上記のような悩みをお持ちでしたら、ぜひこの記事を最後までお読みください!
WordPressで会員サイトを作ろうとすると、プラグインの設定の難しさに頭を悩ませてしまいます。
私も以前、WordPressプラグイン「WP-Members」を使って会員サイトを構築したのですが、設定の複雑さに苦労した経験をしました。
しかし最近、2024年7月にリリースされたマイスピーとWordPressの連携機能を使ってみたところ、驚くほど簡単に会員サイトが作れることがわかりました。
この記事では、マイスピーを使って効率的に会員サイトを構築・管理するための手順と、WP-Membersとの比較を詳しく解説します。
これであなたの会員サイト構築も大幅に楽になりますよ!
マイスピーとWordPress連携機能はスタンダードプランからご利用可能です。
マイスピーのことを詳しく知りたい方はこの記事からどうぞ。
マイスピーとWordPress連携の概要
マイスピーは、メール配信や決済、会員管理などを一元化できるツールです。
参考:マイスピー(MyASP)の特徴と評判!初心者におすすめの理由とは?【特典付き】
2024年7月に、WordPressと連携して会員サイトを簡単に構築できる『MyASP MemberShip』プラグインがリリースされました。
マイスピーとWordPressが連携できるようになりました|MyASP公式サイト
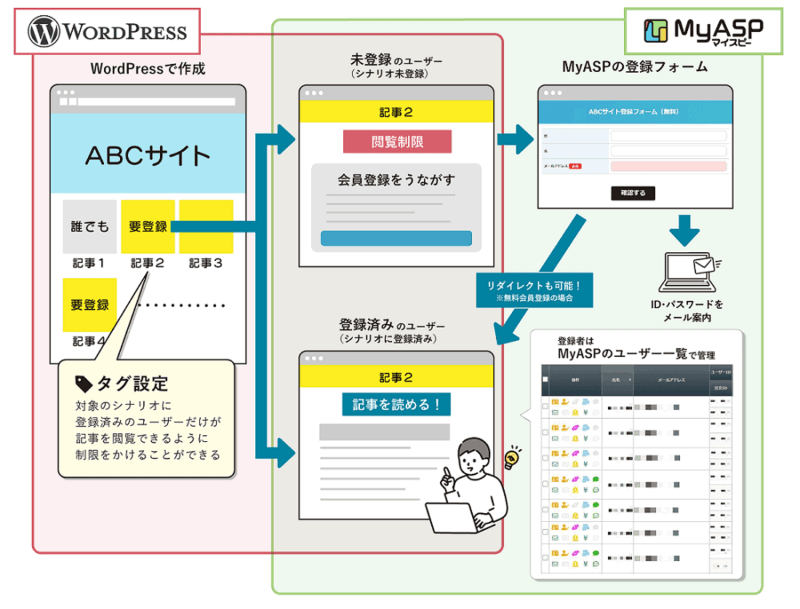
このプラグインを使ってマイスピーとWordPressを連携させることで、WordPressで作ったサイトを会員サイトにすることができます。
- 会員管理の自動化:入会処理、未払い確認、退会処理、パスワード変更が自動化され、管理が楽になります。
- 記事の公開範囲設定:登録ユーザーに対して、会員限定の記事公開や一部のみの公開が可能です。
- 期間限定公開:ステップメール機能を使って、特定期間だけ記事を公開することができます。
これにより、オンラインサロンや会員制サイトの運営が効率化され、管理作業の負担が大幅に軽減されます。
マイスピーとの連携のメリット
マイスピーとWordPressを連携させることで、次のようなメリットがあります。
- 会員管理の自動化で運営工数を削減
- 記事の部分公開で見込み客の取り込みが可能
- プラグインの設定が簡単で専門知識不要
特に、会員管理の自動化は大きなメリットです。入会や退会の処理、未払い会員への自動アクションなどを自動化できるので、運営の手間が大幅に減ります
マイスピー×WordPress連携の活用事例
ここでは、実際にマイスピーとWordPressを連携させた際の具体的な活用シーンを紹介します。
- 会員制Webメディア:会員限定の記事を自動的に公開し、定期的にパスワードを変更することでセキュリティを強化。
- オンラインスクール:受講生専用の教材を会員限定で提供し、支払い確認も自動化。
- 期間限定のコンテンツ公開:メルマガ登録者に対して、一定期間だけ特定の記事を公開し、終了後は自動的にアクセスを制限。
MyASP MemberShipとWP-Membersとの比較

以前、WP-Membersを使ってワードプレスの会員サイトを作ったことがあるのですが、設定の複雑さに頭を抱えました。
マイスピーはどうでしょうか?以下の表で比較してみました。
| 比較項目 | マイスピー | WP-Members |
|---|---|---|
| 設定の簡単さ | ◎プラグインのインストールとAPIトークンの入力のみ | △複雑な設定項目が多数 |
| 会員管理機能 | ◎入会・退会処理や未払いユーザーへのアクションが自動化 | △手動での管理が必要 |
| 記事の部分公開 | ◎ショートコードで簡単 | ◎ショートコードで簡単 |
マイスピーの大きなメリットは、シンプルな設定で強力な機能を使える点です。
WP-Membersに比べ、初心者でも簡単に導入でき、会員サイトの運営がよりスムーズに進みます。
マイスピーとWordPressの連携手順

マイスピーとWordPressを連携させる際は、それぞれで設定が必要です。
そこで、分かりやすくマイスピー側とWordPress側に分けて解説します。
マイスピー側の設定
まず、マイスピーでAPIトークンを発行します。このトークンがWordPressとの連携に必要です。
マイスピーでAPIトークンを発行する方法
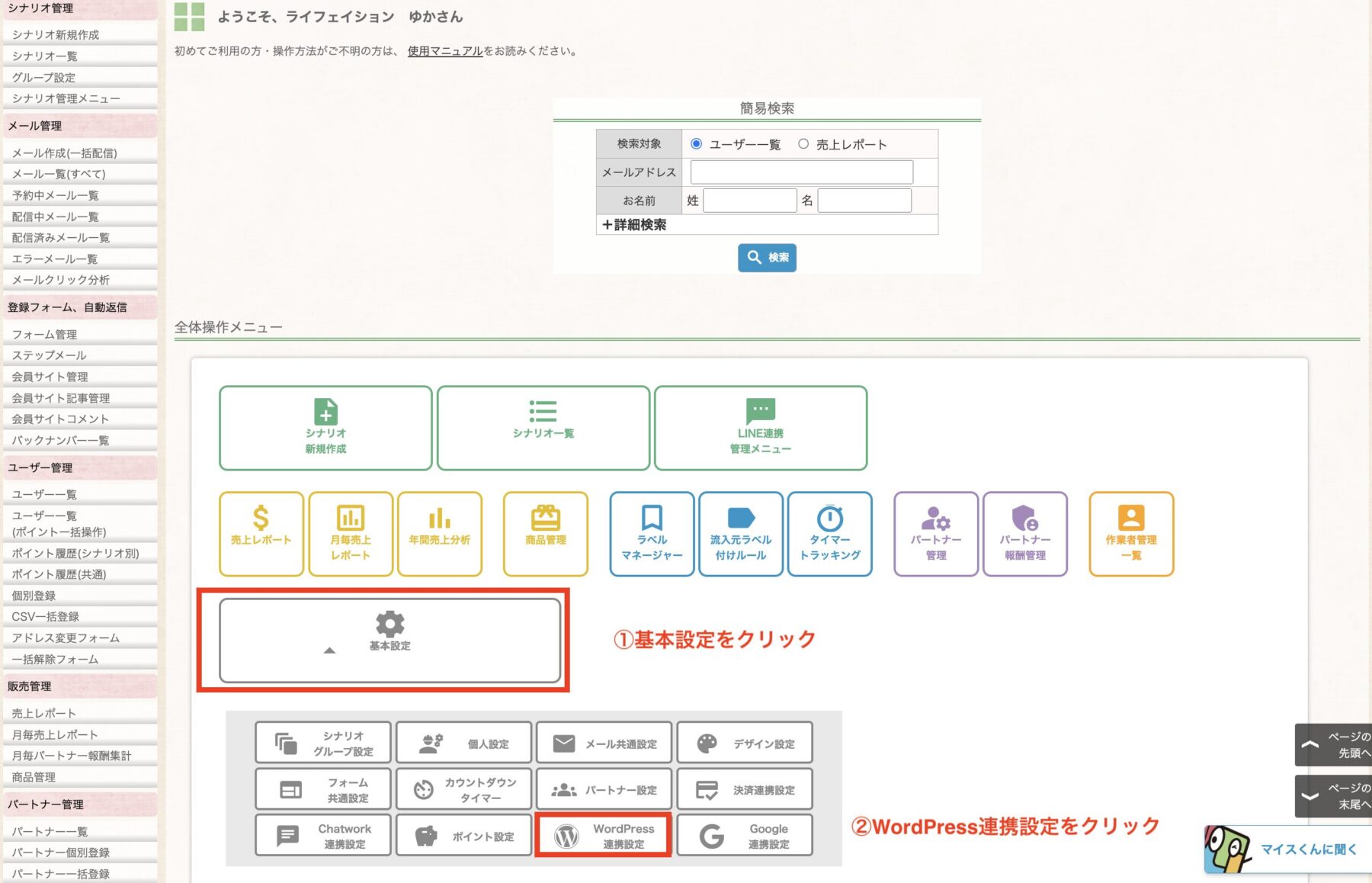
マイスピーの管理画面を開きます。

全体操作メニューの基本設定>WordPress連携設定をクリックします。

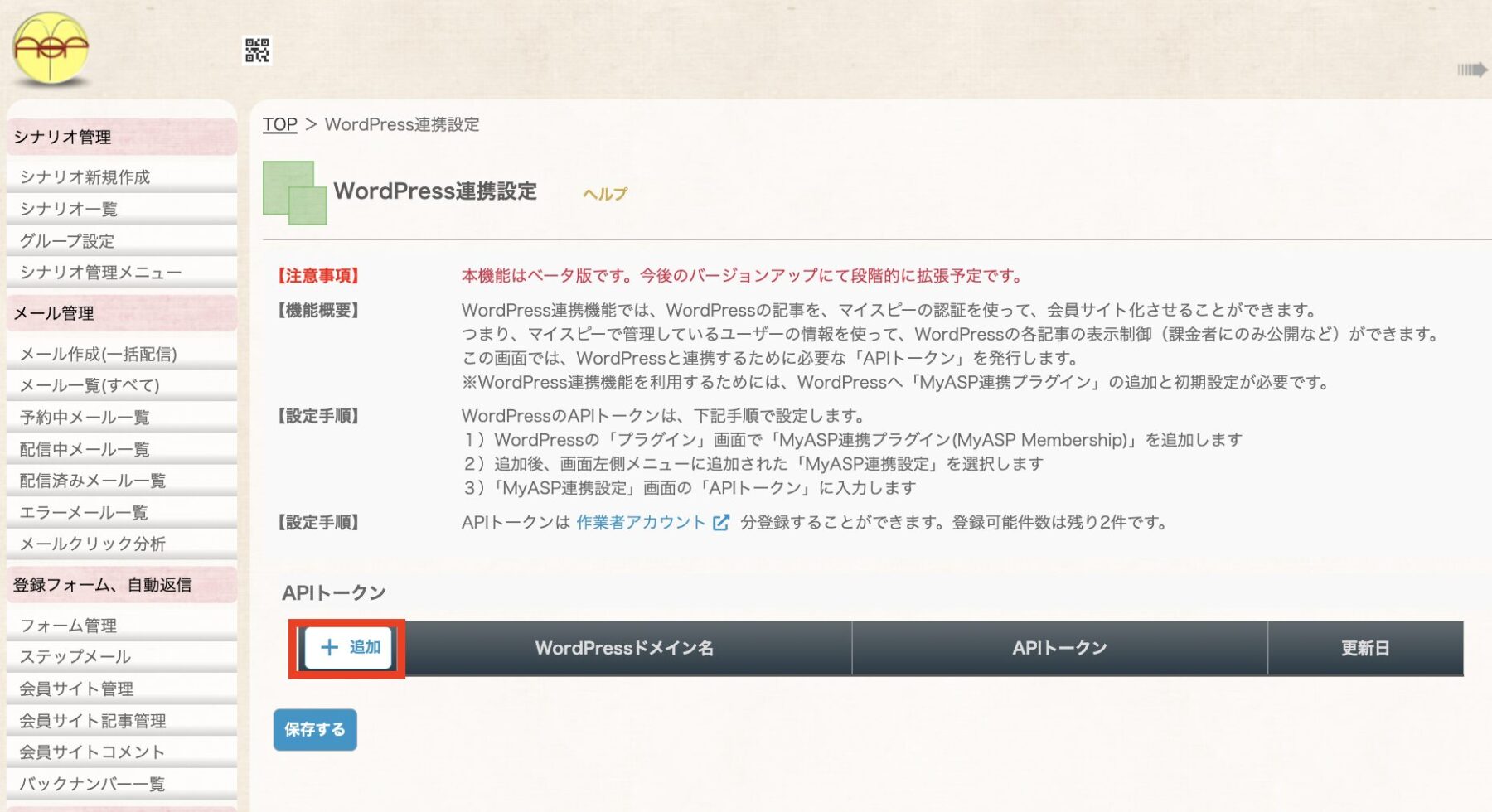
WordPress連携設定が開いたら、APIトークンのところの「+追加」をクリックします

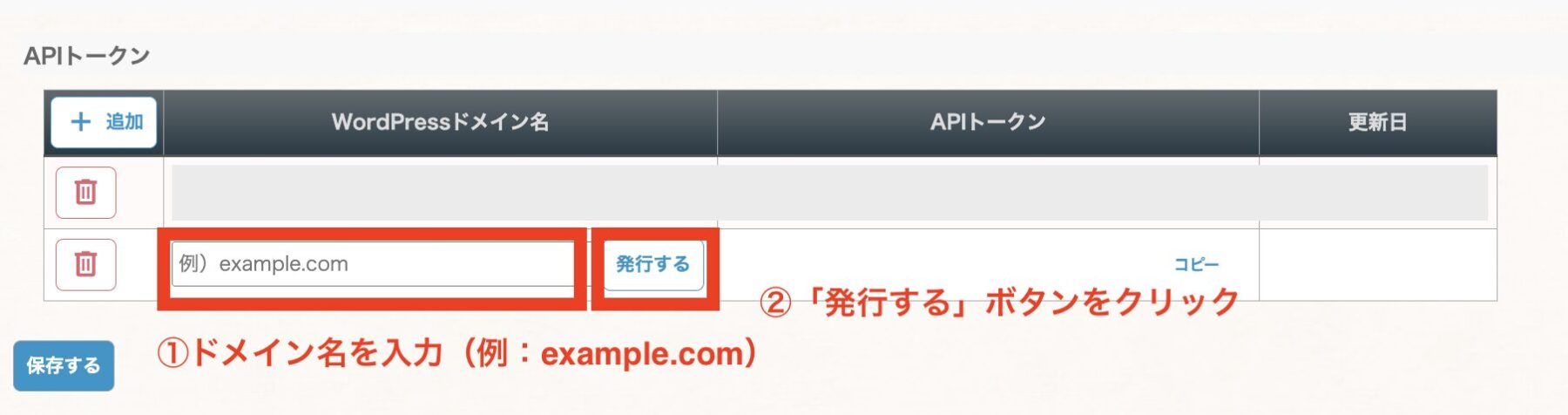
APIトークンの追加ボタンをクリックすると、ドメイン名の入力枠が出てくるので、会員サイトにしたいWordPressのドメイン名を入力し、「発行する」ボタンをクリックします。

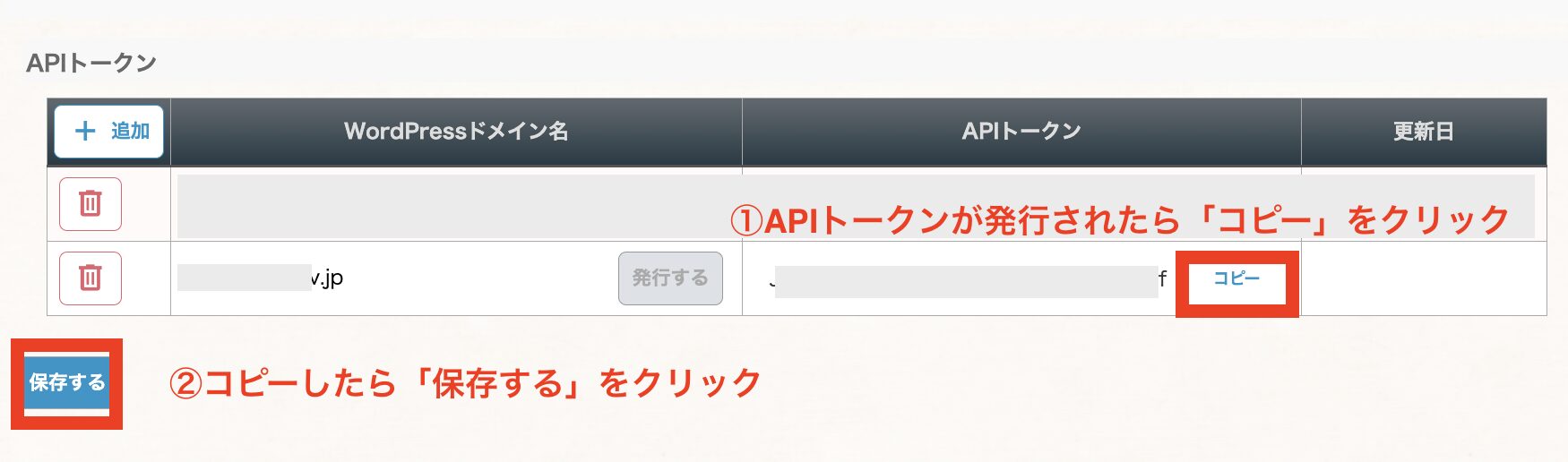
APIトークンを発行されたらコピーをクリックして、下にある「保存する」ボタンを押します。

※APIトークンを発行してコピーしたら、WordPressに貼り付けするので分かるところに置いておくとスムーズに作業ができます。
「保存する」ボタンを押すのを忘れないようにしてください。
保存ボタンを押さない状態で、APIトークンをワードプレスに貼り付けてもAPIが使えません。
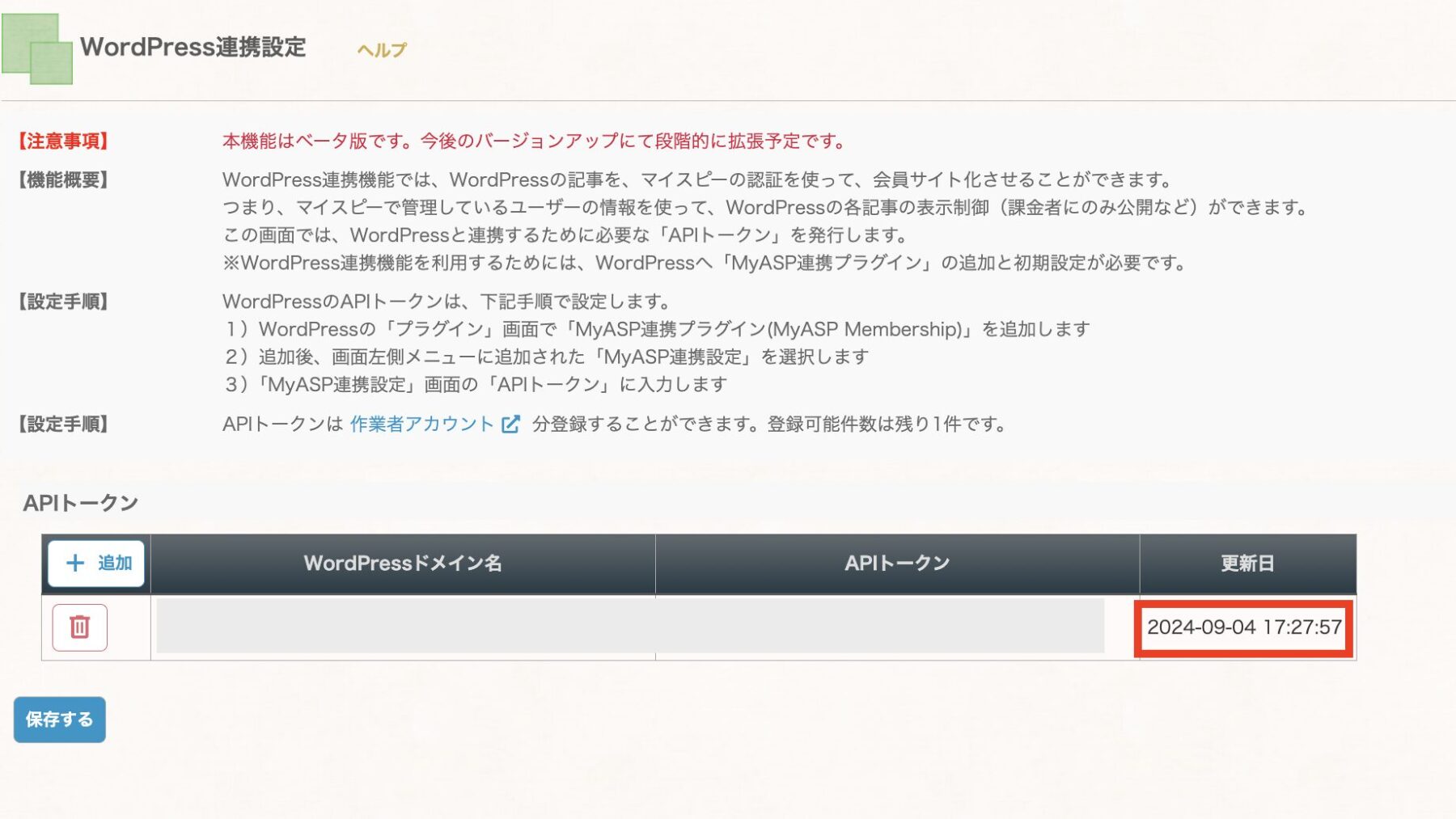
保存ボタンを押すと以下のように更新日が入りますので、しっかり更新日を確認するようにしてください。

以上でマイスピー側での設定は完了です。
WordPress側の設定
次に、WordPressでの設定です。
「MyASP MemberShip」プラグインをインストールし、APIトークンを入力します。
『MyASP MemberShip』プラグインのインストール方法
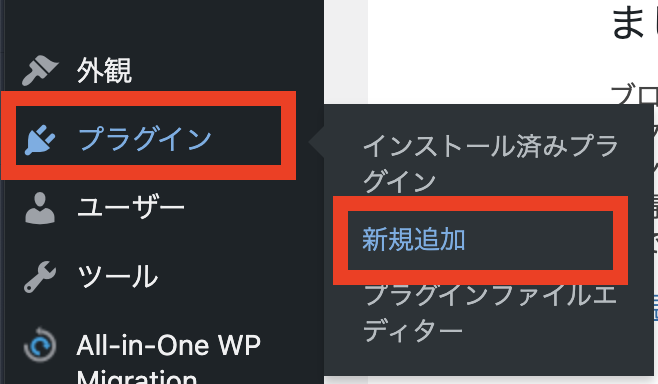
ワードプレスのダッシュボードから「プラグイン」→「新規追加」をクリックします。

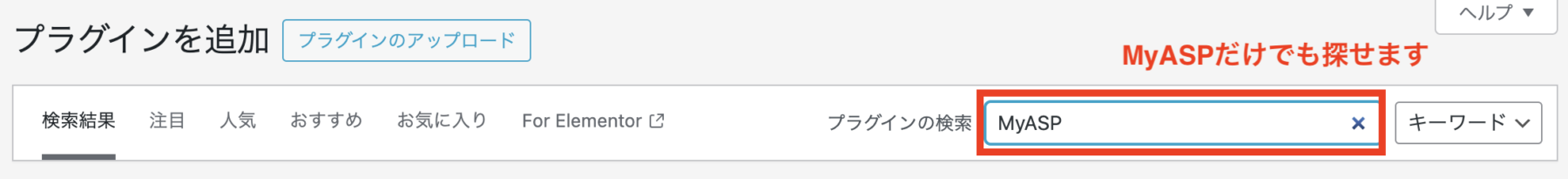
プラグインを追加の画面が開いたら、右上の検索窓に「MyASP MemberShip」と入力します。

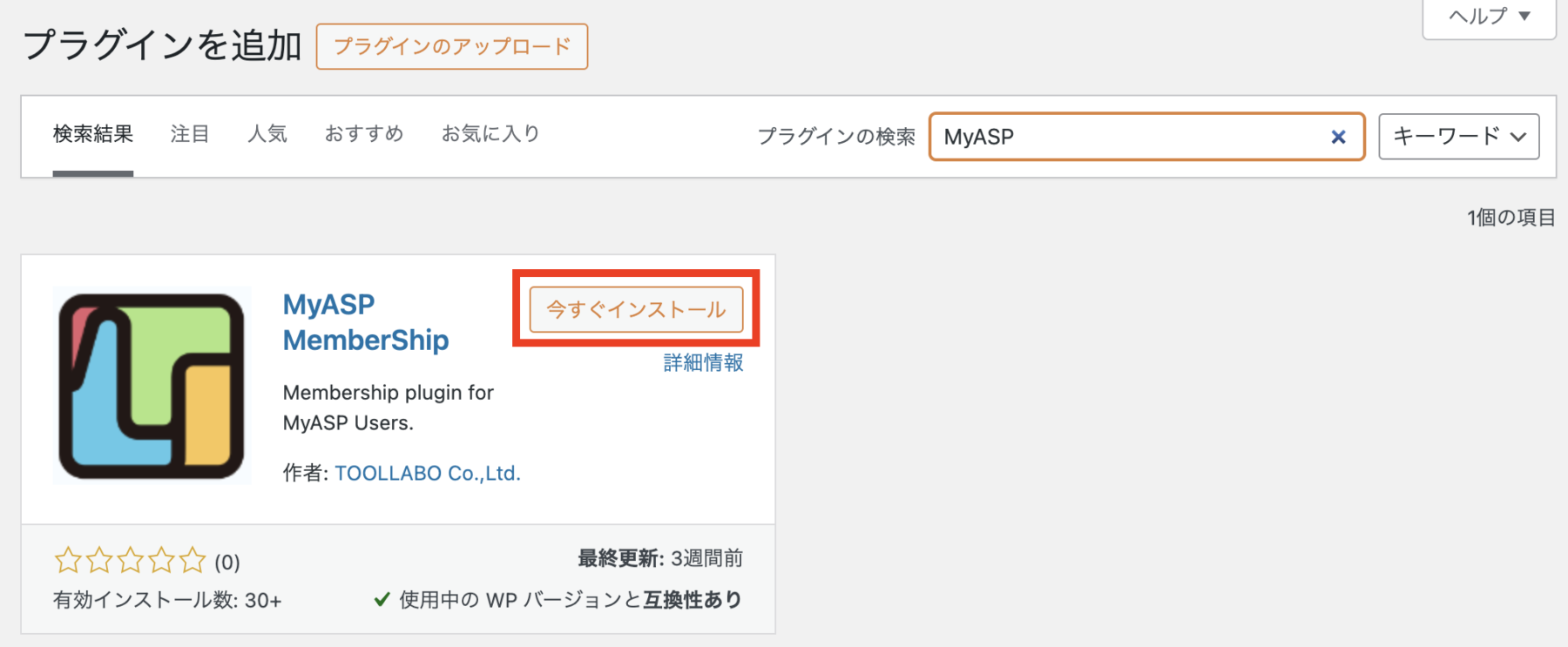
「MyASP MemberShip」が表示されたら「今すぐインストール」をクリックします。

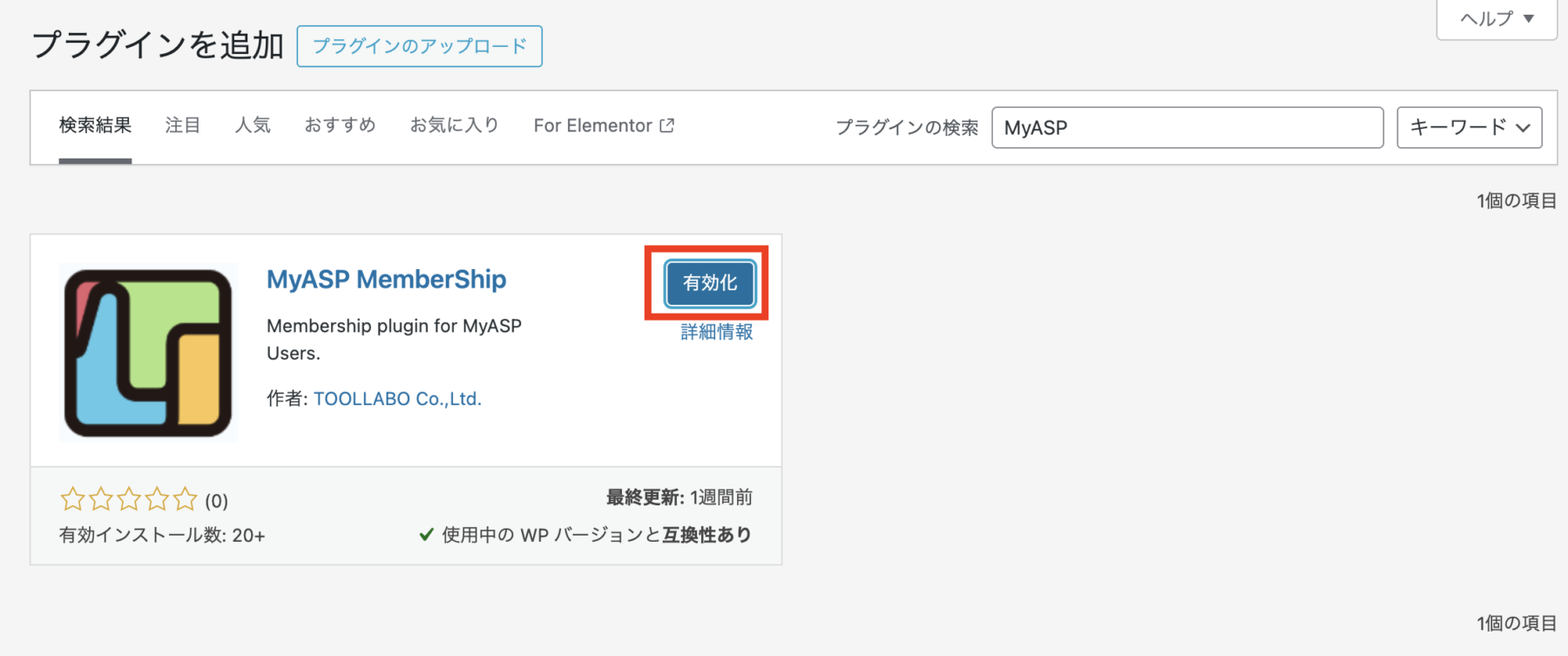
インストールしたら「有効化」に変わりますので、クリックしてください。

以上でインストールが完了しました。
MyASP連携設定にAPIトークンを設置
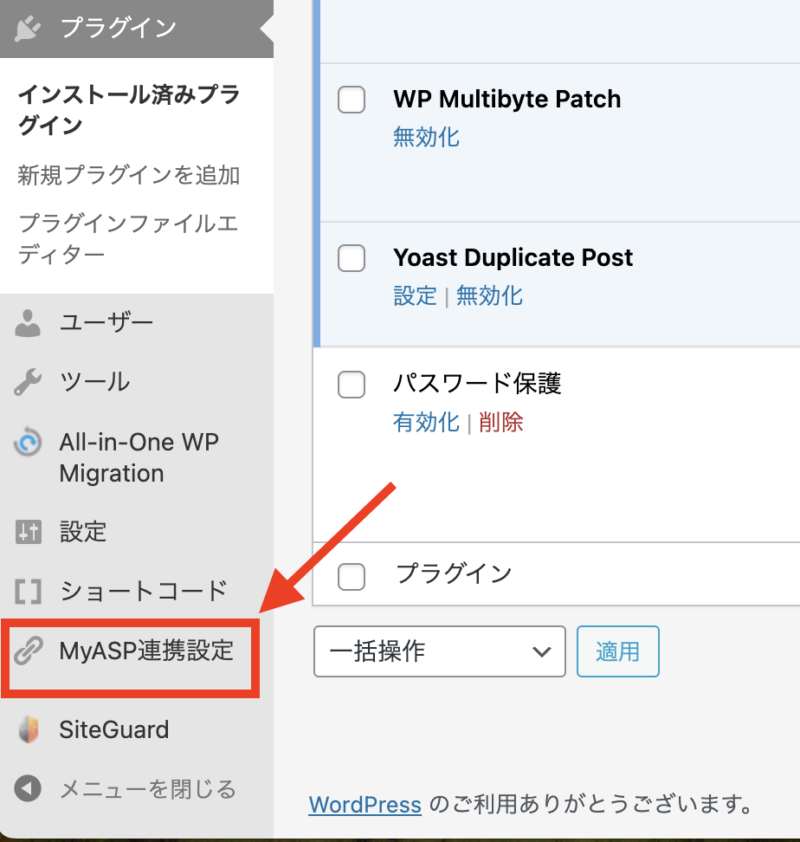
「MyASP MemberShip」のインストールをすると、左側のメニューに「MyASP連携設定」が追加されているのでクリックしてください。

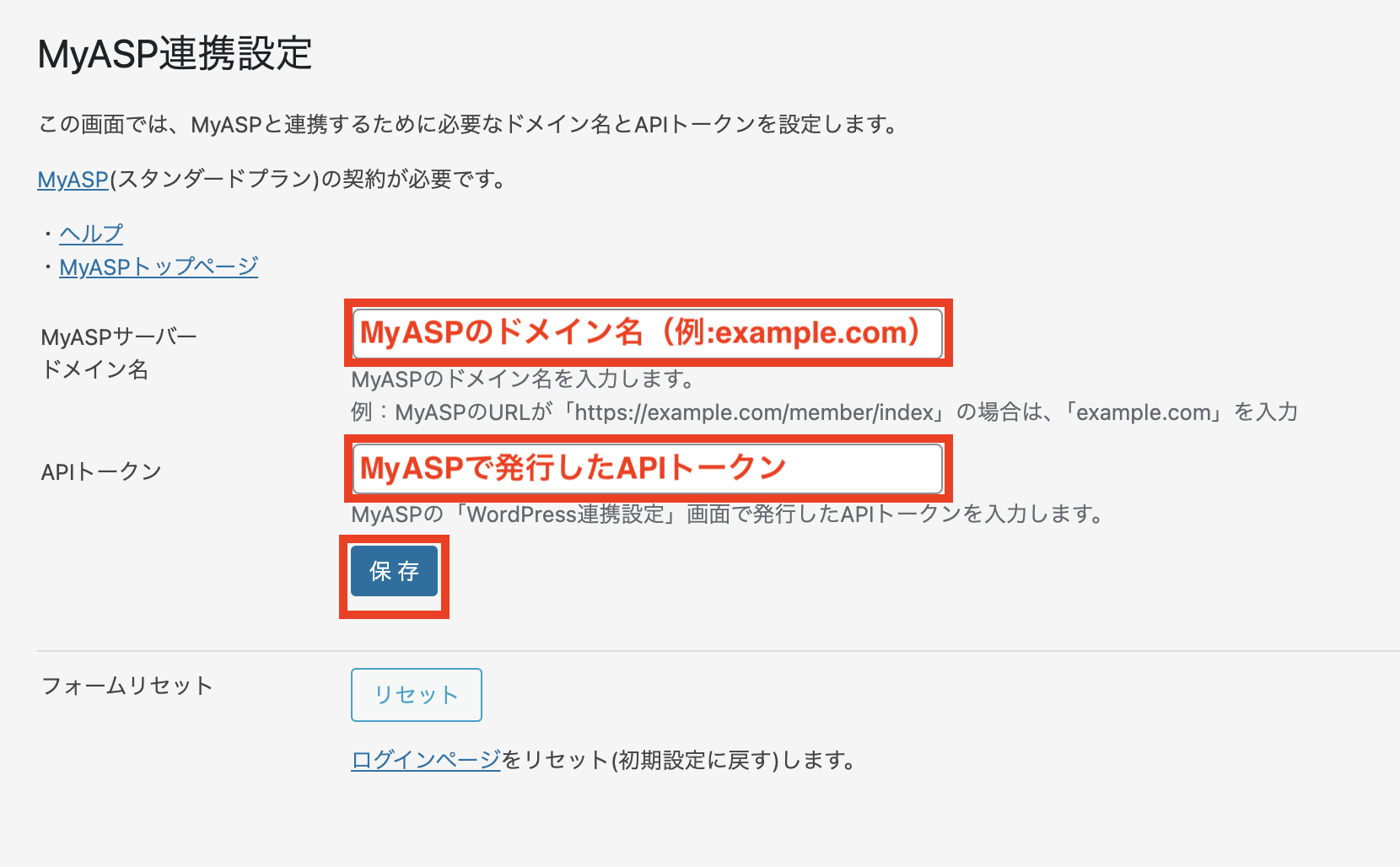
MyASP連携設定が開いたら、以下の画像のように必要項目を入力して「保存」をクリックします。

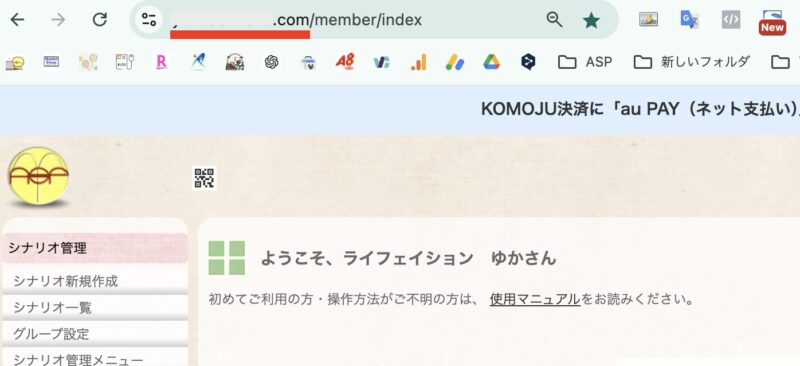
※MyASPの管理画面を開いている上部にあるドメインがMyASPのドメイン名です。

以上で、MyASP連携設定にAPIトークンの設置が完了です。
タグの追加方法
MyASPとワードプレスの連携には、このタグの追加が重要になります。その際に、タグの作り方・スラッグについて理解しておかないとスムーズに進められません。
参考:WordPressのタグとは?タグ付けするときの3つの注意点を徹底解説
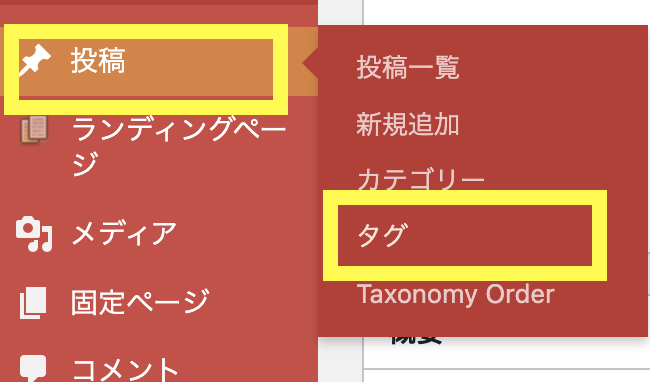
ワードプレスのダッシュボード画面の左側のメニューの「投稿」にマウスを合わせて「タグ」をクリックしてください。

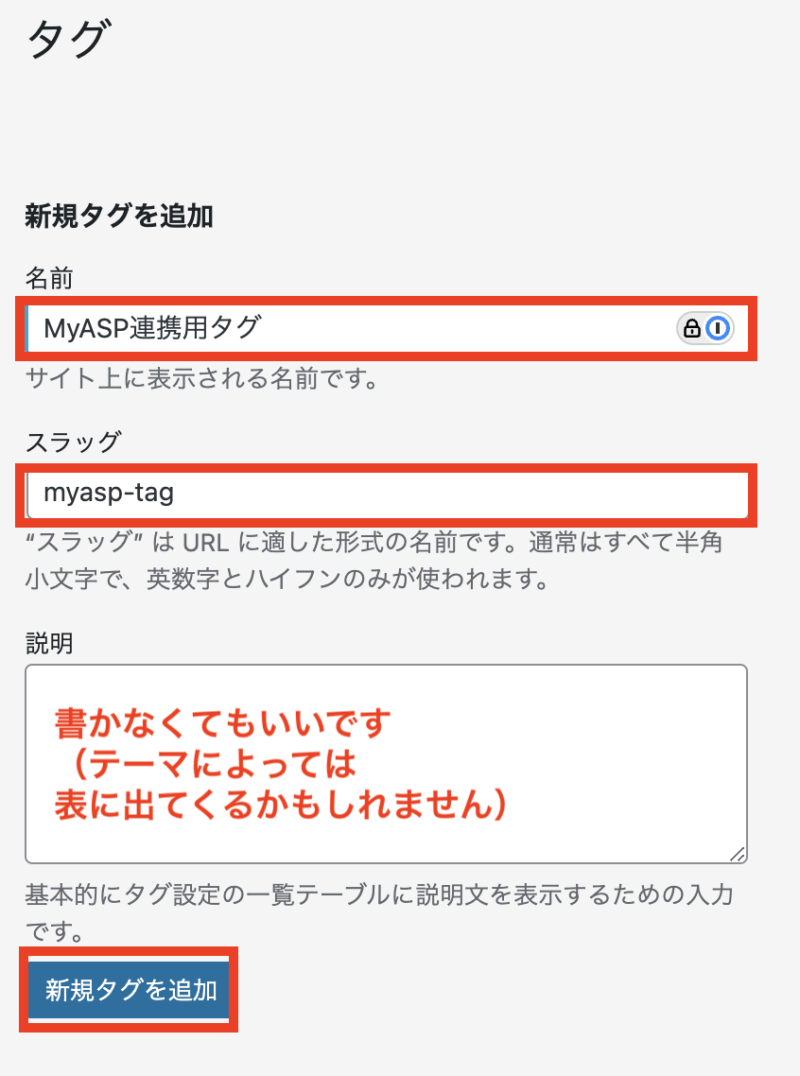
タグの設定画面が開くので、「新規タグを追加」のところにタグの名前とスラッグを入力して「新規タグを追加」をクリックします。

タグの名前は、サイトに表示させるようにしている場合、表に出てきてしまいます。
なので、よく分からない名前をつけない方がいいので「MyASP連携タグ」みたいにすると良いです。ただ、名前は好きなように自由につけて構いません。
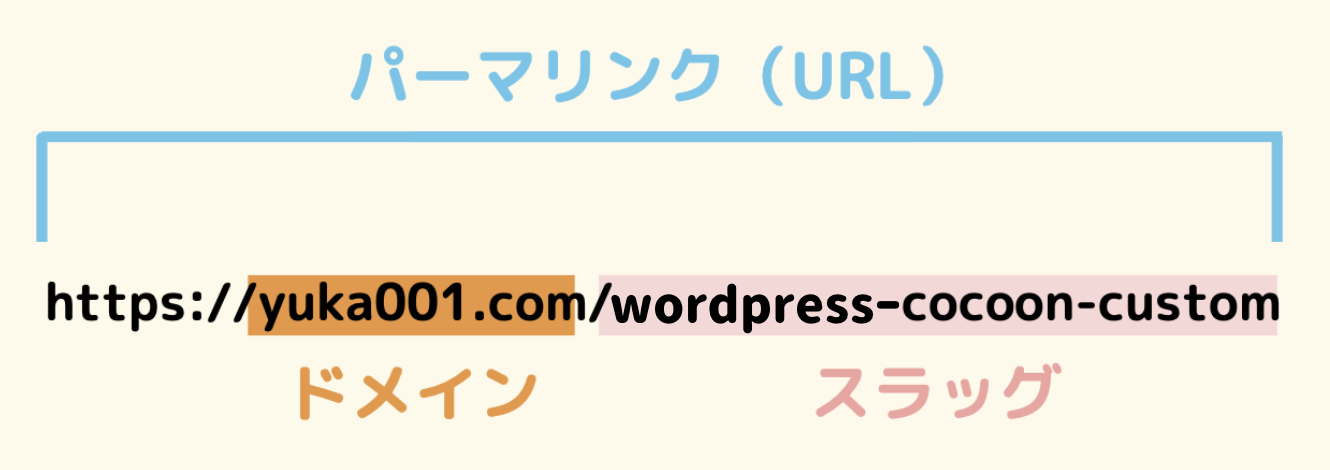
スラッグに半角小文字で、英数字とハイフンのみを使用して作ります。ここでは、MyASPのタグということが分かるように「myasp-tag」というスラッグにしました。
スラッグとは、URLの一部になる部分です。

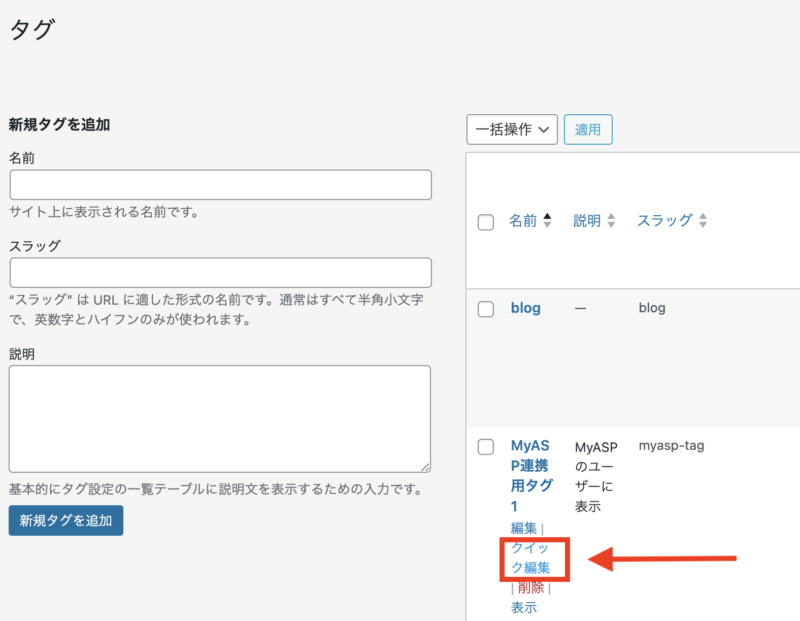
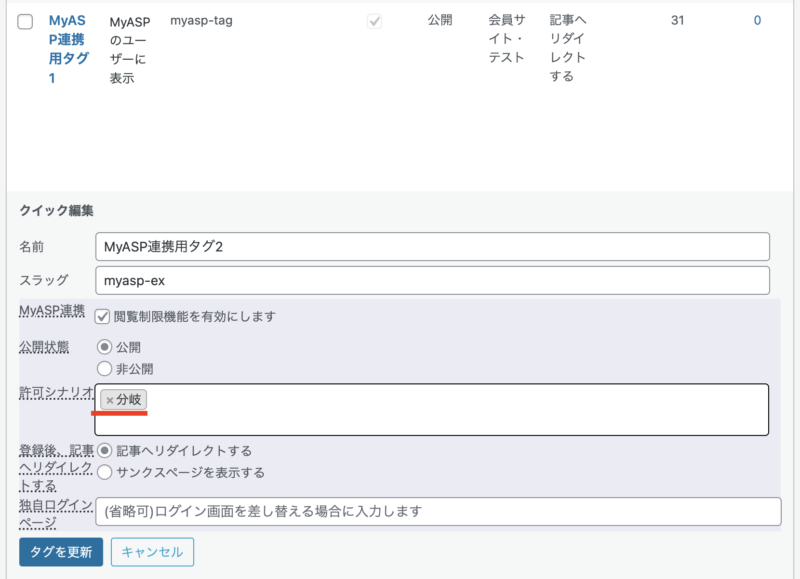
タグが追加できたら、タグのクイック編集を開きます。作ったタグの上にマウスを持っていくと、「クイック編集」という表示が出てくるのでクリックします。

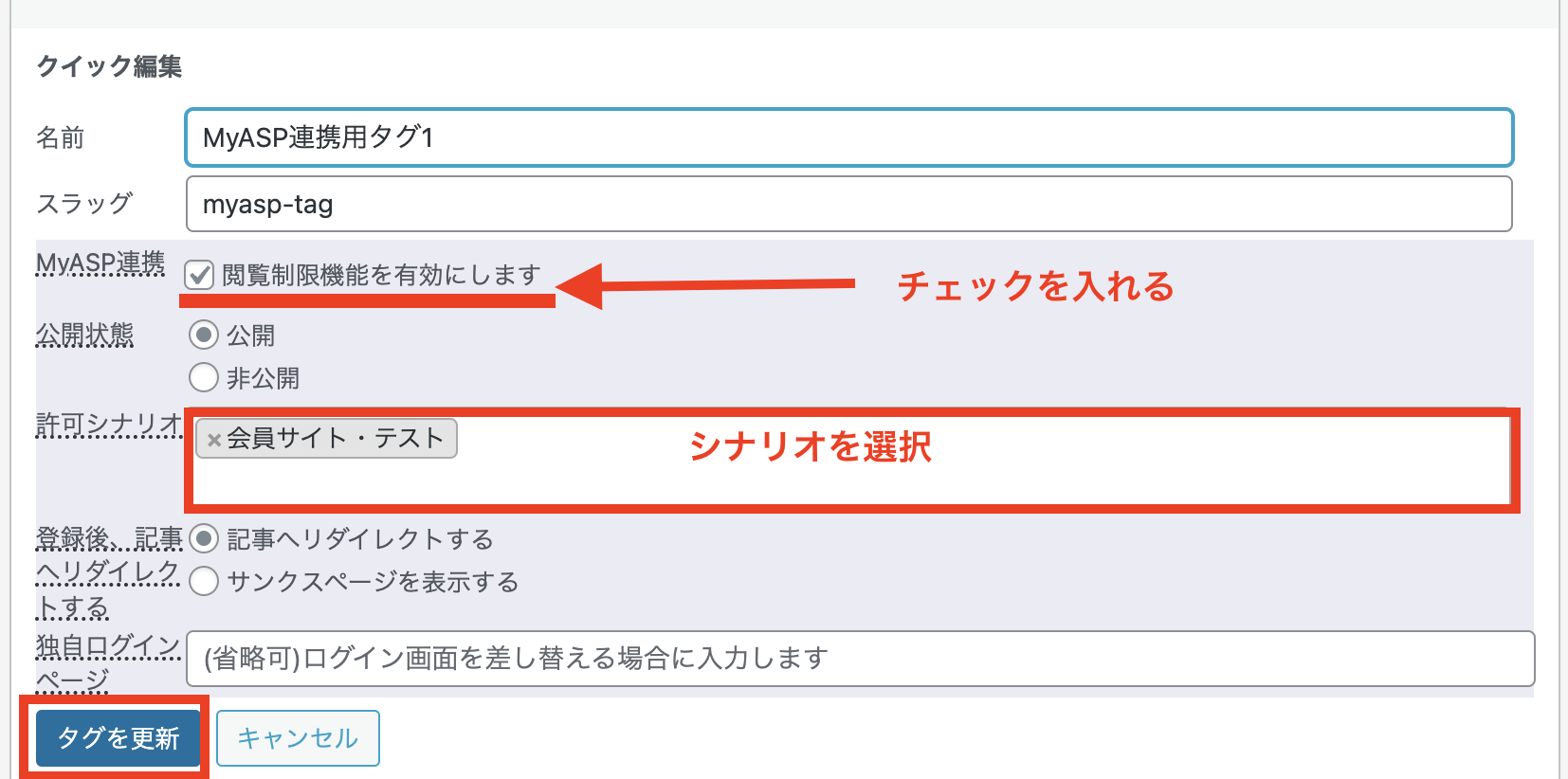
クイック編集が開いたら、MyASP連携のチェックを入れて、許可シナリオを選択してください。


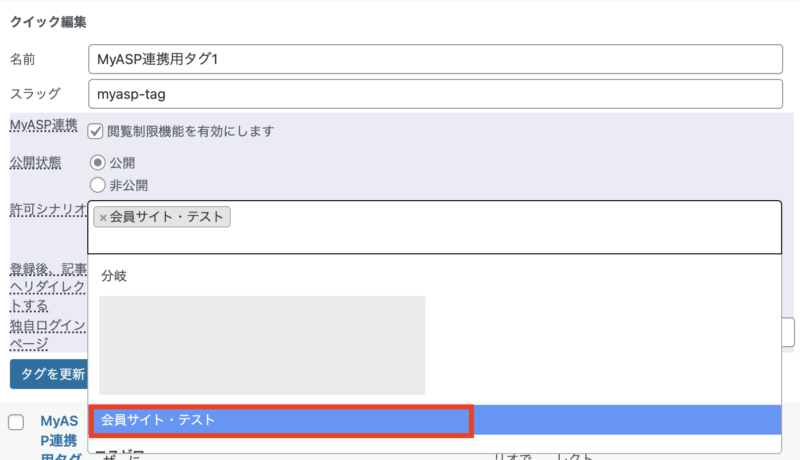
許可シナリオ:枠内をクリックするとMyASPのシナリオが表示されるので、シナリオの選択をします。複数のシナリオを選択することも可能です。
- 公開状態:タグがついている場合に記事を公開するか非公開にするかを設定できます。
- 登録後、記事へリダイレクトする:MyASPのシナリオに登録した後に、記事にリダイレクトさせるかサンクスページに飛ばすのかを選択できます。
- 独自ログインページ:自身で作成したログインページを表示させることができます。
これでタグの追加が完了しました。
シナリオごとで表示させるページを変えたい場合は、再度タグを作り許可シナリオに別のシナリオを選択します。

タグは好きなだけ増やせるので、タグに許可シナリオをつけて見せたい記事の表示・非表示を分けると良いです。
会員限定記事の設定方法
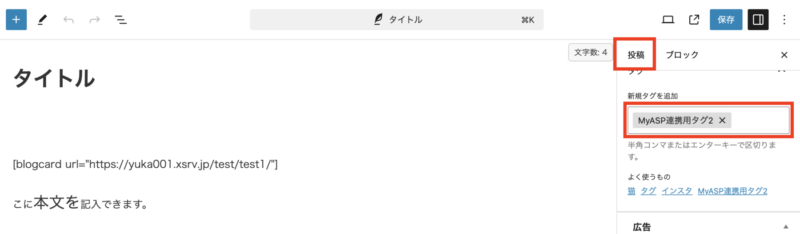
ワードプレスでブログ記事を作成・編集した際に、右側にある投稿タブからMyASPのタグを設置します。

※設定したタグで許可されたシナリオが、この記事の閲覧が可能ということになります。
もし記事の部分的に表示・非表示をしたい場合は、以下のようなショートコードを使います。
MyASP公式サイト|MyASPとWordPressの連携方法を教えてください。
ショートコード 内容 記載例 [myasp_ismember] ログイン済みのユーザーのみに表示したい文章を囲います。 [myasp_ismember] ログイン済みの場合に表示する([myasp_name1]さんは、ログイン済みです) [/myasp_ismember] [myasp_nonmember] ログインしていないユーザーに表示したい文章を囲います。 [myasp_nonmember] (未ログインの場合に表示する) [/myasp_nonmember] [myasp_private_area items=”(シナリオID)”] 特定のシナリオを購読中になっているユーザーのみに表示したい文章を囲います。
※シナリオIDをコンマで区切ることで、複数のシナリオを指定することができます。[myasp_private_area items=”AAAAA,BBBBB”] (ログイン済みで、シナリオIDがAAAAAのシナリオかBBBBBのシナリオを購読済みの場合に表示する) [/myasp_private_area] [!myasp_private_area items=”(シナリオID)”] ログインしていない、もしくは、指定したシナリオで購読中になっていないユーザーに表示したい文章を囲います。 [!myasp_private_area items=”AAAAA,BBBBB”] 未ログイン または、ログイン済みで、シナリオIDがAAAAAのシナリオとBBBBBのシナリオを未購読の場合に表示する [/!myasp_private_area] [myasp_private_area tags=”(タグのスラッグ)”] 特定のタグで許可されているシナリオを購読中になっているユーザーに、表示したい文章を囲います。 [myasp_private_area tags=”xxxx-xxxx”] ログイン済みでスラッグが「xxxx-xxxx」のタグで許可されているシナリオを購読している場合に表示する [/myasp_private_area]
以上が会員限定記事の設定方法になります。
特典:マイスピー申込者限定マニュアルプレゼント

マイスピーとWordPressの連携方法について、もっと詳しく知りたい方に朗報です!
わたしの紹介リンクからマイスピーに申し込んでいただいた方全員に、設定方法を詳しく解説した「マイスピー設定マニュアル」をプレゼントしています。
このマニュアルでは、以下のような内容を詳しく解説しています。
- マイスピーの基本的な操作方法
- マイスピーの便利機能の活用方法
さらに、今回のマイスピーとWordPressの連携手順を解説した動画を追加予定です。(2024年9月中旬にマニュアルへ追加予定)
わたしからの紹介リンクからお申し込みいただくだけで、この特典を手に入れることができます。ぜひこの機会をご活用ください!
※MyASPのワードプレス連携機能は、スタンダードプラン以上の契約が必要になります。
こちらの特典は、以下のリンクからお申し込みの方のみ対象です。
まとめ:WordPress会員サイト構築!マイスピー連携で簡単設定【WP-Members比較あり】
今回は、マイスピーを使って効率的に会員サイトを構築・管理するための手順と、WP-Membersとの比較を詳しく解説しました。
WordPressで会員サイトを作るなら、マイスピーとの連携がおすすめです。
マイスピーとWordPressを連携することで、会員サイトの構築が驚くほど簡単になり、運営管理も効率的になります。
特に、入退会処理や記事公開範囲の設定、会員管理の自動化など、手動の作業を大幅に削減することが可能です。
WP-Membersを使用したことがある方も、マイスピーのシンプルさと利便性に驚かれることでしょう。
今なら、私の紹介からマイスピーに申し込むと、設定マニュアルをプレゼント中です。
この機会に、マイスピーを使って簡単に会員サイトを作ってみませんか?
申し込みは以下のリンクからどうぞ。














 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















