがいいですね。
ちなみに、わたしは、複数サイトを運用中なので、Plusにしました。
気になる方は、まずはお試しで使ってみてください♪
「WP Rocket」の購入方法
「WP Rocket」を購入するときの流れをお伝えします。
まずは「WP Rocket」の公式サイトを開いてください。
開くと右上に「WP Rocketを購入」というボタンがあるのでクリックします。

ライセンスを選択する画面が開くので、こちらからプランを選択してください。

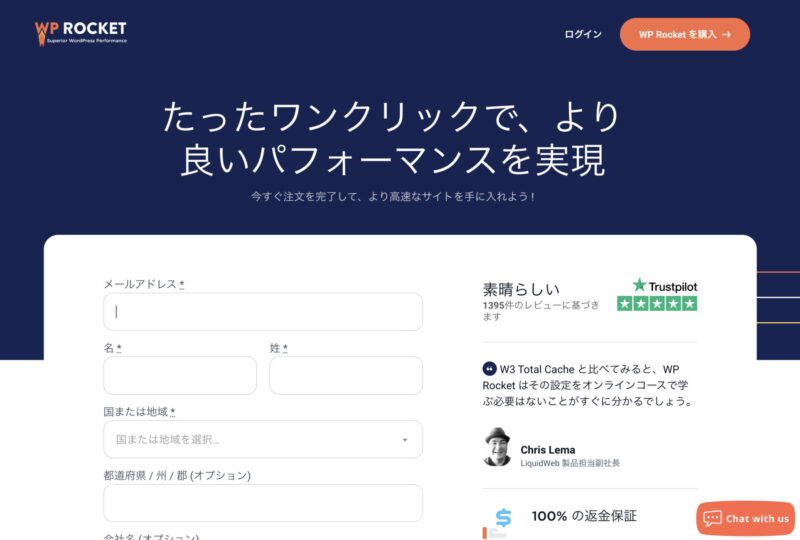
必要事項を入力する画面が開きますので、上から入力していきます。

【入力する項目】
メールアドレス:ご自身のメールアドレスを入力
名:下の名前
姓:上の名前
国:プルダウンから国を選択
会社名(任意):入力しなくてもOK
必要事項を入力したらその下に、支払い方法の選択があります。

支払いは、「PayPal」または「クレジットカード」で支払いができます。
支払い方法を選択して、クレジットカードなら「注文する」をクリックします。
PayPalだったら、PayPalボタンをクリックします。
決済ボタンをクリックしたら、決済完了画面に自動的に変わりますので、そのまま待ちます。
これで決済完了です。
決済が終わったら、そのまま決済完了画面上に「Download WP Rocket」というボタンが表示されていますので、そのままそのボタンをクリックしてZipファイルを落としてください。
以上が購入の流れです!!
まとめ:WP Rocketのレビュー!「STORK19」に導入後サイト表示スピードがどれくらい速くなった?!
今回は、いま「WP Rocket」のことが気になっていて、導入を迷っている方向けに、WP Rocketの感想レビューをまとめてみました。
最後におさらいをすると、「WP Rocket」を使ってみたメリットは以下の通りです。
- サイト表示スピードが速くなる(サクサク動くのでストレスがなくなる)
- プラグインを減らせる
- 100%の返金保証付きで安心して使える(購入から14日以内)
一方で良くなかった点もあるので、こちらがデメリットになります。
メリット・デメリットのどちらも踏まえて、わたし的に「WP Rocket」は導入してみて良かったと思っています。
やはり、サイトがサクサク表示されるのは、運用している方も、ブログを読みにきた読者さんもどちらも嬉しいと思うのです。
それに、Googleもサイト表示スピードは、Googleの検索アルゴリズム的にチェックしているところになるので、しっかりSEO 対策をしていきたいなら「WP Rocket」がオススメになりますよ!!
14日間返金保証付き




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



