Pont(ポント)は、リットリンクにBASE(決済機能)が合わさったようなミニホームページをスマホで作れるプラットフォームです。
Pontの最大の特徴は、決算機能が簡単に使えるというところです。
Pontを使えば、今までココナラやBASEなどのプラットフォームを利用して販売していた作家さんが独自の販売システムを簡単に作れるということです。
それと、いま、商品を販売をしてみたかったけど、「どこのプラットフォームを使えば良いのか分からない」と迷い、まだ商品販売をしたことがない方もPontを使えばすぐ販売することができるんです。
ちなみにPontで販売できる商品は有形・無形関係なくどんな商品でもお取り扱いができます。
(もし、食べ物を販売する場合は、食品をネット販売できる「食品衛生責任者」が必要だったりするので、その辺はご注意ください)
この記事では、これからPontで自分の商品を販売したい方向けに、商品を登録する方法を詳しく図解入りで解説します。
YouTube動画で解説!
Pontで商品を販売する前に準備すること
Pontのアカウント登録をした後に、出品者登録をしなければ、Pontの決済機能は使えません。
まずは、出品者登録をしてください。
アカウント作成から出品者登録までの流れはこちら。
> Pont(ポント)とは?登録、設定方法を図解入りで徹底解説!【パソコン苦手でも簡単にスマホで作れるホームページ】
Pontで商品を販売するのでしたら、販売する商品を準備します。
ちなみに、Pontで販売できる商品は2パターンあります。
商品情報や掲載する写真などの準備をします。
写真はスクエア(正方形)サイズの画像を用意するようにしてください。
Pont(ポント)で販売ページを作成する方法
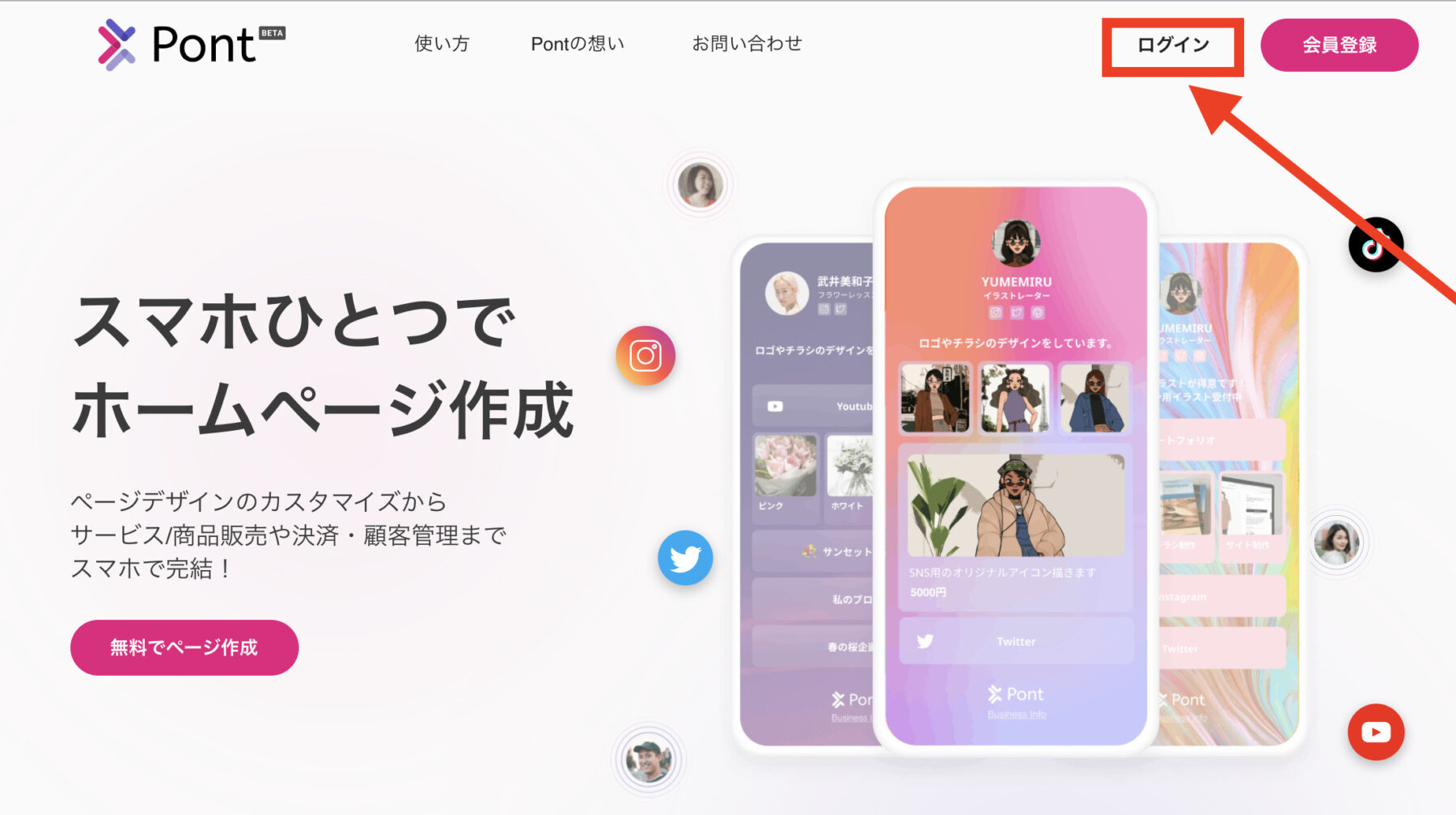
まずは、Pont公式サイトにアクセスをします。
Pont公式サイトが開いたら、右上にある「ログイン」をクリックします。

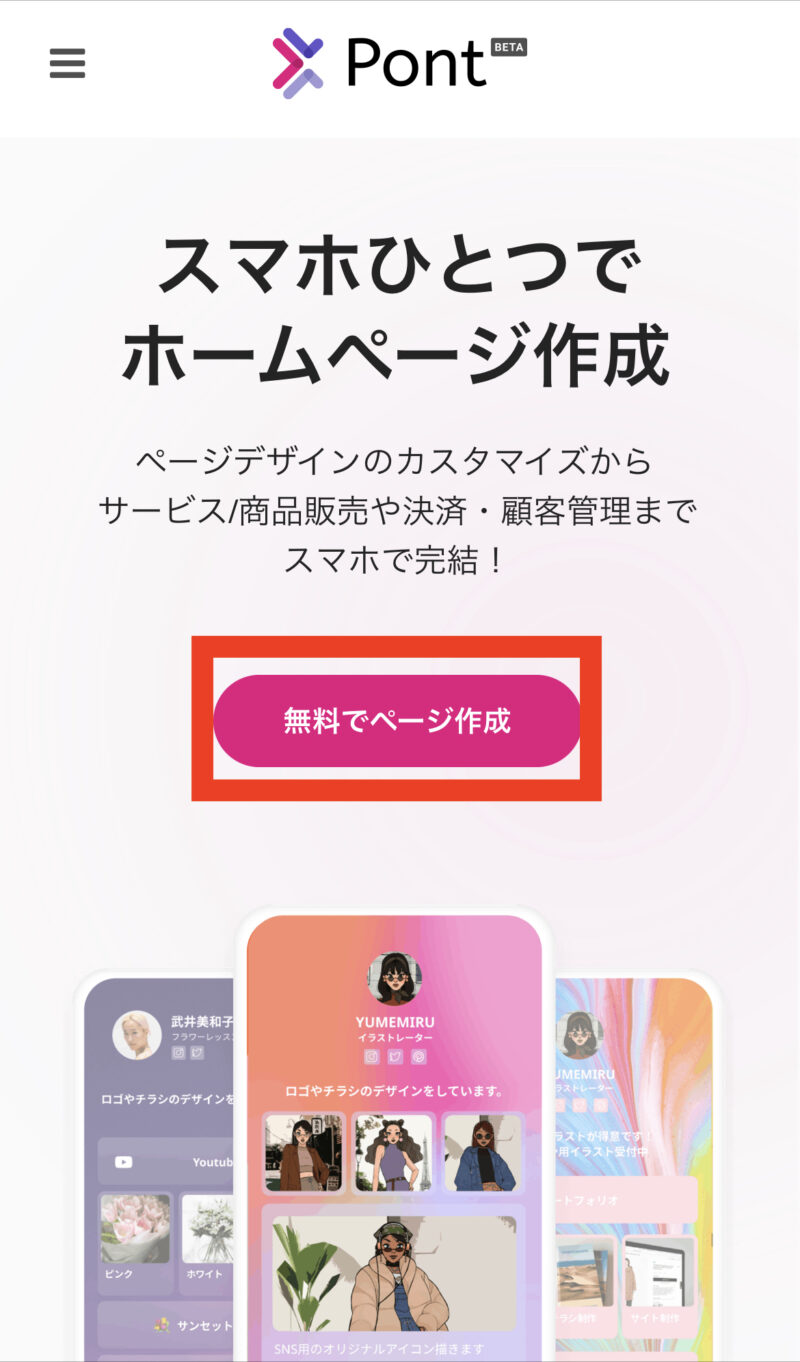
スマホだったら、トップにある「無料でページ作成」をタップします。または、Pont公式LINEと友達になっていたら、LINEからマイページに入れます。

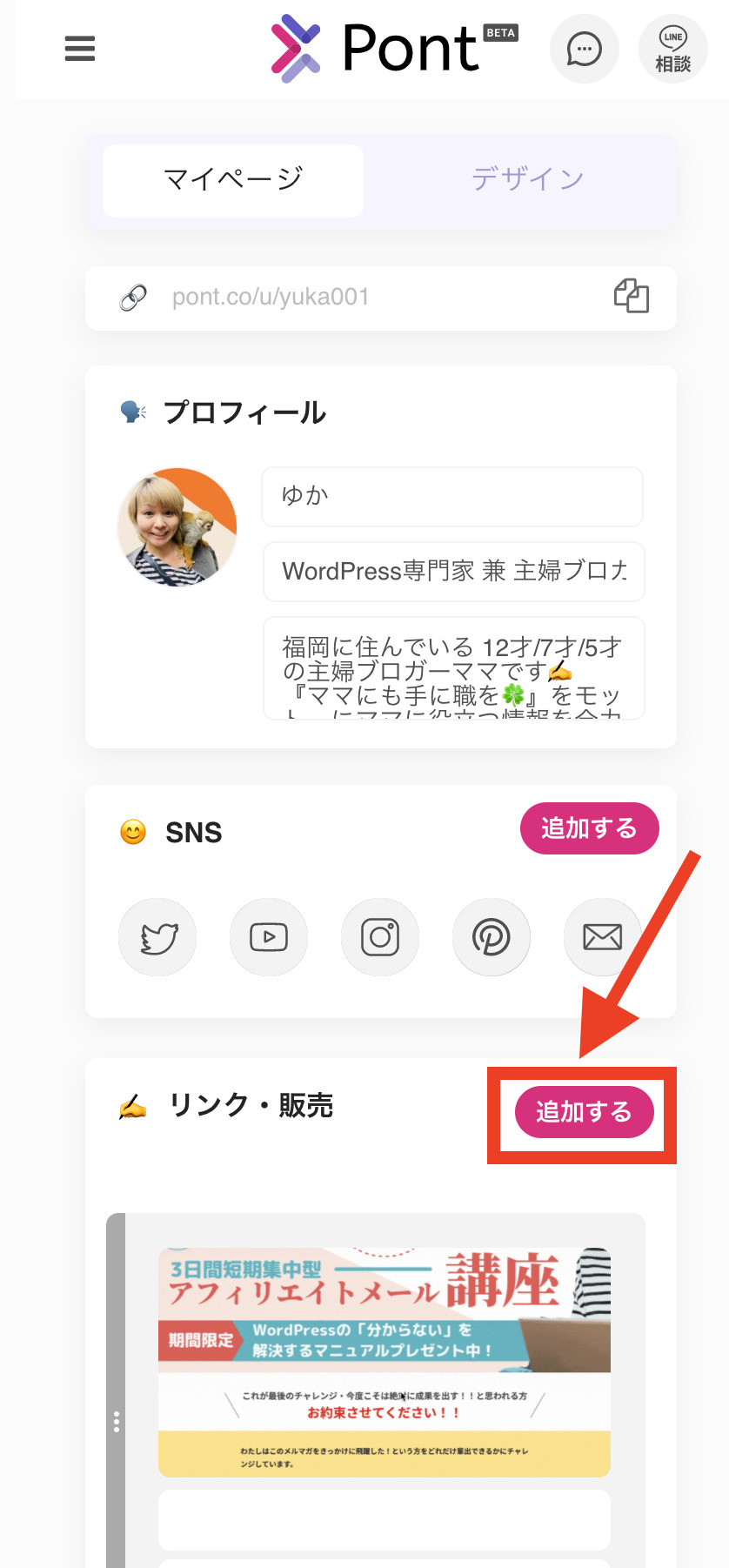
ダッシュボード(管理画面)が開いたら、リンク・販売の項目の「追加する」ボタンをタップして商品登録をしていきます。

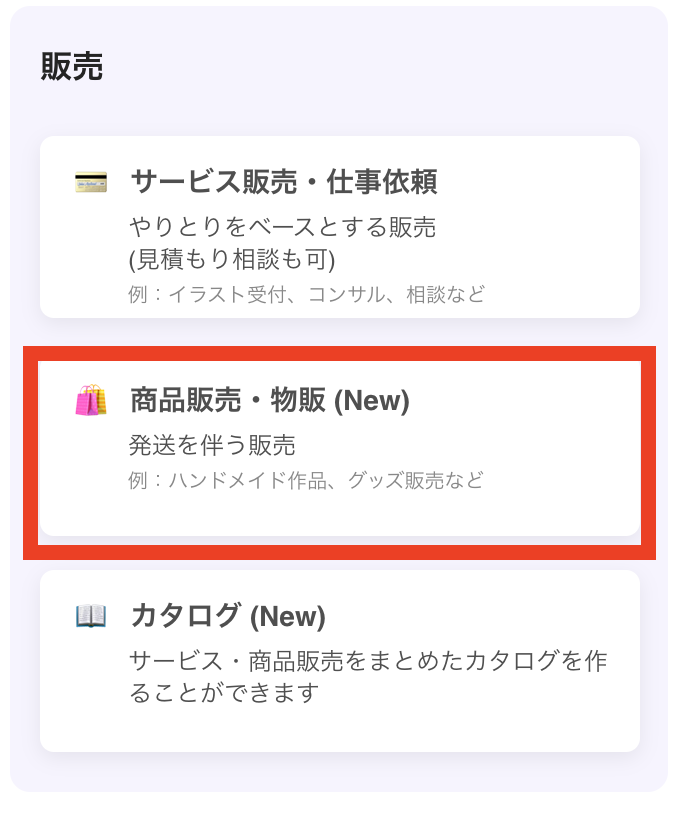
追加するをタップすると以下のような画面が開きますので、販売の項目から商品を登録していきます。

販売する商品で入力項目が変わります。ここからは以下の3つの商品パターンをそれぞれ分かりやすく解説します。
- サービス販売・仕事依頼ページ(見積もり相談あり)
- サービス販売・仕事依頼ページ(見積もり相談なし)
- 商品販売・物販ページ
それぞれの解説をしていきます!!
サービス販売・仕事依頼ページ(見積もり相談あり)
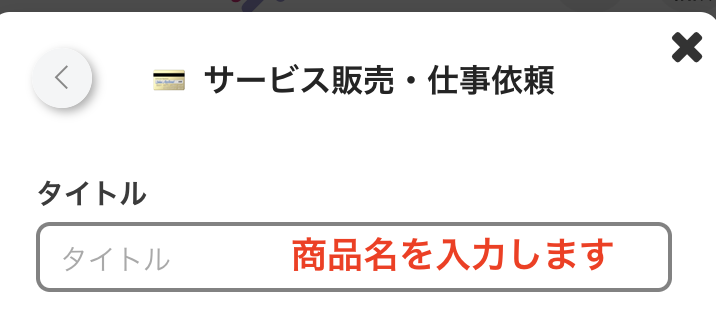
まずは、「サービス販売・仕事依頼」をタップします。

サービス販売・仕事依頼の編集画面が開きますので、上から必要事項を入力していきます。
- タイトル:商品名

- 画像:商品画像を追加
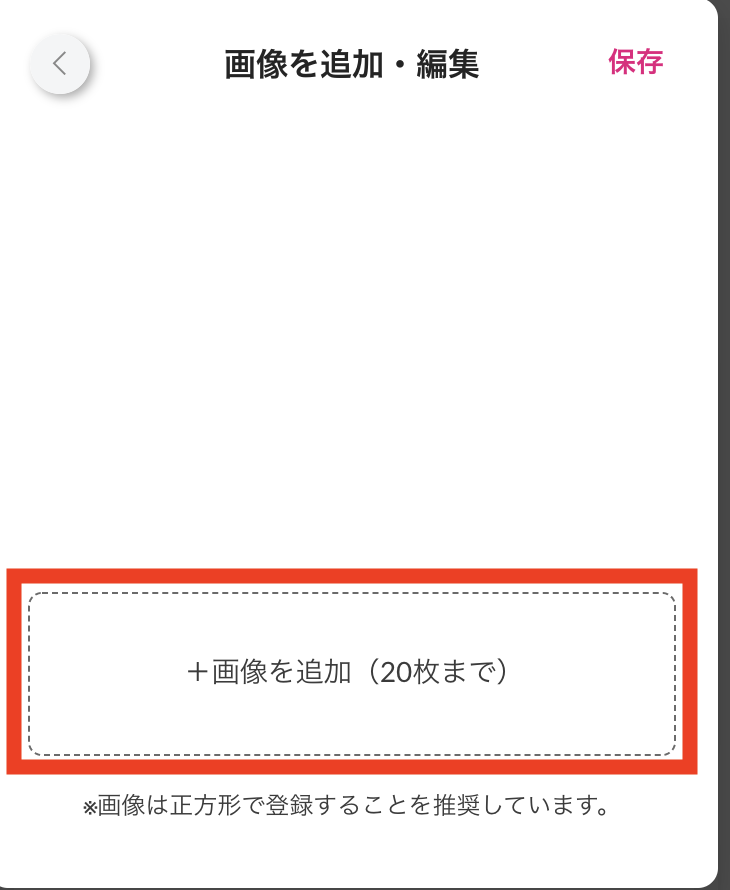
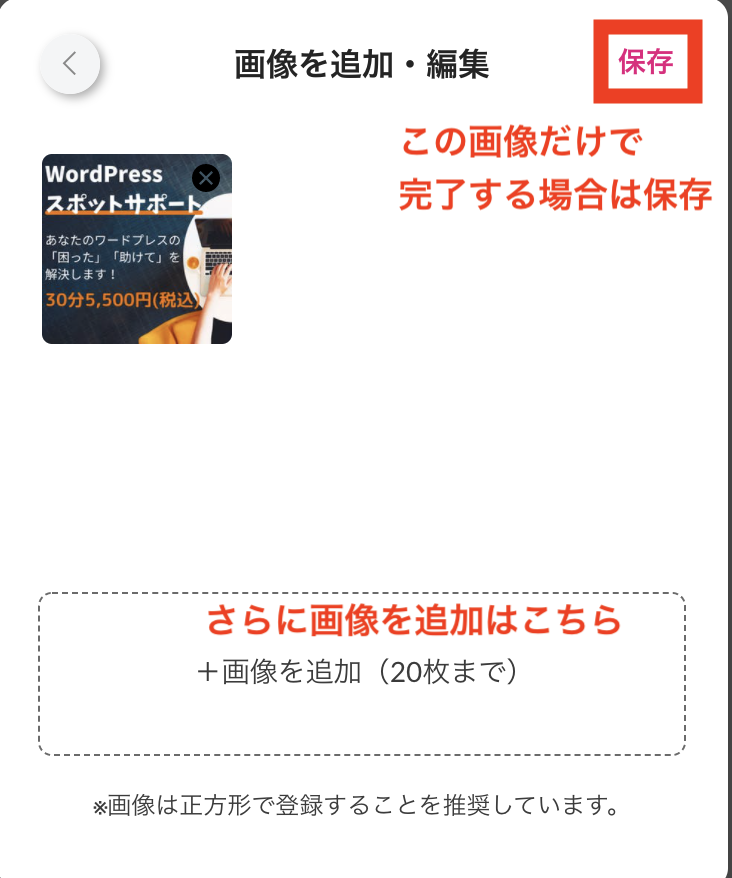
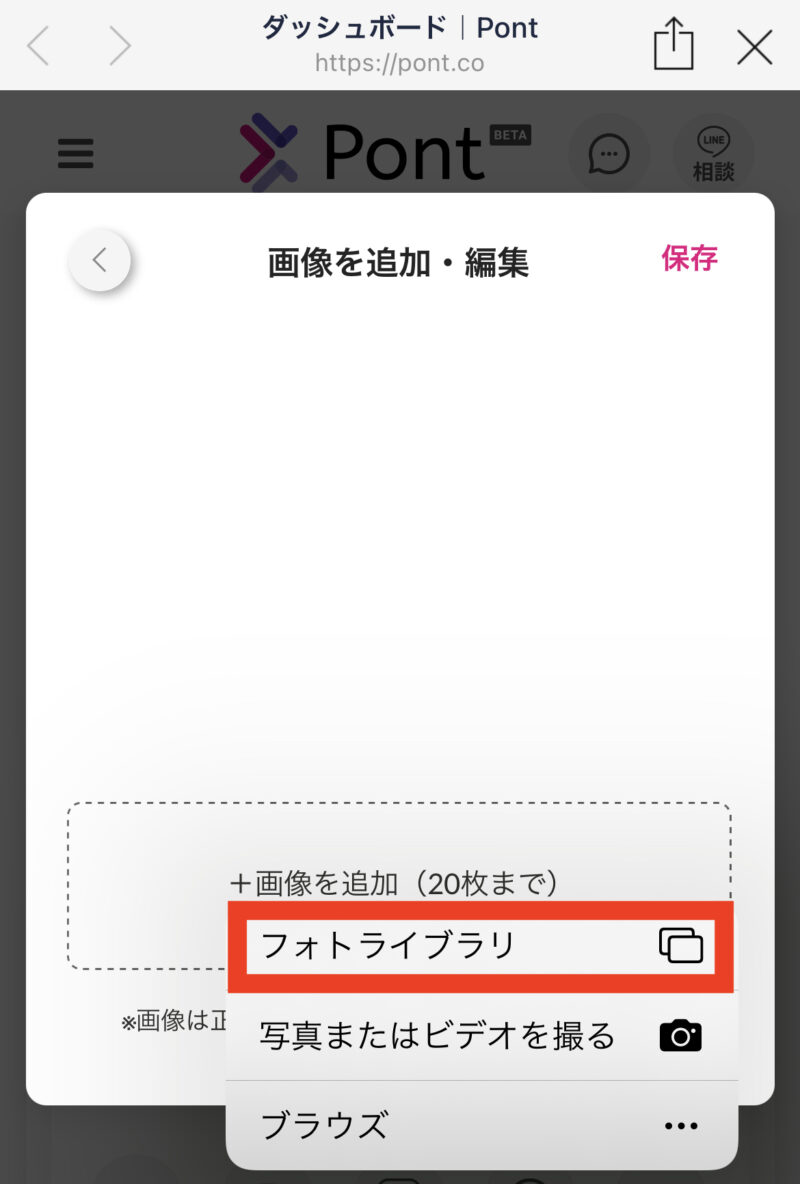
以下の画像の赤枠をタップします。

画像を追加・編集画面が開きますので、「+画像を追加」をタップします。

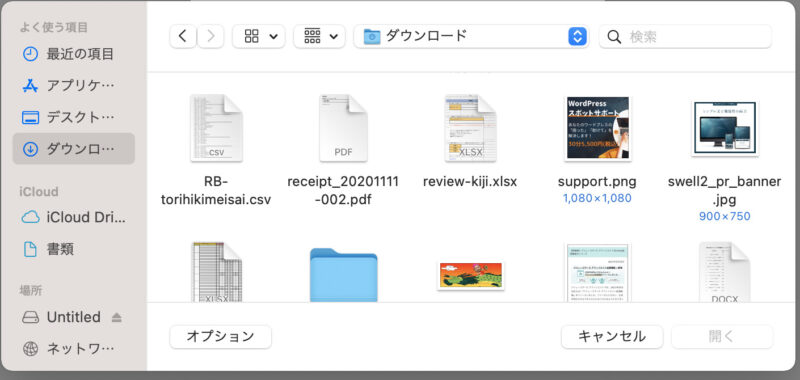
ご自身のPCにあるファイルが開きますので、追加したい画像を探してください。

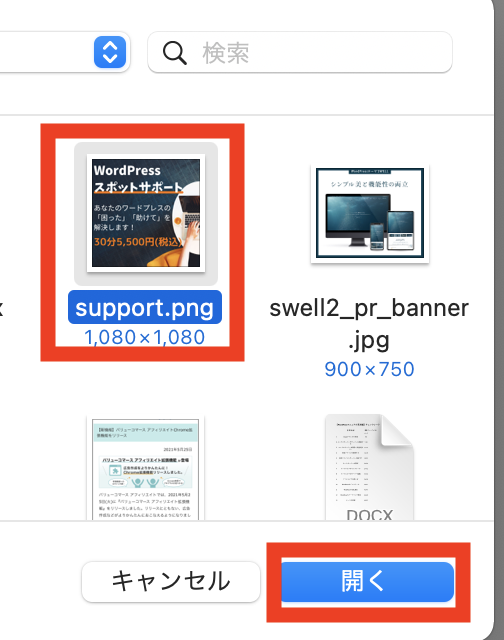
画像を選択して「開く」をクリックしてください。

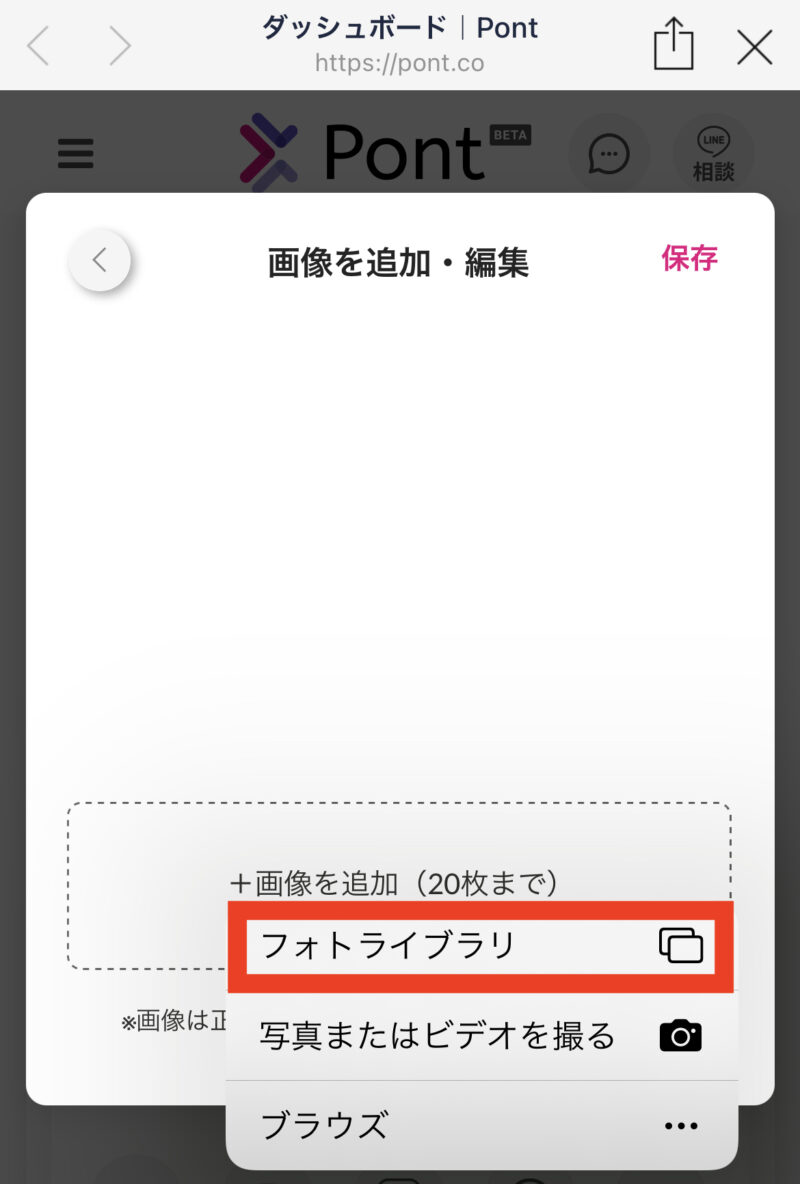
スマホだったら、以下のように「フォトライブラリ」をタップしたらスマホの写真から画像を選べます。

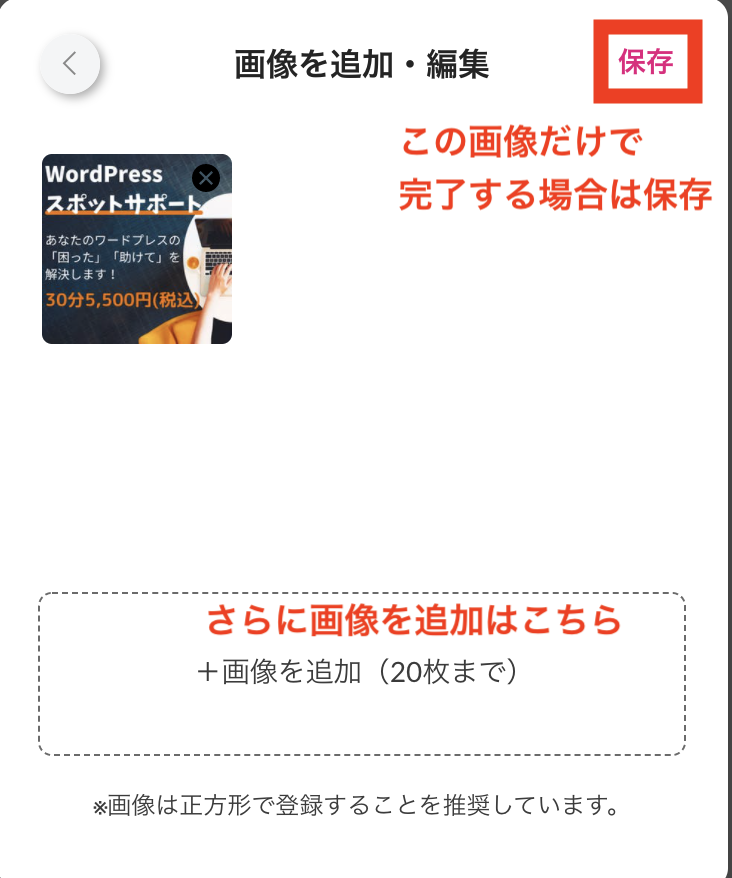
これで画像が追加できました。

さらに画像を追加したい場合は、「+画像を追加」をタップします。
画像の追加を完了したい場合は、「保存」をタップします。
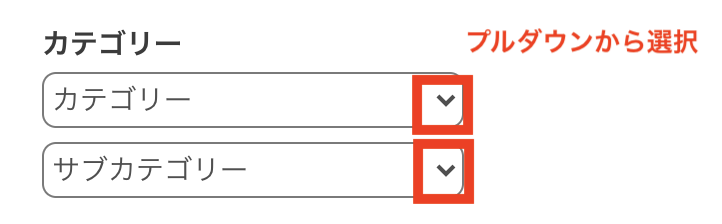
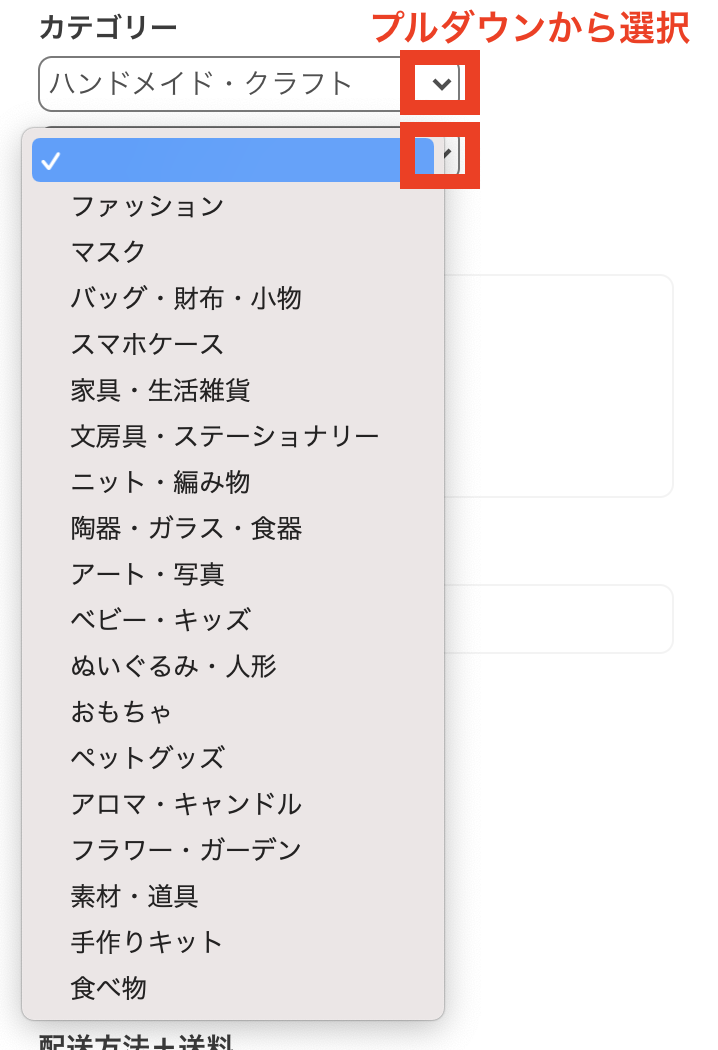
- カテゴリー:商品カテゴリーを選択
カテゴリー・サブカテゴリーの右側にある下矢印をクリックするとプルダウンが表示されるので商品カテゴリーを選択します。

- サービス内容:商品の詳細入力
サービス内容の枠内に、商品の詳細を入力します。

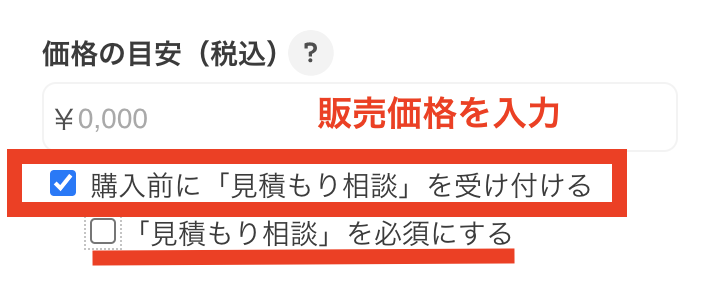
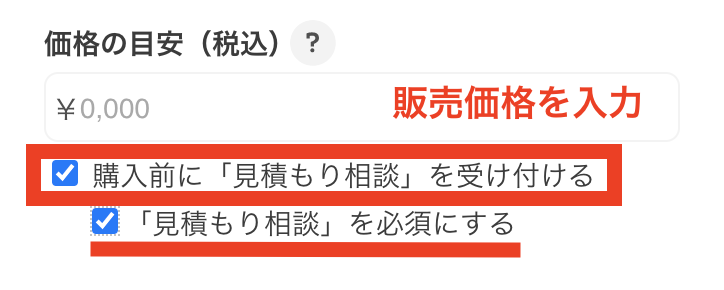
- 価格の目安(税込)
販売価格を入力をして、その下にある【購入前に「見積もり相談」を受け付ける】にチェックを入れます。(このチェックを入れることで見積もり相談ありにできます。)

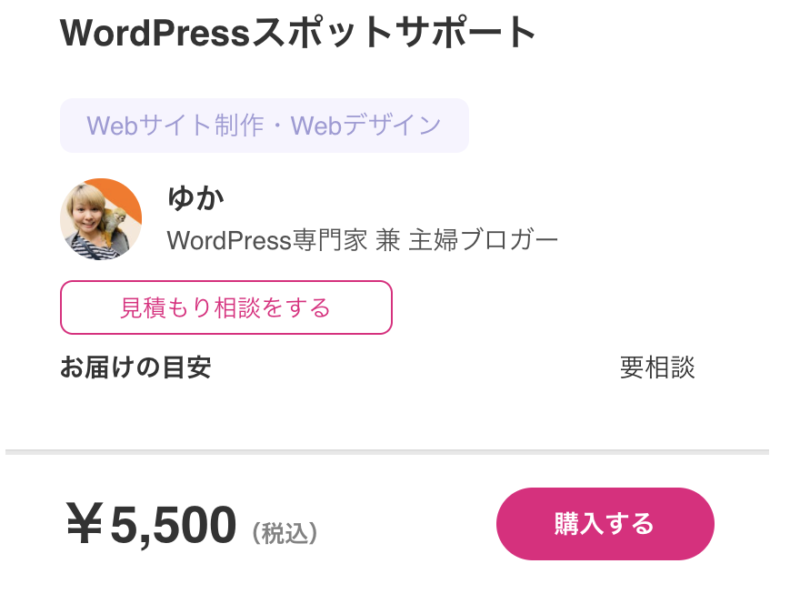
【購入前に「見積もり相談」を受け付ける】だけのチェックをすると、実際の画面では以下のように「見積もり相談をする」と文字だけが表示されます。

【購入前に「見積もり相談」を受け付ける】の下の【「見積もり相談」を必須にする】にチェックを入れます。

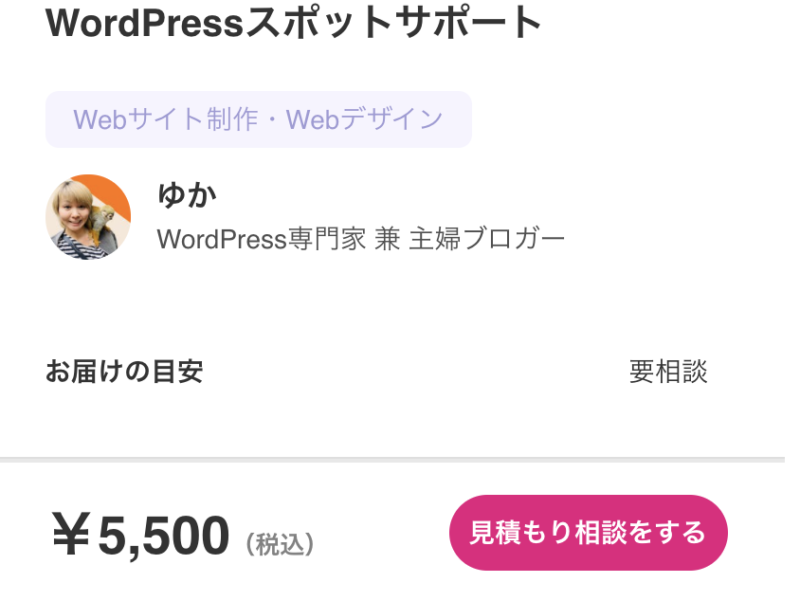
【「見積もり相談」を必須にする】のチェックをすると、実際の画面では以下のように「見積もり相談をする」というボタンが表示されます。

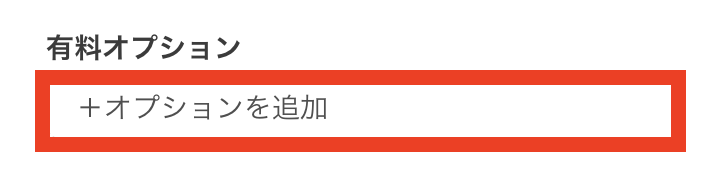
- 有料オプション
有料オプションを付けたい場合は、「+オプションを追加」をタップします。

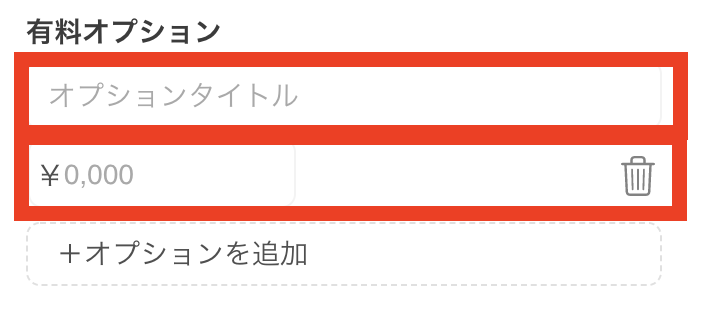
オプションを追加をクリックすると、以下のように「オプションタイトル」「価格」を入力することができます。

有料オプションは、いくつか追加することができます。
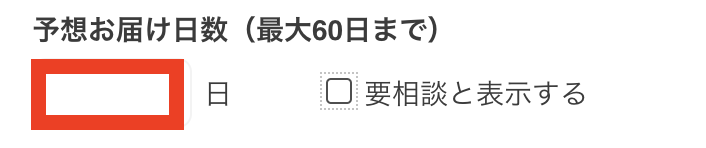
- 予想お届け日数(最大60日まで)
大体の商品をお渡しできるまでの日数を入力できます。

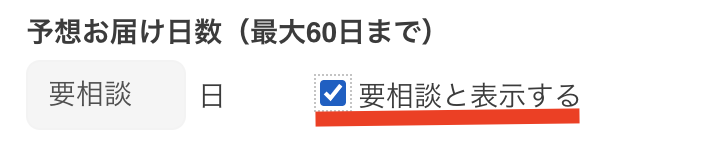
特に日数が決まっていなければ、「要相談と表示する」にチェックを入れます。

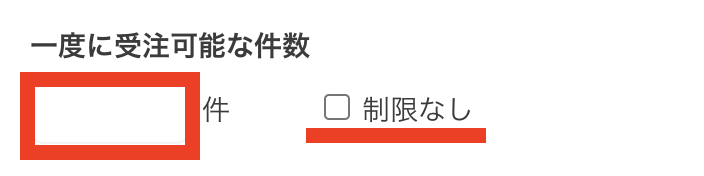
- 一度に受注可能な件数
一度に受注できる件数を設定することができます。件数を入力するか、特に件数指定しなくて良い場合は「制限なし」にチェックをしてください。

- 購入に当たっての注意事項
購入する際に、気をつけて欲しいことを入力します。

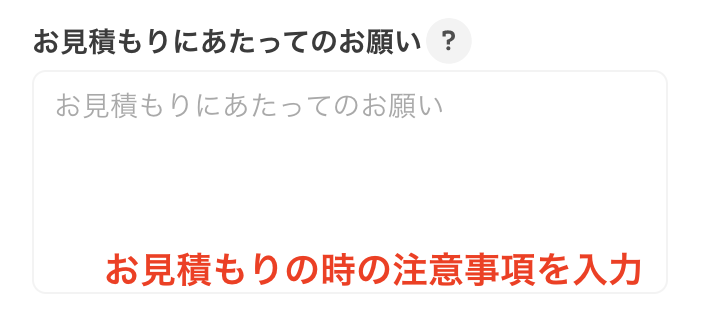
- お見積もりにあたってのお願い
お見積もりする時に、入力してもらいたい内容とかを記載したら良いかと思います。

- 受付設定、公開設定

受付設定は、現在の受付状況をプルダウンから選択します。
公開設定は、実際のページに表示させるのかさせないのかをタップすることで切り替えることができます。
全ての項目が入力できたら、「保存」をタップしてください。
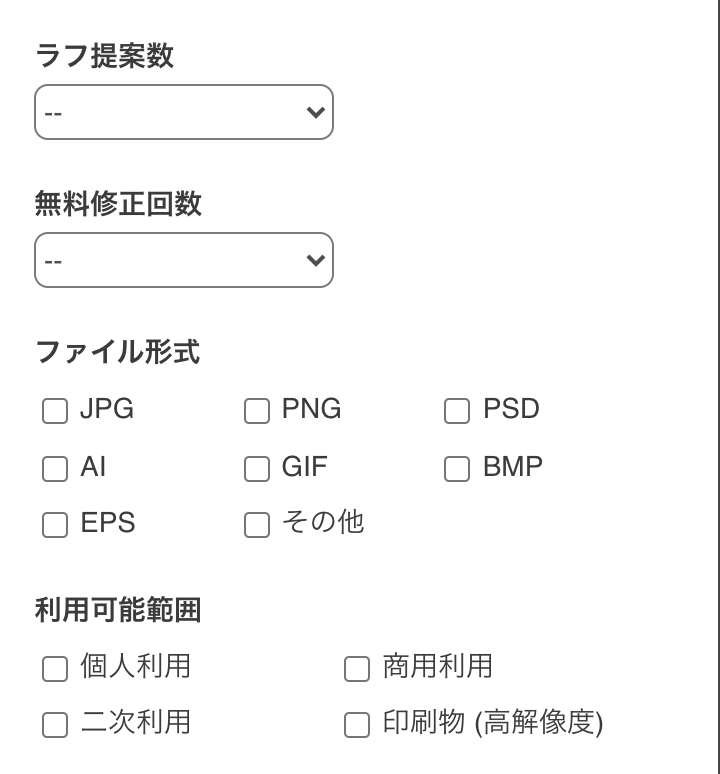
カテゴリーによっては、チェック内容が増える場合があります。
例えば、デザイン・イラストでイラストを選んだ場合

以下のようにラフ提案数・修正回数・ファイル形式・利用可能範囲のチェックが必要です。

サービス販売・仕事依頼ページ(見積もり相談なし)
サービス販売・仕事依頼ページの見積もり相談なしに関しては、見積もり相談ありとほぼ同じなんですが、途中の【購入前に「見積もり相談」を受け付ける】のチェックを入れないようにしてください。

他は、見積もり相談ありと同じように商品内容や注意事項、一度に受注可能な件数などの入力をしてください。
※「お見積もりにあたってのお願い」の入力欄は出てきません。
商品販売・物販ページ
「商品販売・物販」をタップします。

商品販売・物販の編集画面が開きますので、上から必要事項を入力していきます。
- タイトル:商品名

- 画像:商品画像を追加
以下の画像の赤枠をタップします。

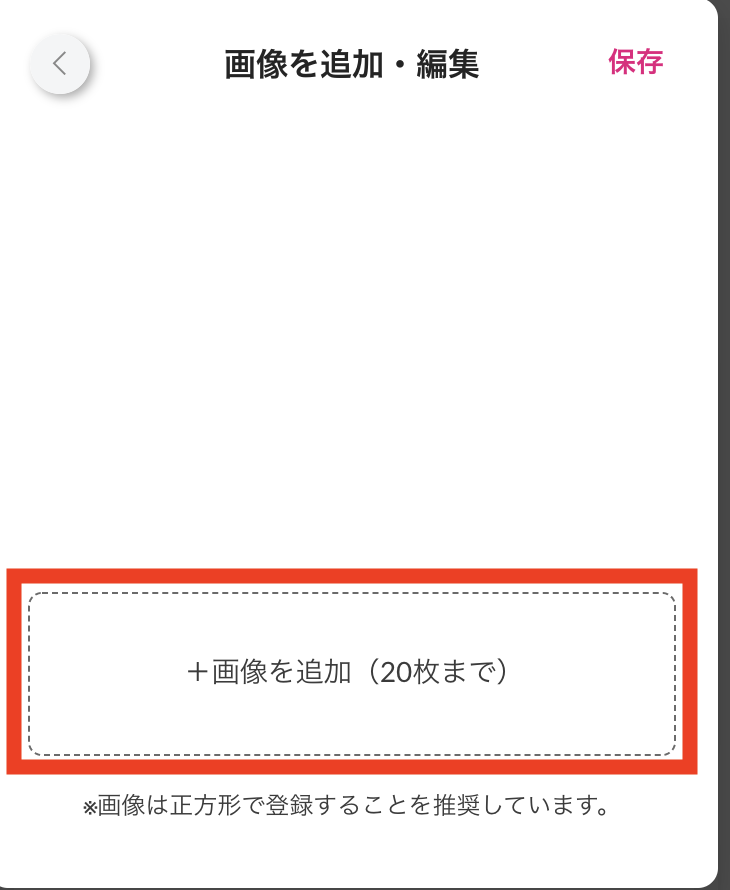
画像を追加・編集画面が開きますので、「+画像を追加」をタップします。

ご自身のPCにあるファイルが開きますので、追加したい画像を探してください。

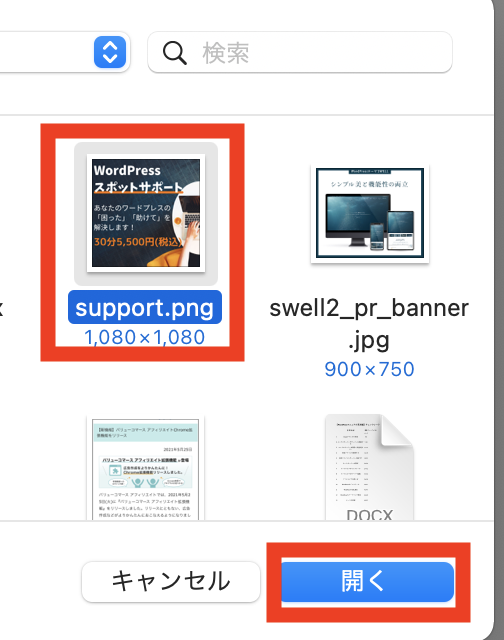
画像を選択して「開く」をクリックしてください。(画像がハンドメイド作品じゃなくてすみません)

スマホだったら、以下のように「フォトライブラリ」をタップしたらスマホの写真から画像を選べます。

これで画像が追加できました。

さらに画像を追加したい場合は、「+画像を追加」をタップします。
画像の追加を完了したい場合は、「保存」をタップします。
- カテゴリー
販売する商品のカテゴリーをプルダウンから選択します。
サブカテゴリーでは、詳細な商品カテゴリーを選択します。

- 商品説明:商品の詳細入力
商品説明の枠内に、商品の詳細を入力します。

- 価格(税込)
商品の価格を入力します。

- 在庫
在庫数を入力します。

- 発送までの目安
発送までの日数を入力します。

- 配送方法+送料
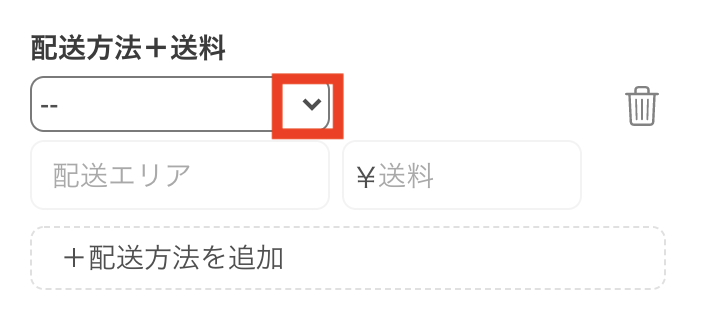
発送の方法を設定できるので「+配送方法を追加」をタップして設定していきます。

以下の画像のように、下矢印をタップします。

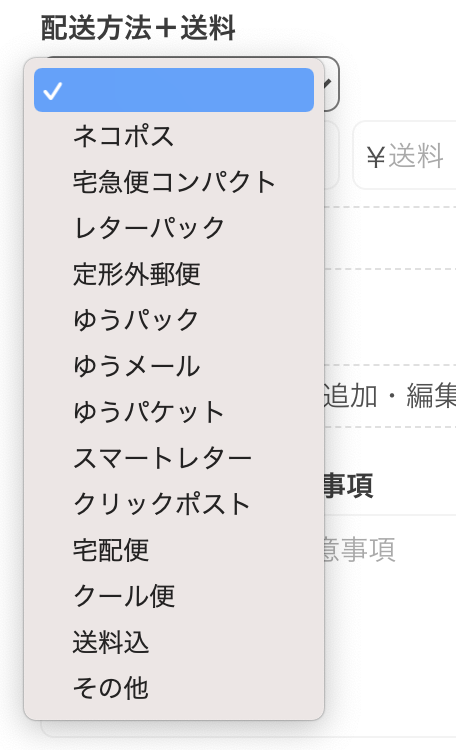
プルダウンから配送方法を選びます。

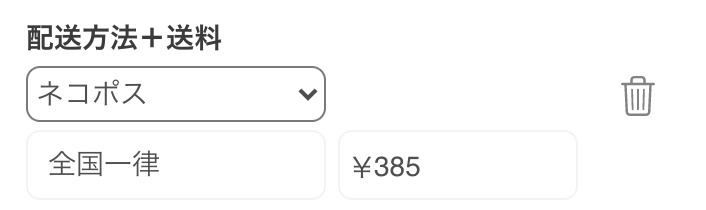
例えば、【ネコポス】を選んだら、全国一律で385円と自動的に入ります。

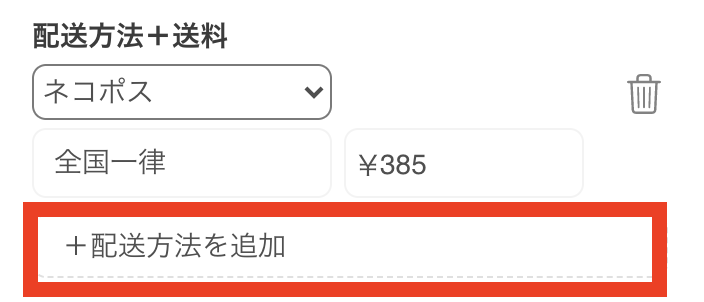
細かく入力する場合は、「+配送方法を追加」をクリックして、配送方法を細かく設定することができます。

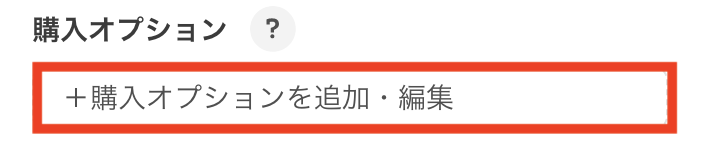
- 購入オプション
商品にオプションをつけられる場合は、「+購入オプションを追加・編集」をタップします。

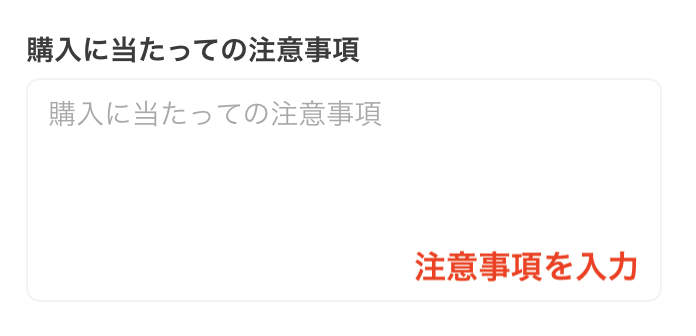
- 購入に当たっての注意事項
購入の際に注意すること、お伝えしておきたいことを入力します。

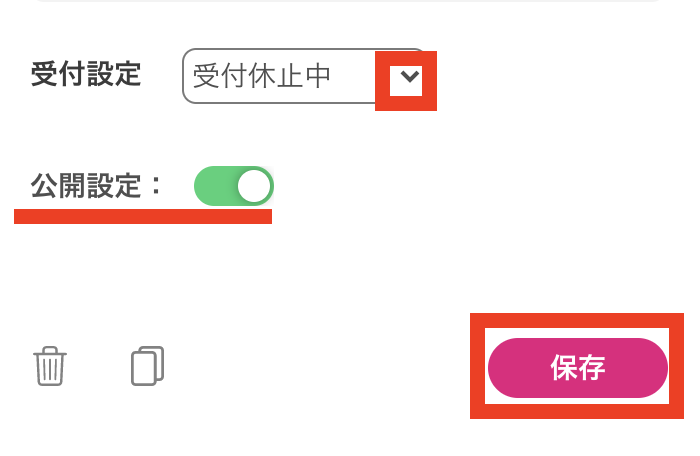
- 受付設定、公開設定

受付設定は、現在の受付状況をプルダウンから選択します。
公開設定は、実際のページに表示させるのかさせないのかをタップすることで切り替えることができます。
全ての項目が入力できたら、「保存」をタップしてください。
以上でそれぞれの商品の販売ページ登録方法を解説しました。
そこまで難しいことはありませんので、見ながらチャレンジしてみてください♪
実際の画面での商品の見え方
商品ページが完成したら、実際のページではどのように表示されるのか気になりますよね。
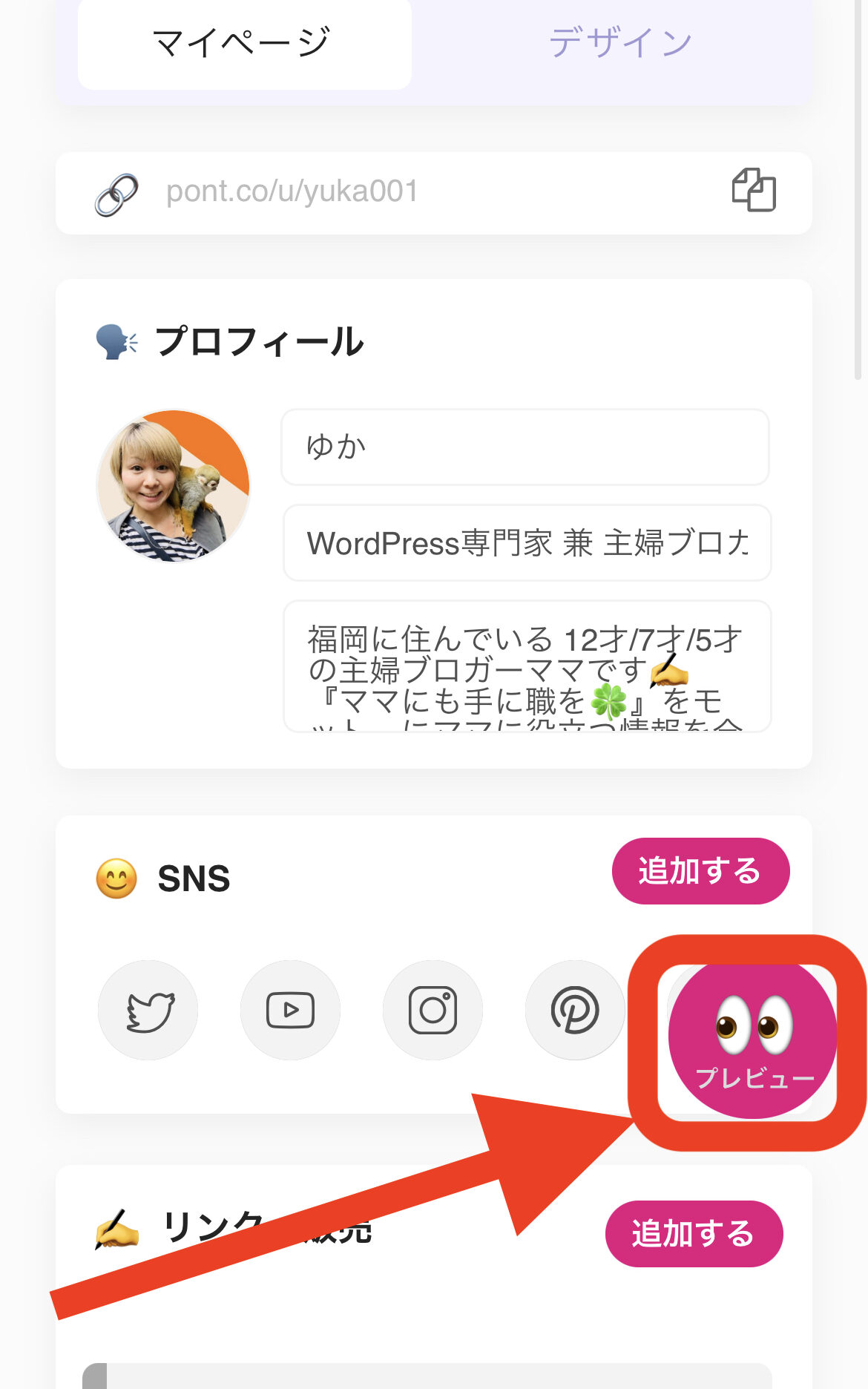
Pontのマイページにある「プレビュー」をタップします。

実際のページはこのようになります。

トップページでは、このようにスクエア画像になってしまいます。
ですので、スクエア画像で画像登録されることをオススメします。
商品がたくさんあるときは「カタログ」でまとめられる
商品量がたくさんある場合、Pont上で商品をズラズラ並べてしまうと、かなり長いページになってしまいます。
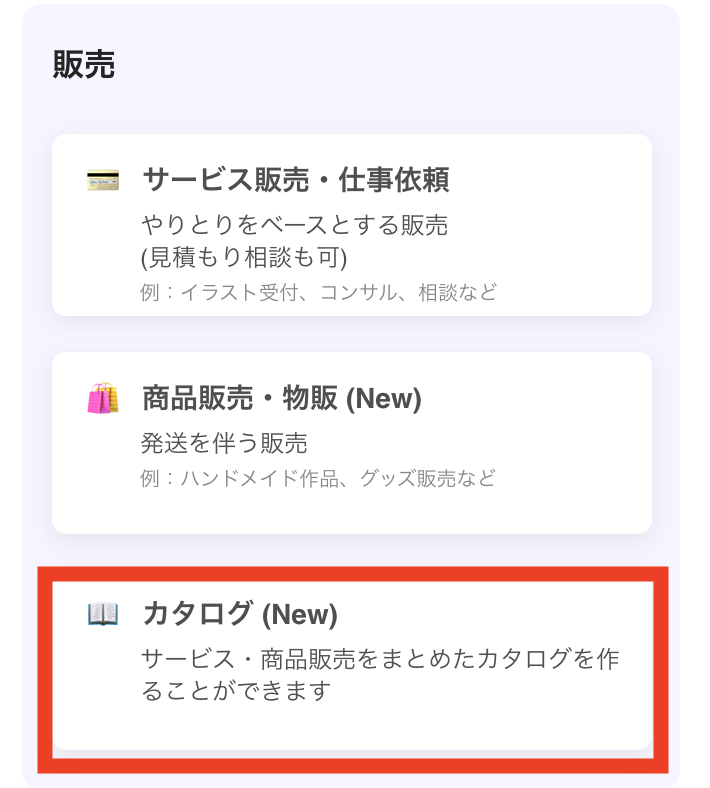
ですので、商品がたくさんになってしまう場合は、「カタログ」を使いましょう。
カタログ機能は、事前に商品の登録が必要になります。

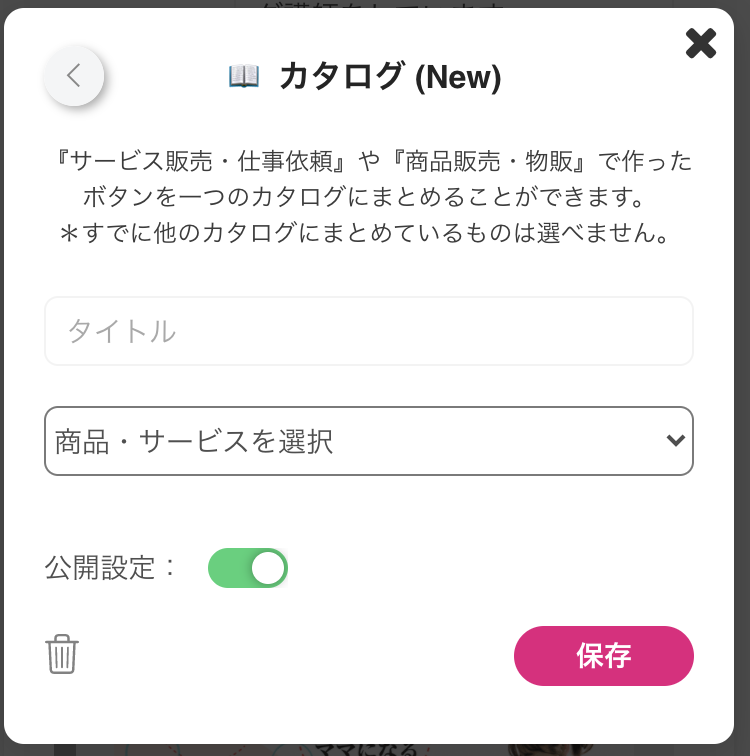
カタログをタップすると、以下のような画面が開きます。

カタログのタイトルをつけて、商品・サービスを選択から商品を選択し、「保存」をクリックします。
カテゴリでまとめると、実際のページでは商品が小さい画像で表示されます。

【プチテク】Pontの使い方
Pontで作成した商品ページは、URL単体で使うことができます。
どういうこと?!って感じですよね。
実際に、以下のページをクリックして飛んでみてください。
Pontで作成した商品の販売ページに飛ぶことができます。
なんと!Pontは販売ページのURLだけを使うことができるのです!!
これはかなり嬉しいことです。
例えば、いま、このお読みいただいているゆかブログで、何か商品を販売したいときにPontで販売ページを作っておけば、商品を紹介してPontの販売ページに飛んでもらって決済という流れができるんです♪
Pontさえあれば自社販売の流れが簡単に作れますよ♪
まとめ:Pontは簡単に自社販売を可能にするツール
今回は、これからPontで自分の商品を販売したい方向けに、商品を登録する方法を詳しく図解入りで解説しました。
Pontは、簡単にスマホで操作できるので、誰でもミニホームページを作ることができます。
いまの時代、自分で商品を作って販売する人が増えています。
だけど、商品を販売する時って、どうしてもminne、BASEなどの販売のプラットフォームでしか販売できないと思いがちの方が多いのです。
作家さん以外で自分のスキルをコンサルする人だったら、ストアかやココナラとか。
プラットフォームを利用するというのは、大型ショッピングモールで販売しているようなもので、ライバルが多すぎます。
だけど、これから自分で商品を販売するなら、プラットフォームを使うより自分で決済ができる方が有利です。
プラットフォームに依存しない形で販売できるというのは、ファンになってもらいやすく、リピート販売がしやすくなるんです。
Pontを使えば、自分で決済システムを持って、商品の販売ができるので、ぜひ使ってみてくださいね♪











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















(イラスト受付・コンサル・サポートなど)
(ハンドメイド作品・グッズ販売など)