WordPressテーマ「Cocoon(コクーン)」では、デフォルトの機能でAmazonや楽天、Yahoo!ショッピングなどの商品リンクを綺麗に表示させることができるようになっています。
Cocoonでは、Amazon.co.jp Product Advertising APIから商品情報を取得して、商品リンクを手軽に作成出来るようになっています。
cocoon公式サイト:Amazon商品リンクの初期設定方法と使い方
ちなみにこんな感じのリンクです。

Cocoon(コクーン)は、無料テーマなのになんでも揃っていてホント凄い!!
この記事では、CocoonのAPI機能を使ってAmazon・楽天の商品リンクを表示させるための設定方法から使い方までを詳しく解説していきます!!
ちなみに、上記のようなリンクの表示は、ポチップやカエレバ、リンカーなどのプラグインを使う方法もおすすめです。
ただ、ちょっと使い方が、初心者さんでは難しいかもしれません。汗
以下の記事では、ポチップというプラグインの設定や使い方を詳しくまとめています。
- WordPressテーマ「Cocoon」でアイキャッチ画像が記事一覧に表示されない?!
- Cocoonテーマで「Smash Balloon Social Photo Feed」が使えないときの対処法
- Cocoonで改変できないアフィリリンクをボタン化する方法!初心者さんでもできる簡単作業です
- CocoonからSWELLに移行する方法を図解入り解説!テーマ変更時の注意点もお伝えします
- 超初心者向け!Cocoonカスタマイズ完全マニュアル【WordPress】
CocoonのAPI機能を使ってAmazon・楽天の商品リンクを表示させる設定方法
CocoonのAPI機能を使ってAmazon・楽天の商品リンクを表示させるための設定方法はこちらです。
- Cocoon設定からAPIのタブを開く
- AmazonのアクセスキーID・シークレットキー・トラッキングID
- 楽天アプリケーションID・アフィリエイトID
- Yahoo!ショッピング用バリューコマースsid・pid
- もしもアフィリエイト経由(もしもアフィリエイトを使いたい方のみ)
- キャッシュ保存期間
- 商品リンク切れをメール通知させるかを設定
①Cocoon設定からAPIタブを開く
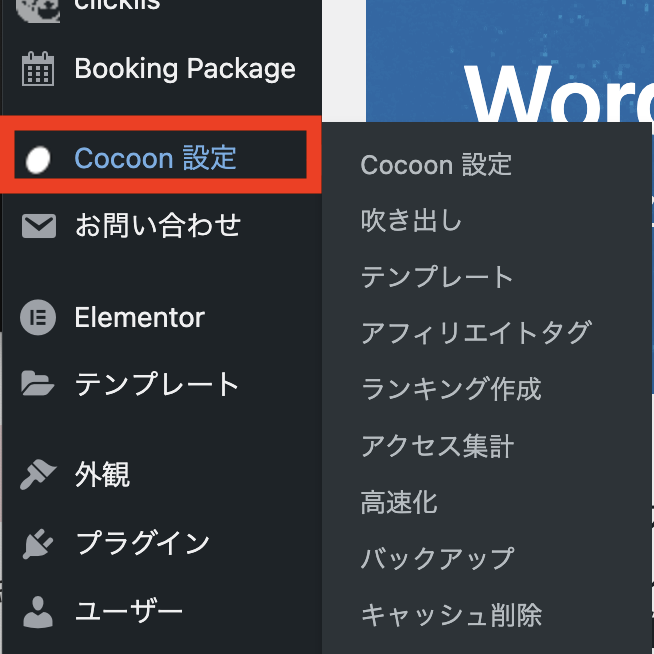
まずは、ダッシュボードの左側のメニューから「Cocoon設定」をクリックしてください。

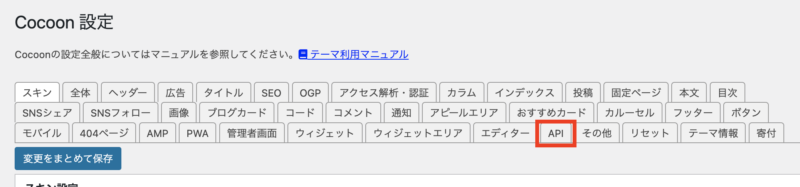
Cocoon設定が開いたら、「API」のタブを見つけてクリックしてください。

ここから各API、アフィリエイトIDの設定を上から順番に行なっていきます。
②AmazonのアクセスキーID・シークレットキー・トラッキングID
まずは、Amazonの設定から行います。
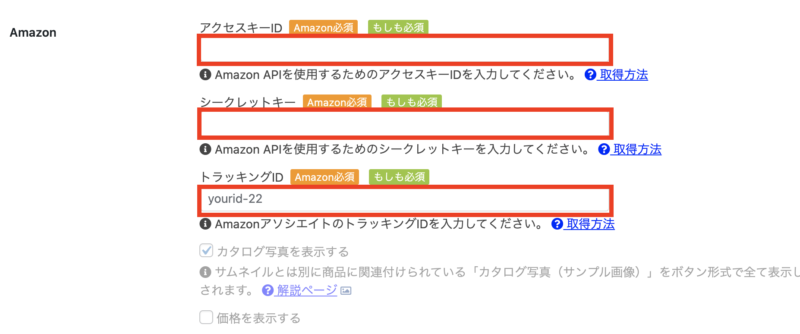
Amazonは、アクセスキーID・シークレットキー・トラッキングIDが必要になります。

Amazonアソシエイトのアフィリエイト設定には「アクセスキーIDとシークレットキー」が必要になります。このアクセスキーとシークレットキーは、Amazonの審査に通っていない方は取得できないので、その場合、もしもアフィリエイト経由にされると良いです。
参考:【2022年最新】Amazonアソシエイトの審査基準と合格させる方法!
AmazonのアクセスキーID・シークレットキーの取得方法
まずは、こちらから、「Amazon Product Advertising API(商品情報API)」を開きます。
» Amazon Product Advertising API
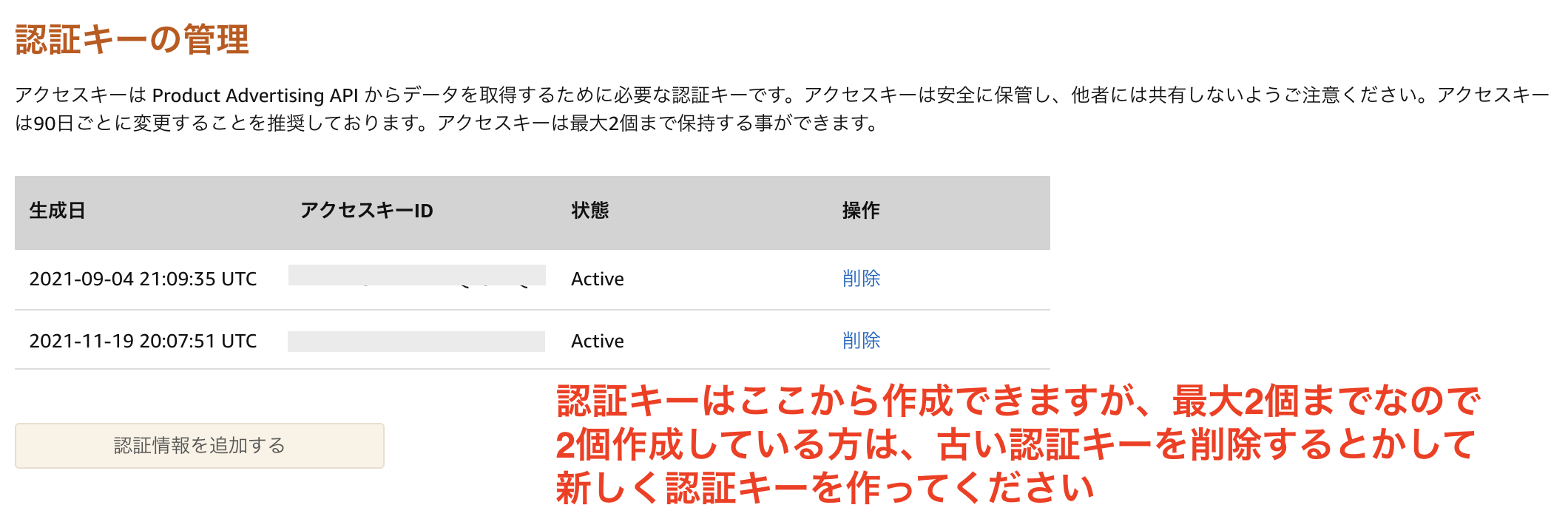
認証キーの管理という項目がありますので、認証キーを作成してください。

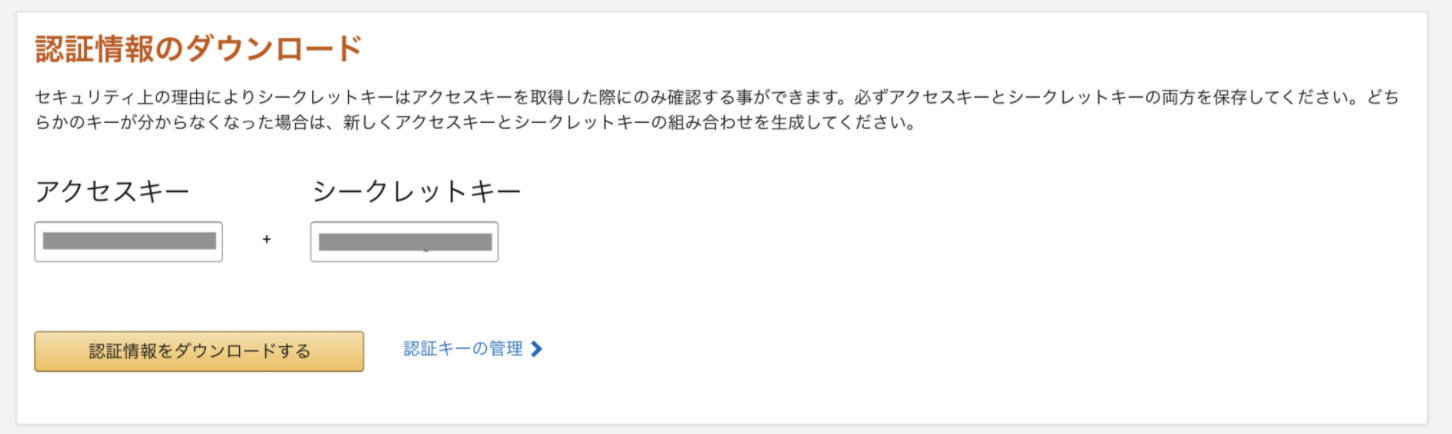
認証キーを作成すると、このような画面でアクセスキーとシークレットキーが表示されますので、このそれぞれのキーをコピーします。

生成されたキーは作った時しか確認できないので注意しましょう!
WordPressのCocoon設定のAPI設定「Amazon」に戻って、コピーしたキーを貼り付けします。

AmazonのトラッキングIDの取得方法
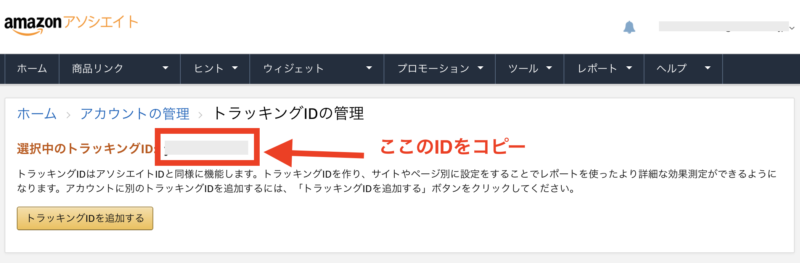
AmazonアソシエイトのトラッキングIDの取得は、こちらをクリックしてください。
AmazonアソシエイトのトラッキングIDの管理の画面が開きますので、トラッキングIDをコピーします。

WordPressのCocoon設定のAPI設定「Amazon」に戻って、トラッキングIDのところに貼り付けます。

これで、Amazon設定は完了です。
その他設定
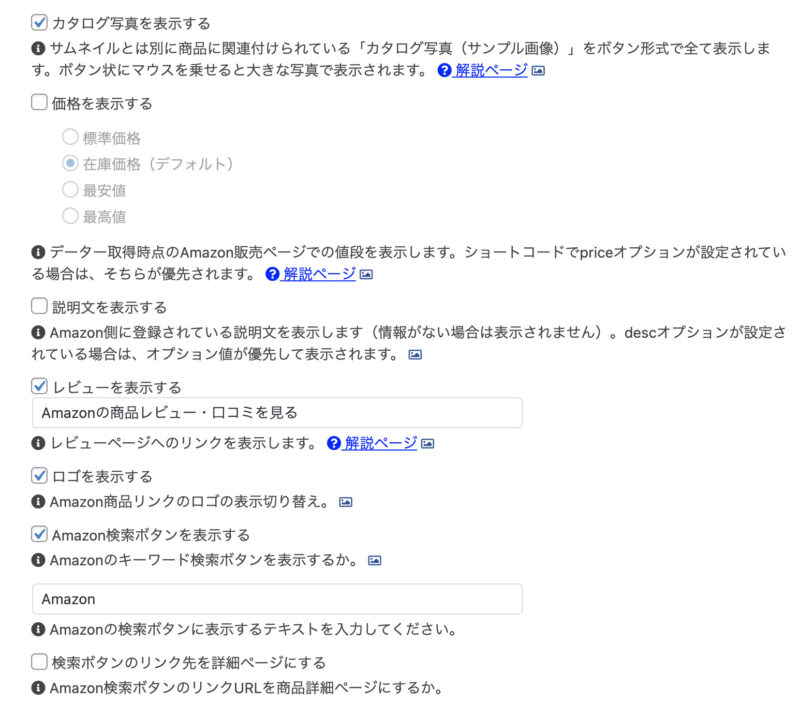
Amazonの設定をして「変更をまとめて保存」をクリックすると、以下のような設定ができるようになります。

上記は、デフォルトでの設定になります。
ここでは、商品リンクにしたときの、表示のカスタマイズができるようになっています。
なので、お好きなようにカスタマイズされると良いですよ♪
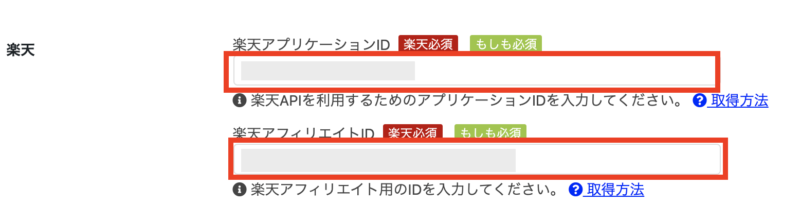
③楽天アプリケーションID・アフィリエイトID
次に楽天の設定を行なっていきます。
楽天アフィリエイトの設定は、Rakuten Developers から「アプリケーションID」と「楽天アフィリエイトID」を取得します。

楽天に関しては、Amazonのような審査はないので、楽天アフィリエイトの登録だけは行うようにしてください。
» 楽天アフィリエイトはこちら
まずは、Rakuten Developersをこちらから開いてください。
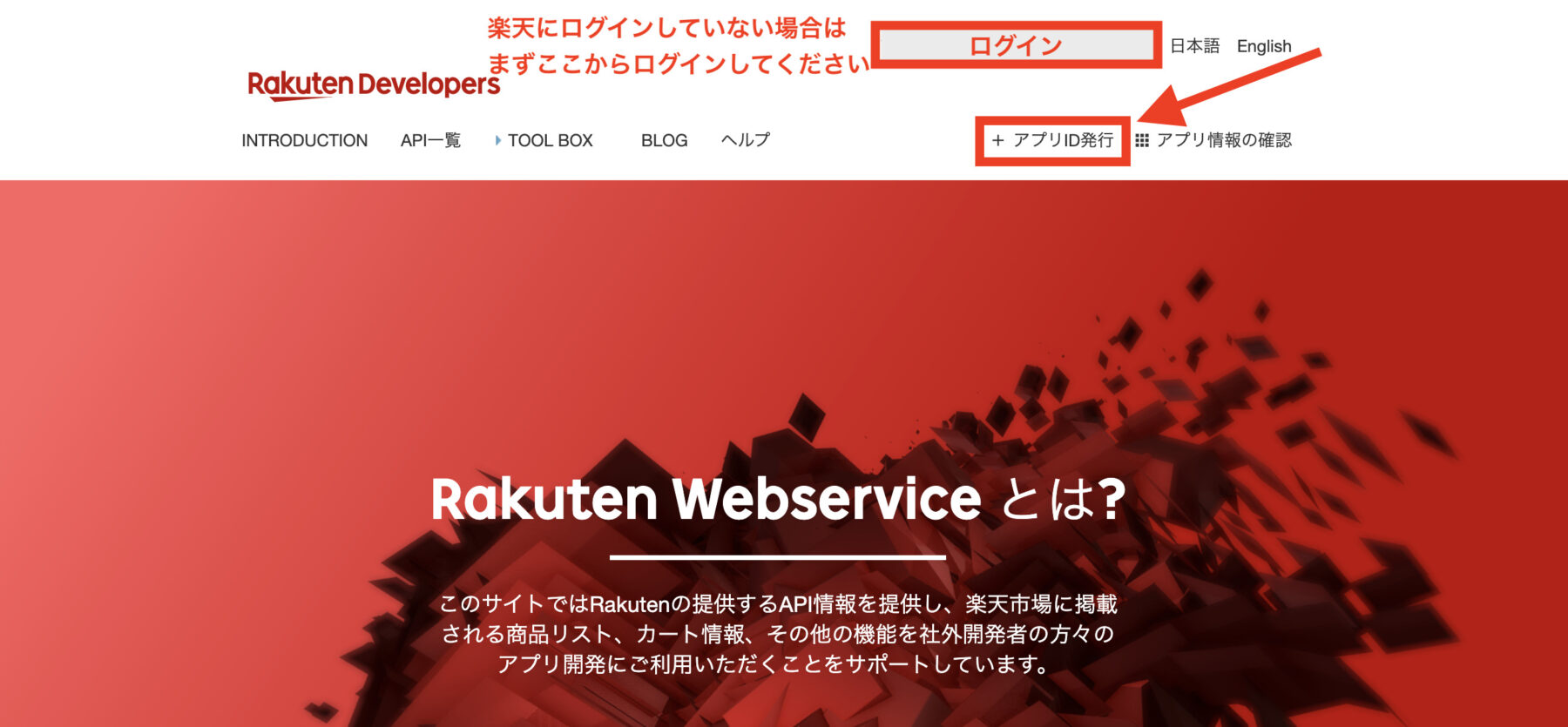
Rakuten Developersが開きますので「+アプリID発行」をクリックします。
(楽天にログインしていない場合は、まずは楽天にログインをしましょう)

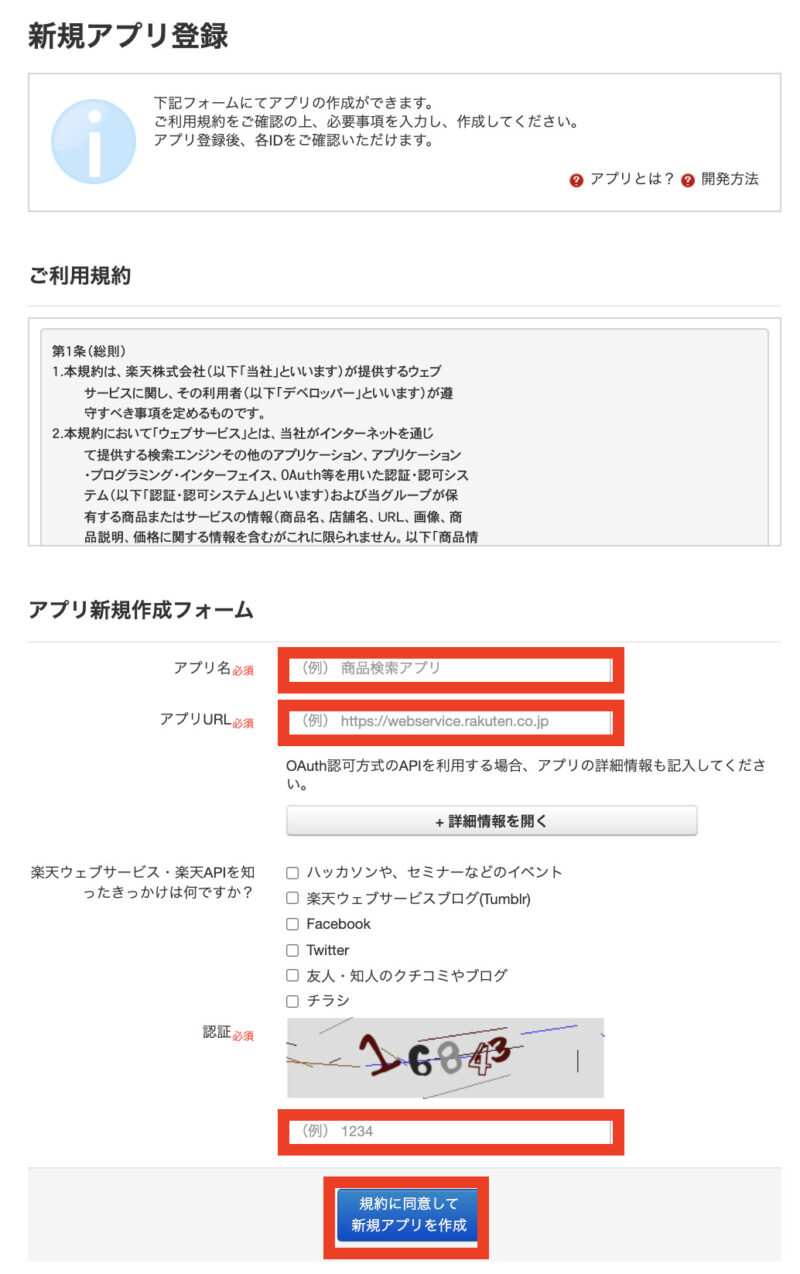
新規アプリ登録画面が開きます。

上から利用規約に目を通してください。
そして、アプリ新規フォームの入力をします。
- アプリ名:ブログ名
- アプリURL:ブログURL
- 画像認証の数字を入力
フォームが入力できたら、「規約に同意して新規アプリを作成」をクリックします。
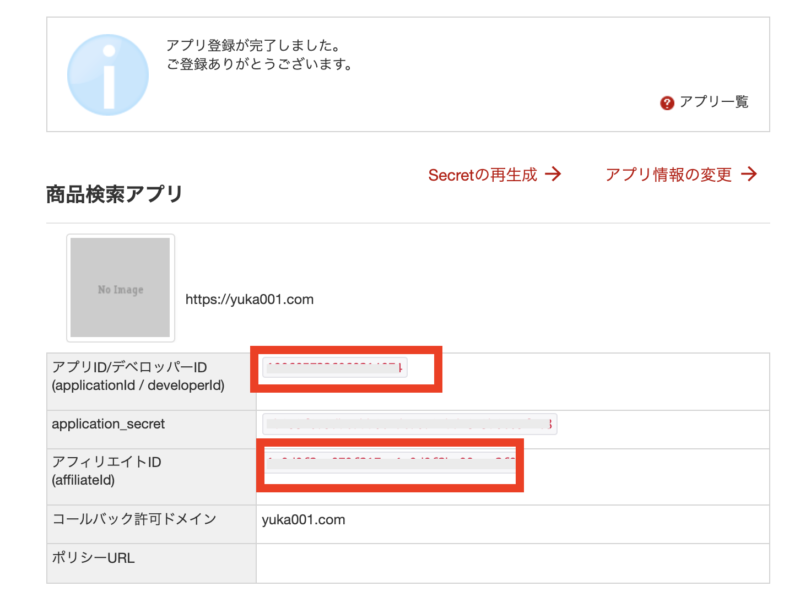
このような画面が表示されますので、アプリIDとアフィリエイトIDをWordPressにコピペします。

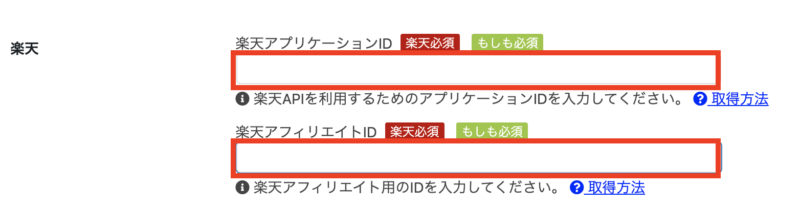
WordPressのCocoon設定のAPI設定「楽天」に戻って、アプリケーションIDと楽天アフィフィエイトIDのところに貼り付けます。

これで楽天の設定は完了です。
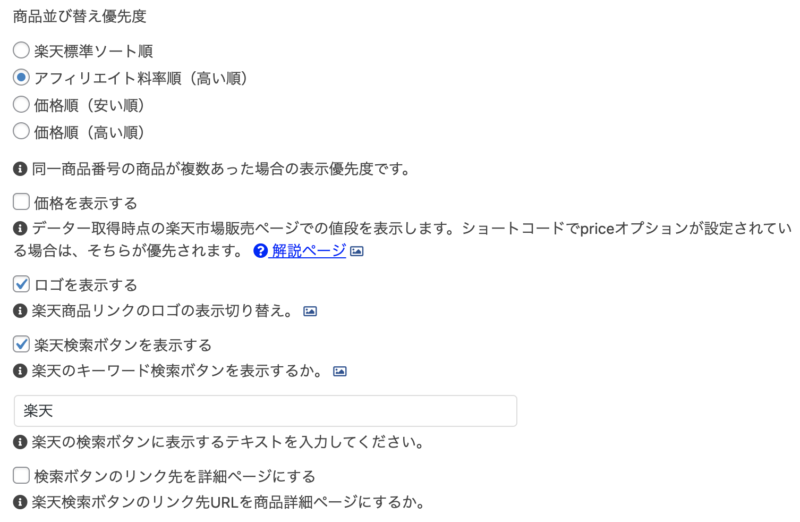
その他設定
楽天もAmazon同様、表示の設定をすることができます。

上記は、デフォルトでの設定になります。お好みで設定してみてください。
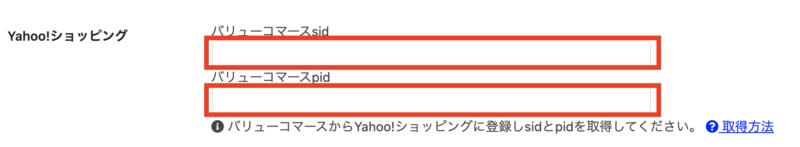
④Yahoo!ショッピング用バリューコマースsid・pid
では、ここからは、Yahoo!ショッピングの設定を行います。
Yahoo!ショッピングについては、バリューコマース経由でsidとpidの設定を行なっていきます。

バリューコマースの登録が
» バリューコマースアフィリエイト登録方法【超初心者向け解説】
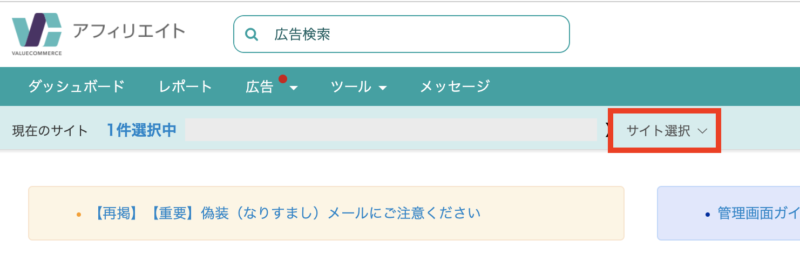
まずは、バリューコマースにログインをます。
もしも、複数のサイトを登録しているのでしたら、まずは「サイト選択」をクリックしてサイトを選択するようにしてください。

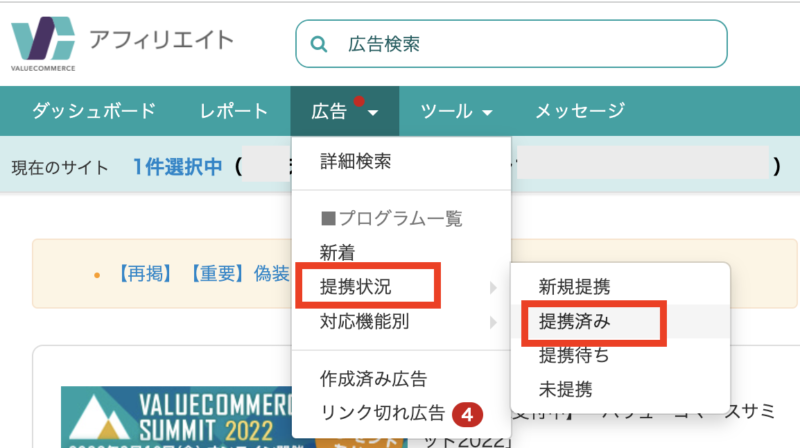
メニューの広告をクリックして、提携状況→提携済みを選択します。

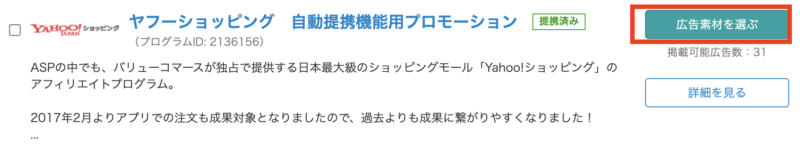
ヤフーショッピング 自動提携機能用プロモーションが入っていると思いますので、右側の「広告素材を選ぶ」をクリックします。

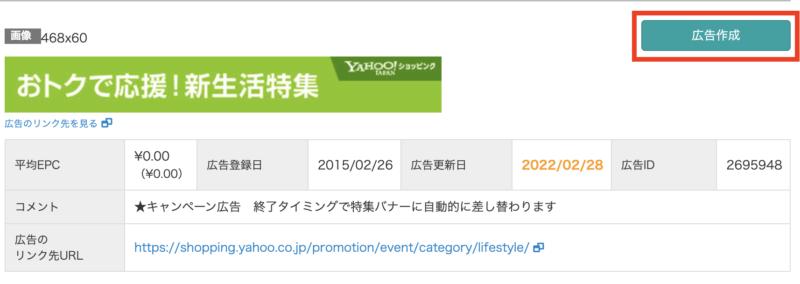
広告が表示されたら、とりあえずどの広告でもいいので、「広告作成」をクリックします。

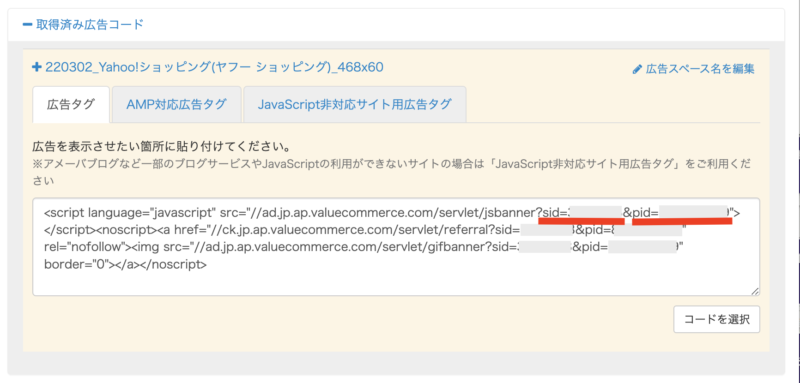
広告コードが表示されるので、そのコードの中から
「sid=×××××××」
「pid=×××××××××」
をコピーします。

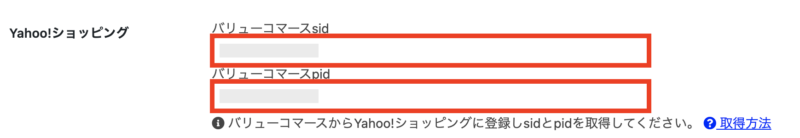
WordPressのCocoon設定のAPI設定「Yahoo!ショッピング」に戻って、sidとpidのところに貼り付けます。

これでYahoo!ショッピングの設定は完了です。
⑤もしもアフィリエイト経由(もしもアフィリエイトを使いたい方のみ)
もしもアフィリエイトで楽天・Amazon・Yahoo!ショッピングのリンクを設定する方法です。
Yahoo!に関しては、バリューコマースの方が報酬率が高いので、そちらを使われることをオススメします。
もしもアフィリエイトの登録が終わっていない方は登録から行うようにしてください。
» もしもアフィリエイトの登録はこちら
まずは、もしもアフィリエイトにログインをしてください。
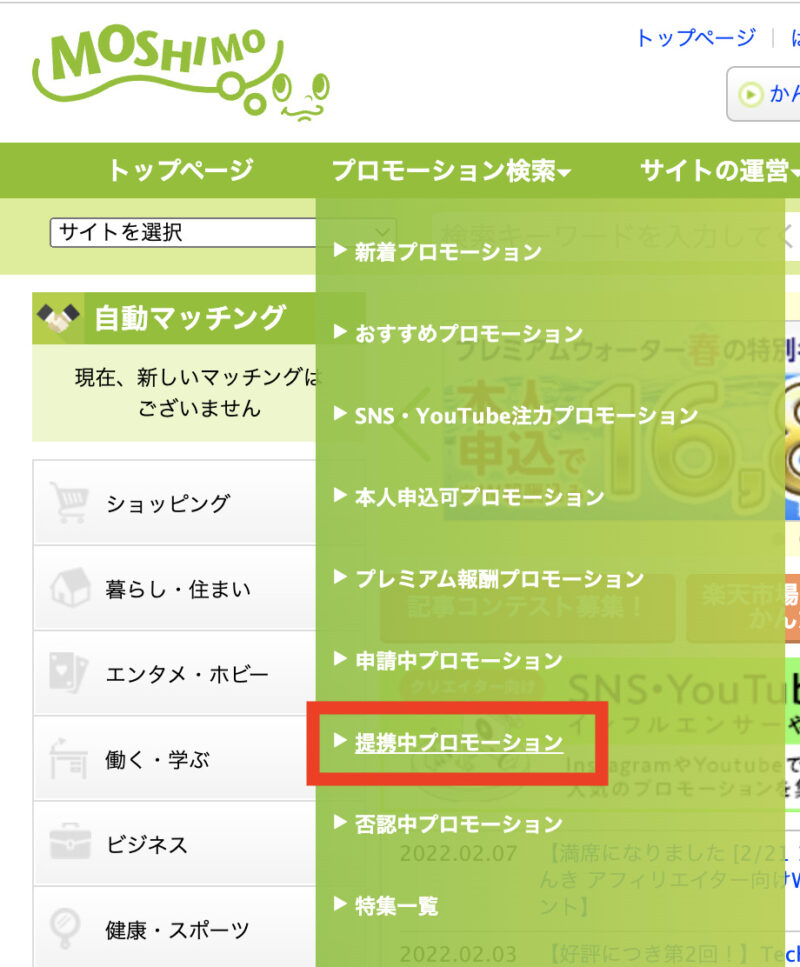
ログインをしたら、上部のメニュー「プロモーション検索」をクリックして、「提携中プロモーション」を選択します。

提携中プロモーションの中から、Amazon・楽天・Yahoo!を見つけて「広告リンクへ」をクリックしてください。

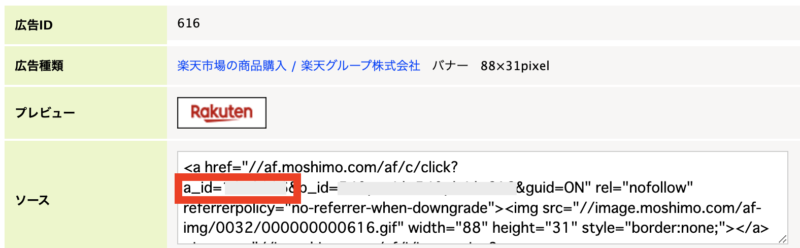
ソースのところにある広告コードから「a_id=××××××」をコピーします。

WordPressのCocoon設定のAPI設定「もしもアフィリエイト」のところの楽天a_idに貼り付けします。

もしもアフィリエイトのAmazon・Yahoo!についても同様に「a_id」を取得して貼り付けします。
これで、もしもアフィリエイトの設定が完了しました。
⑥キャッシュ保存期間
キャッシュ保存期間の変更をすることができます。このままの設定で大丈夫です。

APIキャッシュのリフレッシュ間隔を設定します。1~3650日の間隔を選べます。間隔が短いほどAPIのリクエスト制限にかかる可能性が高くなりますのでご注意ください。アクセス数の多いサイトは長めに設定しておくことをおすすめします。
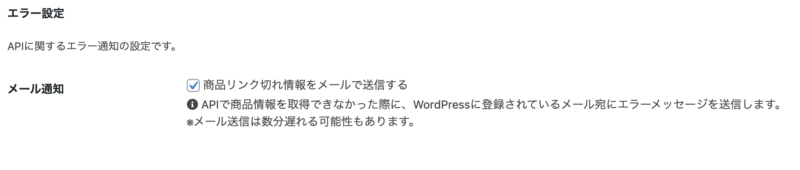
⑦商品リンク切れをメール通知させるかを設定
商品リンクが切れた時にメール通知をするかしないかの設定です。必要であれば、通知ONにしておいてください。

これで全ての設定が完了しました。お疲れ様でした(^O^)/
CocoonのAPI機能を使ってAmazonの商品リンクを表示させる使い方手順
では、実際に使ってみて、商品リンクを表示させたいと思います。
商品リンクを表示させるときは、ショートコードを使います。

このショートコードが結構種類が多いので、使いこなすのが大変かもしれません。
ただ、一般的に使うであろうショートコードというのは、数種類しかないのでそれを覚えれば大丈夫です!!
ちなみに、こちらです。
[amazon asin="ASIN" kw="キーワード"]使い方をご紹介していきます。
流れとしては、以下の通りです。
- AmazonのASINを調べる
- ショートコードを入力
- ASINとKW(キーワード)を入力
AmazonのASINを調べる
まずは、ASIN(エイシン)というAmazon専用の番号を調べますのでAmazonのサイトから紹介したい商品を選んでください。
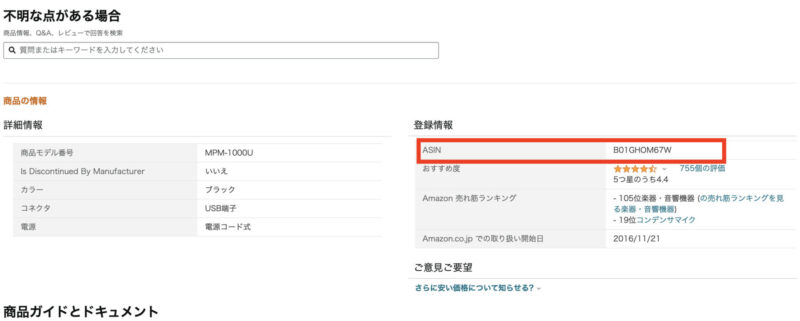
例えば、このマランツのマイクを紹介したい場合

この商品のページを下にスクロールさせて登録情報をみてください。

ASINと書かれた項目があるので、こちらをコピーしておきましょう。
ちなみに本を紹介したい場合は、ASINじゃないので気をつけておいてください。
本は、登録情報の「ISBN-10」というところの右側の数字が必要になります。

ショートコードを入力
WordPressに戻ってきて、ショートコードの入力をするのですが、簡単にショートコードを呼び出す方法があります。
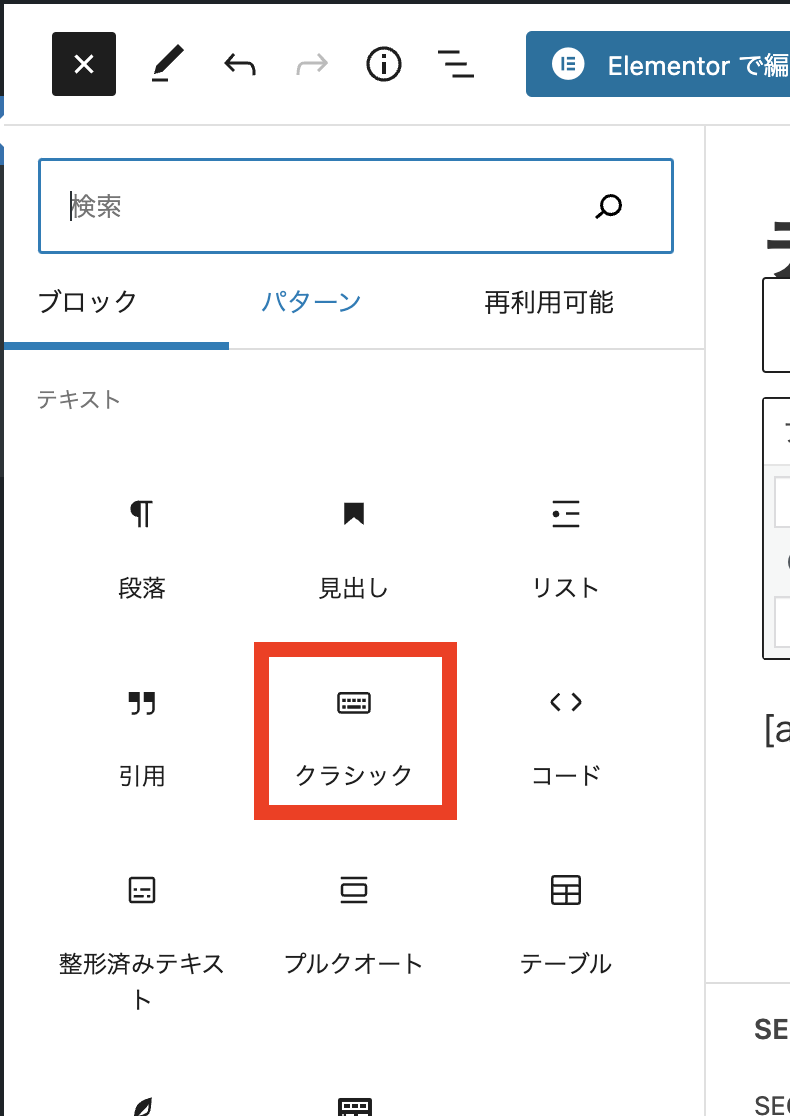
ブロックエディターのブロック一覧から、「クラシック」を選びます。

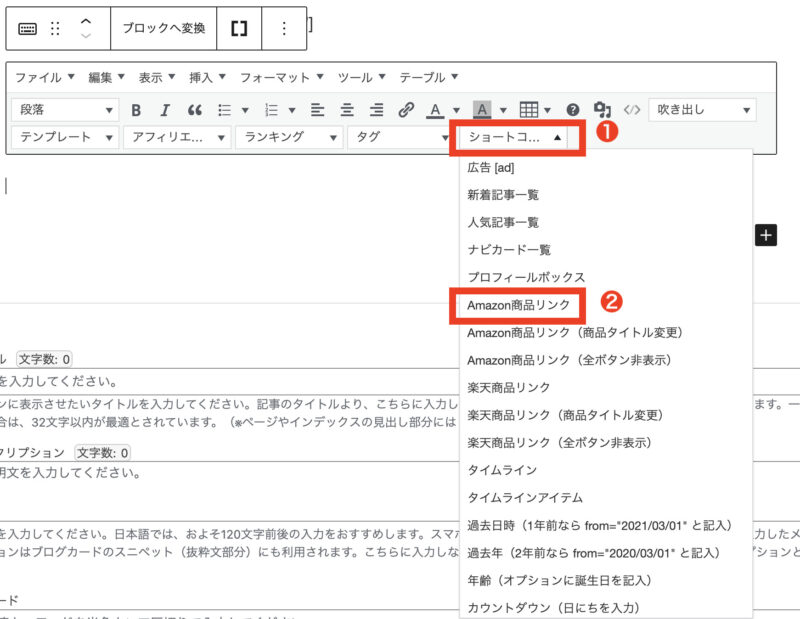
クラシックのブロックが入ったら、❶「ショートコード」をクリックして❷「Amazon商品リンク」を選択します。

クラシックブロックが以下のようになっていて「ショートコード」がない、と思われた方は、右端にある「ツールバーの切り替え」をクリックしてください。

ASINとKW(キーワード)を入力
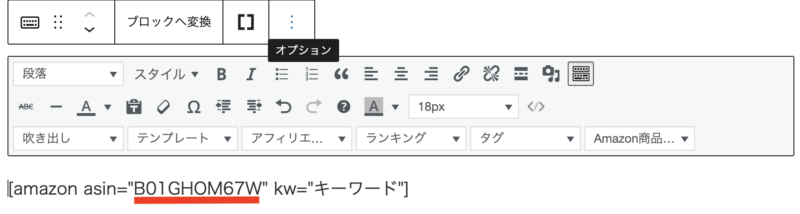
以下のようなショートコードが入ります。

最初にAmazonのサイトから取得したASINを【asin=”ASIN”】の「ASIN」と書かれたところに貼り付けます。

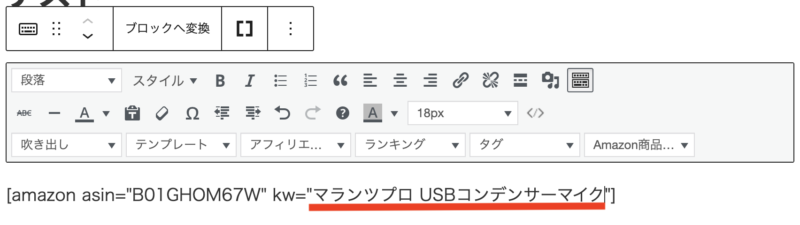
そして、【kw=”キーワード”】のキーワードに商品名を入力します。

これでプレビューをしてみると以下のようになります。

※バリューコマースの入力をしていないので、Amazon・楽天のみのボタンになっています。
今のキーワードのところに商品名が入らないと検索ボタンが表示されませんので気をつけておいてください。

これで自由にAmazonの商品リンクを作成できるようになりました。
Amazon商品リンクショートコードの使い方
他にもショートコードの書き方でいろいろと表示方法を変更することができます。
例えば、以下のように自分でタイトルをつけることもできます。

この場合は、基本的なショートコードの中に「title=”タイトル”」を追加したらOKです。
[amazon asin="B01GHOM67W" kw="マランツプロ USBコンデンサーマイク" title="888M マランツプロ USBコンデンサーマイク"]他にも価格表示をさせることもできます。

価格表示は、「price=1」を追加します。
[amazon asin="B01GHOM67W" price=1 kw="マランツプロ USBコンデンサーマイク"]※価格に関しては、常に表示させたい場合は、設定で常に表示させておくこともできますので、Amazonの設定のその他の設定を確認してください。
もっと詳しくAmazonの商品リンクショートコードを知りたい方は、こちらのCocoon公式サイトをチェックしてください。
>Amazon商品リンクショートコードの使い方。サンプルコード満載で解説。
CocoonのAPI機能を使って楽天の商品リンクを表示させる方法
楽天の商品リンクを使いたい場合は、Amazonの流れとは違います。
まずは、「楽天商品リンクブックマークレット」というのを追加しなければならないです。
追加方法は、コクーンの公式サイトを読みながらやるとやりやすいです。
>楽天商品リンクブックマークレットの使い方
「楽天商品リンクブックマークレット」の追加ができればあとは、簡単です。
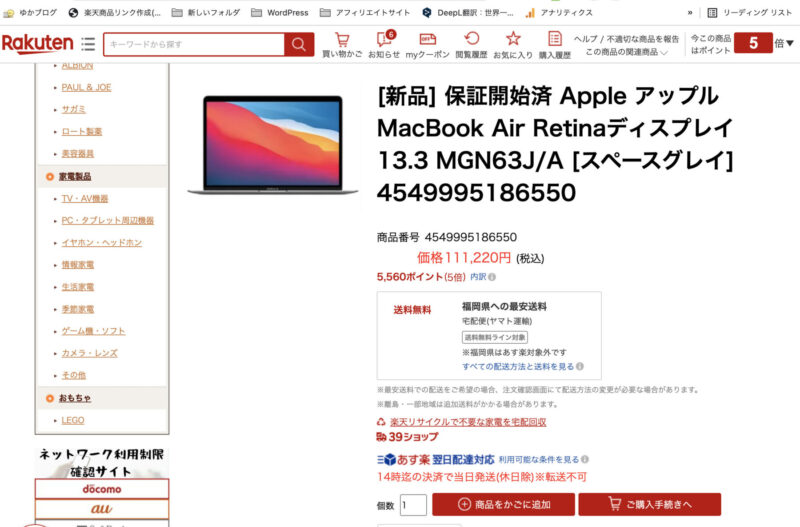
楽天市場で、紹介したい商品を探します。
例えば、こちらのMacBookにします。

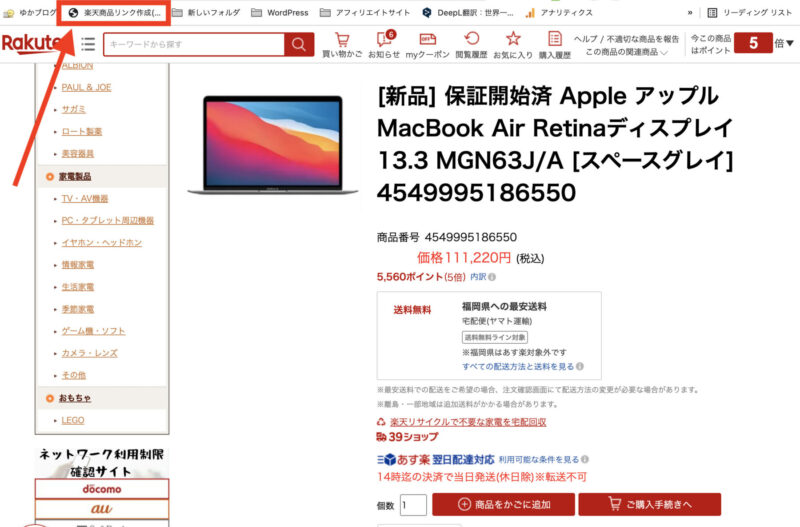
MacBookのページを開いた状態で、ブックマークバーに追加した「楽天商品リンクブックマークレット」をクリックします。

以下のようなポップアップが表示されるので、コピーします。

WordPressの投稿ページの紹介リンクを入れたい部分にショートコードを貼り付けします。
[rakuten id="dandystore:10001977" kw="【楽天市場】[新品] 保証開始済 Apple アップル MacBook Air Retinaディスプレイ 13.3 MGN63J/A [スペースグレイ] 4549995186550:Dandyストア"]※上記で取得したショートコードではちょっとうまくいかなかったので、他の商品でコードを取ってみたところ以下のようになりました。

楽天のショートコードについても、Amazon同様でいろいろショートコードをカスタマイズできますので、そちらに関してはCocoonの公式サイトでチェックしてみてください。
まとめ
今回は、CocoonのAPI機能を使ってAmazon・楽天の商品リンクを表示させるための設定方法から使い方までを詳しく解説しました。
設定に関しては以下の流れです。
- Cocoon設定からAPIのタブを開く
- AmazonのアクセスキーID・シークレットキー・トラッキングID
- 楽天アプリケーションID・アフィリエイトID
- Yahoo!ショッピング用バリューコマースsid・pid
- もしもアフィリエイト経由(もしもアフィリエイトを使いたい方のみ)
- キャッシュ保存期間
- 商品リンク切れをメール通知させるかを設定
使い方は、Amazonだったらそこまで難しくないかもですが、楽天だとちょっと分かりづらいかもです。
ただ、慣れれば簡単にできるのでこの記事を見ながらチャレンジしてみてくださいね♪
Amazonや楽天の商品リンクをまとめて表示させるのは、通常だとプラグインが必要になります。
ですが、Cocoonでは、元々の機能についているので、こちらを使えば、プラグイン不要というのは嬉しいところです。
(プラグインをたくさん入れすぎるのはサイトスピードが低下するのでなるべく避けたいところですので)
Cocoonを使っている方は、Cocoonの元々の機能を上手に活用して使いこなしてくださいね!!
どうしても今回の商品リンクの方法が難しいと感じる方は、ポチップというプラグインを導入するやり方が簡単だと思うのでオススメですよ!!




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



