ブログ記事がちゃんと最後まで読まれているのか?とか、ちゃんと読者さんはあなたの目的の行動をしてくれているのか?を知りたいと思ったことはありませんか?
今回は、上記のような疑問を解決してくれるクリック分析ができるプラグイン『Aurora Heatmap』をご紹介します。
ちなみに、ヒートマップっていうのは、ご存知でしょうか?
サイトの訪問者がサイト内でどういった行動をとっているのか、という動きを色分けして可視化する分析ツールになります。
ヒートマップを導入することにより、サイトに訪問してくれた方が、どこに興味をもってくれたのかとかどこをクリックしているのかというのが分かるようになります。
通常ヒートマップというと、有料で提供されているツールが多いのですが、今回ご紹介するプラグイン『Aurora Heatmap』は無料プランでも十分に分析が出来るのでかなりおススメです。
※プラグインなので、テーマによっては不具合が起こることもあります。
導入する際は、バックアップを忘れずに行うようにしてください。
わたしが以前使っていたヒートマップは、User Heatなんですが、このヒートマップは無料プランだと見たいページの途中までしか見れないようになっています。
もし、短い投稿に関して分析したいのであればUser Heatでも十分使えます。
では、今回オススメのプラグイン『Aurora Heatmap』についてご説明していきます。
- WordPressプラグインとは?プラグイン解説と導入方法【おすすめプラグインも紹介】
- 【目的別】WordPressプラグイン13選
- 初心者さん必見!WordPressテーマ別、導入をおすすめするプラグイン
- WordPress(ワードプレス)のテーマやプラグインがうまく行かないときのチェックポイント
YouTube動画でも解説
YouTubeの動画でも解説してみました。
【Aurora Heatmap】のインストール
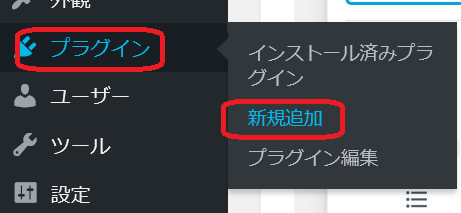
①WordPressのダッシュボードにログインします。
左のサイドバーから【プラグイン】にマウスを合わせて【新規追加】をクリックします。

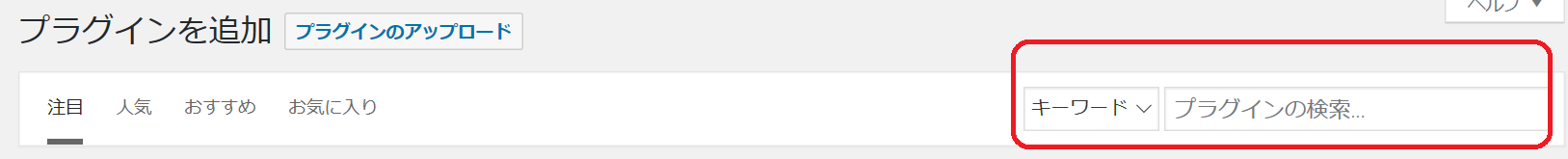
②画面が切り替わるので、右上の【プラグインの検索】にプラグイン名(Aurora Heatmap)を入力します。

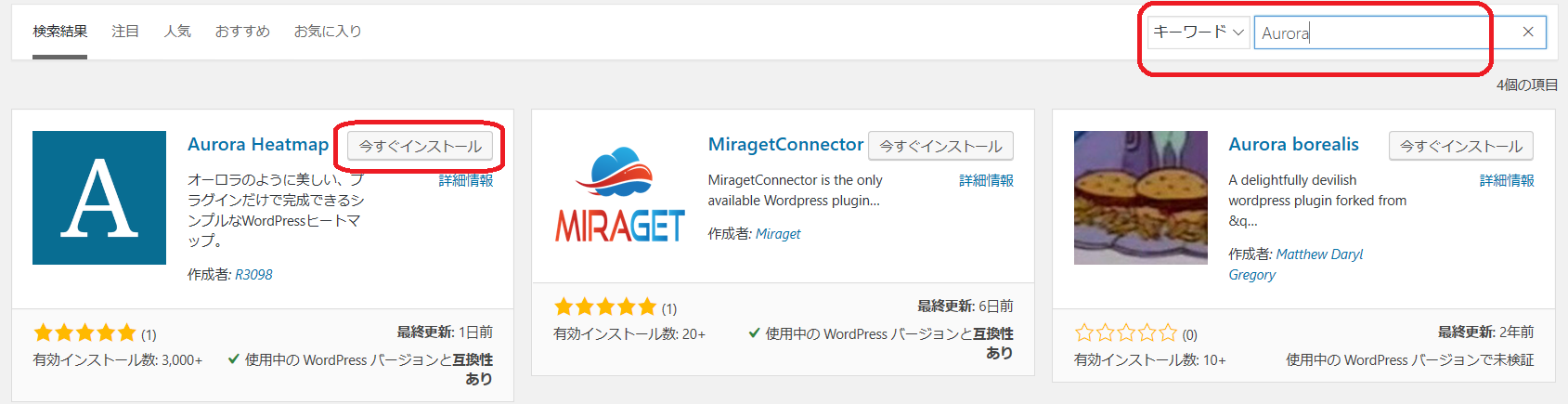
③検索結果に【Aurora Heatmap】が表示されたら、【今すぐインストール】をクリックします。

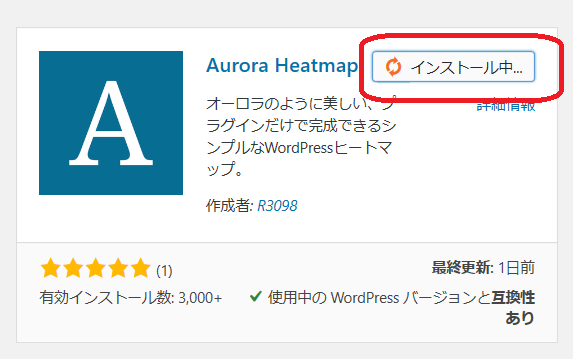
④インストール中の表示から【有効化】に変わりましたら、【有効化】をクリックします。



⑤『プラグインを有効化しました』と表示されますので、これでインストールが完了です。

これで【Aurora Heatmap】が使えるようになりました。
【Aurora Heatmap】の設定方法
【Aurora Heatmap】をインストールしたら、特に設定することはありません。
ですが、設定画面について知っておいた方が良いことがありますので、少しご説明したいと思います。
まず、ダッシュボード画面で、左のサイドバーの【設定】にマウスを合わせ【Aurora Heatmap】をクリックします。

下記の画面のように【設定】をクリックします。

設定画面が開きますので、必要な項目を設定します。
(Premiumと書いている所は、有料プランでしか変更できない項目です。)

▼▼設定項目について▼▼(大体、項目内容に関しては説明があるので分かりやすいです)
データ設定
・精度・・・カウント量を絞り込むときの条件になります。
※デフォルトは『高精度』となっていますが、カウント量が少ない時は標準で良いかと思いますので、わたしは標準でカウントしています。
表示設定
・描画ポイント・・・描画ポイントは、ヒートマップの分析画面を表示したときに、色が表示されるポイントの数になります。
数字が多ければ多いほど細かいポイントで分析されます。
数字が少なくなれば、広い間隔で分析されるという感じです。
・カウントバー・・・ヒートマップを見ると、右側に数字が表示されます。これがカウントバーになります。
そのカウントバーを表示するかしないかを選択できるのです。

以上が無料プランで設定できる項目の説明となります。
わたしが設定したところと言えば、精度を標準に変更したくらいかと思います。
ご自身のページに合わせて設定を変更してみてくださいね。
【Aurora Heatmap】の使い方
【Aurora Heatmap】でヒートマップを見るには、インストールが完了してから、カウント量が溜まるまで数日待たないと見ることが出来ません。
わたしがインストールしてから、ヒートマップが見れるようになったのは、1日経ってからでした。
では、【Aurora Heatmap】でヒートマップを見る時の方法をお伝えします。
先ほどご説明した設定と同じで、ダッシュボードの左サイドバーの【設定】にマウスを合わせ【Aurora Heatmap】をクリックします。

【Aurora Heatmap】の設定が開いたら、【ヒートマップ一覧】が表示されます。(導入したばかりでカウント量が少なすぎますね…汗)

この一覧に表示されるのは、サイト内のすべてのページになります。トップページや記事ページだけでなく、アーカイブページなども含みます。
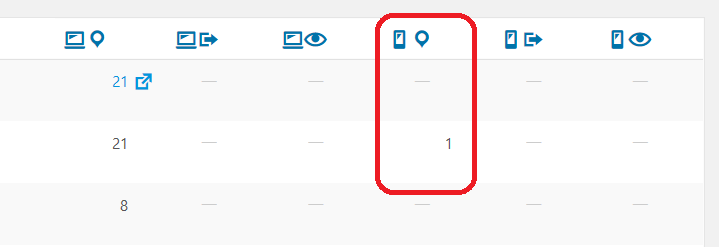
ヒートマップを表示させるときは、下記画像の赤枠のように数字部分にマウスを合わせて、数字の上でクリックします。

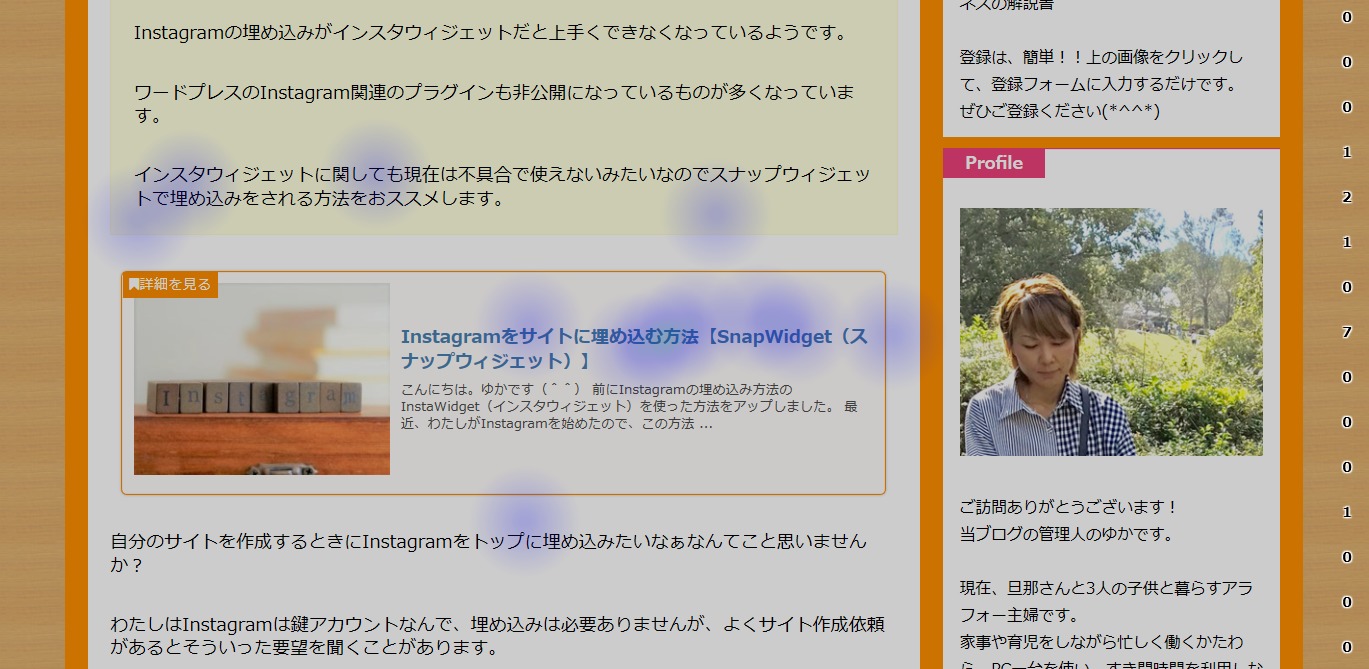
すると下記のようなヒートマップが表示された別画面が開きます。

このようにして、色で訪問者さんがどこに興味を示しているのかが簡単に分かるようになっています。
無料プランでは、クリック分析しかわからないようになっていますので、これくらいしか見れませんが、どこがクリックされているか分かるだけで十分かと思います。
スマホで見られているページの分析もできる
ちなみにスマホで見られているページの計測も可能です。
先ほどのヒートマップ一覧から、モバイルのマークの数字部分をクリックします。(カウント量がなさすぎる…泣)

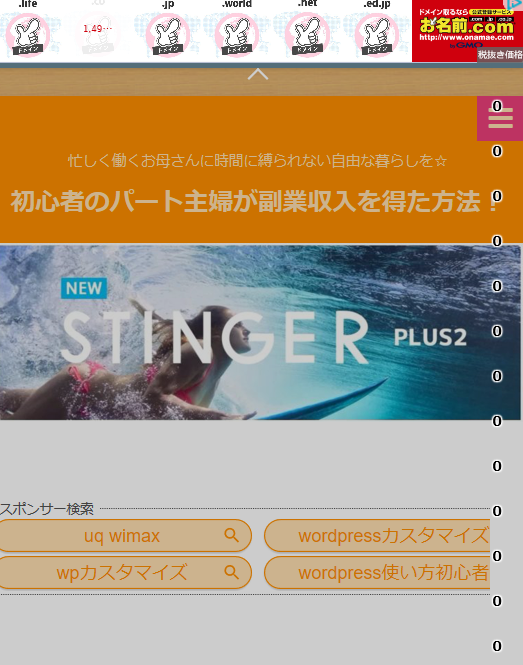
すると、スマホサイズにレスポンシブされた別画面が表示されます。

ここでは、PCやタブレットなどの他のデバイスの数値は除外されます。
ですので、スマホだけのヒートマップで分析をすることが出来るのです。
これがあれば、スマホ最適化を図る際に、重要なヒントが得られるようになりますね!!
有料版はいくら掛かるの?
無料版でも十分使えるプラグインですが、有料版ではデータの保存期間の延長や熟読箇所(凝視箇所)分析、離脱箇所分析などの機能が使えるようになります。
PV制限なしの「Aurora Heatmap スタンダードプラン」は、月額2189円(19.9ドル=1ドル110円換算)で、年間に換算すると2万6,000円くらいです。
年間契約もあり、199ドル(110円換算で21,189円)です。
もし導入するなら年間契約の方がお得になりますね♪
支払方法は、クレジットカードまたはPaypalが選べるそうです。
まとめ
【Aurora Heatmap】は、無料プランでもしっかり分析ができて、かなり使えるプラグインです。
プラグインを導入すると、サイトスピードが気になるという方も居るかもしれませんが、全くサイトの動作は遅くなることはなかったです。
これもかなり導入しやすいポイントになるかとは思いますが、今回ご紹介してきた中でのポイントを下記にまとめます。
- 導入は登録不要でインストールのみ
- 使い方は超簡単
- 設定も無料の場合は不要
- データ蓄積を待ってヒートマップを確認するだけ
ぜひ【Aurora Heatmap】のヒートマップを使って、自分の投稿ページやランディングページなどの分析を行ってみてください。
すごくオススメのプラグインですよ!!
▼こちらもWordPressでブログを書くときに使えるおすすめのツールです。












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















