WordPressの記事内にリンクを貼ることって良くありますよね。
その時に、リンクだけって味気ないなぁって感じることがあります。
そして他の方のブログとか見るとこんなのをよく見かけるんです。
↓ ↓ ↓

これってどうするんだろうなぁって感じていました。
テーマによっては、機能として出来るようになっているのでご自身の使っているテーマを確認してみてください。
わたしが今使っているWordPressテーマのSTORK19だったら、簡単に「あわせて読みたい」が作れます。
過去のわたしは、勝手に出来ないって諦めていました。
ですが、調べてみたら、自作で「あわせて読みたい」を魅力的に作ることができるというのを発見したんです!!
ちょっと嬉しかったので、同じように「あわせて読みたい」を表示させたい方向けに、わたしがやった作業を備忘録として残しておきます♪
【2021年12月9日追記】今のWordPressテーマは、この記事のようにCSSを追加しなくても、タイトル付きボックスとかで簡単に「あわせて読みたい」を表示できるようになっています。
お使いのテーマの公式サイトのマニュアルで、ボックスを調べてみることをおすすめします。
◆ちなみに、おしゃれに別記事を見せたいときは、ブログカードがオススメですので、こちらも参考にしてみてください。
◆WordPressのテーマで『AFFINGER5(アフィンガー5)』の方はこちらの記事を読まれてください。
WordPressテーマ「Cocoon」の場合は?
この記事自体が、最初に書いたのが2019年でした。
ですので、2021年に実装しようとしてもできないというご質問がありました。
WordPressテーマのコクーンを使っている方はこの方法で簡単に「合わせて読みたい」を投稿に設置することができます。
動画で解説しましたので、こちらを参考にしてください。
『あわせて読みたい』カスタマイズ方法
凄く簡単な方法でした。CSSコードを追加するだけでカスタマイズできました。
CSSを追加する際の注意点ですが、何が起こっても元に戻すことが出来るように、必ずバックアップを取ることをお勧めします。
※CSSとは、カスケーディング・スタイル・シートと言い、ブログやHPのデザイン部分を決めているコードになります。
WordPressのバックアップ方法はこちらを参考にしてください(*^^*)
CSSカスタマイズ
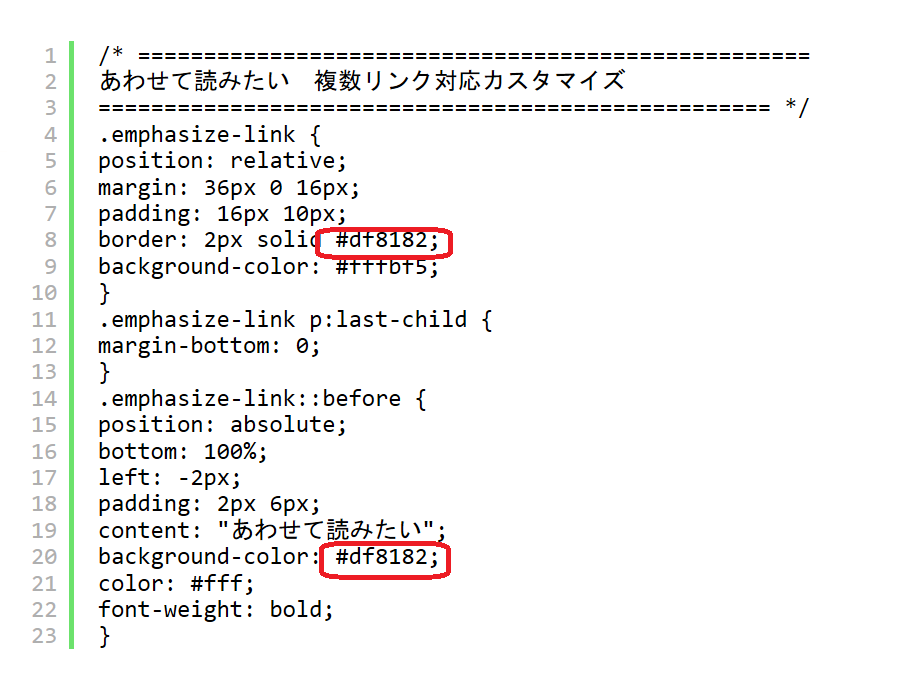
下記コードがありますので、まずはこのコードをコピーします。
/* ===================
あわせて読みたい
複数リンク対応カスタマイズ
====================== */
.emphasize-link {
position: relative;
margin: 36px 0 16px;
padding: 16px 10px;
border: 2px solid #df8182;
background-color: #fffbf5;
}
.emphasize-link p:last-child {
margin-bottom: 0;
}
.emphasize-link::before {
position: absolute;
bottom: 100%;
left: -2px;
padding: 2px 6px;
content: "あわせて読みたい";
background-color: #df8182;
color: #fff;
font-weight: bold;
}
そして、コピーしたコードを追加CSSへ貼り付けします。
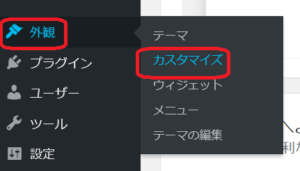
追加CSSは、【外観】⇒【カスタマイズ】をクリックします。

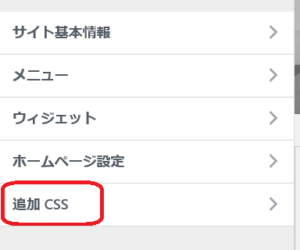
左サイドバーにカスタマイズ画面が表示されます。 それの一番下の追加CSSをクリックします。

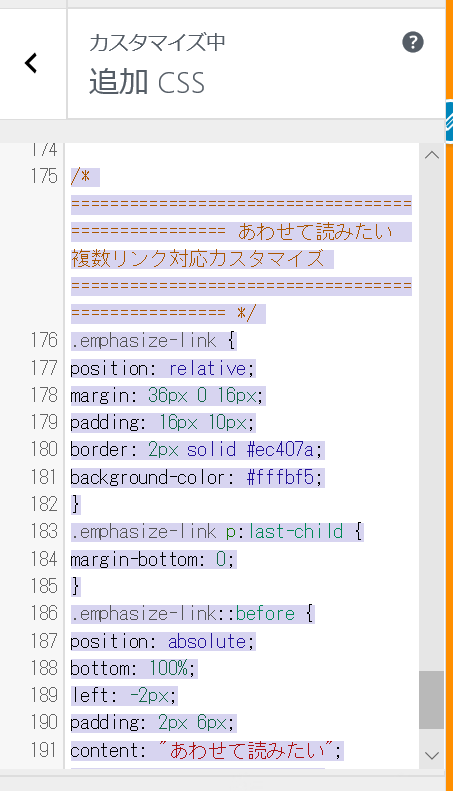
一番下の行にコピーしたコードを追加します。

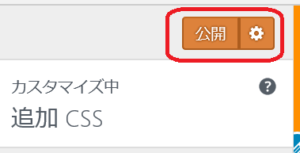
貼り付けが出来たら【公開】をクリックします。

これでCSSのカスタマイズは完了です。
投稿方法:リンク1つ
投稿のページで「あわせて読みたい」を入力したい場所にテキストモードで下記のHTMLタグを入力してください。
<p class=”emphasize-link”><a href=”リンク先URL“>リンク先タイトル</a></p>
リンク先のURLは、飛ばしたいページのURLを入力します。 リンク先タイトルは、そのページのタイトルです。

例えば・・・
リンク先URLに「https://yuka001.com/netbusiness/womanbusiness/」
リンク先タイトルに「理想の働き方を手に入れるために知るべき働き方の4つの分類【ESBI】忙しい主婦は必見です!」を入力します。
<p class=”emphasize-link”> <a href=”https://yuka001.com/netbusiness/womanbusiness/“>理想の働き方を手に入れるために知るべき働き方の4つの分類【ESBI】忙しい主婦は必見です!</a></p>
するとこうなります。

理想の働き方を手に入れるために知るべき働き方の4つの分類【ESBI】忙しい主婦は必見です!
これで「あわせて読みたい」が表示されました(∩´∀`)∩
投稿方法:リンク2つ以上
先ほどの投稿ではリンクが一つだけの方法でしたが、リンク先が2つ以上は下記のHTMLタグを入力してください。
<div class=”emphasize-link”> <p><a href=”リンク先URL1“>リンク先タイトル1</a></p> <p><a href=”リンク先URL2“>リンク先タイトル2</a></p> </div>
先ほどのご説明と同様で、投稿のページで「あわせて読みたい」を入力したい場所にテキストモードで上記コードをコピーして貼り付けてください。
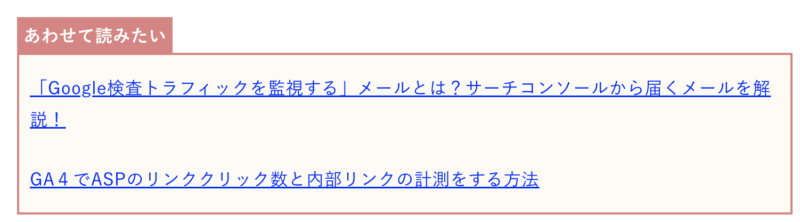
例えばこのような感じです。
<div class=”emphasize-link”> <p><a href=”https://yuka001.com/wordpress/google-traffic-mail/”>「Google検査トラフィックを監視する」メールとは?サーチコンソールから届くメールを解説!</a></p> <p><a href=”https://yuka001.com/seo/ga4-measurement/”>GA4でASPのリンククリック数と内部リンクの計測をする方法</a></p> </div>
するとこうなります。

補足
わたしは、カラーコードを変更していますので、枠などが濃いピンクになっていますが、上記でお伝えしたCSSのコードをそのまま使用すると薄いピンクとなります。
カラーコードを変更したいときは下記の赤枠のカラーコードを変更してみてください。

そうすると自分の好きなカラーに変更することが出来ますよ(^^♪
まとめ
今回は、「あわせて読みたい」を自作する方法を詳しく解説しました。
おさらいすると、CSSコードを追加して、記事にはHTMLコードを追加したら、見た目が整った「あわせて読みたい」が綺麗に表示されます。
CSSの追加やHTMLというと難しく感じることがあると思いますが、この記事を見ながらチャレンジしてみてください。
この記事があなたのブログ作りにお役に立てることを願っています(∩´∀`)∩
もっとWordPressに個性を入れていきたい、他の人と違った印象にしたいという方にはこちらの記事もおすすめですよ(*^^*)♪















 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















コメントを残す