画像容量圧縮のプラグインで有名なのは「EWWW Image Optimizer」ですが、ワードプレスのテーマによっては、不具合が起こるようになりました。
ですので、別の画像容量圧縮プラグインはないかなぁということで、今回は「Imagify」をご紹介します。
ちなみに、ワードプレス運用する上で気にしておきたいことの一つに、画像容量の負荷があります。
この画像容量の負荷はワードプレスの表示スピードを落とす原因となります。
ですので、画像容量を圧縮して、サイトの表示スピードをアップさせるというのは、かなり重要な役割になるのです。
では、ここから画像容量圧縮のプラグイン「Imagify」を一緒に導入していきましょう!
この記事を見ながら作業してもらえれば、インストールから設定まできっちりできますのでやってみてくださいね!
画像容量圧縮プラグイン「EWWW Image Optimizer」から「Imagify」に変更される方は、同時にプラグインを入れることはできません。
ですので、「EWWW Image Optimizer」は無効化するようにしてください。
- WordPressプラグインとは?プラグイン解説と導入方法【おすすめプラグインも紹介】
- 【目的別】WordPressプラグイン13選
- 初心者さん必見!WordPressテーマ別、導入をおすすめするプラグイン
- WordPress(ワードプレス)のテーマやプラグインがうまく行かないときのチェックポイント
Imagifyでできることとは?
基本的に「Imagify」というプラグインは画像の容量を圧縮できるプラグインです。
画像圧縮と言ってもどんなことをしているのか?というところで、Imagifyでできることをご紹介します。
- jpg、png、gif形式の画像に対応
- 圧縮レベルを画像ごとに変更できる
- 投稿済みの画像も圧縮することができる
- 毎月25MBまで無料で使える
など・・・
以上のように、画像に関することは丸っと「Imagify」が対応してくれるということになります。なので、しっかりプラグインを導入して設定をしていきましょう!!
Imagifyのインストール方法
プラグインをインストールする前には必ず注意点を確認の上、自己責任でインストールするようにしてください。
※注意点※
- プラグインのインストール前には必ずバックアップを取るようにしましょう。
- テーマによっては、合わない場合もありますので、その時は、有効化を外してください。
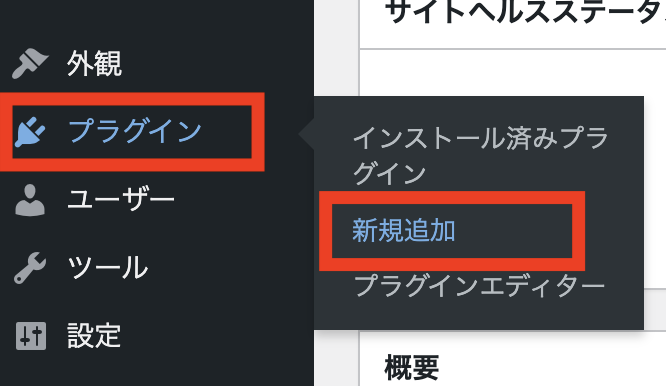
ワードプレスのダッシュボードの左メニューから【プラグイン】にマウスを合わせて【新規追加】をクリックします。

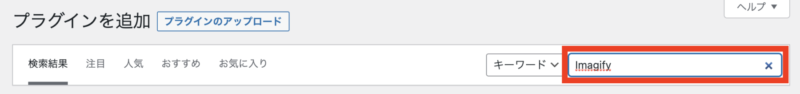
プラグインの追加の画面に切り替わりますので、【プラグインの検索】にプラグイン名(Imagify)を入力します。

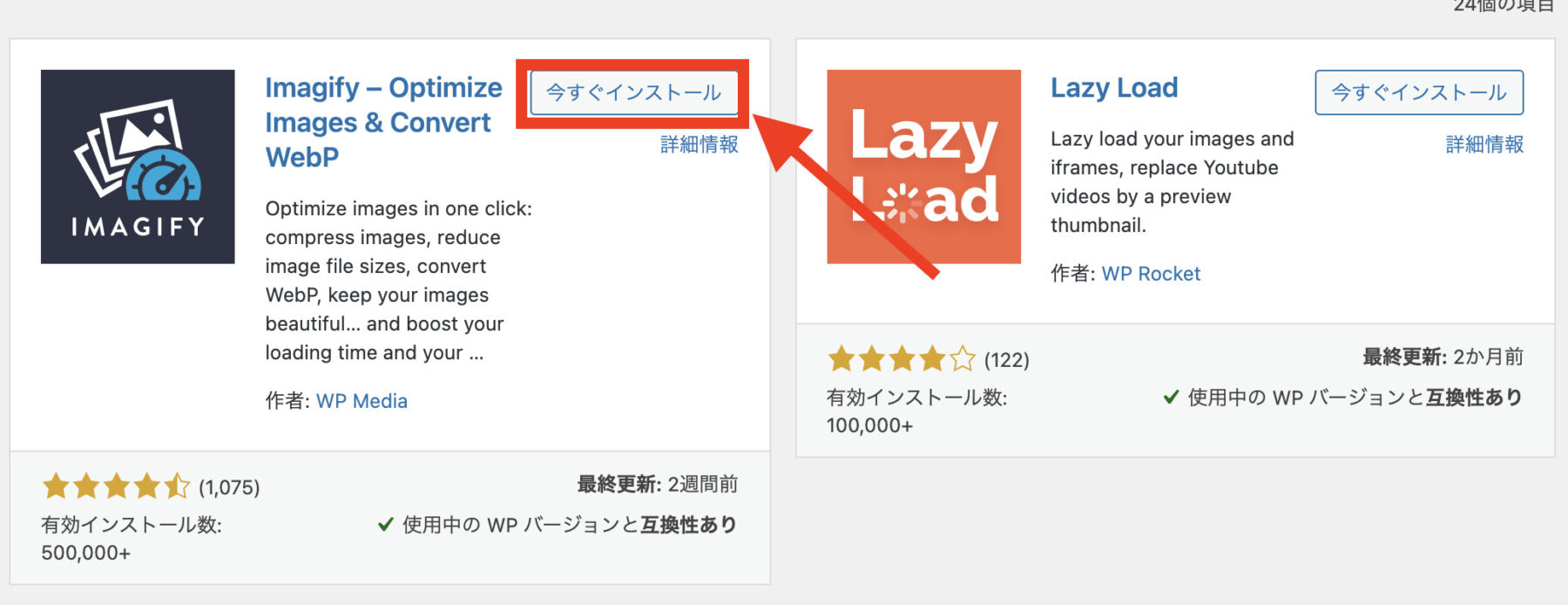
すぐに検索結果に【Imagify – Optimize Images & Convert WebP】が表示されますので、「今すぐインストール」をクリックします。
※表示名は若干違うことがあります。2021年9月現在の表示名です。

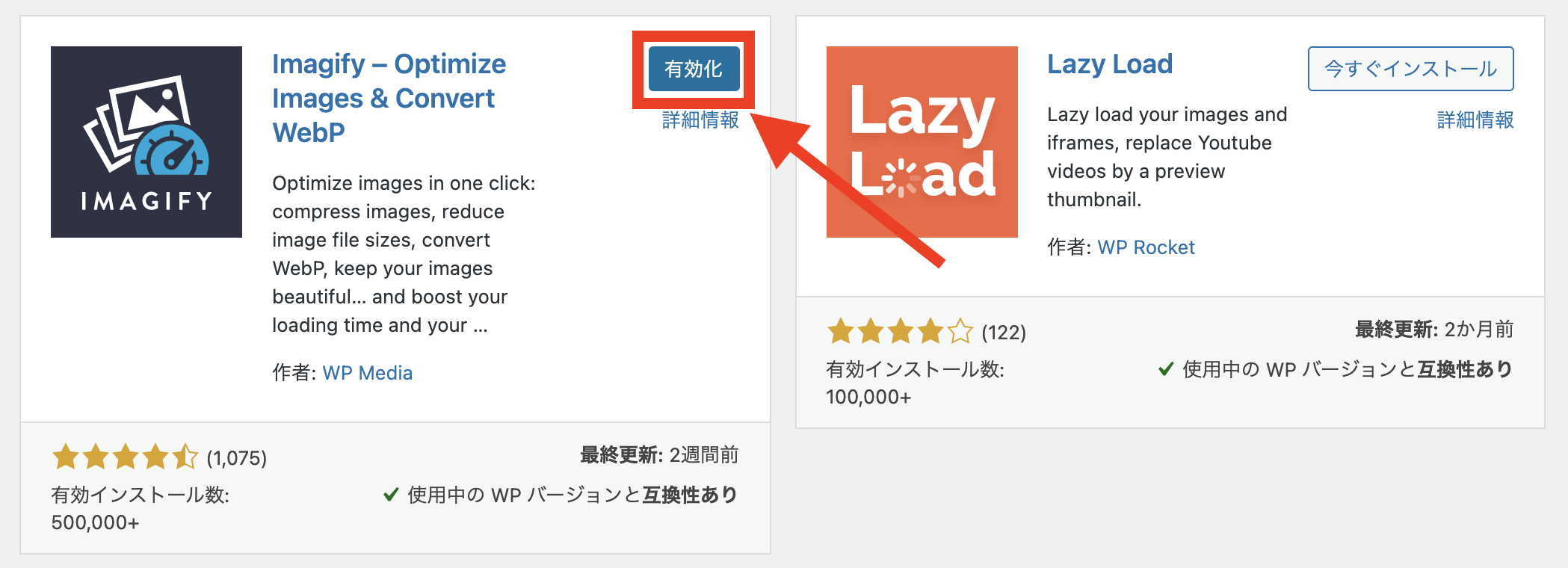
インストールできたら、【有効化】をクリックします。

【プラグインを有効化しました】と表示されますので、これでインストールは完了です。

ImagifyのAPIキーを取得する方法
Imagifyをインストールすると、このような画面が表示されているかと思います。

この3つのステップ通りに設定していきます。
- アカウントを作成する
- APIキーを入力してください
- 構成する
では、詳しく解説します。
Imagifyでアカウントを作成する方法
まず、「SIGN UP, IT’S FREE!」のボタンをクリックします。

メールアドレスを入力画面が開きますので、メールアドレスを入力して「SIGN UP」をクリックします。

こちらの画面が表示されますので、OKをクリックしてください。

APIキーを入力してください
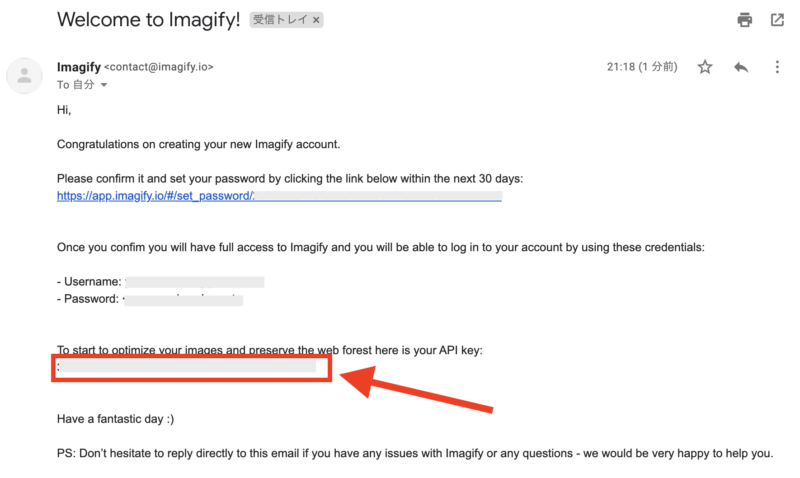
入力したメールアドレスに、APIキーが届きますので、メールを確認してください。APIキーをコピーしておいてください。

「I HAVE MY API KEY」のボタンをクリックしてください。

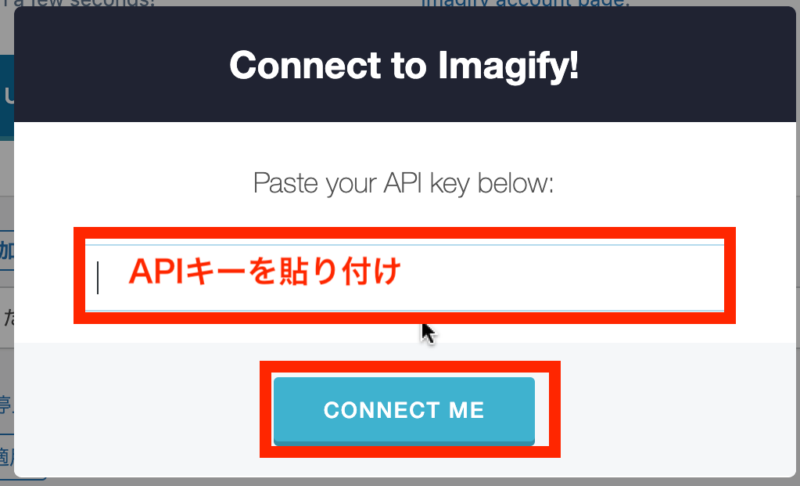
APIキーを貼り付ける画面が表示されるので、APIキーを貼り付けいて「CONNECT ME」をクリックします。

こちらの画面が表示されますので、「OK」をクリックします。

構成する
APIキーの設定は完了しました。
「GO TO SETTINGS」をクリックして設定画面に進みましょう。

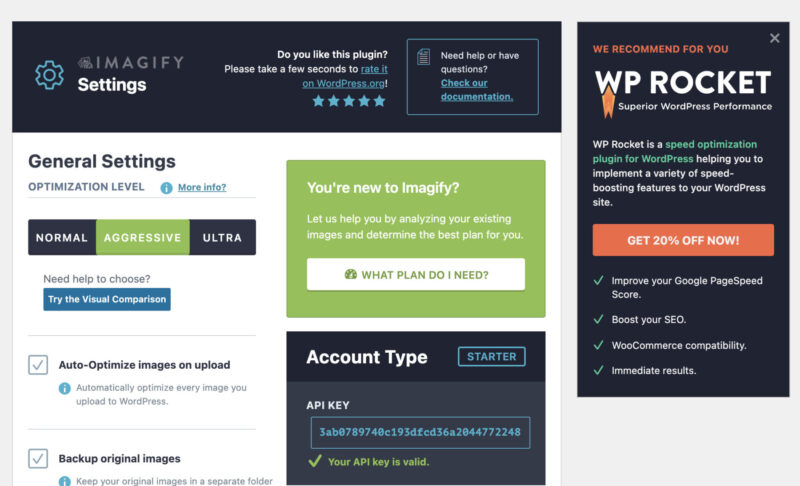
Imagifyの設定方法

では、ここからImagifyの各設定について解説します。
- General Settings(一般設定)
- Optimization(最適化)の設定
- Display Options(表示オプション)
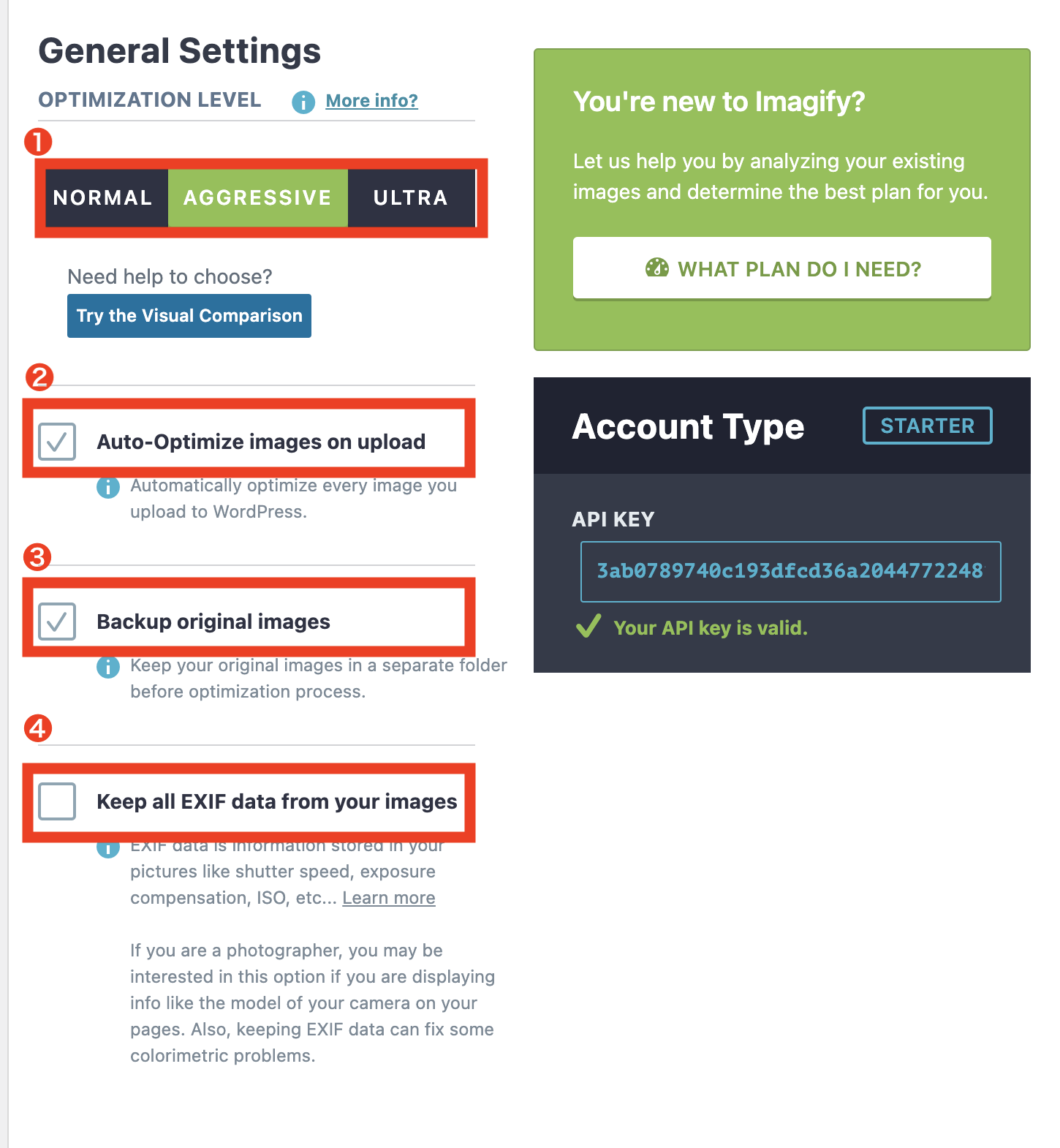
General Settings(一般設定)

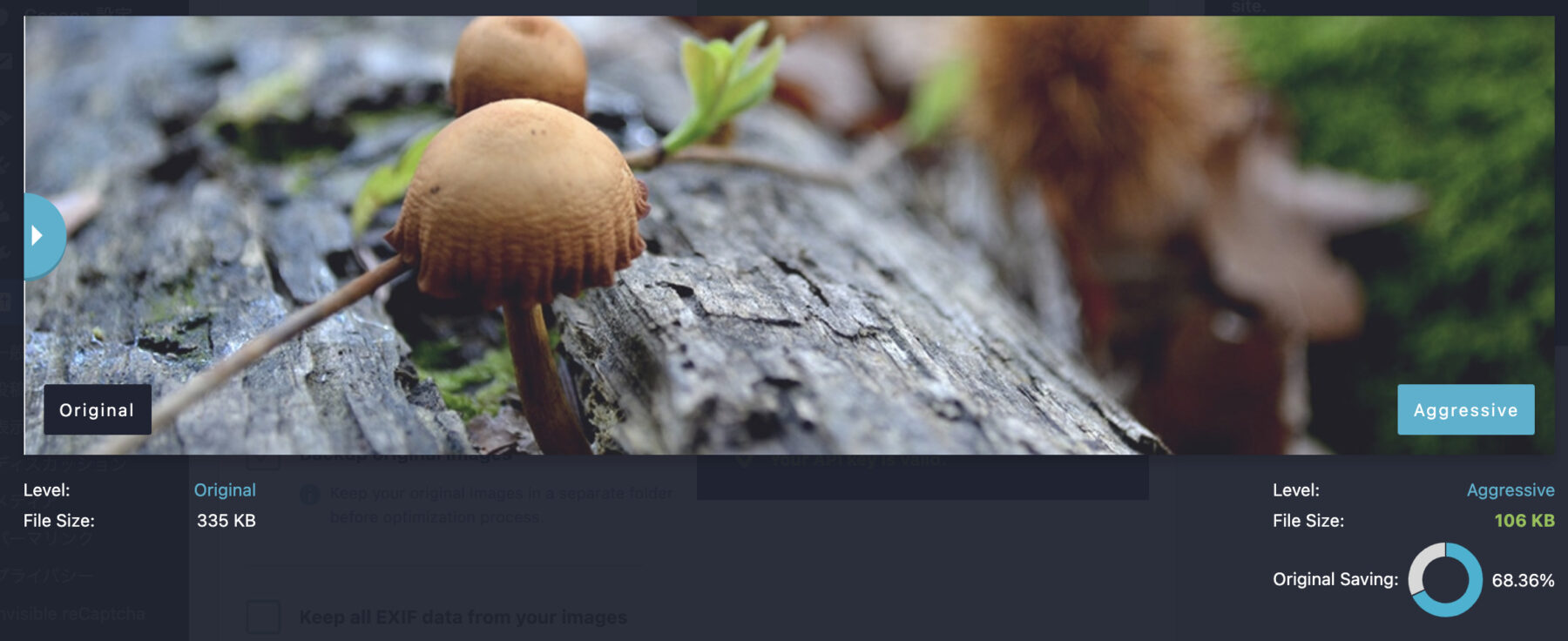
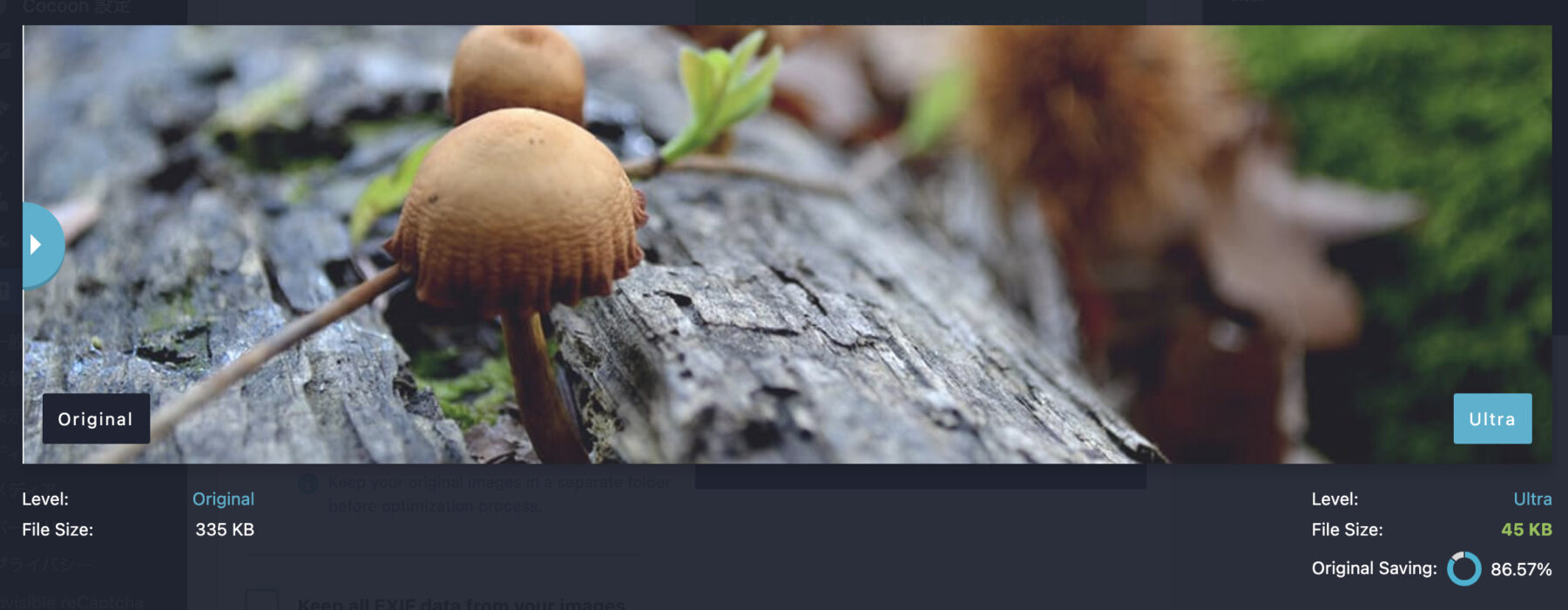
❶ OPTIMIZATION LEVEL(最適化レベル)
画像容量圧縮のレベルを3段階から選択することができます。
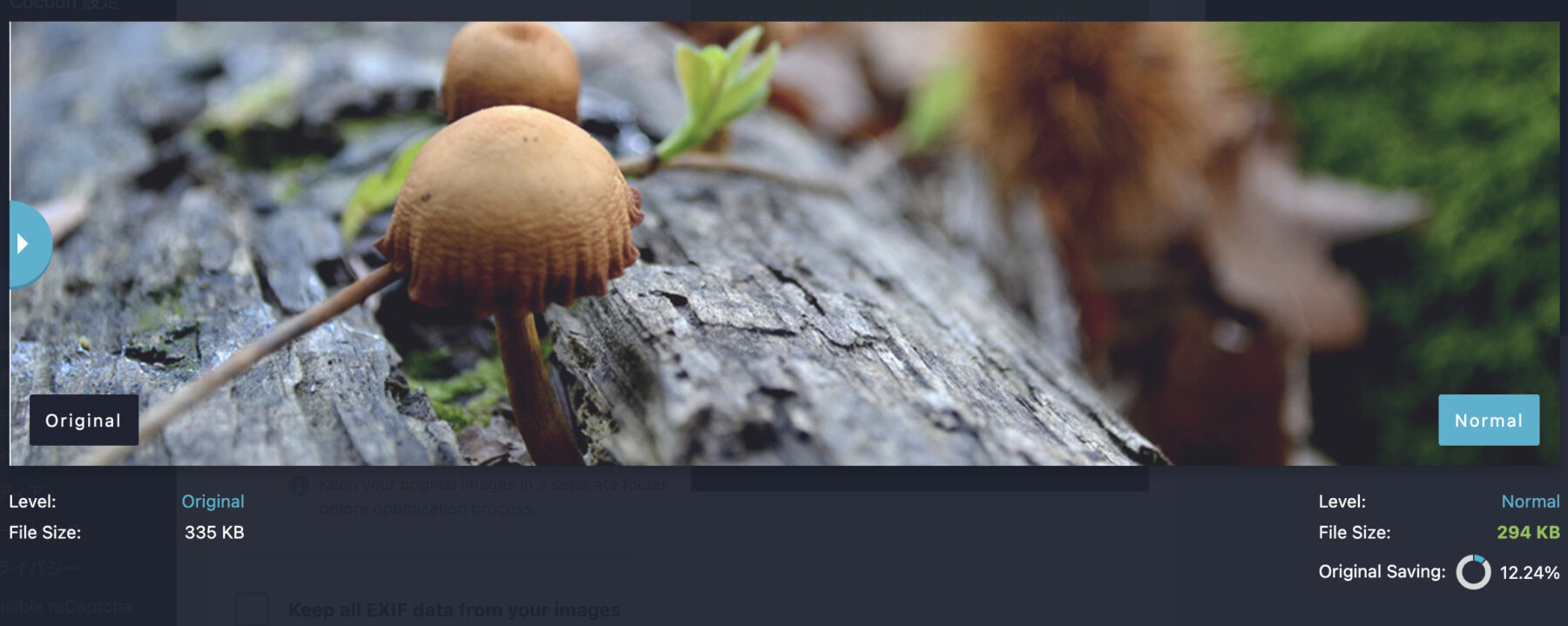
「NORMAL」・・・ノーマルは、目に見える変化はほぼなしなくらいに最適化されます。ブログでWordPressを運用して画像容量圧縮したいならこのレベルでも良いかと思います。
※アグレッシブモードと比較して、ファイルサイズの縮小は少なくなります。

「AGGRESSIVE」・・・画像の品質を大幅に低下させることなく、画像を完全に最適化できます。これにより、画像容量は大幅に削減されるのですが、画質がわずかに低下します。そこまで細かくは分からないです。しっかりと軽量化したい場合は、このモードの使用がおススメめです。

「ULTRA」・・・ウルトラは、他の2つに比べてかなり大きく画像容量を圧縮してくれます。ですので、画像容量自体は大きく削減されるのですが、画質はかなり落ちます。最大限の軽量化が必要で、画像の品質をしてもいいということでしたら、このモードを使用しても良いかと思います。

元の画像の大きさや被写体などによって、画像の品質低下具合は変わってきます。
結局どのレベルを選んだら良いか分からない場合は、デフォルトの「AGGRESSIVE」にしておけばOKです。
❷ Auto-Optimize images on upload(アップロード時に画像を自動最適化する)
アップロードした画像を自動最適化する設定なので、チェックを入れておきましょう。
❸ Backup original images(元の画像をバックアップする)
元の画像を保存しておいてくれる設定なので、こちらもチェックは入れたままでOKです。
※元の画像があれば、圧縮のやり直しができます。
❹ Keep all EXIF data from your images(画像からすべてのEXIFデータを保持します)
EXIFデータとは、カメラの機種やシャッタースピード、露出補正、ISOなどの写真に保存されている情報です。ちなみに、撮影場所や撮影時間などの情報も入っています。
こちらは、チェックを外しておいた方が安心です。
「Keep all EXIF data from your images」の設定は、Imagifyのプラグインがバージョン2.0以降の場合、設定がデフォルトでオンになるそうです。オフ設定ができなくなってしまいました。
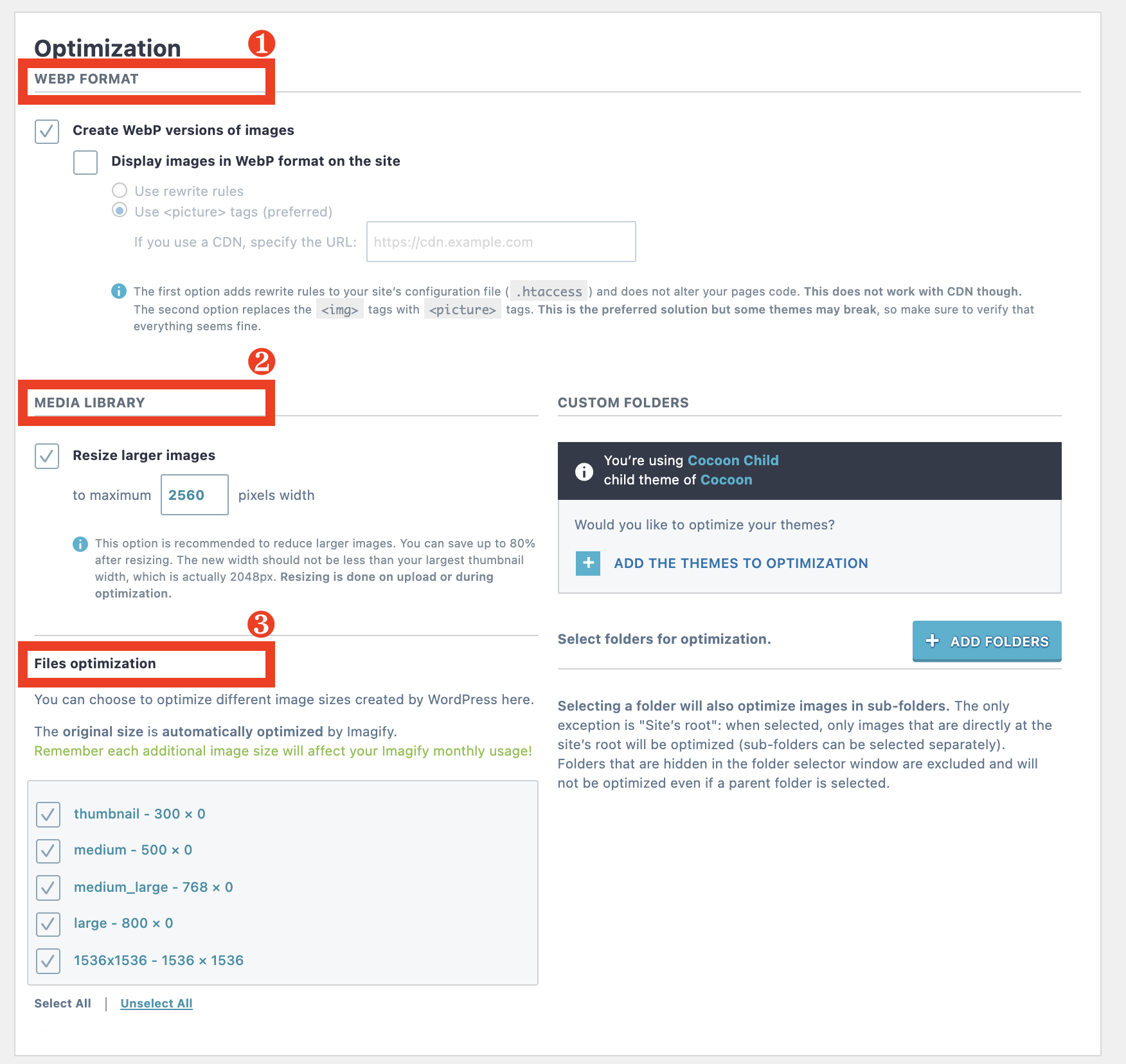
Optimization(最適化)の設定

❶ WEBP FORMAT(WEBP形式)
WebP(ウエッピー)はGoogleが開発した画像のファイル形式になります。現在、Googleが画像形式で推奨するのはWebPです。
ただ、WebPは現在、Safariでは未対応なので、今はチェックを外しておきましょう。
いづれどのブラウザにもWebPが対応するようになれば、使用する方が良いかと思います。
❷ MEDIA LIBRARY(メディアライブラリ)
大きい画像をアップロードした場合、このメディアライブラリで横幅の上限を決めておくと、画像を小さくしてくれます。
横幅の下限は、プラグイン側で2048pxと決まっており、それより小さくすることはできないようなので、2048pxと設定しておきましょう。

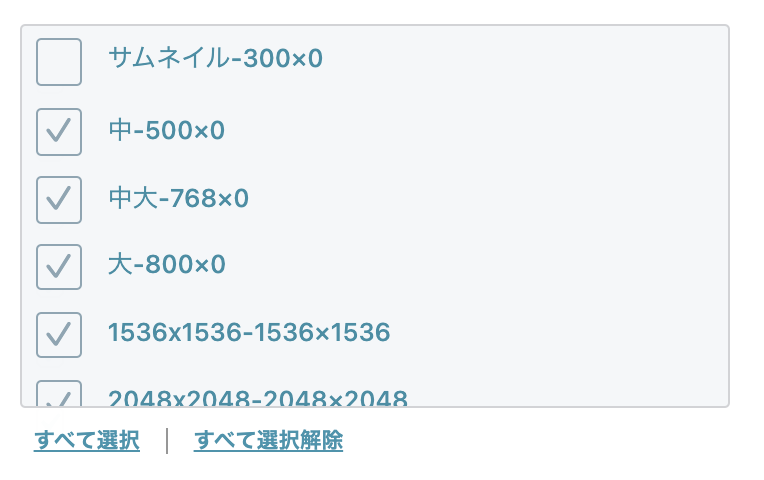
❸ Files optimization(ファイルの最適化)
WordPressでは、画像をアップロードすると、サムネイルなどの別サイズ画像を何パターンか自動で作ってくれるんです。
Files optimizationの設定では、そのサムネイルなどの画像も圧縮するかどうかを決めます。
※Imagifyが無料で使用できる上限が毎月25MBとなっています。サムネイルサイズまで圧縮しているとその分も使用できる容量を取ってしまうので、サムネイルはチェックを外しておいてOKです。


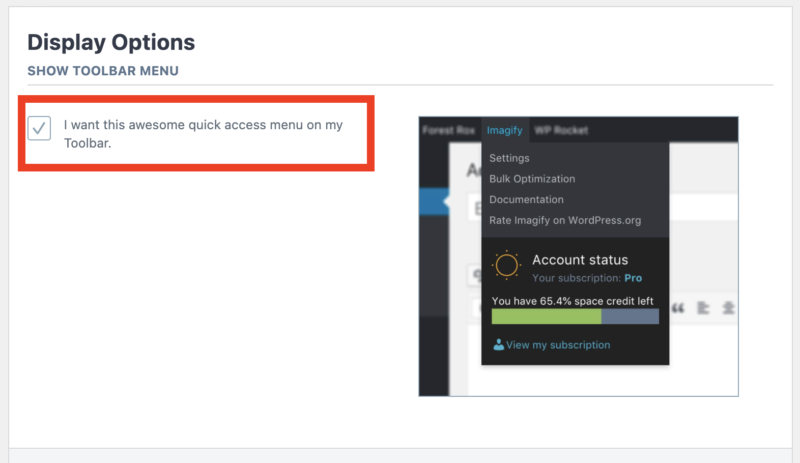
Display Options(表示オプション)

ツールバーにImagifyを表示させるかどうかの設定です。
ここは、チェックを入れておきましょう。
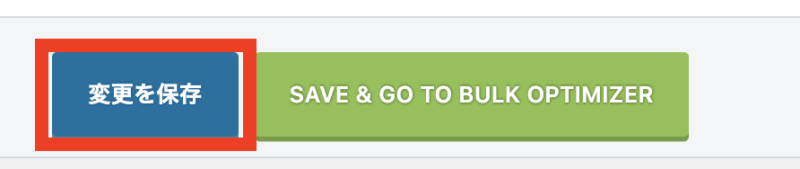
全ての設定が終わったら、必ず「変更を保存」をクリックしてください。

これで、Imagifyの設定は完了です♪
Imagifyの使い方:過去画像の圧縮処理方法
Imagifyを導入したときに、もうすでに画像を入れている方は、過去画像の圧縮をするようにしてください。
では、過去画像の圧縮方法を2つ解説します。
画像1枚ごと圧縮する方法
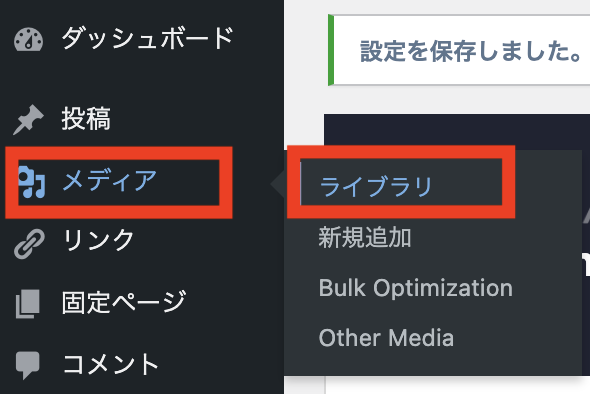
ワードプレスの左メニューから【メディア】にマウスを合わせて【ライブラリ】をクリックします。

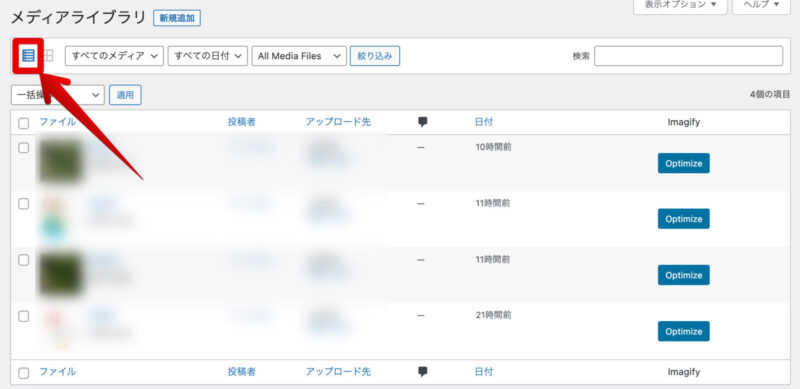
メディア一覧が表示されますので、以下のように表示形式を変更してください。

画像一覧の中から、圧縮したい画像があったら、右側にある「Optimize」をクリックしてください。

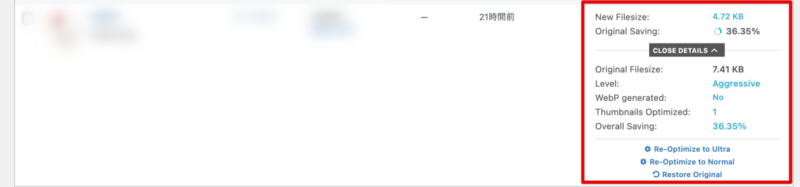
画像を圧縮したら以下のようにどれくらい容量が削減されたのかを確認することができます。

画像をまとめて圧縮する方法
すでにワードプレスに上がっている画像が大量にある場合は、まとめて画像を圧縮してあげましょう。
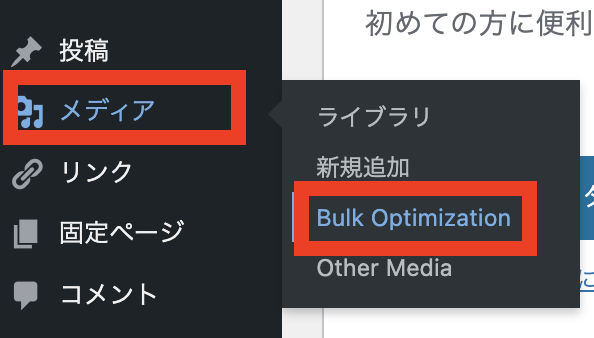
ワードプレスの左メニューから【メディア】にマウスを合わせて【Bulk Optimization】をクリックしてください。

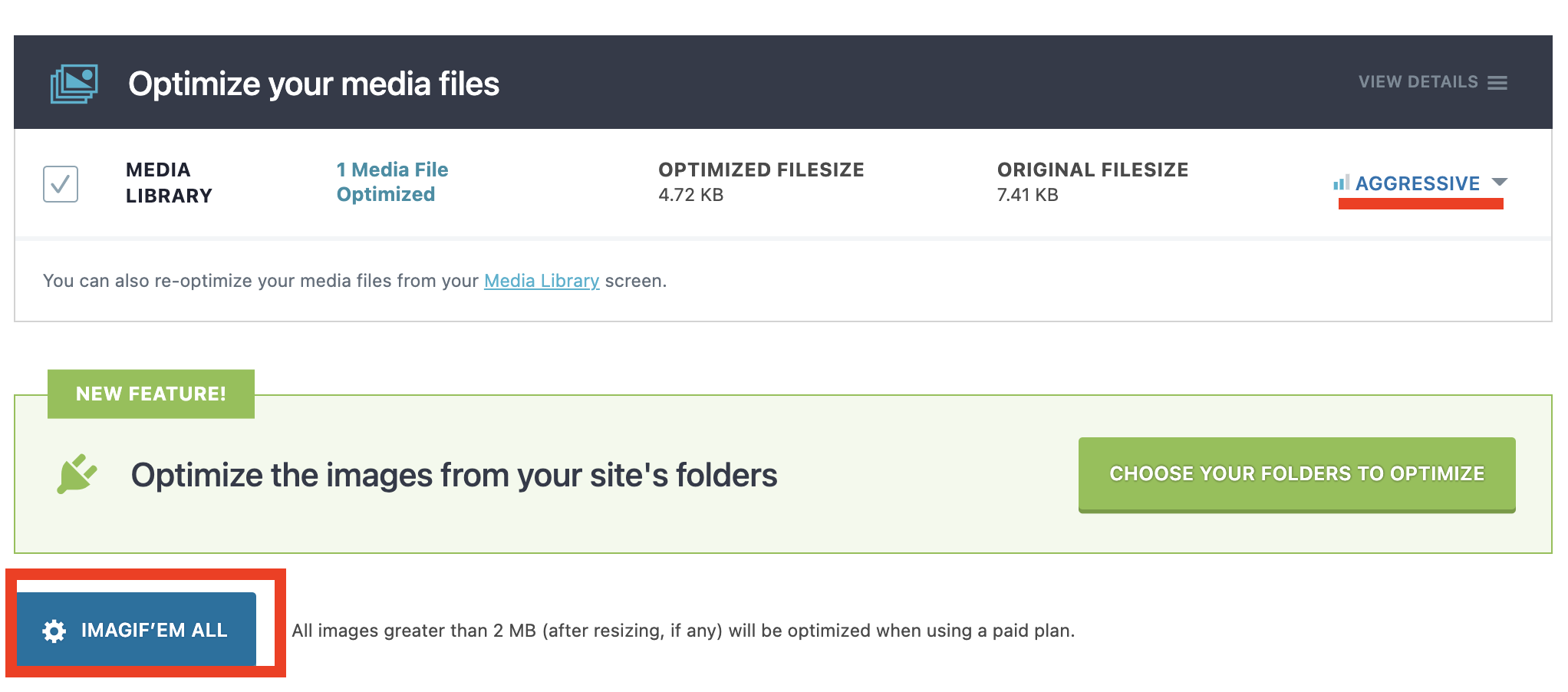
あなたが画像圧縮で圧縮したいレベルを確認し、一番下にある「IMAGIF’EM ALL」ボタンをクリックします。

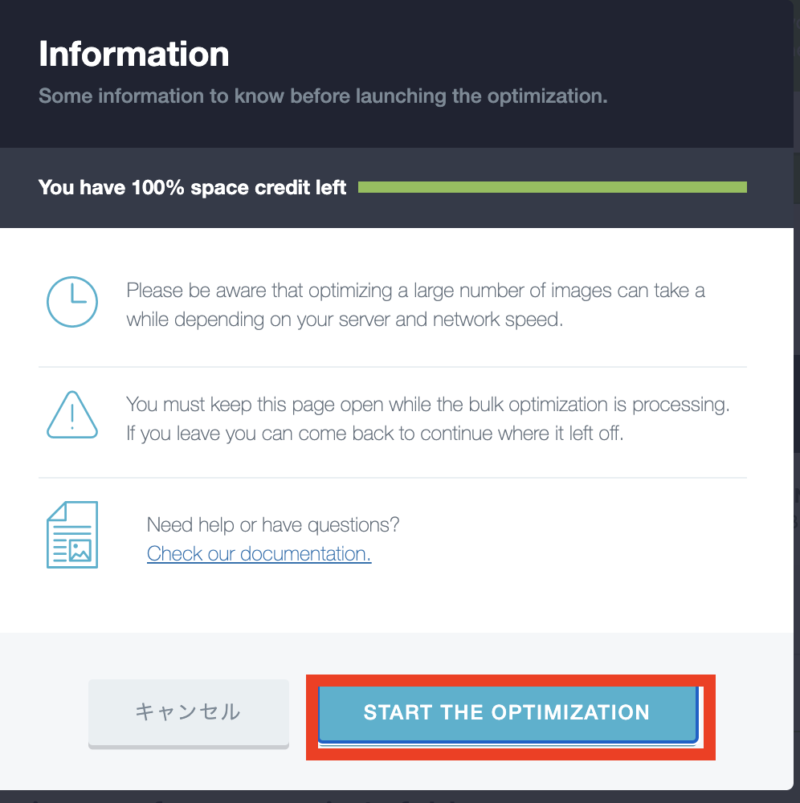
すると別ウインドウに注意書きが表示されます。問題なければ、「START THE OPTIMIZATION」をクリックしてください。

注意書きの内容は、以下の通りです。
サーバーやネットワークの速度によっては、多数の画像の最適化に時間がかかる場合がありますのでご注意ください。
一括最適化の処理中は、このページを開いたままにしておく必要があります。離れる場合は、中断したところから続行するために戻ることができます。
無料版は1ヶ月25MBが上限となっています。過去の画像を圧縮するときに大量に画像を圧縮すると、すぐに上限に達する可能性があります。
その場合は、1ヶ月ごとに小分けに圧縮をするか有料版を検討してみてください。
以上、Imagifyの使い方になります。
まとめ:「EWWW Image Optimizer」が使えないなら「Imagify」が使える!!
今回は、画像容量圧縮プラグイン「Imagify」のインストールから設定方法をご紹介しました。
もうすでに「EWWW Image Optimizer」のプラグインを入れていたけど、不具合が起こってしまった方は「Imagify」で不具合は解決することでしょう。
設定などは、ちょっと大変かもしれませんが、最初だけなので頑張ってチャレンジしてみてください♪
ワードプレスは作った後は、ブログ記事をアップすることが大事です。
設定はサクッと終わらせて、ブログ記事をしっかりアップするようにしてくださいね(^O^)/
ワードプレスを作ったはいいけど、ブログ記事が書けないとお悩みなら、こちらの「ブログ記事書き方動画講座」をご活用ください♪




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



