Googleアナリティクスの登録が完了しましたら、その流れで、Googleサーチコンソールも登録していきましょう。
Googleアナリティクスの画面から簡単に、Googleサーチコンソールを登録して連携できますので、手順の解説をしていきます。
WordPressにGoogleサーチコンソールを登録・設定する方法はYouTube動画解説も作っております。
【Google Search Console】とは
【Google Search Console】とは、Googleが無料で提供しているWEBサイト管理者用のツールになります。
サーチコンソールにあなたのサイトを登録し、前回の記事で作成した【Google XML Sitemps】で作成したサイトマップを送信します。
そうすることにより、Googleの検索エンジンに効率よくサイトを認識してもらい、SEO効果を上げることが出来るのです。
サイトマップをまだ作っていない方は、下の記事を参考に作られてください。
Googleアナリティクスのプロパティからサーチコンソールの連携
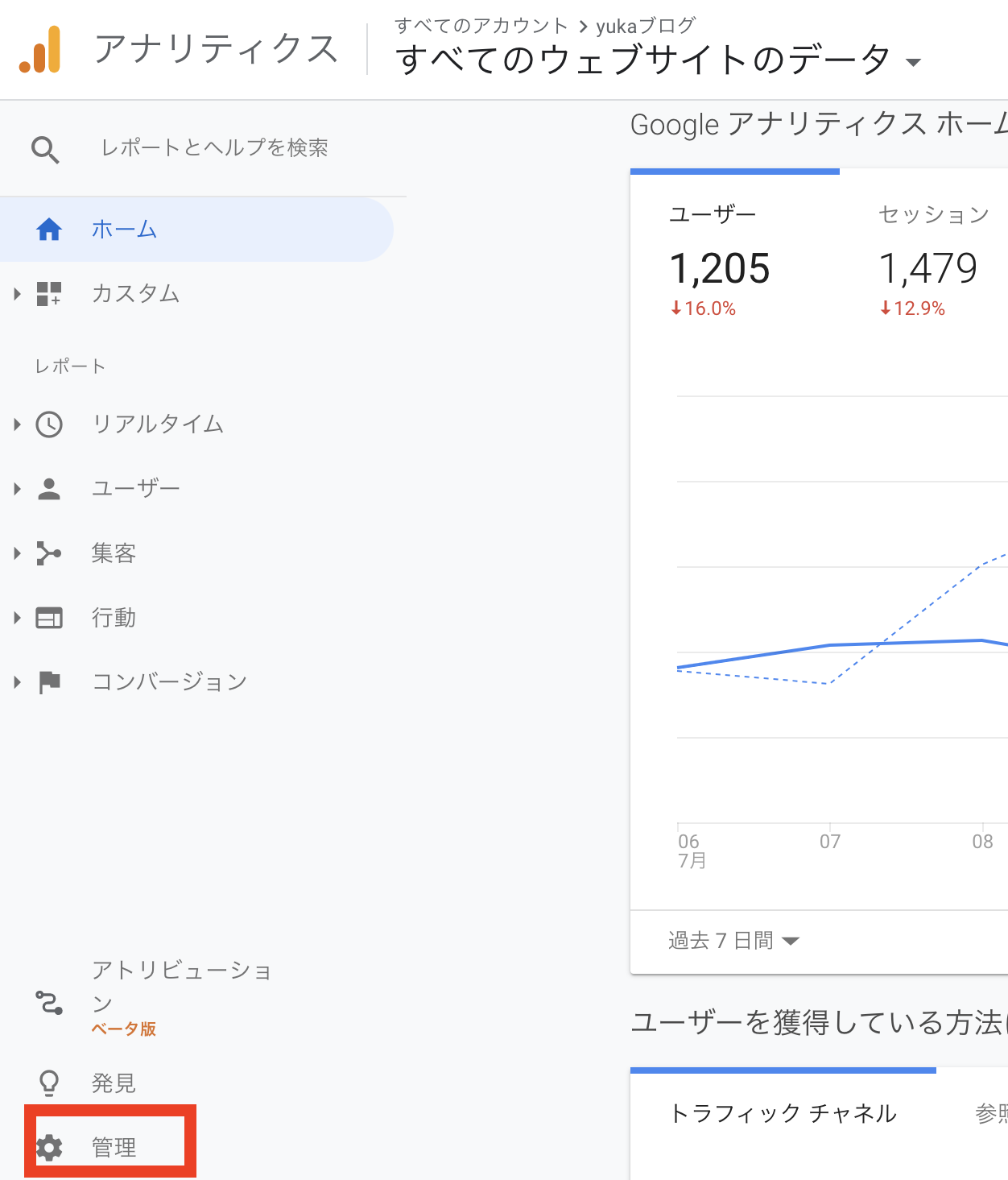
Googleアナリティクスの画面を開き、左のメニューの下にある「管理」をクリックします。

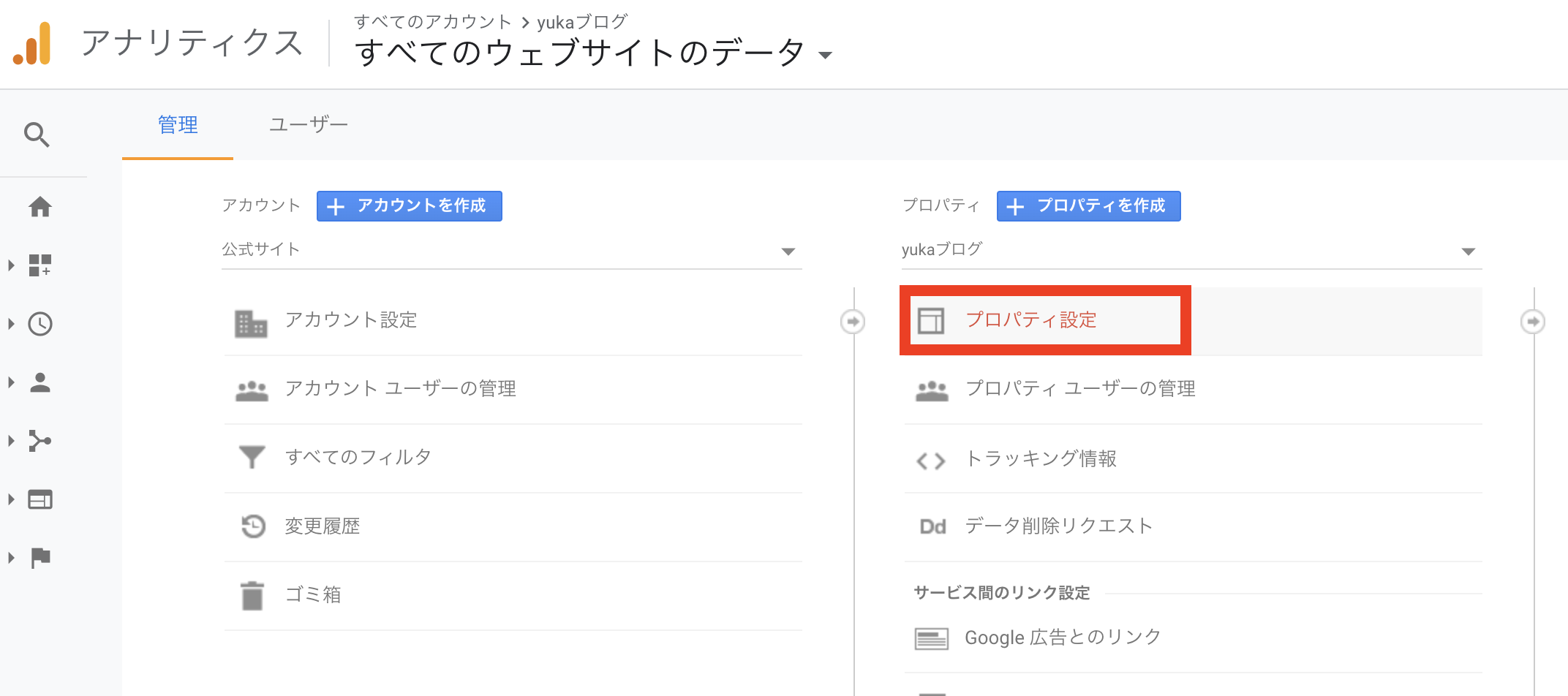
管理画面が開きますので、「プロパティ設定」をクリックします。

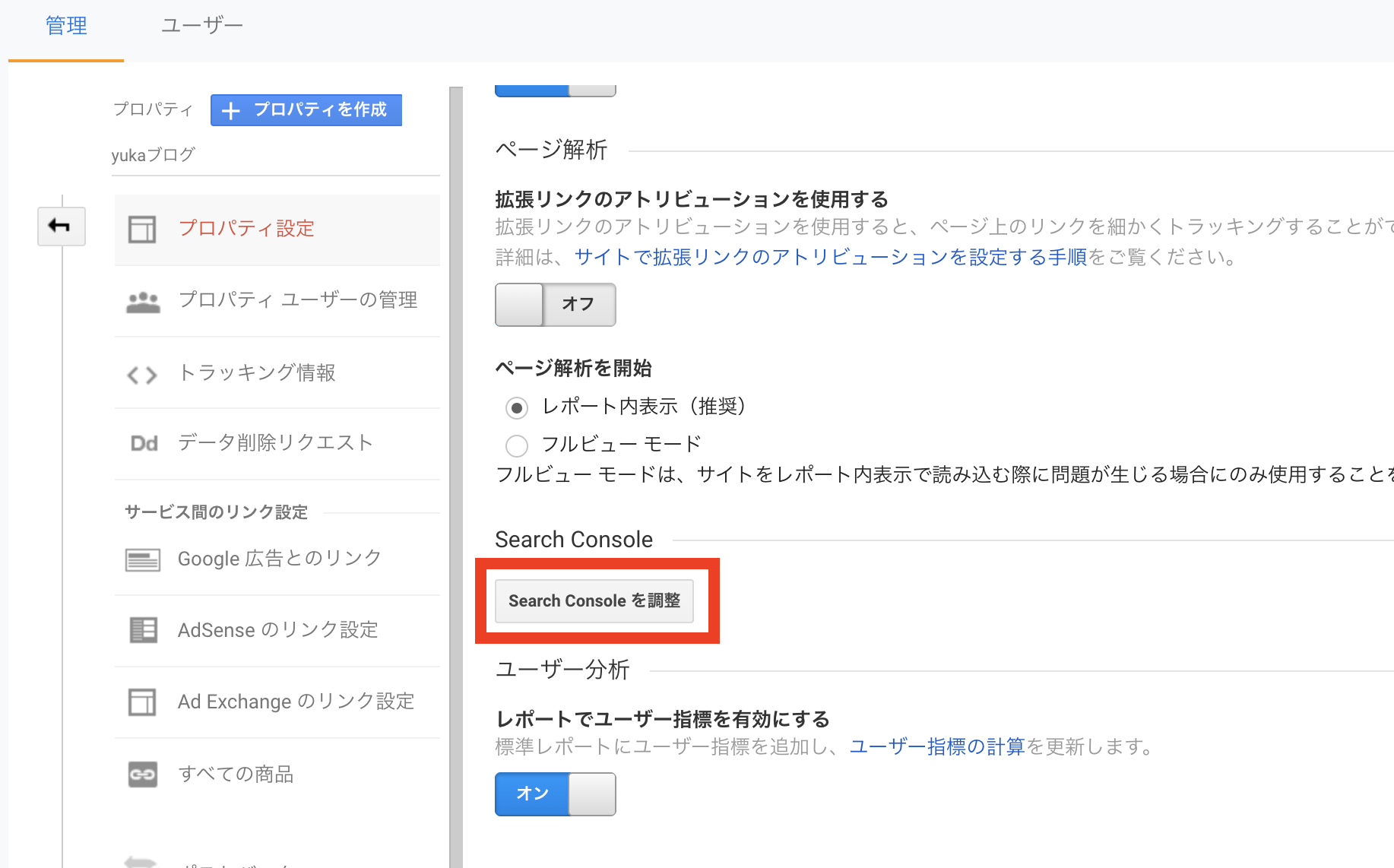
プロパティ設定が開きましたら、下の方にスクロールさせると「Search Console」を見つけて、「Search Consoleを調整」をクリックします。

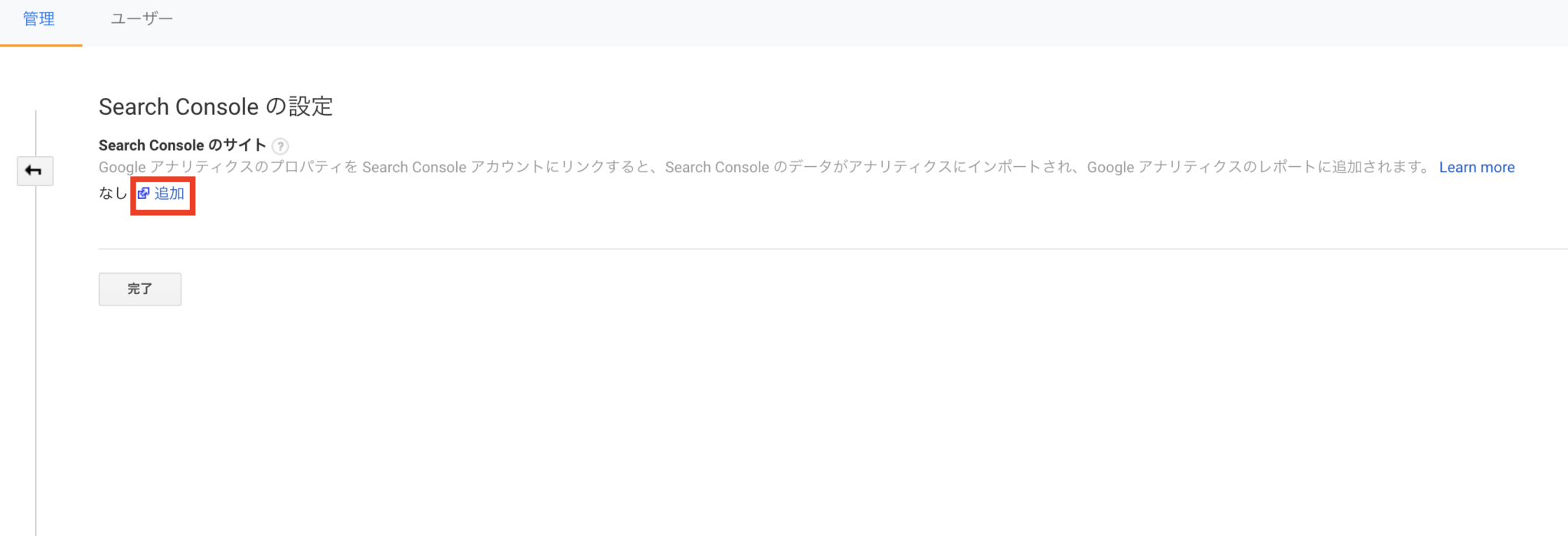
Search Consoleの設定が開きますので、「追加」をクリックします。

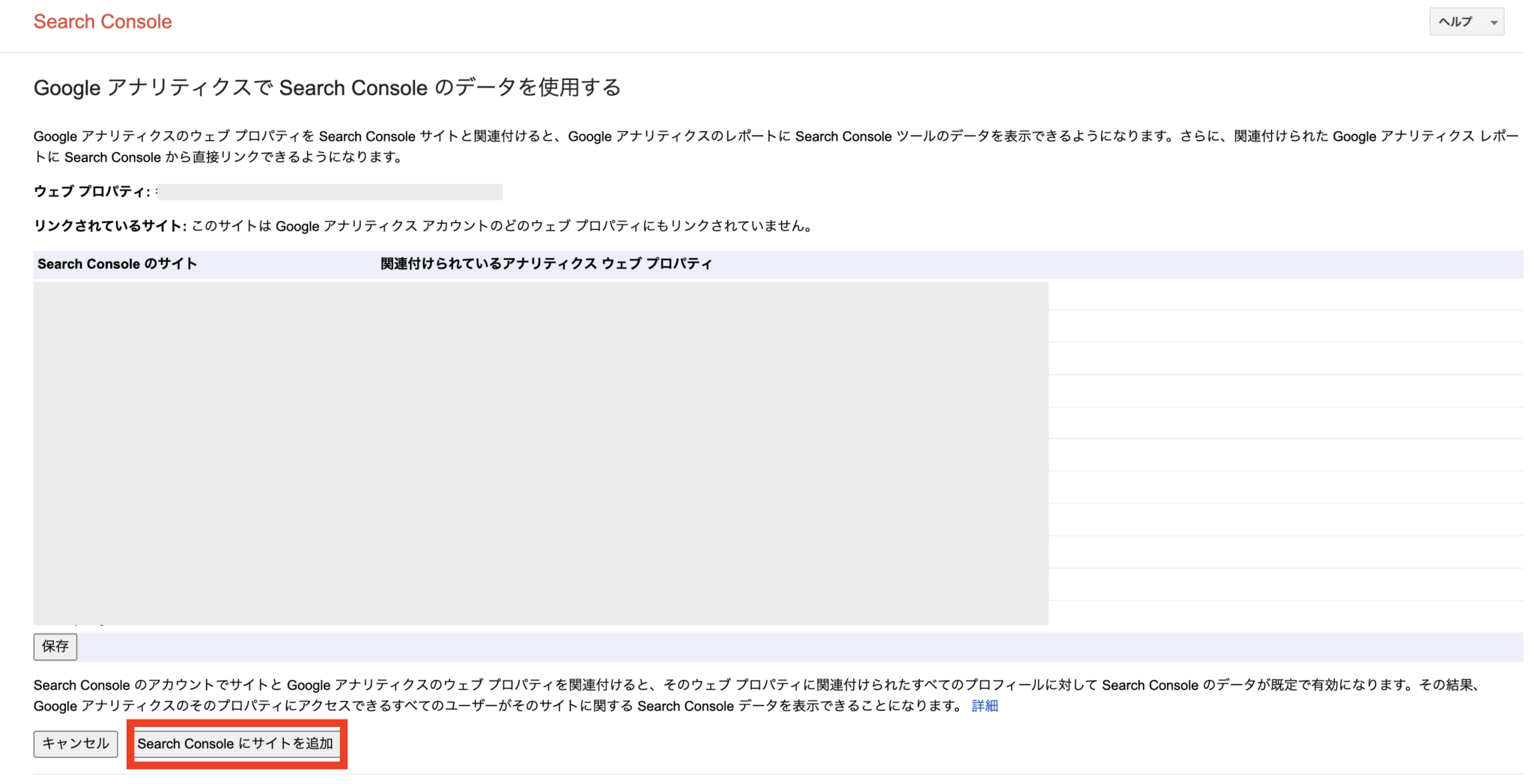
Search Consoleに登録しているサイト一覧が表示されますが、最初は何も入っていない状態だと思います。
下図にある赤枠の「Search Consoleにサイトを追加」をクリックします。

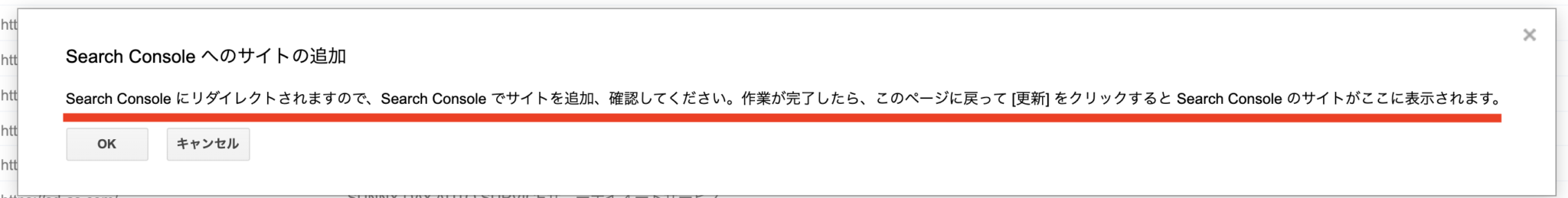
下図のようなポップアップが立ち上がります。

ここでは、サーチコンソールでサイトを追加したら、またこのページに戻ってきてくださいね。みたいなことが書いてありますので、左下の『OK』をクリックしてください。
※このページは閉じないようにしてください。
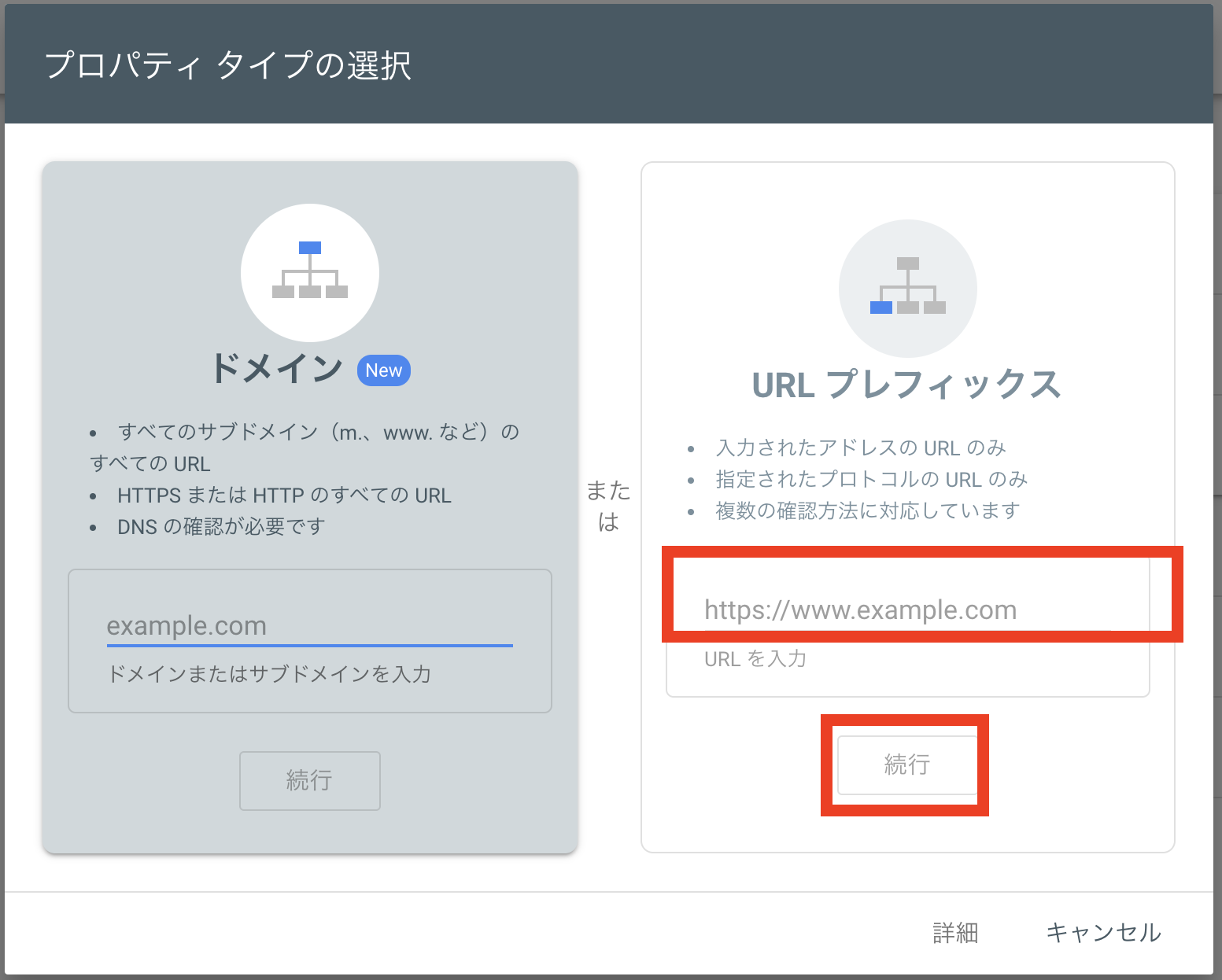
下図のようなGoogleサーチコンソール画面が立ち上がります。

URLプレフィックスの方に、立ち上げたワードプレスのURLを入力します。
入力すると下の「続行」がクリックできるようになりますので、「続行」をクリックします。
所有権の確認をしましょう
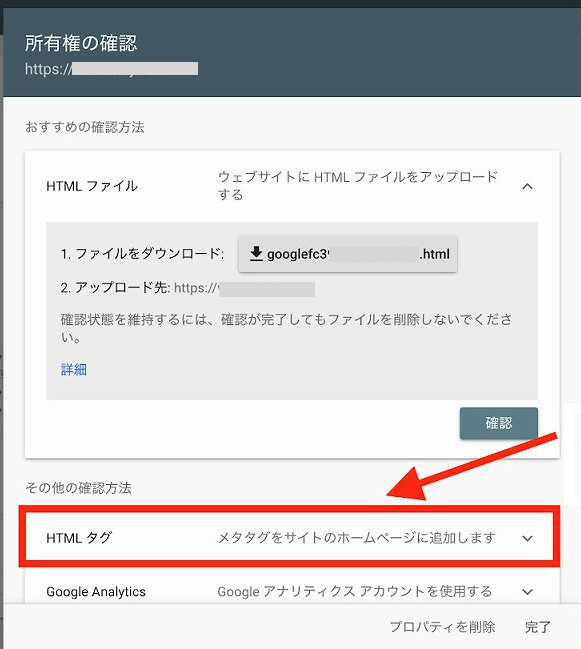
すると所有権の確認という画面が立ち上がりますので、所有権を確認しましょう。
いくつか方法がありますので、2つご紹介したいと思います。
- HTMLファイルをFTPツールで追加
- HTMLタグをプラグイン「All in One SEO Pack」で追加
どちらかやりやすい方を使って所有権の確認を行ってください。
HTMLファイルをFTPツールで追加
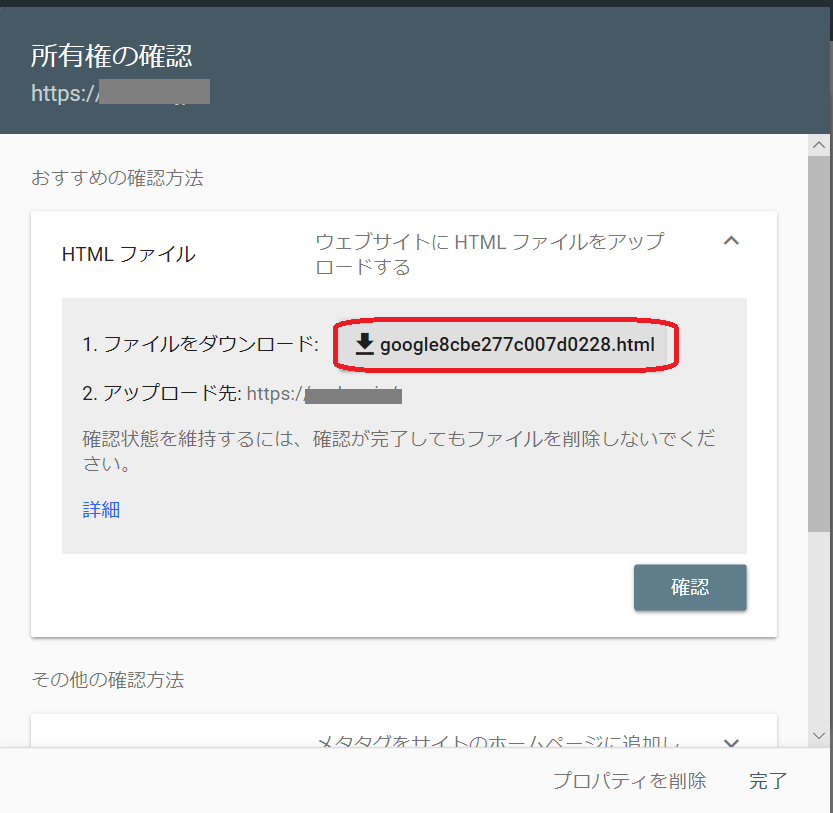
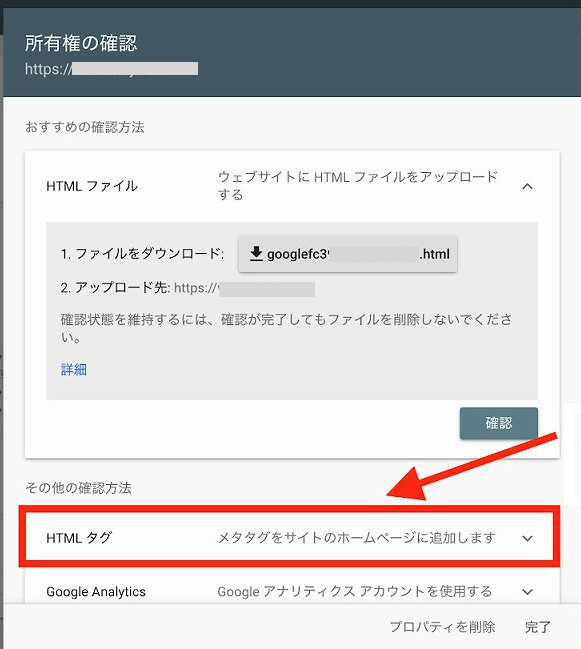
下図のような画面が表示されますので、HTMLファイルをダウンロードします。

ダウンロードすると下に保存が表示されるので、保存します。

ファイルを保存したら、一旦、サーチコンソールの画面は置いておき、FTPソフトを開きましょう。(ここではFileZillaを使っています。 )
FTPツールでサーバーに接続します。
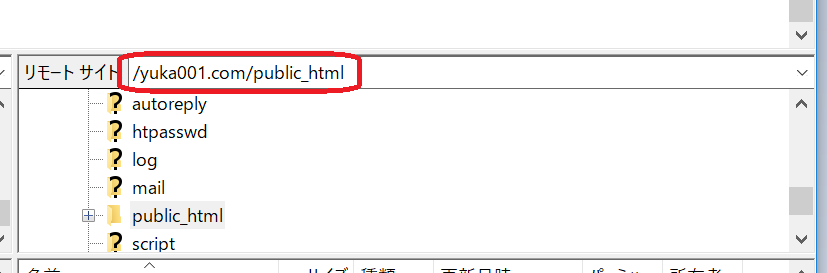
リモートサイトの横の文字列が【/あなたのブログのドメイン名/public_html】になっていることを確認します。

先程保存したHTML確認ファイルをドラッグ&ドロップします。

これで、HTMLのファイルがワードプレスに追加できました。
サーチコンソールの画面に戻ります。
下図の画面の右下にある【確認】をクリックします。

画面が切り替わり、【所有権を確認しました】となっていたら、うまくいった証拠です。

【プロパティに移動】をクリックします。
HTMLタグをプラグイン「All in One SEO Pack」で追加
もう一つの所有権の確認方法ですが、「All in One SEO Pack」を使っていきたいと思います。
まずは、「All in One SEO Pack」のインストールが終わっていない場合は、インストールから行ってください。
所有権確認のHTMLタグをクリックします。

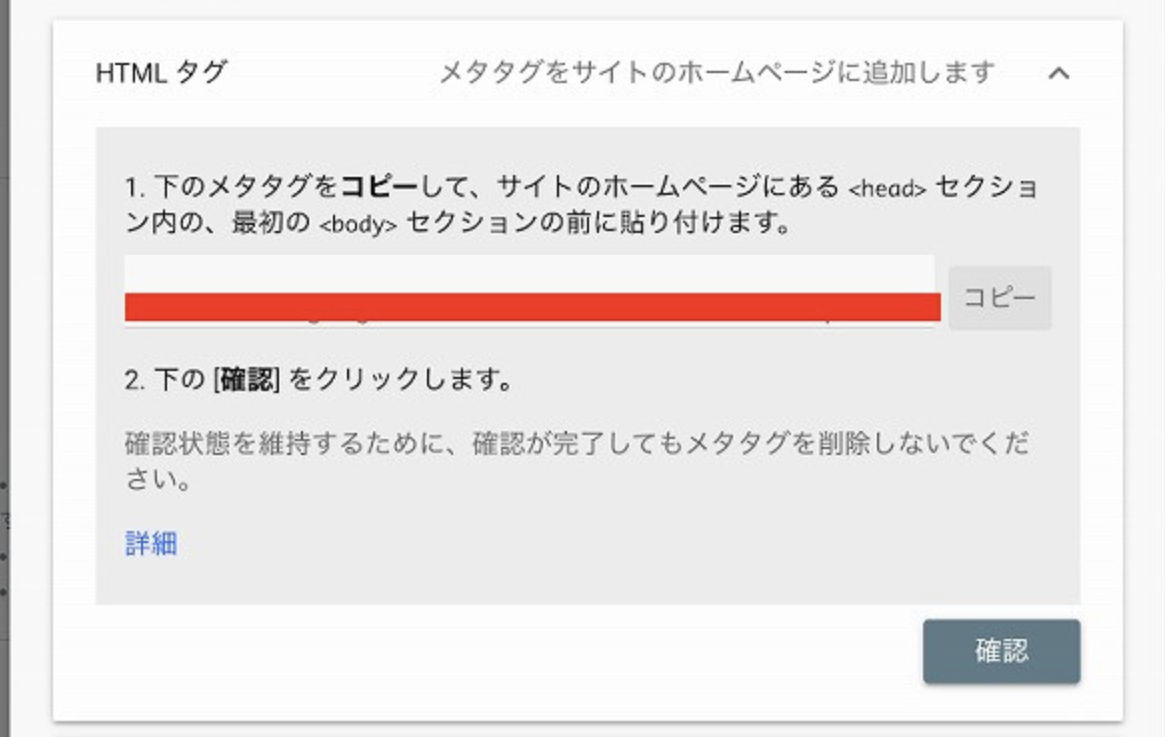
するとすごく長いメタタグというのが表示されます。

こんな感じです。
<meta name=””google-site-verification” content=”ーーーーーーーーーーーーー” />
こちらの後ろ側の content=”ーーーーーーーーーーーーー” の ”” の間にある英数字をコピーします。
メタタグのコピーをしたら、「All in One SEO Pack」を開きます。
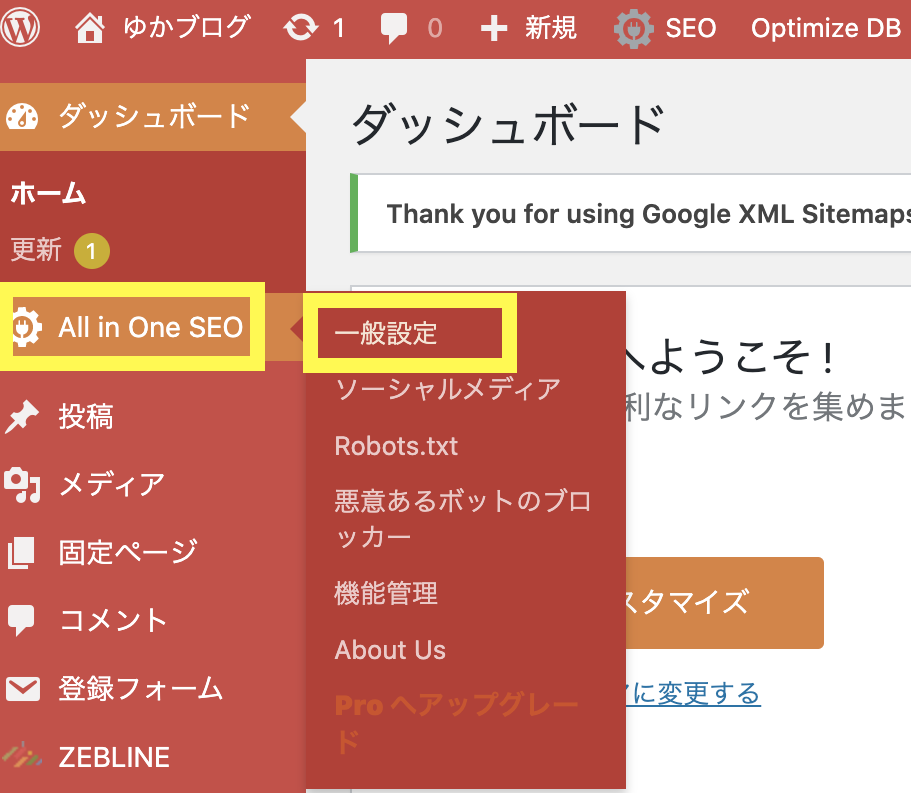
ダッシュボードの左のメニューから「All in One SEO pack」にマウスを合わせて「一般設定」をクリックします。

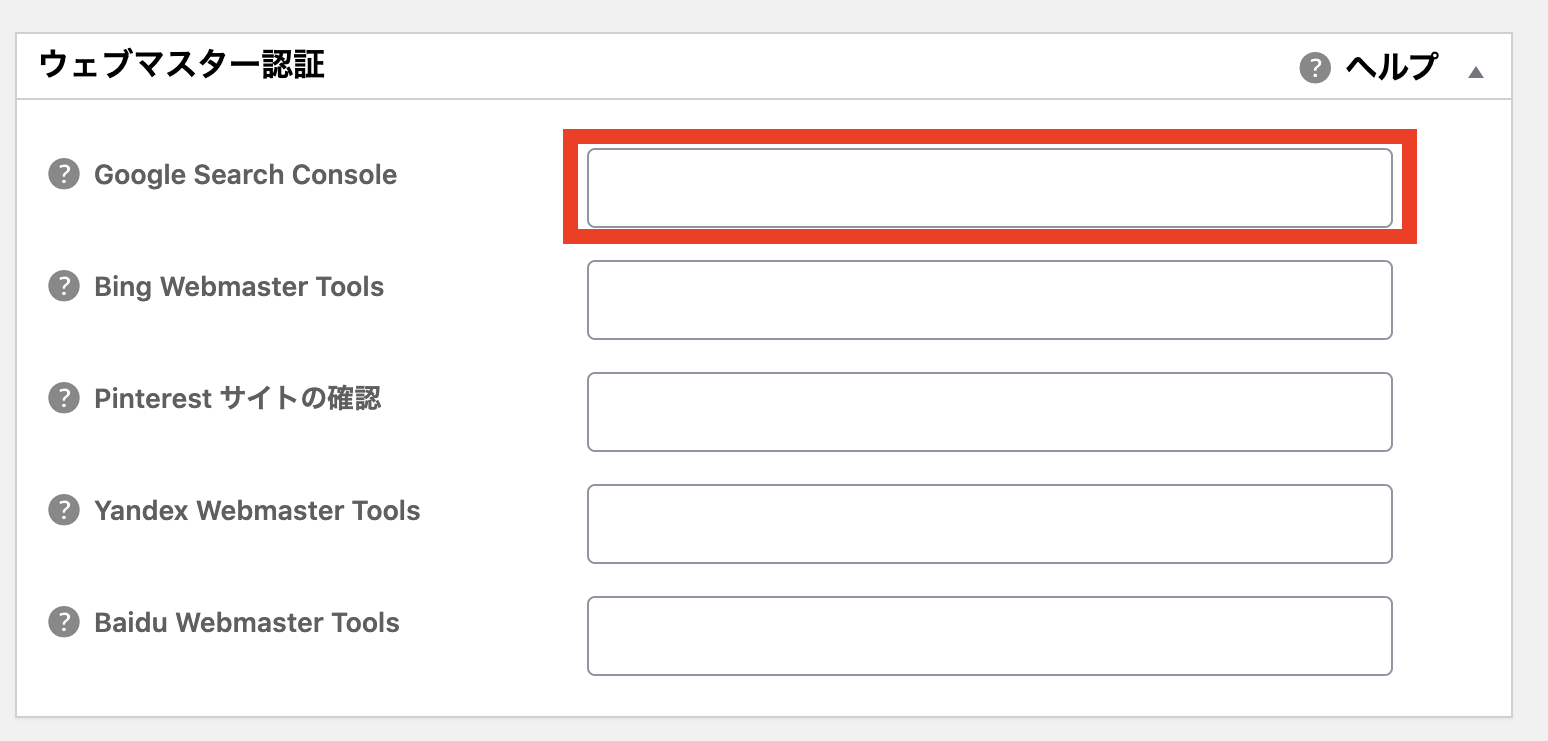
一般設定の画面の中央くらいまでスクロールをするとウェブマスター認証という項目があります。
その中にあるGoogle Search Consoleのところに先ほどコピーした英数字を貼り付けしてください。

完了しましたら、下にスクロールさせて「設定を更新」をクリックします。
サーチコンソールの画面に戻ります。
下図の画面の右下にある【確認】をクリックします。

画面が切り替わり、【所有権を確認しました】となっていたら、うまくいった証拠です。

【プロパティに移動】をクリックします。
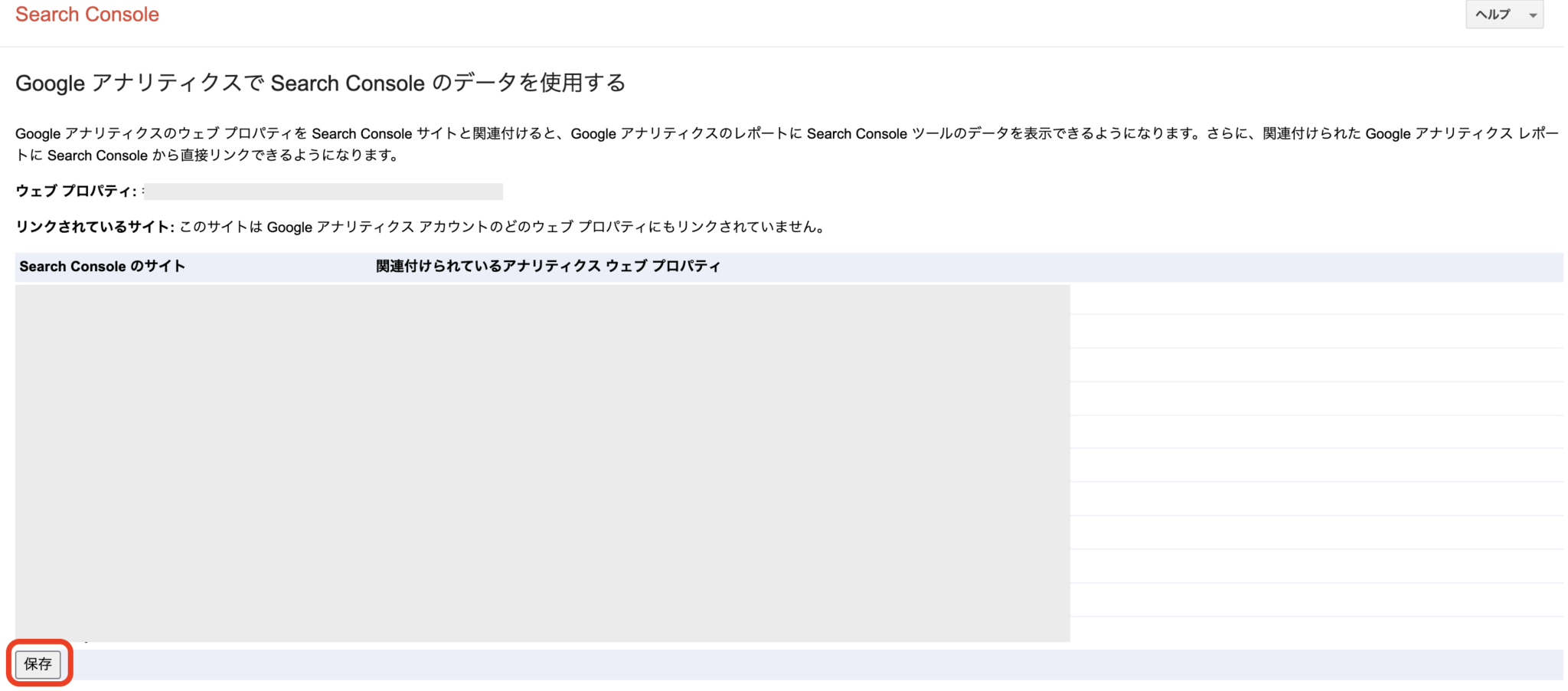
そして、最初の方で開きっぱなしにしていたGoogleアナリティクスの画面を更新して、Googleサーチコンソールのサイト一覧から、今登録したサイトにチェックをして「保存」をしてください。

これで、Googleアナリティクスとサーチコンソールの連携が完了しました。
Googleサーチコンソールにサイトマップの追加をしましょう
Googleアナリティクスとサーチコンソールの連携が完了しましたら、サーチコンソールの画面に戻って、サイトマップを登録していきましょう。
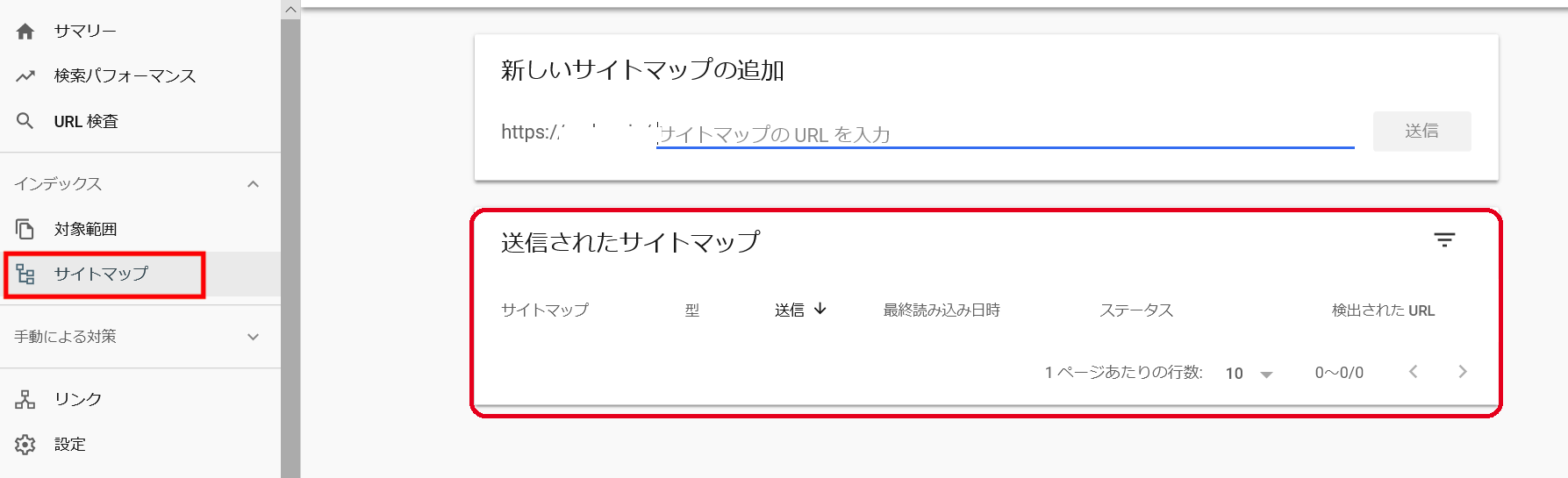
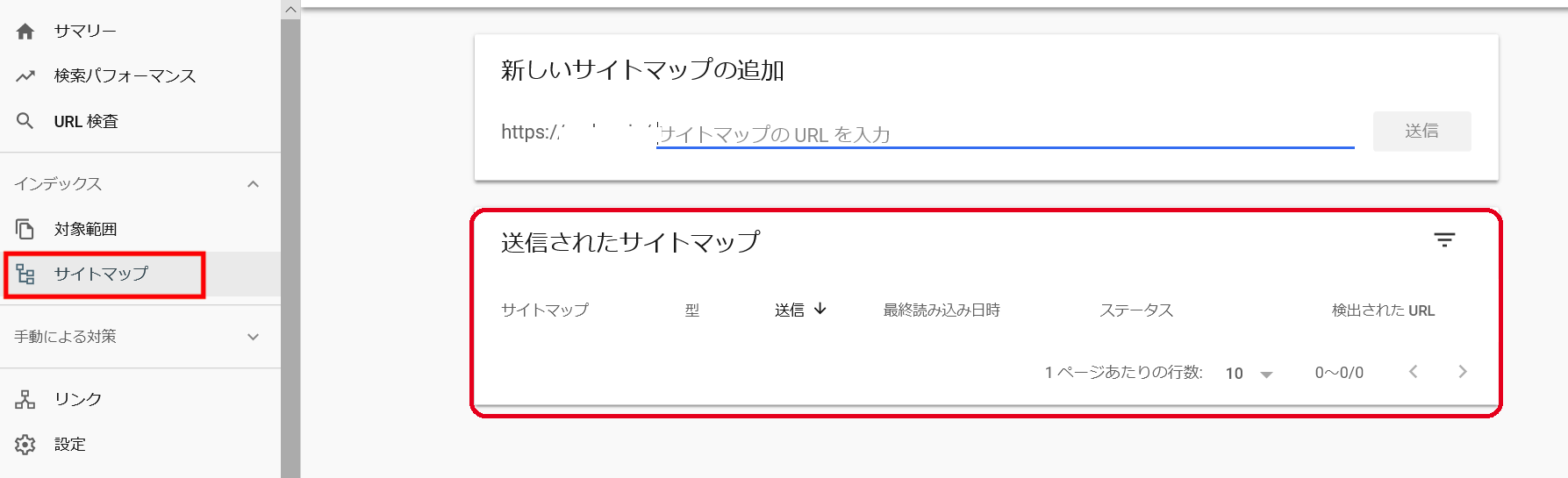
【Google Search Console(サーチコンソール)】の画面へと切り替わりますので、下図のように【サイトマップ】をクリックしてください。

まだサイトマップの送信が終わっていない状態なので、赤枠の中にサイトマップが入っていません。
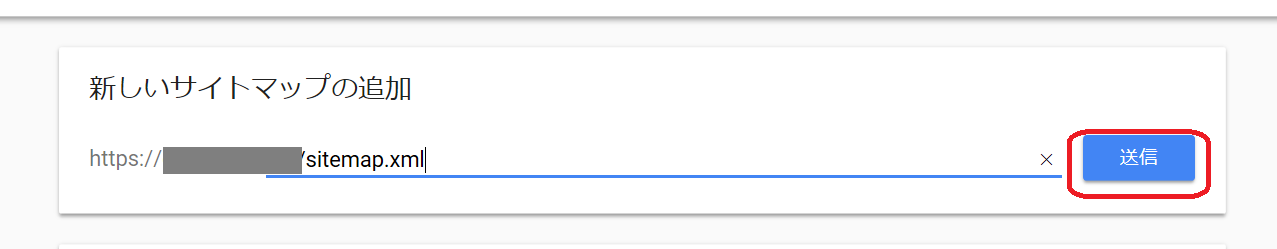
サイトマップの追加をしますので、【sitemap.xml】と入力し【送信】をクリックします。

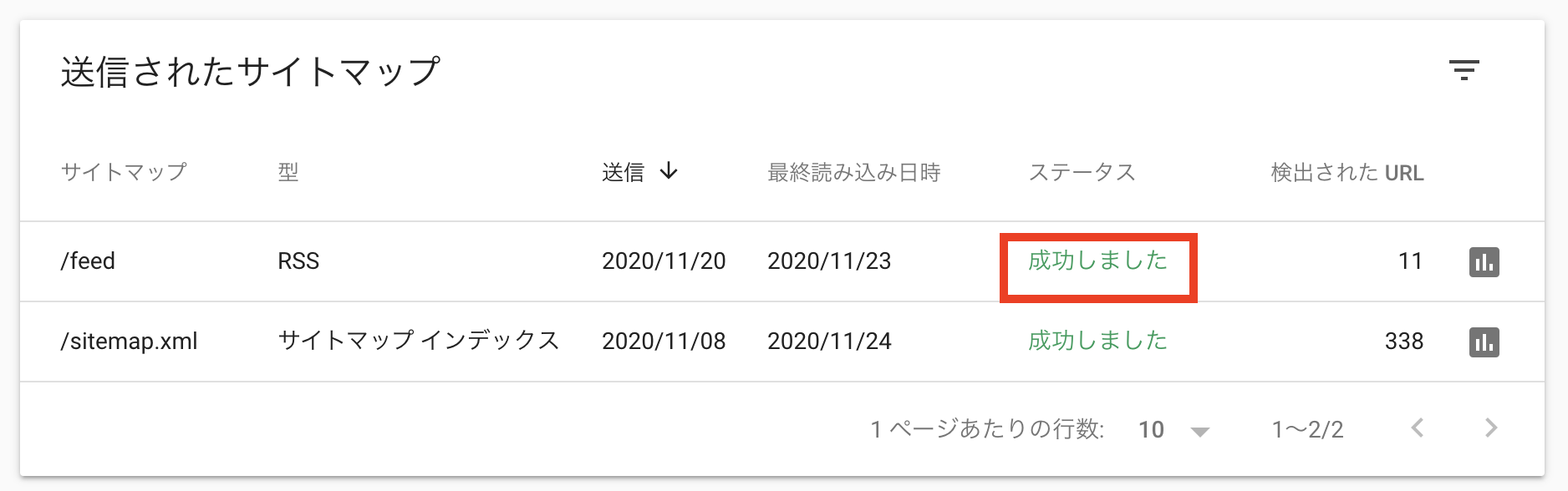
下図のようにステータスが成功しましたとなっていれば、サイトマップの送信ができました。

これで設定が完了しました。
GoogleサーチコンソールにRSSフィードの追加をしましょう
前項のサイトマップの追加の流れで、RSSフィードの追加も行っていきましょう。

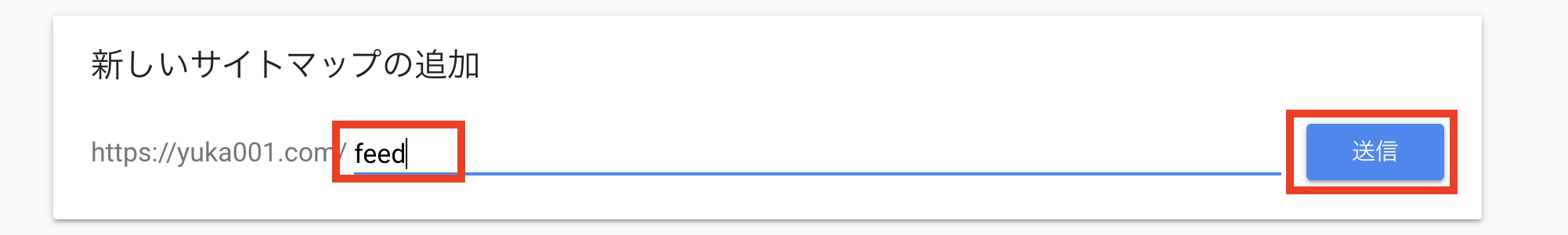
RSSフィードの追加は、【feed】と入力し【送信】をクリックします。

下図のようにステータスが成功しましたとなっていれば、RSSフィードの送信ができました。

これで追加が完了です。
※※
Feed の追加は、たまに上手く追加できずに、登録失敗と表記されることがあります。詳細な原因はわからないですが、経験上一時的な問題であることが多かったです。ですので、しばらく時間を置いてから、再度試してみてください!!
RSSフィードとは、ブログの更新情報を自動で配信する機能になります。RSSリーダーと呼ばれる閲覧ソフトを利用すると、ブログが更新されるとブログの読者さんに自動で通知が届くようになります。
RSSフィードは、ブログの更新情報を届けるためだけだと思われていますが、実は、検索エンジンに情報を更新したと知らせることができるのです。
しかも、通常のサイトマップのインデックスよりも新規に公開したページや更新したページのURLを検索エンジンに伝えるにはフィードの方が早いそうです。
ですので、サイトマップとRSSフィードと両方をGoogleサーチコンソールには追加するようにしてください。
最後に
Googleのアナリティクスと サーチコンソールの連携に関しては、以上になります。
サーチコンソールは、最初に必ず設定しておくようにしましょう。
データがたまるまでには、3ヶ月ほど時間がかかってしまいます。
後から、設定してしまうと、設定してからデータをためた後にデータが見れるといった感じになります。
ぜひとも、Googleアナリティクスの登録とセットで行ってみてくださいね♪

パソコンが苦手だし、自分ではちょっとできないという方は、「WordPressスポットサポート」というサービスをご活用ください。













 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















