追記:2023年11月末にポチップがメルカリアフィリエイトにも対応しました。メルカリアフィリエイトの設定についてもまとめています!> メルカリ:アフィリエイト設定
このような疑問にお答えします。
ブログを見ていると、このような商品紹介のアフィリエイトリンクを貼っている方を見かけます。

これって、わざわざ楽天とAmazonとYahooショッピングのボタンを挿入しているのか?というと、そうではありません。
実は、このような商品のアフィリエイトリンクを簡単に挿入することができるプラグインというのがあります。
有名なところで言うと、Rinkerやカエレバになります。
この記事では、簡単にAmazonや楽天市場の商品を検索して、アフィリエイトリンクを挿入することができるプラグイン「Pochipp(ポチップ)」を詳しくご紹介します。
使い方や設定方法もまとめていますので、商品のアフィリエイトリンクをスッキリまとめて見せたいと思っていた方は、この記事を見ながら一緒に導入してみてください♪
ちなみに、わたしは、商品リンク作成のプラグインRinkerを使ったことがありますが、Rinkerより「Pochipp(ポチップ)」の方がオススメです(^O^)/
YouTube動画でも解説しました!
Pochipp(ポチップ)とは?
「Pochipp(ポチップ)」とは、Amazonや楽天市場から商品を検索してアフィリエイトリンクを簡単にワンクリックで挿入できる、WordPress無料プラグインです。
開発者は、ひろさんとおっしゃる方です。
【ポチップ:v.1.0.0にアップデートしました】
— ひろ🐾ポチップ開発者 (@hiro_develop127) February 12, 2021
お待たせしました!
公開してから約2週間、既に150を超えるユーザーさんに使っていただいてますが、ついに「正式版公開」になります!
これからもどんどん進化していくので、多くのブロガーさんに届け〜!https://t.co/Tn9MxhsSNv
同じようなプラグインは、他にもたくさんありますが、「Pochipp(ポチップ)」の特徴は、ブロックエディターに対応しているところになります。
それに、使い方は他のプラグインより簡単なので、WordPress初心者さんでも安心して使えると思います。
ちなみに、現在、Rinkerやカエレバを使っているけど、違うところに変えたいと思っている方には、乗り換えプラグインも準備されています。
Rinkerからの乗り換え: Pochirin(ポチリン)
カエレバからの乗り換え: Pochireba(ポチレバ)
正直、わたしは、Rinkerは導入の途中でうまくAmazonに連携できず諦めました^^;
わたしのブログを教える生徒さんもRinkerが使えなかったということなので、「Pochipp(ポチップ)」をご紹介したら、かなり喜んでもらえました♪
これからWordPressを使い始める方だったら、間違いなく「Pochipp(ポチップ)」を導入されることをオススメします。
Pochipp(ポチップ)利用の注意点
Pochipp(ポチップ)を利用する際に、注意しておきたいことをまとめます。
Pochipp(ポチップ)を使う際には、ASPの登録が必要になります。
ですので、まだASP登録ができていない方は、以下のASPに登録をしましょう。
- Amazonアソシエイトor もしもアフィリエイト
- 楽天アフィリエイト
- バリューコマース
どれも無料で登録ができます。
Pochippアシストの使い方
Amazonアソシエイトは、初心者さんでは審査のハードルが高いです。Amazonアソシエイトの審査に合格できない場合は、「Pochipp-Assist」を利用してください。
「Pochipp-Assist」は、AmazonアソシエイトのPA-APIがなくても商品検索が可能になるポチップ専用のプラグインです。
使い方は、公式サイトに詳しくまとめてあります。
Pochippアシストの使い方に関しては、動画で解説しています。
Pochippアシストは、Amazonの審査が通っていない方が使うようにしてください。
審査に通っている方は、Pochippアシストのプラグインは不要です。PA-APIの入力を忘れないようにしてください。
Pochipp(ポチップ)プラグインのインストール方法
「Pochipp(ポチップ)」のプラグインを導入する手順を解説します。
その前に、プラグイン導入時の注意事項をお伝えします。
●バックアップを忘れずに!
プラグイン導入は自己責任です。導入後に何か不具合が起こることもありますので、プラグインを導入するときは、バックアップを取っておきましょう。
●テーマの公式サイトを確認!
お使いのWordPressテーマによっては相性が合わない場合があります。テーマの公式サイトで非推奨プラグインというのが書かれているページがあったら、そちらで導入するプラグインが非推奨になっていないかを確認してください。
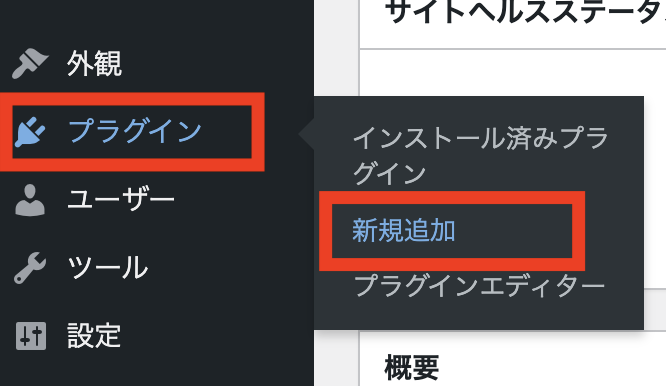
①まず、ワードプレスにログインしてダッシュボードに入り、左のメニューから「プラグイン」にマウスを合わせて「新規追加」をクリックしてください。

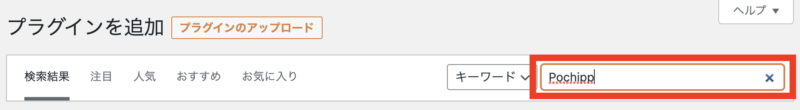
②プラグインの追加の画面に切り替わりますので、【プラグインの検索】にプラグイン名(Pochipp)を入力します。※英語で入力してください。

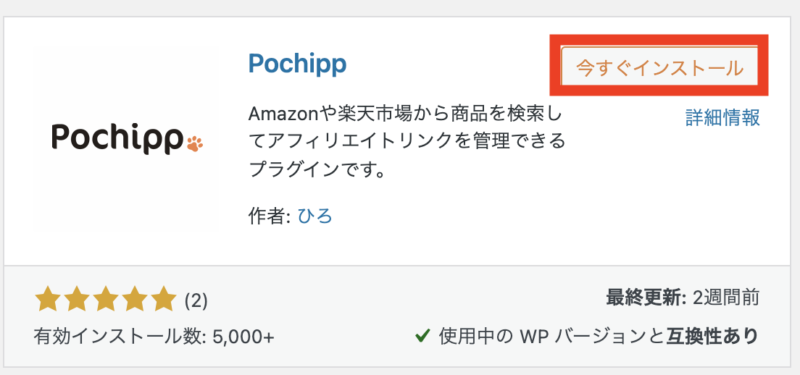
③検索結果に【Pochipp】が表示されますので、「今すぐインストール」をクリックします。

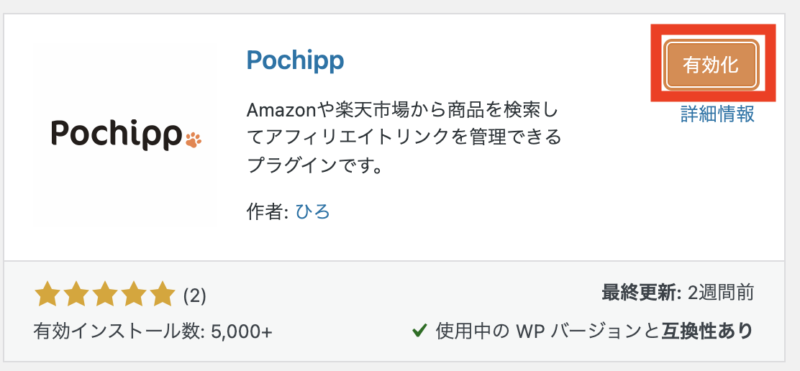
④インストールが完了したら「有効化」の表示に変わるので、「有効化」をクリックします。

※プラグインは、必ず有効化しないと使えません。
これでプラグインが導入できました!!
Pochipp(ポチップ)を使う前にやっておく設定
Pochipp(ポチップ)のプラグインを導入したら、まずはやることが2つあります。
- Pochipp(ポチップ)の設定
- 各ASPサイトのアフィリエイトIDを設定
こちらをやっていきます。では、詳しく解説します♪
Pochipp(ポチップ)の設定
WordPressのダッシュボード画面の左メニューの下の方に「ポチップ管理」というメニューが追加されているので、見つけてクリックしてください。

ポチップ管理をクリックすると、ポチップ管理という画面が開きますが、それは無視して、左のメニューのポチップ管理の下にある「ポチップ設定」をクリックします。

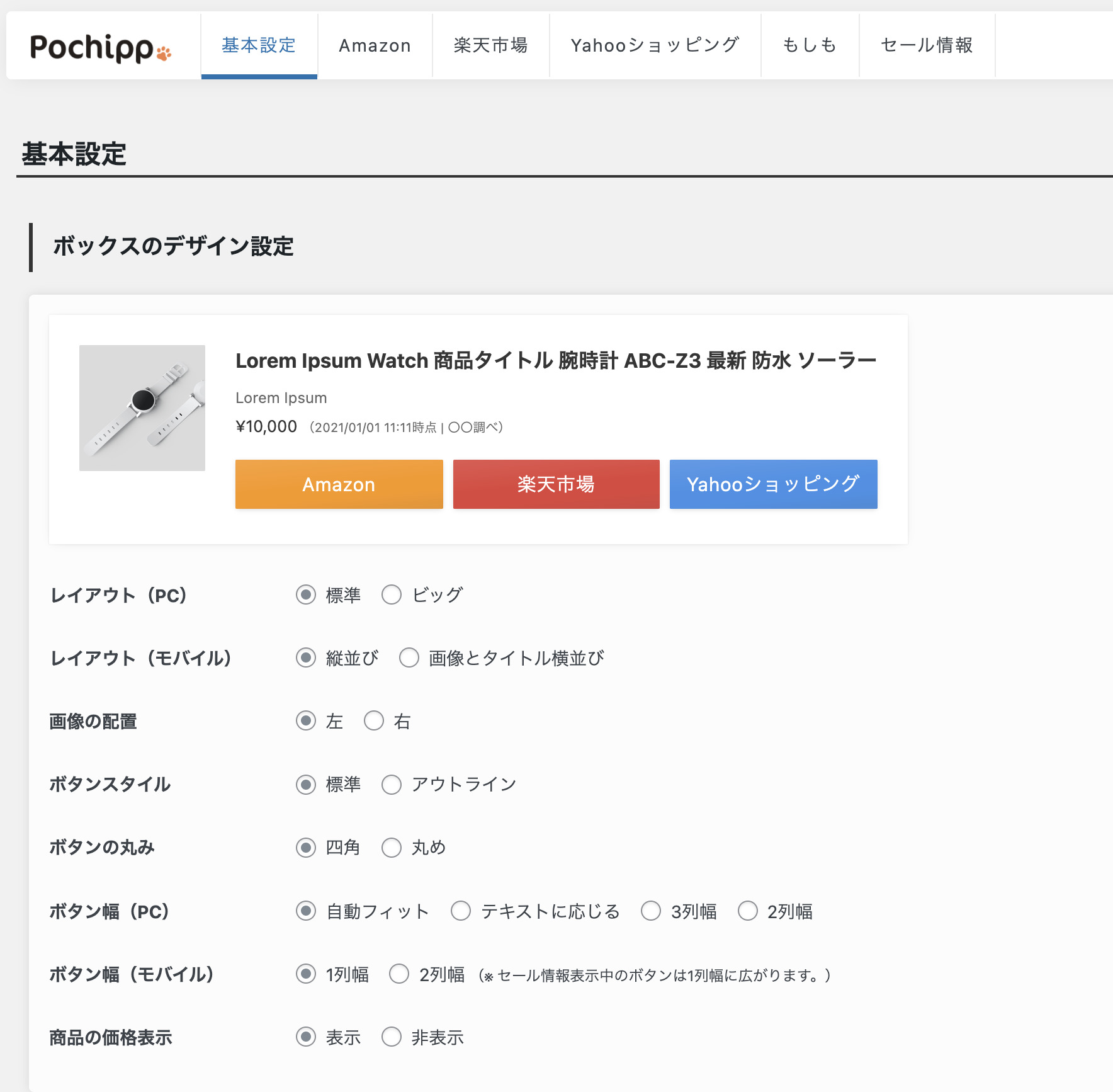
すると、基本設定の画面が開きますので、ポチップの表示デザインをお好みで設定します。

- レイアウト(PC)…PCで表示された際の画像の大きさを変更できます(お好みで)
- レイアウト(モバイル)…モバイルで表示された際の表示の変更ができます(お好みで)
- 画像の配置…画像位置を変更できます(左がオススメ)
- ボタンスタイル…ボタンを塗り潰し表示するかアウトラインだけで塗り潰しなしにするかを変更できます(お好みで)
- ボタンの丸み…ボタンの角を丸くするかどうかを変更できます(お好みで)
- ボタン幅(PC)…ボタンの幅を指定できます(自動フィットにしておくのがオススメ)
- ボタン幅(モバイル)…モバイル表示した際のボタンの並び方を変更できます。(特にこだわりがなければ1列幅がオススメ)
- 商品の価格…商品価格を乗せるか載せないかを変更できます(特にこだわりがなければ表示で良いかと思います)
デザイン設定ができたら、下にスクロールさせます。
そしたら、各ボタンの表示テキストの変更ができるので、変更したい場合は、変更してください。

※わたしは、このまま使用しています。
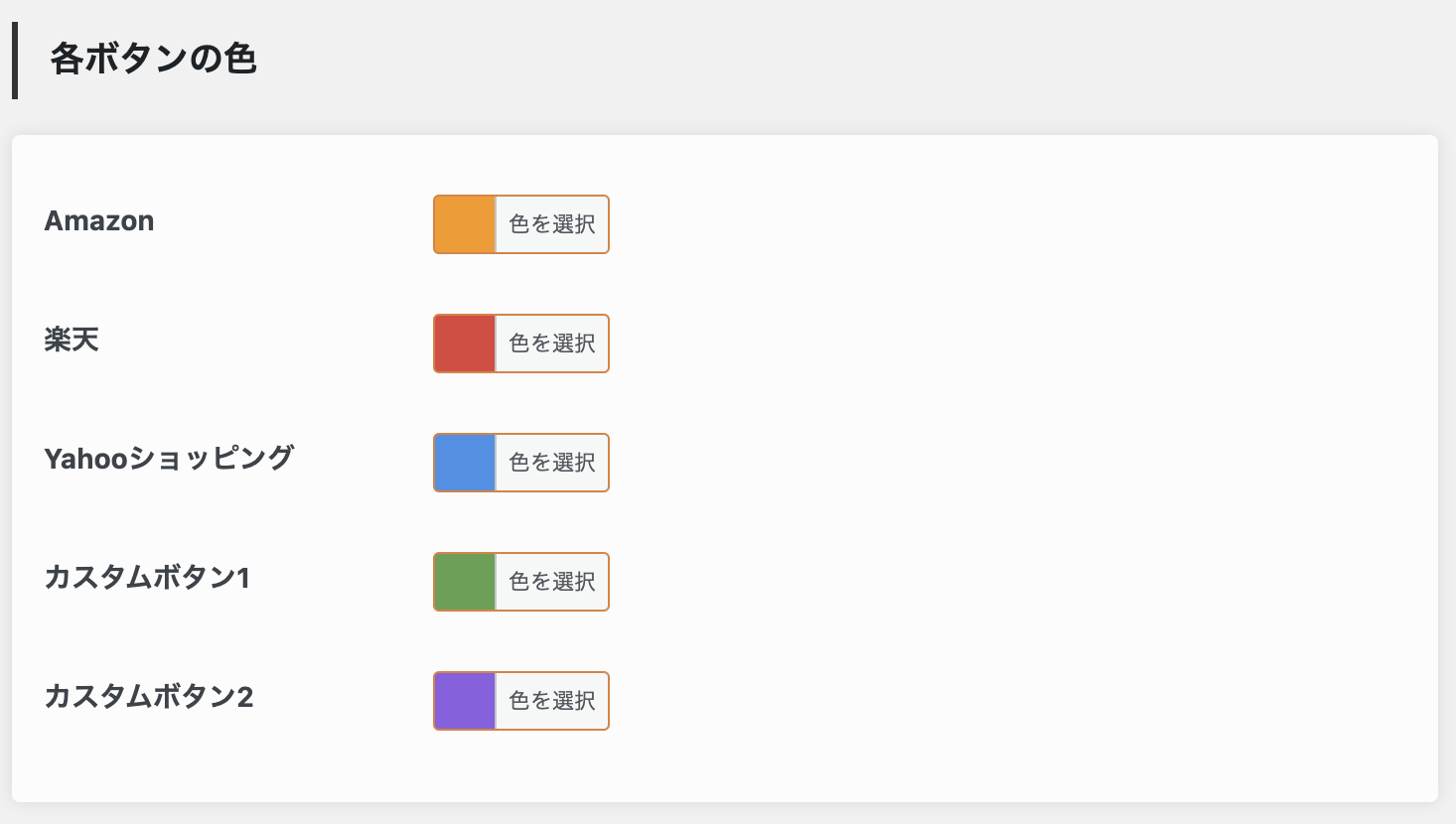
そして、また下にスクロールさせると、ボタン色の設定ができます。
こちらも変更したい場合は、カラー変更してください。

※わたしは、このまま使用しています。
最後に一番下にボタンリンクターゲットと商品情報の定期更新があります。ここはそのまま何も触らなくてOKです。
一番下にある「変更を保存」をクリックします。

これで、「Pochipp(ポチップ)」の設定が完了しました。
各ASPサイトのアフィリエイトIDを設定
Pochipp(ポチップ)の設定が終わったら、各ASPサイトのアフィリエイトIDの設定をします。

追記:2023年11月末にポチップがメルカリアフィリエイトにも対応しました。メルカリアフィリエイトの設定方法もまとめています!
Amazonアソシエイト:トラッキングID・PA-APIの発行
Amazonアソシエイトのアフィリエイト設定には「トラッキングID・PA-APIの発行」が必要になります。どっちかの設定だけじゃちゃんと商品検索できないので注意です!!
Amazonアソシエイトの登録ができてない方は、まずはAmazonアソシエイトの登録をしてください。
もし、Amazonアソシエイトの審査に落ちてしまっている方は、Pochipp-Assistを利用されると良いですよ♪
Pochippアシストの解説は、こちら。
トラッキングIDを取得する方法はこちら
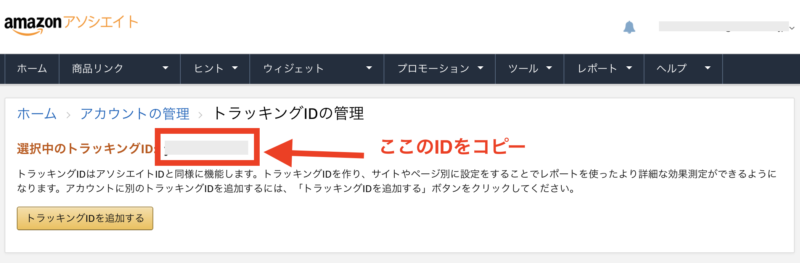
AmazonアソシエイトのトラッキングIDの取得は、こちらをクリックしてください。
AmazonアソシエイトのトラッキングIDの管理の画面が開きますので、トラッキングIDをコピーします。

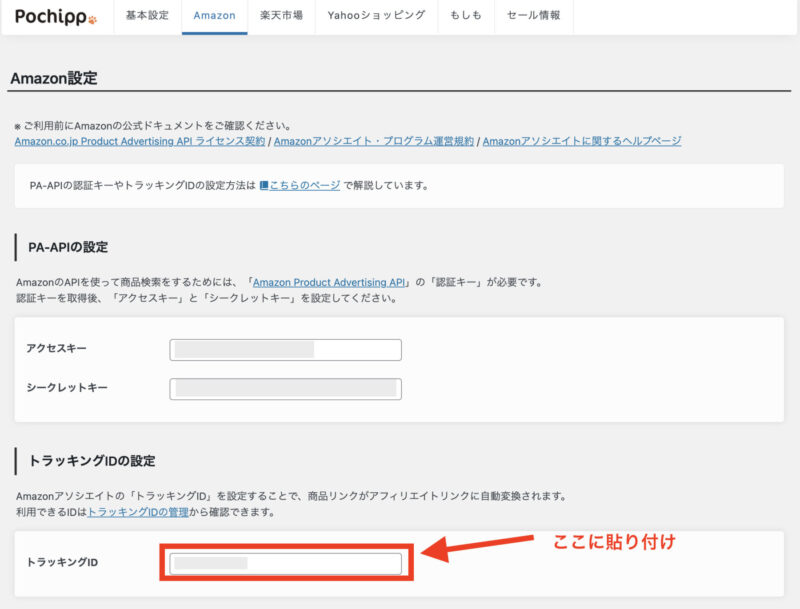
WordPressに戻って、ポチップ設定の「Amazon設定」を開き、トラッキングIDの設定に貼り付けます。

トラッキングIDの設定はこれで終わりです。
PA-APIの発行の方法はこちら
まずは、こちらから、「Amazon Product Advertising API(商品情報API)」を開きます。
» Amazon Product Advertising API
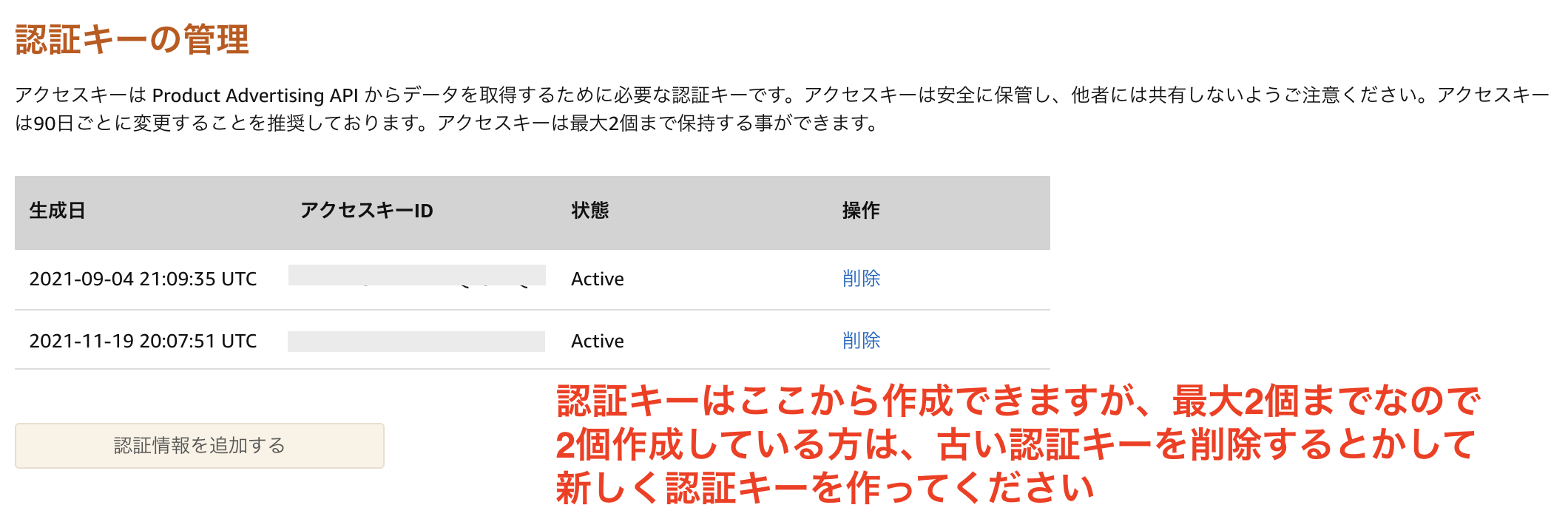
認証キーの管理という項目がありますので、認証キーを作成してください。

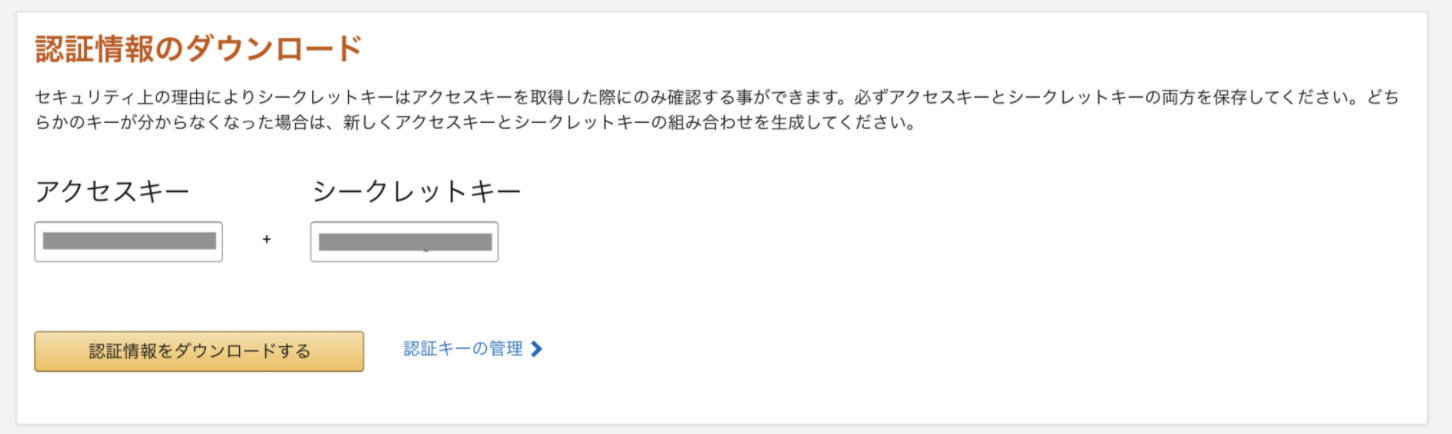
認証キーを作成すると、このような画面でアクセスキーとシークレットキーが表示されますので、このそれぞれのキーをWordPressの方にコピペします。

WordPressのポチップ管理のAmazon設定の「PA-APIの設定」に取得したキーを貼り付けします。

これで、Amazon設定は完了です。
楽天市場:アプリID・楽天アフィリエイトID
楽天アフィリエイトの設定は、Rakuten Developers から「アプリID」と「楽天アフィリエイトID」を取得します。
楽天アフィエイトは、Amazonのような審査はないので誰でも使えます。楽天アフィリエイトをする際は、アカウント登録だけは必要になるので登録をしておきましょう。
» 楽天アフィリエイトはこちら
では、ここからポチップの楽天設定を行います。
まずは、Rakuten Developersをこちらから開いてください。
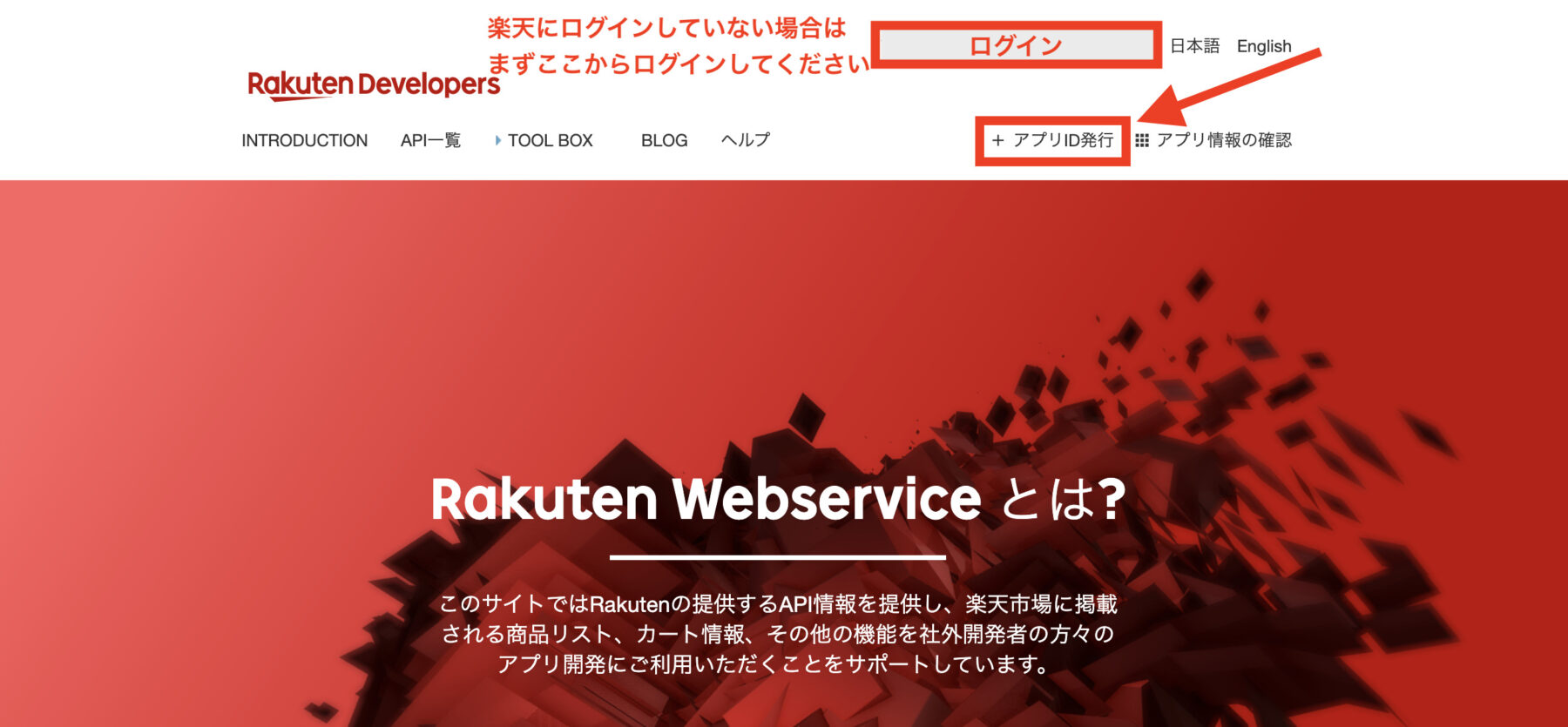
Rakuten Developersが開きますので「+アプリID発行」をクリックします。
(楽天にログインしていない場合は、まずは楽天にログインをしましょう)

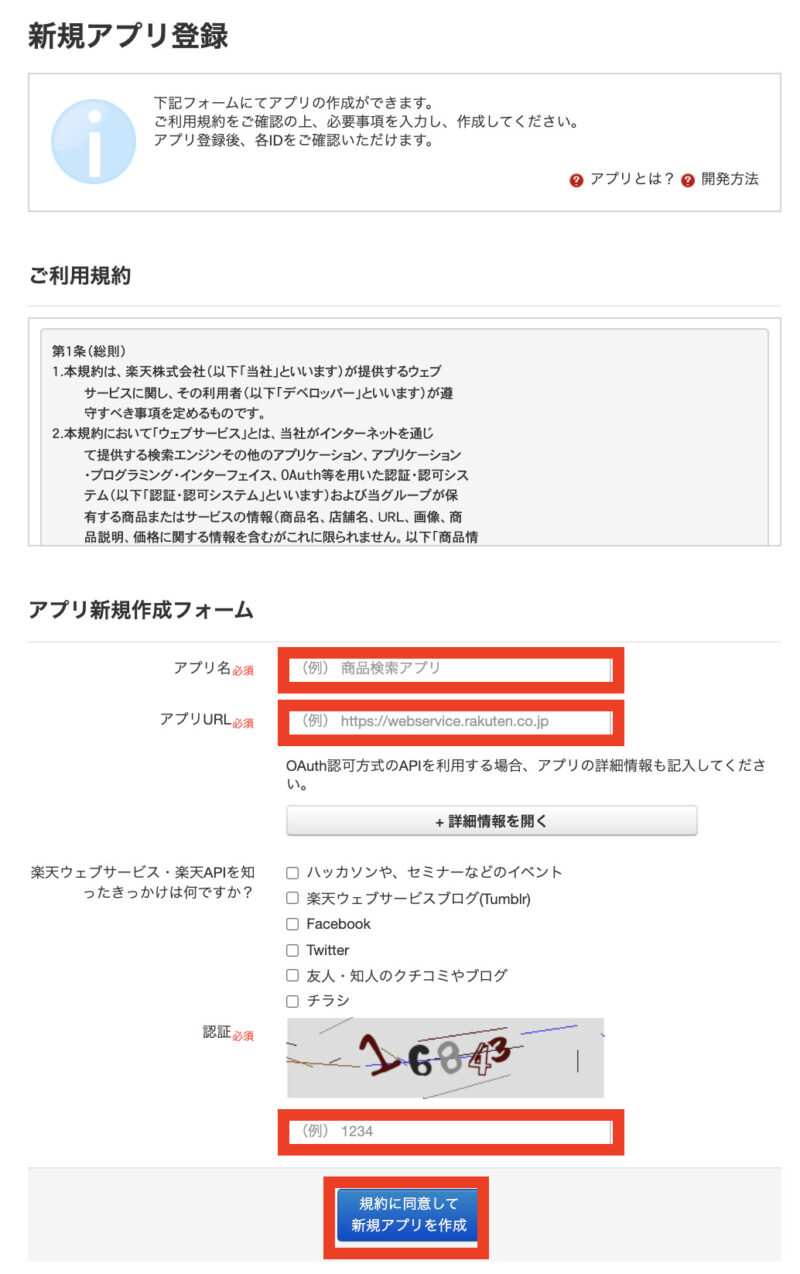
新規アプリ登録画面が開きます。

上から利用規約に目を通してください。
そして、アプリ新規フォームの入力をします。
- アプリ名:ブログ名
- アプリURL:ブログURL
- 画像認証の数字を入力
フォームが入力できたら、「規約に同意して新規アプリを作成」をクリックします。
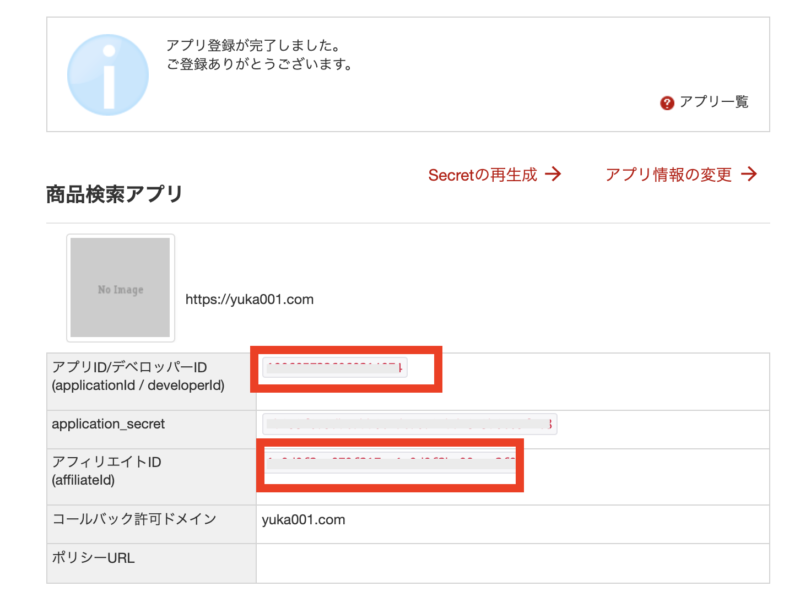
このような画面が表示されますので、アプリIDとアフィリエイトIDをWordPressにコピペします。

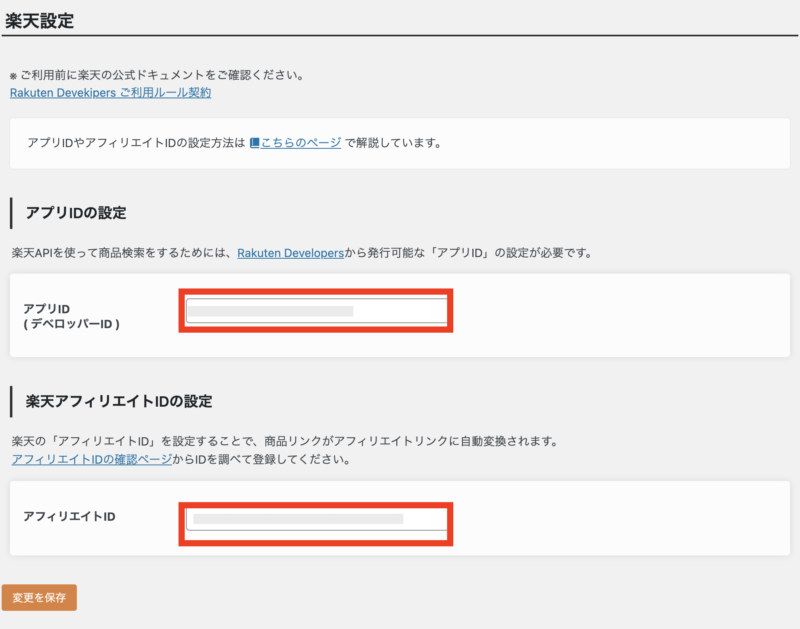
WordPressのポチップ管理の楽天設定を開いて、「アプリIDの設定」と「楽天アフィリエイトIDの設定」に貼り付けします。

これで、楽天の設定は完了です。
もし、Amazonと楽天だけのボタン表示で良い場合は、これで終了で大丈夫です。
ちなみに、わたしは、Amazonと楽天だけでも良いかなぁと2つしか使わないようにしています。
Yahooショッピング
Yahooショッピングを使いたい場合は、バリューコマースの登録が必要になります。
ちなみに、Yahooショッピングは、もしもアフィリエイトでもアフィリエイトできるんですが、報酬がバリューコマースの方が高いので、Yahooショッピングはバリューコマースがオススメです。
Yahooショッピングの設定方法は、わたしはやっていないので、公式サイトをご確認ださいm(_ _)m
参考資料:Yahooショッピング用LinkSwitch・アプリIDの設定方法
メルカリ:アフィリエイト設定
メルカリアフィリエイトを使いたい場合は、まずメルカリアンバサダー登録をしないといけません。
参考:メルカリアフィリエイトのやり方は?詳細や報酬について詳しく解説
メルカリアンバサダー登録が完了したら、ポチップ設定を行います。
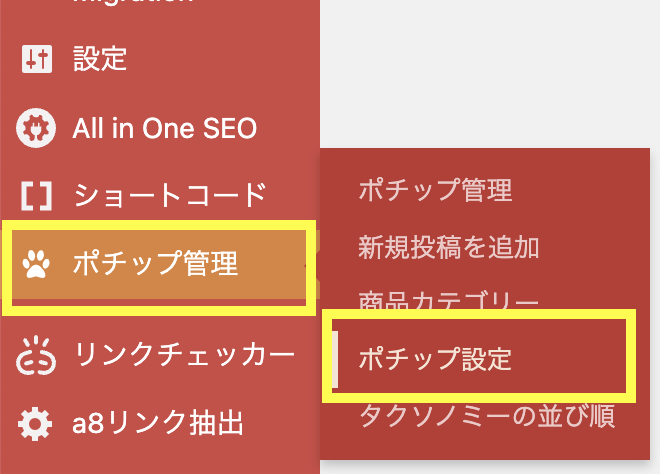
WordPressのダッシュボードから「ポチップ管理」>「ポチップ設定」をクリックします。

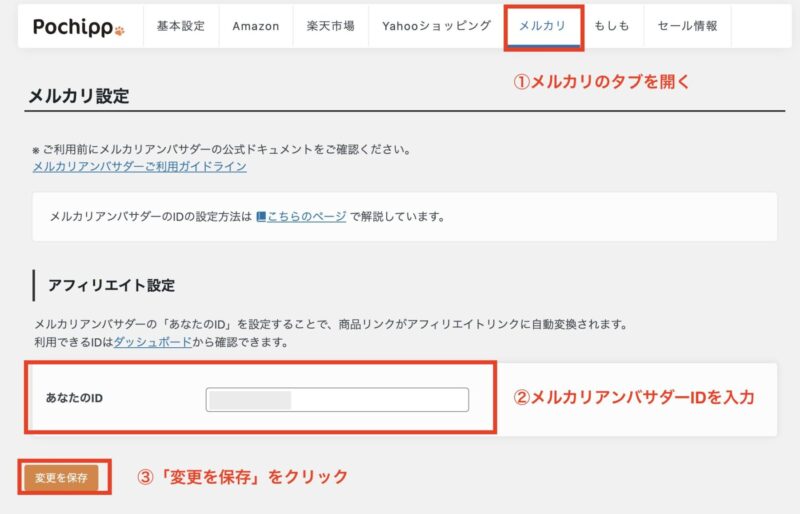
ポチップ設定が開くので、①「メルカリ」のタブを開き、アフィリエイト設定に②メルカリアンバサダーIDを入力します。完了したら③「変更を保存」をクリックです。

メルカリにログインした状態で、以下のリンクからメルカリアンバサダーページに飛んでください。
メルカリアンバサダーページが開いたら「あなたのID」というところがあなたのIDです。

簡単に設定できるので、メルカリアフィリエイトも追加してみてください!
もしもアフィリエイト
もしもアフィリエイトを使いたい場合は、もしもアフィリエイトの登録が必要になります。
もしもアフィリエイトに登録ができましたら、こちらの公式サイトに設定方法が詳しくまとめられているのでご確認くださいm(_ _)m
参考資料:もしもアフィリエイトでAmazon・楽天・Yahooショッピングのアフィリエイト設定方法
Pochipp(ポチップ)の使い方
では、ここからブログ記事で、Pochipp(ポチップ)を使う方法をお伝えします。
ちなみに、よく使う商品リンクは、ポチップ管理画面から事前に登録しておくと便利とのことで、こちらの使い方も後からご紹介します!!
投稿画面から商品リンクを作成する方法
まずは、記事の編集画面を開きます。

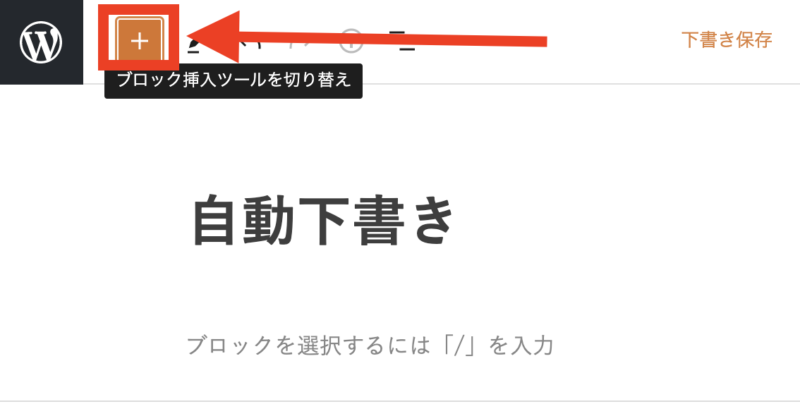
編集画面から通常通り記事を書いていき、商品リンクを挿入したいところで、ブロックの追加をクリックします。

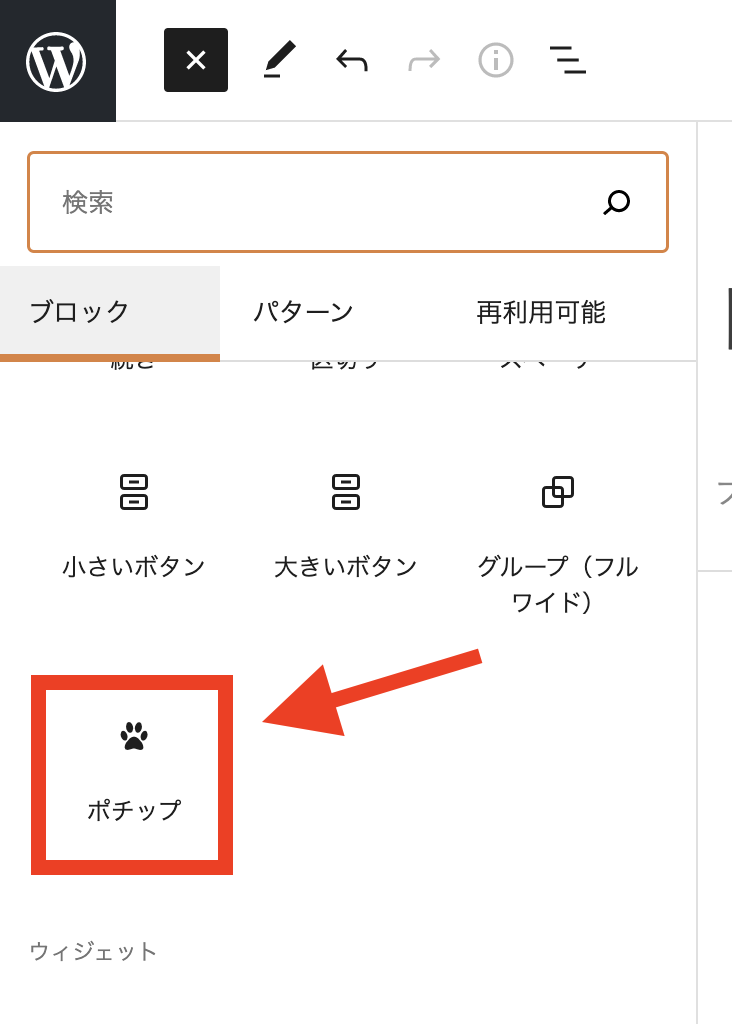
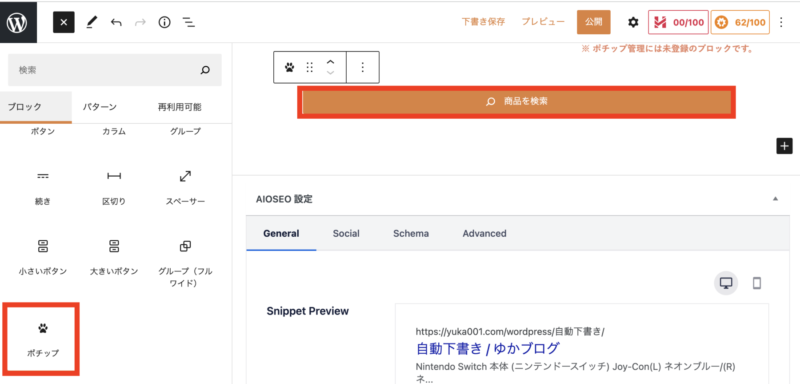
ブロック一覧から「ポチップブロック」を見つけてください。

商品を検索のボタンが表示されますので、クリックします。

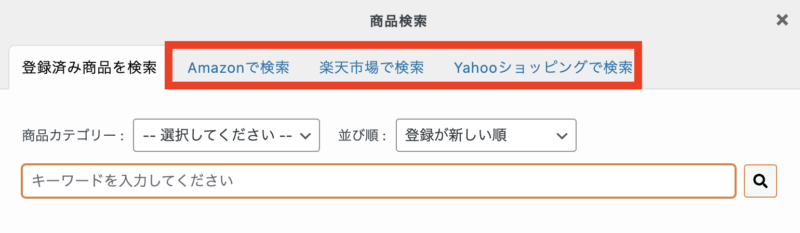
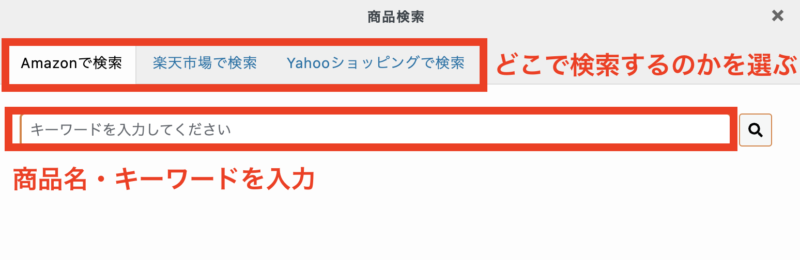
どこで商品を検索するのかを選びます。

ここでは、「Amazonで検索」をします。
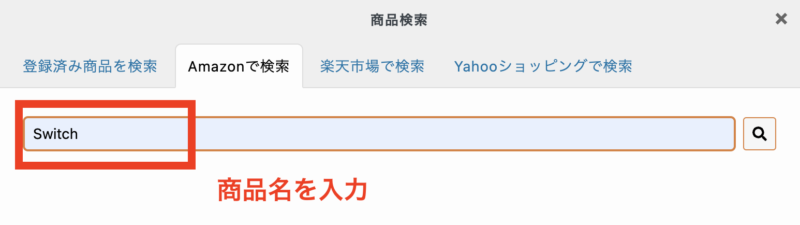
「Amazonで検索」のタブに切り替えたら、「検索窓」に「商品名」を入力し、右側の虫眼鏡マークをクリックします。

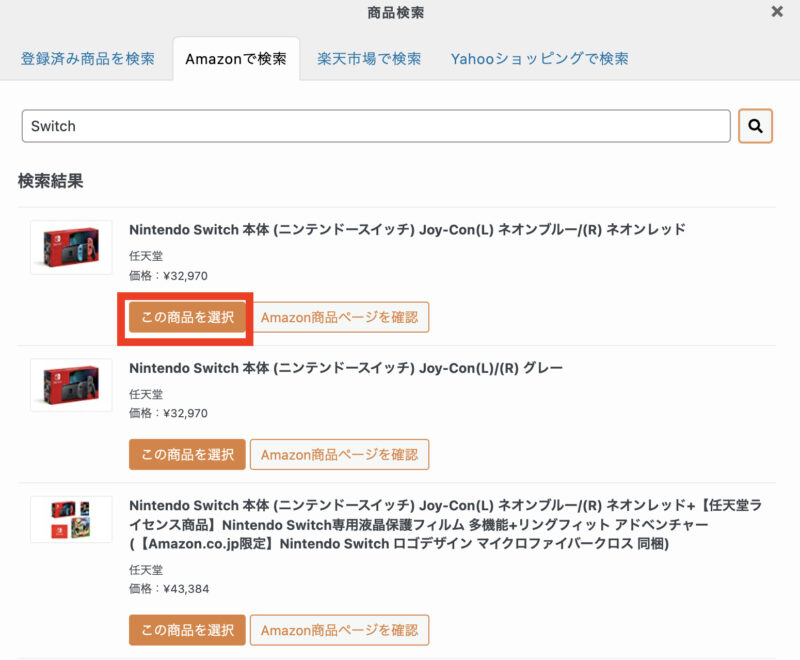
結果が表示されますので、ここから紹介したい商品を見つけて「この商品を選択」をクリックします。

※ここで商品がちゃんと出てこなかった場合、もう少し商品名を詳しく記載して検索し直すと良いと思います。
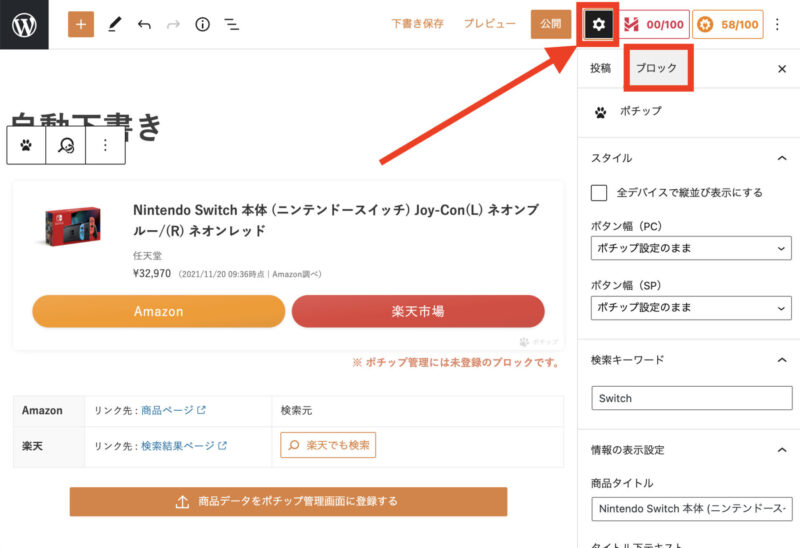
このように、商品リンクが追加されました。

このように追加したら、「商品データをポチップ管理画面に登録する」というボタンが表示されることあります。
もし、よく紹介する商品であれば、登録しておくと別の記事で商品を呼び出すの時に楽になりますよ♪
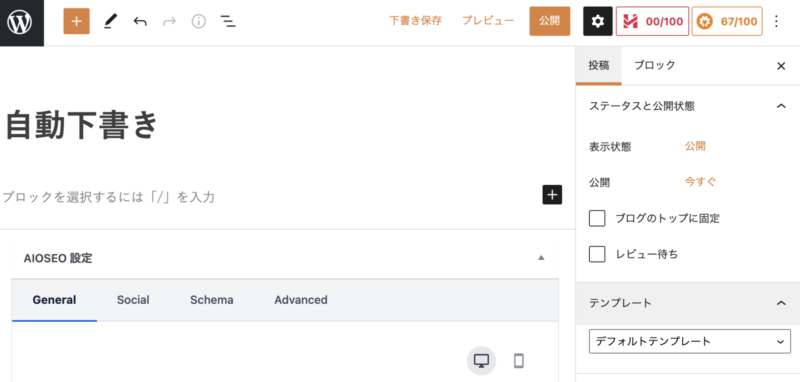
右上にある歯車マークからブロック設定を開けると、細かくポチップブロックの設定をすることができます。

最初に設定した通りでよければ、右のブロック設定は何も触らなくて良いです。
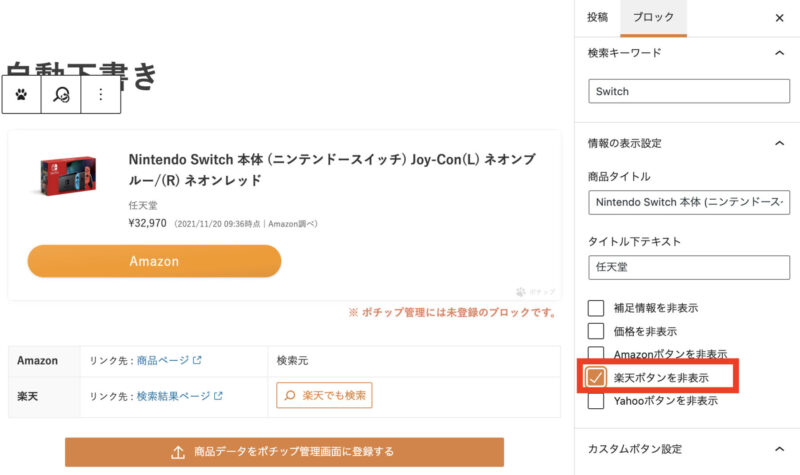
だけど、例えば、「今回の記事の商品リンクでは、楽天のボタンは無くしたい」と思った場合、「楽天ボタンを非表示」にチェックを入れると楽天ボタンは消えます。

以上が、ブログ記事を投稿する際に、「Pochipp(ポチップ)」で商品リンクを挿入する方法になります。
Pochipp(ポチップ)管理でよく紹介する商品を登録する方法
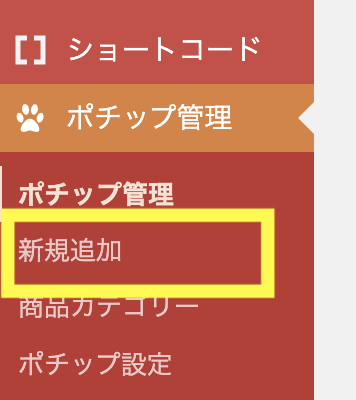
WordPressの左側のメニューのポチップ管理の中にある「新規追加」をクリックします。

すると、「商品検索」ボタンが表示されますのでクリックします。

商品検索画面が表示されますので、まず「どこで検索するのかを選び」、そして検索窓に商品名・キーワードを入力して、右側の虫眼鏡マークをクリックします。

商品が表示されますので、検索結果から該当する商品を選択します。

このように、商品が表示され、この商品に対してのポチップのカスタマイズができるようになっています。
必要であれば、設定を行なってください。
設定を行なったら、右上にある「公開」をクリックしてください。

これでポチップ管理に商品の登録ができました。
ちなみに、登録した商品は、ポチップ管理で管理ができます。

Pochipp(ポチップ)管理の商品を投稿する方法
前項で登録した商品を投稿の時に呼び出すのは、簡単です。
通常の商品リンクを作成する流れと同様、ポチップブロックを追加し、「商品を検索ボタン」をクリックします。

商品検索の画面が開くと、最初に「登録済み商品を検索」というタブが開いているので、そこから登録した商品を見つけて「この商品を選択」で記事内に挿入してください。

登録数が少ないと、すぐに探せますが、商品数が多くなったら検索窓に「キーワードや商品名」を入力して探すことも可能です。
以上がPochipp(ポチップ)の使い方になります。
特に難しいことはありませんので、見ながらやってもらえると、誰でも使えると思います(^O^)/
Pochipp(ポチップ)で検索をしたらエラーが出る
たまに、Pochipp(ポチップ)が上手く動作しないことがあるようです。
その時は、システム上の仕組みで動きが悪くなっている場合があるそうです。
原因はいくつか考えられますが、システムの仕組み上、20分ほど時間を置いて再検索すると動くようになっている可能性が高いです。
ポチップ公式サイト
他にも、上手く動かない時は、公式サイトにPochippフォーラムがあります。
そちらをチェックしてもらえると、問題が解決するかと思います。
まとめ:ポチップの設定・使い方を徹底解説!
今回は、簡単にAmazonや楽天市場の商品を検索して、アフィリエイトリンクを挿入することができるプラグイン「Pochipp(ポチップ)」を詳しくご紹介しました。
「Pochipp(ポチップ)」は、プラグインを導入して、設定などを行えば、簡単に誰でも使えるプラグインになります。使うのにお金がかかることはありません。
そして、ブログ記事に商品リンクを入れるときは、商品を検索して、商品を見つけてクリックするだえけでOKというシンプルな作りとなっています。
わたしは、実際に使っているのですが、かなり使うのは簡単です。ですので、WordPress初心者さんでも大丈夫じゃやないかなぁと思います。
ぜひ、この記事を読みながら、「Pochipp(ポチップ)」のプラグインを導入して使ってみてくださいね(^O^)/




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




ブログを読んでいるとAmazonとか楽天のリンクが一緒に表示されているアフィリエイトリンクは、Pochipp(ポチップ)というプラグインでできると聞きました。どうやっているのか教えてください。