こんにちは。ゆかです。
WordPressのテーマのお話を書いてから、ちょくちょくテーマのご質問をいただきます。
今回は、わたしが現在使用しているテーマの『STINGER PLUS 2』のことを書きたいと思います。
ちなみに、前に使っていたテーマは『SINKA』になります。
『SINKA』もシンプルでお気に入りのテーマだったんです。
ですが、知りあいの方に『STINGER PLUS 2』のことを勧められ変更しました。
・『STINGER PLUS 2』をカスタマイズしたい方
・『STINGER PLUS 2』のテーマを検討中の方
STINGER PLUS 2 の特徴
まず一番の特徴は、自由度が高いです。
結構使っている人はたくさんいるのですが、それぞれに個性がしっかり出ていて同じテーマの割には、似たようなサイトにはなりません。
オリジナリティあるサイト作りが出来ます。
その代わり、自分でCSS追加したりPHPを書き換えたりなどが必要です。
調べたらCSSやPHPについてもたくさん見つかるのですが、自分の思い通りのものにするのに時間がかかったりします。
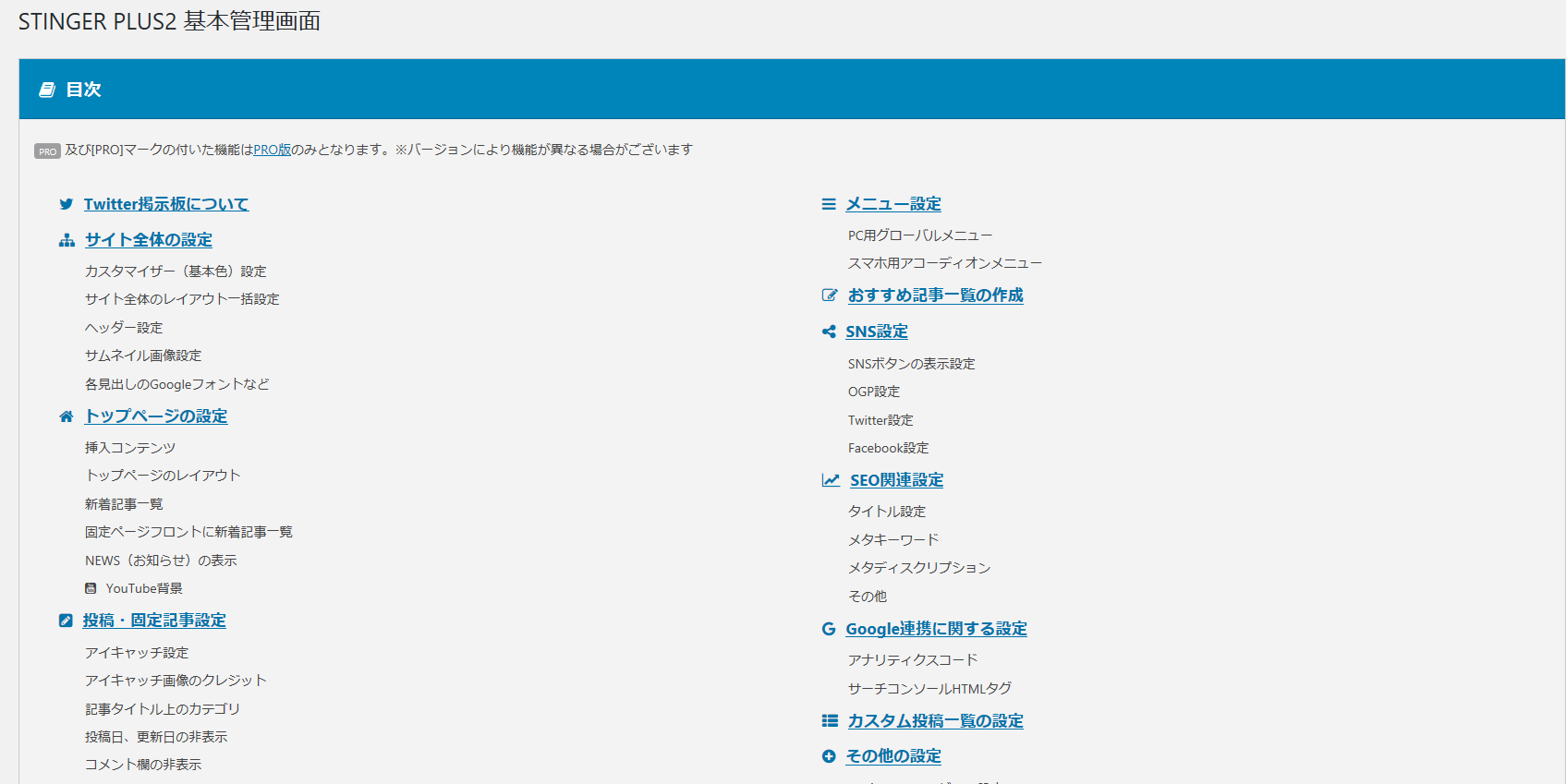
STINGER PLUS 2 基本管理画面でカスタマイズ
どんなことがカスタマイズできるのかというと…
下の図のような管理画面がありそこからチェックしていくだけで、簡単にカスタマイズできるんです。

ヘッダーにスライド
わたしのサイトのトップのようにヘッダー画像をスクロールすることができます。
ヘッダー画像がクルクルしていると気になりませんか?笑
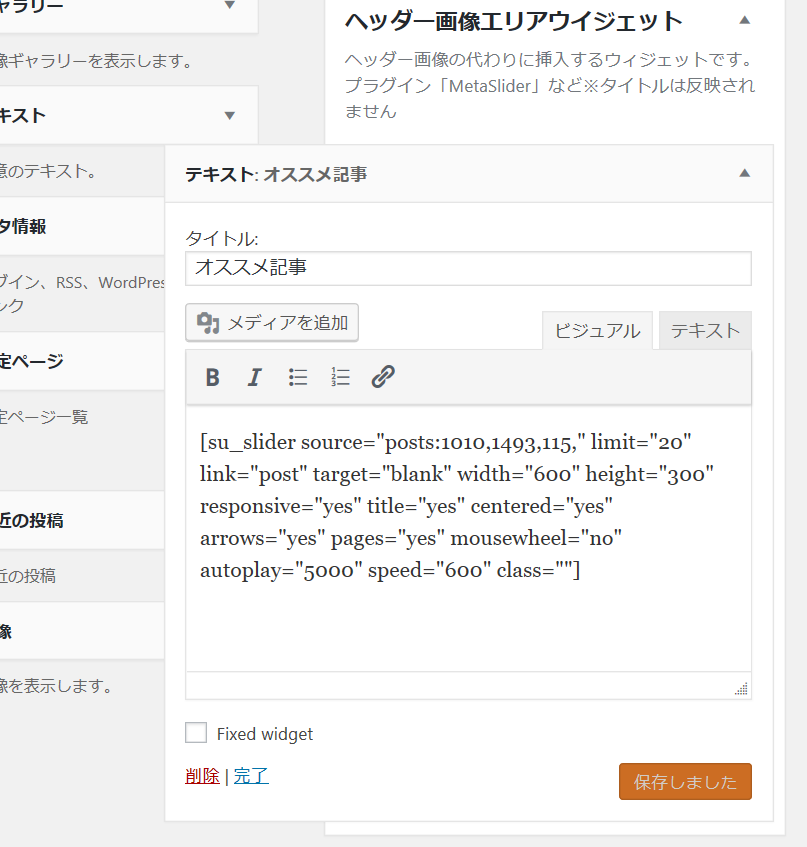
この設定はウィジェットから行います。
ダッシュボードより左サイドバーの【外観】をクリックします。そして【ウィジェット】をクリックします。
『STINGER PLUS 2』には、【ヘッダー画像エリアウィジェット】というウィジェットがありますので、slider(スライダー)を埋め込みます。
slider(スライダー)は、【Shortcodes Ultimate】というプラグインにて作成しています。

お知らせ(NEWS)を挿入
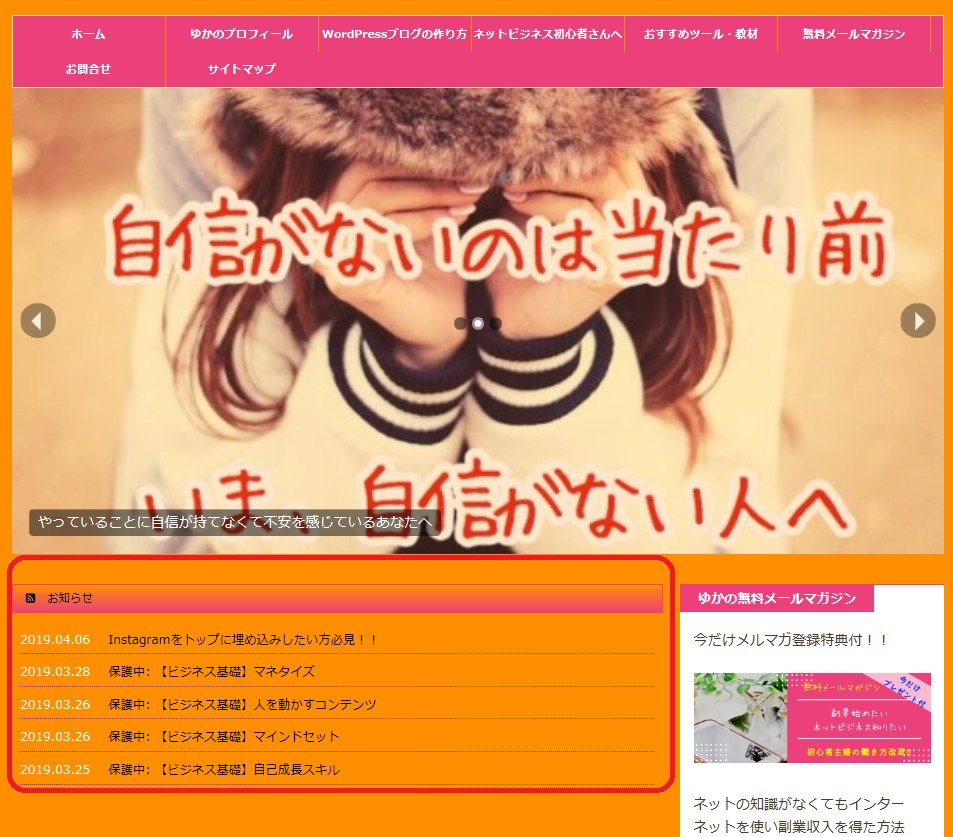
トップ画面の下の方にあるのがお知らせになります。『STINGER PLUS 2』ではお知らせをチェック一つで挿入できるんです。
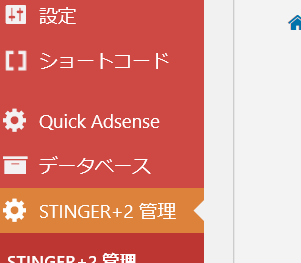
ダッシュボードの左サイドバーより【STINGER+2 管理】をクリックします。

そして下記画面が開きます。

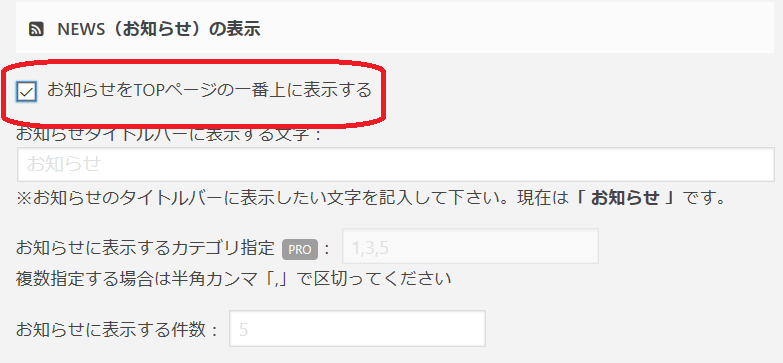
トップページの設定の真ん中あたりに【NEWS(お知らせ)の表示】がありますので、チェックを入れます。

そして【save】をクリックします。

するとこのような表示になります。

※わたしの表示はデフォルトのままです。タイトルとか表示件数とかの変更は可能です。
オススメ記事の固定
トップ画面とかに固定してオススメ記事をセットすることができます。投稿のID指定で表示したい投稿を選べます。
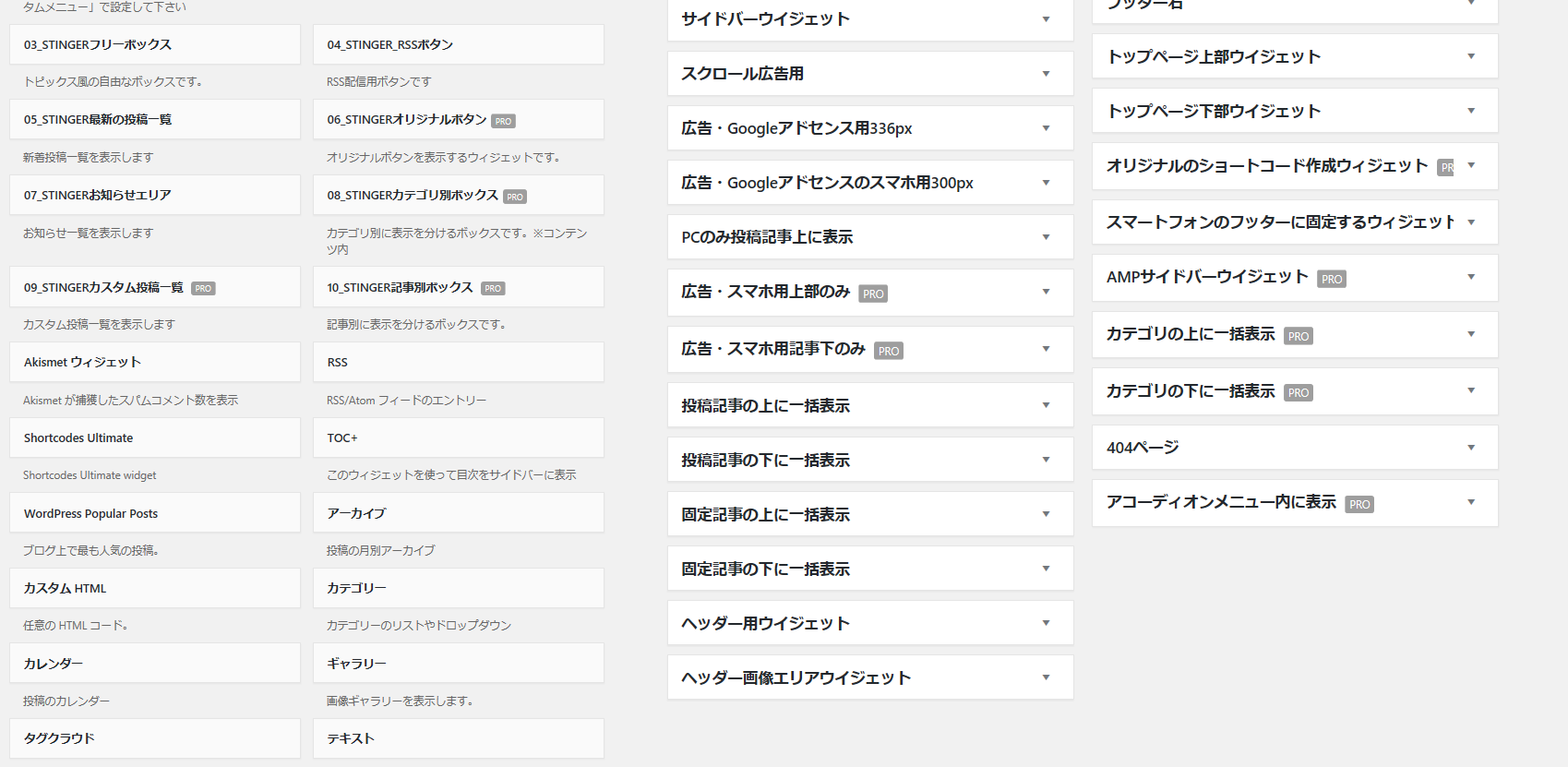
管理画面以外にも充実しているウィジェット
下の図のようにウィジェットも豊富です。
いろいろな場所にテキストを追加したりできます。

上級者カスタマイズ
ですが、管理画面や外観カスタマイズからでもどうしようもない設定に関しては、追加CSSで変更します。
わたしが追加したCSSをご紹介していきます。
追加するときは、ちゃんとバックアップを取ってくださいね。
メニューバー内をきれいに均等分け
横幅のトータルが1045pxで考えて、それをメニューバーに登録している数で割って下のソースコード内の【width:174px】を指定してあげるときれいに均等分けされます。
/*メニューバー調整*/
header .smanone ul.menu li{
width:174px;
}
グローバルメニューの固定化・装飾
下のソースコードでメニューバーの色を変えたり、メニューバーを画面の横幅いっぱいにすることができます。
色は、【background:#ec407a】の部分の【#ec407a】をカラーコード見本などからお好みのコードを見つけてください。
/*グローバルメニューの固定化・装飾
——————————–*/
#st-menubox {
background:#ec407a ; /*メニューバーの色*/
width: 100%; /*メニューの幅を画面いっぱいに*/ z-index: 999; }
ヘッダー画像を画面幅までに広げる
下のソースコードを追加するとヘッダー画像が横幅いっぱいになります。
今のわたしのヘッダー画像は横幅いっぱいではありませんが、前に設定していました。
/*ヘッダー画像を画面幅までにする
——————————–*/
#st-header {
max-width: none !important;
}
/*ここまで*/
WordPressテーマ 「WING(AFFINGER5)」
他にもまだまだ『STINGER PLUS2』では出来ることがあります。ここで紹介したのは一部です。
『STINGER PLUS2』は使えば使うほどに面白いですが、無料で使える分カスタマイズにはPHPとかCSSの知識が必要です。
『STINGER PLUS2』は、こちらからダウンロードすることが出来ます。
【シンプルで高機能。SEOに強いWordPressテーマ】
※『STINGER PLUS2』のサイトへのアクセスができなくなってしまいました。
そして、ちょっと『STINGER PLUS2』の良い機能を使いたいとなると、どうしてもPROといって有料版じゃないと出来ないこともあります。
そこで『STINGER PLUS2』と同じ感じで有料テーマとなるのですが、おススメなのがWordPressテーマ 「WING(AFFINGER5)」です。
『WING(AFFINGER5)』は、有料テーマなだけあって『STINGER PLUS2』よりも幅広い機能が付きます。
企業さんとかでも使えるほどのテーマですので、やりたいと思うカスタマイズがほぼ可能です。
有料テーマをお探しであればこちらにされることがオススメです!!





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




コメントを残す