わたしは、普段から、WordPressの専門家として活動をしているので、いろいろ質問をいただきます。
先日、【「あわせて読みたい」のリンクをWordPressに設置する方法】の記事を読まれて、「あわせて読みたい」を試した方が『AFFINGER5では上手くいきませんでした』とメッセージをくださいました。
追加CSSでカスタマイズするのは、テーマによっては上手く表示しないことがあります。
今回は、AFFINGER5(アフィンガー5)で、「あわせて読みたい」を設置する方法をお伝えします。
ブログカードと「あわせて読みたい」を解説
ブログカードは、ブログの内部リンクをカード型でカッコよく表示する方法になります。
こちらがブログカードです☟
このブログカードにラベルを付けると「あわせて読みたい」と表示できたりします。
その他にも下記のように「あわせて読みたい」を表示する方もいます。

ボックスの中にテキストリンクを表示する方法です。
AFFINGER5(アフィンガー5)では、どちらの表記も簡単に出来ますので、その方法をご紹介していきます(*^^*)♪
記事IDを調べる方法
では、早速、ブログカードを作成といきたいのですが・・・
AFFINGER5(アフィンガー5)でブログカードを作成するときは、記事IDが必要になりますので、調べる方法をお伝えします。
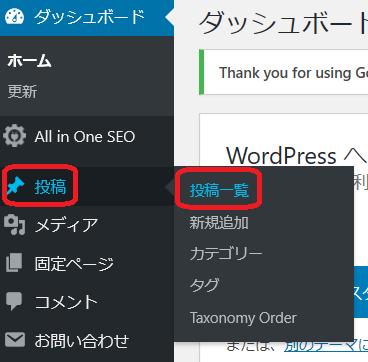
ワードプレスのダッシュボードから【投稿】にマウスを合わせて【投稿一覧】をクリックします。

投稿一覧が開いたら、下記画像の赤枠のID列に書かれている数字が記事IDです。

上記方法でIDが分からないときは、記事編集画面でも見ることが出来ます。
記事編集を開き、URLの”post=”の後ろの数字を見ると記事IDが分かります。

AFFINGER5(アフィンガー5)で「ブログカード」を作成する方法
※必ず、先に前項で記載している方法で、記事IDは調べておいてから作成していくようにしましょう!!
ブログカードを入れたい場所で、下記画像の【カード】をクリックします。

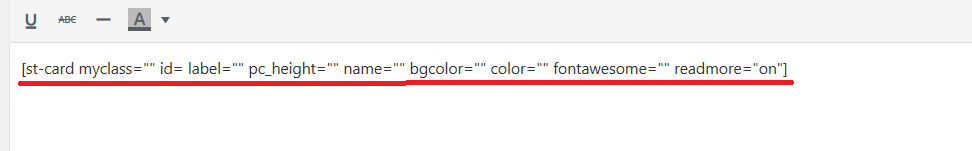
ショートコードが表示されます。

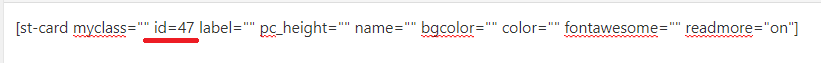
上記のショートコードの『id=』の後ろに調べた記事IDの数字を入れます。

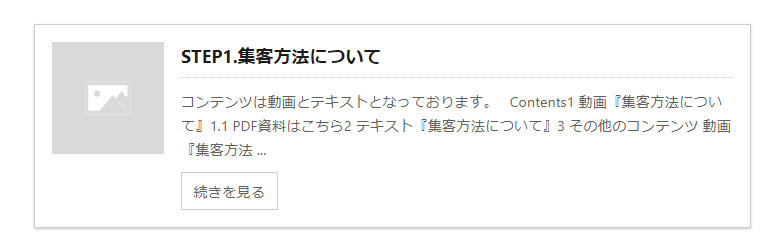
数字を入れたあとにプレビューをすると、このようにしてブログカードで表示されるようになります。

アイキャッチ画像が入っていないと上記のような表示になってしまいます。
アイキャッチが分からないという方は、【ブログのアイキャッチ画像について】という記事に詳しく説明と設置方法を書いていますので、読んでみてください。
ブログカードにラベルを付ける
ブログカードに、簡単にラベルを付けることもできます。
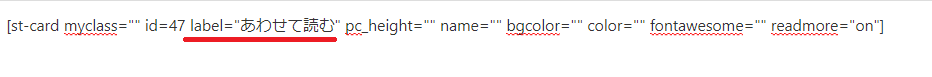
ブログカードのショートコードの中『label=””』の『””』の間に、文字を入力します。

するとこのように表示されます。

ここで入力できる文字数は7文字までなので、気を付けておいてください。
ブログカードの「続きを見る」を消す
ブログカード内の「続きを見る」を消す方法もあります。
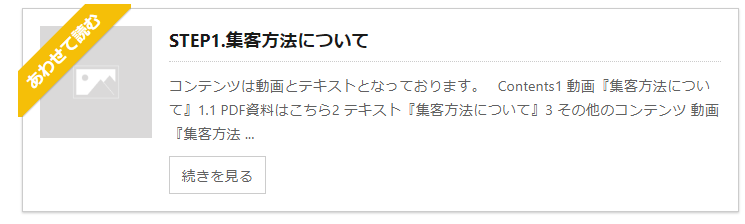
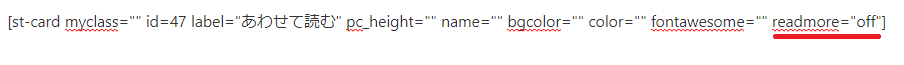
ブログカードのショートコード内の『readmore=”on”』の部分を『off』にかえます。

するとこのように「続きを見る」が消えた状態になります。

凄く簡単にブログカードは挿入することが出来ますので、参考にやってみてくださいね(*^^*)♪
AFFINGER5(アフィンガー5)「あわせて読みたい」をボックスで作成する方法
では次に、このようなボックスの中にテキストリンクを入力する方法をお伝えします。
こちらに関しては、とくに記事IDの準備は必要ではありません。

まずは、ボックススタイルを決めていきます。
AFFINGER5(アフィンガー5)には、かなりたくさんの種類のボックススタイルがあるので、今回は3パターンご紹介します。
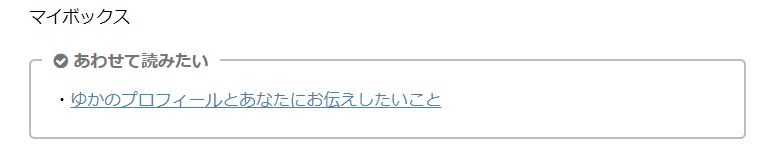
- マイボックス
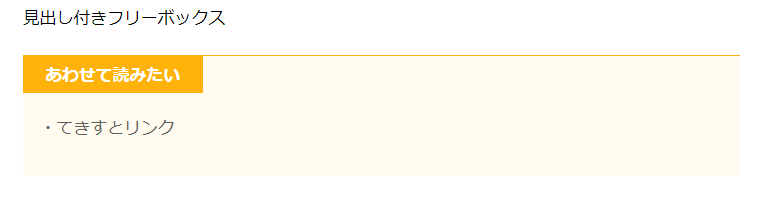
- 見出し付きフリーボックス
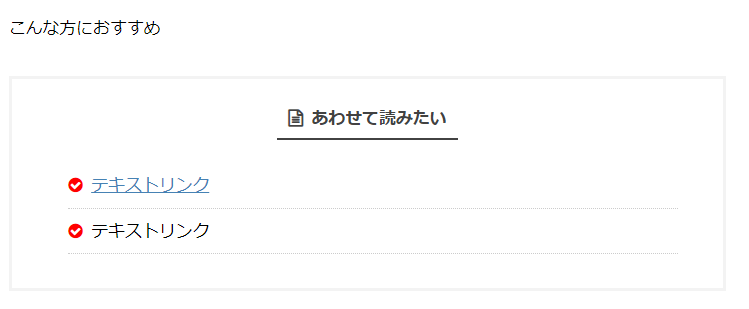
- こんな方におすすめ
こちらの3つについて詳しく解説します。
AFFINGER5(アフィンガー5)”マイボックス”の使い方
マイボックスを使うとこのように表示することができます。

「あわせて読みたい」を表示させたい場所で、下記画像のように【タグ】をクリックします。

すると、いろいろな選択項目が表示されますので、クリックはしないようにして、選びたい項目にマウスを合わせていってください。
【ボックスデザイン→マイボックス→基本】
基本のところで、クリックをします。
ショートコードが表示されます。

①のtitleに文字を入れます。デフォルトでは“ポイント”という文字が入っているので、書き換えてください。
②の場所にテキストリンクを入れます。
\リンクの使い方についてこんな記事をアップしています。/
AFFINGER5(アフィンガー5)”見出し付きフリーボックス”の使い方
見出し付きフリーボックスを使うとこのように表示できます。

こちらも、前項と同じ流れです。
まずは、「あわせて読みたい」を表示させたい場所で、下記画像のように【タグ】をクリックします。

すると、いろいろな選択項目が表示されますので、クリックはしないようにして、選びたい項目にマウスを合わせていってください。
【ボックスデザイン→見出し付きフリーボックス→基本】
基本のところで、クリックをします。
ショートコードが表示されます。

①のtitleに文字を入れます。デフォルトでは“ 見出し(全角15文字) ”という文字が入っているので、書き換えてください。
②の場所にテキストリンクを入れます。
AFFINGER5(アフィンガー5)”こんな方におすすめ”の使い方
こんな方におすすめを使うとこのように表示できます。

こちらも、前項と同じ流れです。
まずは、「あわせて読みたい」を表示させたい場所で、下記画像のように【タグ】をクリックします。

すると、いろいろな選択項目が表示されますので、クリックはしないようにして、選びたい項目にマウスを合わせていってください。
【ボックスデザイン→こんな方におすすめ(v)】
こんな方におすすめのところで、クリックをします。
こちらに関しては、先にご紹介したのと違ってショートコードでは表示されません。

このような感じになっていますので、下記画像の赤枠の場所を変更してください。

以上が「あわせて読みたい」をボックスで作成する方法になります。
ボックスは他にも種類がありますので、自分好みのものを見つけてみてくださいね!!
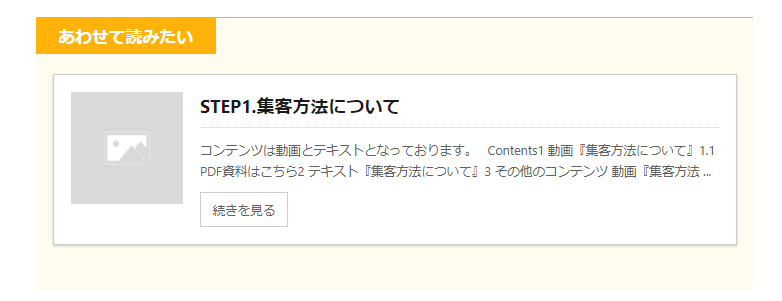
応用編『ボックス+ブログカード』の組み合わせ方法
今、ご紹介したボックスとブログカードを組み合わせることも出来ますので、ご紹介します。

見出し付きフリーボックスの中にブログカードを設置してあげるとこのように表示することも出来ます。

このような感じで、見出し付きフリーボックスのショートコードの中にブログカードのショートコードを入れ込むだけです。
こういった感じでの応用もできますので、ぜひやってみてくださいね!!
最後に
AFFINGER5(アフィンガー5)だと、こんなに簡単にブログカードを作成することができます。
ですので、ご自身のテーマがどんな機能があるのかはしっかり知っておくと良いかと思います。
ぜひテーマ機能をどんどこ使いこなしていきましょうね(*^^*)♪






 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




AFFINGER5(アフィンガー5)