こんにちは。ゆかです(^^)
わたしのブログは『STINGER PLUS2』のカスタマイズを知りたい方が良く見に来てくれます。
そして、最近『STINGER PLUS2』のカスタマイズに困っている方から、ご質問をいただきましたので、お答えします。

【質問内容】
記事投稿画面の文字の大きさを16pxにしたいです(初期設定は14pxなので新規投稿画面を開いた時点で16pxにしておきたい)
プラグインで文字を16pxに手動でしても改行したらまた14pxになるので、、、(´;ω;`)
このようなご質問でした。
投稿画面のフォントサイズということで、どこかというと、ここ↓↓↓です。
(※デフォルトは14pxです。画像は、変更後のスクショなので16pxになっています。)
このフォントサイズを変更したいというご質問でしたので、どこを変更したら良いのかを図解入りでご説明します。
「STINGER PLUS2」のフォントサイズをカスタマイズしよう
フォントサイズを変更するには、CSSを触らないといけません。
ですので、最初にバックアップをしてから、作業をされることをお勧めしています。
バックアップの取り方はこちら↓↓↓
バックアップが完了しましたら、早速作業していきます。
WordPressのダッシュボード画面から【外観】⇒【テーマエディター】をクリックします。
「STINGER PLUS2」テーマ編集の方法
1.テーマエディターをクリックすると、【テーマの編集】が開きます。
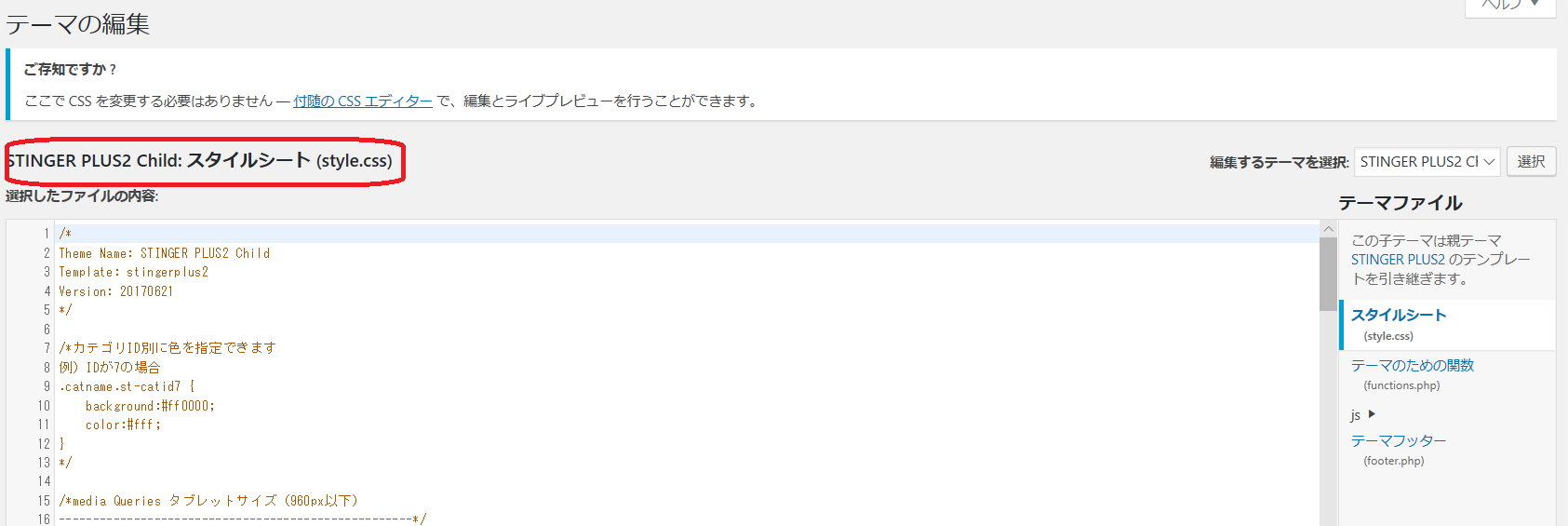
最初は、下記画像のように子テーマの『STINGER PLUS2 Child:スタイルシート』が開きます。
(※親テーマしか入っていない時は『STINGER PLUS2』が開くと思います。出来れば子テーマは大事なので、親しかないときは、子テーマを入れることをお勧めします。)
子テーマが開くのですが、今回触るのは親テーマになります。
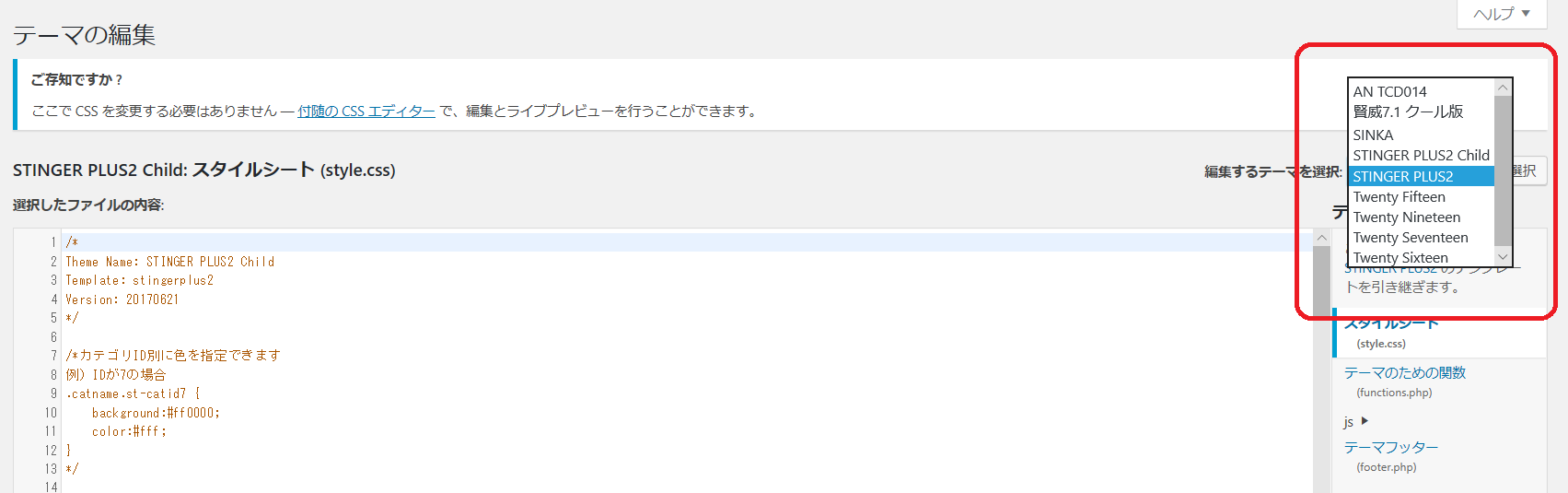
子テーマから親テーマへ切り替えます。
【編集するテーマを選択】から『STINGER PLUS2』を選びます。
『STINGER PLUS2』を選んだら【選択】をクリックします。
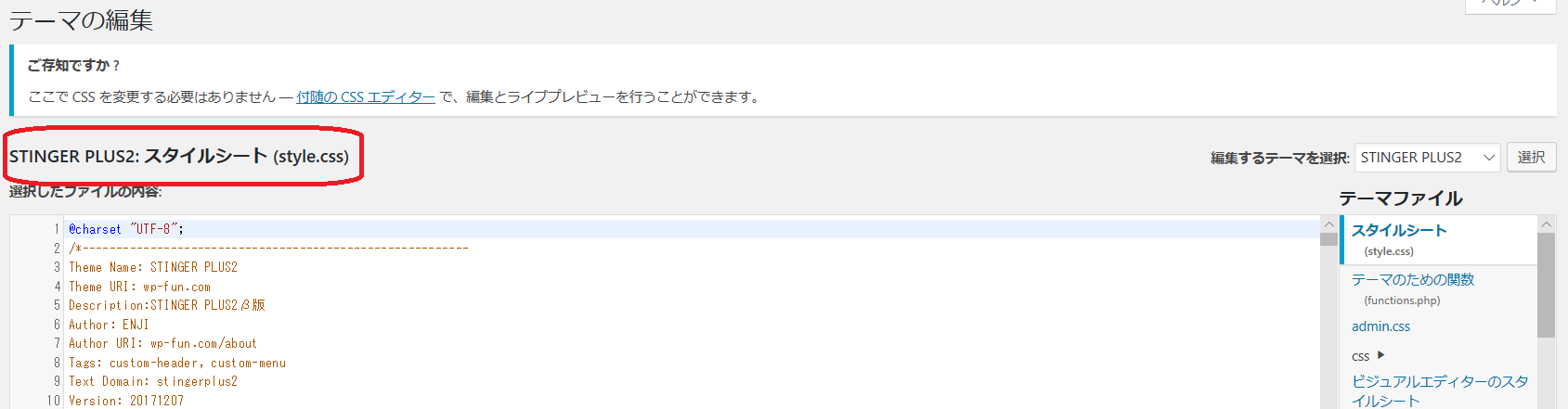
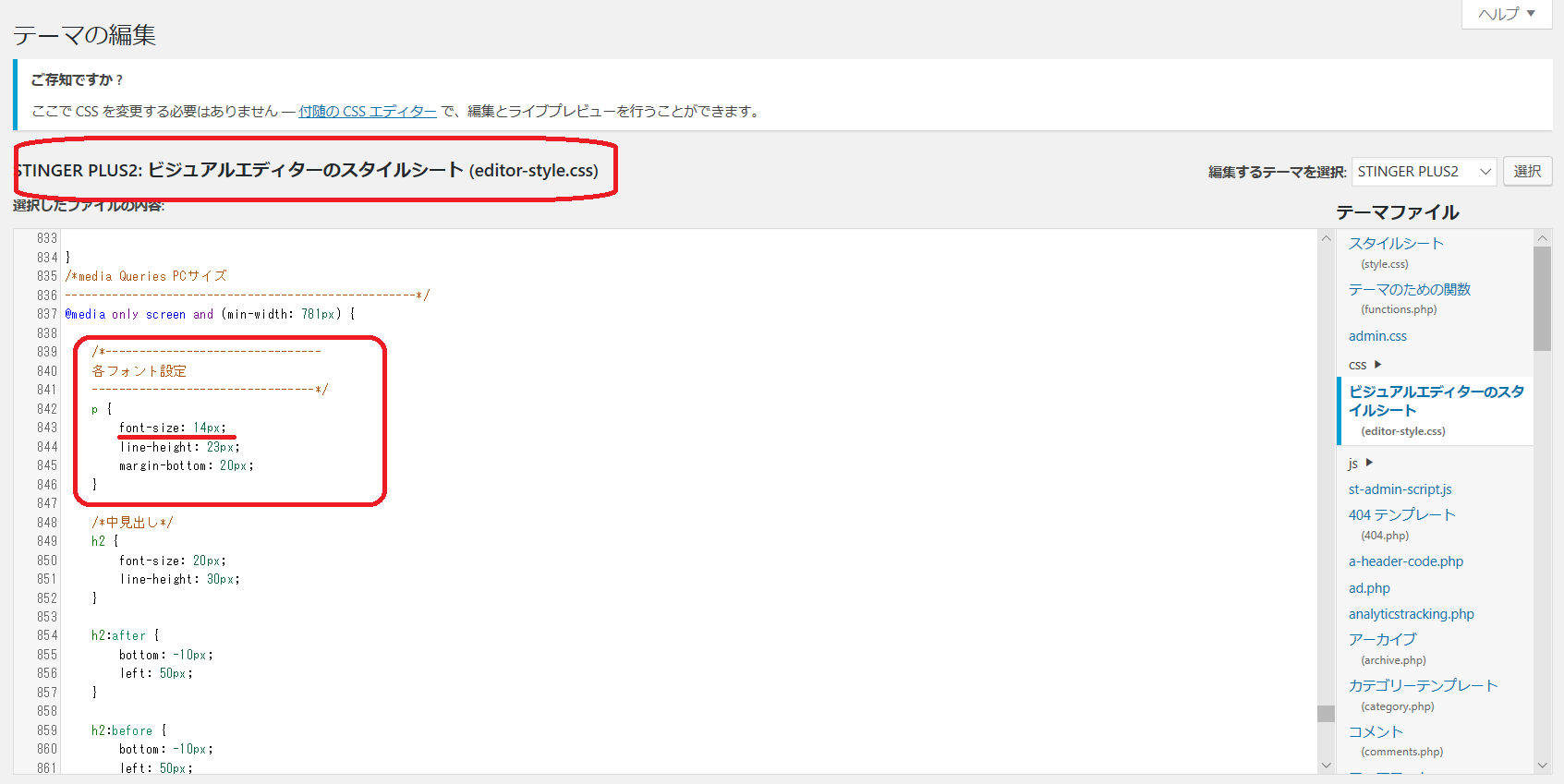
2.【STINGER PLUS2: スタイルシート (style.css)】に切り替わります。
【テーマファイル】の中から【ビジュアルエディターのスタイルシート】をクリックします。
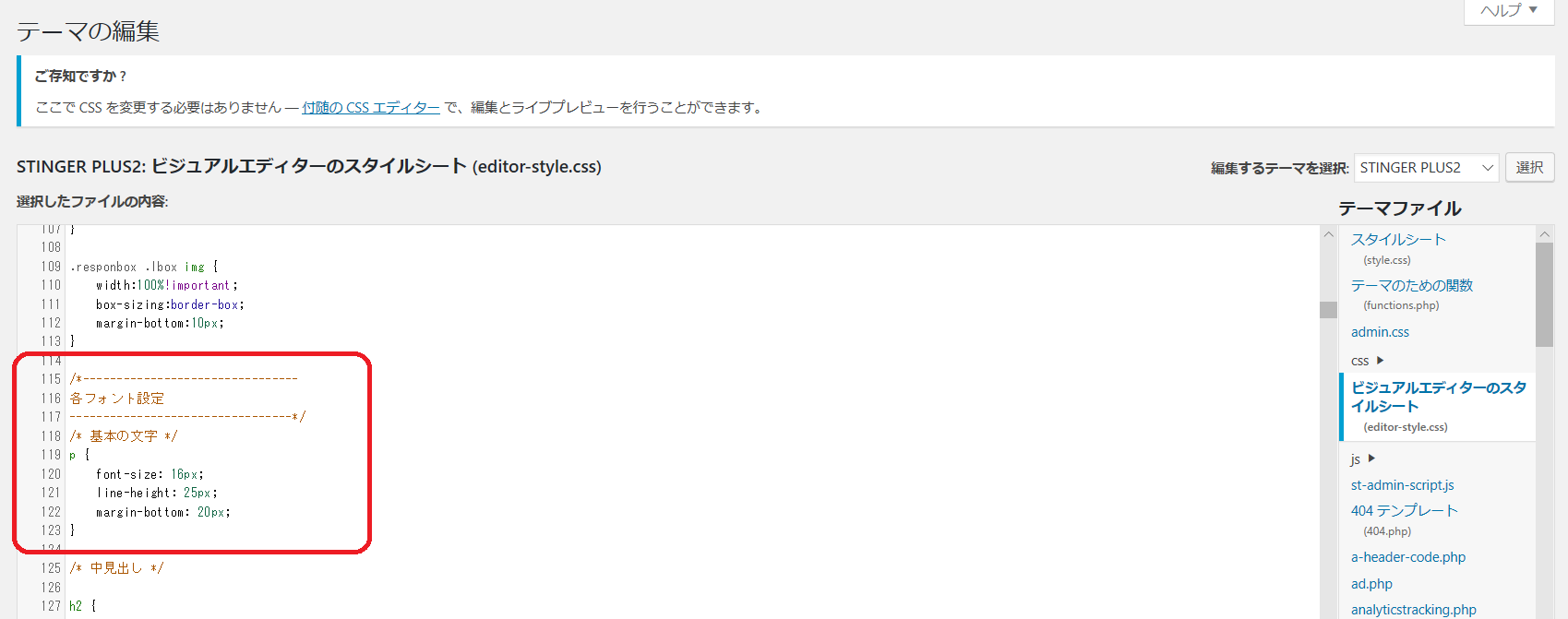
3.【ビジュアルエディターのスタイルシート】の中から『各フォント設定』を見つけてください。
(※ctrl+F で検索が開くので、検索窓に『font』と入力すると探しやすいかと思います。)
『各フォント設定』は2か所あります。
最初に115行目のところに出てくるのですが、ここはスルーしてください。
次に835行目に出てくる『各フォント設定』のところにある【font-size: 14px】の数字を変更したいフォントサイズに変更します。
わたしは今回16pxに変更してみます。
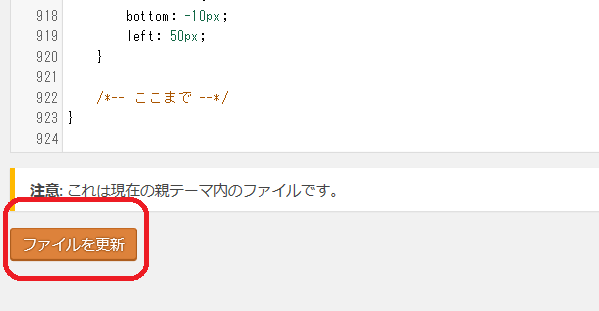
4.数字を変えたら、下へスクロールして【ファイルを更新】をクリックして完了です。
これで、投稿時のフォントサイズの変更はできました!!
ぜひご参考にカスタマイズしてみてくださいね!!
WordPressテーマ 「WING(AFFINGER5)」
『STINGER PLUS2』と同じだけど、簡単にカスタマイズ出来る有料テーマがあります。
WordPressテーマ 「WING(AFFINGER5)」です。
『WING(AFFINGER5)』は、有料テーマなだけあって『STINGER PLUS2』よりも幅広い機能が付きます。
企業さんとかでも使えるほどのテーマですので、やりたいと思うカスタマイズがほぼ可能です。
有料テーマをお探しであればこちらにされることがオススメです!!

それでは~|д゚)ノ
























 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















上記の方法で出来ないというご連絡をいただきました。
その場合は、ビジュアルエディターのスタイルシートの一番下に、下記のコードをこのまま追加してください。
[code] p {font-size: 16px;
line-height: 30px;
}
[/code]
このコードの内容としては、フォントのサイズは16pxで、行間が30pxという指定がいれられます。