このような疑問にお答えします。
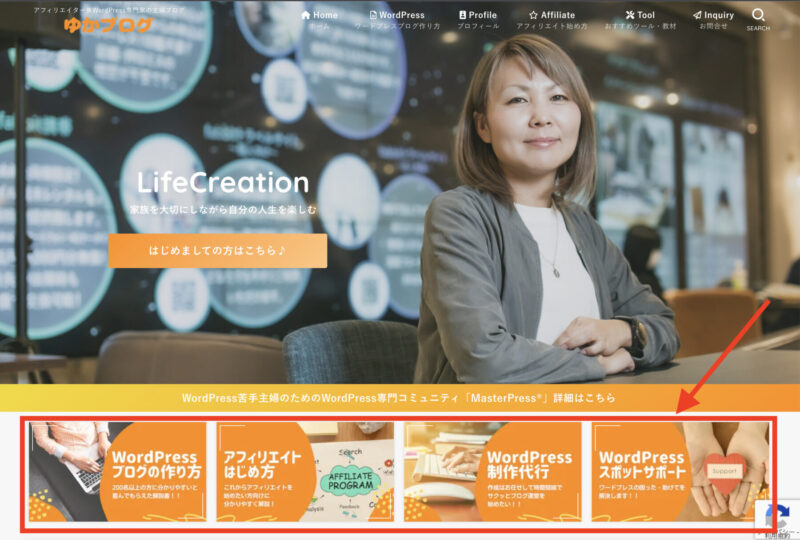
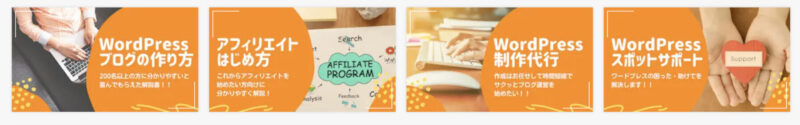
今回ご質問いたただいたのは、ゆかブログのここの部分↓

上記の画像のような4つのボックス画像で、コンテンツを紹介する「ピックアップコンテンツ」。
この「ピックアップコンテンツ」をWordPressテーマ「Cocoon」でも作れないか?ということでした。
ちなみに、わたしが使っているWordPressテーマ「STORK19」です。
「STORK19」は、外観カスタマイズから簡単に「ピックアップコンテンツ」を設置できるテーマです。
「STORK19」では、4つの画像を好きなものを選んで、それに対してリンクも自由につけることができるんです。
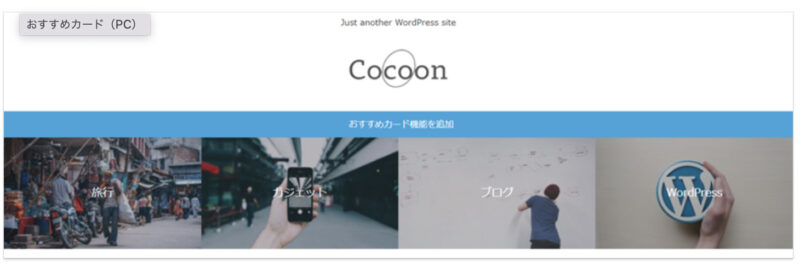
Cocoonだったら「おすすめカード」を使うと自分のサイト内のリンクだったら、自由には設置できるけど、外部サイトは画像が表示できなかったり・・・

「ボックスメニュー」を使うと、画像は自由につけられるけど、画像がめちゃくちゃ小さくしか設置できなかったり・・・

4つのボックス画像のコンテンツをCocoonのデフォルト機能だけで設置するのは厳しいです。
この記事では、Cocoonにピックアップコンテンツを設置する方法を詳しく解説していきます。
YouTube動画も作りました♪
今回の作業は、最終的にCSSを追加して、オリジナルにカスタマイズをするというやり方になります。
ブログ初心者さんでは難しく感じるかもしれませんので、もしご自身でできないときは、詳しい方に代わりにやってもらうのがオススメです。
わたしに依頼したい方はこちらから>>WordPressスポットサポート
Cocoonでヘッダー下にピックアップコンテンツを作成する方法
それでは、Cocoonでヘッダー下にピックアップコンテンツを作成する方法をまとめていきます。
ゴールはこれ!Cocoonでヘッダー下にピックアップコンテンツを設置
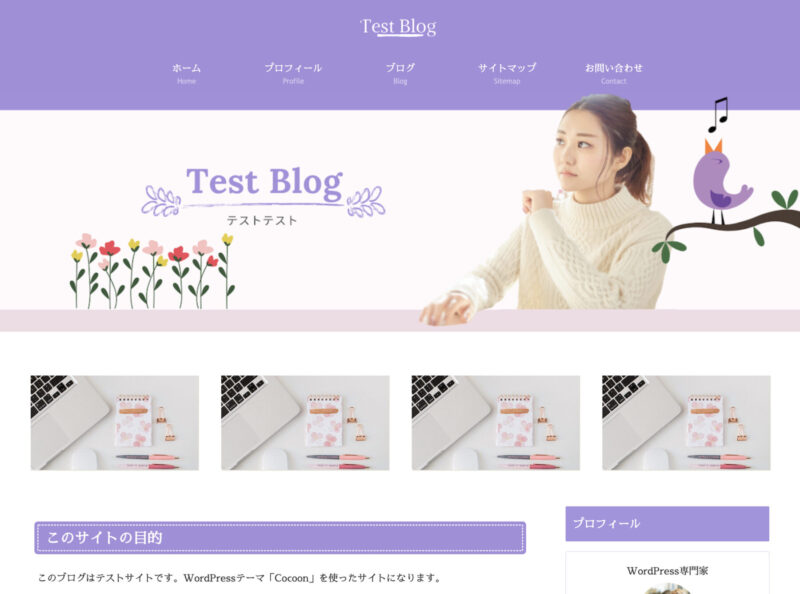
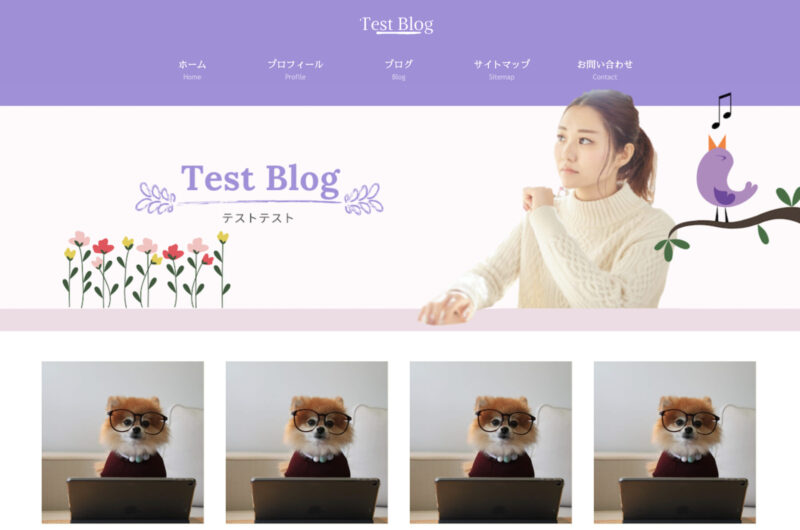
ちなみに、Cocoonに4つの画像を設置するとこんな感じです。
(下記画像は、わたしがテストで持っているCocoonを使ったサイトです。)

この画像のような4つのコンテンツを設置するのが、本日のゴールです٩( ‘ω’ )و
では、がんばりましょう!!
Cocoonでヘッダー下にピックアップコンテンツを設置する手順
作業手順はこのような流れでやっていきます!!
- ピックアップコンテンツに設置したい画像の準備
- WordPressのメディアに設置したい画像4つを追加
- 外観→メニューから「新規メニュー」を作成
- 外観→ウィジェットのコンテンツ上部に設置
- 外観→カスタマイズの追加CSSを追加
1.ピックアップコンテンツに設置したい画像の準備
まずは、コンテンツとして設置するための画像の準備をしてください。

わたしが作ったテストサイトでは、上記のように画像のみを設置していますが、画像のみだと何が何だか分からないので、画像にテキストを入れたものを作成されるのがオススメです。
画像にテキストを載せるのはCanvaを使うと簡単に作成できます♪
下記のYouTube動画は、ちょっと昔のものですが、Canvaで簡単に画像の上に文字入れする方法をお伝えしています。
作成する画像サイズについてです。
画像の比率に関しては、ご自身が設置したいイメージで作ってもらって大丈夫です。
スクエアの画像を設置したいのであれば、以下のようにスクエア画像をご準備ください。

画像の大きさに関しては、横幅300pxで作ってもらえたら大丈夫です。。
300pxより極端に大きいとか小さいとかはやめてください。
わたしのブログに設置しているような画像を4つ作成していただければと思います。

ちなみに、上記の画像もCanvaで作成しました♪
2.WordPressのメディアに設置したい画像4つを追加
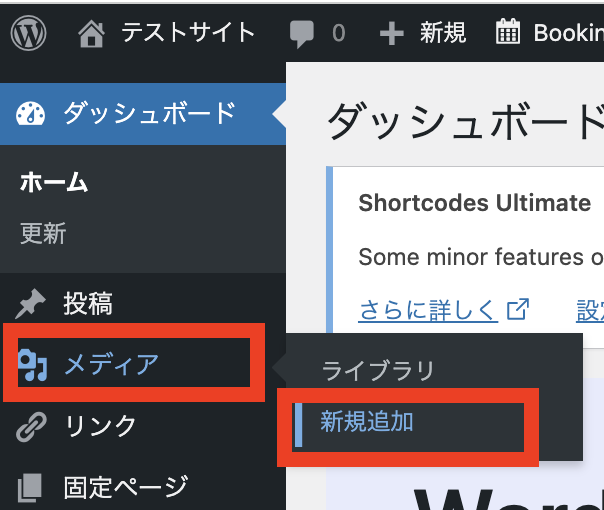
画像が出来上がったら、WordPressのダッシュボード画面にログインをします。
左側のメニューから「メディア」にマウスを合わせて「新規追加」をクリックします。

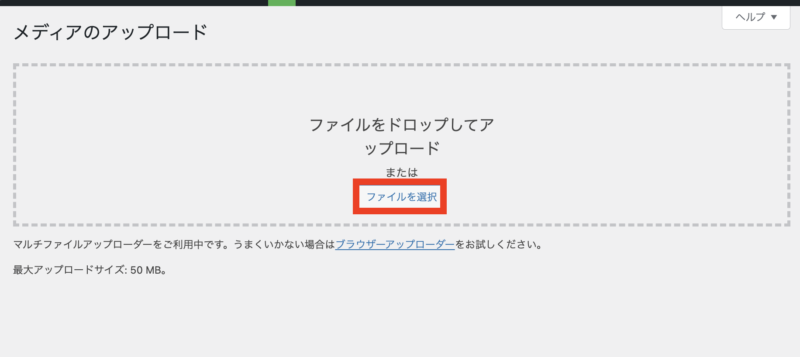
作成した画像をメディアのアップロードから、アップロードしていきます。
画像をそのままドラッグ&ドロップしても良いですし、「ファイルを選択」をクリックして、パソコンの画像ファイルから画像を選んでアップロードしてもOKです。

ファイルを選択からのアップロードはこんな感じです。
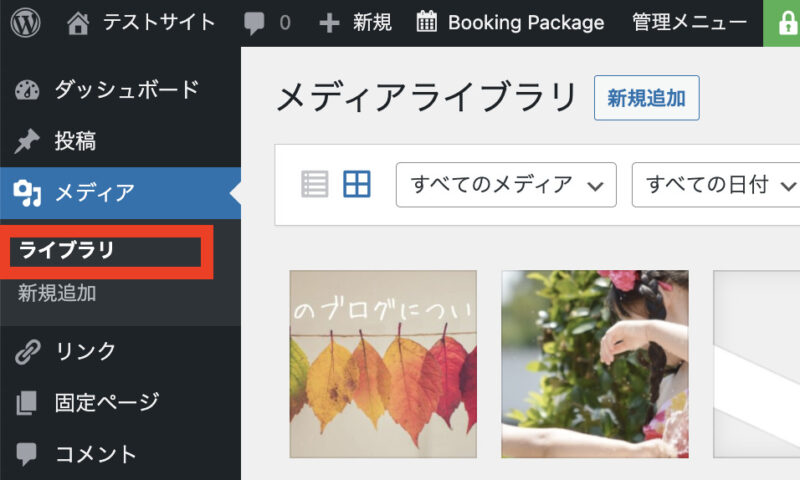
アップロードした画像は、メディアライブラリで確認することができます。

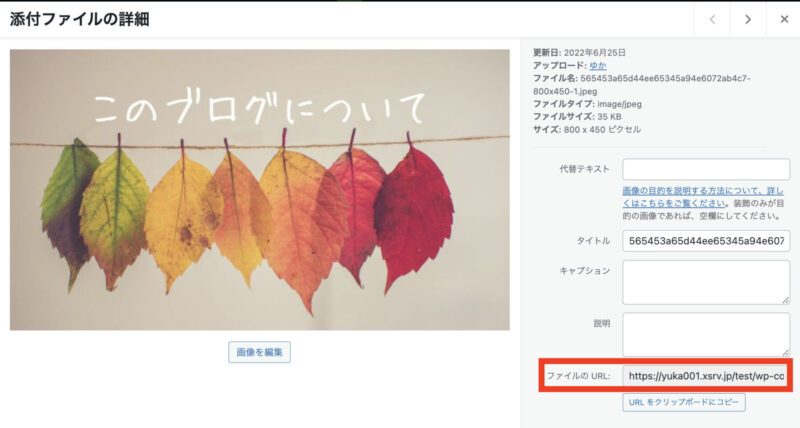
後から、メディアライブラリから「画像のURL」をコピーする必要があります。
メディアライブラリで追加した画像を選択したら、以下のような詳細ページが開くので、「ファイルのURL」という部分が画像URLになります。

画像のURLは、後からメニューの設置の時に必要になりますので、別タブで開いておくと作業がスムーズです。
3.外観→メニューから「新規メニュー」を作成
左側のメニューから、「外観」にマウスを合わせて「メニュー」を選択してください。

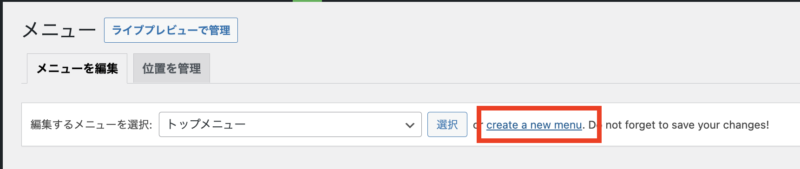
メニューが開いたら、「新しいメニューを作成しましょう(create a new menu)」をクリックして、新しいメニューを作ります。

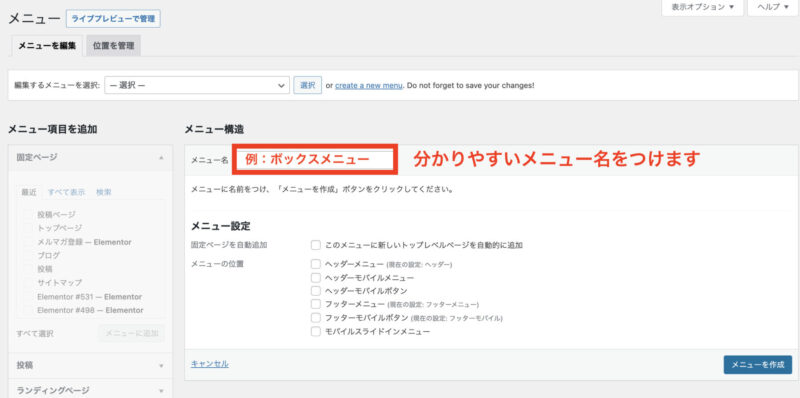
メニュー名に、自分が後からみて分かるようなメニューの名前を入力してください。
(例:ボックスメニュー、ヘッダー下メニューなど…)

上部にある表示オプションを開いて「タイトル属性」にチェックを入れます。

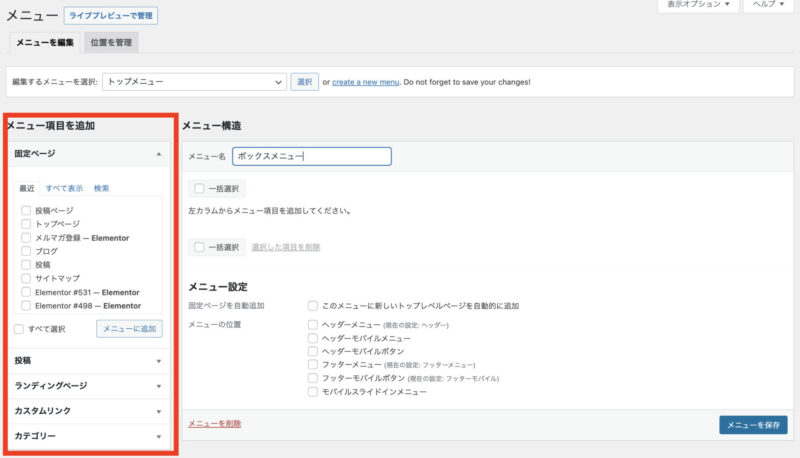
メニュー項目を追加からピックアップコンテンツとして表示したいコンテンツを選択していきます。

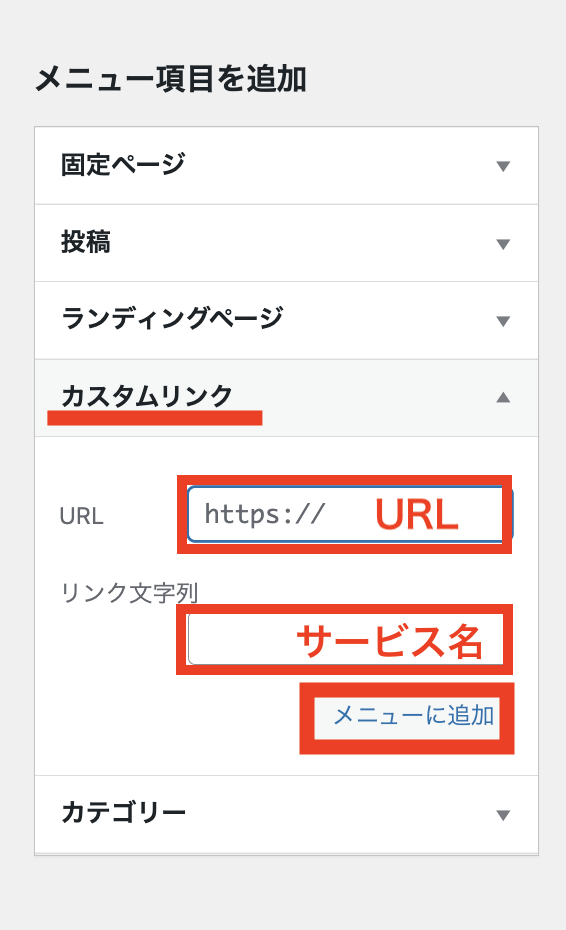
外部のサイト(ココナラ・ストアカ・Udemyなど)をピックアップコンテンツに設置したいときは、カスタムリンクを使います。

- URLには、外部サイトの誘導したいページのURLを入れます。
- リンクの文字列は、外部サイトのサービス名を入力してください。
(例えば、ストアカ〇〇講座みたいな感じでOK)
URLとリンク文字列が入力できたら「メニューに追加」をクリックしてください。
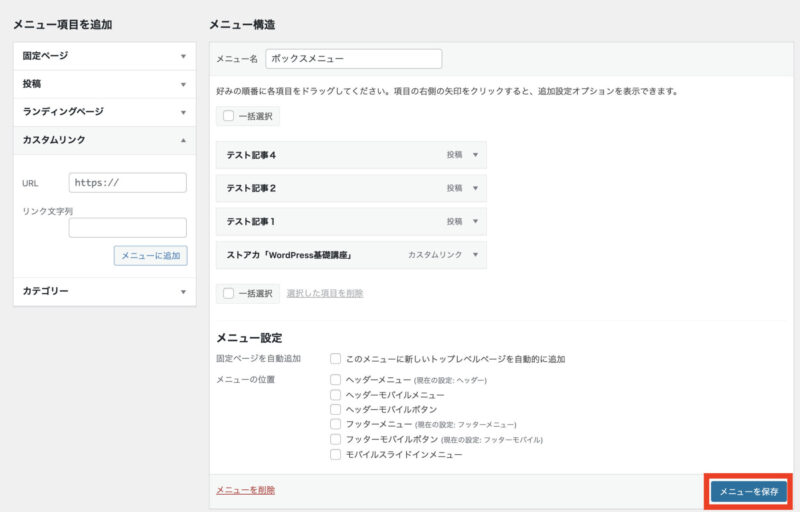
4つのメニューを追加したら、以下のようなになっていると思います。

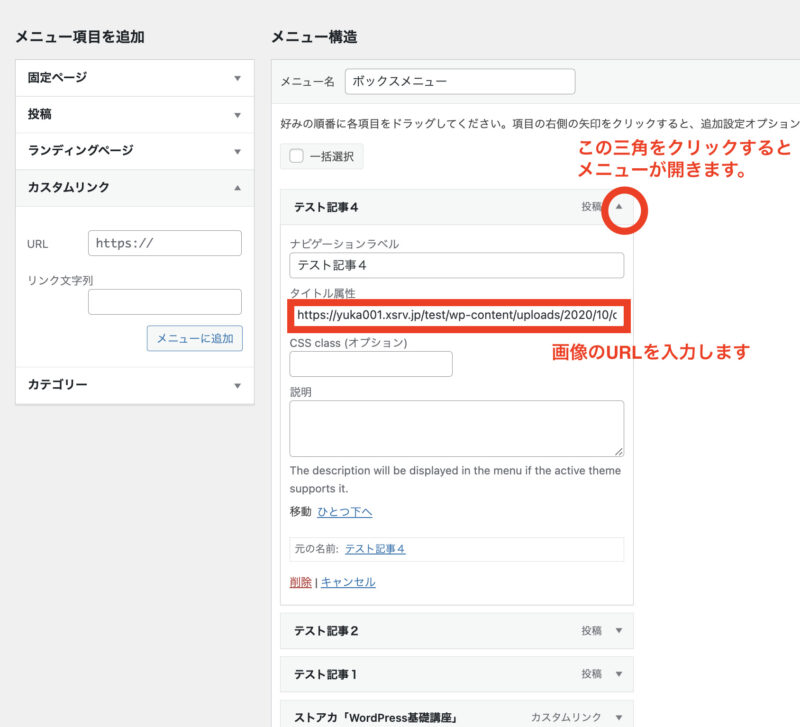
ここから、個々のメニューに画像を追加していきますので、設置したメニューの「右端にある三角▼」をクリックして個別メニューを開きます。
個別メニューを開いたら、タイトル属性に先ほどメディア追加した「画像のURL」を貼り付けます。

他の全ての個別メニューの「タイトル属性」にも、画像URLを貼り付ける作業をしてください。
全て完了したら、右下の「メニューを保存」をクリックします。

これで、「新規メニュー」の作成は完了です。
4.外観→ウィジェットのコンテンツ上部に設置
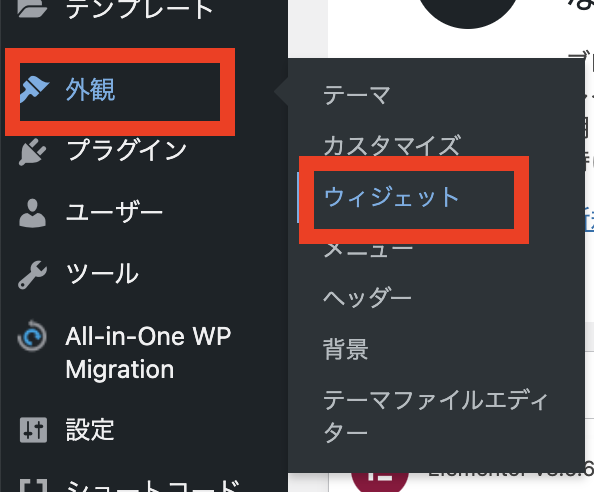
メニューができたら、ダッシュボードから左側のメニューの「外観」にマウスを合わせて「ウィジェット」をクリックします。

ウィジェットが開きますので、左側の利用できるウィジェットから「[C]ボックスメニュー」を見つけて、右のコンテンツ上部のところに移動させます。

左の利用できるウィジェットから「[C]ボックスメニュー」を移動させる方法は、以下のようなやり方もあります。
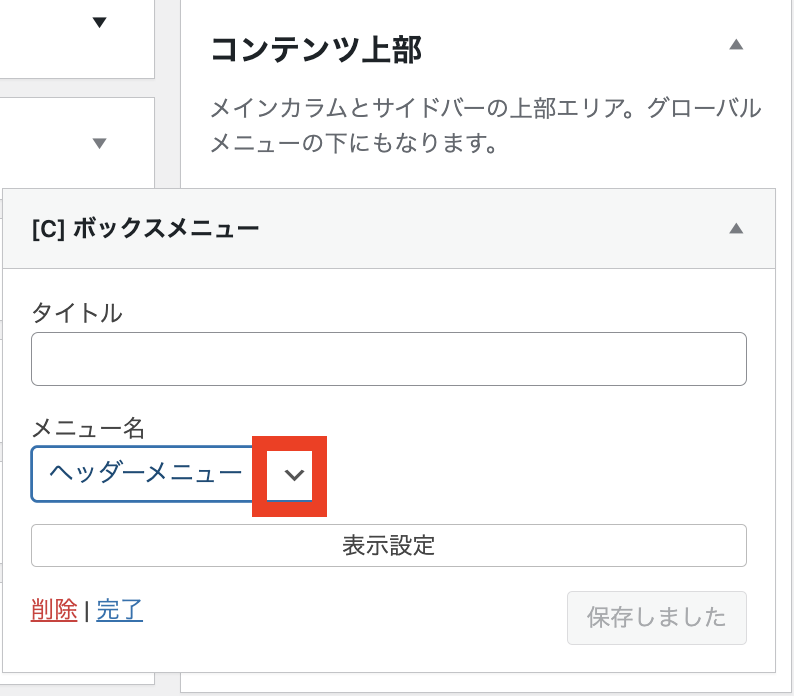
コンテンツ上部に「[C]ボックスメニュー」を追加できたら、メニュー名のところのプルダウンを開きます。

先ほど作成したメニューを見つけて選択してください。

ここまでできたら、トップページのヘッダー下に、4つの画像コンテンツの設置は完了です。
この状態で確認すると以下のような感じになります。

めっちゃ左寄りだし、画像がちっさい^^;
では、最後の作業で、このおかしな見た目を綺麗に整えていきます。
5.外観→カスタマイズの追加CSSを追加
これが最終作業になるのですが、追加CSSに関しては、注意が必要です。
CSSの書き込みをすることで、ワードプレスの表示が崩れたりなどの不具合が起こることがあります。
ですので、この作業をする前は、必ずバックアップを取るようにしてください。
バックアップのやり方は、いくつか方法があるので、ご自身でやりやすい方法でバックアップしてください。
最初にもお伝えしましたが、追加CSSのところが一番難しく感じる方が多いです。
ご自身でできない場合は、詳しい方に依頼されるのがオススメです。
わたしに依頼したい方はこちらから>>WordPressスポットサポート
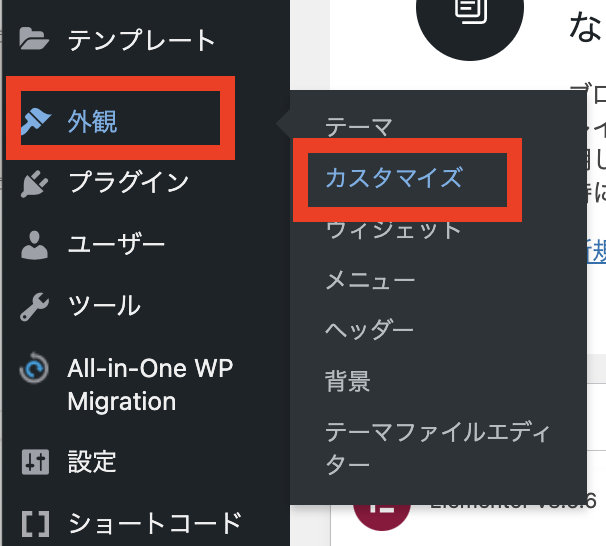
追加CSSは、ワードプレスのダッシュボードから「外観」にマウスを合わせて「カスタマイズ」をクリックします。

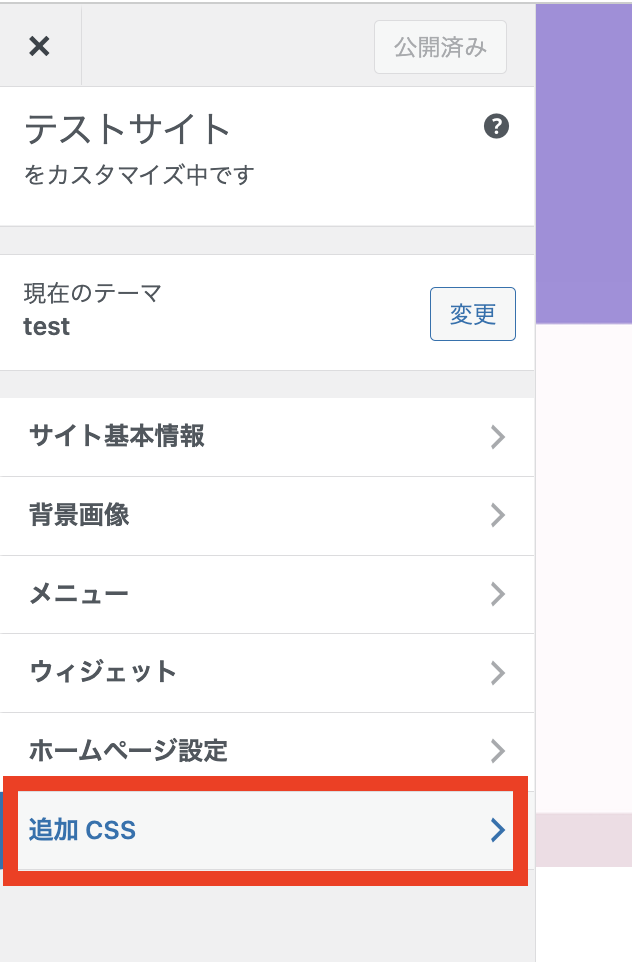
カスタマイズ画面が開きますので、「追加CSS」をクリックしてください。

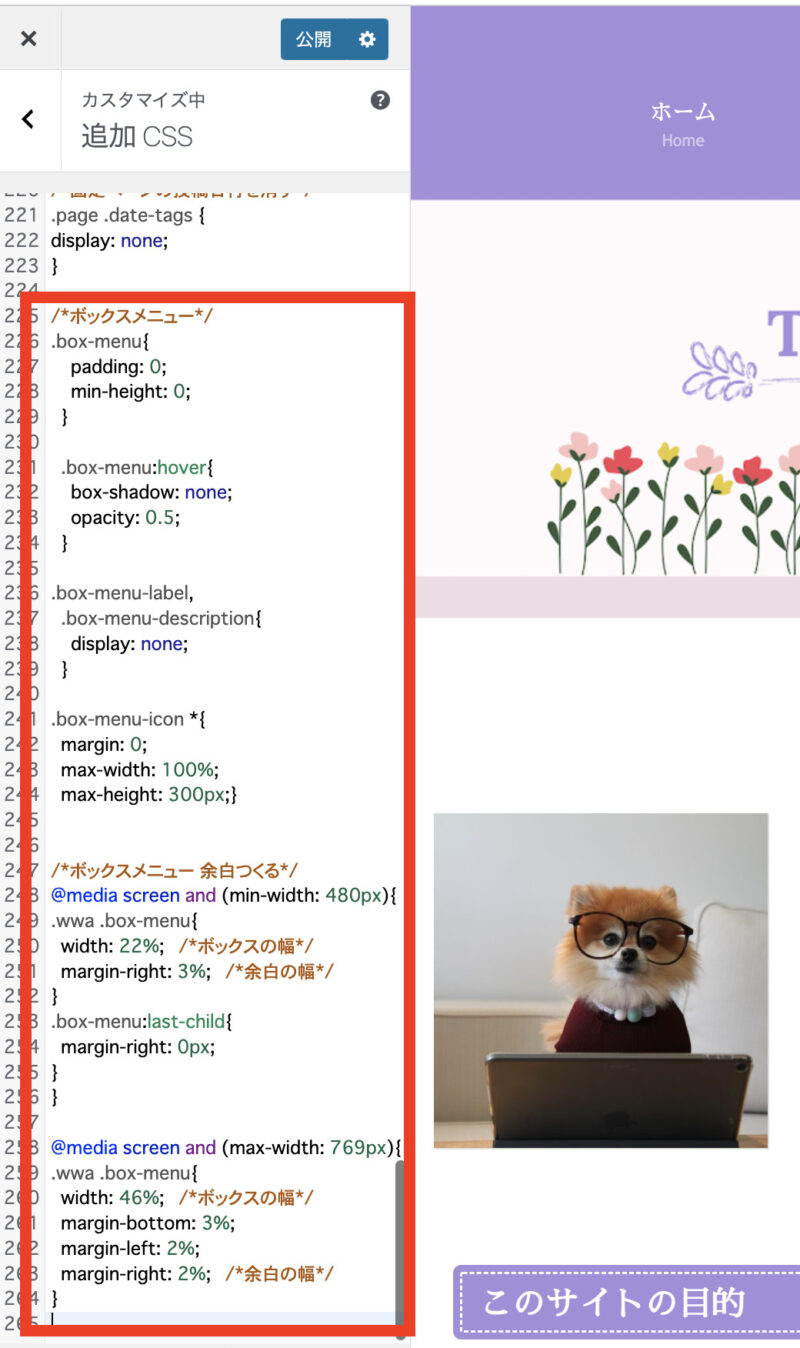
追加CSSが開いたら、以下のコードをコピーして貼り付けしてください。
/*ボックスメニュー*/
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow: none;
opacity: 0.5;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
/*ボックスメニュー 余白つくる*/
@media screen and (min-width: 480px){
.wwa .box-menu{
width: 22%; /*ボックスの幅*/
margin-right: 3%; /*余白の幅*/
}
.box-menu:last-child{
margin-right: 0px;
}
}
@media screen and (max-width: 769px){
.wwa .box-menu{
width: 46%; /*ボックスの幅*/
margin-bottom: 3%;
margin-left: 2%;
margin-right: 2%; /*余白の幅*/
}
貼り付けしたらこんな感じです。
(わたしは、CSSに色々コードを追加しているので、上の方も他のコードが入っていますが、何も入っていない方は1行目に貼り付けしてOK)

コードの貼り付けが終わったら、右上にある「公開」をクリックしてください。

使っているレンタルサーバーによっては、セキュリティ設定で、追加CSSに書き込みができないようになっていることがあります。
レンタルサーバーの設定を変更したら、書き込みができるようになりますので、レンタルサーバーのマニュアルなどで、調べてみて設定変更をしてください。
公開をクリックしたら、実際のサイト表示を確認してみてください。

これで、4つのピックアップコンテンツの設置ができました♪
補足:ピックアップコンテンツの表示数
最後に、ピックアップコンテンツの数についてです。
今回の解説では、4つの画像を設置しました。できれば、画像の数は、4つにするのがオススメです。
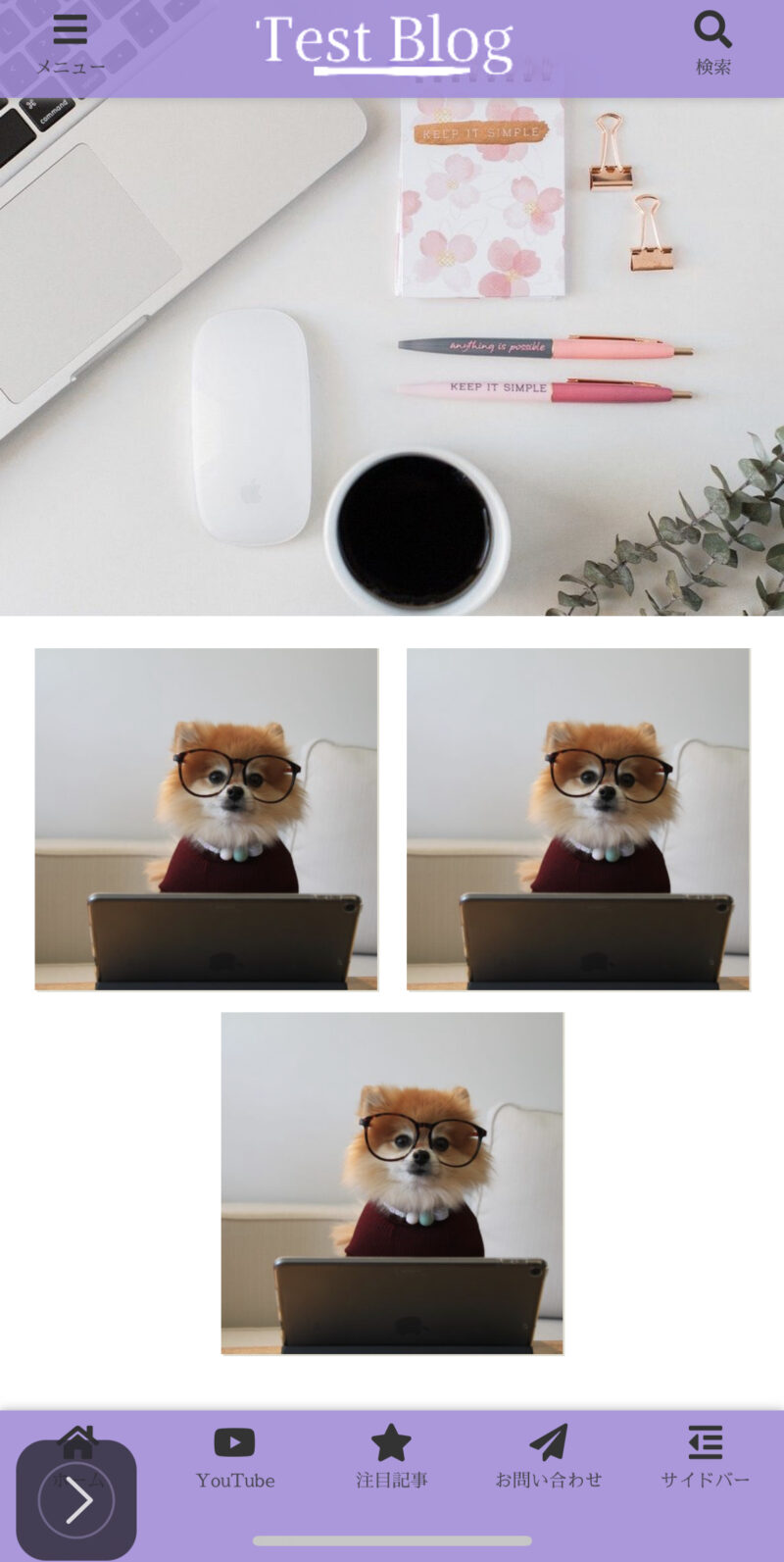
というのも、3つにすると、スマホで表示させた時に、このように一つだけは下にズレてしまうのです。

「スマホ表示が問題ない」という方は、3つにしても良いと思います。
わたしとしては、4つの方がバランスが良いかなぁと思うので、画像の数は4つをおすすめします♪
Cocoonでヘッダー下にピックアップコンテンツを作成する方法のまとめ
今回は、WordPressテーマ「Cocoon」のヘッダー下に、ピックアップコンテンツを設置する方法を詳しく解説しました。
おさらいすると、作業手順は以下の通りです。
- ピックアップコンテンツに設置したい画像の準備
- WordPressのメディアに設置したい画像4つを追加
- 外観→メニューから「新規メニュー」を作成
- 外観→ウィジェットのコンテンツ上部に設置
- 外観→カスタマイズの追加CSSを追加
この記事の手順通りに作業をしてもらえたら、ワードプレスが苦手な方でも、ピックアップコンテンツの設置はできるかと思います。
ヘッダー下は、とても目立つ場所なので、コンテンツを表示させておくには良いところです。
ですので、ピックアップコンテンツは、自分のサービスを外部サイト(ココナラ・ストアカ・Udemy・noteなど)で販売しているような方は使えるのではないでしょうか。
上手に活用して、あなたのサービスに繋げてみてくださいね(^O^)/
今回の作業ですが、初心者さんでは、難しく感じるところや注意が必要なところがあるので、どうしても自分では無理だと思ってしまう方がいると思います。
そんなときは、ココナラなどでワードプレスに詳しい方にご依頼されるのがオススメです。
あと、わたしもスポットサポートというワードプレスのサポートサービスをしているので、こちらからご依頼くださいね♪
ゆかに依頼したい方はこちらから>>WordPressスポットサポート












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















ゆかブログみたいな感じで、ヘッダー下に4つの画像を載せたいけど、Cocoonでもできますか?